NEWS
Alter berechnen
-
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
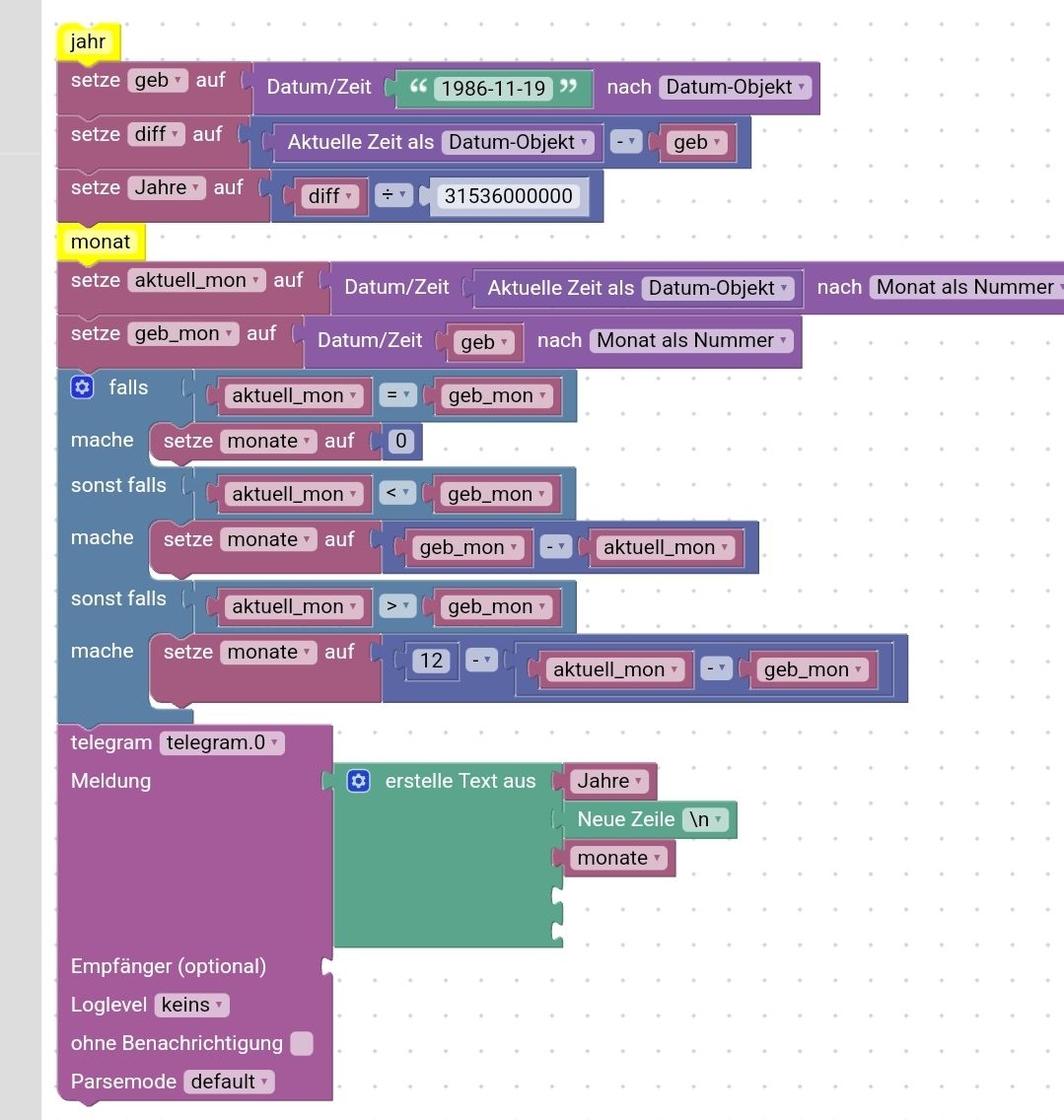
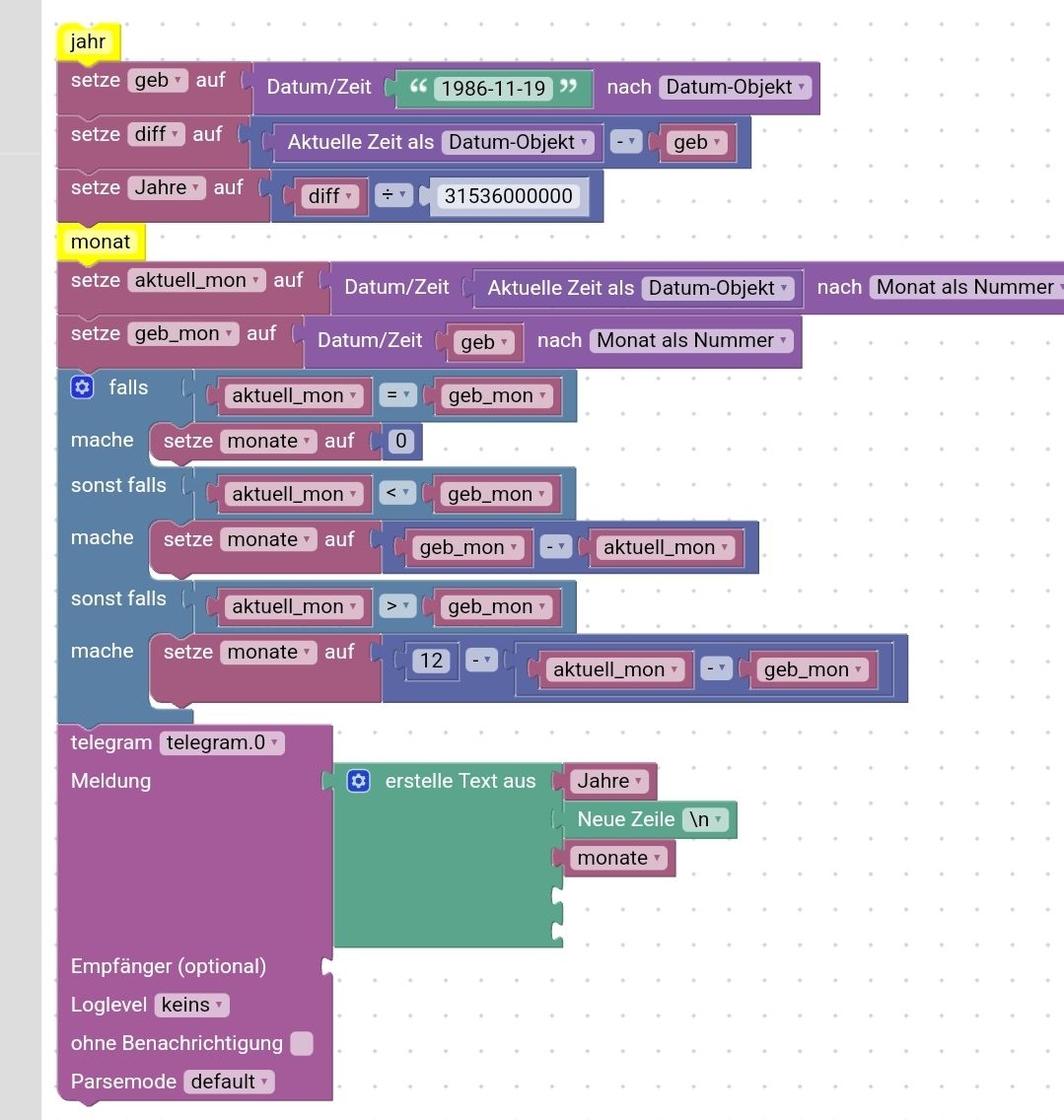
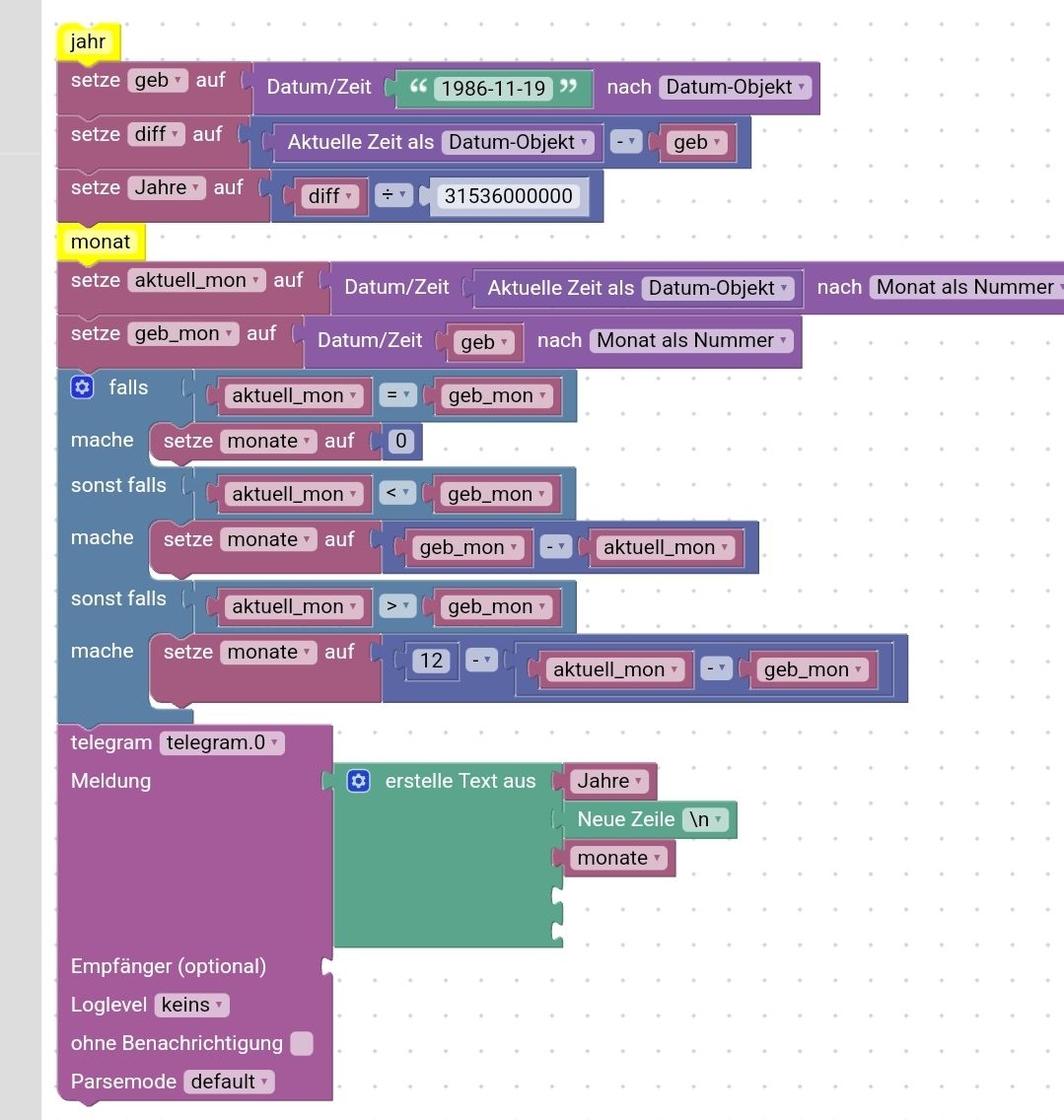
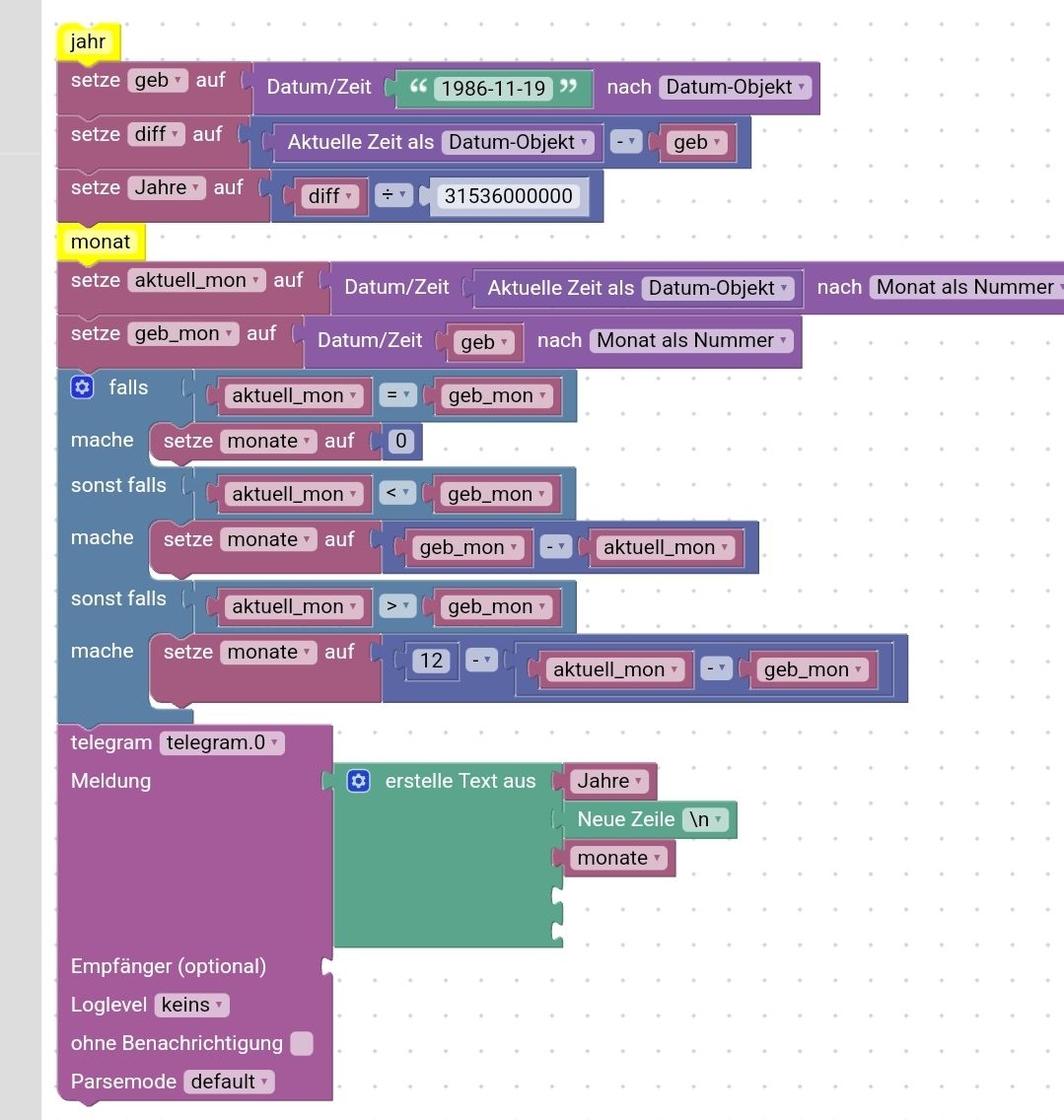
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^. -
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^.@david-g
lustig. habe just ein eigenes widget dafür erstellt,
weil es gewünscht wurde.
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x/307?_=1643147087246Allerdings kann das widget aktuell nur sekunden,minuten,stunden und tage.
bei monate und jahren wird es schwierig, da ja die tage eines monats und die tage im jahr variabel sind. man könnte bei monaten mit einer näherung (=30) tage und jahr(=365) arbeiten, aber wir wissen das das nicht ganz exakt ist.
aber damit tun sich auch schon ausgeachsene bibliotheken, die auf datumsberechnung spezialisiert sind schwer https://github.com/moment/moment/pull/571 -
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^.@david-g
da du lt. deiner Beschreibung das Problem beim Monatsübergang hast (das heißt wahrscheinlich stimmen die Monate ab dem 20. jeden Monats nicht mehr) würde ich an deiner Stelle immer zusätzlich die Tage in der Monatsberechnung mit einbeziehen. Das heißt wenn der Tag im Monat > dem Geburtstag (19.) ist muss 1 Monat von deiner Berechnung abgezogen werden. Ich gehe auch davon aus dass du mit vollen Tagen und nicht noch zusätzlich mit Stunden rechnen willst, oder?Gruß
Gutscho
-
@david-g
da du lt. deiner Beschreibung das Problem beim Monatsübergang hast (das heißt wahrscheinlich stimmen die Monate ab dem 20. jeden Monats nicht mehr) würde ich an deiner Stelle immer zusätzlich die Tage in der Monatsberechnung mit einbeziehen. Das heißt wenn der Tag im Monat > dem Geburtstag (19.) ist muss 1 Monat von deiner Berechnung abgezogen werden. Ich gehe auch davon aus dass du mit vollen Tagen und nicht noch zusätzlich mit Stunden rechnen willst, oder?Gruß
Gutscho
ich frag mal mit, evtl gibt es eine einfache Lösung, welche ich gleich mitverwenden kann.
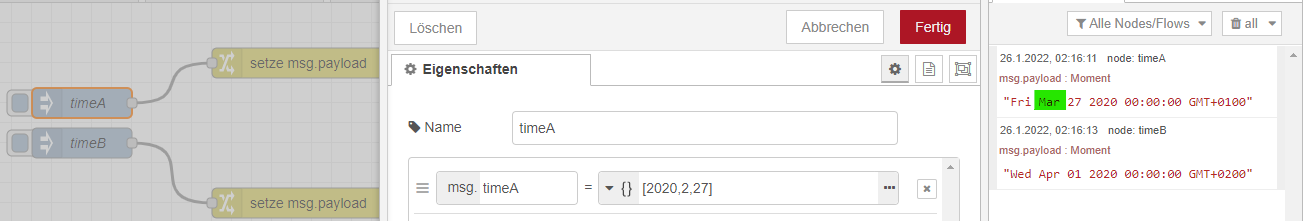
Wie würdet ihr das Ergebnis der folgenden beiden Differenzen berechnen:
2020-02-27 bis 2020-03-01
2)
2021-02-27 bis 2021-03-01Ich sehe da ohne einen exakten Kalender im Hintergrund um die Tage und Monate zu zählen keine Chance.
Oder man macht eine Sonderbehandlung für Daten, die im Februar beginnen und im nächsten Monat enden, um ggfs den Extratag des Schaltjahres zu berücksichtigen. -
Hallo an alle,
habe heute mal probiert für meine VIS das Alter von unseren Kindern auszurechnen.
Wenn man nur zB 1,5 Jahre als Ergebnis haben möchte ist das ja ganz easy.
Jedoch hätte ich gerne ein Ergebnis in der Form "1 Jahr 3 Monate 5 Tage".
Scheitern tu ich etwas an den Monaten und Tagen.
Bei den Monaten habe ich versucht mit "Monat als Zahl" von Geburtstag und dem aktuellen Datum zu rechnen. Dort dann verglichen, ob diese gleich, größer oder kleiner sind und um entsprechende entsprechender Differenz berechnet. Allerdings scheitere ich beim Monatswechsel.
Bei den Tagen tut sich das selbe Problem für mich auf.Irgendwie komme ich nicht auf die logische Formel. Leider ist nicht jeder Monat gleich lang, würde es ja zu einfach machen 🤣
Das ist mein bisheriger Versuch. Tage fehlen noch, da der Monat nicht al klappt....

An sich klappt es, nur eben nicht beim Monatsübergang.
Hat jemand einen Vorschlag wie ich das Skript aufbauen kann?
EDIT:
Stunden, Minuten und Sekunden waren nice to have ^^.@david-g Nutze die Moments Bibliothek - die kann so was sehr genau, habe ich nachgeprüft. ;) (mit NR allerdings).
Du kannst die aber einbinden und dann mit JavaScript nutzen. In Blockly kann man ja glaube ich Javascript Funktionen aufrufen.
In dem Beitrag - habe ich mal nachgerechnet, ob es stimmt, was moments berechnet. ;)
https://forum.iobroker.net/topic/50086/datum-und-zeitverarbeitung-mit-nodered/9
allerdings zusammen mit duration Objekten. Das geht mit NR unter iobroker nicht so einfach - aber in JavaSript, denke ich ist beides unter iobroker einbindbar.
-
@david-g Nutze die Moments Bibliothek - die kann so was sehr genau, habe ich nachgeprüft. ;) (mit NR allerdings).
Du kannst die aber einbinden und dann mit JavaScript nutzen. In Blockly kann man ja glaube ich Javascript Funktionen aufrufen.
In dem Beitrag - habe ich mal nachgerechnet, ob es stimmt, was moments berechnet. ;)
https://forum.iobroker.net/topic/50086/datum-und-zeitverarbeitung-mit-nodered/9
allerdings zusammen mit duration Objekten. Das geht mit NR unter iobroker nicht so einfach - aber in JavaSript, denke ich ist beides unter iobroker einbindbar.
-
@mickym
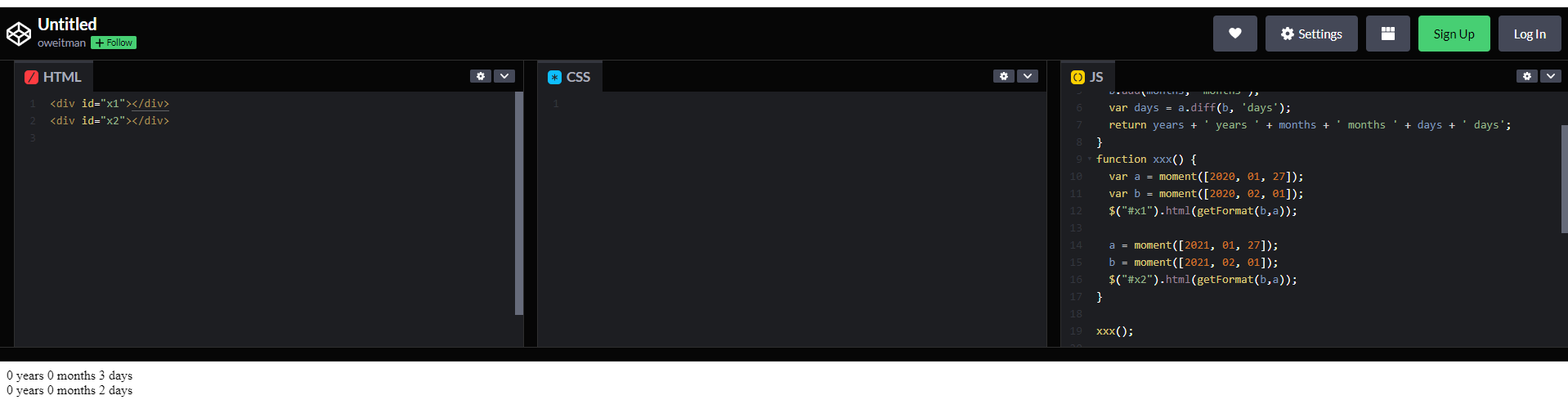
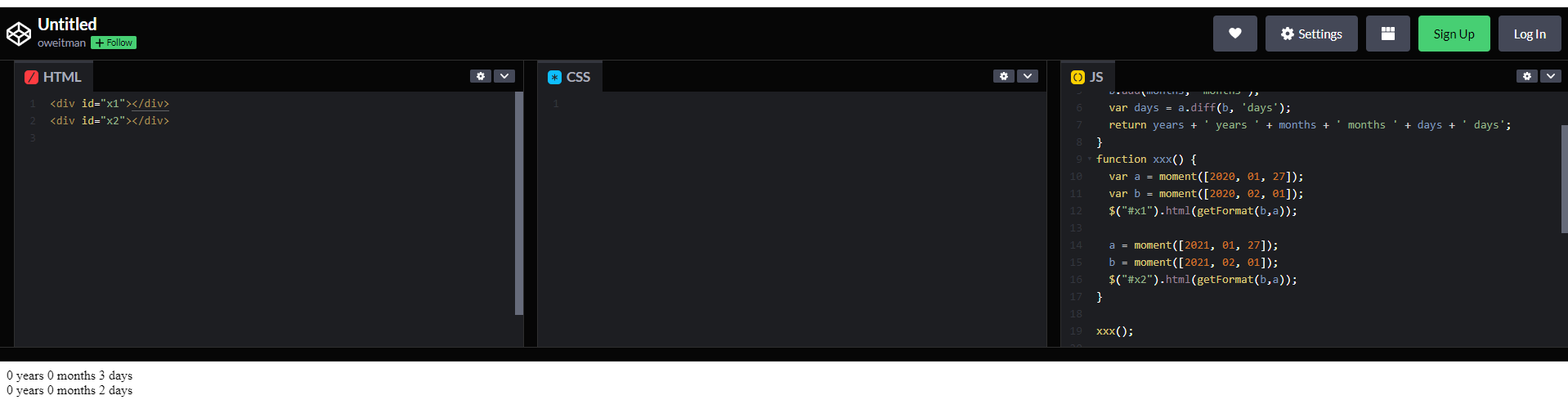
leider nein, moments kann differenzen bei schaltjahren nicht genau berechnen.https://codepen.io/oweitman/pen/WNXNdXJ
siehe auch den issue oben
@oliverio Bei mir hatte das funktioniert.
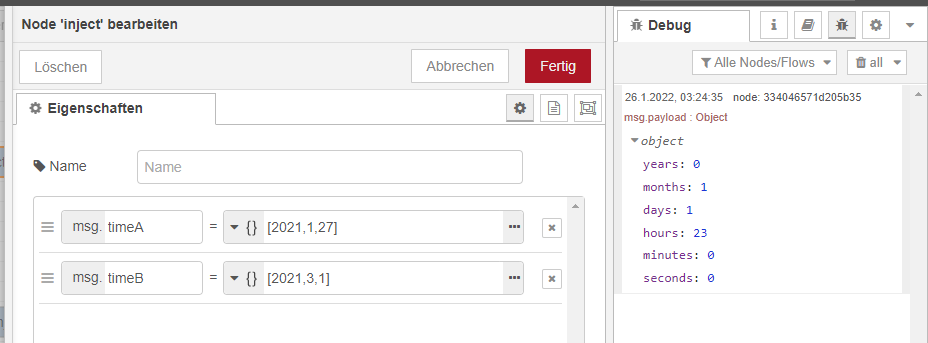
Ich habe wie Du in dem Beispiel siehst die Differenz zwischen dem 9.12.2021, 21:51:50 und dem 23.2.2027, 1:39:18 berechnen lassen. Bekanntlich ist da ja 2024 ein Schaltjahr dabei.Es kam wie gesagt in dem Duration Objekt:
{ "years": 5, "months": 2, "days": 13, "hours": 3, "minutes": 47, "seconds": 28 }raus.
Das habe ich nachvollzogen;
9.12.2021 + 5 Jahre = 9.12.2026
9.12.2026 + 2 Monate = 9.2.2027
9.2.2027 + 13 Tage = 22.2.2027 21:51:50
22.2.2027 21:51:50 + 3 Std. = 23.2.2027 0:51:50
23.2.2027 0:51:50 + 47 Minuten = 23.2.2027 1:38:50
23.2.2027 1:38:50 + 28 Sekunden = 23.2.2027 1:39:18Also ich konnte das Issue nicht nachvollziehen.
Ich habe aber das duration object benutzt. Ich werde die beiden Daten mal in meine Nodes eingeben und das nochmals überprüfen.
-
@oliverio Bei mir hatte das funktioniert.
Ich habe wie Du in dem Beispiel siehst die Differenz zwischen dem 9.12.2021, 21:51:50 und dem 23.2.2027, 1:39:18 berechnen lassen. Bekanntlich ist da ja 2024 ein Schaltjahr dabei.Es kam wie gesagt in dem Duration Objekt:
{ "years": 5, "months": 2, "days": 13, "hours": 3, "minutes": 47, "seconds": 28 }raus.
Das habe ich nachvollzogen;
9.12.2021 + 5 Jahre = 9.12.2026
9.12.2026 + 2 Monate = 9.2.2027
9.2.2027 + 13 Tage = 22.2.2027 21:51:50
22.2.2027 21:51:50 + 3 Std. = 23.2.2027 0:51:50
23.2.2027 0:51:50 + 47 Minuten = 23.2.2027 1:38:50
23.2.2027 1:38:50 + 28 Sekunden = 23.2.2027 1:39:18Also ich konnte das Issue nicht nachvollziehen.
Ich habe aber das duration object benutzt. Ich werde die beiden Daten mal in meine Nodes eingeben und das nochmals überprüfen.
@mickym
ich hatte ja ein Beispiel angefügt, bei dem es falsch rechnet.
das Schaltjahr bei deinem Beispiel ist mittendrin und verschwindet in den Jahren, weil moment einfach nur die Jahreszahlen voneinander abzieht.wenn aber der Start im Februar vor dem 29. eines Schaltjahres liegt und du die Tage bis in den märz berechnen möchtest bzw. oder über einen längeren zeitraum nur die anzahl der tage,
dann passt es nicht mehr.Wie gesagt, dann sind wir bei den Näherungen von oben, was ich schon geschrieben habe.
Es mag sein das die Lösung für die Kinder oben passen mag, weil sie nicht im Februar eines Schaltjahres geboren sind. Aber eine problemlose Lösung für alle ist es nicht -
@mickym
ich hatte ja ein Beispiel angefügt, bei dem es falsch rechnet.
das Schaltjahr bei deinem Beispiel ist mittendrin und verschwindet in den Jahren, weil moment einfach nur die Jahreszahlen voneinander abzieht.wenn aber der Start im Februar vor dem 29. eines Schaltjahres liegt und du die Tage bis in den märz berechnen möchtest bzw. oder über einen längeren zeitraum nur die anzahl der tage,
dann passt es nicht mehr.Wie gesagt, dann sind wir bei den Näherungen von oben, was ich schon geschrieben habe.
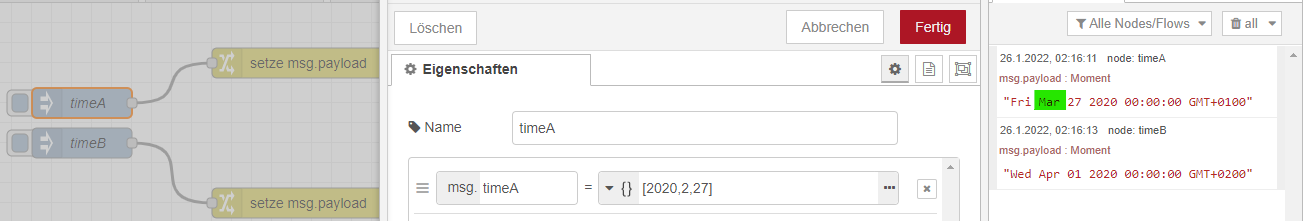
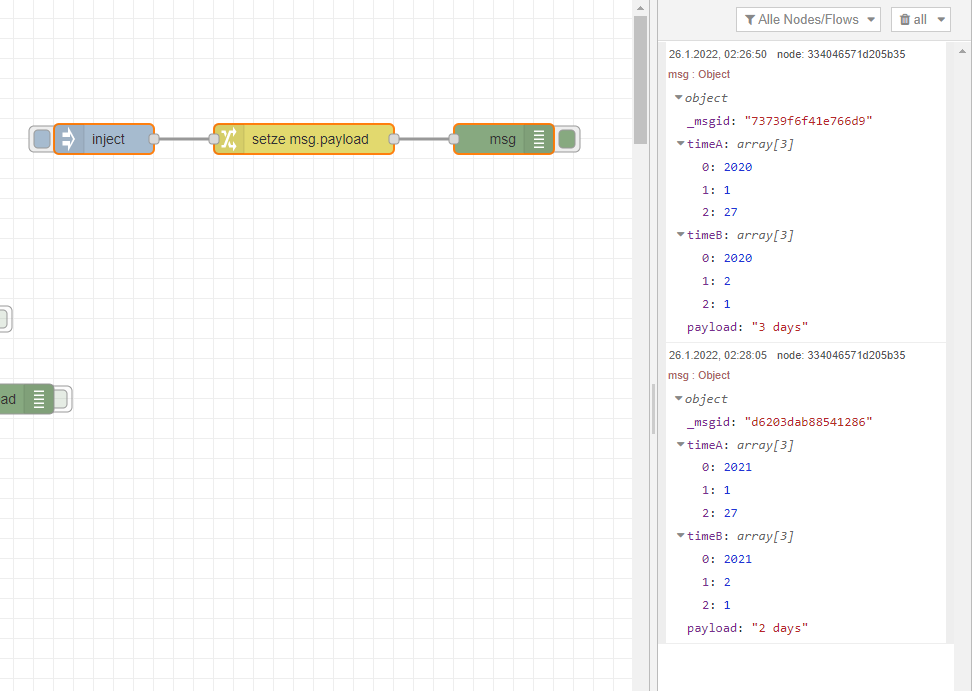
Es mag sein das die Lösung für die Kinder oben passen mag, weil sie nicht im Februar eines Schaltjahres geboren sind. Aber eine problemlose Lösung für alle ist es nicht@oliverio Na das glaube ich gerade nicht. Für die Momentsgenerierung wird ein Array verwendet. Da werden die Monate aber bei 0 gezählt.

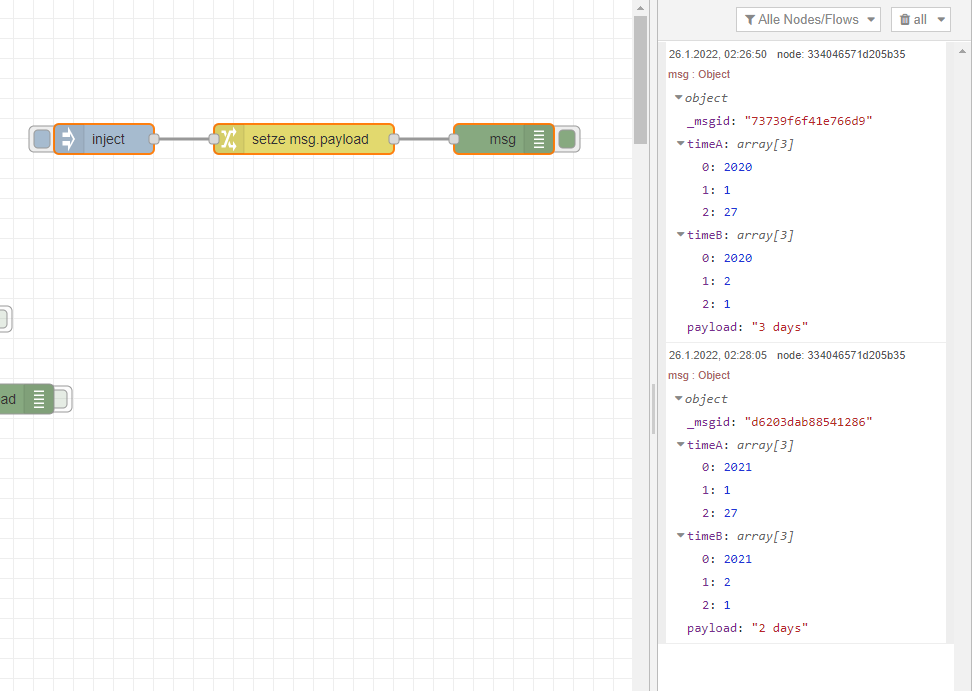
und da sind die 5 Tage korrekt!!!
So funktioniert es:

2020 : 3 Tage
2021: 2 TageWie gesagt - meine Berechnung unten - geht über 6 Jahre und stimmt auf die Sekunde genau!!!
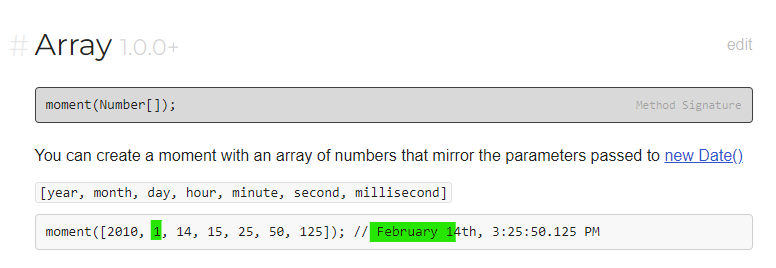
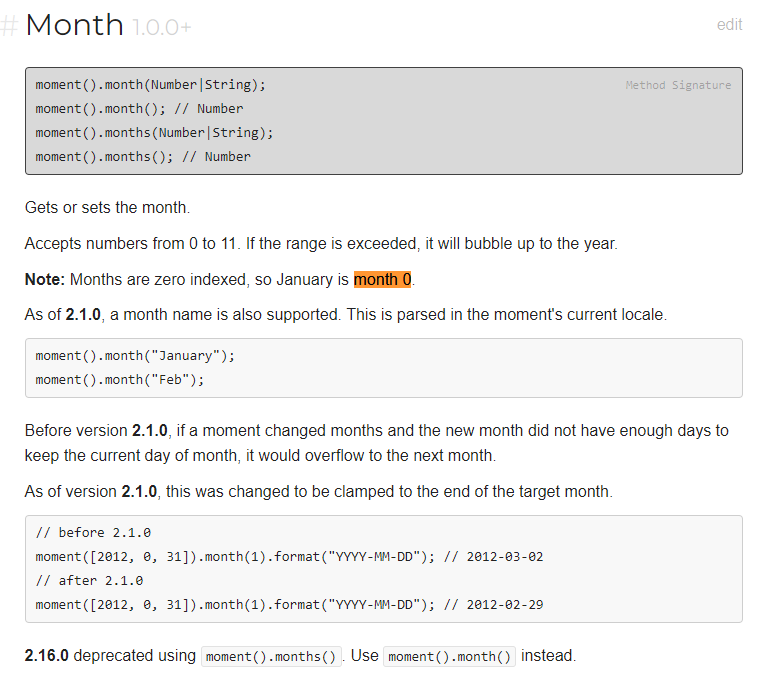
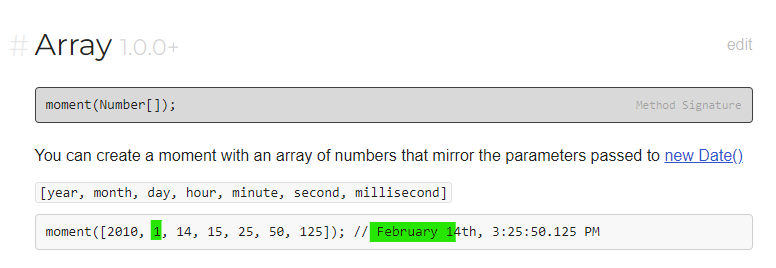
Ich weiß ich bin da am Anfang auch darauf reingefallen, aber ein Beispiel in der Beschreibung zur moments Bibliothek - schafft hier auch Klarheit:

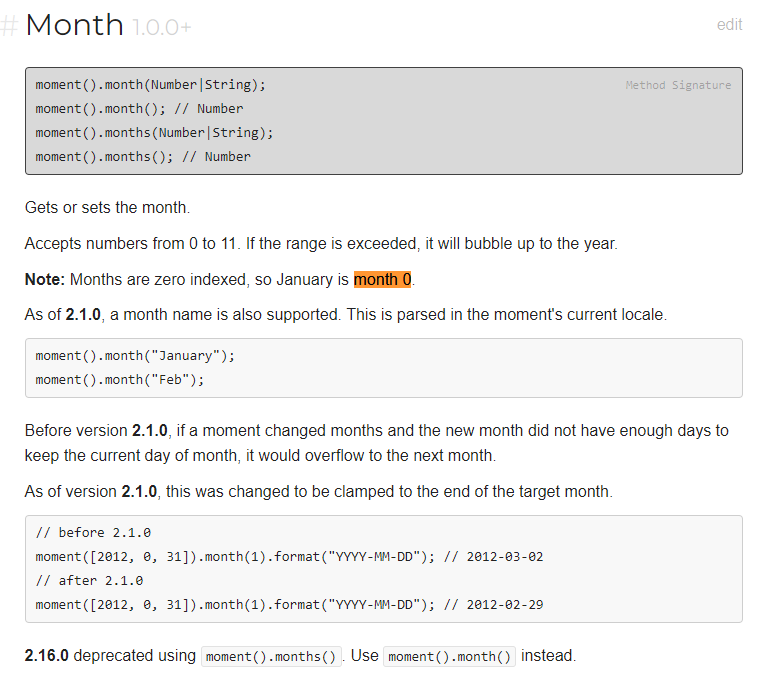
Bei Monat ist auch beschrieben, dass dieser 0 indiziert ist:

Fazit: Rechnet genau und berücksichtigt Schaltjahre!
Und wenn man das Datum richtig eingibt - dann funktioniert es auch korrekt:

EDIT: Sorry war nicht böse - gemeint - wahrscheinlich warst Du derjenige mit dem Code. Bitte entschuldige :anguished: - über den anfänglichen Tonfall - habe mal die unpassenden Stellen im Text editiert! Ich bin ja sonst ein Fan von Dir und wünschte ich hätte Deine JS und HTML Kenntnisse. :)
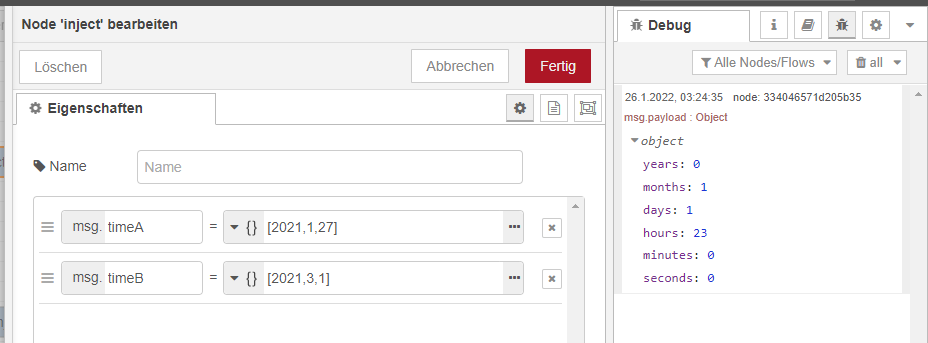
Noch eine Ergänzung - es wird sogar die Sommerzeit mit berücksichtigt:
Wenn man die Zeitspanne vom 27.2. - 1.4 verglicht sieht man dass es nicht 1 Monat und 2 Tage sind, sondern 1 Monat, 1 Tag und 23 Stunden
Ein kleinen Wermutstropfen gibt es dennoch. Es wird zwar nicht falsch gerechnet, aber die exakte Ausgabe der Monate wird nicht wieder gegeben. In dem unteren Beispiel hat das nur geklappt, da beide Monate 31 Tage hatten.

Monate werden dabei immer als 31 Tage gerechnet und dann die Tage entsprechend korrigiert.
Bei einer Zeitspanne vom 31.12.2020 bis 31.3.2021 ist die Ausgabe 2 Monate, 28 Tage und 23 Stunden, anstelle von 3 Monaten. Das heißt die duration Zeitspanne ist prinzipiell korrekt - die Monate entsprechen aber nicht dem Sprachgebrauch. Wenn man die humanize Funktion verwendet, wird entsprechend gerundet und es werden 3 Monate ausgegeben.
-
Ui,
was habe ich denn hier jetzt losgetreten 😅
Dass das so komplex ist, hätte ich nicht gedacht....Leider übersteigt es, wenn es nicht "nur" blockly ist meinem Horizont.
JS ist mir mal noch zu hoch.
NodeRed hatte ich bisher keinen Kontakt mit.
Für diese Spielerei müssen sich jetzt nicht andere im Forum den Kopf zerbrechen. -
Ui,
was habe ich denn hier jetzt losgetreten 😅
Dass das so komplex ist, hätte ich nicht gedacht....Leider übersteigt es, wenn es nicht "nur" blockly ist meinem Horizont.
JS ist mir mal noch zu hoch.
NodeRed hatte ich bisher keinen Kontakt mit.
Für diese Spielerei müssen sich jetzt nicht andere im Forum den Kopf zerbrechen.@david-g
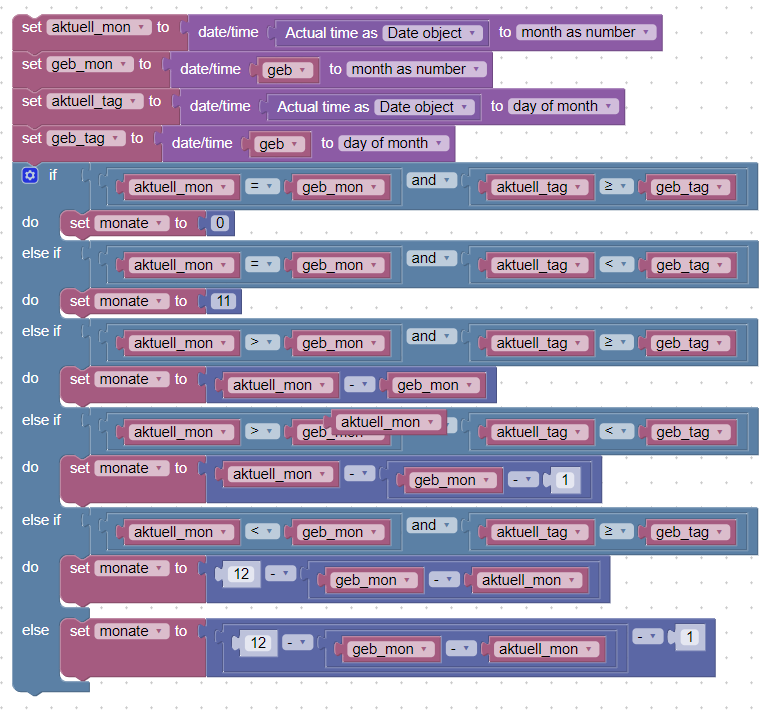
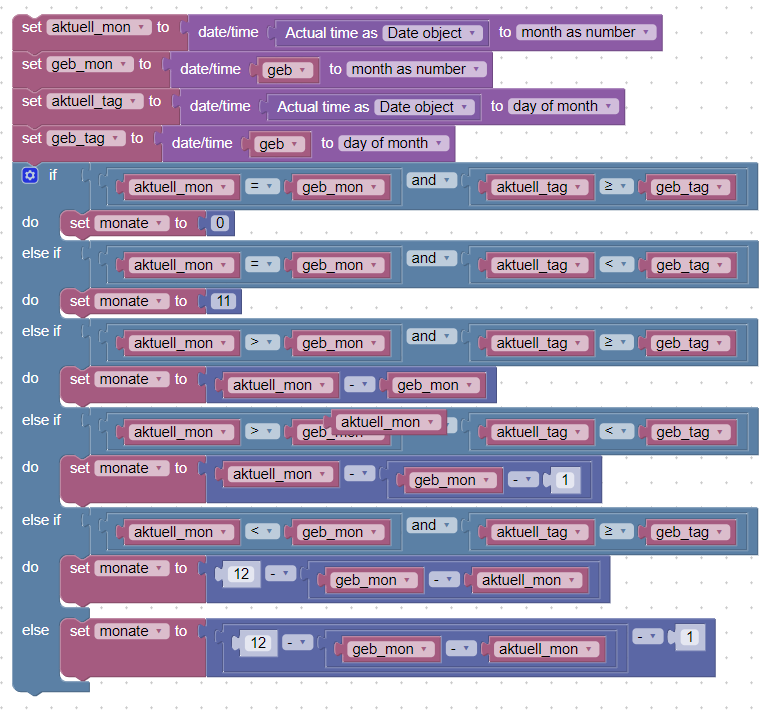
Hier mein Vorschlag für den Monat. Ich habe das nur schnell mal zusammengezimmert und kurz überflogen. Theoretisch dürfte ich keinen Fehler gemacht haben, kann mich aber auch täuschen (Vorzeichenfehler oder ähnliches)
So ähnlich musst du das dann auch bei den Tagen oder Jahren machen. Bitte auch immer die Klammern beachten (die Mathematischen Ausdrücke richtig zusammensetzen - jeder Block ist wie ich das gesehen habe umklammert)

Solltest du noch Probleme haben gib Bescheid dann versuch ich dir auch noch bei Tagen und Jahren zu helfen. Schön ist das dann wenn man das ganze umkehrt und einen "Counter" für die Geburtstage realisiert. Ich habe auch nicht ausprobiert wie es mit den Tagen und mit übergang Februar auf März aussieht. Dazu haben meine Vorredner aber schon genügend gefachsimpelt ;)
Gruß
Gutscho
-
@oliverio Na das glaube ich gerade nicht. Für die Momentsgenerierung wird ein Array verwendet. Da werden die Monate aber bei 0 gezählt.

und da sind die 5 Tage korrekt!!!
So funktioniert es:

2020 : 3 Tage
2021: 2 TageWie gesagt - meine Berechnung unten - geht über 6 Jahre und stimmt auf die Sekunde genau!!!
Ich weiß ich bin da am Anfang auch darauf reingefallen, aber ein Beispiel in der Beschreibung zur moments Bibliothek - schafft hier auch Klarheit:

Bei Monat ist auch beschrieben, dass dieser 0 indiziert ist:

Fazit: Rechnet genau und berücksichtigt Schaltjahre!
Und wenn man das Datum richtig eingibt - dann funktioniert es auch korrekt:

EDIT: Sorry war nicht böse - gemeint - wahrscheinlich warst Du derjenige mit dem Code. Bitte entschuldige :anguished: - über den anfänglichen Tonfall - habe mal die unpassenden Stellen im Text editiert! Ich bin ja sonst ein Fan von Dir und wünschte ich hätte Deine JS und HTML Kenntnisse. :)
Noch eine Ergänzung - es wird sogar die Sommerzeit mit berücksichtigt:
Wenn man die Zeitspanne vom 27.2. - 1.4 verglicht sieht man dass es nicht 1 Monat und 2 Tage sind, sondern 1 Monat, 1 Tag und 23 Stunden
Ein kleinen Wermutstropfen gibt es dennoch. Es wird zwar nicht falsch gerechnet, aber die exakte Ausgabe der Monate wird nicht wieder gegeben. In dem unteren Beispiel hat das nur geklappt, da beide Monate 31 Tage hatten.

Monate werden dabei immer als 31 Tage gerechnet und dann die Tage entsprechend korrigiert.
Bei einer Zeitspanne vom 31.12.2020 bis 31.3.2021 ist die Ausgabe 2 Monate, 28 Tage und 23 Stunden, anstelle von 3 Monaten. Das heißt die duration Zeitspanne ist prinzipiell korrekt - die Monate entsprechen aber nicht dem Sprachgebrauch. Wenn man die humanize Funktion verwendet, wird entsprechend gerundet und es werden 3 Monate ausgegeben.
-
@david-g
Hier mein Vorschlag für den Monat. Ich habe das nur schnell mal zusammengezimmert und kurz überflogen. Theoretisch dürfte ich keinen Fehler gemacht haben, kann mich aber auch täuschen (Vorzeichenfehler oder ähnliches)
So ähnlich musst du das dann auch bei den Tagen oder Jahren machen. Bitte auch immer die Klammern beachten (die Mathematischen Ausdrücke richtig zusammensetzen - jeder Block ist wie ich das gesehen habe umklammert)

Solltest du noch Probleme haben gib Bescheid dann versuch ich dir auch noch bei Tagen und Jahren zu helfen. Schön ist das dann wenn man das ganze umkehrt und einen "Counter" für die Geburtstage realisiert. Ich habe auch nicht ausprobiert wie es mit den Tagen und mit übergang Februar auf März aussieht. Dazu haben meine Vorredner aber schon genügend gefachsimpelt ;)
Gruß
Gutscho
Das ist ja wie mein Ansatz.
Nur noch was ausgefuchster.
Werde ich mal testen.
Bei den Tagen bin ich vermutlich trotzdem wieder ratlos ^^.Da kann man ja nicht pauschal 11 nehmen. Gibt ja noch mehr Varianten.
@OliverIO
Wenn man das in Blockly bekommt mit einem JS Block wäre ja klasse. Am besten die Variable mit dem Geburtstag direkt in Blockly hinterlegbar. -
Das ist ja wie mein Ansatz.
Nur noch was ausgefuchster.
Werde ich mal testen.
Bei den Tagen bin ich vermutlich trotzdem wieder ratlos ^^.Da kann man ja nicht pauschal 11 nehmen. Gibt ja noch mehr Varianten.
@OliverIO
Wenn man das in Blockly bekommt mit einem JS Block wäre ja klasse. Am besten die Variable mit dem Geburtstag direkt in Blockly hinterlegbar.@david-g
Wenn ich was wegen den Tagen zusammenbasteln soll sag Bescheid. Ist ja nix anderes wie ne Programmiersprache nur eben als GUI. Also ich denke dass das ganze auch bzw. noch besser in .js umgesetzt werden kann.Kann man eigentlich anstatt .js auch mit typescript in iobroker arbeiten? Bin noch ziemlich neu hier.
-
@david-g
Wenn ich was wegen den Tagen zusammenbasteln soll sag Bescheid. Ist ja nix anderes wie ne Programmiersprache nur eben als GUI. Also ich denke dass das ganze auch bzw. noch besser in .js umgesetzt werden kann.Kann man eigentlich anstatt .js auch mit typescript in iobroker arbeiten? Bin noch ziemlich neu hier.
-
@mickym
hups, das mit dem array ist tückisch.
ja moments funktioniert.wenn wir ihm noch helfen moments von blockly aufzurufen, dann hat er alles was er braucht.
Moments war jetzt JS?
Ein JS kann es ja auch sein. Da bekomme auch ich die 4 Datenpunkte (Geburtstag, Alter in Jahren, Monaten und Tagen (oder zusammen in einem als json)) angepasst.
Aber eben nicht mehr um selber noch was dran rumzuspielen. -
Moments war jetzt JS?
Ein JS kann es ja auch sein. Da bekomme auch ich die 4 Datenpunkte (Geburtstag, Alter in Jahren, Monaten und Tagen (oder zusammen in einem als json)) angepasst.
Aber eben nicht mehr um selber noch was dran rumzuspielen. -
@david-g
Ich werde mein Widget was ich oben erwähnt habe auf Moments umstellen. Dann kannst du direkt das Widget verwenden.Danke.
Aber "leider" nutze ich kein VIS.
Meine Visualisierung läuft über lovelace, da kann ich die Widgets nicht einbinden (Meistens baue ich auch alles selber zusammen soweit es geht. Auch in Lovelace (Da gibt es als Gegenstück die custom cards). Widgets geben oft ja schon ein Layout vor) .....Kannst es ja in MyTime einbauen 😉
-
Danke.
Aber "leider" nutze ich kein VIS.
Meine Visualisierung läuft über lovelace, da kann ich die Widgets nicht einbinden (Meistens baue ich auch alles selber zusammen soweit es geht. Auch in Lovelace (Da gibt es als Gegenstück die custom cards). Widgets geben oft ja schon ein Layout vor) .....Kannst es ja in MyTime einbauen 😉
@david-g
mit javascript kannst du dich ja an dem beispiel des codepen links bedienen und rumprobieren
da du dich nicht so auskennst hier ein paar erklärungen- du musst in den instanz-einstellungen des javascripts-adapter das Zusätzlich NPM-Modul moment hinzufügen
der folgende code enthält 2 funktionen
- getFormat(a,b) zieht die Differenz der beiden Datums-Objekte a und b zu jahre,monate und tage und gibt das ergebnis als text zurück
- xxx erzeugt für 2 Beispiele das jeweilige Datum und speichert diese in a und b und ruft dann die getFormat Funktion auf. Das Ergebnis wird mit einer jQuery Hilfsfunktion in 2 angelegte HTML-Elemente geschrieben, so das es bei codepen direkt angezeigt wird. Da das natürlich im js adapter nicht geht, ist das die Stelle an der du den Wert in einen Datenpunkt schreibst.
Die enthaltene Funktion moment() ruft die hinzugefügte Bibliothek auf und erzeugt ein neues Datumsobjekt. Eine umfangreiche Doku mit Beispiele ist hier zu finden: https://momentjs.com/docs/#/parsing/
pbrigens in dem codepen kannst du direkt rumspielen und wenn du keinen fehler einbaust, wird nach kurzer zeit das fenster automatisch mit den Ergebnissen aktualisiert. so kannst du javascript ausprobieren und gleich das ergebnis sehen.
https://codepen.io/oweitman/pen/WNXNdXJ
function getFormat(a,b) { var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' years ' + months + ' months ' + days + ' days'; } function xxx() { var a = moment("2022-03-01"); var b = moment(); // $("#x1").html(getFormat(a,b)); setState("javascript.0.Kind1",getFormat(a,b)); a = moment("2022-02-01"); b = moment(); // $("#x2").html(getFormat(a,b)); setState("javascript.0.Kind2",getFormat(a,b)); } xxx(); - du musst in den instanz-einstellungen des javascripts-adapter das Zusätzlich NPM-Modul moment hinzufügen
-
@david-g
mit javascript kannst du dich ja an dem beispiel des codepen links bedienen und rumprobieren
da du dich nicht so auskennst hier ein paar erklärungen- du musst in den instanz-einstellungen des javascripts-adapter das Zusätzlich NPM-Modul moment hinzufügen
der folgende code enthält 2 funktionen
- getFormat(a,b) zieht die Differenz der beiden Datums-Objekte a und b zu jahre,monate und tage und gibt das ergebnis als text zurück
- xxx erzeugt für 2 Beispiele das jeweilige Datum und speichert diese in a und b und ruft dann die getFormat Funktion auf. Das Ergebnis wird mit einer jQuery Hilfsfunktion in 2 angelegte HTML-Elemente geschrieben, so das es bei codepen direkt angezeigt wird. Da das natürlich im js adapter nicht geht, ist das die Stelle an der du den Wert in einen Datenpunkt schreibst.
Die enthaltene Funktion moment() ruft die hinzugefügte Bibliothek auf und erzeugt ein neues Datumsobjekt. Eine umfangreiche Doku mit Beispiele ist hier zu finden: https://momentjs.com/docs/#/parsing/
pbrigens in dem codepen kannst du direkt rumspielen und wenn du keinen fehler einbaust, wird nach kurzer zeit das fenster automatisch mit den Ergebnissen aktualisiert. so kannst du javascript ausprobieren und gleich das ergebnis sehen.
https://codepen.io/oweitman/pen/WNXNdXJ
function getFormat(a,b) { var years = a.diff(b, 'year'); b.add(years, 'years'); var months = a.diff(b, 'months'); b.add(months, 'months'); var days = a.diff(b, 'days'); return years + ' years ' + months + ' months ' + days + ' days'; } function xxx() { var a = moment("2022-03-01"); var b = moment(); // $("#x1").html(getFormat(a,b)); setState("javascript.0.Kind1",getFormat(a,b)); a = moment("2022-02-01"); b = moment(); // $("#x2").html(getFormat(a,b)); setState("javascript.0.Kind2",getFormat(a,b)); } xxx(); - du musst in den instanz-einstellungen des javascripts-adapter das Zusätzlich NPM-Modul moment hinzufügen