NEWS
[SKRIPT] Philips hue dynamische Szenen - update
-
Moin!
Ich habe in GitHub eine Issue (https://github.com/ruhr70/ioBroker-JS-S … n/issues/1) geöffnet, dass das Skript leider bei einem Neustart des ioBrokers immer wieder die letzte aktive Szene aktiviert - auch, wenn das Licht vor Neustart aus war.
Ist Dir das im GitHub lieber oder hier im Forum?
Ansonsten: Geiles Skript, danke für Deinen Aufwand!!
Gruß, Jan
-
Moin, das Problem habe ich nicht…. Hast du den Datenpunkt "Szene" auf "aus" gesetzt?
-
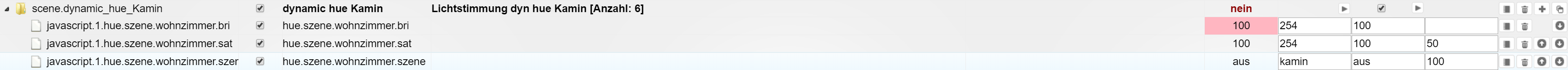
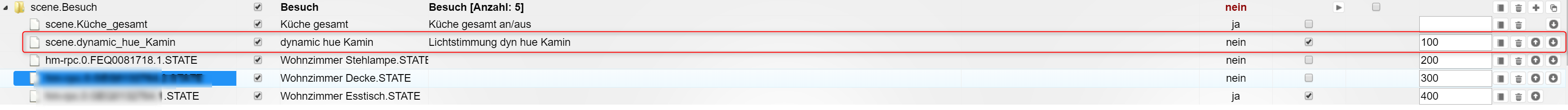
Ich habe dieses Skript mal angelegt. Bei den Objekten werden mir im Verzeichnis javascript.0/hue/szene/raumname auch die Punkte bri, bri_inc, infoAktiveSzene, sat, sat_inc und szene angezeigt.
Ich habe eine Szene, die als Reaktion auf meinen Klingelsignalsensor nun die Lampen in einem Zimmer mit einer der definierten Szenen schalten soll. Kann mir jemand sagen, wie ich das in der Szene einbinden muss? Oder muss ich vorher nochmal ein Skript definieren, welches z.B. die Funktion szeneStart("wohnzimmer","sonne"); implementiert?
-
Ich habe dieses Skript mal angelegt. Bei den Objekten werden mir im Verzeichnis javascript.0/hue/szene/raumname auch die Punkte bri, bri_inc, infoAktiveSzene, sat, sat_inc und szene angezeigt.
Ich habe eine Szene, die als Reaktion auf meinen Klingelsignalsensor nun die Lampen in einem Zimmer mit einer der definierten Szenen schalten soll. Kann mir jemand sagen, wie ich das in der Szene einbinden muss? Oder muss ich vorher nochmal ein Skript definieren, welches z.B. die Funktion szeneStart("wohnzimmer","sonne"); implementiert? `
Du kannst eine Lichtstimmung einfach als Zeile innerhalb einer Deiner Szenen hinzufügen. Dabei würde ich bri und sat direkt mit setzen.

Wenn Du so eine Szene öfter in anderen Szenen verwenden willst, dann kannst Du Dir eine Lichtstimmung als eigene Szene anlegen und diese Szene dann mit einer Zeile in weiteren Szenen aufrufen.

-
Huhu ruhr70,
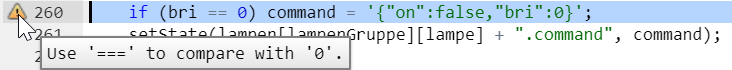
ist die Zeile 260 in deinem Script v0.3.1 so korrekt? Bei mir steht da ein Ausrufezeichen:
if (bri == 0) command = '{"on":false,"bri":0}';
Ist nur ein Hinweis. Ich selbst kann kein JavaScript, also bitte nicht missverstehen

VG Thorsten
-
Ich selbst kann kein JavaScript… `
https://developer.mozilla.org/de/docs/W … operatoren
Wenn man "==" verwendet, kann man sich Umwandlung von String in Integer und umgekehrt sparen und auch "0" mit 0 als wahr vergleichen.
Wird sehr oft so gemacht. Sauberer ist aber die Verwendung von "===", daher der Hinweis im Skripteditor.
-
Guten Tag,
Ich benutze bereits einige Zeit die dynamischen Szenen ohne Probleme.
Plötzlich ist jedoch bei jeder Szene der LED Stripe rot.
Ist das Problem bekannt? Wenn nein, wie gehe ich an die Sache heran?
Neustart des IO Broker und der Hue habe Ich bereits gemacht. Ebenso das Script neu aufgesetzt.
Kann es an dem Update vom IO Broke liegen?
-
Hallo,
ich habe das Script gerade zum ersten Mal ausprobiert.
Auch bei mir sind in allen Szenen alle Lampen nur rot.
Helligkeit funktioniert.
Was kann das Problem sein?
-
Hallo,
versuche gerade dieses Skript auf meine Lightify Lampen von Osram umzuschreiben. Dieses hab ich auch alles ohne Fehlermeldungen hinbekommen.
Allerdings, und jetzt kommt das Problem, arbeitet Osram mit RGB , Bri, Sat, Werten und dieses Skripte mit dem Hue Farbcode.
Gibt es eine Möglichkeit diesen in RGB umzurechen?
Als Anlage mal die Punkte für Lightify.
Ich hoffe ihr könnt mir helfen
Viele Grüße
6224_unbenannt.png -
Hallo,
Dann beantworte ich mal selbst meine Frage: ("alle Lampen leuchten nur rot")
Bei Neuinstallationen wird die Version 1.1.1 des Hue-Adapters installiert. Der ist aber in dieser Version nicht in der Lage die vom Script verwendeten HUE-Farbwerte an die Bridge zu senden.
Es hilft ein Downgrade des HueAdapters auf die Version 0.6.9. die prima funktioniert.
Den Downgrade habe ich mit dem folgenden Befehl über die Console (Terminal) hinbekommen:
sudo iobroker upgrade hue@0.6.9Grüße
Markus
-
Danke für die Info. Wollte das Script die Tage mal testen. Bei Yahka liefert die aktuelle Version des Hue adapters bei mir auch nur komische Farben. Bin daher auch wieder auf der 0.69
Gesendet von iPhone mit Tapatalk
-
Hi,
dieses Skript scheint mir super interessant.
Ich würde es genre ausprobieren.Wenn ich den Code im Zitat kopiere habe ich aber keinerlei Zeilenümbrüche.
Liegt vielleicht am neuen Foren Design?
Ist es möglich dass jemand den Code als Code Schnippsel einfügt?Und kann man mit diesem Skript eigentlich auch Szenen übernehmen?
Das heißt, ich stelle meine Hue Lampen ein wie ich möchte, klicke iwo auf "übernehmen" und dann habe ich alle Werte iwo gespeichert?
Das wäre ein Traum. Ich bin kein Programmierer, ich selbst würde das nie hin bekommen.Für eine einzelne Lampe würde aber natürlich reichen.
Skalieren auf meine Lampen/Gruppen könnte ich dann selbst. -
@aleks-83
Müsste doch der hier sein
Klick hier -
Eigentlich tust du dich leichter, wenn du die Szenen auf der HUE Bridge abspeicherst und dann abrufst. Entweder mit der Szenen ID (da brauchst aber eine App die das ausliest (auf iOS Hue Lights z. B.) und dann musst du die Szenen ID umständlich in die Skripte eintragen. Aber seit "neuestem" hat einer netterweise ein Skript geschrieben der alle Szenen aus der HUE Bridge ausliest und alle Szenen dann in den Objekten zur Verfügung stellt.
Den Link finde ich leider gerade selber nicht aber das Skript kann ich dir gerne posten
var HueApi = require("node-hue-api").HueApi; // Replace IP and username!!! var host = "192.168.x.x", username = "xxxxxxxxxx", api = new HueApi(host, username); var groups_ = [], lights_ = [], objects_ = []; // Log JSON results var displayResults = function(result) { console.log('Reponse: '+JSON.stringify(result, null, 2)); }; // Parse Light Group 0 (All Lights) var parseGroup0 = function(result) { if (!result.lights){return} // Empty group var id = result.id, lights = result.lights, name = "All Lights"; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; }; // Parse Light Groups var parseGroups = function(result) { for (var i = 0; i < result.length; i++) { if (!result[i].lights){continue} // Empty group var id = result[i].id, lights = result[i].lights, name = result[i].name; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; } }; // Parse Lights var parseLights = function(result) { for (var i = 0; i < result.length; i++) { var id = result[i].id, name = result[i].name; console.debug('light: '+name+', id: '+id); lights_[id] = name; } }; // Create States in ioBroker var createStates = function(result) { // Resync button createState('PhilipsHue.Scenes.Resync', false, {role: "button", name: 'Resync Philips Hue Groups, Lights and Scenes'}); for (var i = 0; i < result.length; i++) { if (!result[i].appdata.data){continue} // skip internal szenes var id = result[i].id, lights = result[i].lights, name = result[i].name.replace(/"/g,''), pathname = name.replace(/ /g,'_'); // Get light names var light_names = []; for (var j = 0; j < lights.length; j++) { var light_name = lights_[lights[j]]; light_names.push(light_name); } // Room, group or lights linked with scene var group = 'Group: '+groups_[lights] || 'Lights: '+light_names.join(", "); // Create States and skip duplicates if (!objects_[lights+pathname]){ console.debug('scene: '+name+', '+group); createState('PhilipsHue.Scenes.'+pathname+'.'+id, false, {role: "button", name: 'Scene: '+name+' ('+group+')'}); objects_[lights+pathname] = true; } } }; // Delete States function deleteStates(){ console.log('Deleting current objects for scenes...'); objects_ = []; $('javascript.0.PhilipsHue.Scenes.*').each(function (id) { deleteState(id); }); } // Fetch data from Hue API function init(){ api.getGroup(0, function(err, group0) { if (err) throw err; console.log('Processing group 0...'); //displayResults(group0); parseGroup0(group0); }); api.groups(function(err, groups) { if (err) throw err; console.log('Processing ' + groups.length + ' groups...'); //displayResults(groups); parseGroups(groups); }); api.lights(function(err, lights) { if (err) throw err; console.log('Processing ' + lights.lights.length + ' lights...'); //displayResults(lights); parseLights(lights.lights); }); api.scenes(function(err, scenes) { if (err) throw err; console.log('Processing ' + scenes.length + ' scenes...'); //displayResults(scenes); createStates(scenes); }); } // Init on start init(); // Activate scene on({id: /^javascript\.0\.PhilipsHue.Scenes\./, val: true}, function (obj) { if (obj.id == 'javascript.0.PhilipsHue.Scenes.Resync'){return} sceneId = obj.id.split('.').pop(); console.log('Activating '+obj.name); api.activateScene(sceneId, function(err, result) { if (err) throw err; displayResults(result); }); setState(obj.id, false); }); // Resync on({id: 'javascript.0.PhilipsHue.Scenes.Resync', val: true}, function (obj) { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); }); schedule("0 3 * * *", function () { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); });Wenn man es so machen will wie du es beschreiben hast würde mir aber nur der Szenen Adapter einfallen. Lampen einstellen wie du magst, dann siehst die Werte und kannst sie übernehmen. Hoffe konnte dir helfen
-
@dslraser sagte in [SKRIPT] Philips hue dynamische Szenen - update:
@aleks-83
Müsste doch der hier sein
Klick hierStimmt, der ist es.
Danke@Stormbringer sagte in [SKRIPT] Philips hue dynamische Szenen - update:
Eigentlich tust du dich leichter, wenn du die Szenen auf der HUE Bridge abspeicherst und dann abrufst. Entweder mit der Szenen ID (da brauchst aber eine App die das ausliest (auf iOS Hue Lights z. B.) und dann musst du die Szenen ID umständlich in die Skripte eintragen. Aber seit "neuestem" hat einer netterweise ein Skript geschrieben der alle Szenen aus der HUE Bridge ausliest und alle Szenen dann in den Objekten zur Verfügung stellt.
Den Link finde ich leider gerade selber nicht aber das Skript kann ich dir gerne posten
Wenn man es so machen will wie du es beschreiben hast würde mir aber nur der Szenen Adapter einfallen. Lampen einstellen wie du magst, dann siehst die Werte und kannst sie übernehmen. Hoffe konnte dir helfenAuch dir danke für das Skript.
Das habe ich schon im Einsatz.
Leider gab es auf meiner Hue Bridge Probleme mit den Szenen und Gruppen da ich die philips hue app und iConnectHue App auf 2 Geräten gleichzeitig verwendet habe.
Ich habe heute abend meine Bridge komplett zurück gesetzt.
Jetzt nach dem ersten Einrichten läuft erst mal alles wie gewünscht.
Falls ich wieder Probleme mit den Apps haben sollte, würde ich gerne die Hue Szenen im ioBroker hinterlegen.
Das schöne an iConnectHue ist aber dass man Szenen starten kann, als würde man auf einem Hue Taster eine Taste drücken.
Dann kann man mehrere Aktionen gleichzeitig auslösen und auch die Fade in Zeit einstellen. -
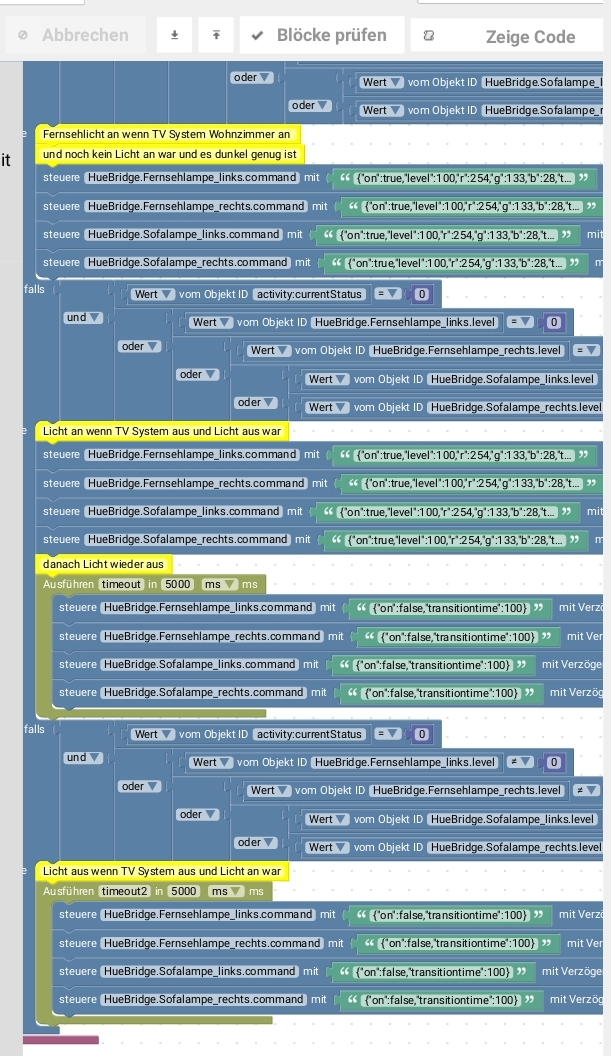
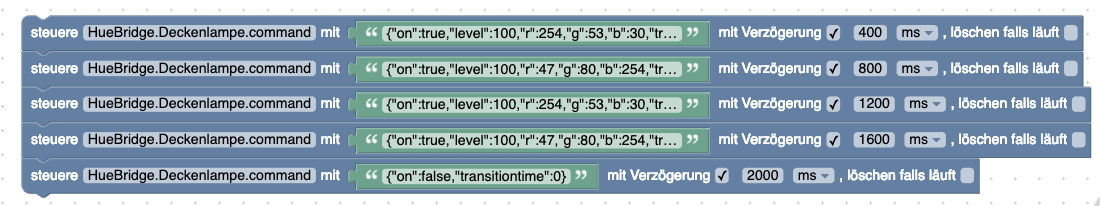
ich mache das fast alles im Blockly mit dem command Datenpunkt. Transitionstime regelt das langsame ein/ ausschalten.
Hier mal ein kleines Beispiel...

-
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln
Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ? -
@aleks-83 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln
Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ?hier mal rot
{"on":true,"level":100,"r":254,"g":53,"b":30,"transitiontime":0}und hier mal blau
{"on":true,"level":100,"r":47,"g":80,"b":254,"transitiontime":0}Rot und Blau im wechsel

Kann man auch als Alarmlicht oder wenn es klingelt oder wenn ein Anruf kommt z.B. einsetzen.
-
OK danke.
Die Farben an sich sind mir aber schon bewusst.Hab mir mittlerweile ein Skript geschrieben in dem ich meine Lampen auslesen und in Datenobjekten ablegen kann.
ich möchte dann gerne meine Szenen an den Lampen einstellen, mein Skript starten, und das dann als Szene im ioBroker ablegen.Wollte nur wissen welche Werte man im "command" angeben MUSS.
ct, xy, hue, sat, effect usw scheinbar nicht!? -
Du musst nur in den Objekten zuschauen und dann mal Farben oder Helligkeit verändern, dann siehst Du welche Werte sich ändern.
(Polling Zeit mußt Du beachten, ist leicht Zeitversetzt beim beobachten. Ich habe 5 Sekunden eingestellt und keine Probleme damit)