NEWS
SONOFF NSPanel mit Lovelace UI
-
nein
Nicht der Name des Datenpunktes muss so heißen, sondern der Inhalt.
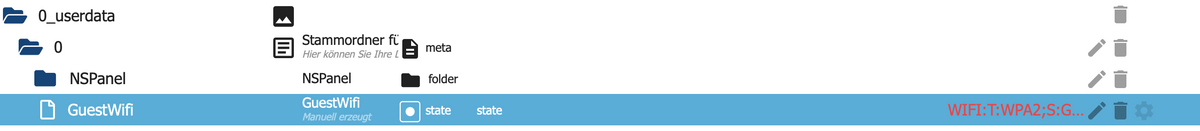
Lege dir mal einen Datenpunkt (string) unter 0_userdata an. Name GuestWifi oder ähnlich.

Da kommt dann der Inhalt WIFI:T:WPA..... rein
Auf den DP GuestWifi legst du dann den Info Alias und trägst diesen ALIAS in den PageItem ein
Ich habe den Wert jetzt hinten eingetragen.
Alias aus diesem Datenpunkt erstellt und den Alias im Skript eingefügt.
läuft leider immer noch nicht
-
Ich habe den Wert jetzt hinten eingetragen.
Alias aus diesem Datenpunkt erstellt und den Alias im Skript eingefügt.
läuft leider immer noch nicht
Wie sieht denn der ALIAS vom Gerätetyp Info im Geräte-Manager dazu aus?
-
Wie sieht denn der ALIAS vom Gerätetyp Info im Geräte-Manager dazu aus?
Muss bei fx noch was rein?
-
Muss bei fx noch was rein?
nein, aber du solltest auch kein "ä" im Namen verwenden
Der alias.0.NSPanel_Geräte.Wlan
muss dann im PageItem der Seitendefinition stehen
-
Muss bei fx noch was rein?
Dann fällt mir auf, dass du einen Datenpunkt unter:
0_userdata.0.NSPanel.GuestWifi
erstellt hast, aber
0_userdata.0.GuestWifi
im Alias verwendest. Der Datenpunkt existiert doch auch nicht... Nimm doch den Stift hinten zum auswählen...
-
Dann fällt mir auf, dass du einen Datenpunkt unter:
0_userdata.0.NSPanel.GuestWifi
erstellt hast, aber
0_userdata.0.GuestWifi
im Alias verwendest. Der Datenpunkt existiert doch auch nicht... Nimm doch den Stift hinten zum auswählen...
@armilar
Puh was ein durcheinander. Danke jetzt geht es!Und sorry wenn ich mich so doof anstelle
-
@armilar
Puh was ein durcheinander. Danke jetzt geht es!Und sorry wenn ich mich so doof anstelle
Puh was ein durcheinander. Danke jetzt geht es!
Und sorry wenn ich mich so doof anstelleMan wächst mit den neuen Herausforderungen.
Ich war auch mal der neue :blush:
Weiterhin viel Spaß mit dem NSPanel und bei Problemen gerne Fragen
-
Ich hänge beim Wlan QR-Code fest...
Ich habe folgendes im Skript:
let Test_WLAN = <PageQR> { "type": "cardQR", "heading": "Deine Überschrift", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi" }] // Beispiel };Wenn ich diese Seite jetzt als erste Position bei den Seiten eintrage startet das Panel nicht (warten auf content).
Wenn ich diese Seite auf Position 2 setzte ruft er die Seite nicht auf.
Folgende Fehlermeldung kommen:
09:56:38.070 warn javascript.0 (970) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_1.Guest_Wifi" does not exist 09:56:38.073 warn javascript.0 (970) at GenerateQRPage (script.js.NSPanels.NSPanel_Wohnzimmer:5302:67) 09:56:38.073 warn javascript.0 (970) at GeneratePage (script.js.NSPanels.NSPanel_Wohnzimmer:3495:29) 09:56:38.073 warn javascript.0 (970) at HandleMessage (script.js.NSPanels.NSPanel_Wohnzimmer:3416:21) 09:56:38.074 warn javascript.0 (970) at Object.<anonymous> (script.js.NSPanels.NSPanel_Wohnzimmer:3357:25) 09:56:38.074 warn javascript.0 (970) at step (script.js.NSPanels.NSPanel_Wohnzimmer:33:23) 09:56:38.074 warn javascript.0 (970) at Object.next (script.js.NSPanels.NSPanel_Wohnzimmer:14:53) 09:56:38.074 warn javascript.0 (970) at script.js.NSPanels.NSPanel_Wohnzimmer:8:71 09:56:38.075 warn javascript.0 (970) at __awaiter (script.js.NSPanels.NSPanel_Wohnzimmer:4:12) 09:56:38.075 warn javascript.0 (970) at Object.<anonymous> (script.js.NSPanels.NSPanel_Wohnzimmer:3349:12) 09:56:38.076 warn javascript.0 (970) script.js.NSPanels.NSPanel_Wohnzimmer: function GenerateQRPage: Cannot read properties of null (reading 'split') 09:56:38.077 warn javascript.0 (970) script.js.NSPanels.NSPanel_Wohnzimmer: function SendToPanel: Cannot read properties of undefined (reading 'payload')Gruß Olli
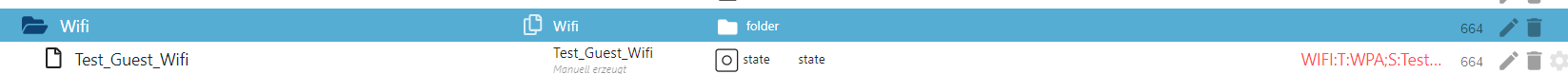
Hi @Armilar
Wenn ich diese Seite jetzt als erste Position bei den Seiten eintrage startet das Panel nicht (warten auf content).
Könnte das auch das Problem bei GregorS gewesen sein. Ist mir grade so beim überfliegen aufgefallen.
Mal sehen was kommt, wenn er sich meldet. -
Bei den Radiosendern will der Alexa Adapter irgendwie nicht:
den Alias habe ich genau gemäß der Anleitung erstellt.
 Hier die Fehlermeldung vom Skript und vom Iobroker Protokoll
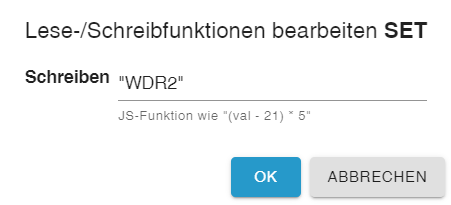
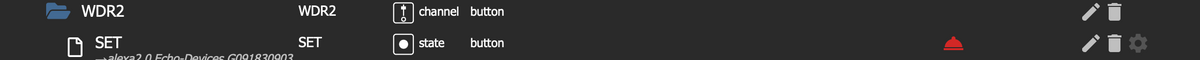
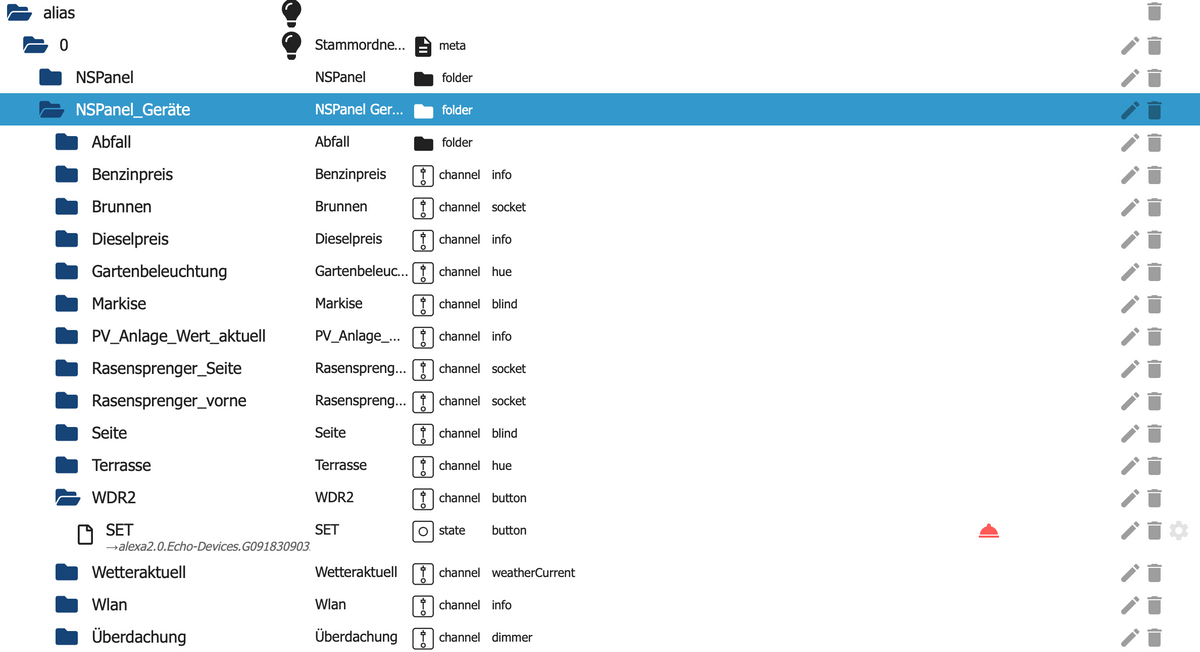
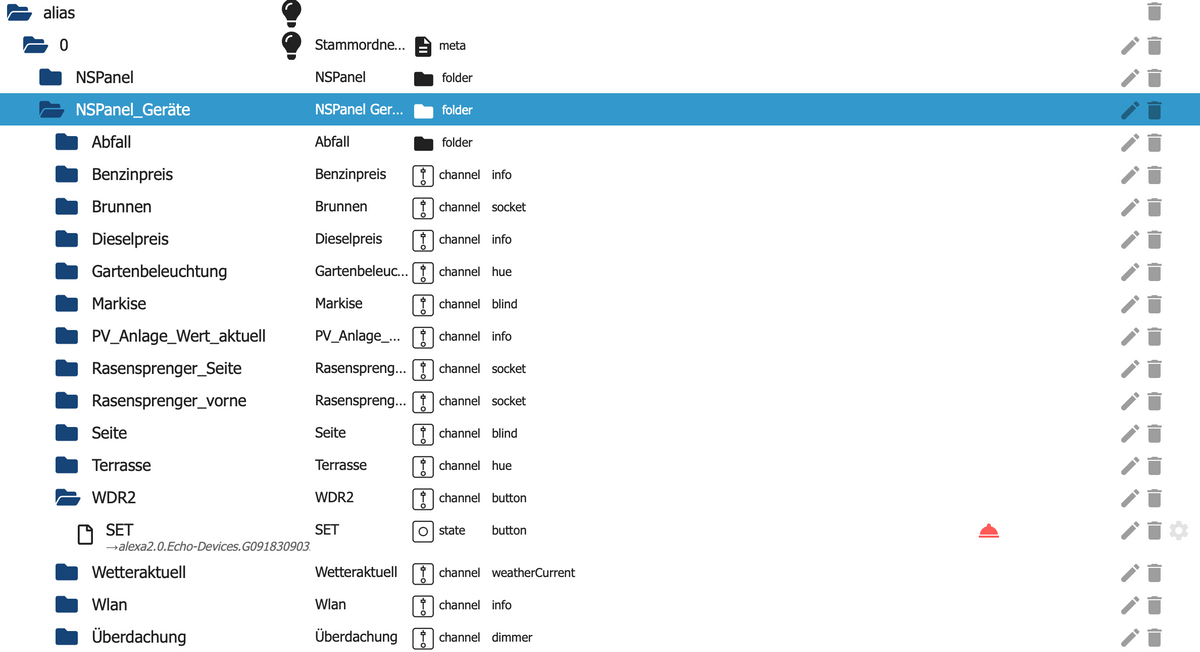
Hier die Fehlermeldung vom Skript und vom Iobroker Protokoll13:50:56.510 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:50:56.513 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exist 13:51:02.229 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:51:02.230 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exist 13:51:02.509 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:51:02.510 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exista2.0 2023-02-19 14:07:52.459 error Datatype for Echo-Devices.G09183090322022V.Commands.textCommand differs from expected, ignore state change! Please write correct datatype (string) javascript.0 2023-02-19 14:07:52.454 error Invalid write function for undefined: wdr2 => wdr2 is not definedMuss ich noch irgendwo was ergänzen?
-
Bei den Radiosendern will der Alexa Adapter irgendwie nicht:
den Alias habe ich genau gemäß der Anleitung erstellt.
 Hier die Fehlermeldung vom Skript und vom Iobroker Protokoll
Hier die Fehlermeldung vom Skript und vom Iobroker Protokoll13:50:56.510 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:50:56.513 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exist 13:51:02.229 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:51:02.230 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exist 13:51:02.509 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.SET" does not exist 13:51:02.510 warn javascript.0 (966) script.js.NSPanels.NSPanel_Wohnzimmer: Object "alias.0.NSPanel_Geräte.WDR2.SET.ON_SET" does not exista2.0 2023-02-19 14:07:52.459 error Datatype for Echo-Devices.G09183090322022V.Commands.textCommand differs from expected, ignore state change! Please write correct datatype (string) javascript.0 2023-02-19 14:07:52.454 error Invalid write function for undefined: wdr2 => wdr2 is not definedMuss ich noch irgendwo was ergänzen?
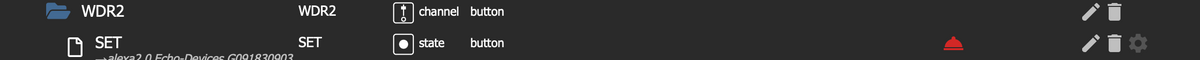
Lass mal im Script/Config das .SET weg. Also nur …NSPanel_Geräte.WDR2
-
Lass mal im Script/Config das .SET weg. Also nur …NSPanel_Geräte.WDR2
@tt-tom
Da habe ich nur das:<PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio}, -
@tt-tom
Da habe ich nur das:<PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio},Zeige bitte mal die komplette mediapage Config und den kompletten alias
-
Zeige bitte mal die komplette mediapage Config und den kompletten alias
let Radio = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio}, ] };
-
let Radio = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_Geräte.WDR2', icon: 'radio', name: 'WDR2', onColor: colorRadio}, ] };
-
@armilar
stimmt die fehlten,
10 Malt geschaut und immer übersehen!Danke! :hand_with_index_and_middle_fingers_crossed:
-
@Armilar
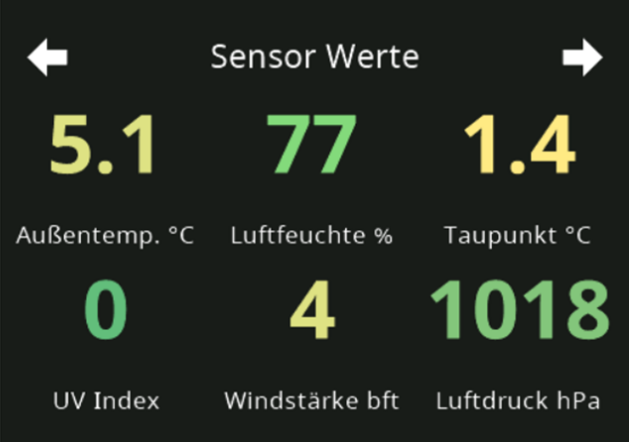
Hey,ich suche schon seit einiger Zeit im Wiki und Forum, finde aber die PageItem Definition nicht, wenn ich in der cardGrid Ansicht mir die Sensor Werte wie folgt anzeigen lassen möchte:

Könntest du bitte das o.g. Beispiel einmal preisgeben :) ?
PS: Sind die Farben statisch, oder kann man je nach Wert dynamisch die Farbe ändern?
VG
Nico -
Das ist der Beispielcode aus dem Script
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Du musst Dir Alias Punkte erstellen vom Typ Info für deine Werte. Der Parameter colorscale ermöglicht dir die Werte einzufärben, von grün über gelb nach rot. (min - max). val_best gibt dir den Grün Wert an, dann läuft es nach min und Max auf rot.
-
Das ist der Beispielcode aus dem Script
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Du musst Dir Alias Punkte erstellen vom Typ Info für deine Werte. Der Parameter colorscale ermöglicht dir die Werte einzufärben, von grün über gelb nach rot. (min - max). val_best gibt dir den Grün Wert an, dann läuft es nach min und Max auf rot.
-
Bin grade dabei einen PageThermo einzubauen und möchte auto/manu am NSPanel umschalten.
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE'] }] };Problem ist jedoch das der Alias Mode vom Type Number ist, ich aber nur Strings als Werte definieren kann.
Hat das einer gelöst ?
-
Bin grade dabei einen PageThermo einzubauen und möchte auto/manu am NSPanel umschalten.
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE'] }] };Problem ist jedoch das der Alias Mode vom Type Number ist, ich aber nur Strings als Werte definieren kann.
Hat das einer gelöst ?