NEWS
.txt file in Widget darstellen..
-
@liv-in-sky Ich stimme dir zu das das Schreiben in einen Datenpunkt die Sache um Welten vereinfachen würde, auch wenn es dazu erst ein Skript braucht.
Ich bin auch schon mal an einer Grafik verzweifelt. Die auf die Platte zu bekommen war kein Thema, die in der VIS anzeigen zu lassen wenn diese nicht darüber hochgeladen wurde ... (nein, einfach Überschreiben reicht nicht, die VIS lässt sich da nicht so einfach beschubsen.
anstatt über vis laden muss man den speziellen befehl writeFile() nutzen - der macht das file auch bekannt in der vis/iobroker
-
ich glaube, du kommst um das script nicht herum - um es als html anzuzeigen, muss es im iobroker bekannt sein - es muss also geschrieben werden über ein script, da ein iframe einen webserver auf der anderen seite braucht, was der iobroker server ist
bei txt ist es eigentlich das selbe, da musst du es in einen dp schreiben
@liv-in-sky
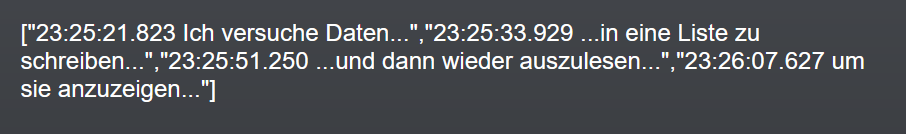
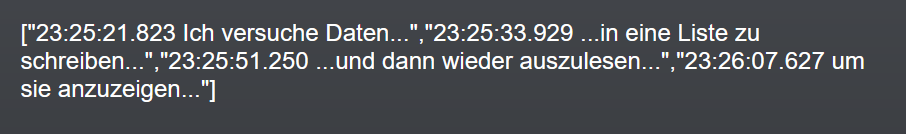
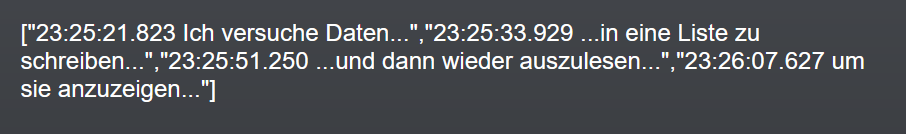
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

-
@liv-in-sky
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

@joergh als
htmlCode schreiben? so mit<br>für neue zeile und so?
Alternativ alsJSON, da kannst du dann die Darstellung sehr schön in den entsprechenden Widgets formatieren, inklusive das du die Reihenfolge der Spalten noch mal ändern kannst bzw. sogar welche ausblenden. -
@liv-in-sky
So jetzt habe ich mir eine Liste erzeugt und in einen String DP geschrieben. Da entsteht dann z.B. so eine Liste...["23:25:21.823 Ich versuche Daten...","23:25:33.929 ...in eine Liste zu schreiben...","23:25:51.250 ...und dann wieder auszulesen...","23:26:07.627 um sie anzuzeigen..."]Wenn ich den DP in den ich das als String schreibe nun angebe im Value List-Text Widget, dann zeigt er mir aber keine Liste, sondern den kompletten String inklusive der Anführungszeichen an....any ideas?

@joergh seltsames format - du schreibst eigentlich ein array in den dp
wie schreibst /erstellst du das eigentlich - hast du da möglicheiten, dass zu beeinflussen - wennn nicht, wird wohl wieder ein script nötig sein
du könntest ein json format nehmen und ein json widget - siehe @BananaJoe
[{"time":"23:25:21.823", "text":"Ich versuche Daten..."},{"time":"23:25:33.929","text":"in eine Liste zu schreiben..."}]oder du nimmst ein html widget mußt dann aber ein html schreiben - also <br> für neue zeile
23:25:21.823 Ich versuche Daten...<br> 23:25:33.929 ...in eine Liste zu schreiben...<br> 23:25:51.250 ...und dann wieder auszulesen...<br> 23:26:07.627 um sie anzuzeigen...dein momentanes format ist eher ungünstig - woher soll das widget wissen, wo eine neue zeile ist bzw was soll es mit den eckigen klammern machen
-
@joergh seltsames format - du schreibst eigentlich ein array in den dp
wie schreibst /erstellst du das eigentlich - hast du da möglicheiten, dass zu beeinflussen - wennn nicht, wird wohl wieder ein script nötig sein
du könntest ein json format nehmen und ein json widget - siehe @BananaJoe
[{"time":"23:25:21.823", "text":"Ich versuche Daten..."},{"time":"23:25:33.929","text":"in eine Liste zu schreiben..."}]oder du nimmst ein html widget mußt dann aber ein html schreiben - also <br> für neue zeile
23:25:21.823 Ich versuche Daten...<br> 23:25:33.929 ...in eine Liste zu schreiben...<br> 23:25:51.250 ...und dann wieder auszulesen...<br> 23:26:07.627 um sie anzuzeigen...dein momentanes format ist eher ungünstig - woher soll das widget wissen, wo eine neue zeile ist bzw was soll es mit den eckigen klammern machen
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
-
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
@joergh
mach es lieber auf json - dann hast du mit dem inventwo json widget schöne möglichkeiten, das zu formatieren -
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
liste ist ein doofer name - ist die übersetzung von array
das json musst du mit einem javascript functions blockly machen, flls interesse
-
@liv-in-sky
Das ganz ist Teil eines Skriptes.
Dachte das "Liste" Format würde dafür sorgen, dass die mit entsprechenden Trennzeichen versehen werden die dann zur entsprechenden Darstellung genutzt werden. So wie es aussieht funktioniert das so aber nicht....
Ich kann das mal schnell auf html umbasteln...
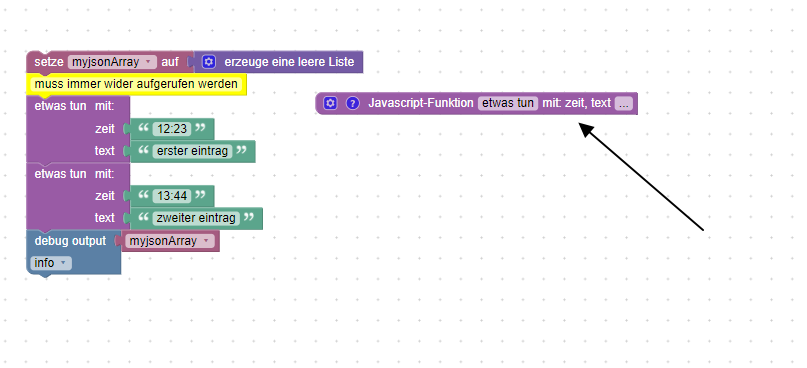
hier mal ein beispiel für die erzeugung eines json arrays

edit:
das json sollte dann ja noch in einen dp geschrieben werden und bevor du das erzeugst auch von einem datenpunkt gelesen werden - damit das an das json appended wird und nicht überschrieben -
hier mal ein beispiel für die erzeugung eines json arrays

edit:
das json sollte dann ja noch in einen dp geschrieben werden und bevor du das erzeugst auch von einem datenpunkt gelesen werden - damit das an das json appended wird und nicht überschrieben@liv-in-sky Danke für das Beispiel. Da ich mich mit JSON und den Blockly "Funktionen" kaum auskenne ein paar Fragen:
Die Funktion die Du in dem Beispiel aufrufst mit "etwas tun" ist doch bisher nirgends beschrieben worden? Muss ich die nicht erstmal schreiben? Woher weiss er denn was mit Zeit und Text zu tun ist?
-
@liv-in-sky Danke für das Beispiel. Da ich mich mit JSON und den Blockly "Funktionen" kaum auskenne ein paar Fragen:
Die Funktion die Du in dem Beispiel aufrufst mit "etwas tun" ist doch bisher nirgends beschrieben worden? Muss ich die nicht erstmal schreiben? Woher weiss er denn was mit Zeit und Text zu tun ist?
-
@liv-in-sky Und wieder was gelernt. Danke! Ich hatte das noch nicht importiert, sondern mir nur den Baustein angesehen. Jetzt habe ich kapiert, dass sich der JS Code hinter den Punkten versteckt und da was hinterlegt ist. Wäre irgendwie praktisch wenn man das am Baustein schon sehen könnte :slightly_smiling_face:
-
@liv-in-sky Und wieder was gelernt. Danke! Ich hatte das noch nicht importiert, sondern mir nur den Baustein angesehen. Jetzt habe ich kapiert, dass sich der JS Code hinter den Punkten versteckt und da was hinterlegt ist. Wäre irgendwie praktisch wenn man das am Baustein schon sehen könnte :slightly_smiling_face:
jetzt weißt du es ja - wie erwähnt muss im script noch das lesen des existierenden jsons (in einem dp) und das wiederschreiben rein
du brauchst daher einen dp mit type stringmyjsonArray=JSON.parse(getState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1").val); myjsonArray.push({ "zeit":zeit, "text": text }) setState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1",JSON.stringify(myjsonArray)); }) -
Bei dem Beispiel wirft er aber nichts aus. Eigentlich sollte er doch beim Debug den String auswerfen, oder?
-
jetzt weißt du es ja - wie erwähnt muss im script noch das lesen des existierenden jsons (in einem dp) und das wiederschreiben rein
du brauchst daher einen dp mit type stringmyjsonArray=JSON.parse(getState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1").val); myjsonArray.push({ "zeit":zeit, "text": text }) setState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1",JSON.stringify(myjsonArray)); })@liv-in-sky Ah, ok, Danke. Dachte im Blockly. Probiere ich gleich mal...
-
jetzt weißt du es ja - wie erwähnt muss im script noch das lesen des existierenden jsons (in einem dp) und das wiederschreiben rein
du brauchst daher einen dp mit type stringmyjsonArray=JSON.parse(getState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1").val); myjsonArray.push({ "zeit":zeit, "text": text }) setState("0_userdata.0.CONTROL-OWN.AAATEST.TestString1",JSON.stringify(myjsonArray)); })Irgendwie ist noch ein Bug drin:
14:27:58.018 error javascript.0 (31267) script.js.Testprogramm compile failed: at script.js.Testprogramm:17So sieht der Code aus:
myjsonArray=JSON.parse(getState("0_userdata.0.Visualisierung.Sprachlog").val); myjsonArray.push({ "zeit": zeit, "text": text }) setState("0_userdata.0.Visualisierung.Sprachlog",JSON.stringify(myjsonArray)); })var zeit, text, myjsonArray; // Beschreibe diese Funktion … async function etwas_tun(zeit, text) { myjsonArray=JSON.parse(getState("0_userdata.0.Visualisierung.Sprachlog").val); myjsonArray.push({ "zeit": zeit, "text": text }) setState("0_userdata.0.Visualisierung.Sprachlog",JSON.stringify(myjsonArray)); }) } on({id: "0_userdata.0.Visualisierung.Sprachausgabe"/*Sprachausgabe*/, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("fullybrowser.0.192_168_178_45.Commands.screenOn"/*screenOn*/, true); await wait(1000); setState("sayit.0.tts.text", "" + getState("0_userdata.0.Visualisierung.Lautstärke").val + ";" + getState("0_userdata.0.Visualisierung.Sprachausgabe").val); myjsonArray = []; await etwas_tun(formatDate(new Date(), "hh:mm:ss.sss"), getState("0_userdata.0.Visualisierung.Sprachausgabe").val); console.log(('Sprachausgabe Logfile: ' + String(myjsonArray))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyNWRSYjdGJTdELkFQNWkzTnBpbVN+VyUyMiUzRXplaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJUbU50VlJBJTQwJTJGUDYlNUUlMjRzJTIzZkhIZ3klMjIlM0V0ZXh0JTNDJTJGdmFyaWFibGUlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyeSUzRCUyQlZObHIlM0FjTn4lN0NVdGNJJTNBciU3RCU3QiUyMiUzRW15anNvbkFycmF5JTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjI1JTJDLW0oT24lM0JON28uNjc1LU9+JTVEdSUyMiUyMHglM0QlMjItMTM3JTIyJTIweSUzRCUyMjg4JTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIyemVpdCUyMiUyMHZhcmlkJTNEJTIyNWRSYjdGJTdELkFQNWkzTnBpbVN+VyUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJ0ZXh0JTIyJTIwdmFyaWQlM0QlMjJUbU50VlJBJTQwJTJGUDYlNUUlMjRzJTIzZkhIZ3klMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VldHdhcyUyMHR1biUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU0NSSVBUJTIyJTNFYlhscWMyOXVRWEp5WVhrOVNsTlBUaTV3WVhKelpTaG5aWFJUZEdGMFpTZ2lNRjkxYzJWeVpHRjBZUzR3TGxacGMzVmhiR2x6YVdWeWRXNW5MbE53Y21GamFHeHZaeUlwTG5aaGJDazdEUW9OQ20xNWFuTnZia0Z5Y21GNUxuQjFjMmdvZXcwS0RRb2dJQ0FnSW5wbGFYUWlPaUI2WldsMExBMEtEUW9nSUNBZ0luUmxlSFFpT2lCMFpYaDBEUW9OQ2lCOUtRMEtEUXB6WlhSVGRHRjBaU2dpTUY5MWMyVnlaR0YwWVM0d0xsWnBjM1ZoYkdsemFXVnlkVzVuTGxOd2NtRmphR3h2WnlJc1NsTlBUaTV6ZEhKcGJtZHBabmtvYlhscWMyOXVRWEp5WVhrcEtUc05DZzBLZlNrTkNnJTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbiUyMiUyMGlkJTNEJTIyQUdJTTYlMkY1dTh2JTVCfjdPM3UlMjRDZzElMjIlMjB4JTNEJTIyLTIxMyUyMiUyMHklM0QlMjIxODglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0UwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuU3ByYWNoYXVzZ2FiZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFbmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJVTEglNUROclY5VC1LWSoyJTJCM2hJJTNEJTdCJTIyJTNFJTNDbXV0YXRpb24lMjB4bWxucyUzRCUyMmh0dHAlM0ElMkYlMkZ3d3cudzMub3JnJTJGMTk5OSUyRnhodG1sJTIyJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFZnVsbHlicm93c2VyLjAuMTkyXzE2OF8xNzhfNDUuQ29tbWFuZHMuc2NyZWVuT24lM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjIlMkY1eVRFSiUyRndvJTNEZVclMkN5WDklN0IlNUJFQyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkJPT0wlMjIlM0VUUlVFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRpbWVvdXRzX3dhaXQlMjIlMjBpZCUzRCUyMkJLUyFhNSUyQkpzMk8lNjBjJTI0Q0ZkTFAqJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0UxJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJVTklUJTIyJTNFc2VjJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyc2F5aXQlMjIlMjBpZCUzRCUyMlVHYX5ZJTVFWFZmQWNLRHhGcWRvZyUzRiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMklOU1RBTkNFJTIyJTNFYWxsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJMQU5HVUFHRSUyMiUzRSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTE9HJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWT0xVTUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMiUyRnI5JTdDZzBpRVEqczVTcCUyNGFOYSUzRDUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0UwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuTGF1dHN0JUMzJUE0cmtlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyTUVTU0FHRSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJKNFFiJTNCaVVJTFBLJTNGM0lTJTJGVjZxJTNGJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyeTU2OEM2b2YlM0RpJTJDJTJDYWFlJTI0KFlDLiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRTBfdXNlcmRhdGEuMC5WaXN1YWxpc2llcnVuZy5TcHJhY2hhdXNnYWJlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19zZXQlMjIlMjBpZCUzRCUyMiUyNSU3Q1JpdDFheSpoSHpDM3ZiUSU1QiUyM1klMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMnklM0QlMkJWTmxyJTNBY05+JTdDVXRjSSUzQXIlN0QlN0IlMjIlM0VteWpzb25BcnJheSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsaXN0c19jcmVhdGVfd2l0aCUyMiUyMGlkJTNEJTIyJTQweUMlN0RLJTNBSUVMSS1YQyU3QjVvdmJzeCUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIwJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnByb2NlZHVyZXNfY2FsbGN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjI1QWIlN0MlN0MlN0REY09rRSU3Q3RjaGhsMzIuJTIyJTNFJTNDbXV0YXRpb24lMjBuYW1lJTNEJTIyZXR3YXMlMjB0dW4lMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIyemVpdCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJ0ZXh0JTIyJTNFJTNDJTJGYXJnJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBUkcwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGltZV9nZXQlMjIlMjBpZCUzRCUyMiUyQiUyNSU3Qm1tQ1ZsdWYxeSU1RTUySyU1QiUzREYlMjUlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBmb3JtYXQlM0QlMjJmYWxzZSUyMiUyMGxhbmd1YWdlJTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QVElPTiUyMiUzRWhoJTNBbW0lM0Fzcy5zc3MlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBUkcxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJLNCUzQiU1RGR0aHFSLSU3RCglM0FSOEpCd2NfJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFMF91c2VyZGF0YS4wLlZpc3VhbGlzaWVydW5nLlNwcmFjaGF1c2dhYmUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZGVidWclMjIlMjBpZCUzRCUyMiU1RGw3KCU3QjJKYyglNjBxZ1glM0RkSmQlNjBibiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFU3ByYWNoYXVzZ2FiZS4uLiUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJjLjMlM0QlMkYlMkNoJTNBbzclNURKMDMlNDBSSDQpMSUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIyJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIycnIlM0YlNDBKcEklMkNrcnIpKVJHTDYpLlIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFU3ByYWNoYXVzZ2FiZSUyMExvZ2ZpbGUlM0ElMjAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyLVElM0ElM0FyJTQwJTJGJTJCJTJCVHEpJTYwcTlkd1k5cCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIyeSUzRCUyQlZObHIlM0FjTn4lN0NVdGNJJTNBciU3RCU3QiUyMiUzRW15anNvbkFycmF5JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ4bWwlM0U= -
Irgendwie ist noch ein Bug drin:
14:27:58.018 error javascript.0 (31267) script.js.Testprogramm compile failed: at script.js.Testprogramm:17So sieht der Code aus:
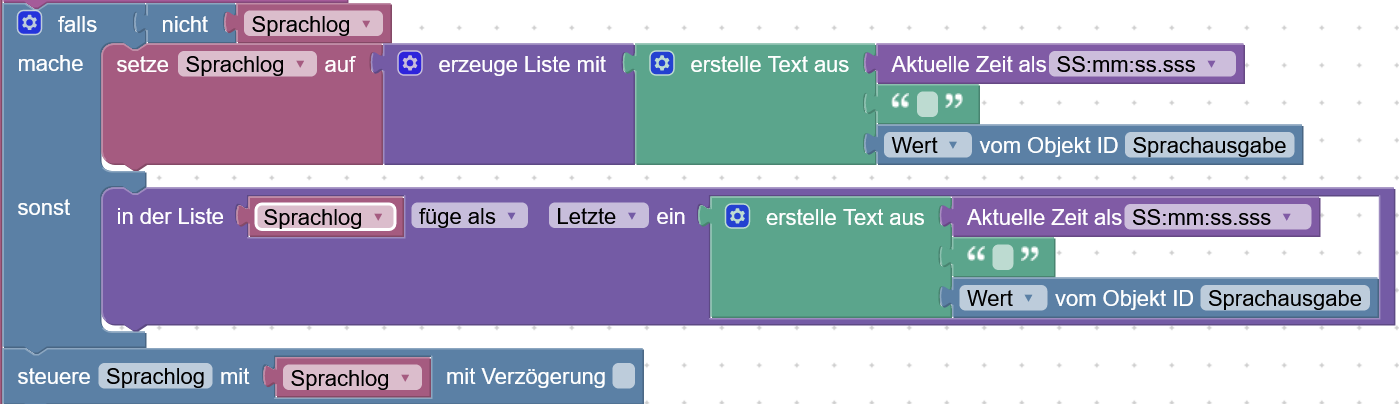
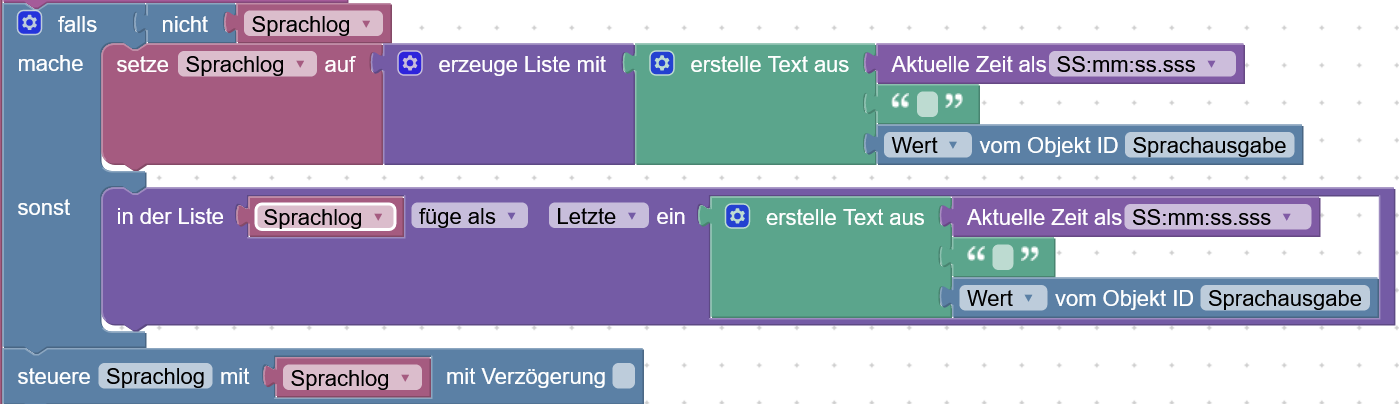
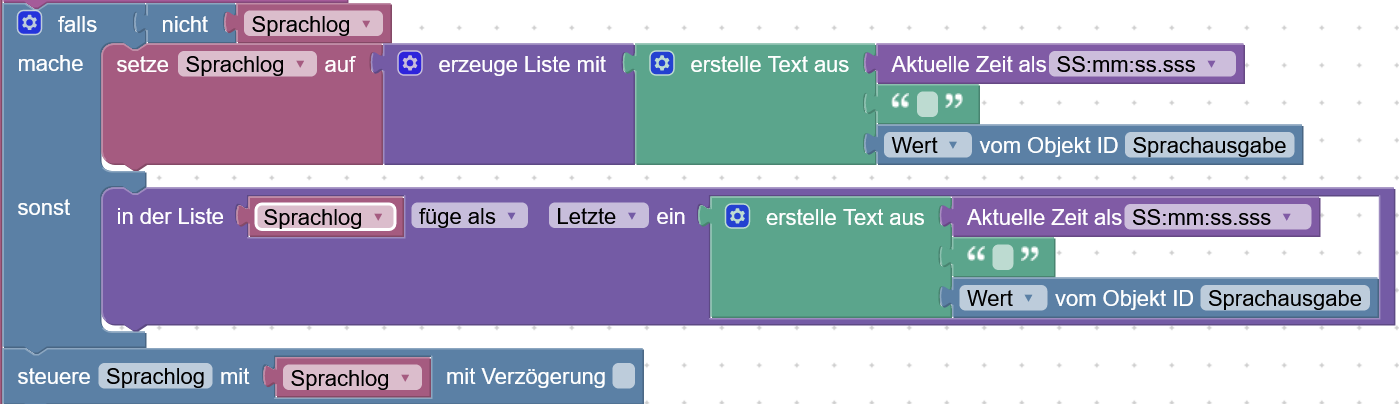
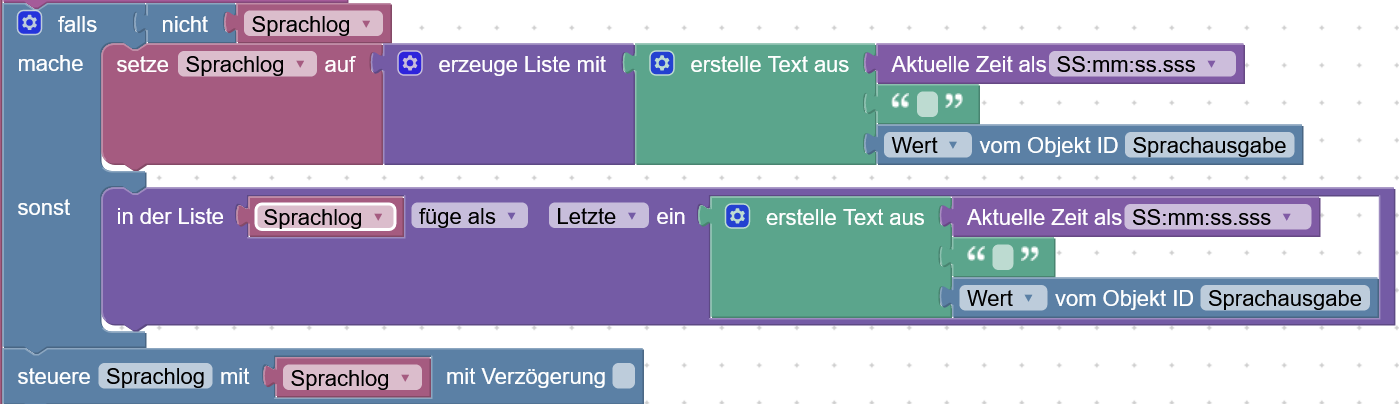
myjsonArray=JSON.parse(getState("0_userdata.0.Visualisierung.Sprachlog").val); myjsonArray.push({ "zeit": zeit, "text": text }) setState("0_userdata.0.Visualisierung.Sprachlog",JSON.stringify(myjsonArray)); })var zeit, text, myjsonArray; // Beschreibe diese Funktion … async function etwas_tun(zeit, text) { myjsonArray=JSON.parse(getState("0_userdata.0.Visualisierung.Sprachlog").val); myjsonArray.push({ "zeit": zeit, "text": text }) setState("0_userdata.0.Visualisierung.Sprachlog",JSON.stringify(myjsonArray)); }) } on({id: "0_userdata.0.Visualisierung.Sprachausgabe"/*Sprachausgabe*/, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("fullybrowser.0.192_168_178_45.Commands.screenOn"/*screenOn*/, true); await wait(1000); setState("sayit.0.tts.text", "" + getState("0_userdata.0.Visualisierung.Lautstärke").val + ";" + getState("0_userdata.0.Visualisierung.Sprachausgabe").val); myjsonArray = []; await etwas_tun(formatDate(new Date(), "hh:mm:ss.sss"), getState("0_userdata.0.Visualisierung.Sprachausgabe").val); console.log(('Sprachausgabe Logfile: ' + String(myjsonArray))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyNWRSYjdGJTdELkFQNWkzTnBpbVN+VyUyMiUzRXplaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJUbU50VlJBJTQwJTJGUDYlNUUlMjRzJTIzZkhIZ3klMjIlM0V0ZXh0JTNDJTJGdmFyaWFibGUlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyeSUzRCUyQlZObHIlM0FjTn4lN0NVdGNJJTNBciU3RCU3QiUyMiUzRW15anNvbkFycmF5JTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjI1JTJDLW0oT24lM0JON28uNjc1LU9+JTVEdSUyMiUyMHglM0QlMjItMTM3JTIyJTIweSUzRCUyMjg4JTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIyemVpdCUyMiUyMHZhcmlkJTNEJTIyNWRSYjdGJTdELkFQNWkzTnBpbVN+VyUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJ0ZXh0JTIyJTIwdmFyaWQlM0QlMjJUbU50VlJBJTQwJTJGUDYlNUUlMjRzJTIzZkhIZ3klMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VldHdhcyUyMHR1biUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU0NSSVBUJTIyJTNFYlhscWMyOXVRWEp5WVhrOVNsTlBUaTV3WVhKelpTaG5aWFJUZEdGMFpTZ2lNRjkxYzJWeVpHRjBZUzR3TGxacGMzVmhiR2x6YVdWeWRXNW5MbE53Y21GamFHeHZaeUlwTG5aaGJDazdEUW9OQ20xNWFuTnZia0Z5Y21GNUxuQjFjMmdvZXcwS0RRb2dJQ0FnSW5wbGFYUWlPaUI2WldsMExBMEtEUW9nSUNBZ0luUmxlSFFpT2lCMFpYaDBEUW9OQ2lCOUtRMEtEUXB6WlhSVGRHRjBaU2dpTUY5MWMyVnlaR0YwWVM0d0xsWnBjM1ZoYkdsemFXVnlkVzVuTGxOd2NtRmphR3h2WnlJc1NsTlBUaTV6ZEhKcGJtZHBabmtvYlhscWMyOXVRWEp5WVhrcEtUc05DZzBLZlNrTkNnJTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbiUyMiUyMGlkJTNEJTIyQUdJTTYlMkY1dTh2JTVCfjdPM3UlMjRDZzElMjIlMjB4JTNEJTIyLTIxMyUyMiUyMHklM0QlMjIxODglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0UwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuU3ByYWNoYXVzZ2FiZSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFbmUlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3N0YXRlbWVudCUyMG5hbWUlM0QlMjJTVEFURU1FTlQlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJVTEglNUROclY5VC1LWSoyJTJCM2hJJTNEJTdCJTIyJTNFJTNDbXV0YXRpb24lMjB4bWxucyUzRCUyMmh0dHAlM0ElMkYlMkZ3d3cudzMub3JnJTJGMTk5OSUyRnhodG1sJTIyJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFZnVsbHlicm93c2VyLjAuMTkyXzE2OF8xNzhfNDUuQ29tbWFuZHMuc2NyZWVuT24lM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsb2dpY19ib29sZWFuJTIyJTIwaWQlM0QlMjIlMkY1eVRFSiUyRndvJTNEZVclMkN5WDklN0IlNUJFQyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkJPT0wlMjIlM0VUUlVFJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRpbWVvdXRzX3dhaXQlMjIlMjBpZCUzRCUyMkJLUyFhNSUyQkpzMk8lNjBjJTI0Q0ZkTFAqJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyREVMQVklMjIlM0UxJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJVTklUJTIyJTNFc2VjJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyc2F5aXQlMjIlMjBpZCUzRCUyMlVHYX5ZJTVFWFZmQWNLRHhGcWRvZyUzRiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMklOU1RBTkNFJTIyJTNFYWxsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJMQU5HVUFHRSUyMiUzRSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTE9HJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWT0xVTUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMiUyRnI5JTdDZzBpRVEqczVTcCUyNGFOYSUzRDUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0UwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuTGF1dHN0JUMzJUE0cmtlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyTUVTU0FHRSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJKNFFiJTNCaVVJTFBLJTNGM0lTJTJGVjZxJTNGJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRleHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyeTU2OEM2b2YlM0RpJTJDJTJDYWFlJTI0KFlDLiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRTBfdXNlcmRhdGEuMC5WaXN1YWxpc2llcnVuZy5TcHJhY2hhdXNnYWJlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19zZXQlMjIlMjBpZCUzRCUyMiUyNSU3Q1JpdDFheSpoSHpDM3ZiUSU1QiUyM1klMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMnklM0QlMkJWTmxyJTNBY05+JTdDVXRjSSUzQXIlN0QlN0IlMjIlM0VteWpzb25BcnJheSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJsaXN0c19jcmVhdGVfd2l0aCUyMiUyMGlkJTNEJTIyJTQweUMlN0RLJTNBSUVMSS1YQyU3QjVvdmJzeCUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIwJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnByb2NlZHVyZXNfY2FsbGN1c3RvbW5vcmV0dXJuJTIyJTIwaWQlM0QlMjI1QWIlN0MlN0MlN0REY09rRSU3Q3RjaGhsMzIuJTIyJTNFJTNDbXV0YXRpb24lMjBuYW1lJTNEJTIyZXR3YXMlMjB0dW4lMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIyemVpdCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJ0ZXh0JTIyJTNFJTNDJTJGYXJnJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBUkcwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGltZV9nZXQlMjIlMjBpZCUzRCUyMiUyQiUyNSU3Qm1tQ1ZsdWYxeSU1RTUySyU1QiUzREYlMjUlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBmb3JtYXQlM0QlMjJmYWxzZSUyMiUyMGxhbmd1YWdlJTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9QVElPTiUyMiUzRWhoJTNBbW0lM0Fzcy5zc3MlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBUkcxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJLNCUzQiU1RGR0aHFSLSU3RCglM0FSOEpCd2NfJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFMF91c2VyZGF0YS4wLlZpc3VhbGlzaWVydW5nLlNwcmFjaGF1c2dhYmUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZGVidWclMjIlMjBpZCUzRCUyMiU1RGw3KCU3QjJKYyglNjBxZ1glM0RkSmQlNjBibiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFU3ByYWNoYXVzZ2FiZS4uLiUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJjLjMlM0QlMkYlMkNoJTNBbzclNURKMDMlNDBSSDQpMSUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIyJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIycnIlM0YlNDBKcEklMkNrcnIpKVJHTDYpLlIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFU3ByYWNoYXVzZ2FiZSUyMExvZ2ZpbGUlM0ElMjAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyLVElM0ElM0FyJTQwJTJGJTJCJTJCVHEpJTYwcTlkd1k5cCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIyeSUzRCUyQlZObHIlM0FjTn4lN0NVdGNJJTNBciU3RCU3QiUyMiUzRW15anNvbkFycmF5JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ4bWwlM0U=im oberen bild sollte zeile 13 leer sein - lösch das mal
-
im oberen bild sollte zeile 13 leer sein - lösch das mal
@liv-in-sky Das hatte ich schon probiert. Die Klammern schienen mir zu viel, aber dann kommt das:
14:34:05.835 error javascript.0 (31267) script.js.Testprogramm: SyntaxError: Unexpected token : in JSON at position 2 14:34:05.836 error javascript.0 (31267) at etwas_tun (script.js.Testprogramm:5:22) 14:34:05.836 error javascript.0 (31267) at script.js.Testprogramm:23:7 14:34:05.836 error javascript.0 (31267) at script.js.Testprogramm:28:3 -
@liv-in-sky Das hatte ich schon probiert. Die Klammern schienen mir zu viel, aber dann kommt das:
14:34:05.835 error javascript.0 (31267) script.js.Testprogramm: SyntaxError: Unexpected token : in JSON at position 2 14:34:05.836 error javascript.0 (31267) at etwas_tun (script.js.Testprogramm:5:22) 14:34:05.836 error javascript.0 (31267) at script.js.Testprogramm:23:7 14:34:05.836 error javascript.0 (31267) at script.js.Testprogramm:28:3exportiere mal dein script und poste es
-
exportiere mal dein script und poste es
@liv-in-sky ```
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="kf@C)I@H5?Mg//!NjI1(">zeit</variable> <variable id="5a|o%=^(G?nVL*}]$W4w">text</variable> <variable id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</variable> </variables> <block type="procedures_defcustomnoreturn" id="j?7,VR.oK}Vg/ze4avd+" x="113" y="88"> <mutation statements="false"> <arg name="zeit" varid="kf@C)I@H5?Mg//!NjI1("></arg> <arg name="text" varid="5a|o%=^(G?nVL*}]$W4w"></arg> </mutation> <field name="NAME">etwas tun</field> <field name="SCRIPT">bXlqc29uQXJyYXk9SlNPTi5wYXJzZShnZXRTdGF0ZSgiMF91c2VyZGF0YS4wLlZpc3VhbGlzaWVydW5nLlNwcmFjaGxvZyIpLnZhbCk7DQoNCm15anNvbkFycmF5LnB1c2goew0KDQogICAgInplaXQiOnplaXQsDQoNCiAgICAidGV4dCI6IHRleHQNCg0KIH0pDQoNCnNldFN0YXRlKCIwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuU3ByYWNobG9nIixKU09OLnN0cmluZ2lmeShteWpzb25BcnJheSkpOw0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="variables_set" id="@frIvR$BlW;b0uR.Qqj3" x="63" y="187"> <field name="VAR" id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</field> <value name="VALUE"> <block type="lists_create_with" id="KW[0_$Yjk~~%xadDJ,NX"> <mutation items="0"></mutation> </block> </value> <next> <block type="comment" id="|KE9Kg/1ggEZkRdYDlPQ"> <field name="COMMENT">muss immer wider aufgerufen werden</field> <next> <block type="procedures_callcustomnoreturn" id="EExq}vOtL!*0B6I!C:nr"> <mutation name="etwas tun"> <arg name="zeit"></arg> <arg name="text"></arg> </mutation> <value name="ARG0"> <block type="text" id="aT/dI(HPz:tJ[u^?6FOT"> <field name="TEXT">12:23</field> </block> </value> <value name="ARG1"> <block type="text" id="K{8vzWm|r=x9EXNHWR^G"> <field name="TEXT">erster eintrag</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="7~6m_w/]|s1!e4Qbvyx!"> <mutation name="etwas tun"> <arg name="zeit"></arg> <arg name="text"></arg> </mutation> <value name="ARG0"> <block type="text" id="[}#NGTrRpP_J{yeUV?-}"> <field name="TEXT">13:44</field> </block> </value> <value name="ARG1"> <block type="text" id="T2feN=VyPoV0icC_fX#W"> <field name="TEXT">zweiter eintrag</field> </block> </value> <next> <block type="debug" id="X(]`D{lj[!;8*{aKI(B|"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="veRPR75t0gV+j4Kbp^gM"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="t5{_n[-q9DM$KIky*.3}"> <field name="VAR" id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml> -
@liv-in-sky ```
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="kf@C)I@H5?Mg//!NjI1(">zeit</variable> <variable id="5a|o%=^(G?nVL*}]$W4w">text</variable> <variable id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</variable> </variables> <block type="procedures_defcustomnoreturn" id="j?7,VR.oK}Vg/ze4avd+" x="113" y="88"> <mutation statements="false"> <arg name="zeit" varid="kf@C)I@H5?Mg//!NjI1("></arg> <arg name="text" varid="5a|o%=^(G?nVL*}]$W4w"></arg> </mutation> <field name="NAME">etwas tun</field> <field name="SCRIPT">bXlqc29uQXJyYXk9SlNPTi5wYXJzZShnZXRTdGF0ZSgiMF91c2VyZGF0YS4wLlZpc3VhbGlzaWVydW5nLlNwcmFjaGxvZyIpLnZhbCk7DQoNCm15anNvbkFycmF5LnB1c2goew0KDQogICAgInplaXQiOnplaXQsDQoNCiAgICAidGV4dCI6IHRleHQNCg0KIH0pDQoNCnNldFN0YXRlKCIwX3VzZXJkYXRhLjAuVmlzdWFsaXNpZXJ1bmcuU3ByYWNobG9nIixKU09OLnN0cmluZ2lmeShteWpzb25BcnJheSkpOw0KDQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="variables_set" id="@frIvR$BlW;b0uR.Qqj3" x="63" y="187"> <field name="VAR" id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</field> <value name="VALUE"> <block type="lists_create_with" id="KW[0_$Yjk~~%xadDJ,NX"> <mutation items="0"></mutation> </block> </value> <next> <block type="comment" id="|KE9Kg/1ggEZkRdYDlPQ"> <field name="COMMENT">muss immer wider aufgerufen werden</field> <next> <block type="procedures_callcustomnoreturn" id="EExq}vOtL!*0B6I!C:nr"> <mutation name="etwas tun"> <arg name="zeit"></arg> <arg name="text"></arg> </mutation> <value name="ARG0"> <block type="text" id="aT/dI(HPz:tJ[u^?6FOT"> <field name="TEXT">12:23</field> </block> </value> <value name="ARG1"> <block type="text" id="K{8vzWm|r=x9EXNHWR^G"> <field name="TEXT">erster eintrag</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="7~6m_w/]|s1!e4Qbvyx!"> <mutation name="etwas tun"> <arg name="zeit"></arg> <arg name="text"></arg> </mutation> <value name="ARG0"> <block type="text" id="[}#NGTrRpP_J{yeUV?-}"> <field name="TEXT">13:44</field> </block> </value> <value name="ARG1"> <block type="text" id="T2feN=VyPoV0icC_fX#W"> <field name="TEXT">zweiter eintrag</field> </block> </value> <next> <block type="debug" id="X(]`D{lj[!;8*{aKI(B|"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="veRPR75t0gV+j4Kbp^gM"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="t5{_n[-q9DM$KIky*.3}"> <field name="VAR" id="3x+uiY^LT~Vv|;Rnf~@U">myjsonArray</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml>es gibt doch schon das
https://forum.iobroker.net/post/742539
ist da auch ein fehler drin
das im spoiler !!!