NEWS
Alter berechnen
-
Danke, werde ich testen.
Mal sehen wann ich zu komme.
Meine Frau wurde eben vom Krankenwagen ins Krankenhaus gefahren. -
Danke, werde ich testen.
Mal sehen wann ich zu komme.
Meine Frau wurde eben vom Krankenwagen ins Krankenhaus gefahren.@david-g Erstmal gute Besserung deiner Frau! Hoffentlich nichts schlimmes.
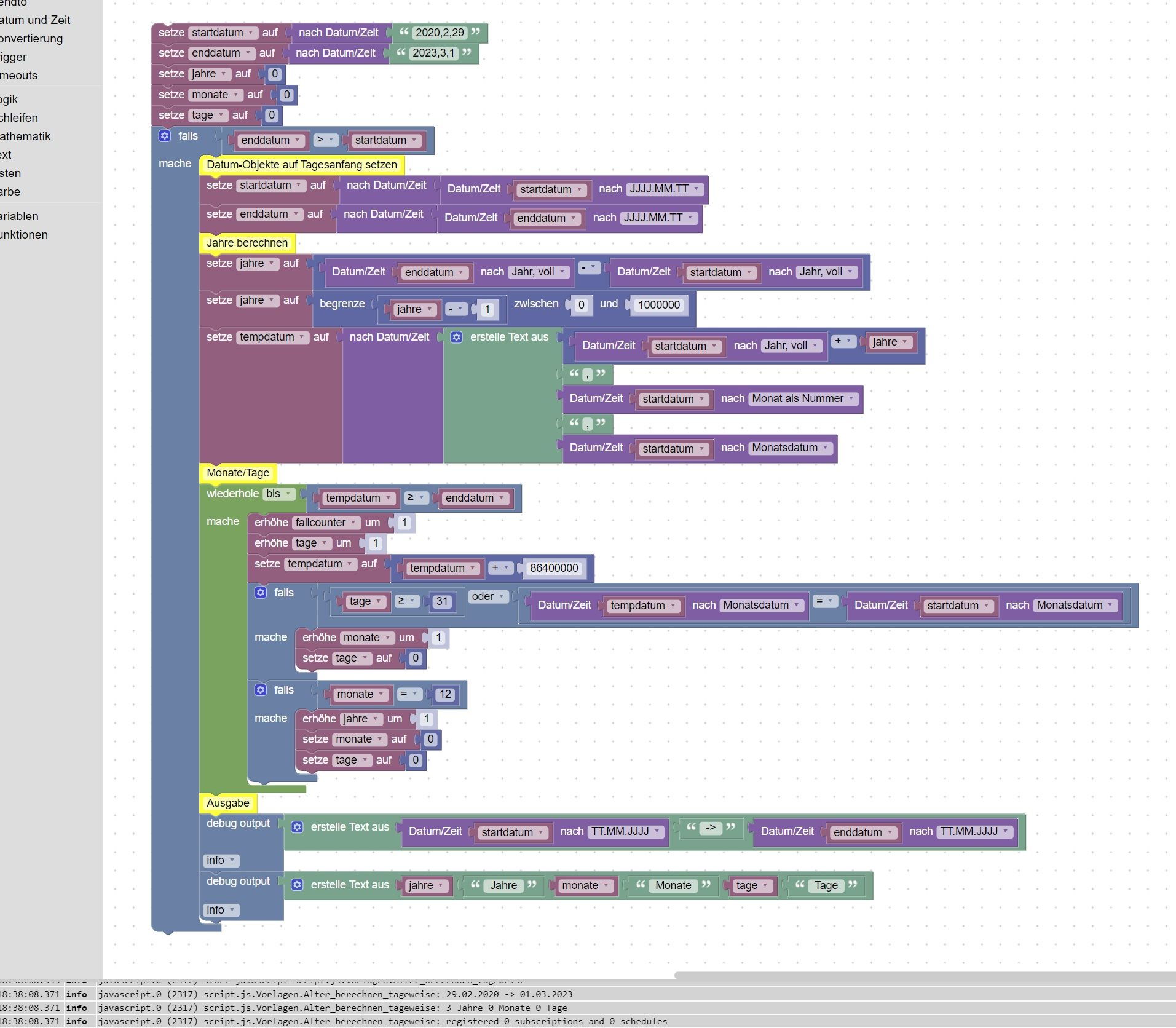
Mit der Altersberechnung insbesondere der Schaltjahreproblematik hatte ich mich auch schon mal befasst und habe dann als mögliche Blockly-Lösung das iterative Erhöhen des Datumswert gefunden. Kannst ja mal ausprobieren:

Hier auch zum direkt importieren:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="@bu3RD+iB=]PdKAxZ?wn">startdatum</variable> <variable id="k!jWl+=eJy!gO#:Eh-*S">enddatum</variable> <variable id="EVPb:UkCB@Z0Qd644};@">jahre</variable> <variable id="IoPINO{]qIk%XgKYvn)R">monate</variable> <variable id="ooZPRbdvyzkIQ.$#xv#,">tage</variable> <variable id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</variable> <variable id=",6Z_W4f.-wfh[$qa|l_h">failcounter</variable> </variables> <block type="variables_set" id="6m-PTLu:+[^.eX,a:K51" x="-838" y="-262"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> <value name="VALUE"> <block type="convert_to_date" id="lz#v,fRj*tYwy-=f{wR("> <value name="VALUE"> <block type="text" id="KYj#x]9cr}2x9|H6H+Lg"> <field name="TEXT">2020,2,29</field> </block> </value> </block> </value> <next> <block type="variables_set" id="n/InM:.oKm|KnI^9$zz/"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> <value name="VALUE"> <block type="convert_to_date" id="=V}a50G|tJSTk9yq:Vkn"> <value name="VALUE"> <block type="text" id="O:UWi*+xlz?).bu^V_7c"> <field name="TEXT">2023,3,1</field> </block> </value> </block> </value> <next> <block type="variables_set" id="EB+?-?KclHGF/0OwlU;N"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_number" id="VL:?eRTLv~sR,pJdx(r/"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id=",|M3`E*bUW/!kBMUyAU]"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="VALUE"> <block type="math_number" id="s2IKF4-U1rxEM{i$SzA7"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$!(iH.}w)S)=O{B!}]Q3"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="KHz;Y1Be~2t!v@k4nP4T"> <field name="NUM">0</field> </block> </value> <next> <block type="controls_if" id="gZoOB;++6mF^G;;~{!Mt"> <value name="IF0"> <block type="logic_compare" id="ZzR#(%}Y[b=5}fw^NjBR"> <field name="OP">GT</field> <value name="A"> <block type="variables_get" id="rcwK0CWMad%whp$1,+l#"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> <value name="B"> <block type="variables_get" id="@Y%lX,];d_mAPP)H!z7@"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <statement name="DO0"> <block type="comment" id="IDC3n{u(Oxj0y%iUU/l`"> <field name="COMMENT">Datum-Objekte auf Tagesanfang setzen</field> <next> <block type="variables_set" id="ik[8fz[FkW*jTGb@+_:*"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> <value name="VALUE"> <block type="convert_to_date" id="Sj{+dt6LmU;@y-_R0icX"> <value name="VALUE"> <block type="convert_from_date" id="]Ol=%4zep24:dbr!wsRf"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">YYYY.MM.DD</field> <value name="VALUE"> <block type="variables_get" id="ZNINw{hj34/AZv/?({z!"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="9.X8|I;l@E`:b].LWEYy"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> <value name="VALUE"> <block type="convert_to_date" id="4imVT^],uFs(qKIT//E8"> <value name="VALUE"> <block type="convert_from_date" id="|o8?mL@Gc6AG%DioEpkB"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">YYYY.MM.DD</field> <value name="VALUE"> <block type="variables_get" id="BEwa|^=R*tDL^pLrul?+"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="comment" id="#(kHBo#+(Jk4h$y=LQzT"> <field name="COMMENT">Jahre berechnen</field> <next> <block type="variables_set" id="[}h|@;ivFjl!ydXN~ReA"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_arithmetic" id=";L]/9o|V^Wsf8ThF6`LX"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="R_*u3^X2qNQ*R4RuBq^q"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="Alv-W(-w][/g^?IUb*Pp"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="c:f:gDsdaz^?1LM.[WNa"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="fL@AosMBh8JEHC6,K@NH"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="v})RiDaO|I@Y3uMD_1nU"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="$o4BAD~MfGElI(BUOz23"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="h.-l8a;u9o*=3_/amA3A"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_constrain" id="jOc{jUA$WU-[r3|dFsoh"> <value name="VALUE"> <shadow type="math_number"> <field name="NUM">50</field> </shadow> <block type="math_arithmetic" id="{=`uwJfBqC~X,LV_w0Gz"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="kNP5;H;qwxGLwC7ZfFBA"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> <value name="B"> <shadow type="math_number" id="%w5Oxt`m1=WgzJ`j-rw_"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="LOW"> <shadow type="math_number" id="FG-lEJa2.~5LKjB7+rL%"> <field name="NUM">0</field> </shadow> </value> <value name="HIGH"> <shadow type="math_number" id="?1{$Nl(TQh?U|$7b$b,H"> <field name="NUM">1000000</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id=":%Ji_pj@y9S0-H=]yOb|"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> <value name="VALUE"> <block type="convert_to_date" id="R.l?w_M6.{8]]9fb._DU"> <value name="VALUE"> <block type="text_join" id="=.hb#Cbsv?kg{)o4P`40"> <mutation items="5"></mutation> <value name="ADD0"> <block type="math_arithmetic" id="fo7UX|K9Bb]9;7k-UBxr"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="M5mWT9g=+V[ZXMg}y{!e"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="k()/{aUzfU;b0!V_L.FW"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="SCdG7uKuw0Fm2HTSH$WQ"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="(Yeo}ODi`v%k]G+^N|O5"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="@@+tl6v.YN4A(_G?h;O9"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="Y=z/TY@c0v}f4})|qxPA"> <field name="TEXT">,</field> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="_fBafy:FtEYPl?3;|Obv"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">M</field> <value name="VALUE"> <block type="variables_get" id="j`x]LIN4BH}c6j*;,=A_"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="C65;1^Ac(ob{29SjK@!D"> <field name="TEXT">,</field> </block> </value> <value name="ADD4"> <block type="convert_from_date" id="L?s)gWzhdYdspC!W5o+N"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="NU.:WS1Y+sJK%B)n-SLD"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="comment" id="F~6hcZnWmJt-VXo*O3!="> <field name="COMMENT">Monate/Tage</field> <next> <block type="controls_whileUntil" id="OZB.hc}RXNyJ[bqs_1MD"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="`B!Ad8~KwhE38Bd0GA05"> <field name="OP">GTE</field> <value name="A"> <block type="variables_get" id="ist`ENx1`_hS?dDaA-=V"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> <value name="B"> <block type="variables_get" id="O*/9Cqi5U^uf+*S!:QdZ"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="R^iR$L#6vH?mqJtOJYAO"> <field name="VAR" id=",6Z_W4f.-wfh[$qa|l_h">failcounter</field> <value name="DELTA"> <shadow type="math_number" id="]ttwSt1~{C9#R26lG~fT"> <field name="NUM">1</field> </shadow> </value> <next> <block type="math_change" id="Ap]x?1D0@B$W-Jfv})]h"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="DELTA"> <shadow type="math_number" id="97XSEqrL){VN)]@caH,-"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="wfYyQ9aTwCvU4SwmzE5r"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> <value name="VALUE"> <block type="math_arithmetic" id="COjJaM:7e]e6DbLY^DnK"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="?Q{D{cL-1hc;:@,6eT#m"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="-%.{-$J,W%Vic53rn-:N"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> <value name="B"> <shadow type="math_number" id="k?RWeG*h}Dx`j-w32~9("> <field name="NUM">86400000</field> </shadow> </value> </block> </value> <next> <block type="controls_if" id="FRL:Yl!iS}%4m77|yX/q"> <value name="IF0"> <block type="logic_operation" id="{Dpz4+}YA_T^fg$.yGqd"> <field name="OP">OR</field> <value name="A"> <block type="logic_compare" id="{*$|a1:+_*No21CPG!At"> <field name="OP">GTE</field> <value name="A"> <block type="variables_get" id="/)t_Cz}v*#rGICp^o1k]"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> </block> </value> <value name="B"> <block type="math_number" id="4MAFDH;r*2;77^#%aMap"> <field name="NUM">31</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="QuBKQCHRrm^#l/n=K@j;"> <field name="OP">EQ</field> <value name="A"> <block type="convert_from_date" id="X]L2PsC,;DzfNMl^G+54"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="7oqyTdB60XEn5sng3fJY"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> </block> </value> <value name="B"> <block type="convert_from_date" id="=):;ET?to`{1/@|E(IMj"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="A`;d)o/yQB~UMmVZ1{n~"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="math_change" id="3|8R$DnBotsy]k-7W1{p"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="DELTA"> <shadow type="math_number" id="):)7+)-LYxa%Lh=xt^6y"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="U:-dW@rS%g=s1U]wg^9E"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="Sx?,ok98RQh![.ZBlT4W"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <next> <block type="controls_if" id="wRdAa}H0CUphTuG0mFyU"> <value name="IF0"> <block type="logic_compare" id="@b}/p5|ein5nyu)Y/}^."> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="];pzykj8*abE=7)TJC}K"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> </block> </value> <value name="B"> <block type="math_number" id="a8YZ:ZZwCs%VD_)}cP55"> <field name="NUM">12</field> </block> </value> </block> </value> <statement name="DO0"> <block type="math_change" id="Fas=M6X2.NR37]g7P?er"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="DELTA"> <shadow type="math_number" id="tmC0?tz)3*.au[,U:]iJ"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="r=wy+S_wbu{4v|R%.LKB"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="VALUE"> <block type="math_number" id="Jz%DphoC4pivKim*.Zr8"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="Ci6T+R{X;Z2?4NQ#uUcN"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="Qu|S{P-EG85YPZpTgM}Q"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="45S$%ITY,V5rIq5(2@P-"> <field name="COMMENT">Ausgabe</field> <next> <block type="debug" id="ax1|9SCoe7[wAhsABu@X"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="8d-CvB,N8WFWW(z,(#4q" inline="true"> <mutation items="3"></mutation> <value name="ADD0"> <block type="convert_from_date" id="9sEmp?c:C$T*Czdb-5T)"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="variables_get" id="JpkRbQrHlVWRA{Kk%mF:"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="S%-(Q/6(QRJ|[/R7|5l("> <field name="TEXT"> -> </field> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="o$MkD:e7~=%}zJWB@xXz"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="variables_get" id="(j3S`L#Sl8HO/44!w[Q{"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="debug" id="16Rh9a8-h=yjg#%yKQ,?"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="Fa`Xb)h1G7?Iob#;:gT!" inline="true"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="~oMWQ;:#r9CP!f,k4JM{"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> <value name="ADD1"> <block type="text" id="{`iVE{zUQ69/K^@UanWw"> <field name="TEXT"> Jahre </field> </block> </value> <value name="ADD2"> <block type="variables_get" id="~23T5P6e}z)gy|-pU#P3"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> </block> </value> <value name="ADD3"> <block type="text" id="yDdMVR*5vREZ~i:J:xFF"> <field name="TEXT"> Monate </field> </block> </value> <value name="ADD4"> <block type="variables_get" id="/:pUzk*PpgojI{7XftSM"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> </block> </value> <value name="ADD5"> <block type="text" id="P~KD@M{kZ9Dt%HkCEI}e"> <field name="TEXT"> Tage </field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml> -
@david-g Erstmal gute Besserung deiner Frau! Hoffentlich nichts schlimmes.
Mit der Altersberechnung insbesondere der Schaltjahreproblematik hatte ich mich auch schon mal befasst und habe dann als mögliche Blockly-Lösung das iterative Erhöhen des Datumswert gefunden. Kannst ja mal ausprobieren:

Hier auch zum direkt importieren:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="@bu3RD+iB=]PdKAxZ?wn">startdatum</variable> <variable id="k!jWl+=eJy!gO#:Eh-*S">enddatum</variable> <variable id="EVPb:UkCB@Z0Qd644};@">jahre</variable> <variable id="IoPINO{]qIk%XgKYvn)R">monate</variable> <variable id="ooZPRbdvyzkIQ.$#xv#,">tage</variable> <variable id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</variable> <variable id=",6Z_W4f.-wfh[$qa|l_h">failcounter</variable> </variables> <block type="variables_set" id="6m-PTLu:+[^.eX,a:K51" x="-838" y="-262"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> <value name="VALUE"> <block type="convert_to_date" id="lz#v,fRj*tYwy-=f{wR("> <value name="VALUE"> <block type="text" id="KYj#x]9cr}2x9|H6H+Lg"> <field name="TEXT">2020,2,29</field> </block> </value> </block> </value> <next> <block type="variables_set" id="n/InM:.oKm|KnI^9$zz/"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> <value name="VALUE"> <block type="convert_to_date" id="=V}a50G|tJSTk9yq:Vkn"> <value name="VALUE"> <block type="text" id="O:UWi*+xlz?).bu^V_7c"> <field name="TEXT">2023,3,1</field> </block> </value> </block> </value> <next> <block type="variables_set" id="EB+?-?KclHGF/0OwlU;N"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_number" id="VL:?eRTLv~sR,pJdx(r/"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id=",|M3`E*bUW/!kBMUyAU]"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="VALUE"> <block type="math_number" id="s2IKF4-U1rxEM{i$SzA7"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$!(iH.}w)S)=O{B!}]Q3"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="KHz;Y1Be~2t!v@k4nP4T"> <field name="NUM">0</field> </block> </value> <next> <block type="controls_if" id="gZoOB;++6mF^G;;~{!Mt"> <value name="IF0"> <block type="logic_compare" id="ZzR#(%}Y[b=5}fw^NjBR"> <field name="OP">GT</field> <value name="A"> <block type="variables_get" id="rcwK0CWMad%whp$1,+l#"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> <value name="B"> <block type="variables_get" id="@Y%lX,];d_mAPP)H!z7@"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <statement name="DO0"> <block type="comment" id="IDC3n{u(Oxj0y%iUU/l`"> <field name="COMMENT">Datum-Objekte auf Tagesanfang setzen</field> <next> <block type="variables_set" id="ik[8fz[FkW*jTGb@+_:*"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> <value name="VALUE"> <block type="convert_to_date" id="Sj{+dt6LmU;@y-_R0icX"> <value name="VALUE"> <block type="convert_from_date" id="]Ol=%4zep24:dbr!wsRf"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">YYYY.MM.DD</field> <value name="VALUE"> <block type="variables_get" id="ZNINw{hj34/AZv/?({z!"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="9.X8|I;l@E`:b].LWEYy"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> <value name="VALUE"> <block type="convert_to_date" id="4imVT^],uFs(qKIT//E8"> <value name="VALUE"> <block type="convert_from_date" id="|o8?mL@Gc6AG%DioEpkB"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">YYYY.MM.DD</field> <value name="VALUE"> <block type="variables_get" id="BEwa|^=R*tDL^pLrul?+"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="comment" id="#(kHBo#+(Jk4h$y=LQzT"> <field name="COMMENT">Jahre berechnen</field> <next> <block type="variables_set" id="[}h|@;ivFjl!ydXN~ReA"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_arithmetic" id=";L]/9o|V^Wsf8ThF6`LX"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="R_*u3^X2qNQ*R4RuBq^q"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="Alv-W(-w][/g^?IUb*Pp"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="c:f:gDsdaz^?1LM.[WNa"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="fL@AosMBh8JEHC6,K@NH"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="v})RiDaO|I@Y3uMD_1nU"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="$o4BAD~MfGElI(BUOz23"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="h.-l8a;u9o*=3_/amA3A"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="VALUE"> <block type="math_constrain" id="jOc{jUA$WU-[r3|dFsoh"> <value name="VALUE"> <shadow type="math_number"> <field name="NUM">50</field> </shadow> <block type="math_arithmetic" id="{=`uwJfBqC~X,LV_w0Gz"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="kNP5;H;qwxGLwC7ZfFBA"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> <value name="B"> <shadow type="math_number" id="%w5Oxt`m1=WgzJ`j-rw_"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="LOW"> <shadow type="math_number" id="FG-lEJa2.~5LKjB7+rL%"> <field name="NUM">0</field> </shadow> </value> <value name="HIGH"> <shadow type="math_number" id="?1{$Nl(TQh?U|$7b$b,H"> <field name="NUM">1000000</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id=":%Ji_pj@y9S0-H=]yOb|"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> <value name="VALUE"> <block type="convert_to_date" id="R.l?w_M6.{8]]9fb._DU"> <value name="VALUE"> <block type="text_join" id="=.hb#Cbsv?kg{)o4P`40"> <mutation items="5"></mutation> <value name="ADD0"> <block type="math_arithmetic" id="fo7UX|K9Bb]9;7k-UBxr"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="M5mWT9g=+V[ZXMg}y{!e"> <field name="NUM">1</field> </shadow> <block type="convert_from_date" id="k()/{aUzfU;b0!V_L.FW"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">fy</field> <value name="VALUE"> <block type="variables_get" id="SCdG7uKuw0Fm2HTSH$WQ"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="(Yeo}ODi`v%k]G+^N|O5"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="@@+tl6v.YN4A(_G?h;O9"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="Y=z/TY@c0v}f4})|qxPA"> <field name="TEXT">,</field> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="_fBafy:FtEYPl?3;|Obv"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">M</field> <value name="VALUE"> <block type="variables_get" id="j`x]LIN4BH}c6j*;,=A_"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="C65;1^Ac(ob{29SjK@!D"> <field name="TEXT">,</field> </block> </value> <value name="ADD4"> <block type="convert_from_date" id="L?s)gWzhdYdspC!W5o+N"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="NU.:WS1Y+sJK%B)n-SLD"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="comment" id="F~6hcZnWmJt-VXo*O3!="> <field name="COMMENT">Monate/Tage</field> <next> <block type="controls_whileUntil" id="OZB.hc}RXNyJ[bqs_1MD"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="`B!Ad8~KwhE38Bd0GA05"> <field name="OP">GTE</field> <value name="A"> <block type="variables_get" id="ist`ENx1`_hS?dDaA-=V"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> <value name="B"> <block type="variables_get" id="O*/9Cqi5U^uf+*S!:QdZ"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="R^iR$L#6vH?mqJtOJYAO"> <field name="VAR" id=",6Z_W4f.-wfh[$qa|l_h">failcounter</field> <value name="DELTA"> <shadow type="math_number" id="]ttwSt1~{C9#R26lG~fT"> <field name="NUM">1</field> </shadow> </value> <next> <block type="math_change" id="Ap]x?1D0@B$W-Jfv})]h"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="DELTA"> <shadow type="math_number" id="97XSEqrL){VN)]@caH,-"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="wfYyQ9aTwCvU4SwmzE5r"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> <value name="VALUE"> <block type="math_arithmetic" id="COjJaM:7e]e6DbLY^DnK"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="?Q{D{cL-1hc;:@,6eT#m"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="-%.{-$J,W%Vic53rn-:N"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> <value name="B"> <shadow type="math_number" id="k?RWeG*h}Dx`j-w32~9("> <field name="NUM">86400000</field> </shadow> </value> </block> </value> <next> <block type="controls_if" id="FRL:Yl!iS}%4m77|yX/q"> <value name="IF0"> <block type="logic_operation" id="{Dpz4+}YA_T^fg$.yGqd"> <field name="OP">OR</field> <value name="A"> <block type="logic_compare" id="{*$|a1:+_*No21CPG!At"> <field name="OP">GTE</field> <value name="A"> <block type="variables_get" id="/)t_Cz}v*#rGICp^o1k]"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> </block> </value> <value name="B"> <block type="math_number" id="4MAFDH;r*2;77^#%aMap"> <field name="NUM">31</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="QuBKQCHRrm^#l/n=K@j;"> <field name="OP">EQ</field> <value name="A"> <block type="convert_from_date" id="X]L2PsC,;DzfNMl^G+54"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="7oqyTdB60XEn5sng3fJY"> <field name="VAR" id="@;idhSG;Ux^aS!Kaj/Z.">tempdatum</field> </block> </value> </block> </value> <value name="B"> <block type="convert_from_date" id="=):;ET?to`{1/@|E(IMj"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">d</field> <value name="VALUE"> <block type="variables_get" id="A`;d)o/yQB~UMmVZ1{n~"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="math_change" id="3|8R$DnBotsy]k-7W1{p"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="DELTA"> <shadow type="math_number" id="):)7+)-LYxa%Lh=xt^6y"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="U:-dW@rS%g=s1U]wg^9E"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="Sx?,ok98RQh![.ZBlT4W"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </statement> <next> <block type="controls_if" id="wRdAa}H0CUphTuG0mFyU"> <value name="IF0"> <block type="logic_compare" id="@b}/p5|ein5nyu)Y/}^."> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="];pzykj8*abE=7)TJC}K"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> </block> </value> <value name="B"> <block type="math_number" id="a8YZ:ZZwCs%VD_)}cP55"> <field name="NUM">12</field> </block> </value> </block> </value> <statement name="DO0"> <block type="math_change" id="Fas=M6X2.NR37]g7P?er"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> <value name="DELTA"> <shadow type="math_number" id="tmC0?tz)3*.au[,U:]iJ"> <field name="NUM">1</field> </shadow> </value> <next> <block type="variables_set" id="r=wy+S_wbu{4v|R%.LKB"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> <value name="VALUE"> <block type="math_number" id="Jz%DphoC4pivKim*.Zr8"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="Ci6T+R{X;Z2?4NQ#uUcN"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> <value name="VALUE"> <block type="math_number" id="Qu|S{P-EG85YPZpTgM}Q"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="comment" id="45S$%ITY,V5rIq5(2@P-"> <field name="COMMENT">Ausgabe</field> <next> <block type="debug" id="ax1|9SCoe7[wAhsABu@X"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="8d-CvB,N8WFWW(z,(#4q" inline="true"> <mutation items="3"></mutation> <value name="ADD0"> <block type="convert_from_date" id="9sEmp?c:C$T*Czdb-5T)"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="variables_get" id="JpkRbQrHlVWRA{Kk%mF:"> <field name="VAR" id="@bu3RD+iB=]PdKAxZ?wn">startdatum</field> </block> </value> </block> </value> <value name="ADD1"> <block type="text" id="S%-(Q/6(QRJ|[/R7|5l("> <field name="TEXT"> -> </field> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="o$MkD:e7~=%}zJWB@xXz"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="variables_get" id="(j3S`L#Sl8HO/44!w[Q{"> <field name="VAR" id="k!jWl+=eJy!gO#:Eh-*S">enddatum</field> </block> </value> </block> </value> </block> </value> <next> <block type="debug" id="16Rh9a8-h=yjg#%yKQ,?"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="Fa`Xb)h1G7?Iob#;:gT!" inline="true"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="~oMWQ;:#r9CP!f,k4JM{"> <field name="VAR" id="EVPb:UkCB@Z0Qd644};@">jahre</field> </block> </value> <value name="ADD1"> <block type="text" id="{`iVE{zUQ69/K^@UanWw"> <field name="TEXT"> Jahre </field> </block> </value> <value name="ADD2"> <block type="variables_get" id="~23T5P6e}z)gy|-pU#P3"> <field name="VAR" id="IoPINO{]qIk%XgKYvn)R">monate</field> </block> </value> <value name="ADD3"> <block type="text" id="yDdMVR*5vREZ~i:J:xFF"> <field name="TEXT"> Monate </field> </block> </value> <value name="ADD4"> <block type="variables_get" id="/:pUzk*PpgojI{7XftSM"> <field name="VAR" id="ooZPRbdvyzkIQ.$#xv#,">tage</field> </block> </value> <value name="ADD5"> <block type="text" id="P~KD@M{kZ9Dt%HkCEI}e"> <field name="TEXT"> Tage </field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>Ich sage mal, es wird.
Sind noch an der Ursachenforschung.....Das sieht auch sehr interessant aus.
Verstehe es sogar teilweise 🤣Werde ich mal importieren und testen.
Kann ja die Ergebnisse mal mit den Testdaten von oben vergleichen.Vielen Dank
EDIT
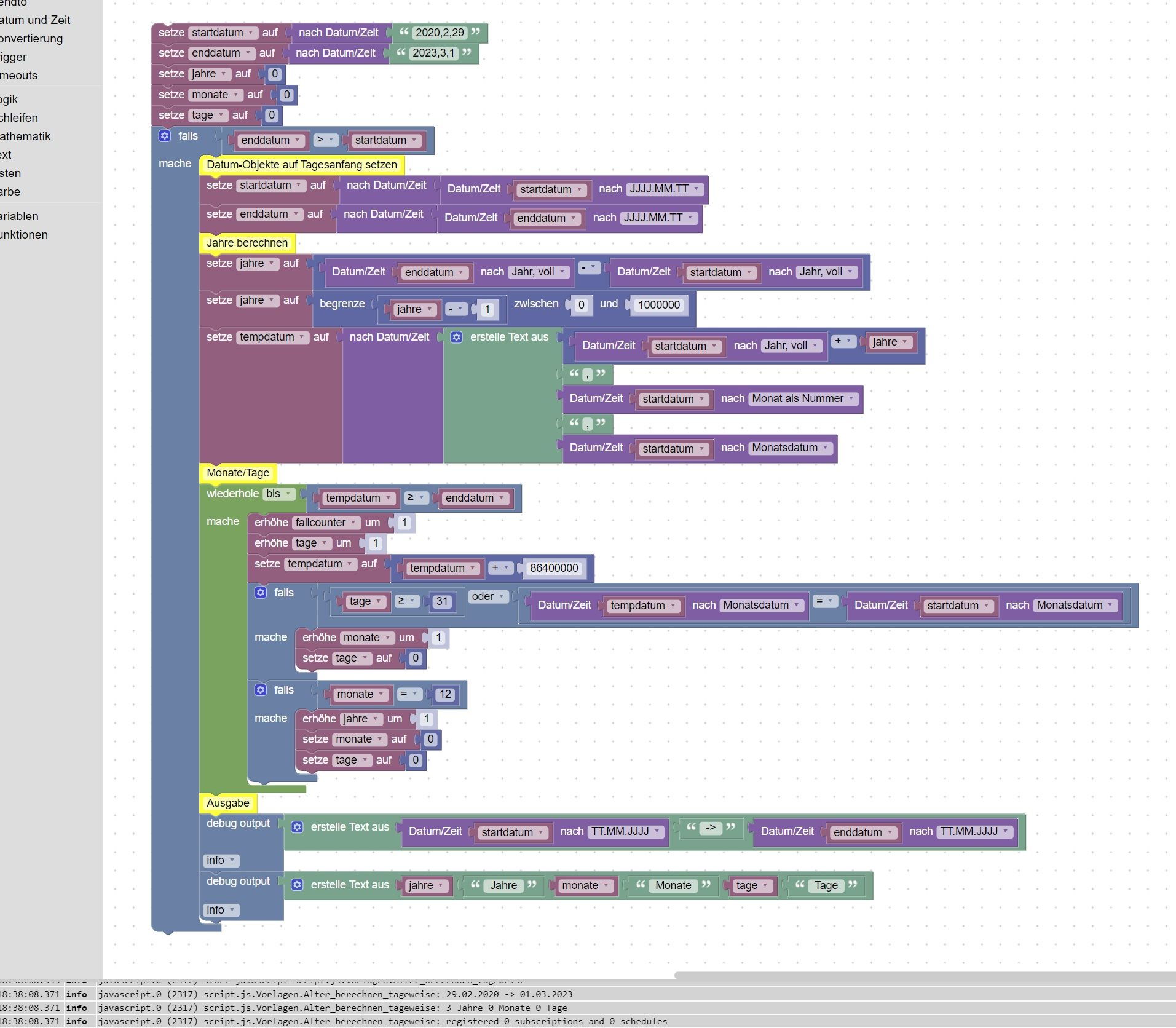
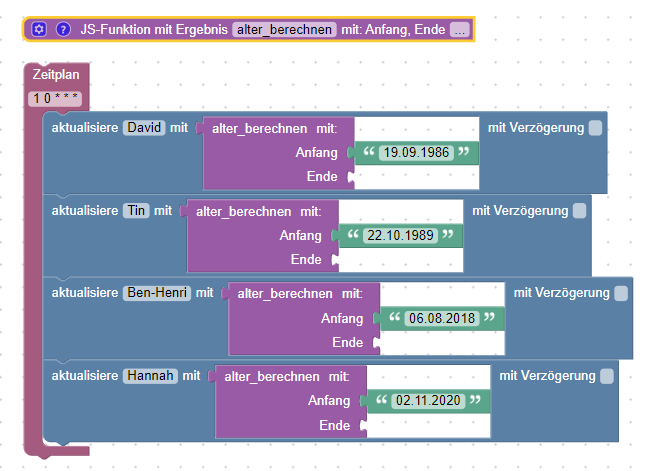
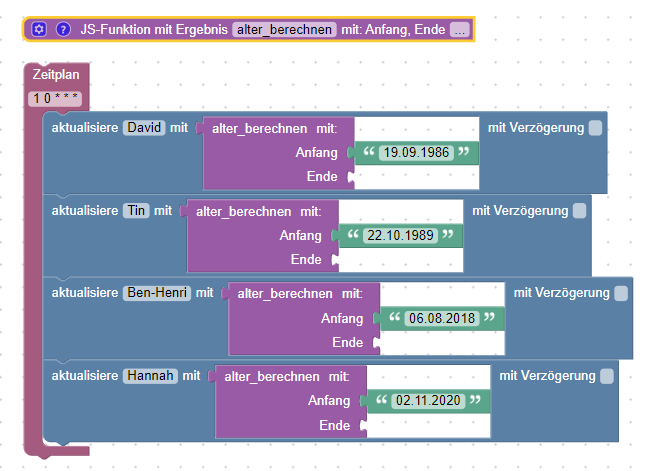
Hab es grad mal importiert und in eine Funktion gepackt. So kann man mehrere Personen abarbeiten ^^.
Klappt sehr gut.Top.
(Telegram wird noch duch einen Datenpunkt ersetzt, grad zum testen.)
-
Hallo,
melde mich nochmal zu dem Script.
Leider scheint es doch nicht ganz zu klappen.Mein Sohn wird am 6.8.22 4 Jahre alt.
Im Skript hab ich demnach den 6.8.18 als Geburtstag angegeben.Jedoch kommt heute (am 28.7.22) als alter 4 Jahre 0 Monate und 22 Tage raus.
Hat jemand eine Idee woran das liegt?
EDIT
Hab grad gesehen, dass er bei meinem Geburtstag am 19.9 auch einen Monat zu weit ist (Tage habe ich nicht nachgerechnet) -
könnte man nicht einfach 3 Datenpunkte anlegen. Jahre, Monate und Tage.
Angenommen der Geburtstag ist am 6. JännerMan rechnet jeden 6. Jänner beim Jahr +1
Jeden 6. des Monats das Monat +1
Jeden Tag den den Tag +1
sowie setzt jeden 6. des Monats den Tag auf 0 zurück
und jeden 6. Jänner das Monat auf 0 zurück.Ich hab das mit Tasker auf meinem Smartphone genau so gemacht und funktioniert seit 2 Jahren perfekt. Wird sicher mit Blockly auch irgendwie gehen.
-
könnte man nicht einfach 3 Datenpunkte anlegen. Jahre, Monate und Tage.
Angenommen der Geburtstag ist am 6. JännerMan rechnet jeden 6. Jänner beim Jahr +1
Jeden 6. des Monats das Monat +1
Jeden Tag den den Tag +1
sowie setzt jeden 6. des Monats den Tag auf 0 zurück
und jeden 6. Jänner das Monat auf 0 zurück.Ich hab das mit Tasker auf meinem Smartphone genau so gemacht und funktioniert seit 2 Jahren perfekt. Wird sicher mit Blockly auch irgendwie gehen.
-
Das wäre eine Möglichkeit.
Wüsste ich aber nicht, wie ich das mache.....Mit moments in JS wäre denke wirklich das leichteste.
Bekomme es in Blockly aber nicht als JS Baustein mit Ergebnis umgesetzt.
-
Das wäre eine Möglichkeit.
Wüsste ich aber nicht, wie ich das mache.....Mit moments in JS wäre denke wirklich das leichteste.
Bekomme es in Blockly aber nicht als JS Baustein mit Ergebnis umgesetzt.
@david-g ich will die Diskussion nicht nochmal aufrollen. Hier ist wie man Moments in Blockly nutzen kann. Derzeit wird halt die Zeitspanne in Tagen ausgerechnet. Musst halt ggf. noch umrechnen bzw. Die Funktion erweitern. Der Link zur moments Bibliothek ist ja ebenfalls in dem Thread erhalten
https://forum.iobroker.net/topic/54527/anzahl-der-tage-nach-datum/3?_=1658984158353
-
@david-g ich will die Diskussion nicht nochmal aufrollen. Hier ist wie man Moments in Blockly nutzen kann. Derzeit wird halt die Zeitspanne in Tagen ausgerechnet. Musst halt ggf. noch umrechnen bzw. Die Funktion erweitern. Der Link zur moments Bibliothek ist ja ebenfalls in dem Thread erhalten
https://forum.iobroker.net/topic/54527/anzahl-der-tage-nach-datum/3?_=1658984158353
Mir geht es nicht um die Diskussion an sich.
Den Code an sich haben wir hier ja schon erarbeitet.
https://codepen.io/oweitman/pen/WNXNdXJBei mir scheitert es an den allgemeinen JS-Fähigkeiten.
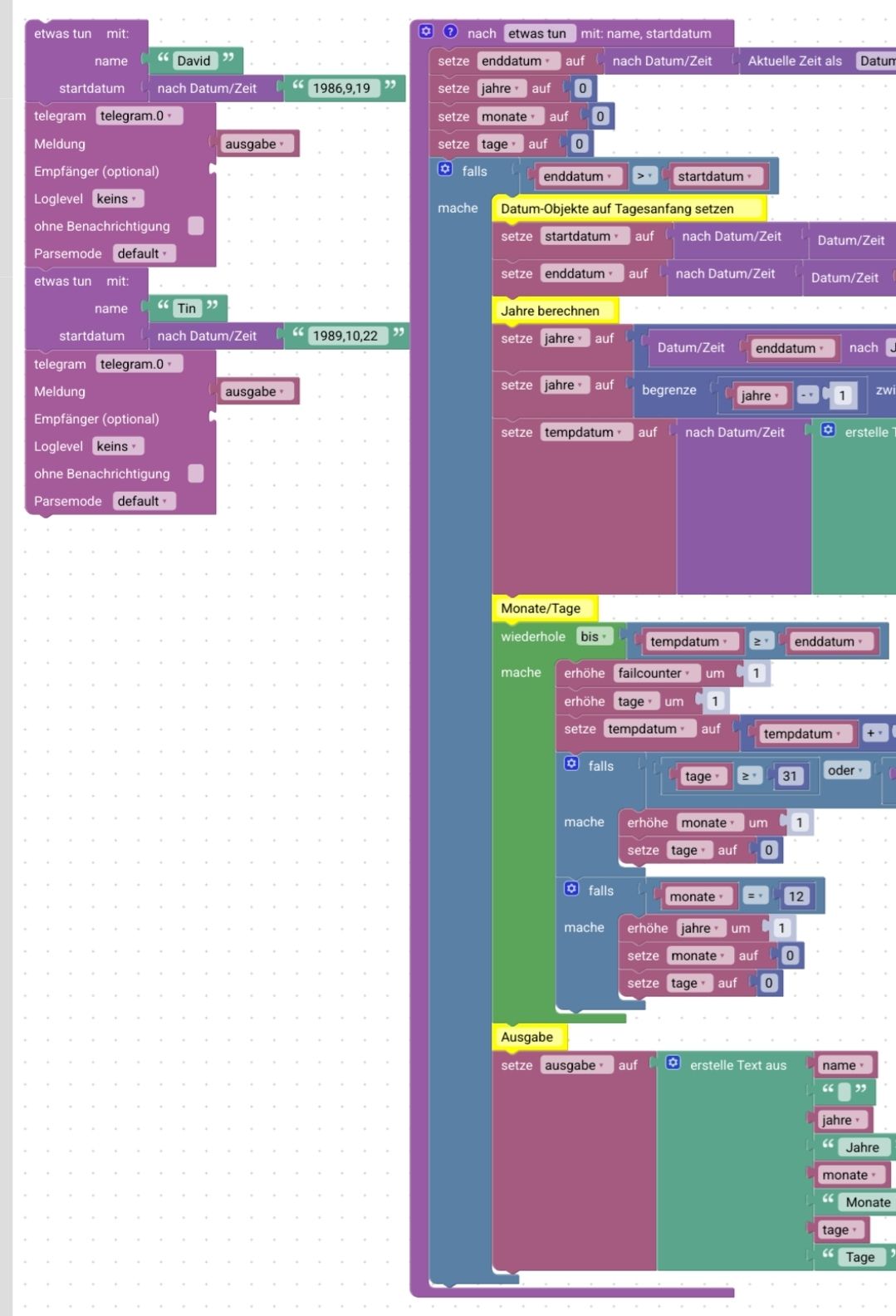
Würde es gerne auf nur ein Datum umbauen (Im Code werden 2 Daten berechnet) und als JS Funktion in Blockly Nutzen.
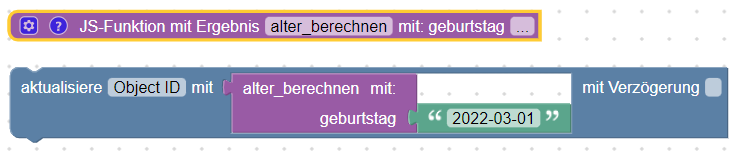
In der Art:

-
Mir geht es nicht um die Diskussion an sich.
Den Code an sich haben wir hier ja schon erarbeitet.
https://codepen.io/oweitman/pen/WNXNdXJBei mir scheitert es an den allgemeinen JS-Fähigkeiten.
Würde es gerne auf nur ein Datum umbauen (Im Code werden 2 Daten berechnet) und als JS Funktion in Blockly Nutzen.
In der Art:

@david-g Ich hab Dir doch ein Thread gepostet, wo ich moments eingebunden habe und nun hat dort @OliverIO es noch mal gemacht. Du musst es doch nur importieren. Und der Code zumindest in meiner version ist, dass automatisch wenn Du bei Ende Datum nichts eingibst, das aktuelle Datum automatisch genommen wird.
Um eine Differenz zu berechnen, brauchst Du 2 Datums. Und auch in Deinem Code, wird doch automatisch das heutige Datum gesetzt.
var b = moment(); -
@david-g Ich hab Dir doch ein Thread gepostet, wo ich moments eingebunden habe und nun hat dort @OliverIO es noch mal gemacht. Du musst es doch nur importieren. Und der Code zumindest in meiner version ist, dass automatisch wenn Du bei Ende Datum nichts eingibst, das aktuelle Datum automatisch genommen wird.
Um eine Differenz zu berechnen, brauchst Du 2 Datums. Und auch in Deinem Code, wird doch automatisch das heutige Datum gesetzt.
var b = moment(); -
Da hab ich es gefunden.
Hab den Wald vor lauter Baumen nicht gesehen.Erst mit duration, dann mit moments und dann in zig Varianten.
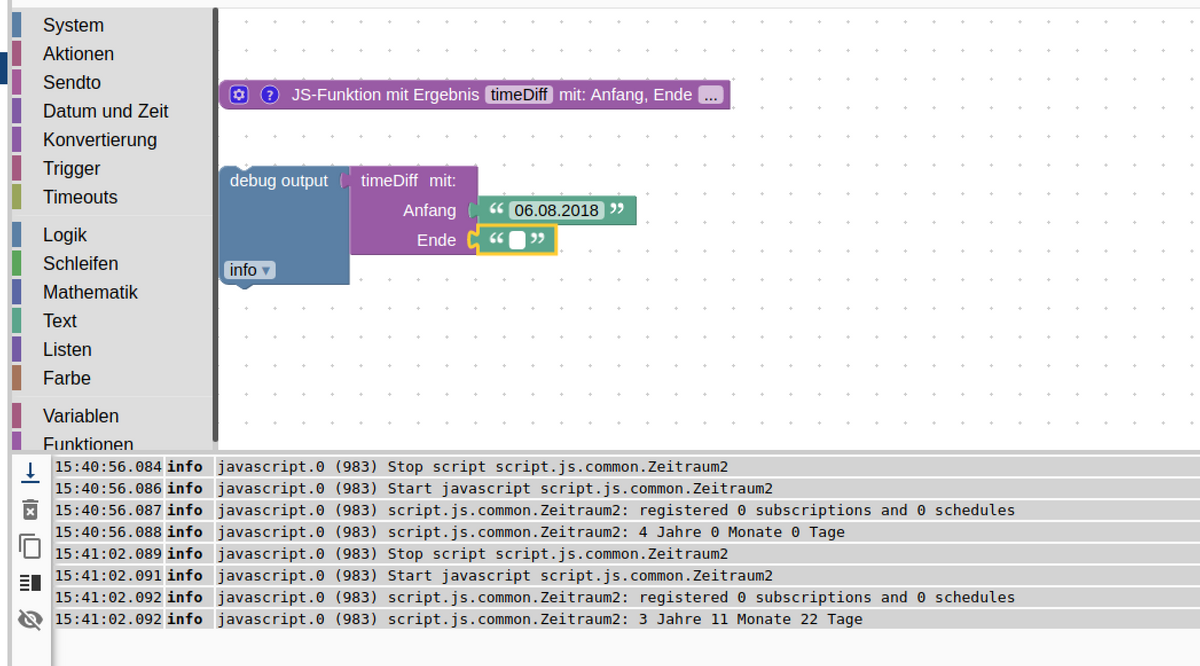
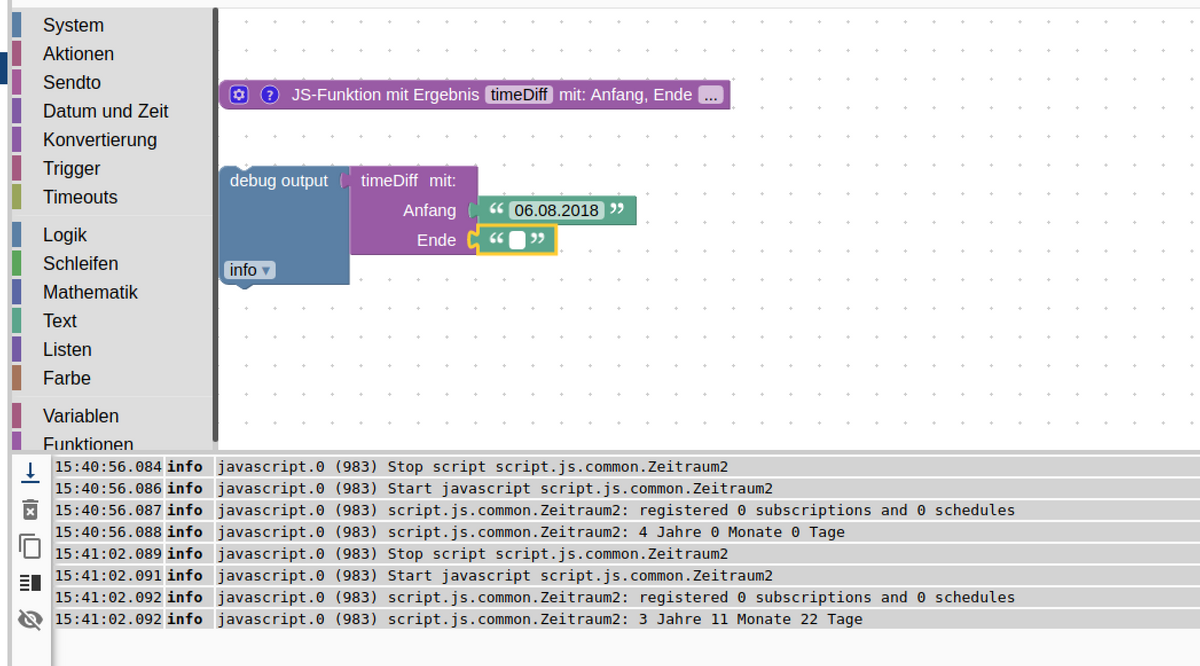
Danke für "anstupser".@david-g Wenn Du das Blockly von @OliverIO nimmst und ich den Geburtstag deines Kindes.

und ich das teste mit dem 4.8.2022 kommen genau 4 Jahre raus.
Wenn Du bei Ende nichts eingibst - sein Alter auf den Tag genau für heute.
Also 3 Jahre 11 Monate und 22 Tage
Bei dem Code ist halt moment a das Enddatum.
-
@david-g Wenn Du das Blockly von @OliverIO nimmst und ich den Geburtstag deines Kindes.

und ich das teste mit dem 4.8.2022 kommen genau 4 Jahre raus.
Wenn Du bei Ende nichts eingibst - sein Alter auf den Tag genau für heute.
Also 3 Jahre 11 Monate und 22 Tage
Bei dem Code ist halt moment a das Enddatum.
-
Hey,
melde mich nach ewigen nochmal zu dem Thread.
Ich wollte das Blockly jetzt anstatt zum berechnen des Alters zum errechnen eines Countdowns bis zum Geburtstag verwenden.Bei Start das aktuelle Datum rein und bei Ende den Geburtstag.
Allerdings liege ich dort daneben.
Kann ich die Funktion für die "Richtung" nicht nehmen? Oder habe ich einen Fehler beim nachrechnen?Von heute dem 16.6 bis zum 6.8 komme ich auf 1 Monat und 20 Tage.
Hab es mii hier mal visualisiert. An welchem Tag er wie viele Tage anzeigen müsste:06.08.2023 0 Geburtstag 05.08.2023 1 04.08.2023 2 03.08.2023 3 02.08.2023 4 01.08.2023 5 31.07.2023 30.07.2023 29.07.2023 28.07.2023 27.07.2023 26.07.2023 25.07.2023 24.07.2023 23.07.2023 22.07.2023 21.07.2023 20.07.2023 19.07.2023 18.07.2023 17.07.2023 16.07.2023 15.07.2023 14.07.2023 13.07.2023 12.07.2023 11.07.2023 10.07.2023 09.07.2023 08.07.2023 07.07.2023 06.07.2023 05.07.2023 04.07.2023 03.07.2023 02.07.2023 01.07.2023 30.06.2023 6 29.06.2023 7 28.06.2023 8 27.06.2023 9 26.06.2023 10 25.06.2023 11 24.06.2023 12 23.06.2023 13 22.06.2023 14 21.06.2023 15 20.06.2023 16 19.06.2023 17 18.06.2023 18 17.06.2023 19 16.06.2023 20Beim Skript komme ich jedoch auf 21 Tage.
-
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
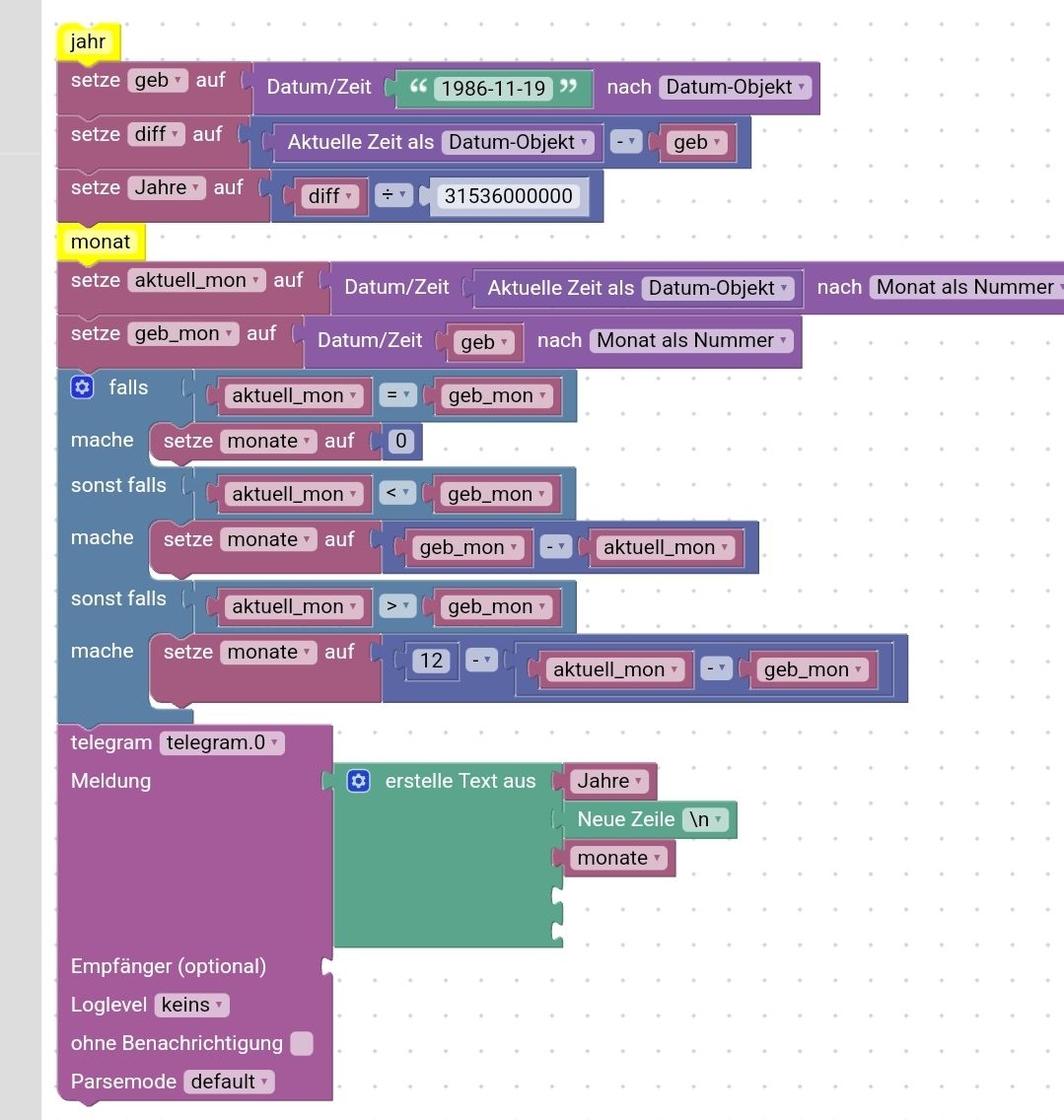
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^. -
-
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.@david-g sagte in Alter berechnen:
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.Ev. kann dir @haus-automatisierung das im Adapter einbauen?
-
@david-g sagte in Alter berechnen:
Den hab ich sogar schon drauf ^^.
Der Adapter bietet die Werte aber nicht in der Form aufbereitet.Ev. kann dir @haus-automatisierung das im Adapter einbauen?
@sigi234 Kann ich gern machen
-
@sigi234 Kann ich gern machen
Das wäre cool.
Part 1 hab ich zwar schon in einem Blockly, jedoch wären (beide Parts) starke Ergänzungen im Adapter.Die Visu zB für meinen Sohn zeigt zB:
Alter
4 Jahre 10 Monate 10 Tage
Geburtstag in
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)EDIT:
So berechne ich im Moment das Alter:
var moment = require( "moment"); var b = new moment(Anfang,"DD.MM.YYYY"); var a = Ende ? moment(Ende,"DD.MM.YYYY") : new moment(); var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' Jahre ' + months + ' Monate ' + days + ' Tage';
Und so die Zeit bis zum Geburtstag.
Allerdings nicht im ioBroker. Das hab ich so in einer Widgetapp am Androidsmartphone (bekomme ich auch nicht an den ioBroker gesendet).$lv(#,8M6d)+ lv(#,##+0h0m0sr1d)+ (df(M,##)-df(M)-(df(d)>df(d,##))+12)%12$M $ df(d,##)+if(df(d,##)>=df(d),-df(d),tf(1da1M,D))$D $ tf(##+a2d,"h'H' m'M' s'S'")$Das kapiere ich aber nicht :-D
Hat mir auf Discord jmd im KWGT Channel erstellt. -
Das wäre cool.
Part 1 hab ich zwar schon in einem Blockly, jedoch wären (beide Parts) starke Ergänzungen im Adapter.Die Visu zB für meinen Sohn zeigt zB:
Alter
4 Jahre 10 Monate 10 Tage
Geburtstag in
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)EDIT:
So berechne ich im Moment das Alter:
var moment = require( "moment"); var b = new moment(Anfang,"DD.MM.YYYY"); var a = Ende ? moment(Ende,"DD.MM.YYYY") : new moment(); var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' Jahre ' + months + ' Monate ' + days + ' Tage';
Und so die Zeit bis zum Geburtstag.
Allerdings nicht im ioBroker. Das hab ich so in einer Widgetapp am Androidsmartphone (bekomme ich auch nicht an den ioBroker gesendet).$lv(#,8M6d)+ lv(#,##+0h0m0sr1d)+ (df(M,##)-df(M)-(df(d)>df(d,##))+12)%12$M $ df(d,##)+if(df(d,##)>=df(d),-df(d),tf(1da1M,D))$D $ tf(##+a2d,"h'H' m'M' s'S'")$Das kapiere ich aber nicht :-D
Hat mir auf Discord jmd im KWGT Channel erstellt.@david-g sagte in Alter berechnen:
1 Monat 19 Tage 15 Stunden 34 Minuten 22 Sekunden (Wobei es eigentlich auf den Tag reicht ^^)
Minuten und Sekunden geht ja eh nicht - sonst müsste ich den Adapter ja nur dafür auf Daemon umstellen und den Datenpunkt ständig aktualisieren.
Ich habe gerade Version 2.3.0 veröffentlicht


