NEWS
[Bug] Update der Daten im Basic Table widgets
-
Mhm habe auch das Problem. Wirklich keine Lösung?
-
So ich habe eine Lösung gefunde!
Ich habe das jetzt mit einem Script gelöst und einen neuen Datenpunkt gemacht. Das Problem scheint zu sein, dass dieses Widget nicht erkennt wenn sich der Inhalt ändert. Von leer auf voll geht, aber voll1 auf voll2 nicht immer.
createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ setState("javascript.0.Data.KalendarJSON",""); setState("javascript.0.Data.KalendarJSON",getState("ical.0.data.table"/*JS iCal table*/)); })In ical steht bei mir 10,30,50 * * * * als aktualisierungs Intervall. Das muss natürlich auf den Datenpunkt aktualisierungsintervall angepasst werden.
Dadurch, dass der State erst leer gesetzt wird und dann wieder gefüllt wird bekommt das Widget die Änderung mit und zeigt diese auch an.
Im Widget Code habe ich auch geschaut, da bin ich mir aber nicht sicher wo der Fehler ist. Vielleicht kann da @bluefox einmal schauen?
-
So ich habe eine Lösung gefunde!
Ich habe das jetzt mit einem Script gelöst und einen neuen Datenpunkt gemacht. Das Problem scheint zu sein, dass dieses Widget nicht erkennt wenn sich der Inhalt ändert. Von leer auf voll geht, aber voll1 auf voll2 nicht immer.
createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ setState("javascript.0.Data.KalendarJSON",""); setState("javascript.0.Data.KalendarJSON",getState("ical.0.data.table"/*JS iCal table*/)); })In ical steht bei mir 10,30,50 * * * * als aktualisierungs Intervall. Das muss natürlich auf den Datenpunkt aktualisierungsintervall angepasst werden.
Dadurch, dass der State erst leer gesetzt wird und dann wieder gefüllt wird bekommt das Widget die Änderung mit und zeigt diese auch an.
Im Widget Code habe ich auch geschaut, da bin ich mir aber nicht sicher wo der Fehler ist. Vielleicht kann da @bluefox einmal schauen? `
! ````
createState('Data.KalendarJSON', {
name: 'Kalender JSON',
read: true,
write: true,
type: "object",
def: ""
});
schedule ("12,32,52 * * * *", function(){
setState("javascript.0.Data.KalendarJSON","");
setState("javascript.0.Data.KalendarJSON", getState("ical.0.data.table").val);
}) -
Mit dem val funktioniert es nicht, ohne val ist alles gut.
Von voll zu voll refresht sich das Widget nicht. Von leer zu voll schon. Wie geschrieben, mit der Lösung funktioniert es dann aber.
-
Mit dem val funktioniert es nicht, ohne val ist alles gut.
Von voll zu voll refresht sich das Widget nicht. Von leer zu voll schon. Wie geschrieben, mit der Lösung funktioniert es dann aber. `
! ````
createState('Data.KalendarJSON', {
name: 'Kalender JSON',
read: true,
write: true,
type: "object",
def: ""
});
schedule ("12,32,52 * * * *", function(){
var cal = getState("ical.0.data.table").val;
setState("javascript.0.Data.KalendarJSON", "");
setState("javascript.0.Data.KalendarJSON", cal);
});OR >! ```` createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ var cal = getState("ical.0.data.table").val; setState("javascript.0.Data.KalendarJSON", ""); setState("javascript.0.Data.KalendarJSON", JSON.stringify(cal)); }); -
Hängt der BUG vielleicht auch mit meinem Problem zusammen?
-
Ich würde das mal probieren, nach einem festen Zeitschema in eine eigene Variable schreiben. Und diese dann anzeigen lassen.
-
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
-
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
@Darkie said in [Bug] Update der Daten im Basic Table widgets:
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
Hallo Darkie,
ich habe auch dieses Problem mit der Tabelle gehabt und konnte es mit diesem Ansatz lösen.
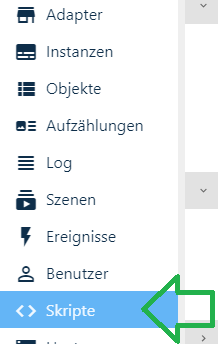
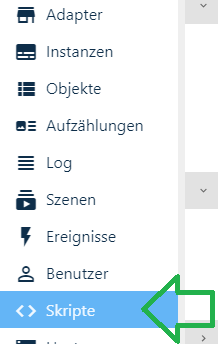
Im iobroker hast Du hoffentlich bereits das Menü "Scripte", wenn nicht findest Du über google den Weg.

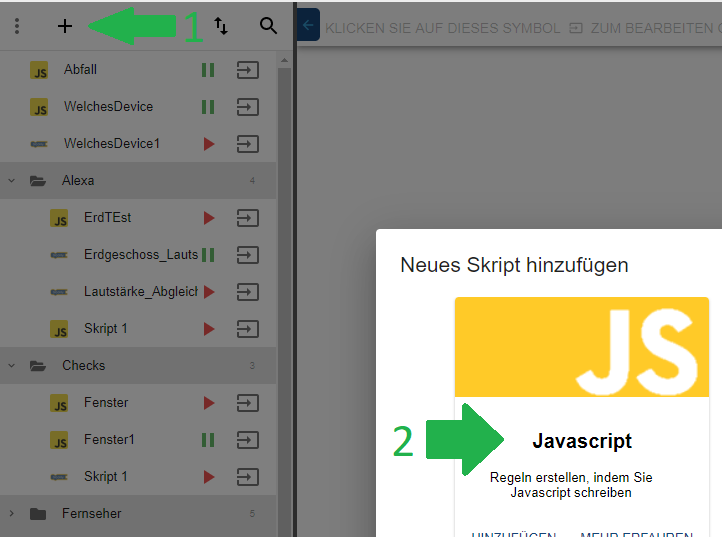
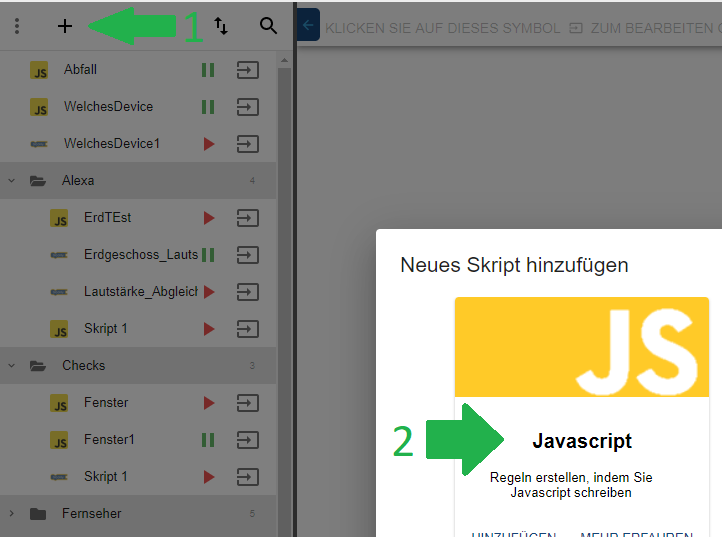
Im Menü Scripte, gibt es oben links dann ein + (1) Zeichen, damit kannst Du ein leeres neues Script anlegen mit einem eigenen Namen, auch kannst Du vorher mit dem Ordnerzeichen ein Ordner erstellen, bei mehreren Scripten brint das Ordnung in die Sache.
Dann klickst Du auf die Scriptart Javascript (2), vergibst einen Namen( hier im Beispiel "AKTUALISIERUNG", klickst "OK".

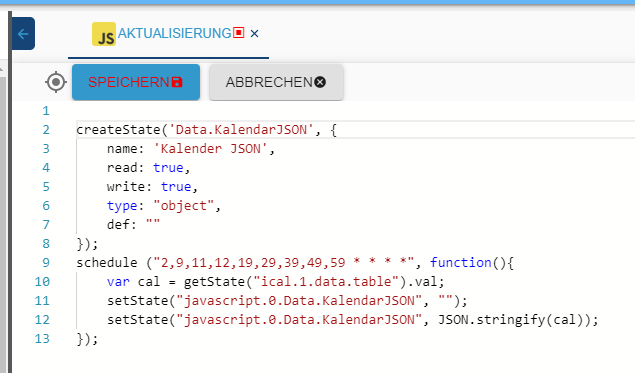
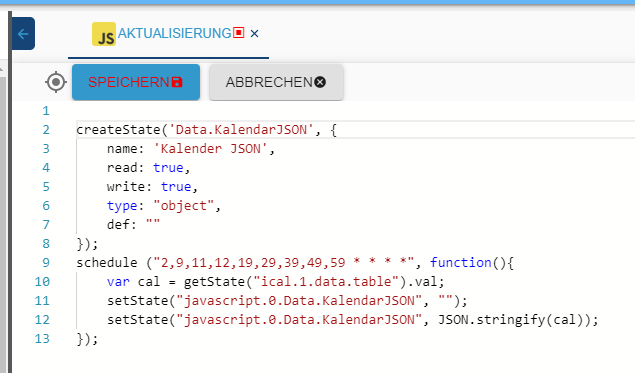
Anschließend fügst Du dann mit Copy&Pase den letzten geposteten Script, in die neue leere Scriptseite ein und speicherst.

Nun wird das Script gestartet, damit es wie angegeben jeder dieser Minutenangaben "schedule ("9,19,29,39,49,59 * * * *", function()" refrescht.

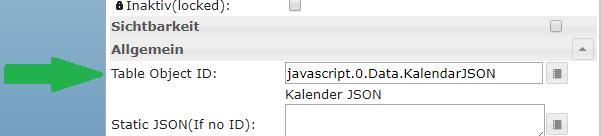
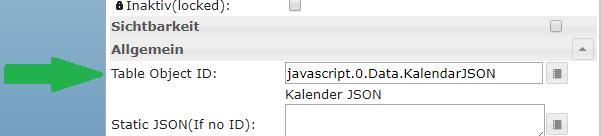
Als letztes musst du nur noch im VIS Editor und dem Tabellen Widget auf den neu erstellten Datenpunkt verweisen.

PS:Nicht wundern bei mir habe ich hier im Beispiel eine zweite Instanz vom ical Adapter verwendet, deshalb steht bei mir "ical.1.data.table" und nicht "ical.0.data.table".
-
@Darkie said in [Bug] Update der Daten im Basic Table widgets:
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
Hallo Darkie,
ich habe auch dieses Problem mit der Tabelle gehabt und konnte es mit diesem Ansatz lösen.
Im iobroker hast Du hoffentlich bereits das Menü "Scripte", wenn nicht findest Du über google den Weg.

Im Menü Scripte, gibt es oben links dann ein + (1) Zeichen, damit kannst Du ein leeres neues Script anlegen mit einem eigenen Namen, auch kannst Du vorher mit dem Ordnerzeichen ein Ordner erstellen, bei mehreren Scripten brint das Ordnung in die Sache.
Dann klickst Du auf die Scriptart Javascript (2), vergibst einen Namen( hier im Beispiel "AKTUALISIERUNG", klickst "OK".

Anschließend fügst Du dann mit Copy&Pase den letzten geposteten Script, in die neue leere Scriptseite ein und speicherst.

Nun wird das Script gestartet, damit es wie angegeben jeder dieser Minutenangaben "schedule ("9,19,29,39,49,59 * * * *", function()" refrescht.

Als letztes musst du nur noch im VIS Editor und dem Tabellen Widget auf den neu erstellten Datenpunkt verweisen.

PS:Nicht wundern bei mir habe ich hier im Beispiel eine zweite Instanz vom ical Adapter verwendet, deshalb steht bei mir "ical.1.data.table" und nicht "ical.0.data.table".
@qosi sagte in [Bug] Update der Daten im Basic Table widgets:
Nicht wundern
Danke für das Teilen der Lösung
aber nicht wundern, wenn kein Feedback kommt.
Der Thread ist 2 Jahre alt, der letzte post schon über 1/2 Jahr her -
Hallo, ich hatte auch das Problem mit dem Update.
Eure Lösung mit dem Script erzeugte jedoch folgende Warnungen im Log:javascript.0 2019-09-16 18:58:00.183 warn at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-09-16 18:58:00.182 warn at tryOnTimeout (timers.js:323:5) javascript.0 2019-09-16 18:58:00.182 warn at ontimeout (timers.js:498:11) javascript.0 2019-09-16 18:58:00.176 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2019-09-16 18:58:00.175 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2019-09-16 18:58:00.175 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2019-09-16 18:58:00.175 warn at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1181:34) javascript.0 2019-09-16 18:58:00.174 warn at Object.<anonymous> (script.js.common.Kalenderabfrage:11:5) javascript.0 2019-09-16 18:58:00.171 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1258:20) javascript.0 2019-09-16 18:58:00.171 warn Wrong type of javascript.0.Datenpunkte.Wecker.WeckerTabelle: "object". Please fix, while deprecated and will not work in next versions. javascript.0 2019-09-16 18:58:00.170 warn at Timer.listOnTimeout (timers.js:290:5) javascript.0 2019-09-16 18:58:00.170 warn at tryOnTimeout (timers.js:323:5) javascript.0 2019-09-16 18:58:00.169 warn at ontimeout (timers.js:498:11) javascript.0 2019-09-16 18:58:00.169 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2019-09-16 18:58:00.169 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2019-09-16 18:58:00.168 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2019-09-16 18:58:00.168 warn at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1181:34) javascript.0 2019-09-16 18:58:00.167 warn at Object.<anonymous> (script.js.common.Kalenderabfrage:10:5) javascript.0 2019-09-16 18:58:00.167 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1258:20) javascript.0 2019-09-16 18:58:00.166 warn Wrong type of javascript.0.Datenpunkte.Wecker.WeckerTabelle: "string". Please fix, while deprecated and will not work in next versions.Nach einigem Suchen habe ich rausgefunden das der Type das Datenpunktes auf 'mixed' stehen.
Ich habe das Script angepasst und erhalte nun keine Fehlermeldungen.createState('Datenpunkte.Wecker.WeckerTabelle', { name: 'Wecker JSON', read: true, write: true, type: "mixed", def: "" }); schedule ('* * * * *', function(){ setState("javascript.0.Datenpunkte.Wecker.WeckerTabelle",""); setState("javascript.0.Datenpunkte.Wecker.WeckerTabelle",getState("ical.0.data.table"/*JS iCal table*/)); });Da ich den Kalender als Wecker verwende, läuft der Cronjob des iCal Instanz jede Minute.
Jetzt würde ich gerne mein Script auf Subscribe umstellen.
Jedoch komme ich mit der Beschreibung der Funktion nicht klar.
Es müsste ja irgendwwie möglich sein bei der Funktion gleich mit zu prüfen ob der Zeitstempel gleich der letzten Änderung ist....Bisher klappt nur folgendes:
on({id: "ical.0.data.table"/*JS iCal table*/, change: "ne", ack: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('aktuallisiert'); if (getState("ical.0.data.table").lc == getState("ical.0.data.table").ts) { console.log('geändert'); } });Irgendwie müsste man das ja in die on-Funktion integrieren können, oder?
lg


