NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi Leute,
bei 79 Seiten durchlesen, kann es durchaus passieren, dass man die Antwort auf kommende Frage einfach überlesen hat...
Und zwar: Wie stelle ich das NS Panel ein, dass bei Inaktivität nach gewisse Zeit X das Display komplett ausgeschaltet wird (dimmode~0~100 - (screen off))? -
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessNight = 0Falls am Tage auch aus , dann ebenfalls
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay = 0und einmal das Script durchstarten, da es sonst erstmals nur zu den parametrierten Scheduler-Zeitpunkten geändert wird.
@Kuckuckmann: wäre doch auch noch eine Erweiterung für die Wiki. Denke es steht noch nicht wirklich drin.
-
@armilar: Vielen Dank.
Ich dachte, es gebe wie in der original Firmware die Möglichkeit einen globalen "Screen Off" einzustellen. Wenn das aber so funktioniert, ist es mir auch Recht. Danke! -
Das ist ein globaler Screen Off der mit der Zeit
timeoutScreensaverin der Script-Config gesteuert wird.Eine weitere Möglichkeit (bei externer Lösung z.B. über Bewegungsmelder) stellt der Parameter
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnessdar.
Damit kannst du jederzeit eine eigene Helligkeit steuern.
Das kann doch das Original-Panel bei weitem nicht...
EDIT: Ich denke du meinst aber eine Konfigurationsseite:
Sieh dir doch mal den Part an:
/********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Die SubPage
NSPanel_Einstellungenenthält 4 Slider zum Einstellen der ParameterDamit diese Aliase als Channels angelegt werden können, muss setObjects in der JS-Instanz aktiviert sein. Gilt auch für andere AutoAliase
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
NSPanel_Einstellungen
Die Stellen im Script habe ich mir schon angeschaut gehabt.
Was ich aber eher gemeint hatte: ScreenSaver geht z.B. nach 10 Sekunden an und nach weitere z.B. 20 Sekunden geht das Display komplett aus.
Nach dem Motto:timeoutScreensaver: 10, timeoutDisplayOff: 20, -
Könnte man bereits jetzt über externes Script machen.
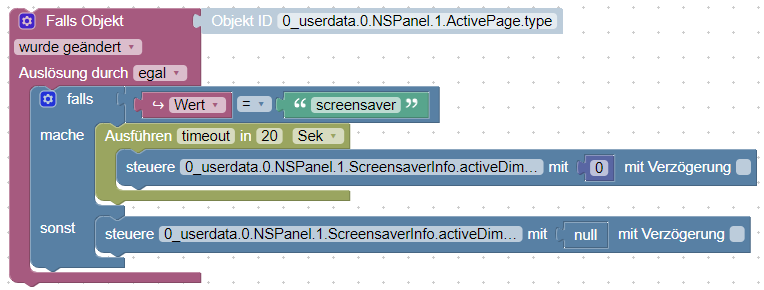
Trigger auf
0_userdata.0.NSPanel.1.ActivePage.typeWenn Wert = screensaver getriggert wird, dann mit Timeout (20Sek.) auf
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 0Wenn Wert ungleich screensaver getriggert wird, dann ohne Timeout z.B.
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 10oder
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = nullDann greifen die eingestellten Parameter wieder
-
@armilar: Perfekt. Werde es gleich morgen ausprobieren.
Vielen Dank! -
-
@armilar: Läuft "out of the box" und macht genau das, was ich mir vorgestellt hatte.
So langsam bekommt das NS Panel endlich (dank dem Lovelace UI Upgrade) seine Bestimmungsfunktion.
Danke dir, für deine schnelle und kompetente Hilfe.
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
ich Dummerchen ,
,
danke dir, jetzt passts:
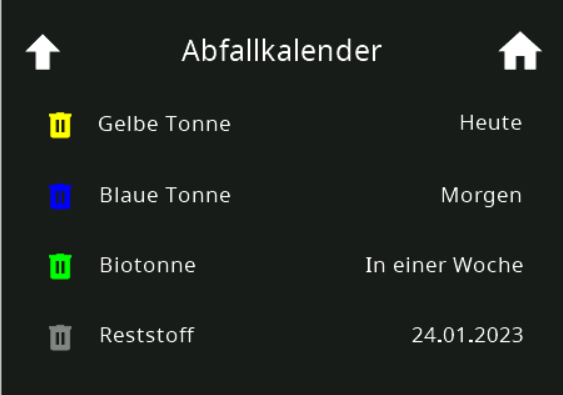
@egal HI, könntest du mir deine Farbcodes bitte geben, ich komme damit leider nicht klar. Und wie hast du es geschafft, dass bei dir mal "Heute/Morgen" steht, mal das Datum? Edit: das kommt wohl aus dem ical Adapter, oder? Den kann ich leider nicht nutzen, da bei mir teilweise mehrere Tonnen in einem Object stecken. Deswegen würde ich gerne den trashschedule Adapter nutzen. Leider stehen dort nur die Tage als Zahl statt Text "3" .
@Armilar : eigentlich würde ich ja gerne die Farbcodes des trashschedule adapters verwenden, doch leider sind die in Hex. Wenn ich mit dem Geräte Adapter die Aliase mappen will, bekomme ich bei dem Alias ein "null". Gibt es da einen Workaround? Vielleicht in Blockly umrechnen? -

Ja, manchmal verrennt man sich in den Gedanken. Ist eine Zuordnung von RGB565 Farben zu den Eventnamen. Sonst nichts

-
@watcherkb said in SONOFF NSPanel mit Lovelace UI:
@egal HI, könntest du mir deine Farbcodes bitte geben, ich komme damit leider nicht klar. Und wie hast du es geschafft, dass bei dir mal "Heute/Morgen" steht, mal das Datum? Edit: das kommt wohl aus dem ical Adapter, oder? Den kann ich leider nicht nutzen, da bei mir teilweise mehrere Tonnen in einem Object stecken. Deswegen würde ich gerne den trashschedule Adapter nutzen. Leider stehen dort nur die Tage als Zahl statt Text "3" .
Yepp, kommt so aus ical;
bezüglich Objektnamen habe ich das "Abfallscript" hier auch etwas angepaßt, da je nach Entsorger andere/längere Bezeichnung verwendet wird, vielleicht da mal ansetzen:... const idRestmuellName ='Restmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Grüne Tonne const idSchadstoffeName = 'Schadstoffmobil'; ... on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); if (Event2.startsWith(idRestmuellName)) { Color = 33840; Event2 = idRestmuellName; } else if (Event2.startsWith(idBioabfaelleName)) { Color = 2016; Event2 = idBioabfaelleName; } else if (Event2.startsWith(idPappePapierName)) { Color = 31; Event2 = idPappePapierName; } else if (Event2.startsWith(idWertstoffName)) { Color = 65504; Event2 = idWertstoffName; } else if (Event2.startsWith(idSchadstoffeName)) { Color = 63582; Event2 = idSchadstoffeName; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); } }); -
Wie sehen deine Events im iCal denn aus? Der Trashschedule (ich nutze ihn nicht, aber @Kuckuckmann) baut nur auf den iCal-Adapter auf. Wenn ein Ereignis mit mehreren Abfalltonnen gefüllt wäre, würde es mich aktuell wundern, wenn der Trashschdule das Problem löst und daraus mehrere Events baut...
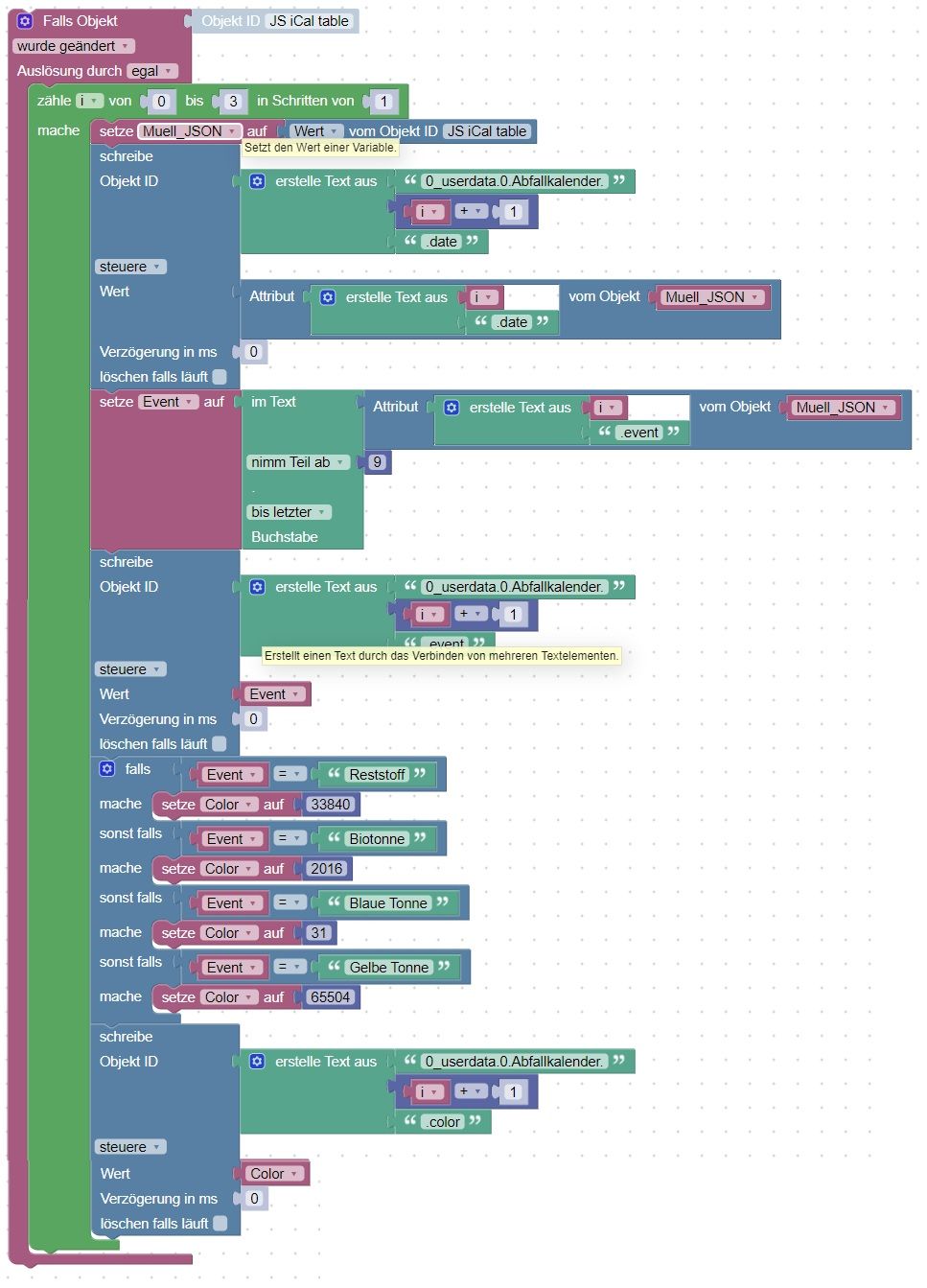
Das erste und ursprüngliche Blockly (läuft seit Anfang an bei mir) ist:

Eventuell hilft es dir beim Verständnis der Farbzuordnung
EDIT:
Sollten in einen einzelnen Event also mehrere Mülltonnen stehen (würde mich schon interessieren wie es aussieht?), dann könnte man das aber ebenfalls lösen, in dem man die Mülltonnen mit z.B. Split in unterschiedliche Events auftrennt, in ein Array schreibt und dann mit einer weiteren Schleife in die Datenpunkte schreibt. Etwas umständlicher aber nicht unlösbar... -
@armilar sieht bei mir so aus:
[{ "date": "In 3 Tagen ", "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ical_3days", "_date": "2023-01-11T23:00:00.000Z", "_end": "2023-01-12T23:00:00.000Z", "_section": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_IDID": "b5f0355088ed50ae50133cab7ead8386", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-11T23:00:00.000Z", "datetype": "date", "end": "2023-01-12T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "b5f0355088ed50ae50133cab7ead8386", "class": "PUBLIC", "created": "2022-11-21T00:00:00.000Z", "description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "In 3 Tagen ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ical_3days", "_date": "2023-01-11T23:00:00.000Z", "_end": "2023-01-12T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "_IDID": "274f6db270cf58ad69db10392cf9bb8f", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-11T23:00:00.000Z", "datetype": "date", "end": "2023-01-12T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "274f6db270cf58ad69db10392cf9bb8f", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "19.01.2023 ", "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-01-18T23:00:00.000Z", "_end": "2023-01-19T23:00:00.000Z", "_section": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "_IDID": "2dcedbbaaca91b406dd6a36aa48f2864", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-18T23:00:00.000Z", "datetype": "date", "end": "2023-01-19T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "2dcedbbaaca91b406dd6a36aa48f2864", "class": "PUBLIC", "created": "2022-11-18T00:00:00.000Z", "description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "26.01.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-01-25T23:00:00.000Z", "_end": "2023-01-26T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_IDID": "0fab17e41e2b91dbe90dd773ed0df060", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-01-25T23:00:00.000Z", "datetype": "date", "end": "2023-01-26T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "0fab17e41e2b91dbe90dd773ed0df060", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "09.02.2023 ", "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-08T23:00:00.000Z", "_end": "2023-02-09T23:00:00.000Z", "_section": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "_IDID": "a4634c2002da805a3dbb48a3862ca365", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-08T23:00:00.000Z", "datetype": "date", "end": "2023-02-09T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "a4634c2002da805a3dbb48a3862ca365", "class": "PUBLIC", "created": "2022-11-21T00:00:00.000Z", "description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "09.02.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-08T23:00:00.000Z", "_end": "2023-02-09T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 23.02.2023", "_IDID": "f842c38b5bb40e0dcbf4c01261b46cf9", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-08T23:00:00.000Z", "datetype": "date", "end": "2023-02-09T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "f842c38b5bb40e0dcbf4c01261b46cf9", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 23.02.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "16.02.2023 ", "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-15T23:00:00.000Z", "_end": "2023-02-16T23:00:00.000Z", "_section": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.03.2023", "_IDID": "b00f9aa9fc30269a64c01bf11720b6cd", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-15T23:00:00.000Z", "datetype": "date", "end": "2023-02-16T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "b00f9aa9fc30269a64c01bf11720b6cd", "class": "PUBLIC", "created": "2022-11-18T00:00:00.000Z", "description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } }, { "date": "23.02.2023 ", "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "_class": "ical_Müllabfuhr ", "_date": "2023-02-22T23:00:00.000Z", "_end": "2023-02-23T23:00:00.000Z", "_section": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "_IDID": "f9b2d20091fdb60b626dd71db823265b", "_allDay": true, "_private": false, "_rule": " ", "location": " Ort", "_calName": "Müllabfuhr", "_calColor": "#000000", "_object": { "type": "VEVENT", "params": [], "start": "2023-02-22T23:00:00.000Z", "datetype": "date", "end": "2023-02-23T23:00:00.000Z", "dtstamp": "2023-01-09T10:30:01.000Z", "uid": "f9b2d20091fdb60b626dd71db823265b", "class": "PUBLIC", "created": "2022-11-28T00:00:00.000Z", "description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 09.03.2023", "lastmodified": "2023-01-06T11:12:55.000Z", "location": " Ort", "sequence": "0", "status": "CONFIRMED", "summary": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort", "transparency": "OPAQUE", "method": "PUBLISH" } } ]Der Adapter Trashschedule macht dann daraus folgendes:
[ { "name": "Gelb", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_color": "#bab827" }, { "name": "Blau", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich - \n \nNächster Abholtermin ist am: 09.02.2023", "_color": "#2764ba" }, { "name": "Grün", "daysLeft": 3, "nextDate": 1673478000000, "_description": "HF Biotonne (Grüne Tonne) 2 wöchentlich - \n \nNächster Abholtermin ist am: 26.01.2023", "_color": "#27ba4e" }, { "name": "Rot", "daysLeft": 10, "nextDate": 1674082800000, "_description": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich - \n \nNächster Abholtermin ist am: 16.02.2023", "_color": "#545454" } ]Ich habe noch ein Problem die Farbe "Rot" hinzubekommen. Kannst du mir vielleicht zeigen wie man da dran kommt?
-
Hallo und vielen Dank für dieses schöne Projekte und die damit verbundene Arbeit.
Ich habe leider seit letzter Woche ein Problem mit meinem Panel und das hängt wohl eher nicht hier mit dem Problem zusammen, aber evenutell habt ihr einen Tipp.
Eingerichtet hatte ich das ganze nach der Anleitung hier, allerdings schon etwa 3 Monate her und dann nicht mehr angefasst. Generell lief es in der Zeit normal, stand aber aus Zeitmangel eher neben dem Fernseher und war ein schickes Display. Versionsstand ist dementsprechend etwas älter (3.4) wenn ich es richtig habe.Jetzt kommt nur "Waiting for content"... aber das ganze Panel finde ich nicht mehr im WLAN, weder per Portscan noch sonstirgendwie.
Reset hat auch nix gebracht. Wie setze ich das Panel zurück bzw. in den AP-Mode, dass ich wieder auf die Oberfläche komme? Reset oder lange die Buttons drücken oder ähnliches hat nix gebracht. -
@watcherkb sagte in SONOFF NSPanel mit Lovelace UI:
HF
Ja, genau das habe ich mir gedacht. "Shit in --> shit out". Den Trashschedule kannst du vergessen...
Ich vermute mal die Stadt, Landkreis, Gemeinde oder was auch immer für so einen iCal zu verklagen bringt nix, oder?

Es bringt auch nichts, wenn diese Logik durch Trennprozesse läuft, da es auch Ereignisse gibt, die nicht trennbar sind.
Wenn du einigermaßen voran kommen möchtest, dann nimm dir die wiederkehrenden Events und interpretiere die in der Logik korrekt um:
Wenn "event": "HF Gelbe Tonne, Blaue Tonne, Altkleider, 4 wöchentlich: Ort"
- 3 Events mit gleichem "date"
- Gelbe Tonne
- Blaue Tonne
- Altkleider Tonne
Wenn "event": "HF Biotonne (Grüne Tonne) 2 wöchentlich: Ort"
- 1 Event mit "date"
- Grüne Tonne
Wenn "event": "HF Restabfall (Graue Tonne roter Deckel) 4 wöchentlich: Ort"
- 1 Event mit "date"
- Graue Tonne
Ggfs. gibt es noch weitere Events in der Zukunft. Stelle den Kalender mal auf 150 Tage. Dann kann man erkennen, was da noch unsinnige Strings erfunden wurden.
Entsprechend sieht dann natürlich jegliche Blockly- oder JS-Script-Logik völlig anders aus, als bisher als Beispiel veröffentlicht.
Es stehen zur Ansicht max. 4 Events zur Verfügung.
Ich denke die Farbe rot (63488) ist im Moment dein kleinstes Problem. Aber ja, es gibt auch einen normalen Konverter:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html - 3 Events mit gleichem "date"
-
Frage: schon mal den Router durchgestartet? Evtl. kann der Router die (ich vermute mal DHCP) Verbindung danach wieder aufbauen.
Das Panel lässt sich (habe es zumindest so in Erinnerung) in den AP-Mode bringen mit 6 kurzen Klicks auf den rechten Button (vorausgesetzt der wurde über "setOption1 1" nicht deaktiviert)
Ansonsten Tasmota neu flashen, konfigurieren und Berry neu aufspielen.
-
@armilar
lange lagen bei mir 2 NSPanel herum, aber bislang hatte mich der doch recht erhebliche Installationsaufwand abgeschreckt. Aber jetzt ist das Ding mit diesem coolen Script doch so universell geworden - da muss ich jetzt dann doch mal ran
Dabei ist mir allerdings eine Frage unklar geblieben - da "originale" NSPanel stellt ja i.W. einen Thermostaten (klick-klack) per Relais (und wohl dem internen Temp.fühler) bereit.
Beim Lovelace-NSPanel nun habe ich verstanden, dass die "cardThermo" eine "GUI" für einen existierenden Thermostaten bereitstellt - aber selbst "Themostat spielen" geht nicht - oder habe ich das bloss übersehen?
Denn bei mir sollen die NSPanels die vorhandenen (klick-klack-)Thermostate ersetzen - müssten also per Relais lokal schalten können... -
@armilar Danke Dir, ja Router und WLAN habe ich zurück gesetzt, das Panel war noch via DHCP angebunden.
AP Mode bekomme ich aber nicht hin, ich mache mich die Tage mal ans neu flashen.Vielen Dank.
-
@armilar
Das blockly für die CardPower muss ja dann auch angepasst werden, oder ?
Wie sieht das dann aus?
Ich kriege das nicht hin, sehe immer nur die konstanten Werte.