NEWS
.txt file in Widget darstellen..
-
@joergh So weit ich weis, direkt nein.
Du musst die.txtDatei erst über ein Skript einlesen und in einen Datenpunkt schreiben.Eventuell geht folgendes: Die Textdatei in
.htmlumbenennen und versuchen diese in einem iFrame darzustellen. Dazu musst du den genauen Pfad für den Aufruf ermitteln, diese muss also an einem von VIS erreichbaren Ort liegen.
Zum Test ggf. die Datei im VIS Editor hochladen. -
@joergh So weit ich weis, direkt nein.
Du musst die.txtDatei erst über ein Skript einlesen und in einen Datenpunkt schreiben.Eventuell geht folgendes: Die Textdatei in
.htmlumbenennen und versuchen diese in einem iFrame darzustellen. Dazu musst du den genauen Pfad für den Aufruf ermitteln, diese muss also an einem von VIS erreichbaren Ort liegen.
Zum Test ggf. die Datei im VIS Editor hochladen.@bananajoe Danke. Hmmm, tja nun wollte ich es ja gerade vermeiden das in einen DP zu schreiben, sondern es als .txt Datei auf der SSD speichern...wenn ich die Datei in einem von vis erreichbaren Pfad speichere (was ist denn von vis erreichbar?), dann kann ich es statt .txt auch auf .html enden lassen, das wäre nicht das Problem...
Danke für den Tipp!
-
@bananajoe Danke. Hmmm, tja nun wollte ich es ja gerade vermeiden das in einen DP zu schreiben, sondern es als .txt Datei auf der SSD speichern...wenn ich die Datei in einem von vis erreichbaren Pfad speichere (was ist denn von vis erreichbar?), dann kann ich es statt .txt auch auf .html enden lassen, das wäre nicht das Problem...
Danke für den Tipp!
@joergh sagte in .txt file in Widget darstellen..:
(was ist denn von vis erreichbar?)
Schau dir die Pfade in der VIS an bzw. schau dir die Eigenschaften einer Grafik an wenn du dir eine VIS anzeigen lässt.
Sollte z.B./opt/iobroker/iobroker-data/files/vis.0/main/usw. sein (main = Projektname)
-
@bananajoe Danke. Hmmm, tja nun wollte ich es ja gerade vermeiden das in einen DP zu schreiben, sondern es als .txt Datei auf der SSD speichern...wenn ich die Datei in einem von vis erreichbaren Pfad speichere (was ist denn von vis erreichbar?), dann kann ich es statt .txt auch auf .html enden lassen, das wäre nicht das Problem...
Danke für den Tipp!
ich glaube, du kommst um das script nicht herum - um es als html anzuzeigen, muss es im iobroker bekannt sein - es muss also geschrieben werden über ein script, da ein iframe einen webserver auf der anderen seite braucht, was der iobroker server ist
bei txt ist es eigentlich das selbe, da musst du es in einen dp schreiben
-
ich glaube, du kommst um das script nicht herum - um es als html anzuzeigen, muss es im iobroker bekannt sein - es muss also geschrieben werden über ein script, da ein iframe einen webserver auf der anderen seite braucht, was der iobroker server ist
bei txt ist es eigentlich das selbe, da musst du es in einen dp schreiben
@liv-in-sky Ja, schade. Dachte es gibt einfach ein html Widget bei dem ich einen Pfad eintragen kann und er öffnet dann das file und stellt es dar....Also spar ich mir am besten gleich das Schreiben in ein File und schreibe alles in einen String DP, den ich dann anzeigen lasse...?
-
ich glaube, du kommst um das script nicht herum - um es als html anzuzeigen, muss es im iobroker bekannt sein - es muss also geschrieben werden über ein script, da ein iframe einen webserver auf der anderen seite braucht, was der iobroker server ist
bei txt ist es eigentlich das selbe, da musst du es in einen dp schreiben
@liv-in-sky Ich stimme dir zu das das Schreiben in einen Datenpunkt die Sache um Welten vereinfachen würde, auch wenn es dazu erst ein Skript braucht.
Ich bin auch schon mal an einer Grafik verzweifelt. Die auf die Platte zu bekommen war kein Thema, die in der VIS anzeigen zu lassen wenn diese nicht darüber hochgeladen wurde ... (nein, einfach Überschreiben reicht nicht, die VIS lässt sich da nicht so einfach beschubsen.
-
@liv-in-sky Ich stimme dir zu das das Schreiben in einen Datenpunkt die Sache um Welten vereinfachen würde, auch wenn es dazu erst ein Skript braucht.
Ich bin auch schon mal an einer Grafik verzweifelt. Die auf die Platte zu bekommen war kein Thema, die in der VIS anzeigen zu lassen wenn diese nicht darüber hochgeladen wurde ... (nein, einfach Überschreiben reicht nicht, die VIS lässt sich da nicht so einfach beschubsen.
anstatt über vis laden muss man den speziellen befehl writeFile() nutzen - der macht das file auch bekannt in der vis/iobroker
-
ich glaube, du kommst um das script nicht herum - um es als html anzuzeigen, muss es im iobroker bekannt sein - es muss also geschrieben werden über ein script, da ein iframe einen webserver auf der anderen seite braucht, was der iobroker server ist
bei txt ist es eigentlich das selbe, da musst du es in einen dp schreiben
@liv-in-sky
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

-
@liv-in-sky
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

@joergh als
htmlCode schreiben? so mit<br>für neue zeile und so?
Alternativ alsJSON, da kannst du dann die Darstellung sehr schön in den entsprechenden Widgets formatieren, inklusive das du die Reihenfolge der Spalten noch mal ändern kannst bzw. sogar welche ausblenden. -
@liv-in-sky
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

@joergh seltsames format - du schreibst eigentlich ein array in den dp
wie schreibst /erstellst du das eigentlich - hast du da möglicheiten, dass zu beeinflussen - wennn nicht, wird wohl wieder ein script nötig sein
du könntest ein json format nehmen und ein json widget - siehe @BananaJoe
[{"time":"23:25:21.823", "text":"Ich versuche Daten..."},{"time":"23:25:33.929","text":"in eine Liste zu schreiben..."}]oder du nimmst ein html widget mußt dann aber ein html schreiben - also <br> für neue zeile
23:25:21.823 Ich versuche Daten...<br> 23:25:33.929 ...in eine Liste zu schreiben...<br> 23:25:51.250 ...und dann wieder auszulesen...<br> 23:26:07.627 um sie anzuzeigen...dein momentanes format ist eher ungünstig - woher soll das widget wissen, wo eine neue zeile ist bzw was soll es mit den eckigen klammern machen
-
@joergh seltsames format - du schreibst eigentlich ein array in den dp
wie schreibst /erstellst du das eigentlich - hast du da möglicheiten, dass zu beeinflussen - wennn nicht, wird wohl wieder ein script nötig sein
du könntest ein json format nehmen und ein json widget - siehe @BananaJoe
[{"time":"23:25:21.823", "text":"Ich versuche Daten..."},{"time":"23:25:33.929","text":"in eine Liste zu schreiben..."}]oder du nimmst ein html widget mußt dann aber ein html schreiben - also <br> für neue zeile
23:25:21.823 Ich versuche Daten...<br> 23:25:33.929 ...in eine Liste zu schreiben...<br> 23:25:51.250 ...und dann wieder auszulesen...<br> 23:26:07.627 um sie anzuzeigen...dein momentanes format ist eher ungünstig - woher soll das widget wissen, wo eine neue zeile ist bzw was soll es mit den eckigen klammern machen
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
-
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
@joergh
mach es lieber auf json - dann hast du mit dem inventwo json widget schöne möglichkeiten, das zu formatieren -
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
liste ist ein doofer name - ist die übersetzung von array
das json musst du mit einem javascript functions blockly machen, flls interesse
-
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
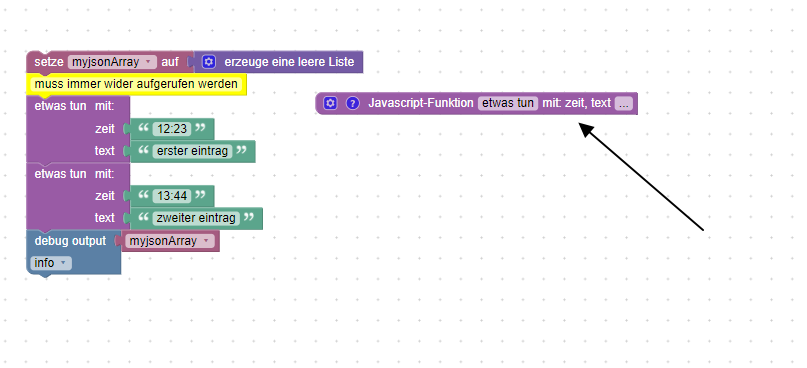
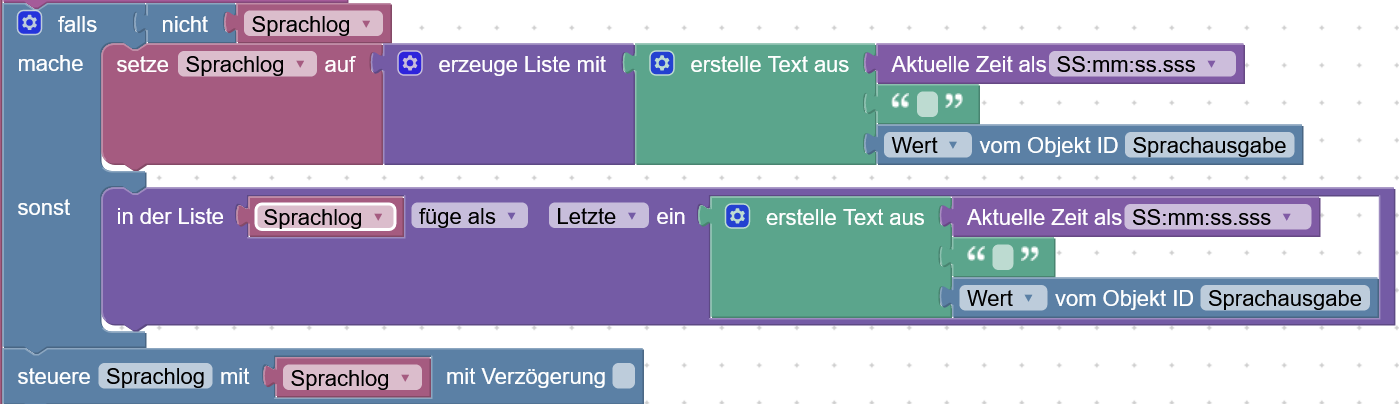
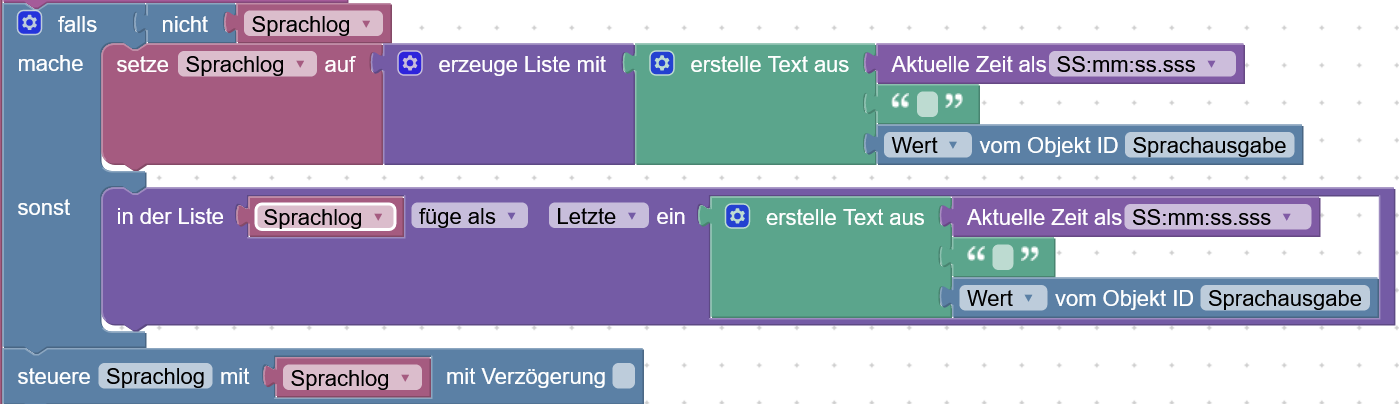
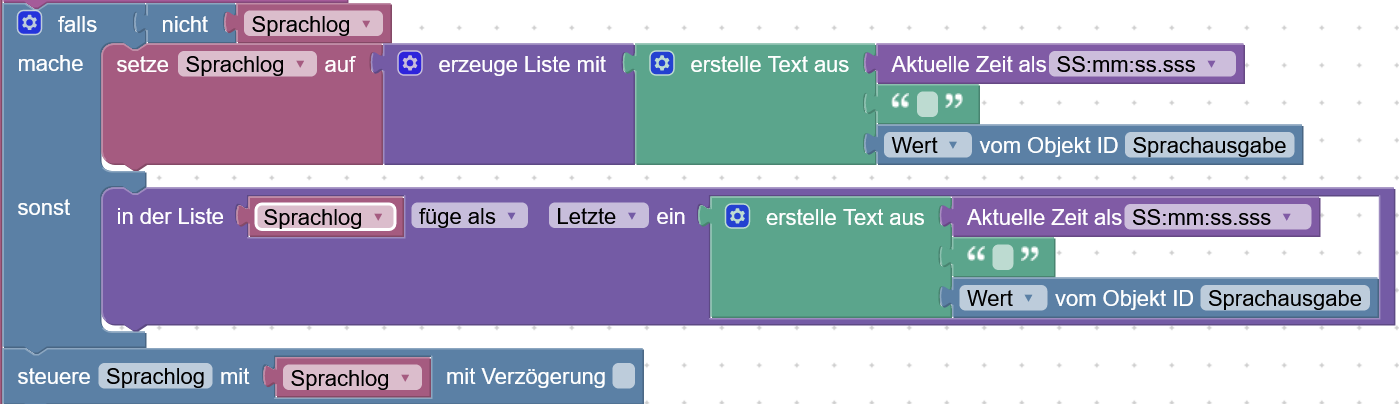
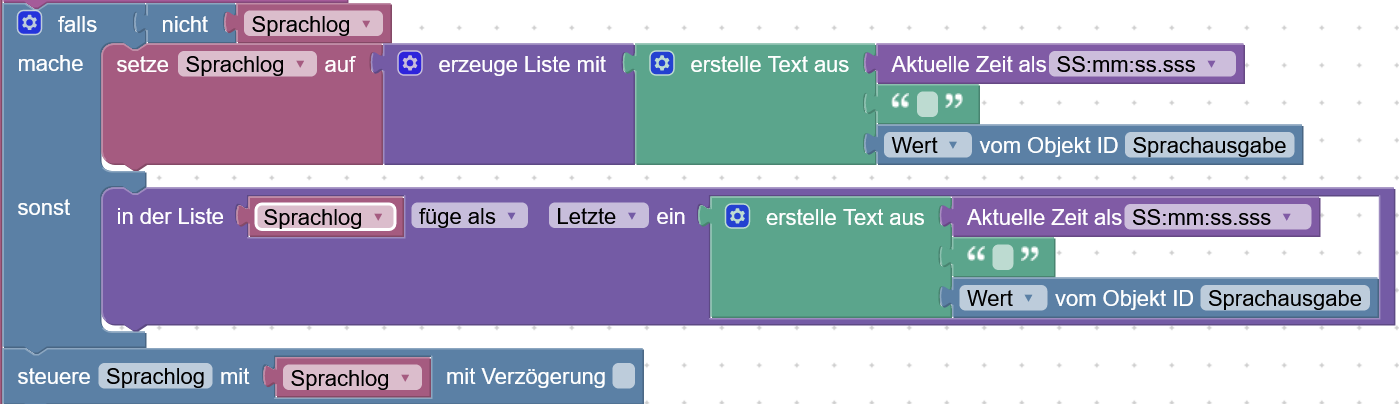
hier mal ein beispiel für die erzeugung eines json arrays

edit:
das json sollte dann ja noch in einen dp geschrieben werden und bevor du das erzeugst auch von einem datenpunkt gelesen werden - damit das an das json appended wird und nicht überschrieben -
hier mal ein beispiel für die erzeugung eines json arrays

edit:
das json sollte dann ja noch in einen dp geschrieben werden und bevor du das erzeugst auch von einem datenpunkt gelesen werden - damit das an das json appended wird und nicht überschrieben@liv-in-sky Danke für das Beispiel. Da ich mich mit JSON und den Blockly "Funktionen" kaum auskenne ein paar Fragen:
Die Funktion die Du in dem Beispiel aufrufst mit "etwas tun" ist doch bisher nirgends beschrieben worden? Muss ich die nicht erstmal schreiben? Woher weiss er denn was mit Zeit und Text zu tun ist?
-
@liv-in-sky Danke für das Beispiel. Da ich mich mit JSON und den Blockly "Funktionen" kaum auskenne ein paar Fragen:
Die Funktion die Du in dem Beispiel aufrufst mit "etwas tun" ist doch bisher nirgends beschrieben worden? Muss ich die nicht erstmal schreiben? Woher weiss er denn was mit Zeit und Text zu tun ist?
-
@liv-in-sky Und wieder was gelernt. Danke! Ich hatte das noch nicht importiert, sondern mir nur den Baustein angesehen. Jetzt habe ich kapiert, dass sich der JS Code hinter den Punkten versteckt und da was hinterlegt ist. Wäre irgendwie praktisch wenn man das am Baustein schon sehen könnte :slightly_smiling_face:
-
@liv-in-sky Und wieder was gelernt. Danke! Ich hatte das noch nicht importiert, sondern mir nur den Baustein angesehen. Jetzt habe ich kapiert, dass sich der JS Code hinter den Punkten versteckt und da was hinterlegt ist. Wäre irgendwie praktisch wenn man das am Baustein schon sehen könnte :slightly_smiling_face:
jetzt weißt du es ja - wie erwähnt muss im script noch das lesen des existierenden jsons (in einem dp) und das wiederschreiben rein
du brauchst daher einen dp mit type stringmyjsonArray=JSON.parse(getState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1").val); myjsonArray.push({ "zeit":zeit, "text": text }) setState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1",JSON.stringify(myjsonArray)); })