NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
Hi @MCU,
ich nutze dein Script "widgetDisplay" um ein paar Widgets nur auf Knopfdruck zu aktivieren.
Im Jarvis Thread habe ich gelesen, dass zum neu anordnen der Widgets (um den leeren Raum aufzufüllen), das ganze Grid neu berechnet werden muss.Wie ist da denn der aktuelle Stand? Ich habe im Script nämlich diese Variablen gesehen:

Das hört sich für mich danach an, konnte dazu allerdings nichts in deiner Dokumentation finden konnte und weiß daher nicht wie man das nutzen kann.
Danke für deine Arbeit!
-
@michic00 Da gibt es noch keinen neuen Stand. Ich bin zurzeit mit Kontrolle der Updates von jarvis beschäftigt.
Eigentlich muss das vom Standard her kommen, da wenn ich da "nachträglich" im Grid fummle, es immer unschön aussieht.
Sieht man ein bisschen bei masterIconButtons.-> da bleibt momentan nicht viel Spielraum.
Es sind noch so viele andere Themen die bearbeiten werden müssen.
- Die Neuerungen müssen alle in die Doku.
- tibberHTML muss weiterentwickelt usw. -> Klick auf Balken / Stunde um Aufgabe zuzuordnen, usw. automatische Zuordnung ab unter Wert X
- Forum betreuen, Fragen beantworten.
- Themes für v3.2.x - Farbgestaltung mit festgelegten Themes, einfacher Austausch von selbsterstellen Themes.
- Ex-/Import für v3.2x - Austausch von Widgets, Tabs, Geräten
- Automatische Generierung von Tabs -> Abstimmen mit Community -> Jarvis komplettes Dashboard für entsprechende Adapter in 5 Minuten.
...
-
@mcu
Alles gut, kann verstehen das es dort Themen mit höherer Priorität gibt, dachte nur aufgrund der Variablen das es schon möglich sein könnte.Aber wäre natürlich schön, wenn da standardmäßig etwas für eingebaut wird.
Habe gerade auch gesehen das der Punkt schon auf der Roadmap steht, deswegen werde ich wohl einfach darauf warten. -
@meikie Bitte mal in den nächsten Tagen neue Tibber-Daten reinstellen. Danke.
-
@mcu Hey, was meinst du damit? Was soll ich reinstellen? Liebe Grüße
-
@meikie Ein Export von tibberlink. Im Export die ID ersetzen durch xyz.

-
@mcu Sorry wenn ich dumm Frage. Export als Json Format?
Oder ein Screenshot? -
@meikie JSON-Format. Danke.
-
@mcu: sind zu viele Zeichen.
-
@meikie Danke.
-
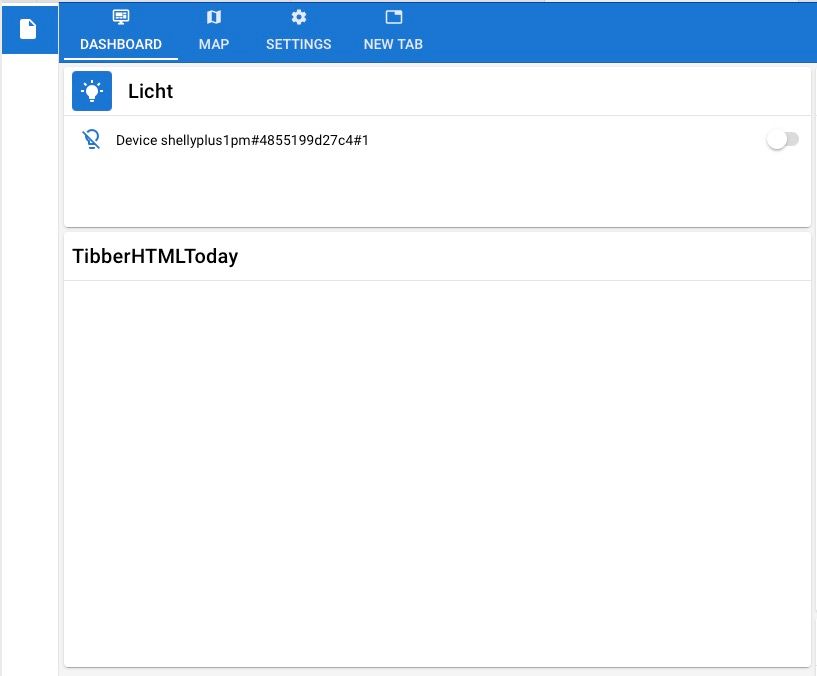
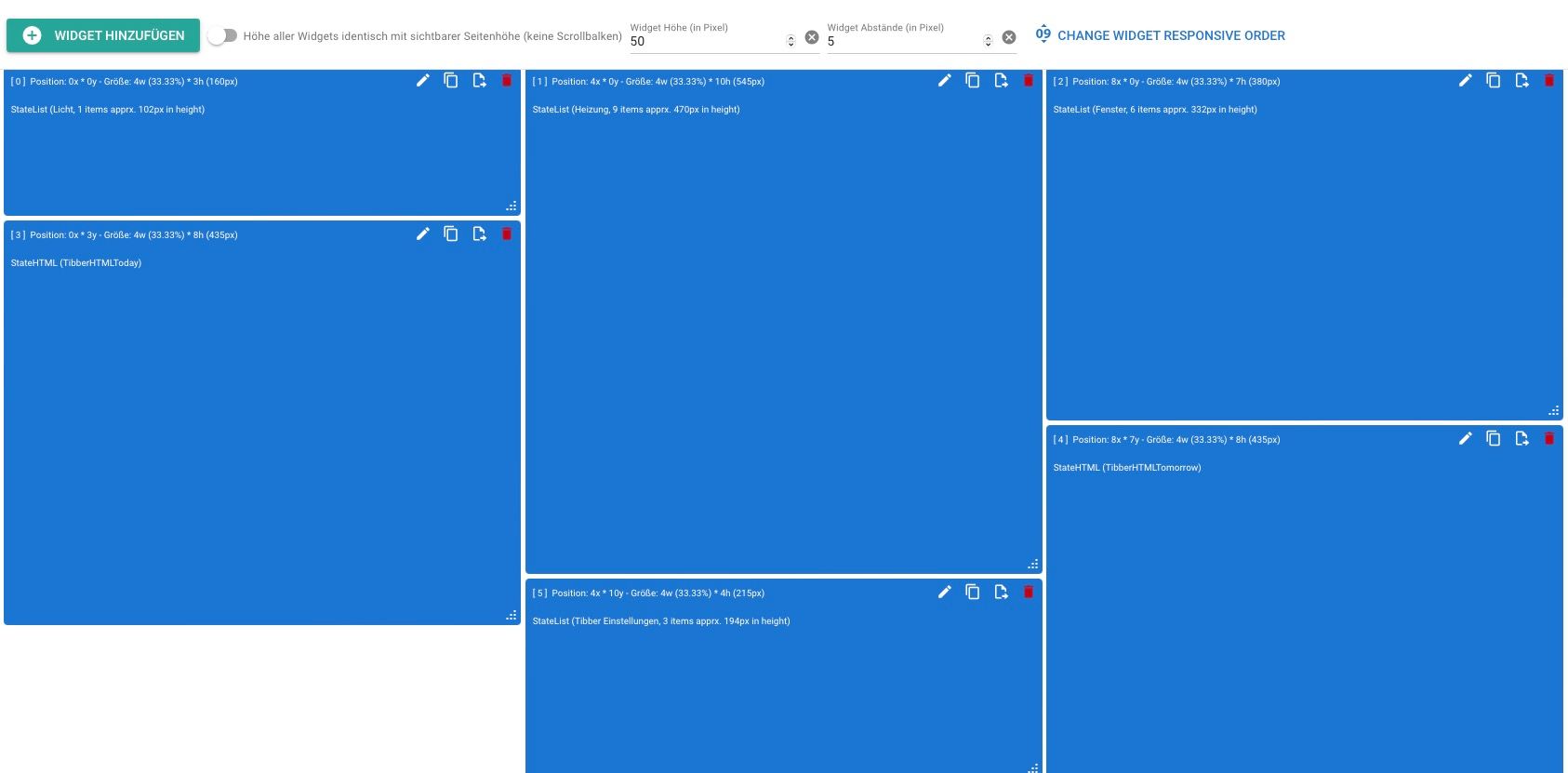
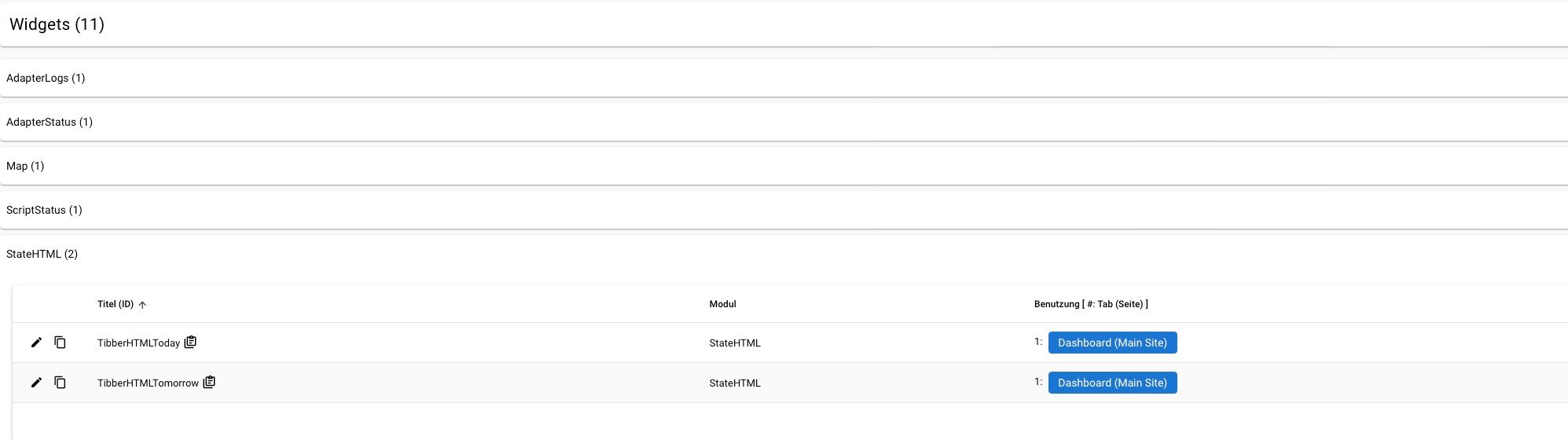
Ich habe versucht das TibberHTML in Jarvis zu implementieren und mich bemüht exakt nach der Anleitung vorzugehen.
Nun bleiben beide Widgets leider leer:

Eine Kleinigkeit fehlt wohl noch. Habt Ihr vielleicht eine Idee?
Danke
-
@pingo welchen TibberAdapter nutzt du?
Es geht nur mit Tibberlink (im Beta-Modus) verfügbar.
Das war auch bei mir der Fehler damals. -
@meikie ja tibberlink 2.1.1 mit dem Javascript TibberHTML

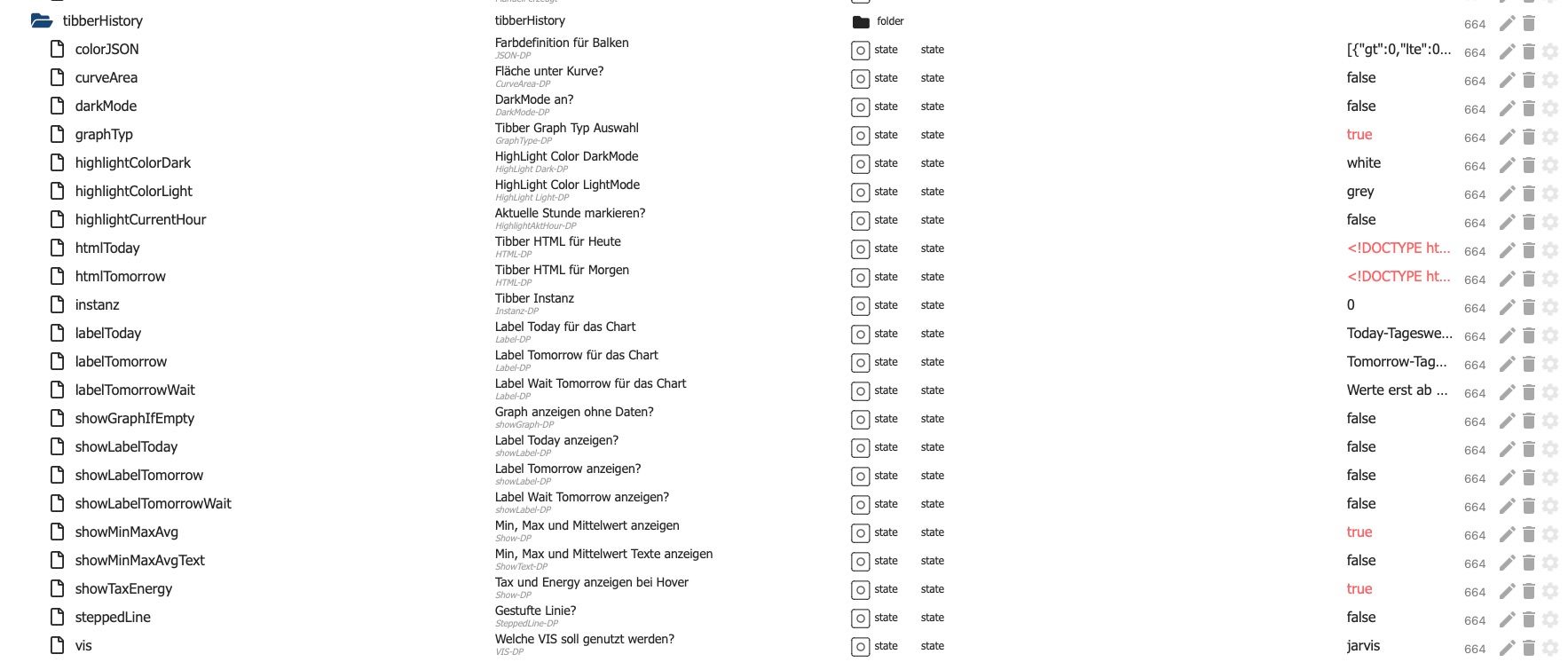
die Objekt sehen noch komisch aus
-
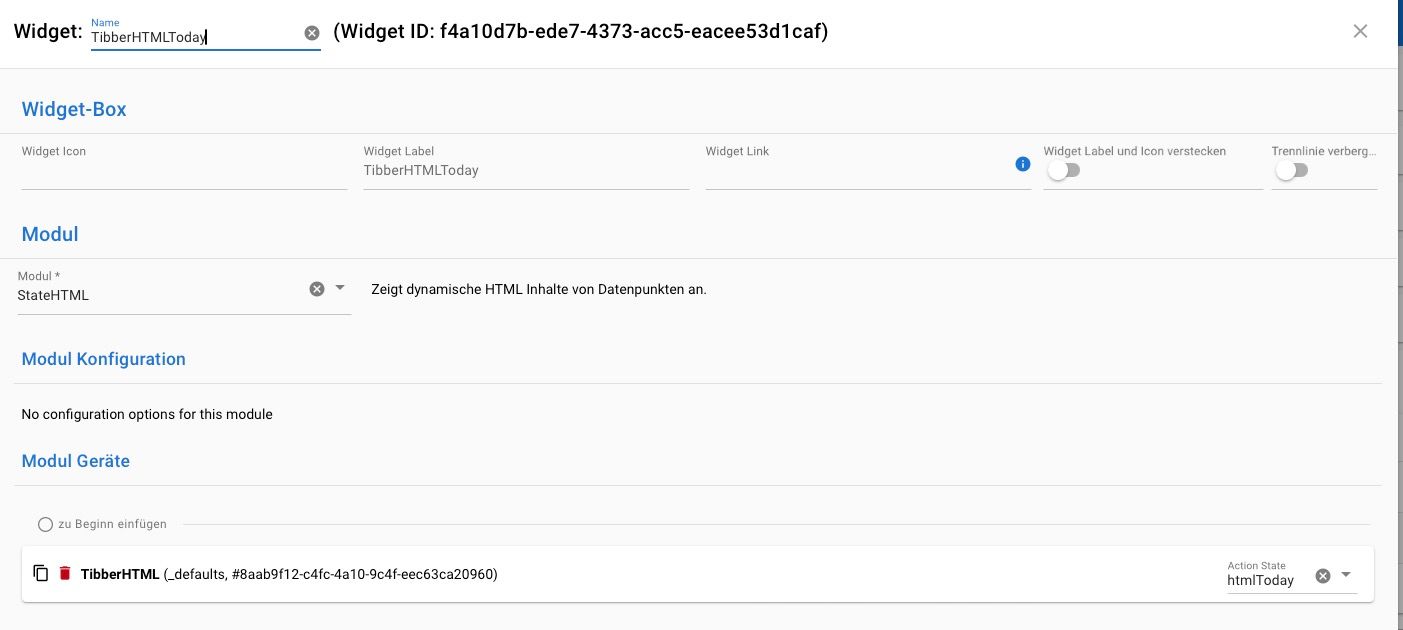
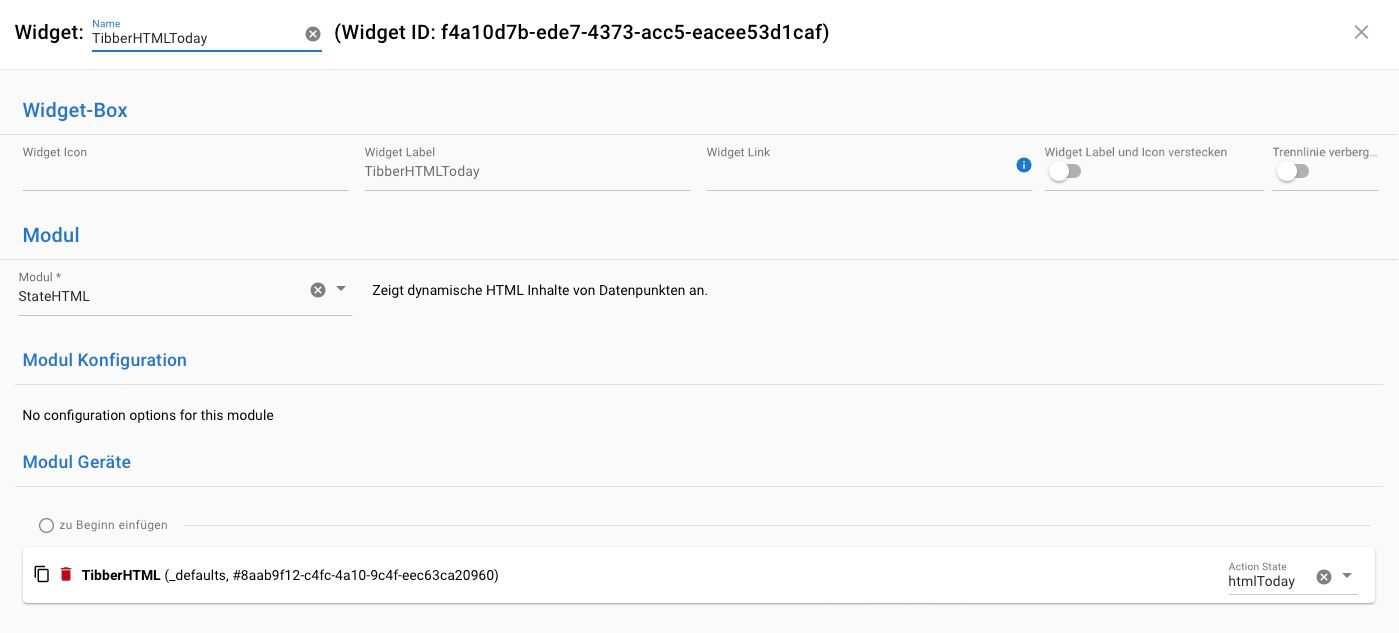
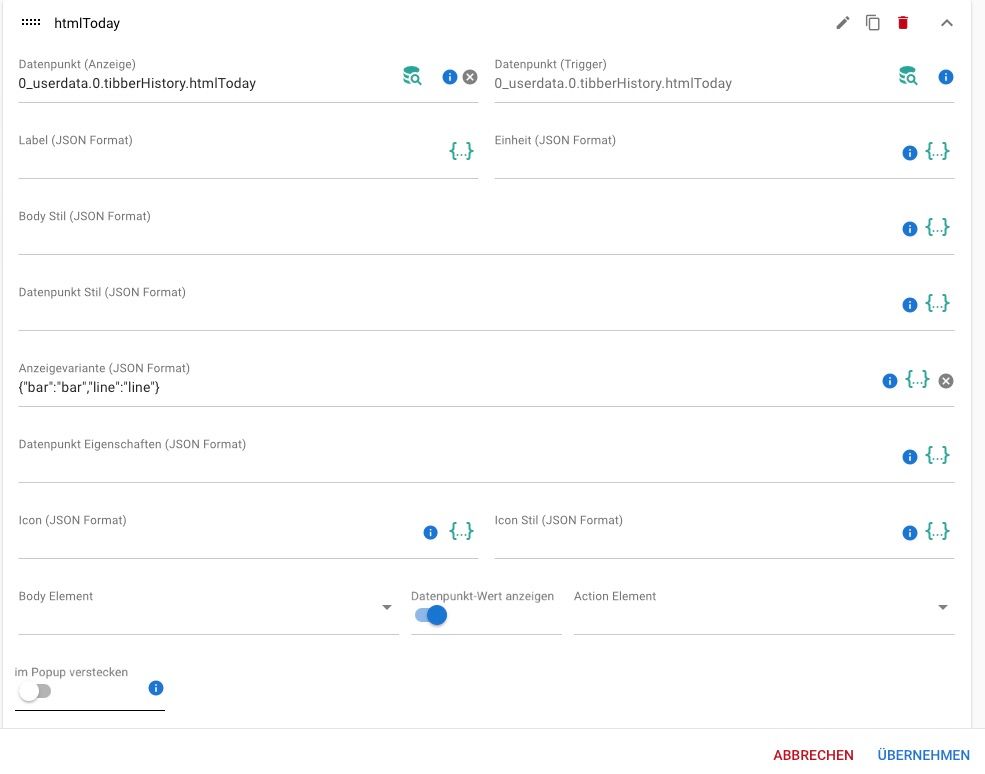
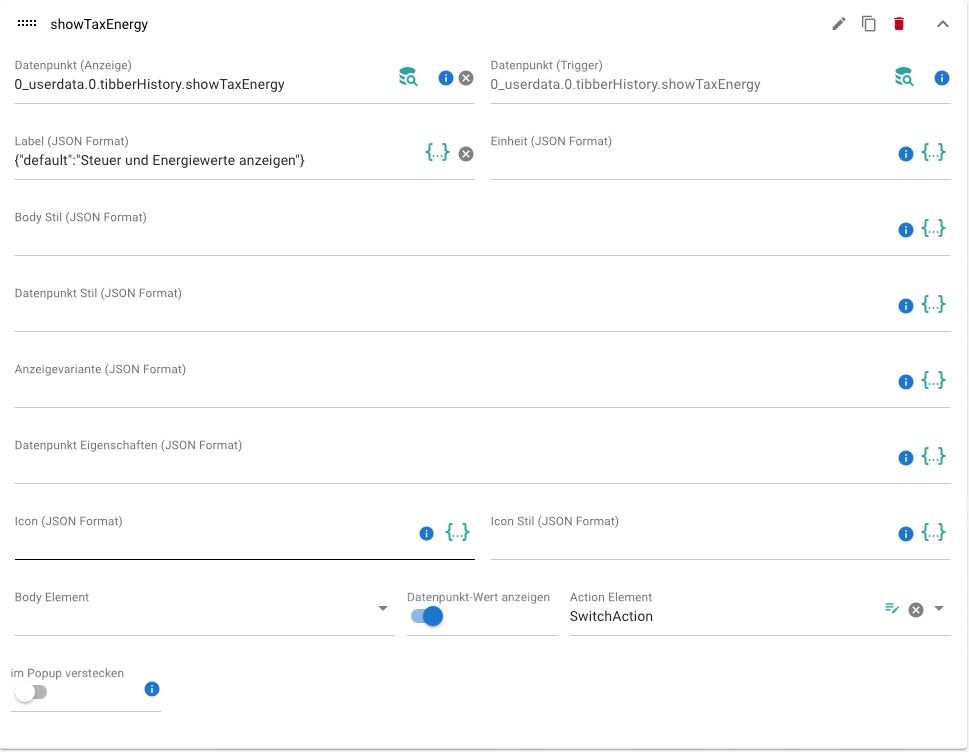
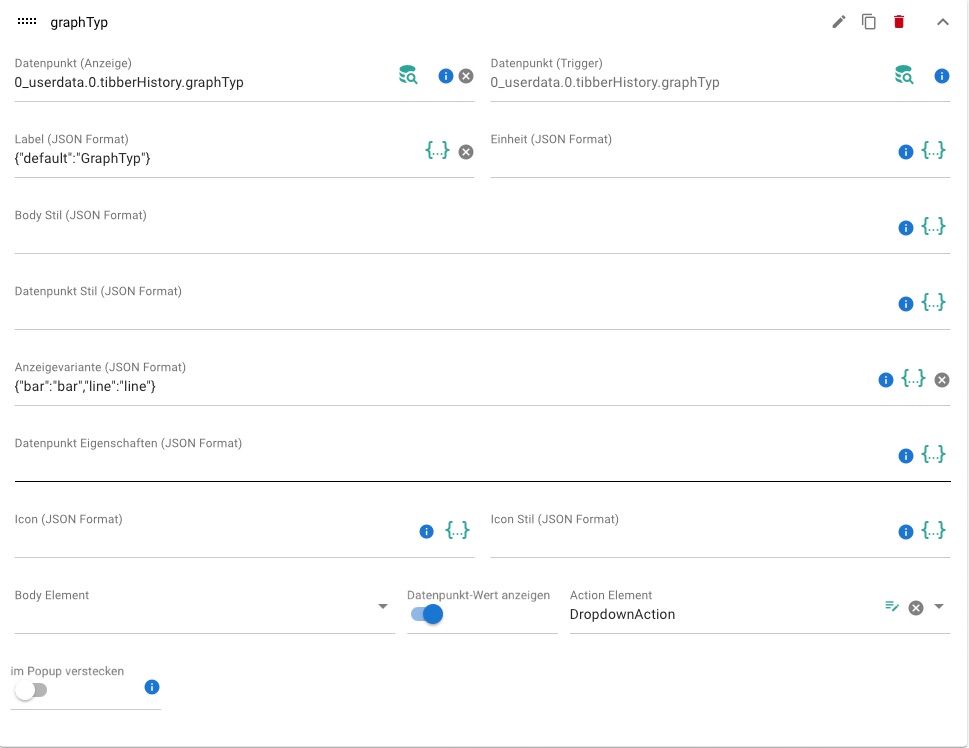
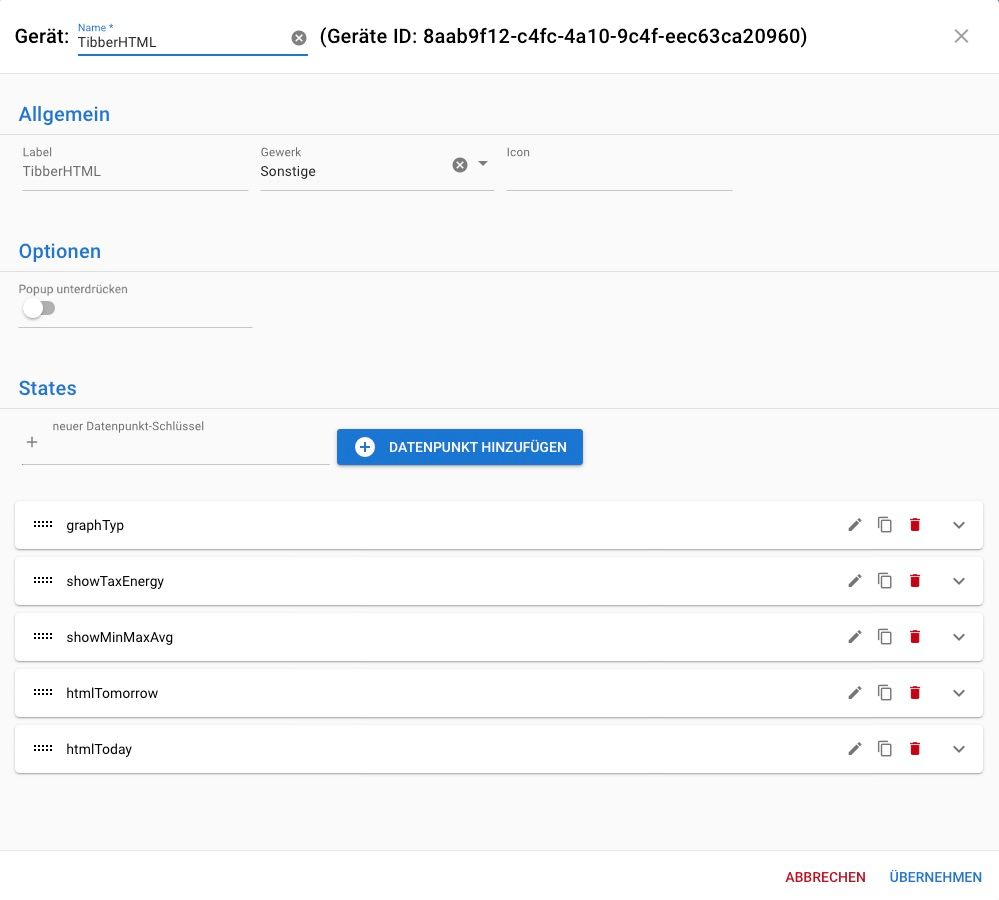
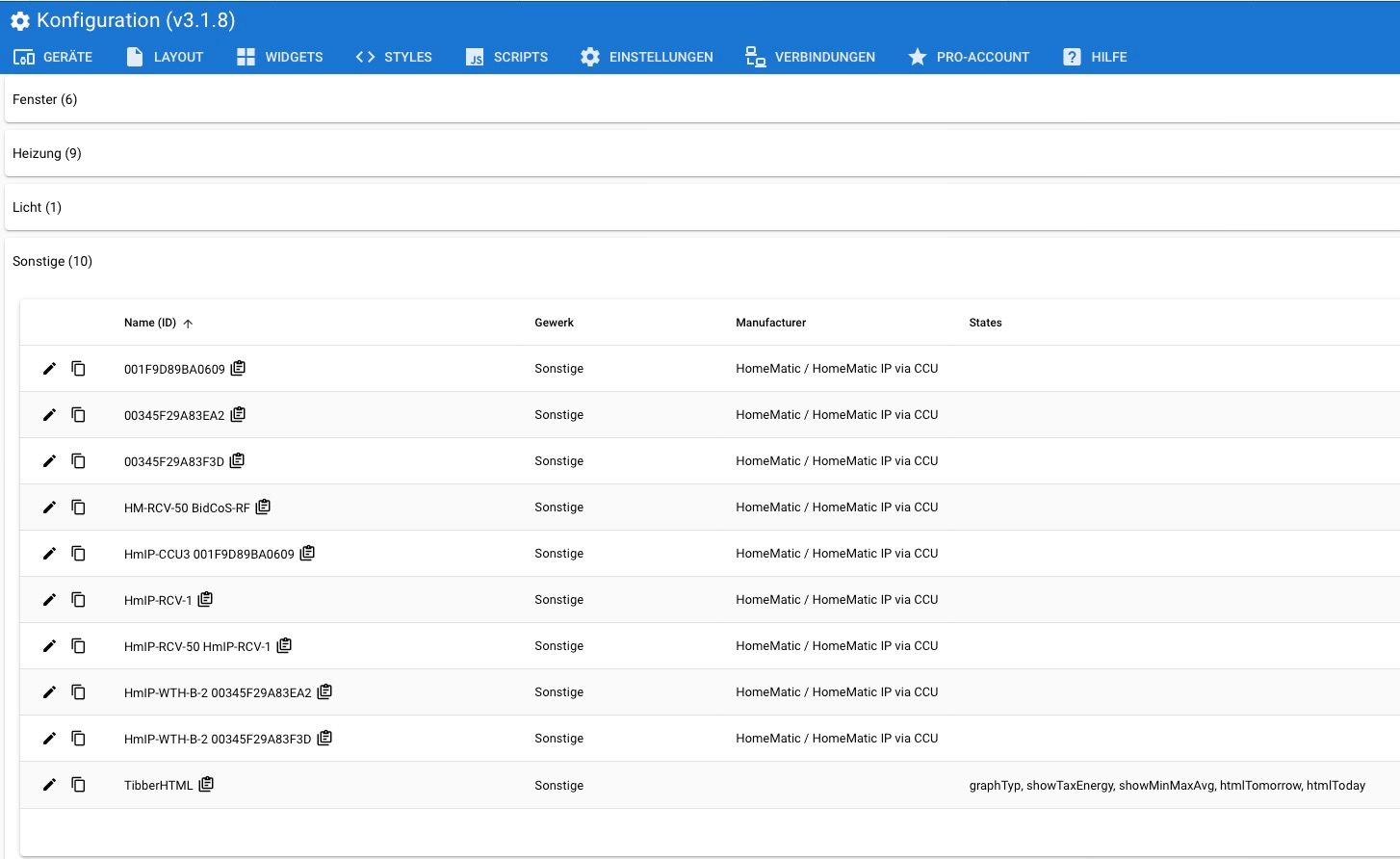
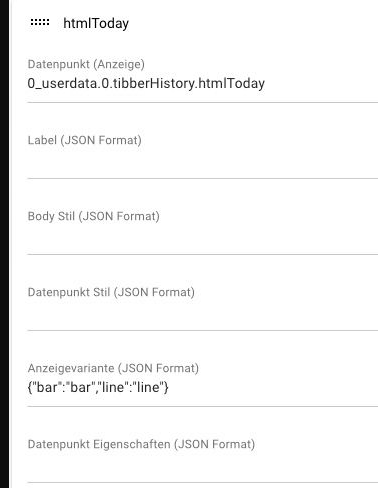
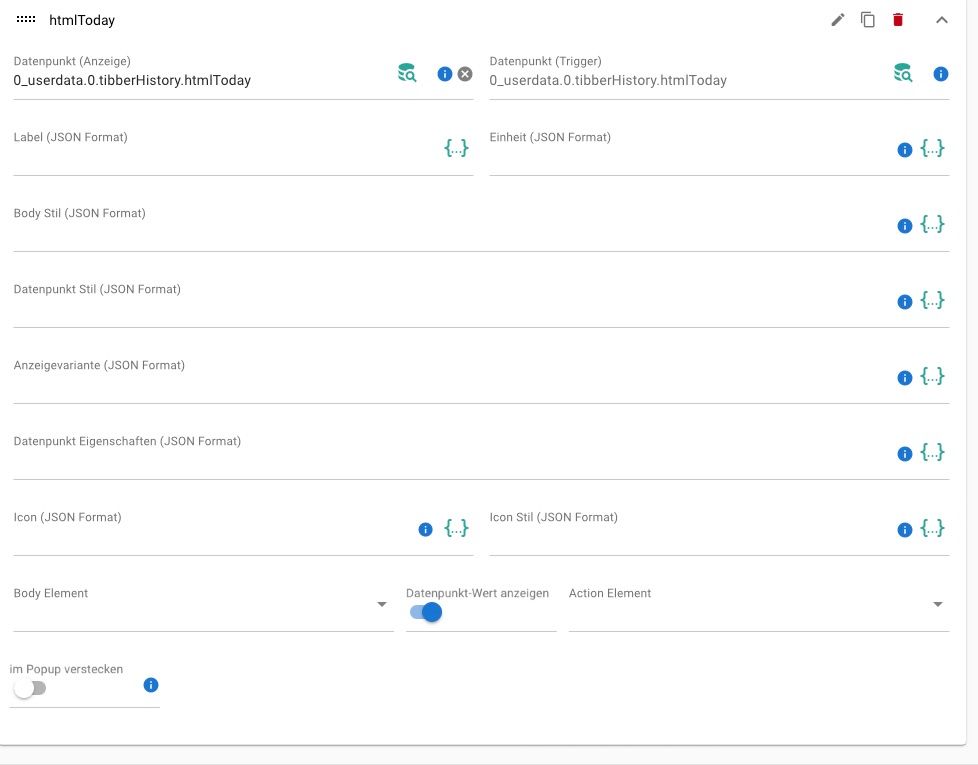
@pingo Zeig mal die Geräte Einstellungen und die Widget Einstellungen in jarvis zum HTMLToday.
F12 Fehlermeldungen?
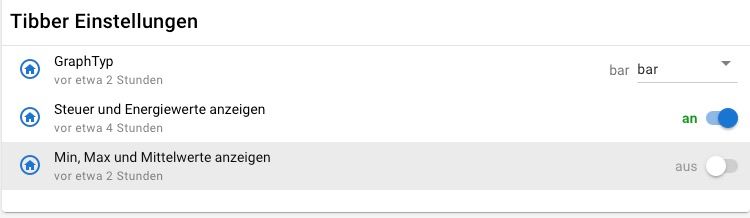
Im Graphtyp wurde was falsches eingetragen? -> bar oder line auswählen

-
@mcu ok. Ich habe "bar" eingestellt. Keine Änderung.












-
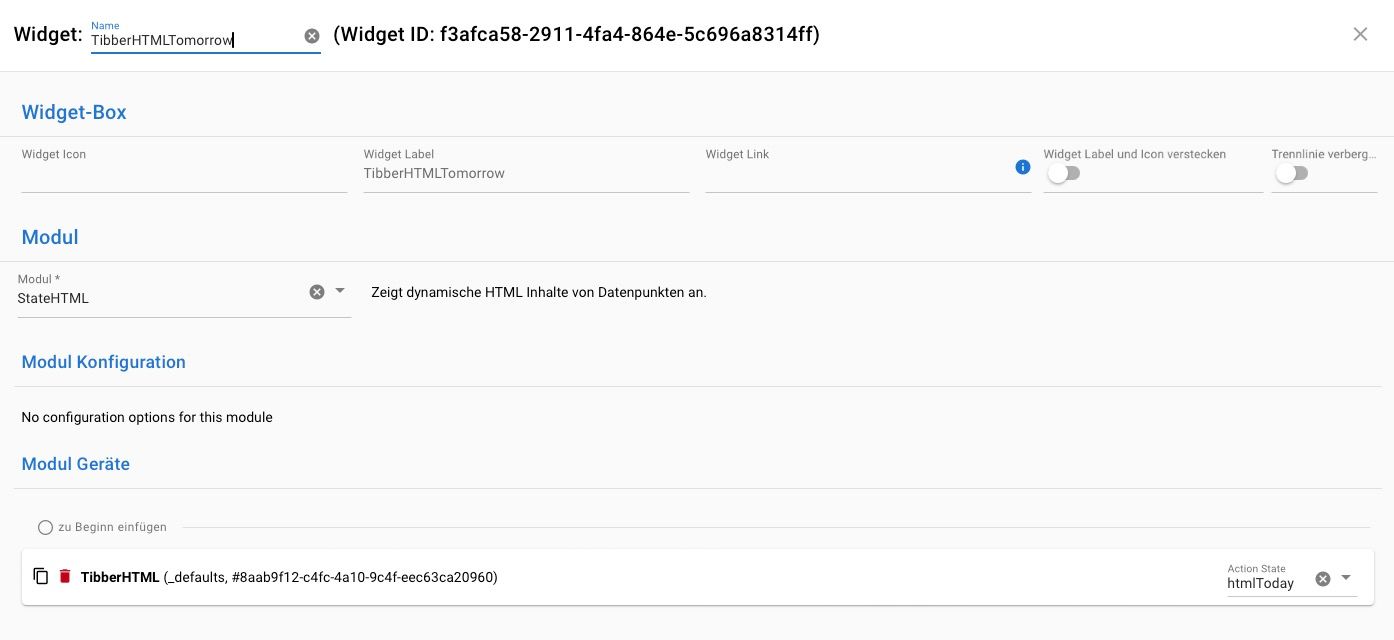
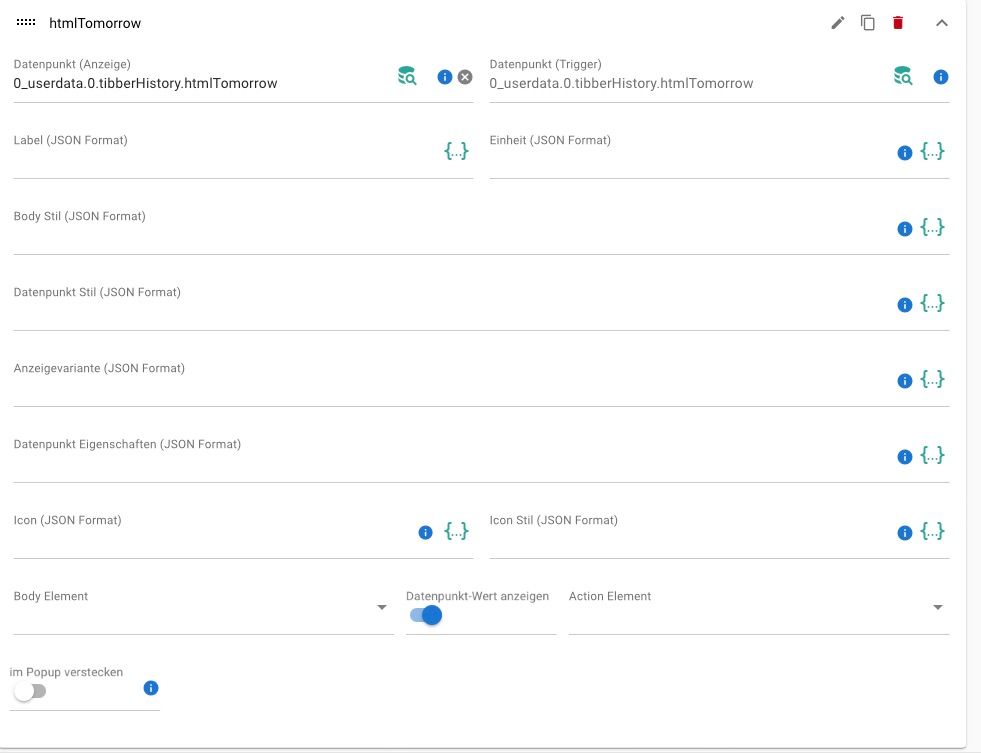
@pingo Du hst bei htmlToday Anzeigevariante eingetragen. Die muss raus.

Tomorrow müsste er aber anzeigen.
Oder hats du bei Widget Tomorrow auch den htmlToday drin? -
@mcu ist raus. weiter keine Graphen

-
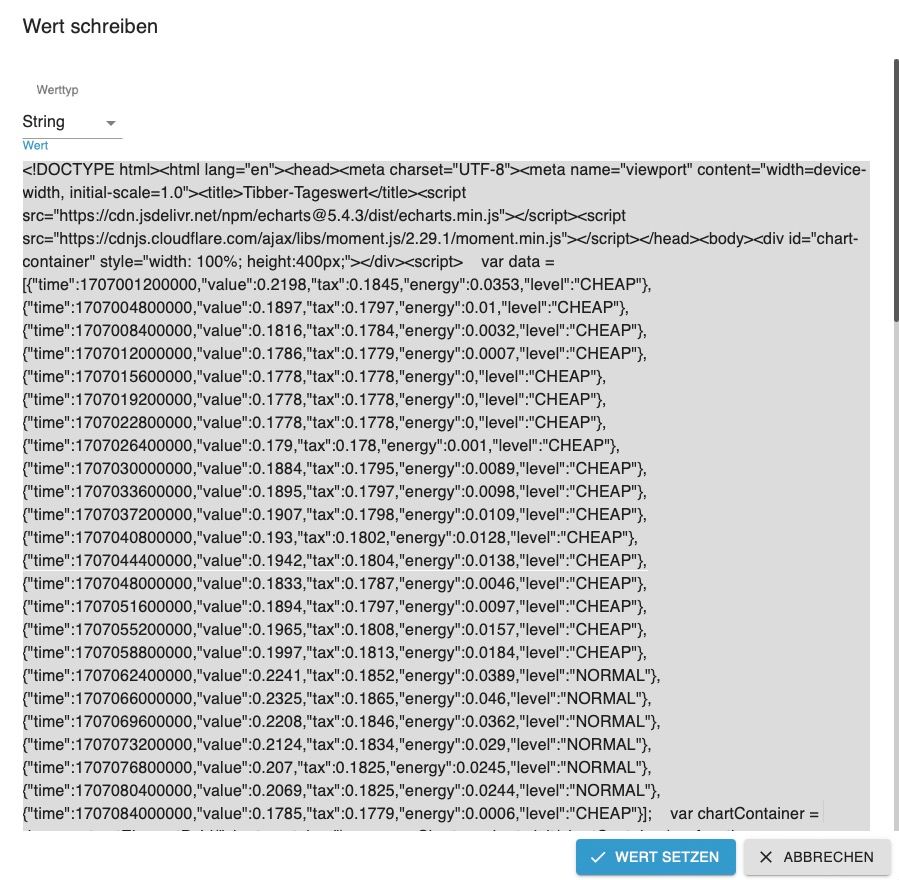
@pingo Klick mal auf dem htmlToday -Wert


-
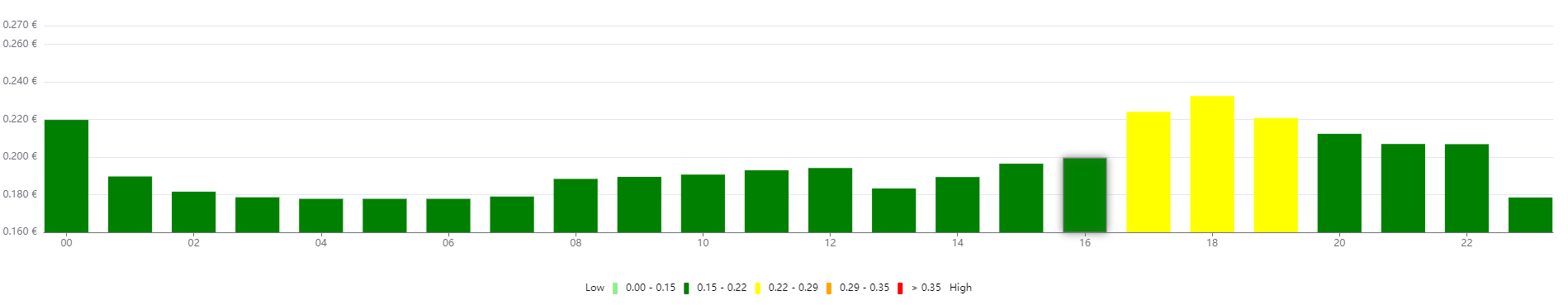
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1707001200000,"value":0.2198,"tax":0.1845,"energy":0.0353,"level":"CHEAP"},{"time":1707004800000,"value":0.1897,"tax":0.1797,"energy":0.01,"level":"CHEAP"},{"time":1707008400000,"value":0.1816,"tax":0.1784,"energy":0.0032,"level":"CHEAP"},{"time":1707012000000,"value":0.1786,"tax":0.1779,"energy":0.0007,"level":"CHEAP"},{"time":1707015600000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707019200000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707022800000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707026400000,"value":0.179,"tax":0.178,"energy":0.001,"level":"CHEAP"},{"time":1707030000000,"value":0.1884,"tax":0.1795,"energy":0.0089,"level":"CHEAP"},{"time":1707033600000,"value":0.1895,"tax":0.1797,"energy":0.0098,"level":"CHEAP"},{"time":1707037200000,"value":0.1907,"tax":0.1798,"energy":0.0109,"level":"CHEAP"},{"time":1707040800000,"value":0.193,"tax":0.1802,"energy":0.0128,"level":"CHEAP"},{"time":1707044400000,"value":0.1942,"tax":0.1804,"energy":0.0138,"level":"CHEAP"},{"time":1707048000000,"value":0.1833,"tax":0.1787,"energy":0.0046,"level":"CHEAP"},{"time":1707051600000,"value":0.1894,"tax":0.1797,"energy":0.0097,"level":"CHEAP"},{"time":1707055200000,"value":0.1965,"tax":0.1808,"energy":0.0157,"level":"CHEAP"},{"time":1707058800000,"value":0.1997,"tax":0.1813,"energy":0.0184,"level":"CHEAP"},{"time":1707062400000,"value":0.2241,"tax":0.1852,"energy":0.0389,"level":"NORMAL"},{"time":1707066000000,"value":0.2325,"tax":0.1865,"energy":0.046,"level":"NORMAL"},{"time":1707069600000,"value":0.2208,"tax":0.1846,"energy":0.0362,"level":"NORMAL"},{"time":1707073200000,"value":0.2124,"tax":0.1834,"energy":0.029,"level":"NORMAL"},{"time":1707076800000,"value":0.207,"tax":0.1825,"energy":0.0245,"level":"NORMAL"},{"time":1707080400000,"value":0.2069,"tax":0.1825,"energy":0.0244,"level":"NORMAL"},{"time":1707084000000,"value":0.1785,"tax":0.1779,"energy":0.0006,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.16; var maxValue = 0.233; let avgValue = 0.195; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1707066000000,value:0.233}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]>maxValue ){ colorStops.push({ offset: 1, color: piece.color }); }; }else{ if(piece["lte"]>=maxValue && piece["gt"]<=maxValue ){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }else if(piece["lte"]>=maxValue && piece["gt"] <= maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Today-Tageswerte", show: false }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 04.02.2024" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.16, max: 0.27, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10:null, itemStyle: { borderColor: hour === currentHour ? "grey":null, shadowColor: hour === currentHour ? "grey":null, borderWidth: hour === currentHour ? 1:null, shadowBlur: hour === currentHour ? 10:null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@pingo Daten sind da, Adapter wurde erkannt.
Muss angezeigt werden.