NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@guergen Danke. Hast Du die Anzeige als "eigene Seite" oder per iframe eingebunden?
Wenn per iframe, muss dieser neugeladen werden. -
@skb Als IFrame, aber alle anderen Farbeinstellungen werden sofort nach Adapterstart sichtbar
-
@guergen Ja, weil diese schon eingebunden sind. Wenn ich Dateien anpasse, muss dies einmalig neugeladen werden, da das iframe die Funktion ja noch nicht kennt.
Öffne es mal zum Testen als eigene Seite über die Instanz.
-
@skb Hmmmh...:

Separate Energiefluss-Seite -
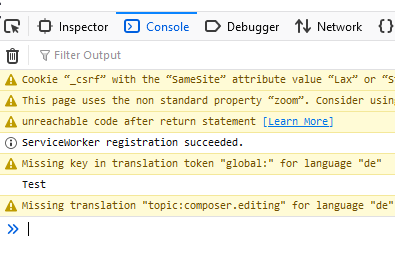
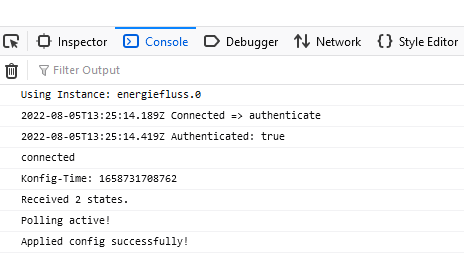
@guergen Kommt zufällig mit F12 im Browser eine Fehlermeldung in der Konsole?

-
@skb Nein
-
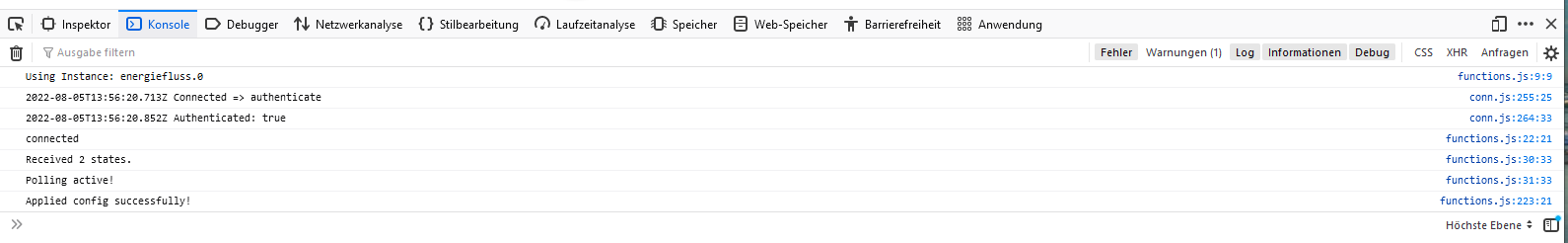
@guergen Vielleicht die Konsole einmal offen halten, mit Strg +F5 neuladen und den Screenshot von da posten.

-
-
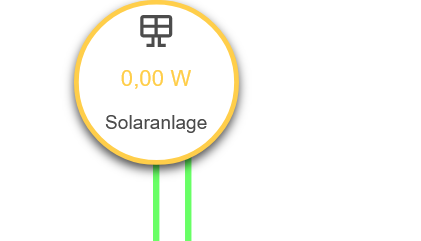
@skb Das i-frame ändert auch sofort Hintergründe, Linien usw.... Nur halt nicht den solaren "o"-Wert.
Ich nutze firefox. Grade mit Chrome probiert, auch nicht -
@guergen Ok, dann schauen wir anders.
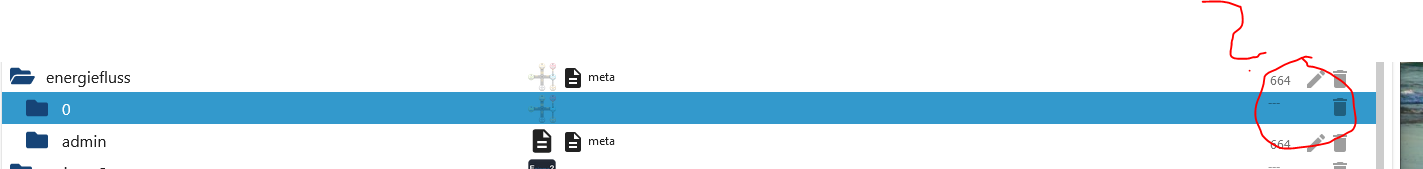
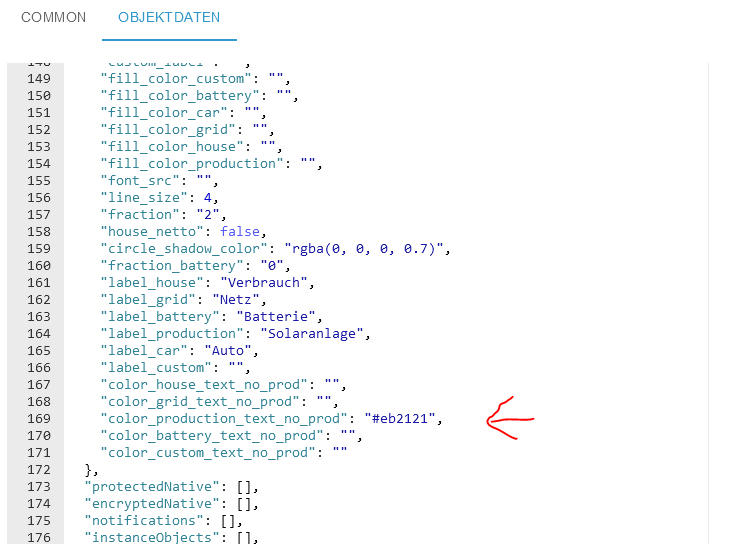
Schau mal in den Objekten -> System -> adapter -> energiefluss -> Instanz -> dort am Ordner hinten auf den Stift.

In der Mitte beginnt dort der Bereich "native". Hier mal nach "color_production_text_no_prod" schauen. Sollte relativ weit unten sein. Steht dort ein Wert drin?
-
-
@guergen Bei System. Dazu muss der Expertenmodus eingeschaltet werden (VORSICHT!).

Dann siehst Du das Objekt "system" in rot.
Bitte danach den Modus wieder umschalten. Hier kann man sich schnell Objekte zerstören, wenn Eingaben gemacht werden.
-
@skb Hab ich an, ich weiss was das bedeutet; bin oft darin unterwegs
-
@guergen Dann schaust Du im Ordner System. Nicht oben bei "e" wie energiefluss sondern unten bei "s" wie system

-
@skb ja #eb2121

{ "common": { "name": "energiefluss", "version": "0.8.1", "title": "energiefluss", "titleLang": { "en": "Energiefluss", "de": "Energiefluss", "ru": "Энергифлусс", "pt": "Energiefluss", "nl": "Energiefluss", "fr": "Energiefluss", "it": "Flusso di energia", "es": "Energiefluss", "pl": "Energiefluss", "zh-cn": "精力充沛" }, "desc": { "en": "It provides an animated energy-flow for solar-panels, battery-charging, house-consumption, grid feed-in and car-charging.", "de": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "ru": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "pt": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "nl": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung en Auto-Ladung bereit.", "fr": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "it": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung beit.", "es": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "pl": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "zh-cn": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit。" }, "authors": [ "SKB <info@skb-web.de>" ], "keywords": [ "energy", "energy-flow", "energie", "energiefluss" ], "license": "MIT", "platform": "Javascript/Node.js", "main": "main.js", "icon": "energiefluss.png", "enabled": true, "extIcon": "https://raw.githubusercontent.com/SKB-CGN/ioBroker.energiefluss/main/admin/energiefluss.png", "readme": "https://github.com/SKB-CGN/ioBroker.energiefluss/blob/main/README.md", "loglevel": "warn", "mode": "daemon", "type": "visualization", "compact": true, "localLink": "%web_protocol%://%ip%:%web_port%/energiefluss/index.html?instance=%instance%", "connectionType": "local", "dataSource": "poll", "materialize": true, "materializeTab": true, "adminTab": { "singleton": false, "name": { "en": "Energiefluss", "de": "Energiefluss", "ru": "Энергифлусс", "pt": "Energiefluss", "nl": "Energiefluss", "fr": "Energiefluss", "it": "Flusso di energia", "es": "Energiefluss", "pl": "Energiefluss", "zh-cn": "精力充沛" }, "link": "", "fa-icon": "info" }, "supportCustoms": true, "dependencies": [ { "js-controller": ">=2.0.0" } ], "installedFrom": "SKB-CGN/ioBroker.energiefluss#cd702f75fe7680691bc8118adef1cbe18e5b1b5f", "installedVersion": "0.8.1", "host": "iob", "adminUI": { "config": "materialize", "custom": "json", "tab": "materialize" } }, "native": { "unit": "W", "production": "linkeddevices.0.Geräte.Aussen.PV-Anlage.ENERGY_Power", "consumption": "", "recalculate": false, "grid_feed": "linkeddevices.0.Geräte.Keller.Zähler.elektr_LeistungRalf", "grid_consuming": "", "grid_different": false, "battery_percent": "", "battery_charge": "", "battery_discharge": "", "battery_different": false, "car_charge": "", "car_percent": "", "car_plugged": "", "color_house": "#00b5dd", "color_house_text": "#00b5dd", "color_grid": "#61687a", "color_grid_text": "#61687a", "color_production": "#ffce4a", "color_production_text": "#ffce4a", "color_car": "#c5902e", "color_car_text": "#c5902e", "color_car_plugged": "#a1d343", "color_battery": "#a1d343", "color_battery_text": "#a1d343", "color_lines": "#28ff24", "color_animation": "#eb2626", "calculate_consumption": true, "grid_reverse": true, "grid_all_positive": false, "font": "sans-serif", "font_size_label": "12", "font_size_value": "14", "font_size_percent": "14", "animation_color_battery_to_house": "", "animation_color_grid_to_battery": "", "animation_color_grid_to_house": "", "animation_color_house_to_car": "", "animation_color_solar_to_battery": "", "animation_color_solar_to_grid": "", "animation_color_solar_to_house": "#ffce4a", "animation_color_house_to_custom": "", "battery_reverse": false, "circle_size": 3, "circle_shadow": true, "color_battery_percent": "#a1d343", "color_battery_to_house": "", "color_car_percent": "#c5902e", "color_custom": "#f20e40", "color_custom_text": "#f20e40", "color_grid_to_battery": "", "color_grid_to_house": "", "color_house_to_car": "", "color_house_to_custom": "", "color_solar_to_battery": "", "color_solar_to_grid": "", "color_solar_to_house": "", "consumption_reverse": false, "custom": "", "custom_icon": "", "custom_label": "", "fill_color_custom": "", "fill_color_battery": "", "fill_color_car": "", "fill_color_grid": "", "fill_color_house": "", "fill_color_production": "", "font_src": "", "line_size": 4, "fraction": "2", "house_netto": false, "circle_shadow_color": "rgba(0, 0, 0, 0.7)", "fraction_battery": "0", "label_house": "Verbrauch", "label_grid": "Netz", "label_battery": "Batterie", "label_production": "Solaranlage", "label_car": "Auto", "label_custom": "", "color_house_text_no_prod": "", "color_grid_text_no_prod": "", "color_production_text_no_prod": "#eb2121", "color_battery_text_no_prod": "", "color_custom_text_no_prod": "" }, "protectedNative": [], "encryptedNative": [], "notifications": [], "instanceObjects": [], "objects": [], "type": "instance", "from": "system.adapter.admin.0", "ts": 1659702951423, "_id": "system.adapter.energiefluss.0", "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "object": 1636 }, "user": "system.user.admin" } -
@guergen Ok, also sind alle Werte da. Ich melde mich nochmal. Danke für Deine Mithilfe!
-
@skb Kein Problem; wir wollen ja beide, dass das funktioniert
-
@guergen Aktuell bin ich etwas "ratlos" ... kommt schonmal vor

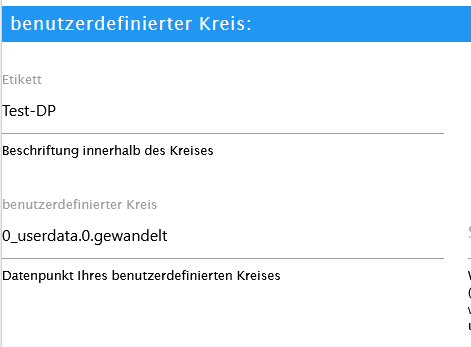
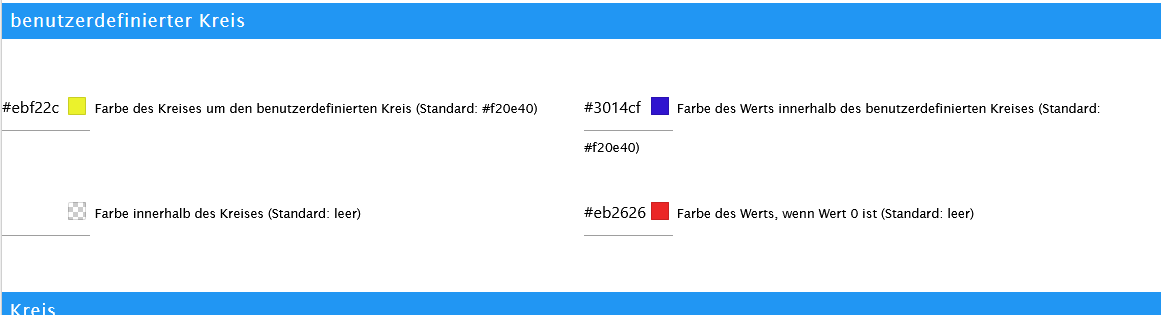
Wir könnten einmal testen, wenn du den benutzerdefinierten Kreis anlegst, diesen dann mit einem von dir erstellten Datenpunkt fütterst, der den Wert z.B. 130W bekommt.
Dann diesen als Quelle bei benutzerdefinierter Kreis angeben und natürlich die Farbe für den Null-Wert angeben, die Seite aufrufen und gucken. Wert und Kreis da? -> ok.
Wert auf 0 im Datenpunkt abändern und gucken, was auf der Seite passiert.
Ich hoffe, man versteht, was ich meine

-
@skb Verstanden, ändert aber nix....:




{ "common": { "name": "energiefluss", "version": "0.8.1", "title": "energiefluss", "titleLang": { "en": "Energiefluss", "de": "Energiefluss", "ru": "Энергифлусс", "pt": "Energiefluss", "nl": "Energiefluss", "fr": "Energiefluss", "it": "Flusso di energia", "es": "Energiefluss", "pl": "Energiefluss", "zh-cn": "精力充沛" }, "desc": { "en": "It provides an animated energy-flow for solar-panels, battery-charging, house-consumption, grid feed-in and car-charging.", "de": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "ru": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "pt": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "nl": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung en Auto-Ladung bereit.", "fr": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "it": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung beit.", "es": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "pl": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit.", "zh-cn": "Es stellt einen animierten Energiefluss für Photovoltaik, Batterie, Hausverbrauch, Einspeisung und Auto-Ladung bereit。" }, "authors": [ "SKB <info@skb-web.de>" ], "keywords": [ "energy", "energy-flow", "energie", "energiefluss" ], "license": "MIT", "platform": "Javascript/Node.js", "main": "main.js", "icon": "energiefluss.png", "enabled": true, "extIcon": "https://raw.githubusercontent.com/SKB-CGN/ioBroker.energiefluss/main/admin/energiefluss.png", "readme": "https://github.com/SKB-CGN/ioBroker.energiefluss/blob/main/README.md", "loglevel": "warn", "mode": "daemon", "type": "visualization", "compact": true, "localLink": "%web_protocol%://%ip%:%web_port%/energiefluss/index.html?instance=%instance%", "connectionType": "local", "dataSource": "poll", "materialize": true, "materializeTab": true, "adminTab": { "singleton": false, "name": { "en": "Energiefluss", "de": "Energiefluss", "ru": "Энергифлусс", "pt": "Energiefluss", "nl": "Energiefluss", "fr": "Energiefluss", "it": "Flusso di energia", "es": "Energiefluss", "pl": "Energiefluss", "zh-cn": "精力充沛" }, "link": "", "fa-icon": "info" }, "supportCustoms": true, "dependencies": [ { "js-controller": ">=2.0.0" } ], "installedFrom": "SKB-CGN/ioBroker.energiefluss#cd702f75fe7680691bc8118adef1cbe18e5b1b5f", "installedVersion": "0.8.1", "host": "iob", "adminUI": { "config": "materialize", "custom": "json", "tab": "materialize" } }, "native": { "unit": "W", "production": "linkeddevices.0.Geräte.Aussen.PV-Anlage.ENERGY_Power", "consumption": "", "recalculate": false, "grid_feed": "linkeddevices.0.Geräte.Keller.Zähler.elektr_LeistungRalf", "grid_consuming": "", "grid_different": false, "battery_percent": "", "battery_charge": "", "battery_discharge": "", "battery_different": false, "car_charge": "", "car_percent": "", "car_plugged": "", "color_house": "#00b5dd", "color_house_text": "#00b5dd", "color_grid": "#61687a", "color_grid_text": "#61687a", "color_production": "#ffce4a", "color_production_text": "#ffce4a", "color_car": "#c5902e", "color_car_text": "#c5902e", "color_car_plugged": "#a1d343", "color_battery": "#a1d343", "color_battery_text": "#a1d343", "color_lines": "#28ff24", "color_animation": "#eb2626", "calculate_consumption": true, "grid_reverse": true, "grid_all_positive": false, "font": "sans-serif", "font_size_label": "12", "font_size_value": "14", "font_size_percent": "14", "animation_color_battery_to_house": "", "animation_color_grid_to_battery": "", "animation_color_grid_to_house": "", "animation_color_house_to_car": "", "animation_color_solar_to_battery": "", "animation_color_solar_to_grid": "", "animation_color_solar_to_house": "#ffce4a", "animation_color_house_to_custom": "", "battery_reverse": false, "circle_size": 3, "circle_shadow": true, "color_battery_percent": "#a1d343", "color_battery_to_house": "", "color_car_percent": "#c5902e", "color_custom": "#ebf22c", "color_custom_text": "#3014cf", "color_grid_to_battery": "", "color_grid_to_house": "", "color_house_to_car": "", "color_house_to_custom": "", "color_solar_to_battery": "", "color_solar_to_grid": "", "color_solar_to_house": "", "consumption_reverse": false, "custom": "0_userdata.0.gewandelt", "custom_icon": "", "custom_label": "", "fill_color_custom": "", "fill_color_battery": "", "fill_color_car": "", "fill_color_grid": "", "fill_color_house": "", "fill_color_production": "", "font_src": "", "line_size": 4, "fraction": "2", "house_netto": false, "circle_shadow_color": "rgba(0, 0, 0, 0.7)", "fraction_battery": "0", "label_house": "Verbrauch", "label_grid": "Netz", "label_battery": "Batterie", "label_production": "Solaranlage", "label_car": "Auto", "label_custom": "Test-DP", "color_house_text_no_prod": "", "color_grid_text_no_prod": "", "color_production_text_no_prod": "#eb2121", "color_battery_text_no_prod": "", "color_custom_text_no_prod": "#eb2626" }, "protectedNative": [], "encryptedNative": [], "notifications": [], "instanceObjects": [], "objects": [], "type": "instance", "from": "system.adapter.admin.0", "ts": 1659702951423, "_id": "system.adapter.energiefluss.0", "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "object": 1636 }, "user": "system.user.admin" }Das iFrame ändert im Übrigen sofort den Wert, nachdem der Adapter neu gestartet ist!
-
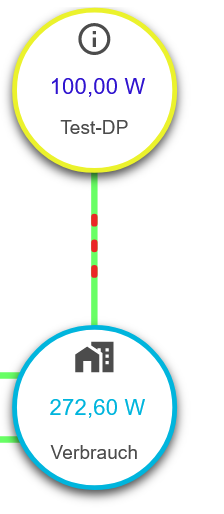
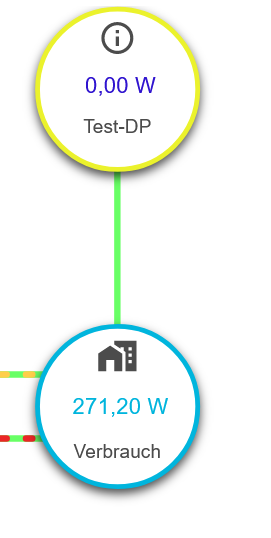
@skb Ich bin grade am forschen: Wenn ich die "normale Wert-Farbe" des custom-Wert´s ändere und der Wert selbst ist "0", dann wird es rot. Habe ich einmal einen Wert >0 wird der Wert auch passend dargestellt. Stelle ich den Wert wieder zurück auf "0" dann bleibt er in der normalen Farbe.
Ich kann das sogar mehrfach durchexerzieren!