NEWS
Geofency auf Karte in Vis darstellen
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Die Tabellendarstelung ist ja aus der App und wenn ich das richtig sehe, werden die Daten so garnicht an iobroker übermittelt.
Somit müsste das irgendwie erfasst werden. Also wenn ich an dem Ort ankomme, wenn ich den Ort verlasse, ergibt das Datum und die Zeit die ich mich an dem Ort aufgehalten habe.Na dann vergiss diese Tabelle erst mal bzw. die musst ja dann erst mal bauen?
Frage 1:
Das hat auch mit der Karte auch überhaupt nichts zu tun. Ich gehe mal davon aus, dass EINE Tabelle EINEN zu überwachenden Standort enthält man links die Personen oder was weiß ich auf der Y-Achse sieht, also in den Zeilen und die Spalten einen Zeitachse darstellen. Ist das richtig?Frage 2:
Enthalten dann die Datenpunkte auch die Person, des zu überwachenden Gebietes?
Diese ganze Tabellengeschichte hat erst mal nichts mit der Karte zu tun. Du kannst das auch mit Deinen anderen Mitteln umsetzen. Da musst halt schauen, wie Du das machst.
-
@mickym Ja links wäre der Ort und dann rects die Zeiten zu denen ich dort anwesend war.
Die Person bin immer ich, es geht nur darum: Wann war ich wie lange an einem Ort -
@damrak2022 Und wie soll das visualisiert werden? Wenn das nicht ewig viele Daten sind sondern nur ein paar Tage?
-
@mickym Okay, zurück zur Karte. Wenn ich nun die weiteren Orte anlegen will füge ich jeweils zwei get nodes mit den entsprechenden Geodaten hinzu. Da alle Geodaten jeweils unter einem anderen Ort sind, haben Sie ja unterschiedlicheBezeichnungen.
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
Die Person bin immer ich, es geht nur darum: Wann war ich wie lange an einem Ort
@mickym sagte in Geofency auf Karte in Vis darstellen:
Diese ganze Tabellengeschichte hat erst mal nichts mit der Karte zu tun. Du kannst das auch mit Deinen anderen Mitteln umsetzen. Da musst halt schauen, wie Du das machst.
Lesen bildet

-
@mickym Ich probiere das jetzt erstmal aus die restlichen Orte hinzuzufügen.
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Okay, zurück zur Karte. Wenn ich nun die weiteren Orte anlegen will füge ich jeweils zwei get nodes mit den entsprechenden Geodaten hinzu. Da alle Geodaten jeweils unter einem anderen Ort sind, haben Sie ja unterschiedlicheBezeichnungen.
Nein dann machen wir das ganz anders. Das ist viel zu umständlich sonst.
-
@mickym Okay, was schlägst Du vor?
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Ich probiere das jetzt erstmal aus die restlichen Orte hinzuzufügen.
Stop -
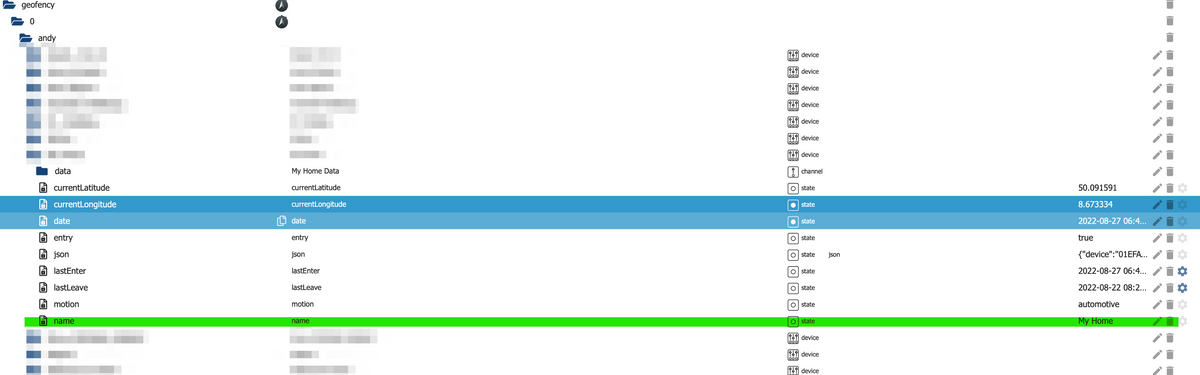
Sind alle Datenpunkte über den geofency.0.andy.* Ast zu erreichen?
-
@mickym Ja, unterhalb von Andy sind alle Orte in Ordnern aufgeführt. Jeder Ordner enthält die entsprechenden Latitude und Lontitude
-
@damrak2022 Na ist mir jetzt bissi zuviel Aufwand wie gesagt mach noch eine get Node rein, wo Du den Namen ausliest. Für 10 Datenpunkte gehts auch so, wie Du gesagt hast.

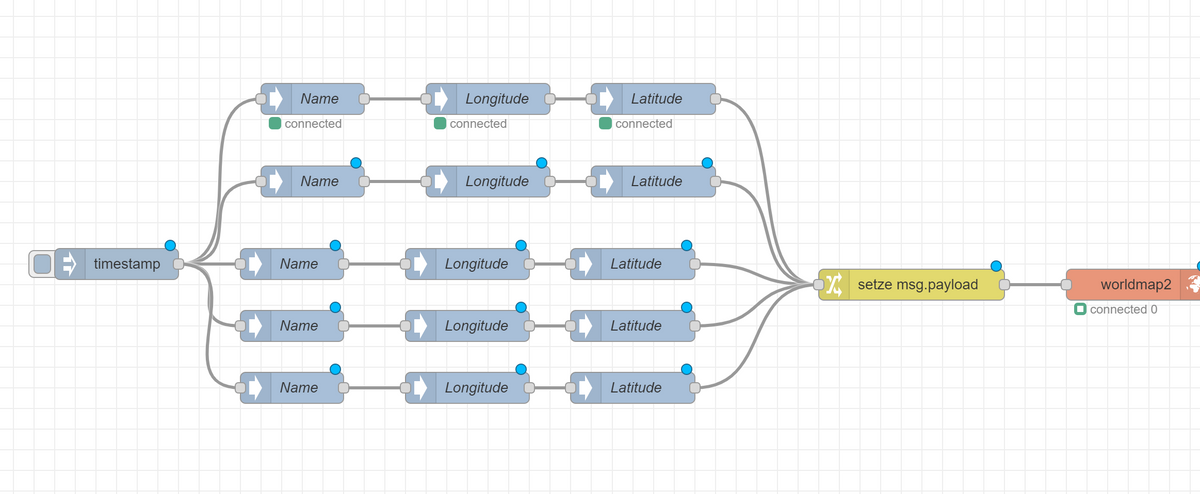
Du kopierst dann einfach die 3 get Nodes und änderst die Pfade entsprechende und verkabelst dann.
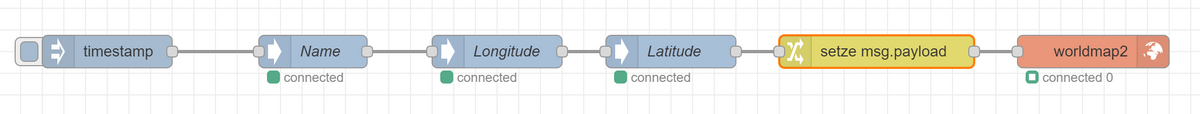
sollte dann so aussehen:
-
@mickym Okay, mache ich. Das mit einer Tabelle versuche ich dann selbst hinzubekommen. Danke Dir
-
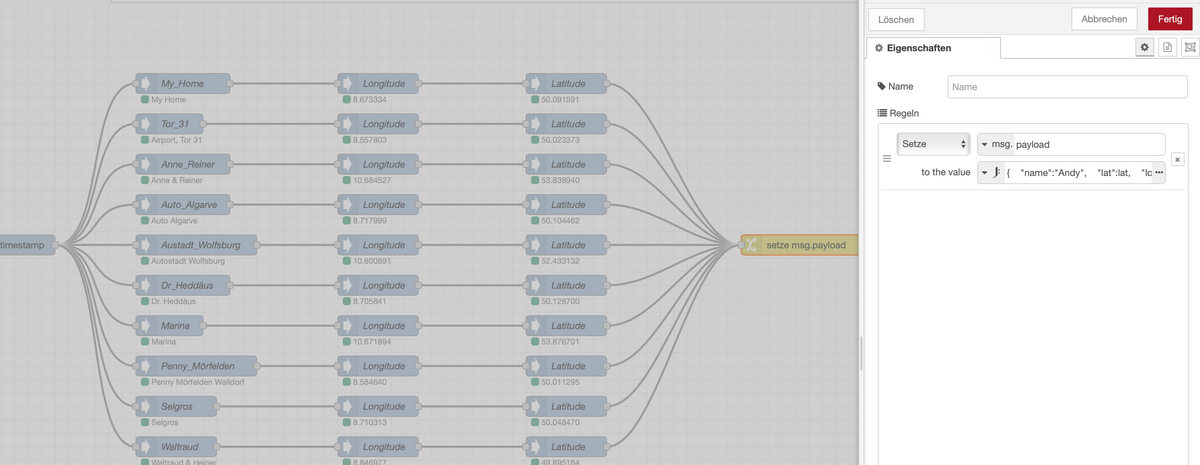
@mickym So, das habe ich alles so angelegt. Nur das Auto wird mir wieder mal nicht angezeigt, obwohl es in msg.payload ja eingetragen ist. Browser habe ch gewechselt und auch mal Cache gelöscht, bringt aber nichts.

Ist mein Ansatz für die Tabelle richtig. Ich habe mir gedacht ich versuche ein Blockly zu basteln, welches bei Ankommen und Verlassen die Zeit berechnet die ich zu Hause war und dann in einen neuen Datenpunkt schreibt, welchen ich dann in einem Table darstelle?
Oder ist der Ansatz völlig verkehrt? Dann gib mir nur einen kleinen Tipp wie ich es versuchen sollte -
@damrak2022 Nun - ich habe eine Idee - aber ich werkle noch dran. Warum das bei Dir nicht geht. Du musst natürlich den name in die letzte Change node eintragen.
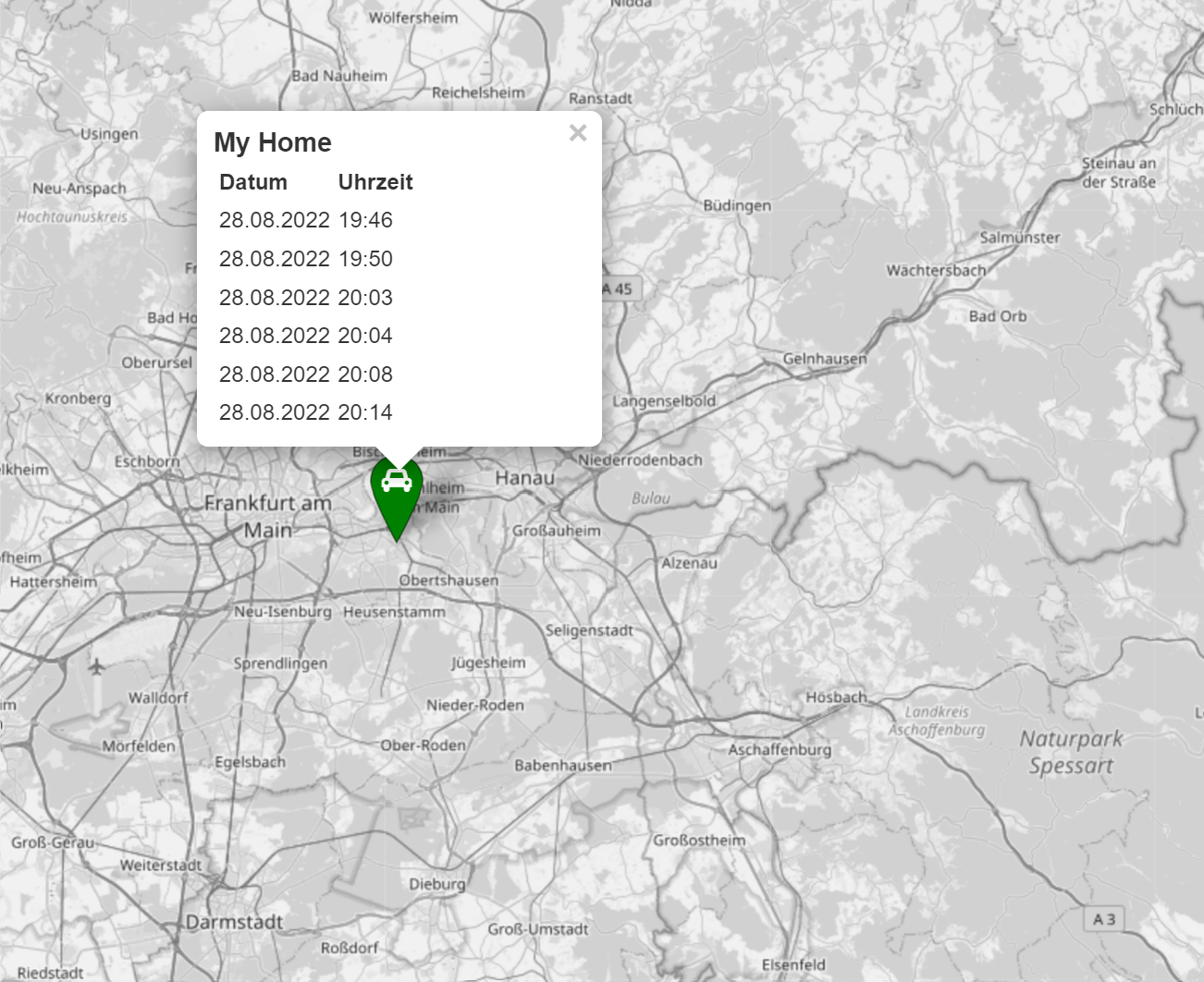
So das hat mich einiges an Schweiß gekostet, weil ich kein HTML Programmierer bin. Wenn Deine Daten nicht ausufern und Du diese im Vorfeld einschränkst auf bestimmte Datensätze - dann bräuchtest Du große Tabelle sondern könntest es direkt in der Karte anzeigen - als kleine HTML Tabelle direkt im Popup?
Wie wäre das?

-
@mickym Das wäre vollkommen ausreichend.
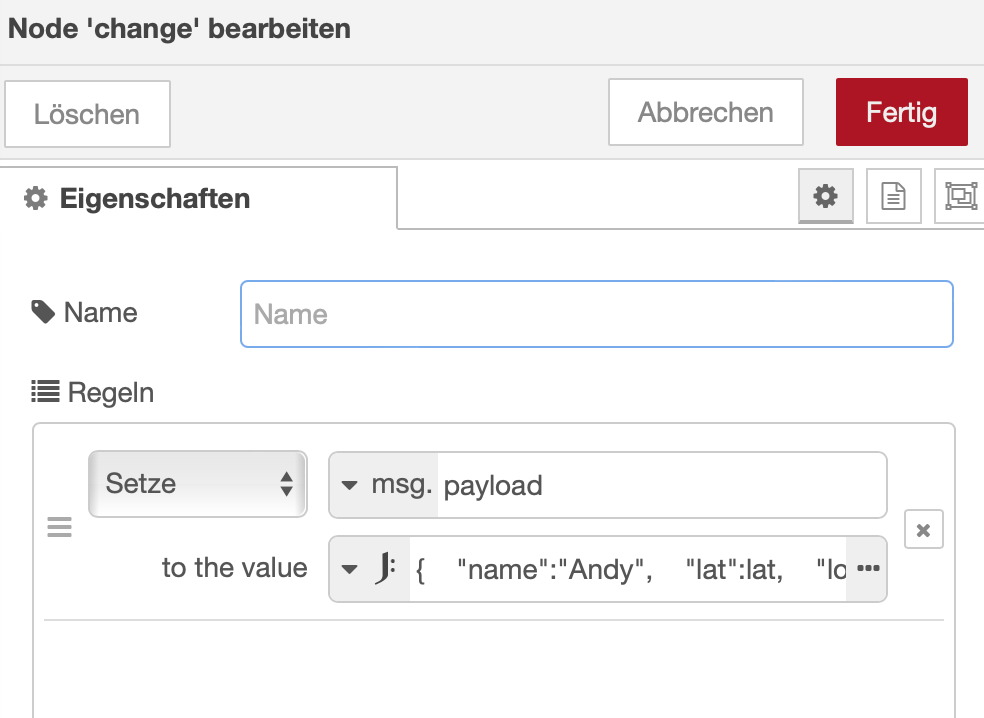
Bei der Change Nod mit der Darstellung des Autos stehe ich anscheinend gerade auf dem Schlauch, denn ganz am Anfang hatten wir das doch bei den geschweiften Klammern eingetragen. Nachdem Du es vereinfacht hast, habe ich anscheinen was falsch übernommen

-
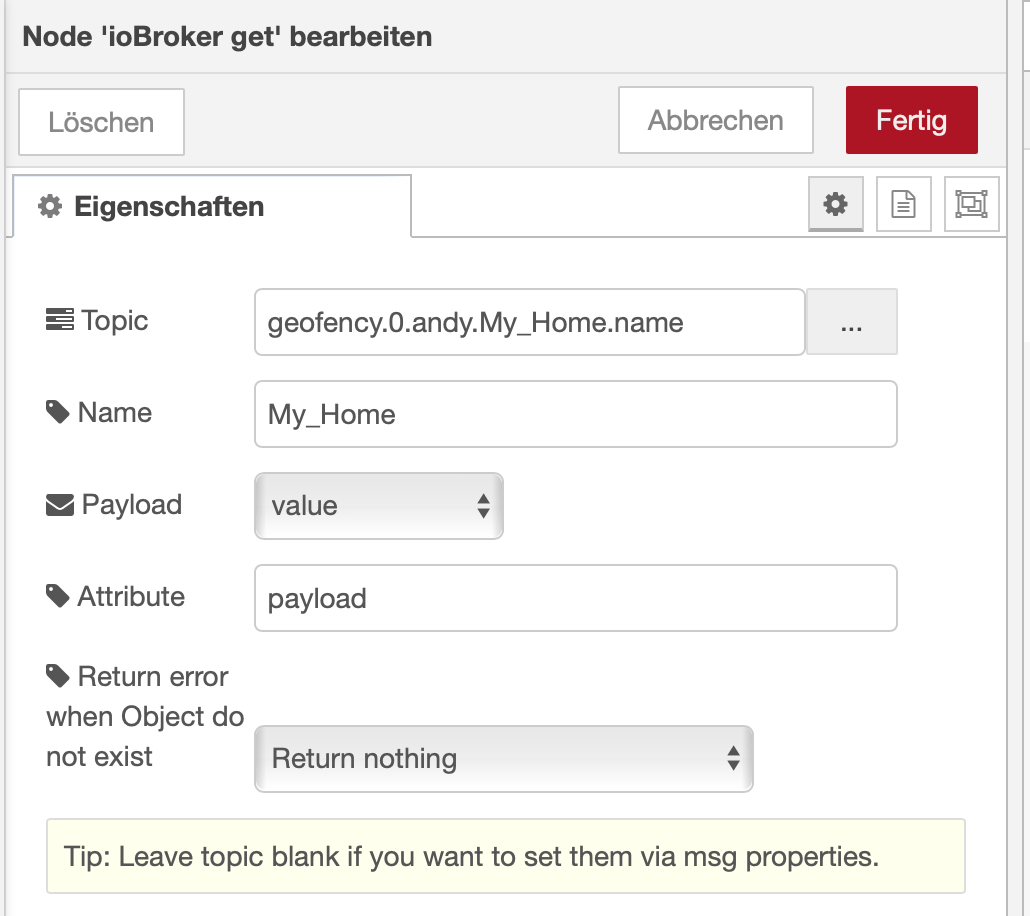
@damrak2022 Wie ist denn nun die get Node - die den Namen holt konfiguriert?
-
@mickym Die sieht bei allen 10 Orten so aus natürlich jeweils mit dem entsprechenden Namen

-
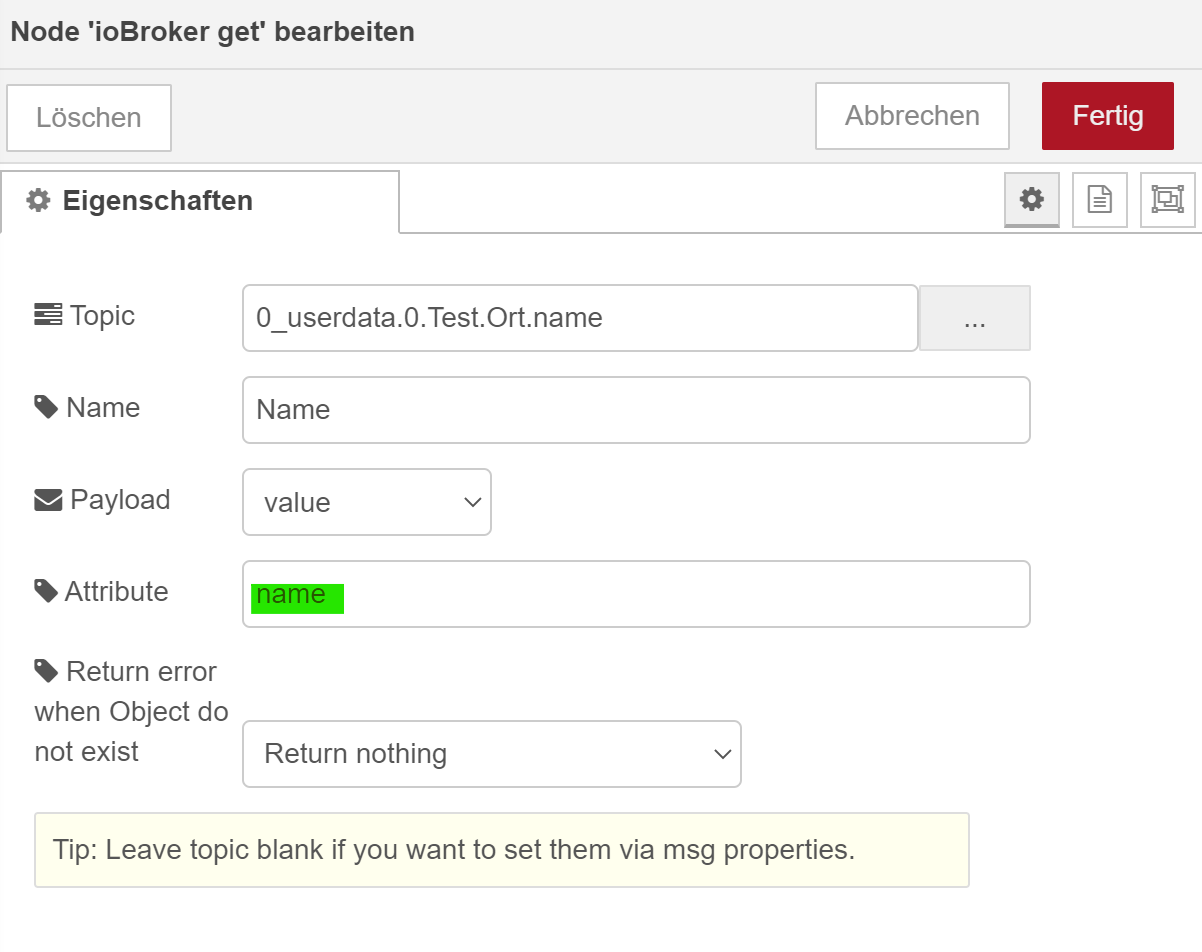
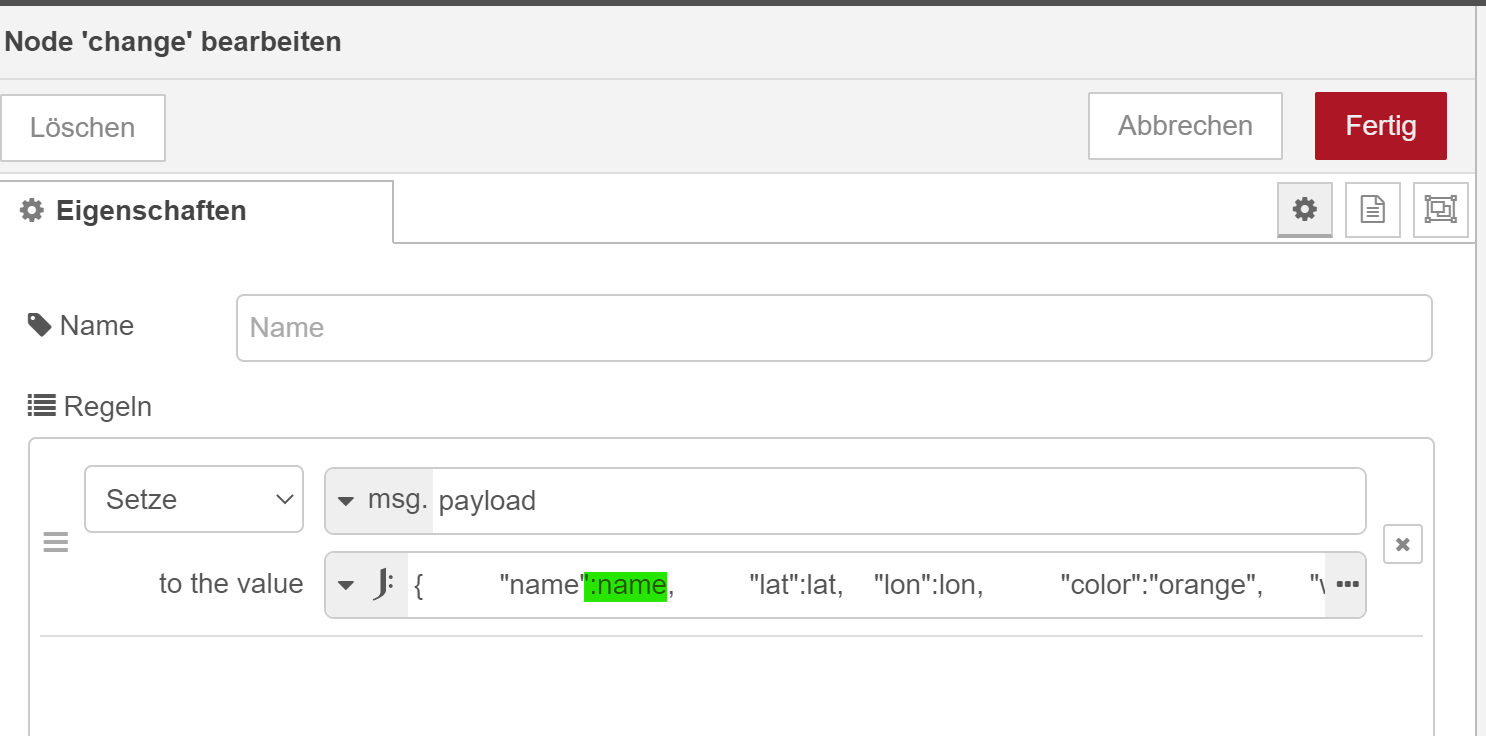
@damrak2022 Na da steht ja payload beim Attribute mach da mal name rein und in der Change Node hinten soll ja dann auch Name gegen das Attribut ersetzt werden:
Mach dann mal in den JSONATA Editor die folgenden Attribute rein:
{ "name":name, "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"circle", "iconColor":"green" }Mach mal circle statt des Autos rein - dann schaut das erst mal neutraler auf der Karte aus:

-
@mickym Also Du meinst in dem Fall "My_Home" oder das Wort "Name"?
Und hinten in der msg.payload den gleichen Namen wie vorne?
Wo versteckt sich nochmal die JSONATA? -
@damrak2022 In der Get Node holt er sich doch aus dem Datenpunkt
den Namen.


In der Change Node gibst einfach statt Andy ohne Anführungszeichen name ein - so wie auf dem Screenshot

Keinen Namen - sondern so wie das Attribut in der get Node heißt - deswegen holen wir uns das ja - sonst hätten wir auch alles fix eintragen können.