NEWS
Visualisierung mit Node Red erstellen
-
@mickym Auch der Umweg über den Editor geht nicht. Sobald ich auf das Feld klicke kann ich das einsetzen und wenn ich dann Wett schreiben anklicke und danach nachschaue wieder das gleiche. Es ist nichts drin.

-
@damrak2022 Na vielleicht ist es nur ein Anzeigeproblem - ansonsten ist Dein mac vielleicht überfordert. Mach mal den Browser komplett zu udn wieder auf.
-
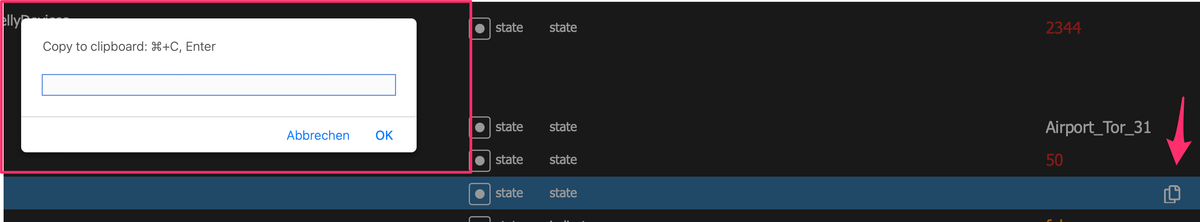
@mickym Jetzt ist da glaube ich ein anderes Fenster:

Soll ich da was bestimmtes reinschreiben? -
@damrak2022 Na da kommt der Riesenstring rein den Du aus Dem Staubsaugerdatenpunkt kopierst.
-
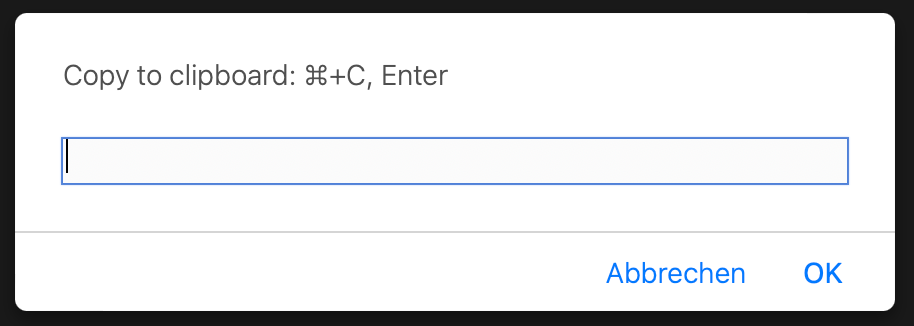
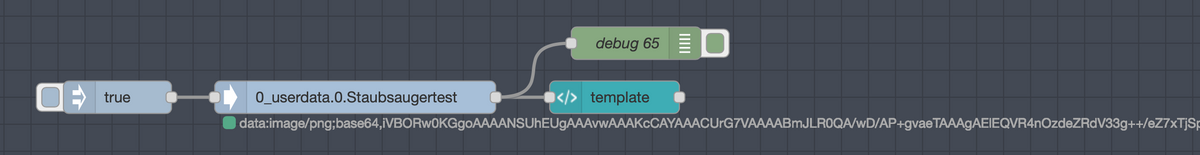
@mickym Ich denke der kommt hier rein?

-
@damrak2022 Nein das war nur ein Zwischenlösung wenn Du den nicht kopieren kannst.
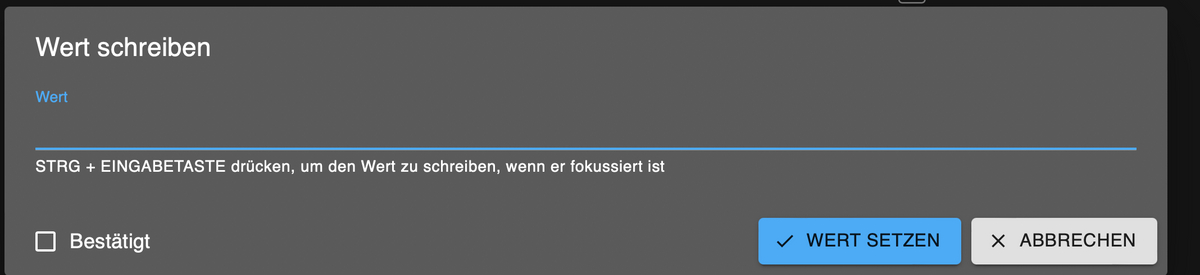
So muss das aussehen und dann die Schaltfläche Wert setzen drücken:

-
@mickym Ja, habe ich aber der Flow hängt erneut

-
@damrak2022 Ok - dann ist Deine Hardware überfordert - dann mach das wieder mit der URL und dann aktualisieren wir nur die Template Node - gib nochmal hier die URL ein und - wie der Flow heißt.
Exportiere einfach nochmal die template Node mit der URL - so wie es funktioniert.
-
@mickym Das ist die URL
<img src= "http://192.168.178.24:8082/mihome-vacuum.0.userfiles/actualMap.png"> -
-
@mickym Ja, das geht
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, das geht
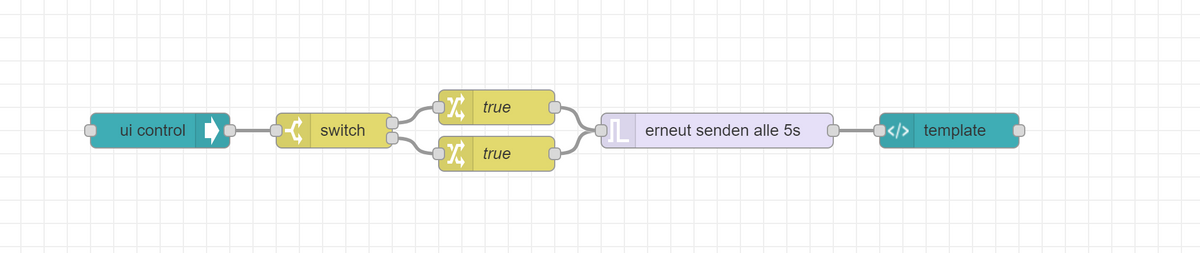
Ok dann habe ich folgenden Vorschlag:

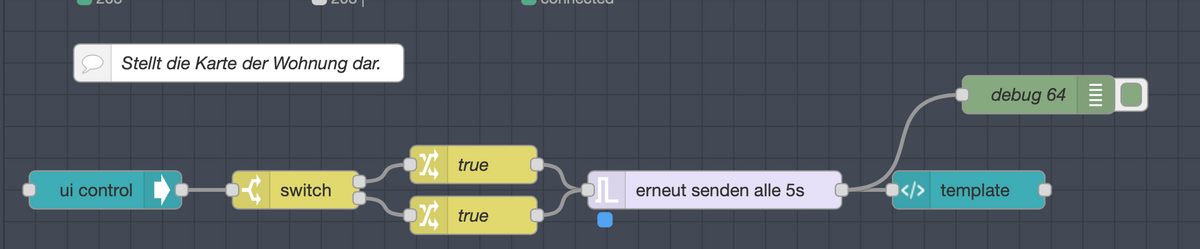
Damit würde jetzt alle 5 s die Karte aktualisiert - du musst halt schauen was Sinn macht. Es wird nur gesendet bzw. gepollt wenn der Tab Kammer offen ist - schau Dir bitte genau an, wie es gemacht wurde.
-
@mickym Erstmal vielen Dank. Ich habe mir den Flow angeschaut aber noch nicht ganz verstanden:
ui control - (Wechselt nur tab oder group events) ist mir nicht ganz klar was die macht
switch node - wenn Name ist Kammer -> Ausgang 1 - wenn "ansonsten" -> Ausgang 2
2 Change Nodes -> einmal "true" und -> einmal false
trigger node - sendet alle 5 Sekunden die Url der Karte neu und wird durch false zurückgesetzt.
template -> verweist auf die "payload" und stellt die Karte dar
-
@damrak2022 Funktioniert es denn?
-
@mickym Wollte meinen Sauger erst morgens losschicken.
-
@damrak2022 Na dann lass mal - schauen erst mal ob es tut und besprechen es dann. Wie gesagt die Zeit wie oft aktualisiert wird - siehst du im trigger.
-
@mickym Ja, ich weiß, da könnte ich wenn es klappt auch auf 2 Sekunden stellen. Aber erstmal abwarten.
-
@damrak2022
mein Sauger läuft, aber die Karte bleibt wie sie ist. Der Tab von dem Flow heißt allerdings Roborck. Ich passe das mal an -
@damrak2022 Na wenn es mit den Inject Nodes ging dann sollte es doch auch so gehen. Du kannst ja eine Debug NOde an die Trigger Node machen, die macht doch auch nichts anderes als die Inject Node macht. Klar das muss natürlich stimmen der Name des Tabs - das hast Du schon mal gut analysiert.
 Wie gesagt und Du kannst ja doch erst mal viel weniger pollen. Ich geh mal davon aus, dass Deine Staubi nicht durch die Wohnung saust sondern eher gründlich ist.
Wie gesagt und Du kannst ja doch erst mal viel weniger pollen. Ich geh mal davon aus, dass Deine Staubi nicht durch die Wohnung saust sondern eher gründlich ist.  Wenn der Tab aktiv ist, dann solltest Du unter der Trigger node auch das blaue Viereck haben, das anzeigt dass die trigger node aktiv ist.
Wenn der Tab aktiv ist, dann solltest Du unter der Trigger node auch das blaue Viereck haben, das anzeigt dass die trigger node aktiv ist. -
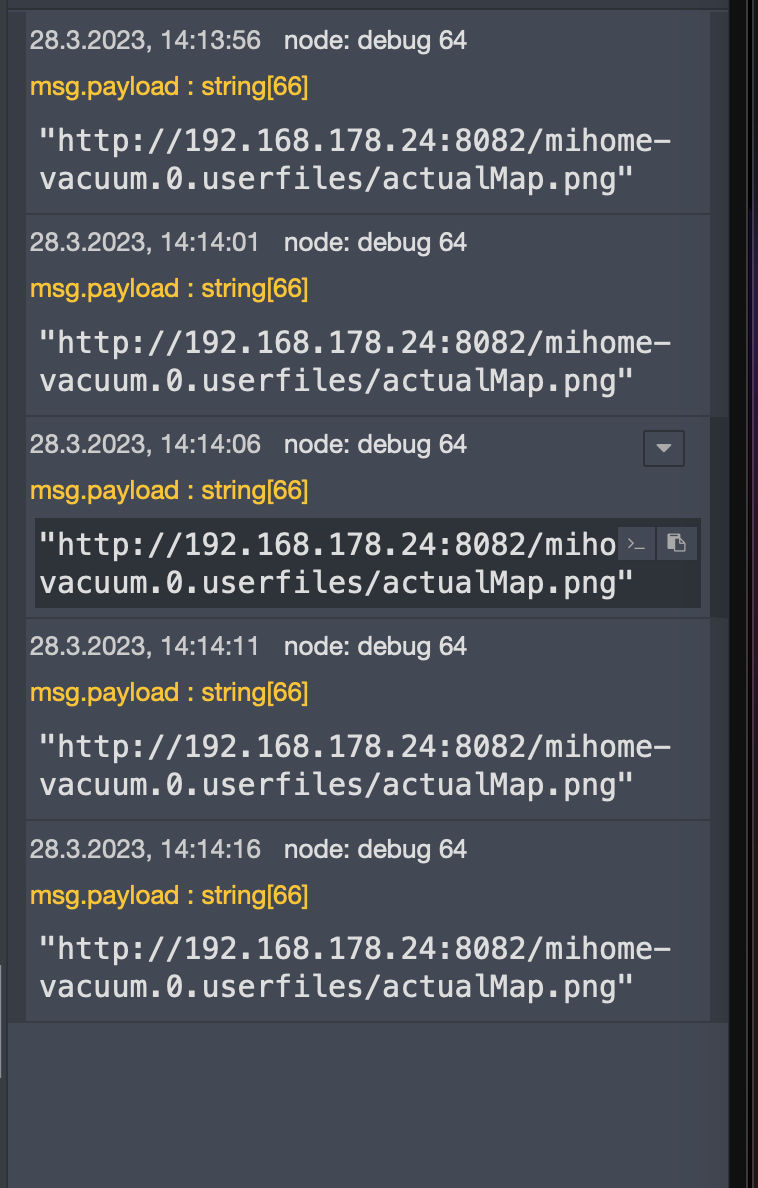
@mickym So die Debug stimmt:

Auch das ist okay:

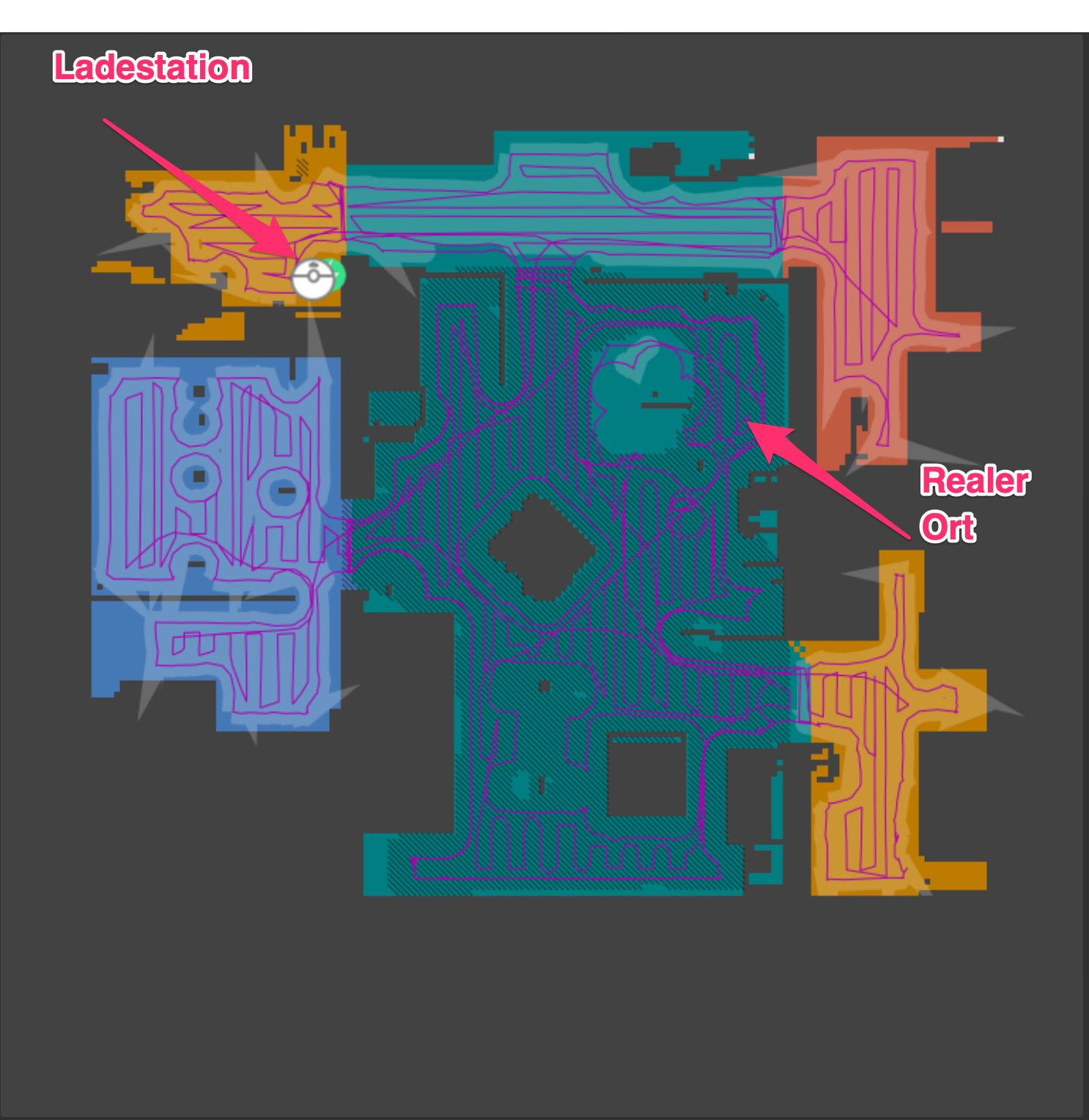
Karte: