NEWS
iQontrol Vis Support Thread
-
Moin zusammen,
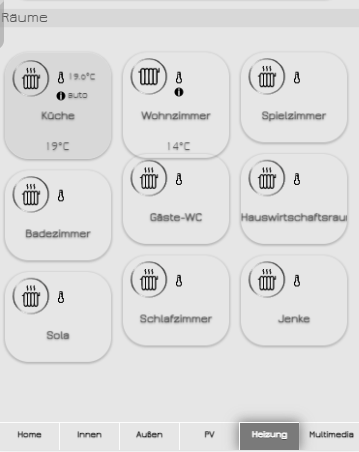
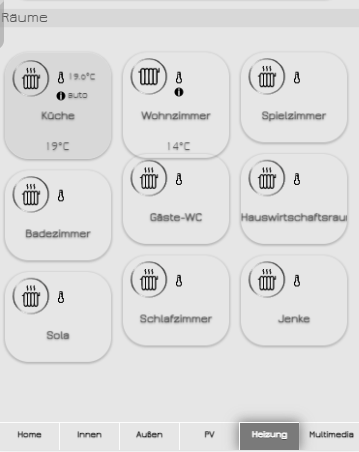
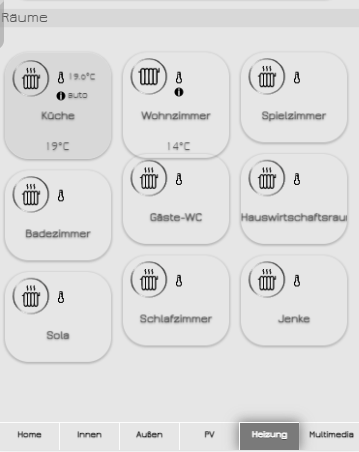
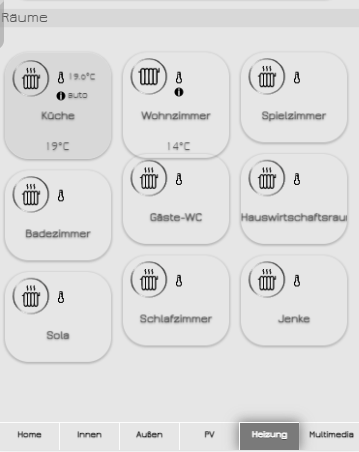
Hi @s-bormann.Ich habe momentan sporadisch mal den Fehler, dass die Kacheln nicht richtig dargestellt werden, Siehe Screenshot

In der Konsole habe ich dann folgendes stehen:
AdsContent.js:1 [AdBlock] loadQueryList: e = TypeError: Failed to fetch l @ AdsContent.js:1 (anonym) @ AdsContent.js:1 await in (anonym) (async) (anonym) @ AdsContent.js:1 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:841 (anonym) @ index.js:7769 (anonym) @ index.js:7768 setTimeout (async) (anonym) @ index.js:7766 viewShuffleReshuffle @ index.js:7775 (anonym) @ index.js:7655 (anonym) @ index.js:7623 attributes (async) addClass @ jquery-1.11.3.min.js:5 updateFunction @ index.js:7224 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:1636 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>)Hat jemand ne Idee
-
Moin zusammen,
Hi @s-bormann.Ich habe momentan sporadisch mal den Fehler, dass die Kacheln nicht richtig dargestellt werden, Siehe Screenshot

In der Konsole habe ich dann folgendes stehen:
AdsContent.js:1 [AdBlock] loadQueryList: e = TypeError: Failed to fetch l @ AdsContent.js:1 (anonym) @ AdsContent.js:1 await in (anonym) (async) (anonym) @ AdsContent.js:1 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:841 (anonym) @ index.js:7769 (anonym) @ index.js:7768 setTimeout (async) (anonym) @ index.js:7766 viewShuffleReshuffle @ index.js:7775 (anonym) @ index.js:7655 (anonym) @ index.js:7623 attributes (async) addClass @ jquery-1.11.3.min.js:5 updateFunction @ index.js:7224 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:1636 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>)Hat jemand ne Idee
@meerkat sagte in iQontrol Vis Support Thread:
Moin zusammen,
Hi @s-bormann.Ich habe momentan sporadisch mal den Fehler, dass die Kacheln nicht richtig dargestellt werden, Siehe Screenshot

In der Konsole habe ich dann folgendes stehen:
AdsContent.js:1 [AdBlock] loadQueryList: e = TypeError: Failed to fetch l @ AdsContent.js:1 (anonym) @ AdsContent.js:1 await in (anonym) (async) (anonym) @ AdsContent.js:1 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:841 (anonym) @ index.js:7769 (anonym) @ index.js:7768 setTimeout (async) (anonym) @ index.js:7766 viewShuffleReshuffle @ index.js:7775 (anonym) @ index.js:7655 (anonym) @ index.js:7623 attributes (async) addClass @ jquery-1.11.3.min.js:5 updateFunction @ index.js:7224 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:1636 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>)Hat jemand ne Idee
Zeige mal bitte die Zeile 7769 in der index.js
-
Guten Abend,
Ich benötige mal wieder euer Schwarmwissen 😉
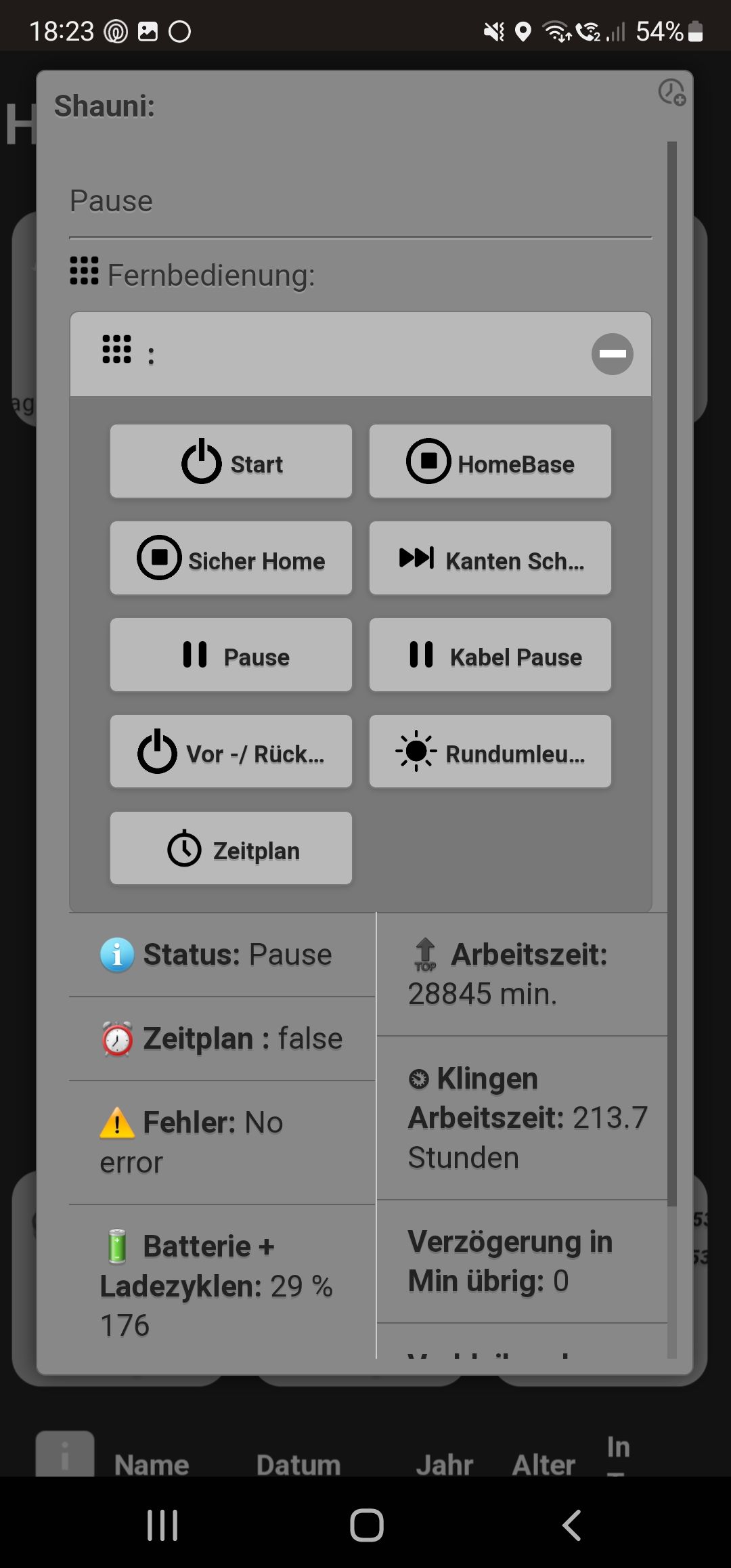
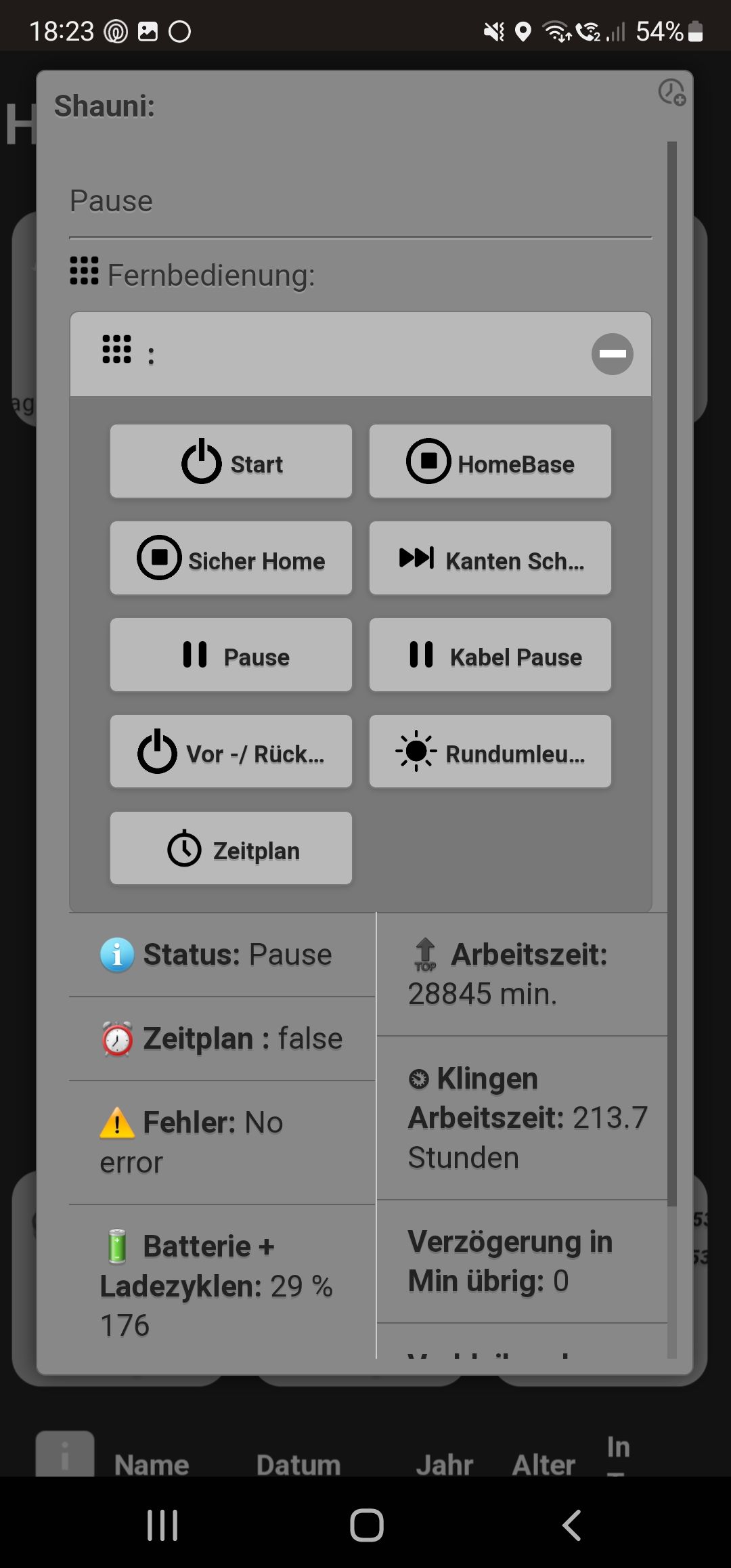
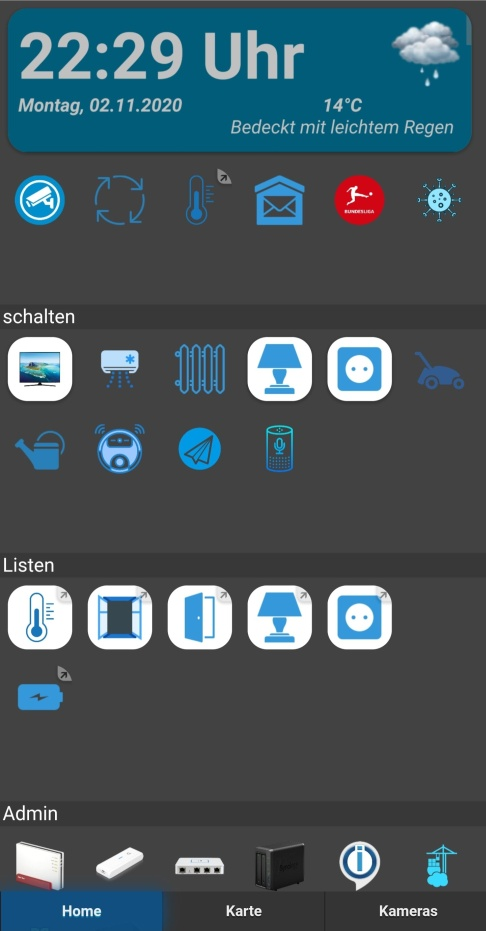
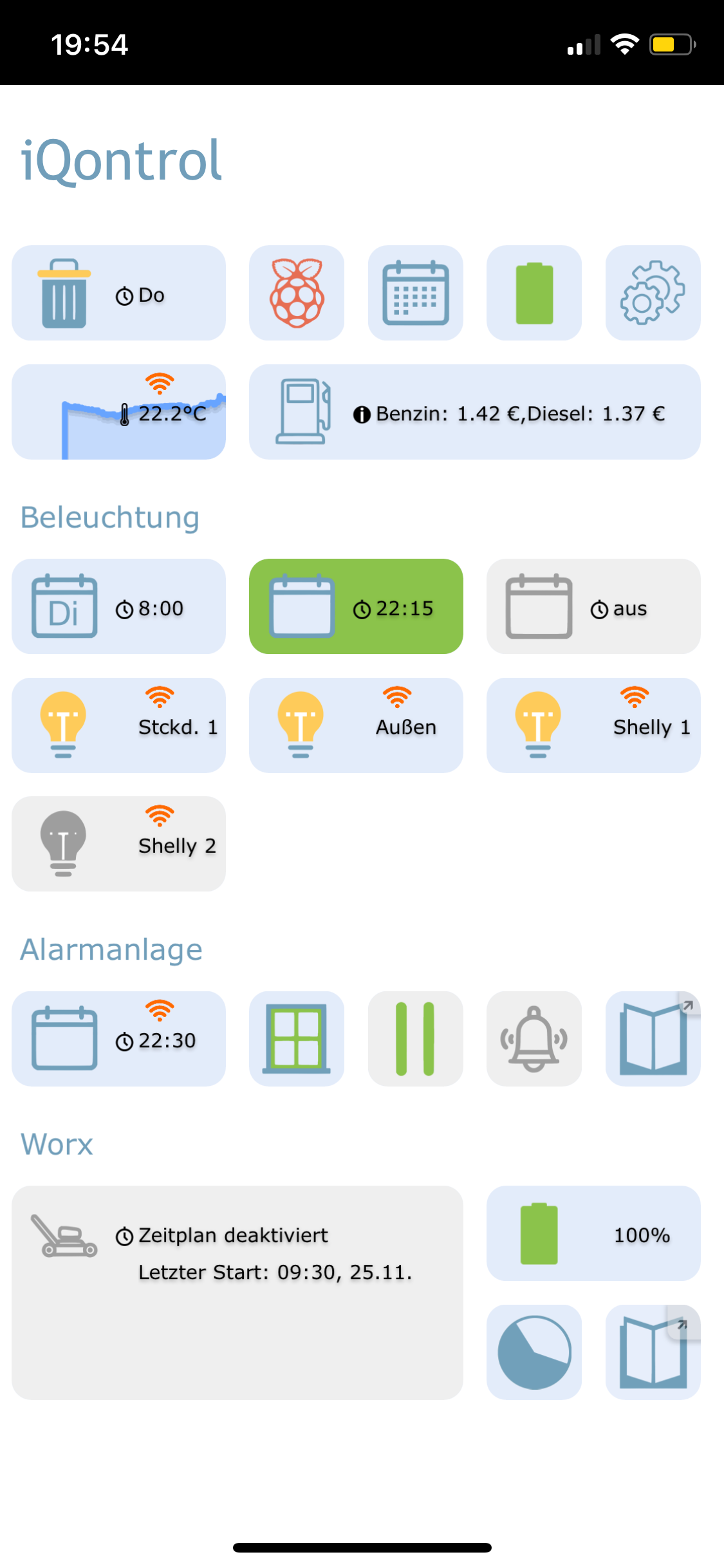
Wie bekomme ich es hin das hier die Kacheln bzw die Buttons alle freistehend sind also ohne diese Fernbedienung außern drum rum ??

Und wie bekomme ich es hier hin das das Eventuell auch in Kacheln steht ?? Das habe ich jetzt alles in additional info rein gemacht

Besten Dank und ein schönes Wochenende euch
LG aus lg
Silvan@navlis sagte in iQontrol Vis Support Thread:
Guten Abend,
Ich benötige mal wieder euer Schwarmwissen 😉
Wie bekomme ich es hin das hier die Kacheln bzw die Buttons alle freistehend sind also ohne diese Fernbedienung außern drum rum ??

Und wie bekomme ich es hier hin das das Eventuell auch in Kacheln steht ?? Das habe ich jetzt alles in additional info rein gemacht

Besten Dank und ein schönes Wochenende euch
LG aus lg
SilvanSchau mal hier und versuche ein paar Einstellungen durch:

VG
-
@meerkat sagte in iQontrol Vis Support Thread:
Moin zusammen,
Hi @s-bormann.Ich habe momentan sporadisch mal den Fehler, dass die Kacheln nicht richtig dargestellt werden, Siehe Screenshot

In der Konsole habe ich dann folgendes stehen:
AdsContent.js:1 [AdBlock] loadQueryList: e = TypeError: Failed to fetch l @ AdsContent.js:1 (anonym) @ AdsContent.js:1 await in (anonym) (async) (anonym) @ AdsContent.js:1 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:841 (anonym) @ index.js:7769 (anonym) @ index.js:7768 setTimeout (async) (anonym) @ index.js:7766 viewShuffleReshuffle @ index.js:7775 (anonym) @ index.js:7655 (anonym) @ index.js:7623 attributes (async) addClass @ jquery-1.11.3.min.js:5 updateFunction @ index.js:7224 updateState @ index.js:2556 (anonym) @ index.js:7457 (anonym) @ index.js:1665 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:1636 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:801:10) at index.js:7605:19 at Array.forEach (<anonymous>) (anonym) @ layout.js:211 x @ layout.js:211 value @ shuffle.js:588 value @ shuffle.js:555 value @ shuffle.js:503 value @ shuffle.js:817 value @ shuffle.js:801 (anonym) @ index.js:7605 viewShuffleFilterHideDeviceIfInactive @ index.js:7604 updateFunction @ index.js:6285 updateState @ index.js:2556 (anonym) @ index.js:7454 (anonym) @ index.js:1637 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonym) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:6 (anonym) @ socket.io.js:6 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 layout.js:211 Uncaught TypeError: Cannot read properties of undefined (reading 'left') at layout.js:211:43 at Array.map (<anonymous>) at x (layout.js:211:6) at u.value (shuffle.js:588:12) at u.value (shuffle.js:555:19) at u.value (shuffle.js:503:32) at u.value (shuffle.js:817:10) at u.value (shuffle.js:841:12) at index.js:7769:53 at Array.forEach (<anonymous>)Hat jemand ne Idee
Zeige mal bitte die Zeile 7769 in der index.js
@s-bormann 7769 ist die mit if (shuffleInstance.isEnabled) shuffleInstance.update(); else shuffleInstance.enable();
Habe dir mal den kompletten if-Block reinkopiertif (!nearbyTimer){ (function(){ //Closure--> (everything declared inside keeps its value as ist is at the time the function is created) var _id = setTimeout(function(){ console.log("viewShuffleReshuffle: Shuffle! id: " + _id); viewShuffleInstances.forEach(function(shuffleInstance, i){ if (shuffleInstance.isEnabled) shuffleInstance.update(); else shuffleInstance.enable(); }); delete viewShuffleReshuffleTimeouts[_id]; }, delay); viewShuffleReshuffleTimeouts[_id] = {destinationTime: destinationTime}; console.log("viewShuffleReshuffle: set timer id " + _id + " to destinationTime " + destinationTime); })(); //<--End Closure } -
Hi @dslraser,
Du hattest mal ne Anleitung zu device-counter geschrieben. Kann man den bzw. die device-Ciunter auch unter der wissenschaftlichen URL nutzen? Bei Background URL bekomme ich was angezeigt, aber wenn ich die gleichen Einstellungen unter URL angebe, bleibt es in der Ansicht leerGruß
-
Hi @dslraser,
Du hattest mal ne Anleitung zu device-counter geschrieben. Kann man den bzw. die device-Ciunter auch unter der wissenschaftlichen URL nutzen? Bei Background URL bekomme ich was angezeigt, aber wenn ich die gleichen Einstellungen unter URL angebe, bleibt es in der Ansicht leerGruß
@meerkat
ich kenne ehrlich gesagt nichtmal den Unterschied von den von Dir genannten URL. 🤷 -
@meerkat
ich kenne ehrlich gesagt nichtmal den Unterschied von den von Dir genannten URL. 🤷@dslraser Wenn ich es von @s-bormann richtig in Erinnerung habe, dann wird die Background-URL in der Kachel dargestellt bspw. beim vergrößern. Die Angabe in URL wird im Dialog unterhalb der Additional Infos angezeigt.
Vielleicht hat s-bormann noch ne IdeeGruß
-
@dslraser Wenn ich es von @s-bormann richtig in Erinnerung habe, dann wird die Background-URL in der Kachel dargestellt bspw. beim vergrößern. Die Angabe in URL wird im Dialog unterhalb der Additional Infos angezeigt.
Vielleicht hat s-bormann noch ne IdeeGruß
Moin,
Ich brauche Hilfe
ich habe neuerdings ein Problem was ich mir nicht erklären kann.
Ich will eine neue Zigbee Steckdose in iQontrol einbinden die ich über iQontrol dann einfach nur an und ausschalten will.
Ich wähle als Gerätetyp wie immer Schalter aus und wähle unter STATE den Datenpunkt Switch aus.
Speicher alles und rufe den neue angelegten Schalter über iQontrol im WLAN auf.
So wie es sein soll kann ich die Steckdose AN und AUS schalten.Aber jetzt zu meinem Problem, rufe ich iQontrol nicht über WLAN auf sondern übers Internet über die Iobroker.net Cloud auf funktioniert das schalten der Steckdose nicht.
Alle vorher bereits eingebundenen Steckdosen lassen sich schalten nur die eine neue nicht.
Ich habe es dann noch einmal mit einer anderen Zigbee Steckdose und auch mit einer Sonoff Steckdose versucht, bei allen dasselbe Problem. Über WLAN funktioniert es aber nicht über die Cloud.
Hat noch jemand das Problem? Bzw kann jemand mal versuchen ob es bei ihm funktioniert eine neu eingebundene Dose über die Cloud zu schalten.
Probeweise habe ich eine der Steckdosen mal über VIS eingerichtet und dann per Cloud aufgerufen. Dort funktionier das Schalten sowohl über WLAN als auch über die Iobroker Cloud.
Kann mir bitte jemand bei meinem Problem helfen? Ich bin echt am Verzweifeln.
Björn -
Moin,
Ich brauche Hilfe
ich habe neuerdings ein Problem was ich mir nicht erklären kann.
Ich will eine neue Zigbee Steckdose in iQontrol einbinden die ich über iQontrol dann einfach nur an und ausschalten will.
Ich wähle als Gerätetyp wie immer Schalter aus und wähle unter STATE den Datenpunkt Switch aus.
Speicher alles und rufe den neue angelegten Schalter über iQontrol im WLAN auf.
So wie es sein soll kann ich die Steckdose AN und AUS schalten.Aber jetzt zu meinem Problem, rufe ich iQontrol nicht über WLAN auf sondern übers Internet über die Iobroker.net Cloud auf funktioniert das schalten der Steckdose nicht.
Alle vorher bereits eingebundenen Steckdosen lassen sich schalten nur die eine neue nicht.
Ich habe es dann noch einmal mit einer anderen Zigbee Steckdose und auch mit einer Sonoff Steckdose versucht, bei allen dasselbe Problem. Über WLAN funktioniert es aber nicht über die Cloud.
Hat noch jemand das Problem? Bzw kann jemand mal versuchen ob es bei ihm funktioniert eine neu eingebundene Dose über die Cloud zu schalten.
Probeweise habe ich eine der Steckdosen mal über VIS eingerichtet und dann per Cloud aufgerufen. Dort funktionier das Schalten sowohl über WLAN als auch über die Iobroker Cloud.
Kann mir bitte jemand bei meinem Problem helfen? Ich bin echt am Verzweifeln.
BjörnJetzt machen auch die "alten" Steckdosen über die Cloud Probleme.
Über die Cloud und VIS funktioniert weiterhin alles aber über die Cloud und iQontrol funktionieren jetzt auch andere Steckdosen nicht mehr die sich bisher immer problemlos schalten ließen.
Was kann es sein?
Keiner eine Idee? -
Jetzt machen auch die "alten" Steckdosen über die Cloud Probleme.
Über die Cloud und VIS funktioniert weiterhin alles aber über die Cloud und iQontrol funktionieren jetzt auch andere Steckdosen nicht mehr die sich bisher immer problemlos schalten ließen.
Was kann es sein?
Keiner eine Idee?@geesthachter sagte in iQontrol Vis Support Thread:
Jetzt machen auch die "alten" Steckdosen über die Cloud Probleme.
Über die Cloud und VIS funktioniert weiterhin alles aber über die Cloud und iQontrol funktionieren jetzt auch andere Steckdosen nicht mehr die sich bisher immer problemlos schalten ließen.
Was kann es sein?
Keiner eine Idee?sorry, aber das kann nicht an iQ liegen. da muss der fisch wo anders liegen. wirkt sich halt eventuell da aus.
in der cloud funktionieren sie, im nächsten satz, in der cloud funktionieren sie nicht? wie soll man das verstehen? -
Hallo @da_woody
ich verstehe es ja auch nicht. Die Dose die ich neu einrichten will funktioniert über iQontrol per WLAN perfekt aber wenn ich die Dose per iQontrol über die Cloud schalten will dann kann ich sie dort, wenn ich sie vorher per WLAN eingeschaltet habe, über die Cloud zwar einmal ausschalten aber nicht wieder einschalten.
Versuche ich das ganze über VIS statt über iQontrol dann kann ich die Dose sowohl über WLAN als auch über die Cloud sowohl aus als auch an schalten und das auch nicht nur einmal sondern sooft ich will.
Es funktioniert wirklich nur das Zusammenspiel iQontrol - Cloud nicht.
Ich habe den Cloud Adapter schon neu installiert, ohne Erfolg.
Ich bin echt ratlos -
Hallo @da_woody
ich verstehe es ja auch nicht. Die Dose die ich neu einrichten will funktioniert über iQontrol per WLAN perfekt aber wenn ich die Dose per iQontrol über die Cloud schalten will dann kann ich sie dort, wenn ich sie vorher per WLAN eingeschaltet habe, über die Cloud zwar einmal ausschalten aber nicht wieder einschalten.
Versuche ich das ganze über VIS statt über iQontrol dann kann ich die Dose sowohl über WLAN als auch über die Cloud sowohl aus als auch an schalten und das auch nicht nur einmal sondern sooft ich will.
Es funktioniert wirklich nur das Zusammenspiel iQontrol - Cloud nicht.
Ich habe den Cloud Adapter schon neu installiert, ohne Erfolg.
Ich bin echt ratlos@geesthachter da kann ich nicht weiter helfen. verwende den cloud adapter nicht. wenn ich von unterwgs zugreife, dann über VPN, da das mein router selber kann.
-
@s-bormann 7769 ist die mit if (shuffleInstance.isEnabled) shuffleInstance.update(); else shuffleInstance.enable();
Habe dir mal den kompletten if-Block reinkopiertif (!nearbyTimer){ (function(){ //Closure--> (everything declared inside keeps its value as ist is at the time the function is created) var _id = setTimeout(function(){ console.log("viewShuffleReshuffle: Shuffle! id: " + _id); viewShuffleInstances.forEach(function(shuffleInstance, i){ if (shuffleInstance.isEnabled) shuffleInstance.update(); else shuffleInstance.enable(); }); delete viewShuffleReshuffleTimeouts[_id]; }, delay); viewShuffleReshuffleTimeouts[_id] = {destinationTime: destinationTime}; console.log("viewShuffleReshuffle: set timer id " + _id + " to destinationTime " + destinationTime); })(); //<--End Closure }@meerkat sagte in iQontrol Vis Support Thread:
shuffleInstance
Hmm, da werden ja nur Methoden vom Plugin (shuffle.js) aufgerufen ohne Argumente... ich fürchte, da komme ich leider nicht weiter. Ggf. kannst Du den Fehler, wenn er auftritt, in der Konsole näher eingrenzen, wenn Du auf die einzelnen Fehler klickst (z.B. layout.js:211) und schaust, was ihn genau stört und dann im Stack immer weiter verfolgst, wo es her kommt. Aus der Ferne sehe ich da leider keinen Ansatz, sorry.
-
Hallo @da_woody
ich verstehe es ja auch nicht. Die Dose die ich neu einrichten will funktioniert über iQontrol per WLAN perfekt aber wenn ich die Dose per iQontrol über die Cloud schalten will dann kann ich sie dort, wenn ich sie vorher per WLAN eingeschaltet habe, über die Cloud zwar einmal ausschalten aber nicht wieder einschalten.
Versuche ich das ganze über VIS statt über iQontrol dann kann ich die Dose sowohl über WLAN als auch über die Cloud sowohl aus als auch an schalten und das auch nicht nur einmal sondern sooft ich will.
Es funktioniert wirklich nur das Zusammenspiel iQontrol - Cloud nicht.
Ich habe den Cloud Adapter schon neu installiert, ohne Erfolg.
Ich bin echt ratlos@geesthachter sagte in iQontrol Vis Support Thread:
Hallo @da_woody
ich verstehe es ja auch nicht. Die Dose die ich neu einrichten will funktioniert über iQontrol per WLAN perfekt aber wenn ich die Dose per iQontrol über die Cloud schalten will dann kann ich sie dort, wenn ich sie vorher per WLAN eingeschaltet habe, über die Cloud zwar einmal ausschalten aber nicht wieder einschalten.
Versuche ich das ganze über VIS statt über iQontrol dann kann ich die Dose sowohl über WLAN als auch über die Cloud sowohl aus als auch an schalten und das auch nicht nur einmal sondern sooft ich will.
Es funktioniert wirklich nur das Zusammenspiel iQontrol - Cloud nicht.
Ich habe den Cloud Adapter schon neu installiert, ohne Erfolg.
Ich bin echt ratlosHi, bitte mal ein Log aus der Browser-Konsole wenn der Fehler auftritt schicken mit den entsprechenden Zeilen des Fehlers, siehe Troubleshooting in der Readme auf Github. Danke
-
Guten Nachmittag euch
Ich habe ebend von meiner Frau den input bekommen das ich doch bitte den Inhalt von unserem kühlschrank in iqcontrol abrufbar machen soll 😉
Mein Plan war jetzt das ich erstmal halb smart mache.
Also ich gehe einkaufen und packen es in den Kühlschrank, nehme mein Handy und tippe alles ein so wie Hackfleisch 500g das würde ich dann gerne auf eine Liste schreiben und wenn ich oder wer auch immer es raus nimmt dad dann automatisch bzw mit klick auf rausgenommen oder so das von der vorhanden liste gelöscht wir und es auf die einkaufsliste geschrieben wird....Gibt es die Möglichkeit eine Liste mit abhark Funktion in Iqontrol zu bauen ?? Wenn ja wie ich finde nur Listen ohne abhaken.
Oder habt ihr ne andere Idee 💡LG aus lg
Silvan -
Willkommen im iQontrol-Support-Thread!
iQontrol ist ein Visualisierungs-Adapter.
- Läuft auf allen Endgeräten - vom PC, über Tablet zu Handy - und passt sich allen Auflösungen dynamisch an
- Schnelle Ladezeit
- Lässt sich auf dem Handy/Tablet auf dem Homescreen speichern und fühlt sich dann an, wie eine App
- Mit den Standard-Einstellungen kommt man schnell zum Ziel
- Mit den erweiterten Einstellungen und Widgets hat man hingegen hohe Flexibilität und Anpassungsmöglichkeiten (bei manchen Installationen erkennt man gar nicht mehr, dass es eigentlich iQontrol ist)
Dieser Thread dient dem Support
Hier wird von allen Teilnehmern tatkräftig geholfen. Wir wissen, dass es unmöglich ist, alle Beiträge durchzulesen und die Suche im Forum manchmal nur bedingt hilft. Also bitte, einfach Fragen stellen und das ganze hier mehr als "Chat" begreifen.
Um dennoch zu viele Doppel-Fragen zu vermeiden, wäre es aber super, wenn ihr vorher grob die Readme und das Wiki durchstöbert.
Im Fehlerfall bitte immer auch ein Log aus der Browser-Konsole schicken - das geht ganz einfach und ist unter Troubleshooting in der Readme beschrieben.
Entwicklung
Wer hingegen immer auf dem Neuesten Stand sein will und die neuen Entwicklungen verfolgen oder mitwirken will, sei herzlich in den iQontrol Test-Thread eingeladen:
https://forum.iobroker.net/topic/22039
Getting started
Das Readme auf Github beschreibt die wichtigsten Einstellungen, Troubleshooting etc.:
https://github.com/sbormann/ioBroker.iqontrolVideo-Tutorials:
https://www.youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGWiki mit einer Sammlung nützlicher Scripte, Widgets etc.:
https://github.com/sbormann/ioBroker.iqontrol/wiki
Beispiele




Weitere Beispiele:
https://forum.iobroker.net/topic/32404Und nun viel Spaß und Erfolg,
Sebastian@s-bormann
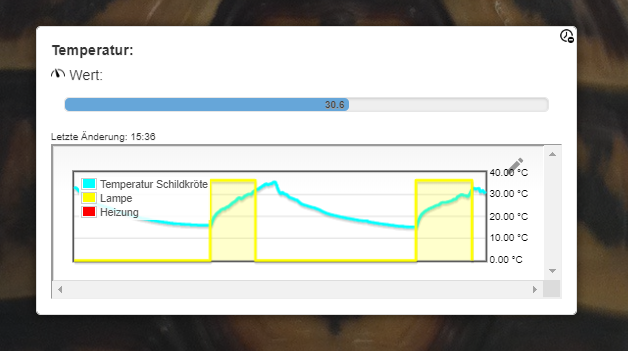
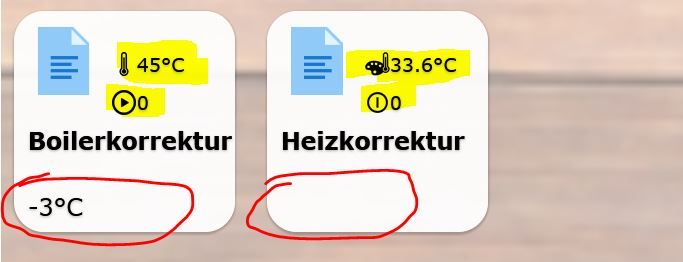
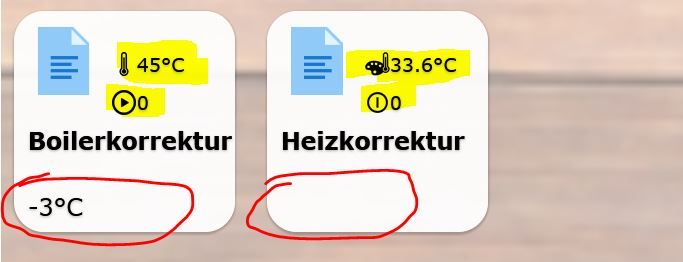
Ich wollte eigentliche zwei identische Widgets konfigurien.
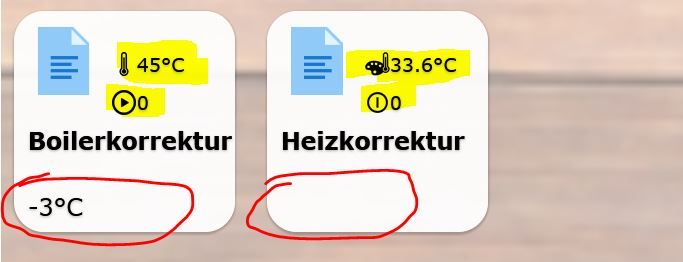
Nun fehlt mir auf der Heizkorrektur der rot markierte Wert.
Leider finde ich nicht heraus wo ich etwas definiert habe dass diese beim Boiler erscheint, bei der Heizung leider nicht.
Any Ideas?Zweite Frage: Kann ich die grösse der A_Info Icons und Schriften anpassen? Welche CSS und wie beeinflussen?
Ich hätte generell das blaue 2Haupicon" etwas kleiner und die Schriften der A_Info / B_Info etwas grösser.
Möglich mit vernünftigem Aufwand?Danke

-
@s-bormann
Ich wollte eigentliche zwei identische Widgets konfigurien.
Nun fehlt mir auf der Heizkorrektur der rot markierte Wert.
Leider finde ich nicht heraus wo ich etwas definiert habe dass diese beim Boiler erscheint, bei der Heizung leider nicht.
Any Ideas?Zweite Frage: Kann ich die grösse der A_Info Icons und Schriften anpassen? Welche CSS und wie beeinflussen?
Ich hätte generell das blaue 2Haupicon" etwas kleiner und die Schriften der A_Info / B_Info etwas grösser.
Möglich mit vernünftigem Aufwand?Danke

@aare-07 sagte in iQontrol Vis Support Thread:
Ich wollte eigentliche zwei identische Widgets konfigurien.
kopier die boilerkorrektur, ändere namen und die werte, dann sollts gleich sein.
icons kannst du selber bauen in der größe wie du magst und dann einfügen.

mal als beispiel:



-
@aare-07 sagte in iQontrol Vis Support Thread:
Ich wollte eigentliche zwei identische Widgets konfigurien.
kopier die boilerkorrektur, ändere namen und die werte, dann sollts gleich sein.
icons kannst du selber bauen in der größe wie du magst und dann einfügen.

mal als beispiel:



@da_woody
Danke Woody.- Anzeige unten: Ja das dachte ich mir auch schon, ich möchte halt lernen welches Feld die Angabe unten steuert, nicht einfach drüberklatschen. Werde ich nun doch machen
- Icon: Da hab ich nicht sehr weit gedacht und angenommen dass CSS die Grösse skaliert, werde mit Icons verschiedenener Grösse testen.
- Bleibt noch die Frage ob ich den gelben Teil in der Grösse beeinflussen kann...
-
@s-bormann
Ich wollte eigentliche zwei identische Widgets konfigurien.
Nun fehlt mir auf der Heizkorrektur der rot markierte Wert.
Leider finde ich nicht heraus wo ich etwas definiert habe dass diese beim Boiler erscheint, bei der Heizung leider nicht.
Any Ideas?Zweite Frage: Kann ich die grösse der A_Info Icons und Schriften anpassen? Welche CSS und wie beeinflussen?
Ich hätte generell das blaue 2Haupicon" etwas kleiner und die Schriften der A_Info / B_Info etwas grösser.
Möglich mit vernünftigem Aufwand?Danke

@aare-07 Das Haupticon kleiner würde ich so machen, wie es @da_Woody vorgeschlagen hat.
Die INFO_A/B Anpassungen gehen über die CSS-Klassen
iQontrolDeviceInfoAIcon,iQontrolDeviceInfoATextund
iQontrolDeviceInfoBIcon,iQontrolDeviceInfoBText.
Im "Big-Mode", d.h. wenn alles bei großen Bildschirmen etwas größer dargestellt wird, geht es über die übergeordnete Klassehtml.bigMode,
Also z.B..iQontrolDeviceInfoAIcon, .iQontrolDeviceInfoBIcon { width: 15px; } html.bigMode .iQontrolDeviceInfoAIcon, html.bigMode .iQontrolDeviceInfoBIcon { width: 20px; }VG
-
@aare-07 Das Haupticon kleiner würde ich so machen, wie es @da_Woody vorgeschlagen hat.
Die INFO_A/B Anpassungen gehen über die CSS-Klassen
iQontrolDeviceInfoAIcon,iQontrolDeviceInfoATextund
iQontrolDeviceInfoBIcon,iQontrolDeviceInfoBText.
Im "Big-Mode", d.h. wenn alles bei großen Bildschirmen etwas größer dargestellt wird, geht es über die übergeordnete Klassehtml.bigMode,
Also z.B..iQontrolDeviceInfoAIcon, .iQontrolDeviceInfoBIcon { width: 15px; } html.bigMode .iQontrolDeviceInfoAIcon, html.bigMode .iQontrolDeviceInfoBIcon { width: 20px; }VG
@s-bormann sagte in iQontrol Vis Support Thread:
@aare-07 Das Haupticon kleiner würde ich so machen, wie es @da_Woody vorgeschlagen hat.
Die INFO_A/B Anpassungen gehen über die CSS-Klassen
iQontrolDeviceInfoAIcon, iQontrolDeviceInfoAText und
iQontrolDeviceInfoBIcon, iQontrolDeviceInfoBText.
Im "Big-Mode", d.h. wenn alles bei großen Bildschirmen etwas größer dargestellt wird, geht es über die übergeordnete Klasse html.bigMode,
Also z.B.Danke




