NEWS
VIS: Bindingbegrenzung deaktivieren
-
@nvd126 sagte in VIS: Bindingbegrenzung deaktivieren:
Außerdem ist ein Upload erforderlich
das ist klar!
dafür ist der upload ja da.Aber zu dem Ganzen anderen kann ich nichts sagen, bin nur User
-
@nvd126
Die Grenze ist eigentlich Unsinn.
Ob ich 50 Bindings in einem widget
oder 50 Bindings in 50 widgets habe ist Performance mäßig gleich.Wer ein schwaches Gerät hat, kann solche komplexe Strukturen nicht nutzen.
Aktuell gibt es keine Möglichkeit das aus einer Benutzersicht auszuschalten.
Nur durch direkten Eingriff in den code, welcher nach jedem Update von vis wiederholt werden muss.Die Zeile die geändert werden muss befindet sich hier:
https://github.com/ioBroker/ioBroker.vis/blob/4a14b2175ef6dc334e8ccef8afbfd08887ebde64/www/js/visUtils.js#L55Eine andere Möglichkeit, wäre tatsächlich per Skript alle benötigten Daten in ein eigenen Datenpunkt (bspw als JSON-Objekt) zu schreiben, diesen Datenpunkt in vis dann per binding einbinden und den Inhalt dann mit JSON.parse wieder auszulesen um die Daten zu verwenden.
Diese Methode ist wahrscheinlich auch performanter wie bindings, allerdings muss man dann ein wenig javascript programmieren. Es könnte aber sein, das das widget jedesmal von vis neu gezeichnet wird, was evtl auch zu flacker-Effekte führen könntehups. hab gesehen der TE hat die Datei schon selbst gefunden.
-
@nvd126 der Beitrag ist ja schon etwas älter, deshalb meine Frage, falls das Thema noch von jemandem gelesen wird. Funktioniert diese Änderung auch bei vis-2? Die Datei visUtils.js gibt es bei mir zweimal, einmal im Ordner
/opt/iobroker/node_modules/iobroker.js-controller/build/esm/lib/vis/ und ein weiteres mal im Ordner
/opt/iobroker/node_modules/iobroker.js-controller/build/cjs/lib/vis/.
Habe in beiden Dateien die 50 auf 100 geändert. Das hat aber leider nichts bewirkt.
Was hat es mit dem Upload auf sich? Wie ist das zu verstehen? Ich kann doch die Dateien direkt auf dem PI mittels nano editieren. -
@bernoulli sagte in VIS: Bindingbegrenzung deaktivieren:
Ich kann doch die Dateien direkt auf dem PI mittels nano editieren.
das ist dann aber nur die Adapterdatei.
Die Instanz bekommt die Änderung erst via upload. -
@bernoulli sagte in VIS: Bindingbegrenzung deaktivieren:
@nvd126
Funktioniert diese Änderung auch bei vis-2?Die Datei visUtils.js gibt es bei mir zweimal, einmal im Ordner
/opt/iobroker/node_modules/iobroker.js-controller/build/esm/lib/vis/ und ein weiteres mal im Ordner
/opt/iobroker/node_modules/iobroker.js-controller/build/cjs/lib/vis/.
Habe in beiden Dateien die 50 auf 100 geändert. Das hat aber leider nichts bewirkt.im zweifel in beiden ändern
Was hat es mit dem Upload auf sich? Wie ist das zu verstehen? Ich kann doch die Dateien direkt auf dem PI mittels nano editieren.
der upload registriert die dateien erneut im webserver. ohne das kennt er nur die vorgänger version
generell: die begrenzung gilt für ein einziges widget
wer mehr wie 50 bindings in einem widget verwendet, macht etwas falsch
bindings sind ressourcentechnisch aufwändig und beeinflusst wahrscheinlich die browser performancedu kannst gerne mal deinen use case darstellen, dann kann man schauen wie man das besser macht.
alternativen:
a) html in einem skript auf dem server aufbereiten und dann das html in einem datenpunkt an den client übermitteln und per html widget darstellen
b) wenn es um tabelarische ansicht geht, daten auf dem server in eine json struktur überführen und per jsontable auf dem client anzeigen
c) widget json-template für vis1 aus dem rssfeed adapter bzw für vis-2 im ovarous-adapter (der ist von mir. hilfe dann gerne hier im forum -
@oliverio der upload geschieht dann im Expertenmodus über die VIS-Kachel, ok?
Der von dir beschriebene Fall a) käme da wohl in Frage, da müsste ich mich dann intensiver mit auseinandersetzen; der HTML-Code ist dabei nicht das Problem. -
-
@oliverio sagte in VIS: Bindingbegrenzung deaktivieren:
generell: die begrenzung gilt für ein einziges widget
wer mehr wie 50 bindings in einem widget verwendet, macht etwas falsch
bindings sind ressourcentechnisch aufwändig und beeinflusst wahrscheinlich die browser performancedas ist in vis2 leider so, da geht ne Seite schon mit einem Binding in die Knie.
In vis1 nutze ich Seiten mit 365 Bindings, diese öffnen sich ohne Verzögerung.

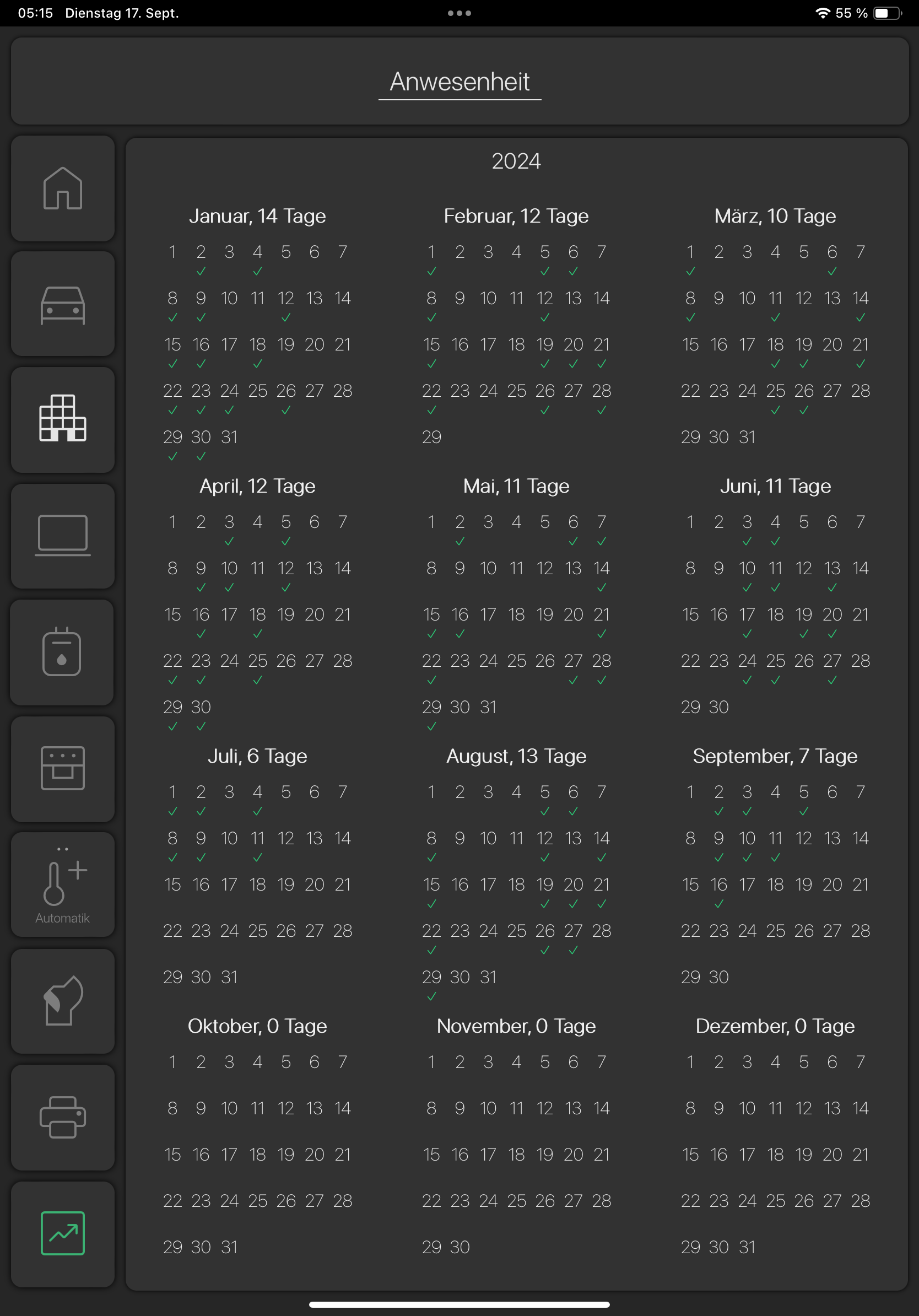
Jeder Haken bzw. Tag ist ein binding. Leider ging wegen der Begrenzung nur ein Monat pro html widget (html mit Tabelle) ich hätte es damals auch am liebsten in nur einem Widget untergebracht.
(ich würde es heute zwar anders lösen, aber es geht so ohne Probleme)
-
@stenmic
Und für jeden Tag dann ein datenpunkt? -
@stenmic magst du mal ein widget posten ?
-
@oliverio ja
-
@liv-in-sky sagte in VIS: Bindingbegrenzung deaktivieren:
@stenmic magst du mal ein widget posten ?
ist nur das html widget. Inhalt eines Monats ist dann:
<table class="tg"><thead><tr><th class="tg-top" colspan="7">Januar, {0_userdata.0.xxx.Monat.01} Tage</th></tr></thead><tbody> <tr> <td <span class="tg-day-true">1</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_01}</span></td> <td <span class="tg-day-true">2</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_02}</span></td> <td <span class="tg-day-true">3</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_03}</span></td> <td <span class="tg-day-true">4</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_04}</span></td> <td <span class="tg-day-true">5</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_05}</span></td> <td <span class="tg-day-true">6</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_06}</span></td> <td <span class="tg-day-true">7</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_07}</span></td> </tr> <tr> <td <span class="tg-day-true">8</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_08}</span></td> <td <span class="tg-day-true">9</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_09}</span></td> <td <span class="tg-day-true">10</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_10}</span></td> <td <span class="tg-day-true">11</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_11}</span></td> <td <span class="tg-day-true">12</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_12}</span></td> <td <span class="tg-day-true">13</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_13}</span></td> <td <span class="tg-day-true">14</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_14}</span></td> </tr> <tr> <td <span class="tg-day-true">15</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_15}</span></td> <td <span class="tg-day-true">16</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_16}</span></td> <td <span class="tg-day-true">17</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_17}</span></td> <td <span class="tg-day-true">18</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_18}</span></td> <td <span class="tg-day-true">19</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_19}</span></td> <td <span class="tg-day-true">20</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_20}</span></td> <td <span class="tg-day-true">21</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_21}</span></td> </tr> <tr> <td <span class="tg-day-true">22</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_22}</span></td> <td <span class="tg-day-true">23</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_23}</span></td> <td <span class="tg-day-true">24</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_24}</span></td> <td <span class="tg-day-true">25</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_25}</span></td> <td <span class="tg-day-true">26</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_26}</span></td> <td <span class="tg-day-true">27</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_27}</span></td> <td <span class="tg-day-true">28</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_28}</span></td> </tr> <tr> <td <span class="tg-day-true">29</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_29}</span></td> <td <span class="tg-day-true">30</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_30}</span></td> <td <span class="tg-day-true">31</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_31}</span></td> <td <span class="tg-day-false">32</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_32}</span></td> <td <span class="tg-day-false">33</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_33}</span></td> <td <span class="tg-day-false">34</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_34}</span></td> <td <span class="tg-day-false">35</span><br><span class="tg-content-{0_userdata.0.xxx.Jahreskalender_VIS.01_35}</span></td> </tr> </tbody></table>wie schon geschrieben, heute würde ich es anders machen. Aber es geht
-
@stenmic
Und wie beschreibst du die datenpunkte?
Woher kommen die Daten? -
@oliverio in dem Fall über blockly und geofency
-
diesen Beitrag bitte löschen
-
du kannst relativ viele bindings sparen, wenn du deinen html-code in dem blockly erstellst und in einen datenpunkt schreibst - dann gibst du im html-widget diesen datenpunt als binding an - d.h. pro monat ein datenpunkt
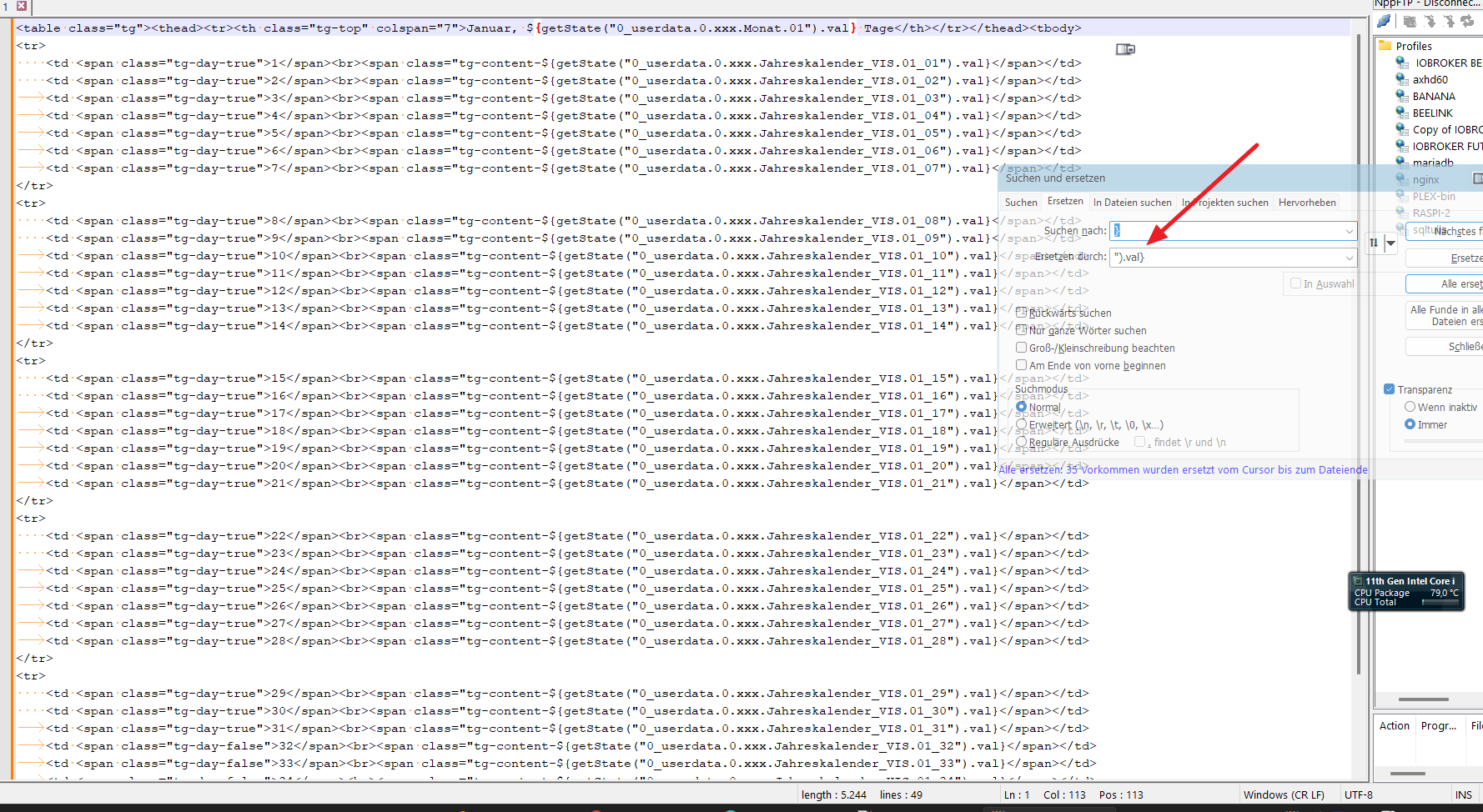
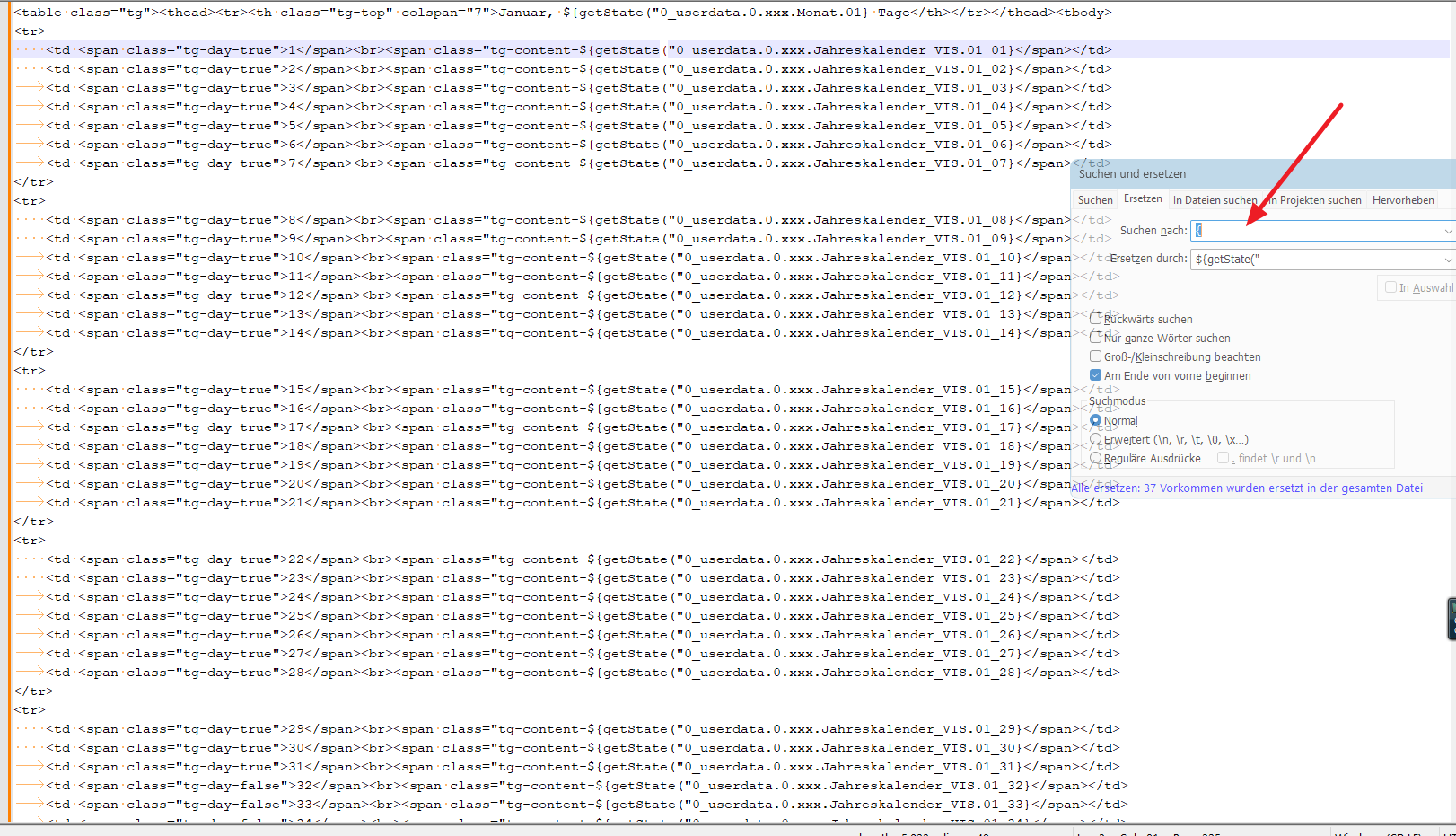
du nimmst dein html und veränderst es mit suchen und ersetzen so (evtl mit notepad++):
let aa=`<table class="tg"><thead><tr><th class="tg-top" colspan="7">Januar, ${getState("0_userdata.0.xxx.Monat.01").val} Tage</th></tr></thead><tbody> <tr> <td <span class="tg-day-true">1</span><br><span class="tg-content-${getState("0_userdata.0.xxx.Jahreskalender_VIS.01_01").val}</span></td> <td <span class="tg-day-true">2</span><br><span class="tg-content-${getState("0_userdata.0.xxx.Jahreskalender_VIS.01_02").val}</span></td> <td <span class="tg-day-true">3</span><br><span class="tg-content-${getState("0_userdata.0.xxx.Jahreskalender_VIS.01_03").val}</span></td> ` setState ("xxxxxxxx",aa)so kannst du im blockly die datenpunkte in den html code schreiben und diesen dann in den dp sichern
in blockly nimmst du den block - darin machst du den html-code

-
-
@liv-in-sky
danke, werde ich vielleicht mal so umbauen

-
ich würde das aus einzelnen widgets zusammenstellen. diese kannst du exakt platzieren.
bei anpassungen mehrerer widgets auf einmal, dann am besten so wie @liv-in-sky beschrieben hat über die export import funktion und dann in einem texteditor anpassen.wenn du dann einen monat zusammen hast, dann den gleichen prozess für die anderen monate wiederholen.
als editor könnte ich notepad++ empfehlen und dort noch das plugin JSTools
das kann json daten (was aus dem export rauskommt), besser formatieren.
sofern json format eingehalten wird kann es auch formatiert wieder in vis eingelesen werden.als krönchen würde ich die ganzen daten alle in eine eigene datenstruktur schreiben.
das erwähnte widget json template kann dann per template engine aus der daten struktur, dann dein ganzes jahr aufbereiten. dazu muss man allerdings gute kenntnisse in javascript, html und der template sprache haben. auch wird systembedingt, bei jeder änderung die widgetdaten komplett neu aufgebaut, was meist geschwindigkeitsmäßig kein problem ist. wenn man aber einen langsamen client hat, könnte der inhalt bei änderung flackern -
@liv-in-sky said in VIS: Bindingbegrenzung deaktivieren:
du kannst relativ viele bindings sparen, wenn du deinen html-code in dem blockly erstellst und in einen datenpunkt schreibst - dann gibst du im html-widget diesen datenpunt als binding an
Erst mal danke für den Hinweis/die Anleitung, denn die Begrenzung ist ja auch mein Problem. Html-code steht nun in meinem Datenpunkt, aber wie/wo gebe ich diesen Datenpunkt im Html-Widget ein? Welches (Html-)Widget ist das richtige? Im Basicwidget kann ich keine Objekt-ID eingeben/auswählen., da wird Html-Code verlangt. Für den letzten entscheidenden Hinweis wäre ich dankbar.