NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Das ist kein normaler Device-Popup?

Doch normaler Popup. Nach dem anderen schaue ich
-
@uwe72 deviceItem muss 1 sein.
Langsames Frontend-System Tablet?
Passt nicht zur Anzeige?
Ist da irgendetwas ausgeblendet?
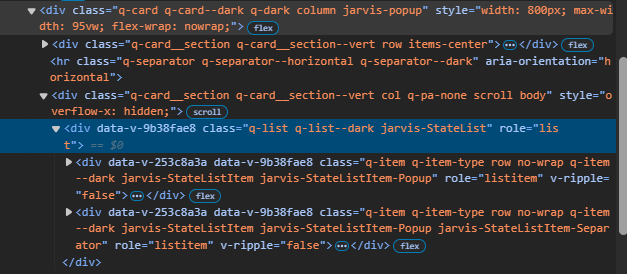
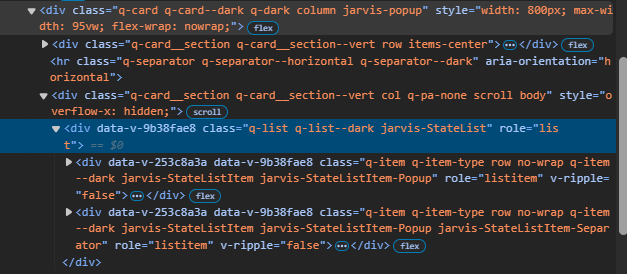
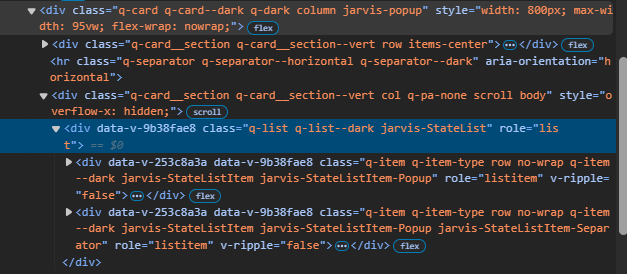
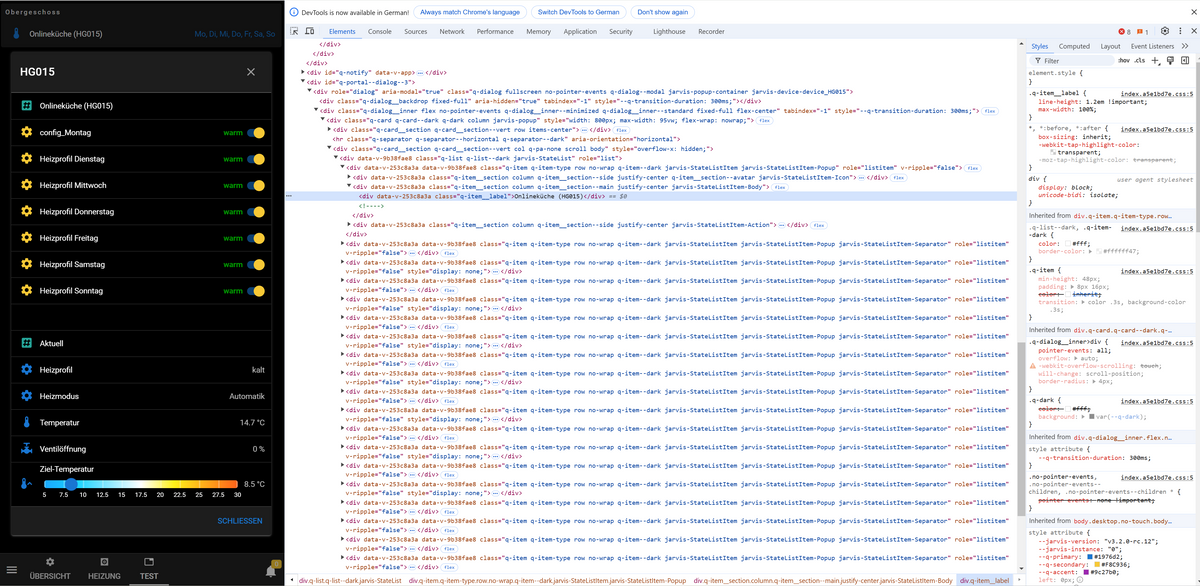
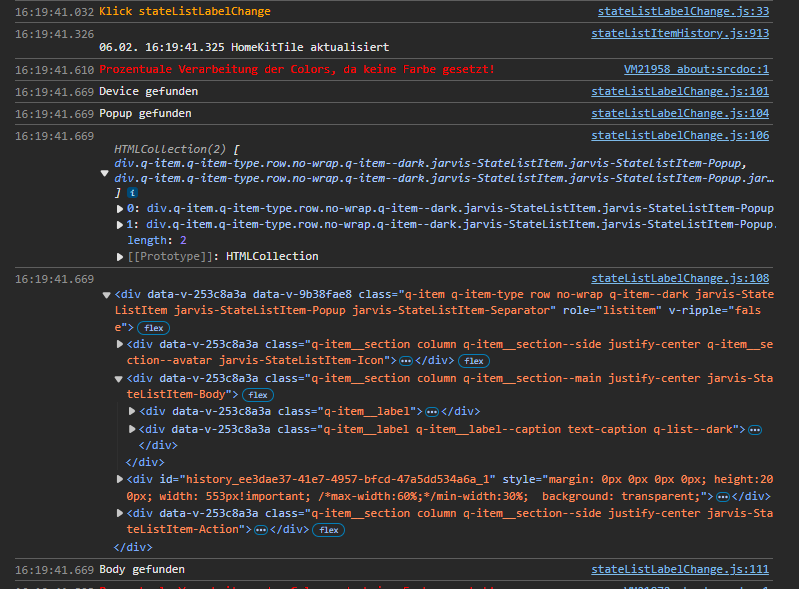
rechte Maustaste auf HG 15 Zeile -> untersuchen
ab jarvis-popup inkl jarvis-StateListItem-Popup

@mcu
jetzt ist das Phänomen wieder da. Habs jetzt auch im LOG. Aus irgendeinem Grund bekommt er von InfluxDB keine Antwort, beschießt dann aber InfluxDB solange in sehr kurzen Abständen mit Anfragen bis InfluxDB sagt "ich will nicht mehr"2025-02-06 14:02:06.284 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010D7XXXXXXB2.1.ACTUAL_TEMPERATURE', cnt: null, start: 1738674106620, end: 1738846906620, type: null, adapt: 'influxdb.0', widgetId: '01e7ebfe-5c53-41c8-b844-2d7f69982da2', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.285 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010D7XXXXXXB2.1.ACTUAL_TEMPERATURE nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.304 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106629, end: 1738846906629, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.304 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.309 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106629, end: 1738846906629, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.310 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.314 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106630, end: 1738846906630, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' }hab den LOG nur in den Error Bereich verlagert.
-
@mcu
jetzt ist das Phänomen wieder da. Habs jetzt auch im LOG. Aus irgendeinem Grund bekommt er von InfluxDB keine Antwort, beschießt dann aber InfluxDB solange in sehr kurzen Abständen mit Anfragen bis InfluxDB sagt "ich will nicht mehr"2025-02-06 14:02:06.284 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010D7XXXXXXB2.1.ACTUAL_TEMPERATURE', cnt: null, start: 1738674106620, end: 1738846906620, type: null, adapt: 'influxdb.0', widgetId: '01e7ebfe-5c53-41c8-b844-2d7f69982da2', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.285 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010D7XXXXXXB2.1.ACTUAL_TEMPERATURE nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.304 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106629, end: 1738846906629, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.304 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.309 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106629, end: 1738846906629, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' } 2025-02-06 14:02:06.310 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: Timeout -> DP hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY nicht vorhanden in DB: influxdb.0 2025-02-06 14:02:06.314 - warn: javascript.0 (1946713) script.js.common.Jarvis.eChartsHistoryGetData: { dp: 'hm-rpc.2.0010DXXXXXX2B2.1.HUMIDITY', cnt: null, start: 1738674106630, end: 1738846906630, type: null, adapt: 'influxdb.0', widgetId: '7c7401b1-a25b-47fe-9f32-f3e93fade54f', item: 0, timeArea: 2, browserIP: '192.168.100.154' }hab den LOG nur in den Error Bereich verlagert.
@intruder7 Du hast im Programm
console.warn(qJSON)genutzt? -
@uwe72 deviceItem muss 1 sein.
Langsames Frontend-System Tablet?
Passt nicht zur Anzeige?
Ist da irgendetwas ausgeblendet?
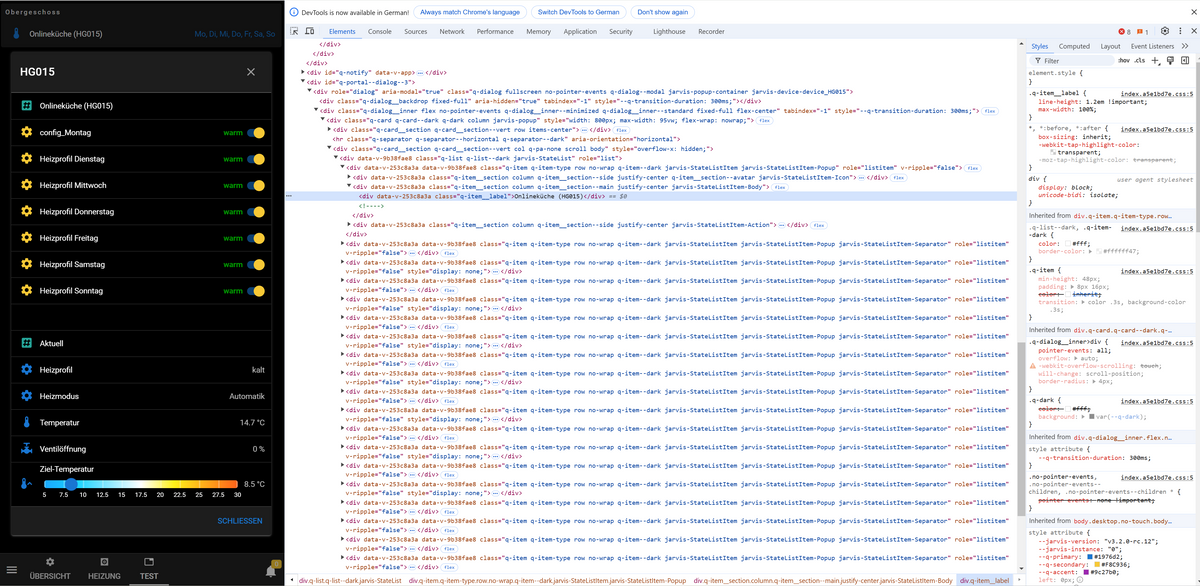
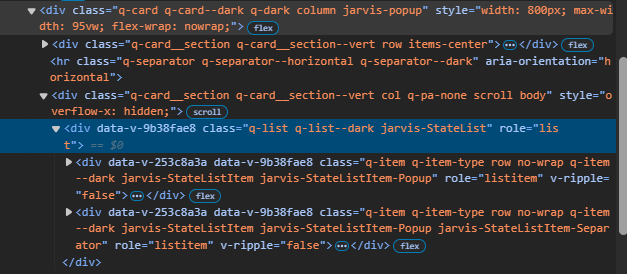
rechte Maustaste auf HG 15 Zeile -> untersuchen
ab jarvis-popup inkl jarvis-StateListItem-Popup

@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 deviceItem muss 1 sein.
Langsames Frontend-System Tablet?
Passt nicht zur Anzeige?
Ist da irgendetwas ausgeblendet?
rechte Maustaste auf HG 15 Zeile -> untersuchen
ab jarvis-popup inkl jarvis-StateListItem-Popup

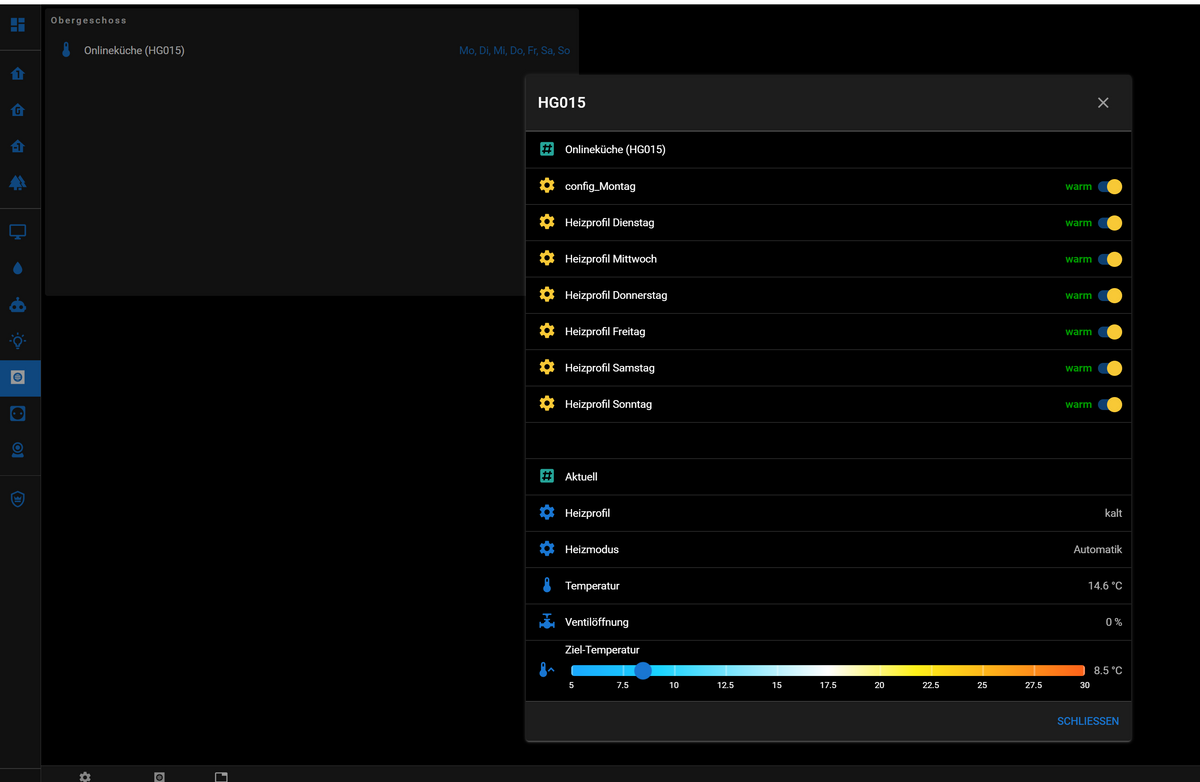
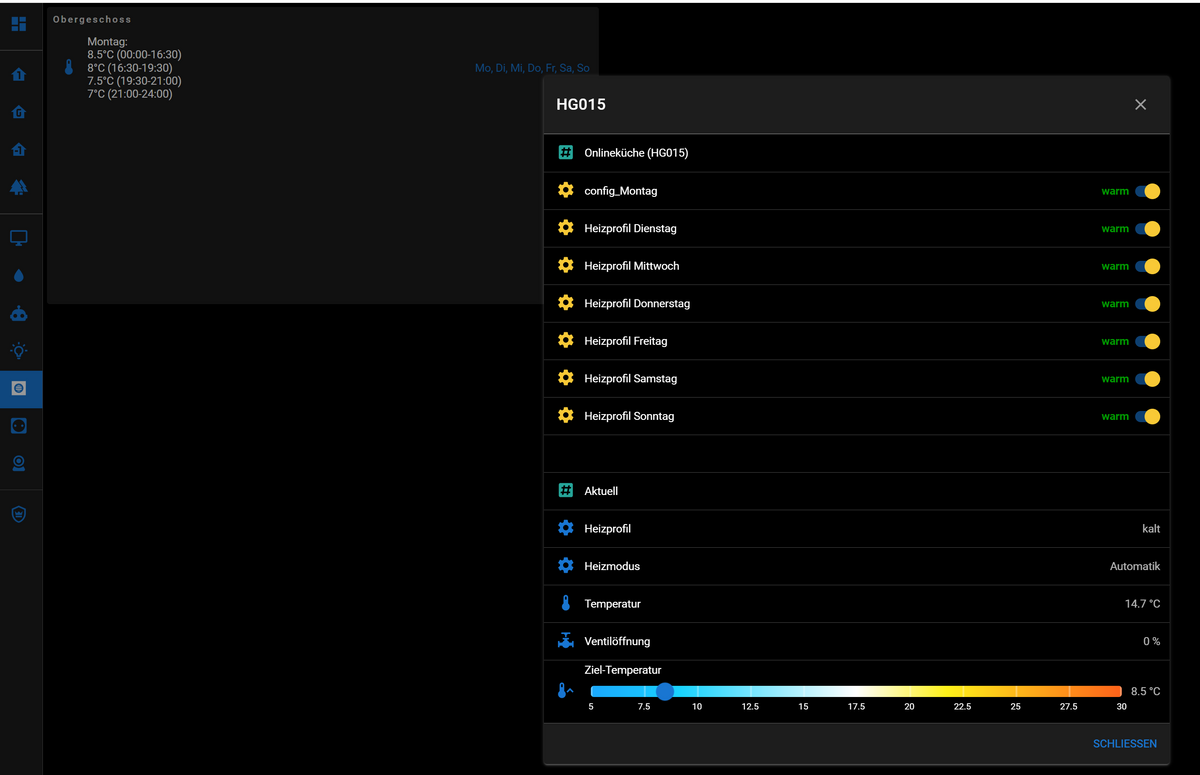
Ja, sind Zeilen ausgeblendet.
Passt dies so?

-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 deviceItem muss 1 sein.
Langsames Frontend-System Tablet?
Passt nicht zur Anzeige?
Ist da irgendetwas ausgeblendet?
rechte Maustaste auf HG 15 Zeile -> untersuchen
ab jarvis-popup inkl jarvis-StateListItem-Popup

Ja, sind Zeilen ausgeblendet.
Passt dies so?

-
@uwe72 Das ist kein normaler Device-Popup?

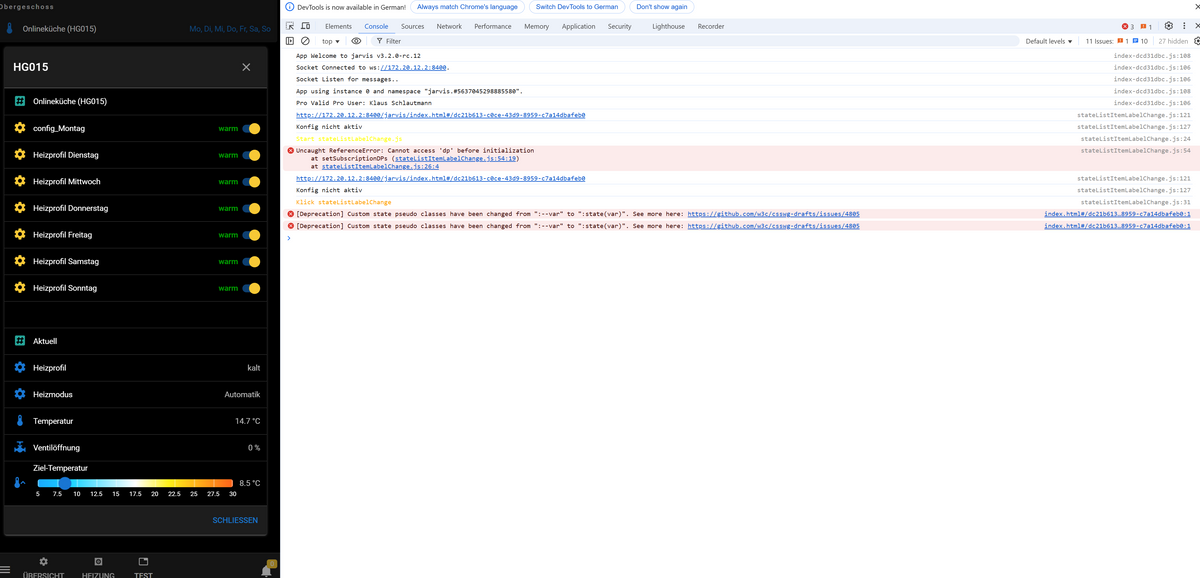
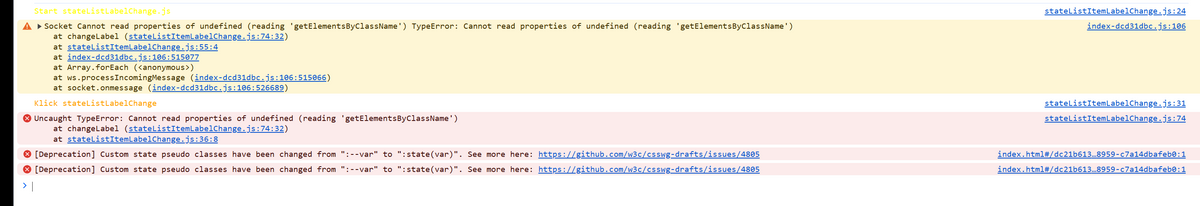
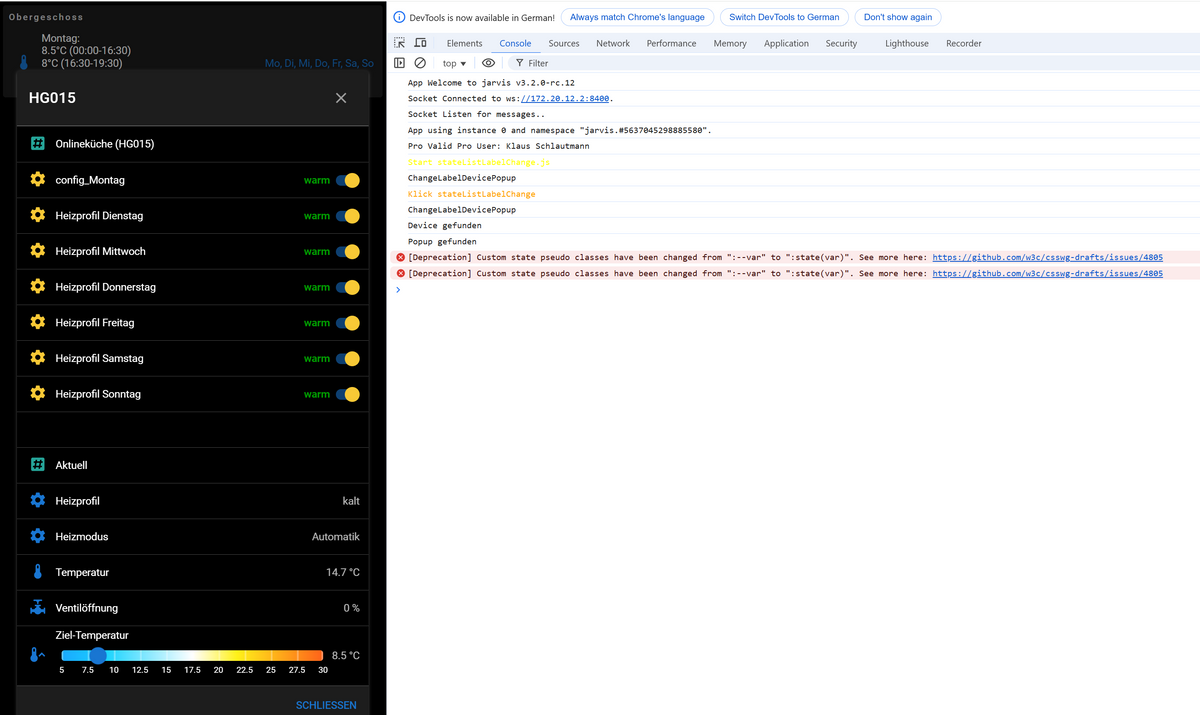
In der function mal die console.log aktivieren und mit F12 im log schauen
function changeLabelPopup(deviceId, deviceItem, txt){ //console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ //console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ //console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') let device = deviceItems[deviceItem] let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } }@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Das ist kein normaler Device-Popup?

In der function mal die console.log aktivieren und mit F12 im log schauen
function changeLabelPopup(deviceId, deviceItem, txt){ //console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ //console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ //console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') let device = deviceItems[deviceItem] let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } }

-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Das ist kein normaler Device-Popup?

In der function mal die console.log aktivieren und mit F12 im log schauen
function changeLabelPopup(deviceId, deviceItem, txt){ //console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ //console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ //console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') let device = deviceItems[deviceItem] let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } }

-
@intruder7 Du hast im Programm
console.warn(qJSON)genutzt? -
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
item :0, deviceItem:1
Du wllst aber sehr wahrscheinlich im Widget keine Anpassung?
Jetzt hat sich was getan.
Aber genau, möchte im Widget keine Anpassung, sondern nur im Popup:

-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
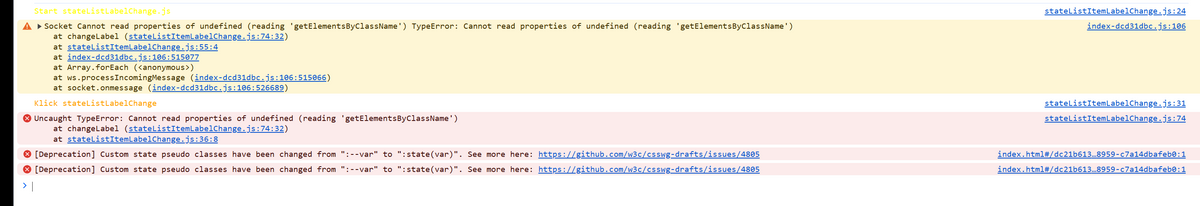
@uwe72 Jetzt mal ins LOG F12 schauen
console.log() aktivieren -> // davor entfernen

-
@uwe72 Dies sollte jetzt mit der neuen Version im LOG erscheinen

Du kannst jetzt WidgetId und item weglassen, wenn du dort keine Änderung haben willst
-
@uwe72 Was steht jetzt im Objekt vom widgetArr?
Einmal die Zeile let dp = -> // deaktivieren

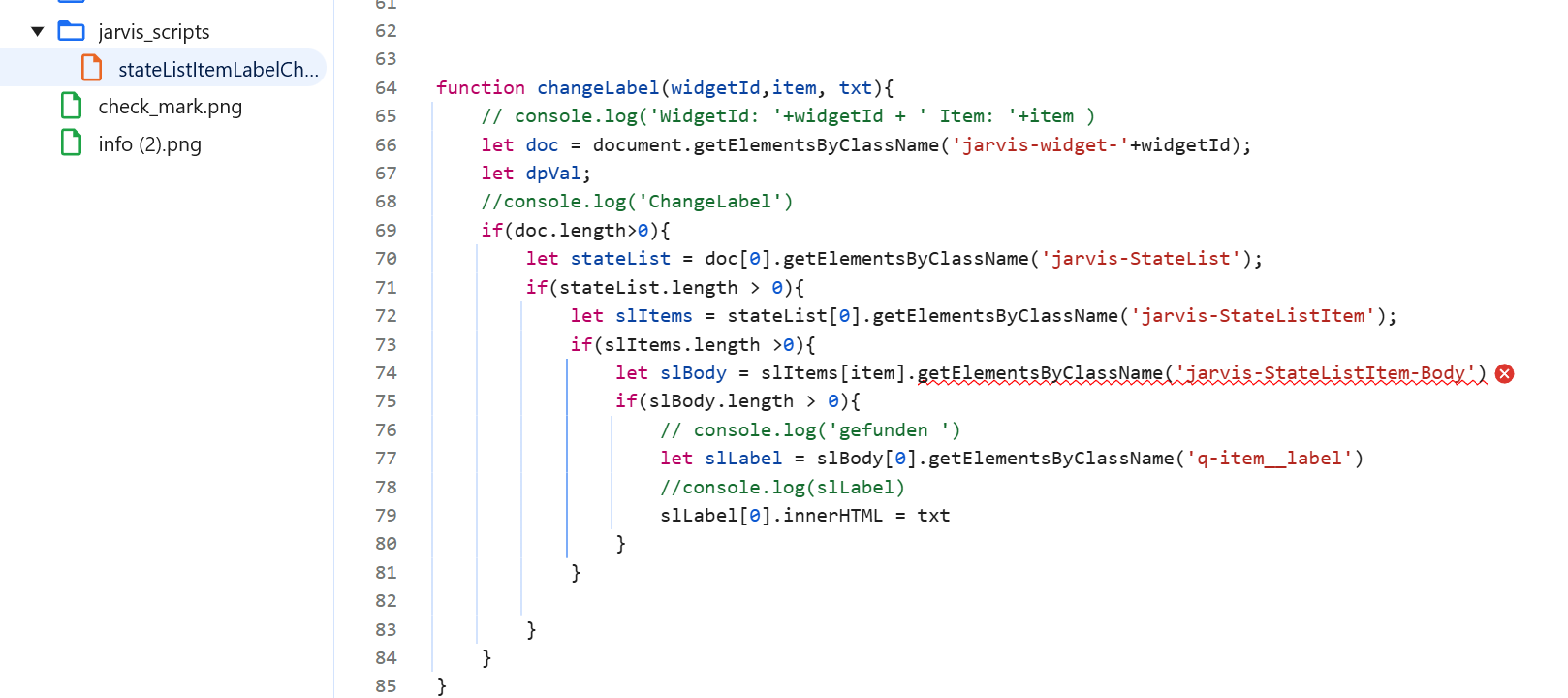
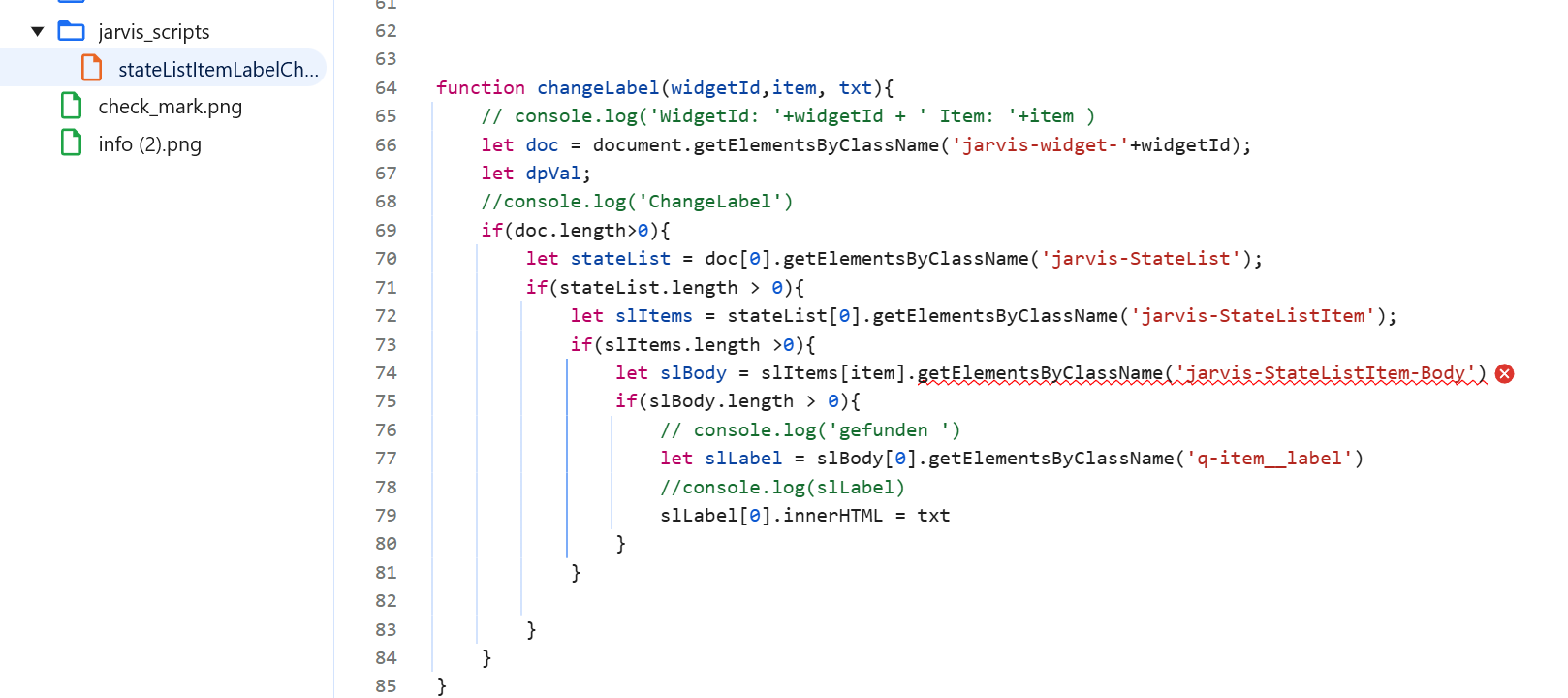
Bei Dir Zeile 54ich starte nun mal so:
// *************************** // stateListLabelChange v1.0.3 // *************************** // Copyright ©MCU // v1.0.1 - Korrektur Tabwechsel // v1.0.2 - für Device-Popup erweitert // v1.0.3 - Widget oder Device optional, Logging Test let widgetArr = [ { dp:'0_userdata.0.DP.dp1', deviceId: 'device_HG015', deviceItem: 2 } ] let loggingSLLC = true; let valueSLLCObj = {} docReady(function() { if (isConfig()){ }else{ console.log('%cStart stateListLabelChange.js','color:yellow;'); setTimeout(function(){ setSubscriptionDPs(widgetArr) },100) document.addEventListener("click", function (event) { if (isConfig()){ }else{ console.log('%cKlick stateListLabelChange','color:orange'); setTimeout(function(){ for(let i=0;i<widgetArr.length;i++){ if(valueSLLCObj[widgetArr[i].dp]){ if(widgetArr[i].widgetId && widgetArr[i].item != undefined){ changeLabel(widgetArr[i].widgetId, widgetArr[i].item, valueSLLCObj[widgetArr[i].dp]) } setTimeout(function(){ if(widgetArr[i].deviceId && widgetArr[i].deviceItem != undefined){ changeLabelPopup(widgetArr[i].deviceId, widgetArr[i].deviceItem, valueSLLCObj[widgetArr[i].dp] ) } },500) } } },100) } }); } }); function setSubscriptionDPs(arr){ for(let obj in arr){ console.log(arr[dp]) //let dp = Object.keys(arr[obj])[0] console.log(dp) window.Socket.subscribeState(arr[obj].dp, ({ err, state }) => { valueSLLCObj[arr[obj].dp] = state.val; if(arr[obj].widgetId && arr[obj].item!= undefined){ changeLabel(arr[obj].widgetId, arr[obj].item,state.val ) } if(arr[obj].deviceId && arr[obj].deviceItem!= undefined){ changeLabelPopup(arr[obj].deviceId,arr[obj].deviceItem, state.val) } }); } } function changeLabel(widgetId,item, txt){ console.log('WidgetId: '+widgetId + ' Item: '+item ) let doc = document.getElementsByClassName('jarvis-widget-'+widgetId); let dpVal; console.log('ChangeLabel') if(doc.length>0){ let stateList = doc[0].getElementsByClassName('jarvis-StateList'); if(stateList.length > 0){ let slItems = stateList[0].getElementsByClassName('jarvis-StateListItem'); if(slItems.length >0){ let slBody = slItems[item].getElementsByClassName('jarvis-StateListItem-Body') if(slBody.length > 0){ console.log('gefunden ') let slLabel = slBody[0].getElementsByClassName('q-item__label') console.log(slLabel) slLabel[0].innerHTML = txt } } } } } function changeLabelPopup(deviceId, deviceItem, txt){ console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ if(loggingSLLC) console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ if(loggingSLLC) console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') if(loggingSLLC) console.log(deviceItems) let device = deviceItems[deviceItem] if(loggingSLLC) console.log(device) let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ if(loggingSLLC) console.log('Body gefunden') let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } } function isConfig(){ console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ console.log('Konfig aktiv'); return true; }else{ console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }