NEWS
Test Widget vis-owl v0.2.x GitHub
-
@damrak2022
Das wird nichts bringen. Ich denke da ist im Adapter ein Fehler dass die Werte nicht geschrieben werden. Aber das müsste im Thread vom Adapter geklärt werden.Wann ich dazu komme die Fehlerbehandlung einzubauen kann ich noch nicht sagen.
-
Ich bin dabei, die Anzeige auf eine Zeile zu reduzieren. Bei mir funktioniert leider das skalieren der Bilder nicht richtig. Habe ich etwas vergessen?
.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; }
-
@basty2
pass malmax-width: 40px; max-height: 20px;an. Fang mal mit "max-height: 10px;" an und schau wie es dann aussieht.
-
@buchi
das wären schon die richtigen Einstellungen.
Hier das Ergebnis mit den reduzierten Werten:

und hier wenn ich nur max-height anpasse:

-
@djmarc75
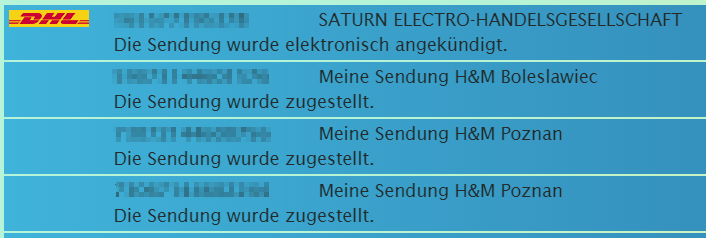
eine Lieferung hatte ich mit delivery_status "ANKOMMEND"habe ich rausgelöscht, Anzeige immer noch wie hier:

Kein Hermes Logo und die Zugestellten von Hermes sind immer noch drinnen -
@buchi
vielleicht noch eine Info, da ich es nicht verstehe.
Ich nutze ein css kompakt2.
wenn ich.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; } .kompakt2.vis-owl-parcel-source{ z-index: 14; max-width: 40px; max-height: 20px; top: 3px; left: 2px; }ergänze, wird es in der Vorschau im Editor richtig angezeigt. Wenn ich .vis-owl-parcel-source rausnehme, wieder falsch. Auf der realen Homepage wird es immer falsch angezeigt. Auch ein Wechsel auf weg von kompakt2 auf kein spezifisches CSS hat nicht geholfen mit der Einstellung. Die Bilder werden nicht skaliert.
-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Kein Hermes Logo und die Zugestellten von Hermes sind immer noch drinnen
Warte mal den nächsten Aktualisierungsintervall ab.
Ansonsten mit DHL ist das jetzt korrekt ?
-
@djmarc75
ja bei DHL und AMAZON sind die Logos da und die zugestellten werden Rausgefiltert.
Das war schon nach der Aktualisierung -
@gruter Was steht denn in der JSON bei den Hermes Paketen drin ? Also im Status... müsste eigentlich 1 sein.
-
-
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Ja eine 1 ist drinnen.
Mal warten was Buchi sagt. Ansonsten würde ich mal diese Pakete aus der Hermes APP löschen. Versandnummern kannste ja kopieren und später wieder einfügen wenn es gehen sollte.
-
@djmarc75 Hallo ich bin noch Anfänger im Aufbau der VIS, ich habe mir jetzt den Parser Adapter installiert und DHL und Amazon die Passwörter eingegeben.
Wo lade ich das Widget runter? Muss ich auf Github dort das Widget runterladen und dann in meine VIS Widget importieren, Quelltext einfügen?
Und danach eine CSS Datei aus dem Forum kopieren in das Widget CSS einfügen ?
Tut mir leid für die Frage aber würde gerne auch die Amazon DHL Lieferung haben
-
@driftkingisback said in Test Widget vis-owl v0.2.x GitHub:
Wo lade ich das Widget runter?
Den Link im ersten Post kopieren und dann bei "Adapter" auf die Katze klicken und unter "benutzerdefiniert" den Link einfügen. Wenn installiert sollte in der VIS links in der Widgetauswahl so ziemlich unten das Widget auftauchen.
In die Vis ziehen und dann kannste von der "Tauschbörse" einfach mal ein fertiges CSS-Projekt nehmen und damit dann "basteln".
-
@djmarc75 super, ich probiere das heute Abend mal.
Muss ich das CSS einfach rein kopieren und dann wegen länge breite höhe etwas basteln?
-
@driftkingisback said in Test Widget vis-owl v0.2.x GitHub:
Muss ich das CSS einfach rein kopieren und dann wegen länge breite höhe etwas basteln?
Nimm mal das und mache die Einstellungen genauso wie beschrieben.
-
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ich hatte alles wieder per restore mit Hilfe von @liv-in-sky hergestellt.
Den Adapter habe ich allerdings gestern morgen wieder neu geladen. Deswegen kann ich das nicht nachvollziehen. Also Adapter löschen und neu installieren?
Muss nochwas gelöscht werden?Ich befürchte auch dass da was komplett im Argen ist jetzt. Lass mal den Fixer laufen:
curl -sL https://iobroker.net/fix.sh | bash-Wenn der ohne Fehler durchläuft nochmal testen. Evtl musst Du aber dann den Adapter und das Widget nochmal neu installieren.
-
@basty2
Füge ins CSS mal folgendes ein:img.vis-owl-parcel-source{ height: 10px; }Damit skaliert er bei mir ohne Probleme.
-
@buchi perfekt. Danke, das war es.
-
@gruter
Ich befürchte bei Dir wird es jetzt echt schwer. Ich könnte nur anbieten das ich es mir per Teams oder Teamviewer mal direkt auf Deiner Installation ansehe um vlt dort noch etwas zu entdecken. -
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
curl -sL https://iobroker.net/fix.sh | bash-
Guten Morgen, bei Eingabe des Befehls bekomme ich zurück: command not found. Habe es auch mit http versucht - genau das gleiche.
Das steht als Fehler im Log:
2022-03-31 00:27:44.275 - error: parcel.0 (959) https://gls-one.de/api/v3/customers/1032216/parcels?page=0&sort=createdDate,DESC 2022-03-31 00:27:44.306 - error: parcel.0 (959) Error: read ECONNRESET