NEWS
Grafana Dashboard in VIS per iFrame einbinden
-
@djmarc75 said in Grafana Dashboard in VIS per iFrame einbinden:
Grafania
Klingt fast wie ein Fantasyfilm

-
@djmarc75 sagte in Grafana Dashboard in VIS per iFrame einbinden:
Klingt fast wie ein Fantasyfilm
nimm das
basic - htmlWidget und füg den Link so ein.
<iframe src="http://10.0.1.203:3000/d-solo/Eck-K2i7z/new-dashboard-copy?orgId=1&panelId=13" width="983" height="244" frameborder="0"></iframe>Dort kannst die Größe passend zur Widgetgröße angeben.
-
@negalein said in Grafana Dashboard in VIS per iFrame einbinden:
<iframe src="http://10.0.1.203:3000/d-solo/Eck-K2i7z/new-dashboard-copy?orgId=1&panelId=13" width="983" height="244" frameborder="0"></iframe>
Ähm... bin ja net von gestern aber DAS verstehe ich nicht.... wo soll ich denn da was von meinem Grafan(i)a -Link anpassen ? ?
-
@djmarc75 sagte in Grafana Dashboard in VIS per iFrame einbinden:
Ähm... bin ja net von gestern aber DAS verstehe ich nicht.... wo soll ich denn da was von meinem Grafan(i)a -Link anpassen ? ?
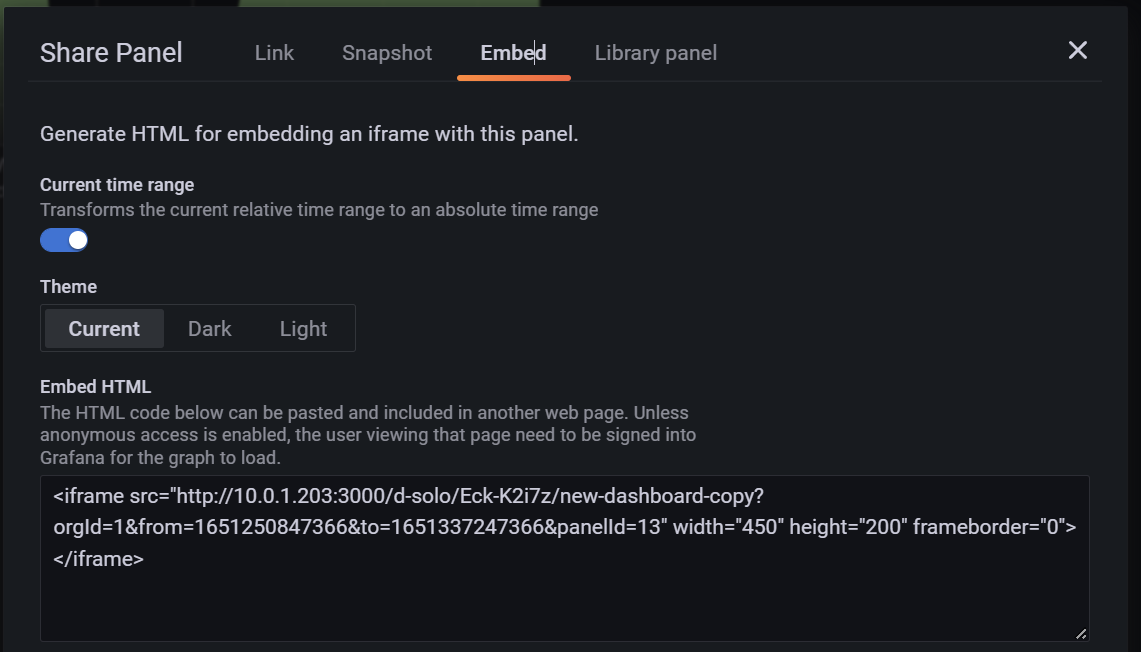
Wie holst du dir den Link?
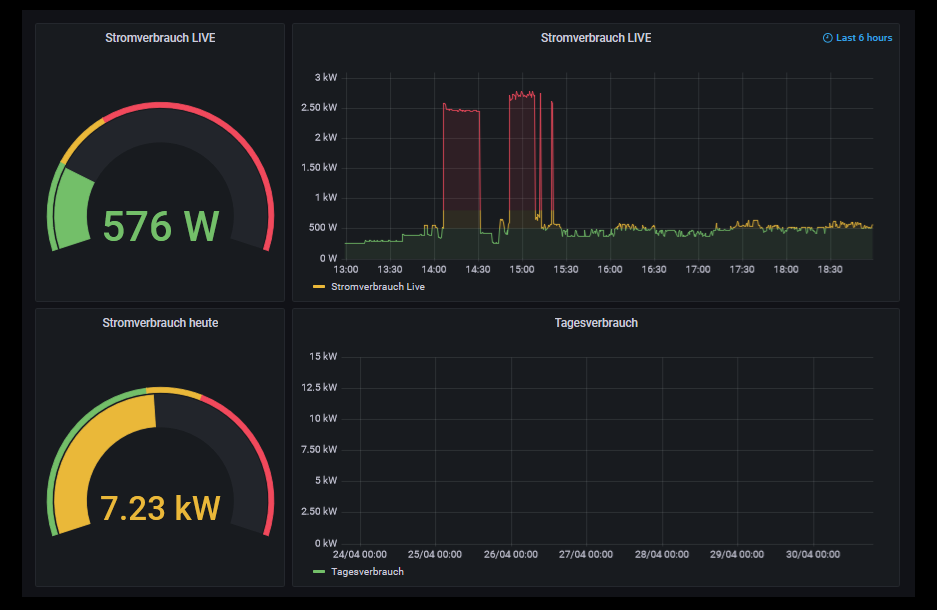
So?

Halt, oder holst du dir das komplette Dashboard?
Dann passt mein Bild nicht.Ich binde nur einzelne Panels ein.
-
@negalein Nein, da ich ja das ganze Dashboard in Vis anzeigen möchte und nicht nur einzelne Panels.
-
@negalein du zeigst ein einzelnes Panel, das gibt es bei einem ganzen Dashboard nicht
-
@djmarc75 ich hab meins so eingestellt, allerdings in einer eigenen View, diese öffne ich dann mit einem view in widget auf der Startseite

-
@crunchip sagte in Grafana Dashboard in VIS per iFrame einbinden:
du zeigst ein einzelnes Panel, das gibt es bei einem ganzen Dashboard nicht
i know. Hab editiert wärend ihr geantwortet habt.

-
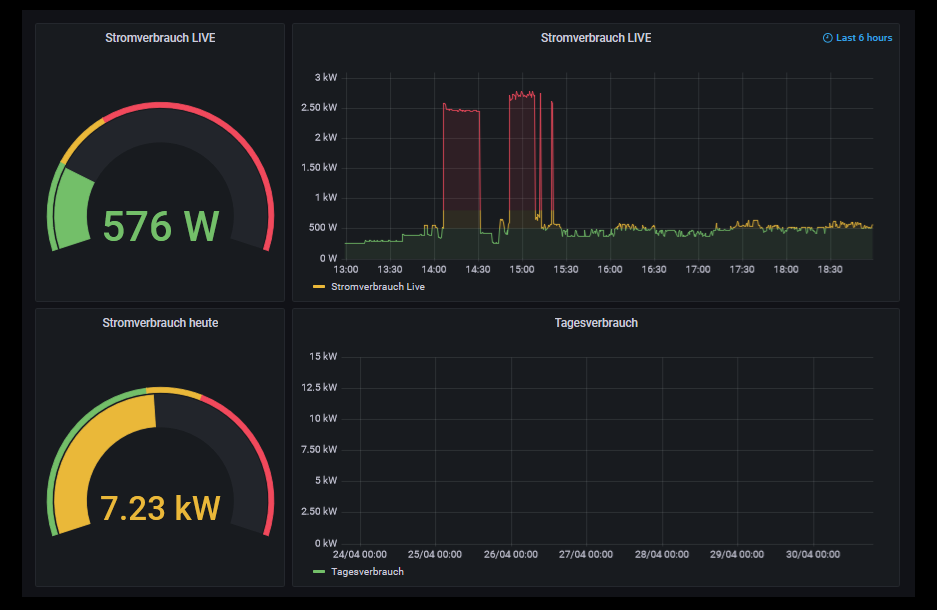
Also ich weiß jetzt nicht ob ich, oder wir das Rad neu erfunden haben, aber ES FUNKTIONIERT !!!

Basic-HTML-Widget...
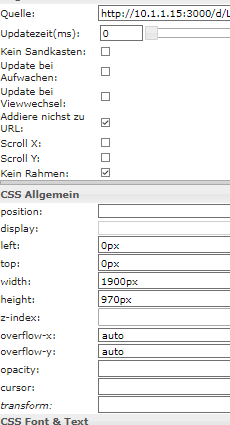
Dann in HTML folgendes eingetragen:<iframe src="http://192.168.178.21:3000/d/yqWIyrzRz/testdashboard?orgId=1&refresh=10s&kiosk" width="1500" height="1000" frameborder="0"></iframe>Natürlich ab "http.... bis zum letzten nach &kiosk " anpassen.
Den Share hab ich aus Grafana vom Dashboard OHNE Lock Time Range.Dann halt in VIS mal mit der Größe vom Widget gespielt und - passt !
Ich werde ein Drehbuch bzgl. GRAFANIA ! schreiben, weil das echt Spass macht

EDIT: und natürlich das "&kiosk" manuell eingefügt....
-
@DJMarc75
du hast bei deinem Dashboard nur 2 Panels nebeneinander.
Und Rechts ist noch Platz für mehr Panels.Fügst du das Dashboard in VIS ein, wird eben das komplette Dashboard angezeigt. Inkl. dem unbenutzten Platz.
Deshalb mach ich jedes Panel einzeln.
Edit: muss das von dir gleich probieren.

-
@djmarc75 said in Grafana Dashboard in VIS per iFrame einbinden:
Also ich weiß jetzt nicht ob ich, oder wir das Rad neu erfunden haben, aber ES FUNKTIONIERT !!!

Basic-HTML-Widget...
Dann in HTML folgendes eingetragen:<iframe src="http://192.168.178.21:3000/d/yqWIyrzRz/testdashboard?orgId=1&refresh=10s&kiosk" width="1500" height="1000" frameborder="0"></iframe>Natürlich ab "http.... bis zum letzten nach &kiosk " anpassen.
Den Share hab ich aus Grafana vom Dashboard OHNE Lock Time Range.Dann halt in VIS mal mit der Größe vom Widget gespielt und - passt !
Ich werde ein Drehbuch bzgl. GRAFANIA ! schreiben, weil das echt Spass macht

EDIT: und natürlich das "&kiosk" manuell eingefügt....
-
@djmarc75 Guten Morgen,
Genau so etwas wollte ich mir auch bauen, habe das aber jetzt auf 4 Dashbords verteilt da ich das nit den Unterschiedlichen zeitspannen nicht hinbekommen habe, Grafana hat nach dem neuladen immer die vom zuletzt geänderten Panel für alle Panels übernommen. Hast du einen Tip was ich falsch gemacht habe, dann würde ich es nochmal versuchen, so ist es etwas "lästig"
Vielen Dank -
@frank579
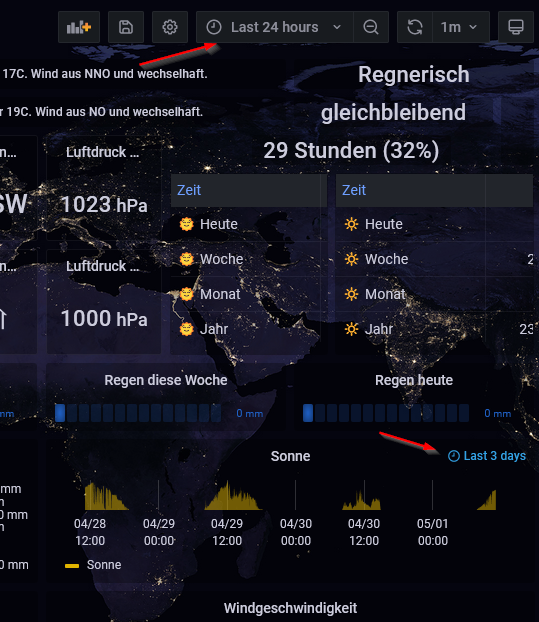
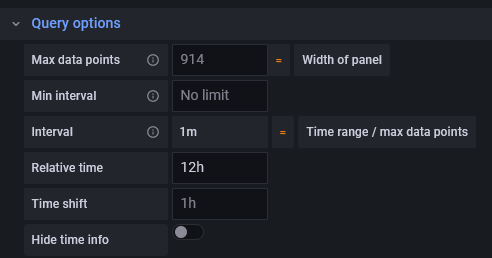
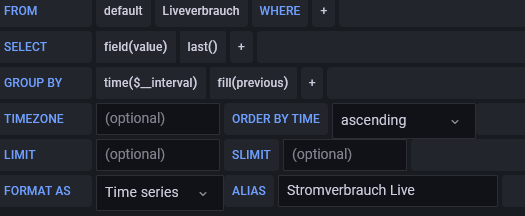
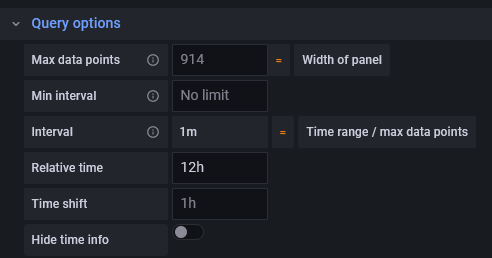
Hier die Einstellungen vom Panel was die letzten 12 Stunden anzeigen soll

Musst halt anpassen.
-
@djmarc75 sagte in Grafana Dashboard in VIS per iFrame einbinden:
@frank579
Hier die Einstellungen vom Panel was die letzten 12 Stunden anzeigen soll
Musst halt anpassen.Super Danke, werde ich gleich mal ausprobieren, manchmal ist es so einfach

Das 2 Bild habe ich nicht, nutze Influx2 ...
-
@frank579 so wie gezeigt, kann man unabhängige Zeitfenster zwischen Gesamt Dashboard und Panel anzeigen