NEWS
Test Widget vis-owl v0.2.x GitHub
-
@kafibo said in Test Widget vis-owl v0.2.x GitHub:
Wann taucht denn das Paket im Widget auf ?
Das Paket sollte im Widget erscheinen sobald es in der allPoviderJson zu sehen ist und der Punkt "delivery_status" beim Paket vorhanden und mit einer Zahl befüllt ist.
"delivery_status": 1, "direction": "ANKOMMEND"1 bedeutet in meinem Fall zugestellt
-
Also das Paket ist in der allProviderJson, allerdings hat es keinen delivery_status ! Wann wird denn der Datenpunkt erstellt? Wie gesagt bei Amazon erscheint das Paket wenn es bestellt und noch nicht versandt wurde? komisch

-
https://forum.iobroker.net/topic/51795/adapter-paketverfolgung-dhl-briefe-amazon-dpd-gls-ups-17t
Das Beste wäre dein Problem mal im Adapterforum zu schildern.
-
@buchi auch, wenn ich jetzt schon mega zufrieden bin, hätte ich noch ein Paar Ideen für neue CSS Klassen.
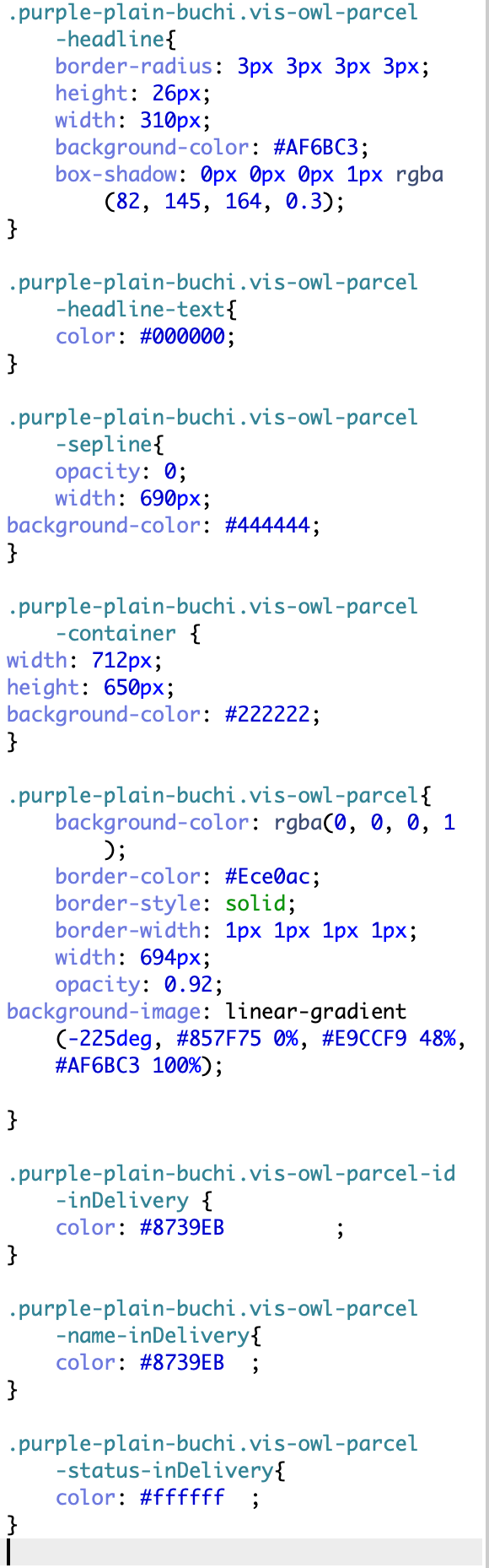
Ich zeige in meiner vis nur "noch nicht zugestellte" Pakete an. Hier kann ich wunderschön mit:vis-owl-parcel-id-inDelivery
vis-owl-parcel-name-inDelivery
vis-owl-parcel-status-inDeliveryarbeiten. Ich vermisse ein wenig:
vis-owl-parcel-inDelivery
um auch den Hintergrund ein bisschen von den bereits zugestellten Paketen unterscheiden zu können (Ist für mich aber nicht wichtig, da ich sowieso nur "noch nicht zugestellte" anzeige).
Was aber absolut schön wäre, wenn man die Pakete, die in Zustellung sind (die vom Adapter in die InDelivery-Liste gepackt werden) von allen, die noch unterwegs sind, zu unterscheiden. Es wird nicht einfach dafür einen richtigen Namen zu finden, da inDelivery bereits verwendet wird

Wie siehst Du es? Kann man da etwas machen?vis-owl-parcel-lastStepDelivery
vis-owl-parcel-id-lastStepDelivery
vis-owl-parcel-name-lastStepDelivery
vis-owl-parcel-status-lastStepDelivery...oder so ähnlich...
-
@kgh
Das lässt sich sicher einrichten. Wegen Namen überlege ich mal in Ruhe.
Muss eh auch noch die Checkbox (Zugestellte anzeigen ja/nein) einbauen, dann schau ich das auch gleich. -
@kgh
Die neuen CSS Klassen sind:- vis-owl-parcel-inDelivery
- vis-owl-parcel-DeliveryToday
- vis-owl-parcel-id-DeliveryToday
- vis-owl-parcel-name-DeliveryToday
- vis-owl-parcel-status-DeliveryToday
Die Checkbox zur interaktiven Auswahl ob zugestellte Sendungen angezeigt werden sollen oder nicht, wird wohl doch nicht so einfach werden. Da muss ich noch suchen und testen.
-
@buchi super! Werde sie gleich mal einbauen. Jetzt muss ich nur noch etwas bestellen,
 damit ich mehr Pakete gleichzeitig sehen kann.
damit ich mehr Pakete gleichzeitig sehen kann.
Danke! -
@kgh
Ich kann Dir meine Einkaufsliste und Adresse geben wenn Dir die Ideen ausgehen


-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Die neuen CSS Klassen sind:
Super Job....
Kannst Du das noch in der WIKI dokumentieren ? damits auch gleich jeder nachlesen kann

-
@buchi zu spät
 gerade etwas bestellt
gerade etwas bestellt 
Das mit der Checkbox muss nicht unbedingt sein. Ich befürchte nämlich, dass sie viele stören könnte (Außer, Du machst sie mit CSS hidden).
Ich habe das Problem bereits so gelöst, dass ich auf der Main-Seite meiner Vis nur die "offenen" Pakete anzeige und für die "bereits zugestellten" extra Seite spendiert habe. Funktioniert super
Das Problem mit zwei Parcel - Instanzen (Accounts meiner Frau) konnte ich auch mit einem extra Datenpunkt und ein bisschen Blockly lösen.Ich bin sehr zufrieden

-
@buchi Irgendwas scheint bei mir so garnicht zu stimmen.
Wenn ich das dieses CSS nehme ist mein Tab Widget ausgegraut, also nicht mehr anklickbar.
Nehme ich das gray compact von @Buchi ist fast alles in Ordnung. Allerdings wie mir dann das hinterlegte Bild nicht angezeigt, wenn keine Sendung unterwegs ist.@chaot sagte in owl - Tauschbörse für CSS Klassen:
Ich mag ja auch eher Grün:

.chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 310px; background-color: #82de24; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .chaot.vis-owl-parcel-headline-text{ color: #000000; } .chaot.vis-owl-parcel-sepline{ opacity: 0; width: 690px; background-color: #444444; } .chaot.vis-owl-parcel-container { width: 750px; height: 650px; background-color: #222222; } .chaot.vis-owl-parcel{ background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; width: 770px; opacity: 0.92; background-image: linear-gradient(90deg, rgba(130,222,36,1) 0%, rgba(205,233,126,1) 18%, rgba(130,222,36,1) 100%); } .chaot.vis-owl-parcel-id-inDelivery { color: #7d7d7d ; } .chaot.vis-owl-parcel-name-inDelivery{ color: #111111 ; } .chaot.vis-owl-parcel-status-inDelivery{ color: #110916 ; } .chaot.vis-owl-parcel-container { background-color: transparent; } -
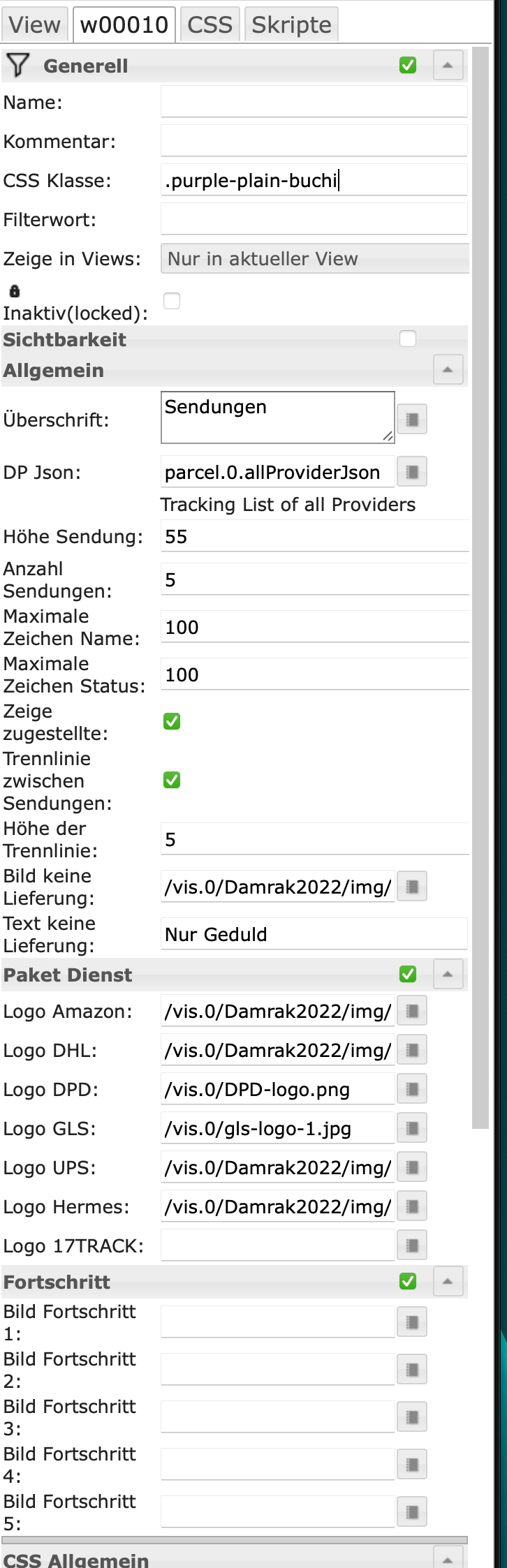
@damrak2022 Was nimmst du da als CSS Klasse?
-
@chaot Da kann ich nichts eintragen, denn sobald ich den CSS Code eingetragen habe, ist der Widget Tab ausgeraubt.
Aber ich versuch es gleich mal zuerst die CSS Klasse einzugeben. Das müsste .chaot.vis-owl-parcel sein, oder? -
@damrak2022
Hast Du Dir denn die Beschreibung durchgelesen und alles so gemacht?
https://forum.iobroker.net/topic/53312/owl-tauschbörse-für-css-klassen -
@buchi Ich denke das ist so richtig. Nun habe ich mal das CSS purple-plain-buchi genommen und es sieht so aus:



-
@damrak2022
Punkt weg bei css klasse -
@sigi234 Das ändert auch nichts. Habe ich schon probiert
-
@damrak2022
anscheinend wohl wieder das gleichehttps://forum.iobroker.net/post/784465
Wie hast Du das letzte Woche gelöst ?
-
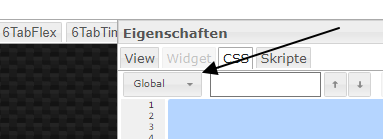
könnte es sein, dass du hier (im css-tab) bei global oder project etwas doppelt hast ? das sich dann gegenseitig beeinträchtigt

-
Hoppla, grade eine Nachricht von Telegram bekommen..... "Meine Sendung"...
Habe momentan keine Lieferungen und dann mal in der VIS geschaut ...
Hab einen Schock bekommen als ich dieses Türkis gesehen hab


Diese Farbe ist in meiner CSS nirgends eingetragen (verständlicherweise)
Und auch die Zeile ist total verbogen.
Jetzt versuche ich mal zu forschen aber iwie scheint die allProviderJson i.O. zu sein.