NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
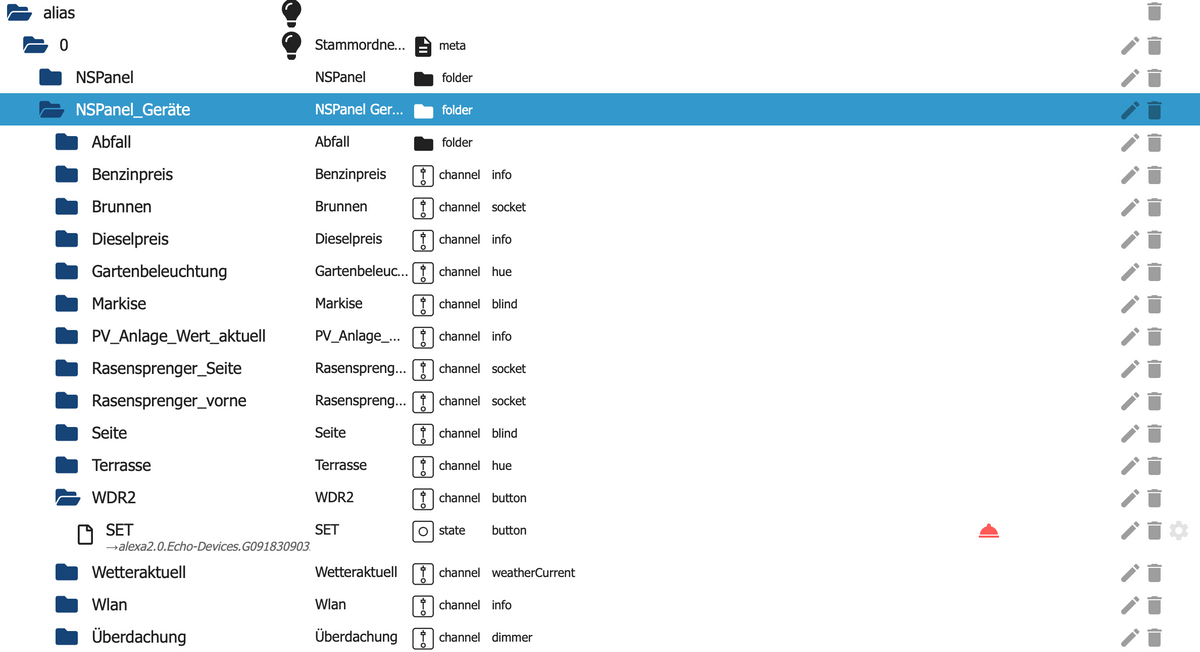
Da habe ich nur das:<PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio}, -
Zeige bitte mal die komplette mediapage Config und den kompletten alias
-
let Radio = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio}, ] };
-
-
@armilar
stimmt die fehlten,
10 Malt geschaut und immer übersehen!Danke!

-
@Armilar
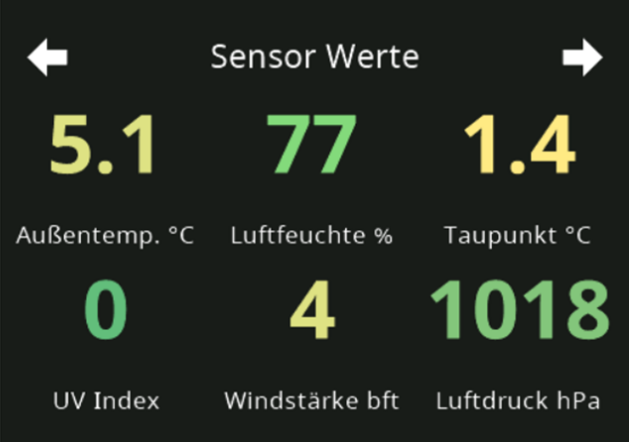
Hey,ich suche schon seit einiger Zeit im Wiki und Forum, finde aber die PageItem Definition nicht, wenn ich in der cardGrid Ansicht mir die Sensor Werte wie folgt anzeigen lassen möchte:

Könntest du bitte das o.g. Beispiel einmal preisgeben
 ?
?PS: Sind die Farben statisch, oder kann man je nach Wert dynamisch die Farbe ändern?
VG
Nico -
Das ist der Beispielcode aus dem Script
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Du musst Dir Alias Punkte erstellen vom Typ Info für deine Werte. Der Parameter colorscale ermöglicht dir die Werte einzufärben, von grün über gelb nach rot. (min - max). val_best gibt dir den Grün Wert an, dann läuft es nach min und Max auf rot.
-
@tt-tom Besten Dank!
-
Bin grade dabei einen PageThermo einzubauen und möchte auto/manu am NSPanel umschalten.
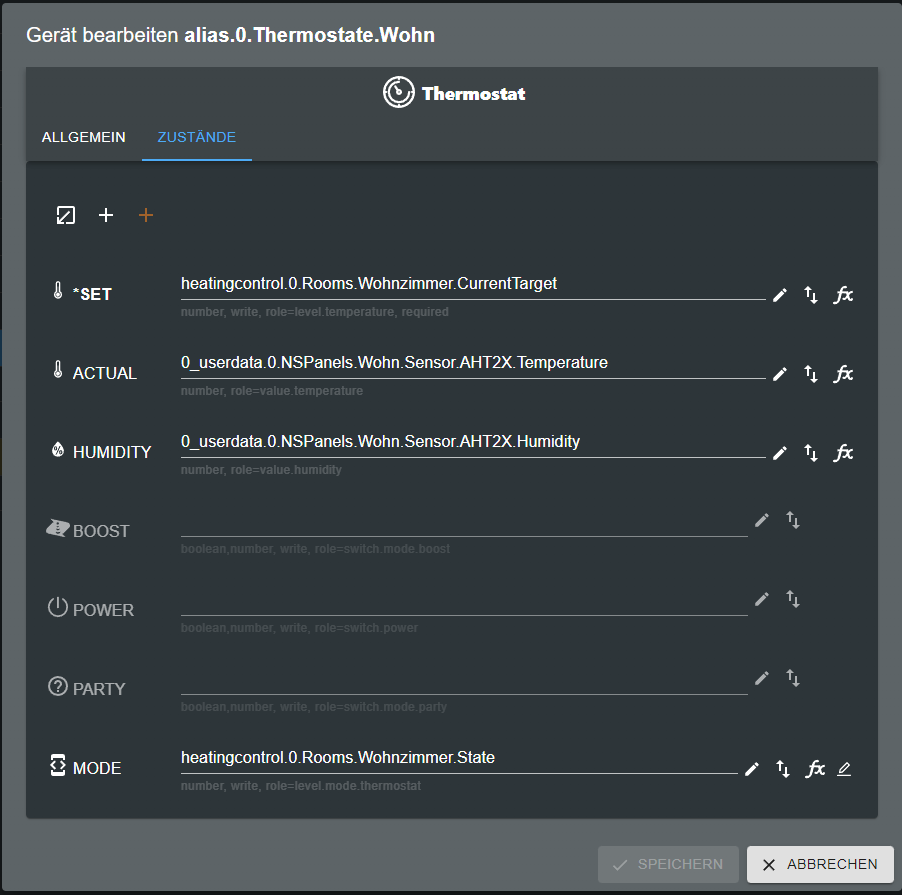
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE'] }] };Problem ist jedoch das der Alias Mode vom Type Number ist, ich aber nur Strings als Werte definieren kann.
Hat das einer gelöst ?
-
was für ein System hast du bei den Thermostat?
-
@tt-tom iobroker

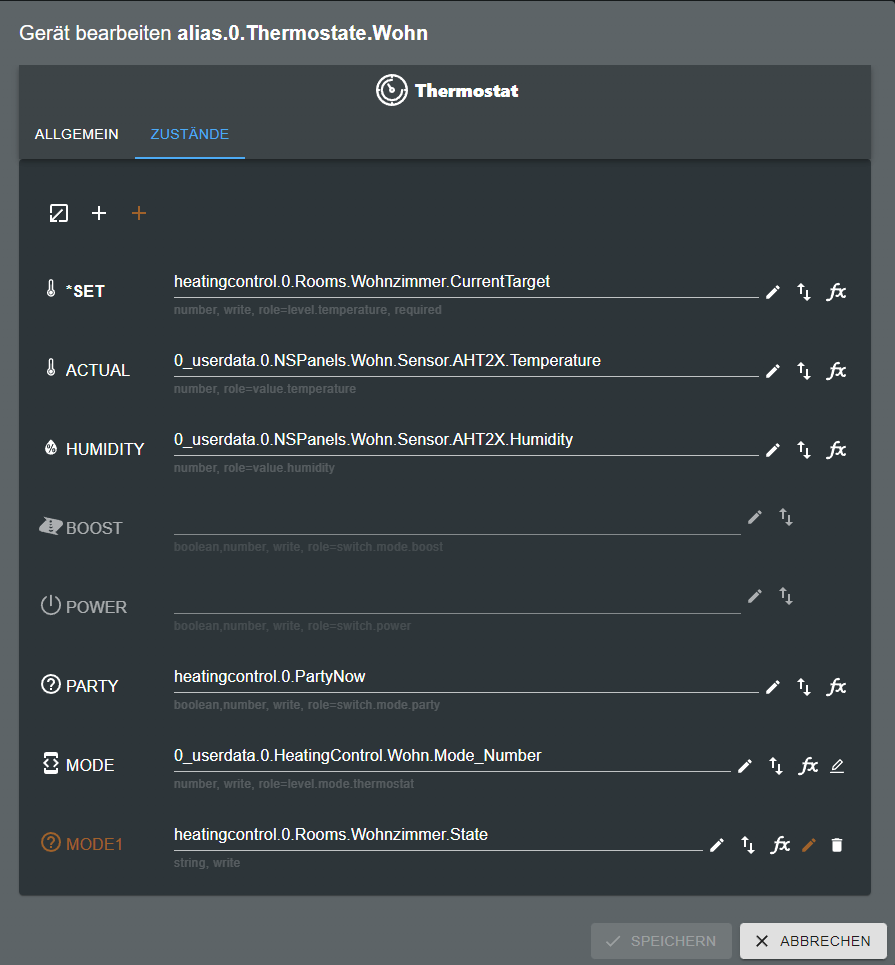
{ "_id": "alias.0.Thermostate.Wohn.MODE", "native": {}, "type": "state", "common": { "alias": { "id": "heatingcontrol.0.Rooms.Wohnzimmer.State" }, "name": "MODE", "role": "level.mode.thermostat", "write": true, "states": { "0": "AUTO", "1": "MANUAL" }, "type": "number" }, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1676890719766 } -
-
@tt-tom Dachte ich mir auch. Problem ist, daß im Script der Datenpunkt Mode vom Alias gesucht wird und explizit darin geschrieben wird.
Hat wohl keiner so bis jetzt gebraucht. -
Ja, eigener Datenpunkt sollte den Mode entsprechend konvertieren. Da ist fast jeder Thermostat oder Adapter unterschiedlich...
Hat wohl keiner so bis jetzt gebraucht.
Ich denke, das wird sicherlich schon sehr individuell verwendet.
Ich z.B. nutze das gar nicht. Sind "immer" im manuellen Modus und werden durch den ioBroker gesteuert. Aber ich teile ihm schon noch mit, wenn mir kalt ist

-
Hallo zusammen,
als Erstes möchte ich mich bei allen Beteiligten für die großartige Arbeit bedanken. Ich habe das NSPanel erst am vergangenen Freitag bekommen und mich entsprechend wenig damit beschäftigt. Aber die wirklich sehr guten und detaillierten Dokus und (Video-) Tutorials haben ausgereicht, dass Panel lauf- und funktionsfähig aufzusetzen.
Ich habe die letzten Tage den Thread hier überflogen und wollte nochmal ein kleines nice-to-have-Feature ansprechen, was ich ebenfalls sinnvoll finde und hier meine ich gelesen zu haben. Ich gruppiere oft Zigbee-Leuchtmittel, da sich diese in einer Lampe oder einem bestimmten Ort (Deckenspots Küche zB) usw. befinden. Aktuell fasse ich die mit dem Zigbee Adapter zusammen und packe die als "einzelne" Lampe ins Panel. Im Pop-Up Fenster (Dimmer etc.) hat man dann ja die Möglichkeit Helligkeit, Farbtemp. etc. zu steuern. Kann man hier nicht zusätzlich auch die Steuernung der einzelnen Lampen einer Gruppe unterbringen?
Danke & Gruß
-
@armilar Das habe ich jetzt hinbekommen mit einem extra Alias-Datenpunkt (geht auch ohne Script):

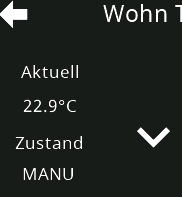
Allerdings ist der angezeigte Zustand immer manu, was ich auch mache :
Wo holt denn der angezeigte Zustand die Info her ?
-
Auf einer cardGrid oder auf einer cardEntities können doch alle einzelnen Lampen ebenfalls als Alias angelegt werden.
- PageItem für die Gruppe
-
- 6 PageItem für die einzelnen Lampen
-
aus der cardThermo
Da wird natürlich der Wert MODE abgefragt und nicht MODE1. Wenn Mode nicht angegeben ist, dann ist es per Default MANU
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Da wird natürlich der Wert MODE
MODE ist aber vorhanden.
Problem scheint hier zu liegen :
Der Datenpunkt MODE ist vom Type 'number'
Das Script ab Zeile ca 3230 ist so :let statusStr: String = 'MANU'; let status = ''; if (existsState(id + '.MODE')) { status = getState(id + '.MODE').val; // FixMe: Variable status is never used! }Also wird hier ein String erwartet, was aber im Datenpunkt vom Alias ein Number ist.
Desweiteren wird der statusStr gar nicht mehr gesetzt.Im weiteren Verlauf des Scripts wird MODE gar nicht mehr behandelt, sondern '.AUTOMATIC' oder '.MANUAL'
welches aber im Thermostat nicht gibt.Ich werde es für mich ändern.
Falls jemand interessiert :
Änderung behandelt den numerischen Wert von .MODE zum Anzeigen des Status
Unter function
function GenerateThermoPage(page: PageThermo): Payload[] {if (o.common.role == 'thermostat') { // add from gargano if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { if (getState(id + '.MODE').val===1) { statusStr = 'MANU'; } else { statusStr = 'AUTO'; } } // end add from garganoUnd die ganze Anleitung in Verbindung mit HeatingControl ist hier
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Auf einer cardGrid oder auf einer cardEntities können doch alle einzelnen Lampen ebenfalls als Alias angelegt werden.
- PageItem für die Gruppe
-
- 6 PageItem für die einzelnen Lampen
Hm ok .. du meinst die einzelnen Lampen auf einer Subpage? So habe ich das aktuell zumindest gelöst und dafür ein zweites PageItem als "Link" unter dem Item der "Gruppensteuerung". Damit wären aber 2 Items auf der "Parent-Page" weg .. und der Platz ist ja begrenzt. Mein Gedanke war, ob man nicht die einzelnen Lampen (bei mir fast immer Dimmer ohne irgendeine Farbsteuerung) auf dem PopUp unterbringen kann? Klar .. auch da ist der Platz begrenzt.
Evtl. hab ich auch nur was übersehen .. wie gesagt, bin erst am Anfang und hab bisher wenig mit Skripten gemacht.