NEWS
Sonoff NSPanel
Sonoff NSPanel
-
@ts
Was ist Buzzer?@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54 -
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54@ts sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54Ja man lernt nie aus

Hilft die das?
rule3 on CustomSend do Buzzer 1 endon rule3 1für den Anfang und zum verfeinern?
-
@armilar
Was soll ich alles zusammensuchen?
Tasmota 12.1.1
Berry Driver 4
Display Firmware 41iobroker Admin 6.2.20
Javascript 6.0.0
Mqtt 4.0.7@bilz76 sagte in Sonoff NSPanel:
@armilar
Was soll ich alles zusammensuchen?
Tasmota 12.1.1
Berry Driver 4
Display Firmware 41iobroker Admin 6.2.20
Javascript 6.0.0
Mqtt 4.0.7Passt alles für mich.
Würde gerne einen Blick auf die aktuelle Konfiguration (TS-Skript) oberer Teil werfen und auf das Tasmota-Log (Auszug).
Kann beides in einen SpoilerDann wäre noch ein kleiner Screenshot auf die 0_userdata.0.NSPanel.1.Berry_Driver Objekte interessant
-
@ts sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54Ja man lernt nie aus

Hilft die das?
rule3 on CustomSend do Buzzer 1 endon rule3 1für den Anfang und zum verfeinern?
@armilar sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54Ja man lernt nie aus

Hilft die das?
rule3 on CustomSend do Buzzer 1 endon rule3 1für den Anfang und zum verfeinern?
Wunderbar- jetzt hat es geklappt.
"on CustomSend" ist nix, das wird ja auch ausgeführt, wenn die Zeit, das Wetter etc. geschickt werden. Aber mitrule3 on CustomRecv do Buzzer 1 endonist es was geworden. Danke dir!

-
@armilar sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54Ja man lernt nie aus

Hilft die das?
rule3 on CustomSend do Buzzer 1 endon rule3 1für den Anfang und zum verfeinern?
Wunderbar- jetzt hat es geklappt.
"on CustomSend" ist nix, das wird ja auch ausgeführt, wenn die Zeit, das Wetter etc. geschickt werden. Aber mitrule3 on CustomRecv do Buzzer 1 endonist es was geworden. Danke dir!

@ts sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
@ts
Was ist Buzzer?Geh in deine Tasmota Oberfläche, da in die Konsole und gib den Befehl
Buzzer 1ein. Das führt zum "Piep" Ton. Oder das Beispiel von Tasmota selber
Buzzer 1,2,3,0xF54Ja man lernt nie aus

Hilft die das?
rule3 on CustomSend do Buzzer 1 endon rule3 1für den Anfang und zum verfeinern?
Wunderbar- jetzt hat es geklappt.
"on CustomSend" ist nix, das wird ja auch ausgeführt, wenn die Zeit, das Wetter etc. geschickt werden. Aber mitrule3 on CustomRecv do Buzzer 1 endonist es was geworden. Danke dir!

Gerne, wieder etwas gelernt und das kommt auch in die github Wiki
-
-
Guten Morgen,
ist es möglich, dass 0_userdata.0.NSPanel.1.popupNotify.popupNotifyText auf dem Panel als Lauftext im Screensaver ausgegeben wird?
Hintergrund:
Ich lasse mir dort aktuell Wetterwarnungen aus dem DWD Adapter anzeigen, aber hierfür ist die Zeichenanzahl der darstellbaren Textes zu kurz. -
Guten Morgen,
ist es möglich, dass 0_userdata.0.NSPanel.1.popupNotify.popupNotifyText auf dem Panel als Lauftext im Screensaver ausgegeben wird?
Hintergrund:
Ich lasse mir dort aktuell Wetterwarnungen aus dem DWD Adapter anzeigen, aber hierfür ist die Zeichenanzahl der darstellbaren Textes zu kurz.@meister-petz sagte in Sonoff NSPanel:
Guten Morgen,
ist es möglich, dass 0_userdata.0.NSPanel.1.popupNotify.popupNotifyText auf dem Panel als Lauftext im Screensaver ausgegeben wird?
Hintergrund:
Ich lasse mir dort aktuell Wetterwarnungen aus dem DWD Adapter anzeigen, aber hierfür ist die Zeichenanzahl der darstellbaren Textes zu kurz.Lauftext ist leider im Feld "0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText" (Das wäre der Screensaver Datenpunkt) nicht möglich. Zumindest nicht wirklich flüssig. Da die Zeichen mit entsprechendem Delay abgeschnitten und wieder angehängt werden müssten und dann jedes mal (mit jedem Buchstabenwechsel) der Screensaver neu gerendert werden müsste
Alternativer Lösungsvorschlag:
Über den "0_userdata.0.NSPanel.1.popupNotify.popupNotifyText" müsste die Länge doch in den meisten Fällen ausreichen und wird auch nicht ausgeblendet, wenn "0_userdata.0.NSPanel.1.popupNotify.popupNotifySleepTimeout" auf 0 steht.Eigentlich würde es ja schon reichen, wenn im Screensaver folgendes steht:
0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading: --> "DWD Warnung"
0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText: --> dwd.0.warning.headlineWenn man nun auf einen Alias "Taste" (DWD) drückt, wird ein 0_userdata-Datenpunkt aktualisiert und ein externes Programm befüllt die popUpNotify Felder. Der Text sollte zumindest ausreichen.
-
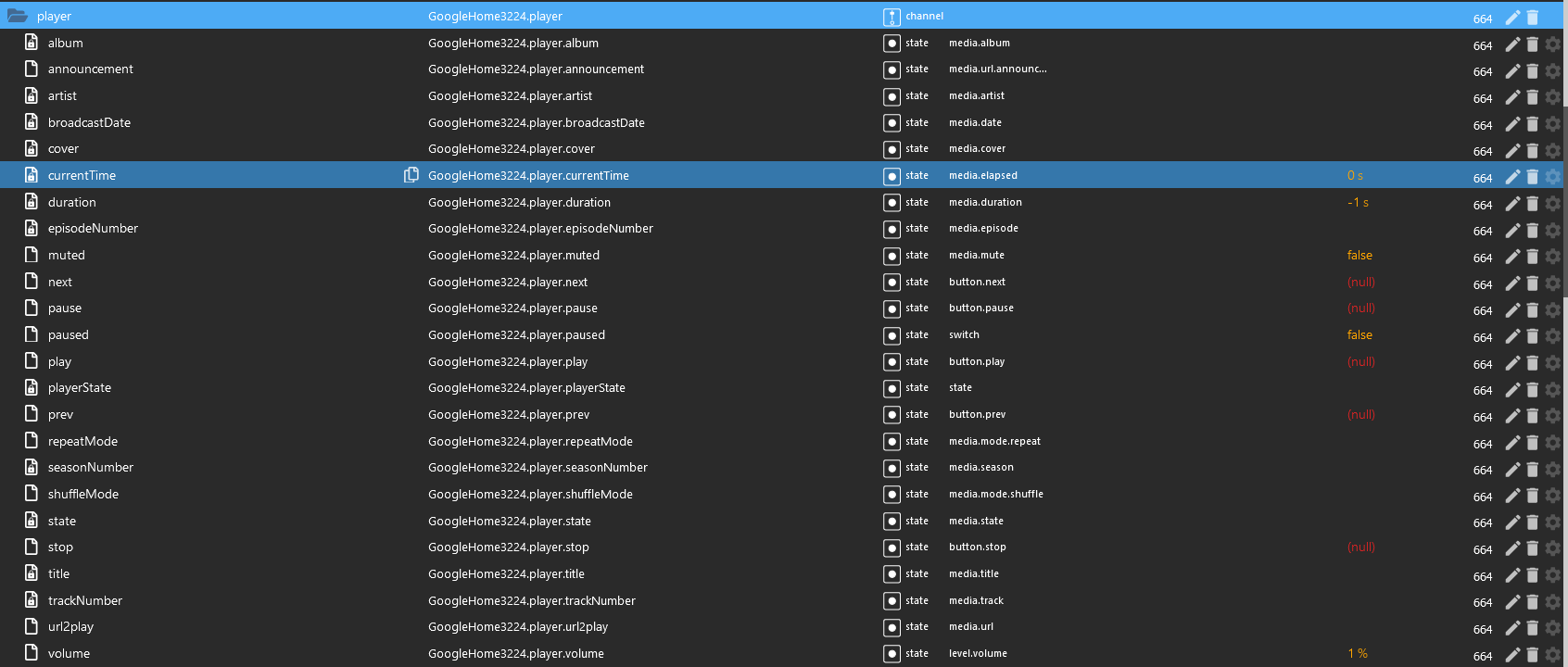
@kuckuckmann
Welchen iob Adapter nutzt du für Google Home? -
@kuckuckmann
Welchen iob Adapter nutzt du für Google Home?@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann
Welchen iob Adapter nutzt du für Google Home?Ich Antworte schonmal

chromecast.0.
-
@niiccooo1 sagte in Sonoff NSPanel:
@kuckuckmann
Welchen iob Adapter nutzt du für Google Home?Ich Antworte schonmal

chromecast.0.
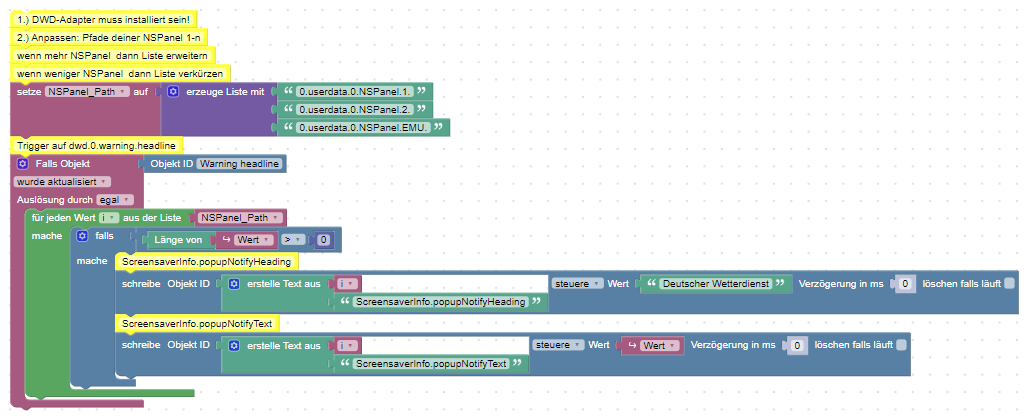
Inspiriert durch @Meister-Petz habe ich mal ein Blockly erstellt, dass die Nachrichten des Deutschen Wetterdienstes an unterschiedliche NSPanel sendet... Vielleicht kann es ja jemand gebrauchen:

-
@tklein sagte in Sonoff NSPanel:
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Besteht die Möglicheit, auch ein PopUp anzeigen zu lassen, auch wenn nicht der Ruhebildschirm angezeigt wird?
Ja, die popupNotify Page kannst Du immer öffnen lassen, Du musst nur via Skript die Datenpunkte befüllen.
Du kannst Dir dazu mal das erweiterte Beispiel in der Wiki FAQ & Anleitung ansehen zur Alarmpage. Da habe ich ganz viel mit den Popups gearbeitet.Deine erste Frage interessiert mich auch. Hoffen wir mal das @Armilar uns das beantworten kann.
LG
thx, dann werde ich mal schauen, wie ich das popup anzeigen lassen kann, auch wenn ich auf dem display am navigieren bin. sind das die gleichen datenpunkte wie für das popup im ruhebildschirm?
Das sind die Datenpunte in dem Pfad: 0_userdata.0.NSPanel.1.popupNotify
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Besteht die Möglicheit, auch ein PopUp anzeigen zu lassen, auch wenn nicht der Ruhebildschirm angezeigt wird?
Ja, die popupNotify Page kannst Du immer öffnen lassen, Du musst nur via Skript die Datenpunkte befüllen.
Du kannst Dir dazu mal das erweiterte Beispiel in der Wiki FAQ & Anleitung ansehen zur Alarmpage. Da habe ich ganz viel mit den Popups gearbeitet.Deine erste Frage interessiert mich auch. Hoffen wir mal das @Armilar uns das beantworten kann.
LG
thx, dann werde ich mal schauen, wie ich das popup anzeigen lassen kann, auch wenn ich auf dem display am navigieren bin. sind das die gleichen datenpunkte wie für das popup im ruhebildschirm?
Das sind die Datenpunte in dem Pfad: 0_userdata.0.NSPanel.1.popupNotify
danke, gibt es da schon eine doku zu?

Wenn ich NotifyAction auf true setze, popt nix auf.
Welche Request Typen gibt es eigentlich? -
Ich habe das Problem, dass das Navigieren zwischen den einzelnen Seiten teilweise nicht funktioniert. Man drückt den Vor- oder Zurückbutton, aber es funktionier einfach nicht.
Der Fehler tritt ab der dritten Seite aus, Hat man nur zwei Seiten funktioniert alles prima (inkl. subPages).
Ist das Problem nur bei mir?Gruß
Otto -
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Besteht die Möglicheit, auch ein PopUp anzeigen zu lassen, auch wenn nicht der Ruhebildschirm angezeigt wird?
Ja, die popupNotify Page kannst Du immer öffnen lassen, Du musst nur via Skript die Datenpunkte befüllen.
Du kannst Dir dazu mal das erweiterte Beispiel in der Wiki FAQ & Anleitung ansehen zur Alarmpage. Da habe ich ganz viel mit den Popups gearbeitet.Deine erste Frage interessiert mich auch. Hoffen wir mal das @Armilar uns das beantworten kann.
LG
thx, dann werde ich mal schauen, wie ich das popup anzeigen lassen kann, auch wenn ich auf dem display am navigieren bin. sind das die gleichen datenpunkte wie für das popup im ruhebildschirm?
Das sind die Datenpunte in dem Pfad: 0_userdata.0.NSPanel.1.popupNotify
danke, gibt es da schon eine doku zu?

Wenn ich NotifyAction auf true setze, popt nix auf.
Welche Request Typen gibt es eigentlich?@tklein sagte in Sonoff NSPanel:
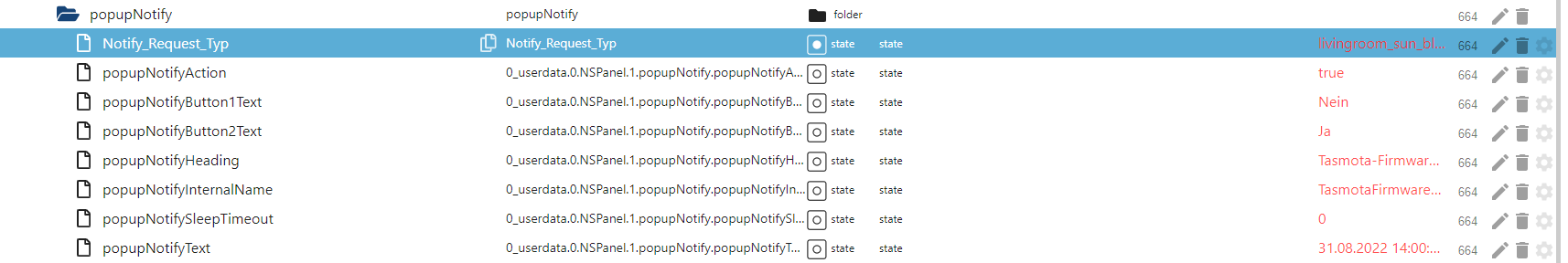
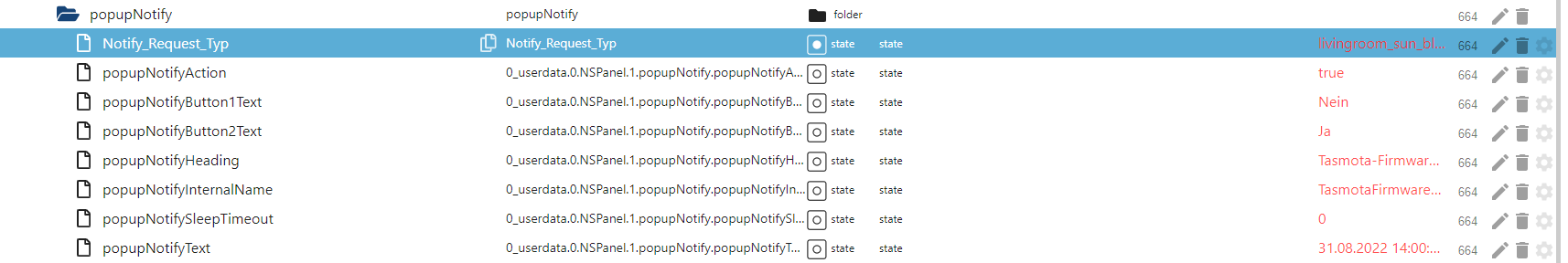
Wenn ich NotifyAction auf true setze, popt nix auf.
der Datenpunkt ist die Rückmeldung vom Panel
Welche Request Typen gibt es eigentlich?
wo kommt dieser Datenpunkt her, habe ich was verpasst??
das Popup meldet sich wenn der Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName
sich ändert.
Auszug aus dem Script// popupNotify - Notification an separate Seite on({ id: [popupNotifyInternalName], change: 'ne' }, async (obj) => { var notification = 'entityUpdateDetail' + '~' + getState(popupNotifyInternalName).val + '~' + getState(popupNotifyHeading).val + '~' + '65504' + '~' // Farbe Headline - gelb + getState(popupNotifyButton1Text).val + '~' + '63488' + '~' // Farbe Button1 - rot + getState(popupNotifyButton2Text).val + '~' + '2016' + '~' // Farbe Button2 - grün + getState(popupNotifyText).val + '~' + '65535' + '~' // Farbe Text - weiß + getState(popupNotifySleepTimeout).val; setIfExists(config.panelSendTopic, 'pageType~popupNotify'); setIfExists(config.panelSendTopic, notification); });Hier wird die Rückmeldung (notifyaction) ausgewertet, es sind schon 3 interne Namen definiert.
on({ id: NSPanel_Path + 'popupNotify.popupNotifyAction', change: 'any' }, async function (obj) { const val = obj.state ? obj.state.val : false; if (!val) { manually_Update = false; if (Debug) console.log('Es wurde Button1 gedrückt'); } else if (val) { if (manually_Update) { const internalName = getState(NSPanel_Path + 'popupNotify.popupNotifyInternalName').val; if (internalName == 'TasmotaFirmwareUpdate') { update_tasmota_firmware(); } else if (internalName == 'BerryDriverUpdate') { update_berry_driver_version(); } else if (internalName == 'TFTFirmwareUpdate') { update_tft_firmware(); } } if (Debug) console.log('Es wurde Button2 gedrückt'); } }); -
@tklein sagte in Sonoff NSPanel:
Wenn ich NotifyAction auf true setze, popt nix auf.
der Datenpunkt ist die Rückmeldung vom Panel
Welche Request Typen gibt es eigentlich?
wo kommt dieser Datenpunkt her, habe ich was verpasst??
das Popup meldet sich wenn der Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName
sich ändert.
Auszug aus dem Script// popupNotify - Notification an separate Seite on({ id: [popupNotifyInternalName], change: 'ne' }, async (obj) => { var notification = 'entityUpdateDetail' + '~' + getState(popupNotifyInternalName).val + '~' + getState(popupNotifyHeading).val + '~' + '65504' + '~' // Farbe Headline - gelb + getState(popupNotifyButton1Text).val + '~' + '63488' + '~' // Farbe Button1 - rot + getState(popupNotifyButton2Text).val + '~' + '2016' + '~' // Farbe Button2 - grün + getState(popupNotifyText).val + '~' + '65535' + '~' // Farbe Text - weiß + getState(popupNotifySleepTimeout).val; setIfExists(config.panelSendTopic, 'pageType~popupNotify'); setIfExists(config.panelSendTopic, notification); });Hier wird die Rückmeldung (notifyaction) ausgewertet, es sind schon 3 interne Namen definiert.
on({ id: NSPanel_Path + 'popupNotify.popupNotifyAction', change: 'any' }, async function (obj) { const val = obj.state ? obj.state.val : false; if (!val) { manually_Update = false; if (Debug) console.log('Es wurde Button1 gedrückt'); } else if (val) { if (manually_Update) { const internalName = getState(NSPanel_Path + 'popupNotify.popupNotifyInternalName').val; if (internalName == 'TasmotaFirmwareUpdate') { update_tasmota_firmware(); } else if (internalName == 'BerryDriverUpdate') { update_berry_driver_version(); } else if (internalName == 'TFTFirmwareUpdate') { update_tft_firmware(); } } if (Debug) console.log('Es wurde Button2 gedrückt'); } });@tt-tom said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wenn ich NotifyAction auf true setze, popt nix auf.
der Datenpunkt ist die Rückmeldung vom Panel
--> da wird bei mir nix gesetzt
Welche Request Typen gibt es eigentlich?
wo kommt dieser Datenpunkt her, habe ich was verpasst??
--> sorry, kann ich nix zu sagen. habe ich nicht angelegt. war schon da
das Popup meldet sich wenn der Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName
sich ändert.
--> hat geklappt. vielen dank!Wo/wie bekomme ich mittels einem Blockly eigentlich mit, ob z.B. Ja/Nein gedrückt wurde?
-
@tt-tom said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wenn ich NotifyAction auf true setze, popt nix auf.
der Datenpunkt ist die Rückmeldung vom Panel
--> da wird bei mir nix gesetzt
Welche Request Typen gibt es eigentlich?
wo kommt dieser Datenpunkt her, habe ich was verpasst??
--> sorry, kann ich nix zu sagen. habe ich nicht angelegt. war schon da
das Popup meldet sich wenn der Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName
sich ändert.
--> hat geklappt. vielen dank!Wo/wie bekomme ich mittels einem Blockly eigentlich mit, ob z.B. Ja/Nein gedrückt wurde?
@tklein sagte in Sonoff NSPanel:
@tt-tom said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wenn ich NotifyAction auf true setze, popt nix auf.
der Datenpunkt ist die Rückmeldung vom Panel
--> da wird bei mir nix gesetzt
wenn du im Panel auf Ja oder Nein tippst muss sich der Status ändern true/false
das Popup meldet sich wenn der Datenpunkt
0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalName
sich ändert.
--> hat geklappt. vielen dank!Wo/wie bekomme ich mittels einem Blockly eigentlich mit, ob z.B. Ja/Nein gedrückt wurde?
du musst auf den DP "NotifyAction" triggern, kennst du dich damit aus? du musst aber auch bedenken, das die Updatefunktion vom Panel den Notify mit nutzt. Bedeutet du musst den DP popupNotifyInternalName mit abfragen.
was genau möchtest du machen?
-
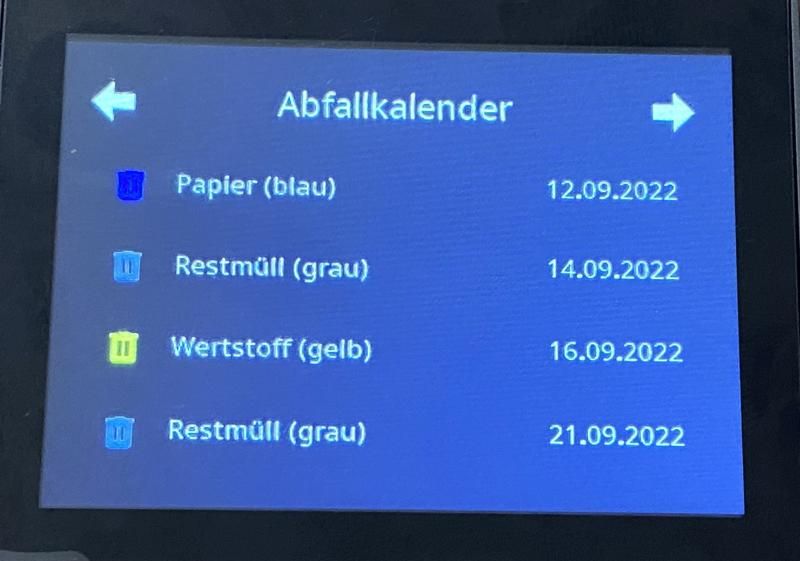
@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
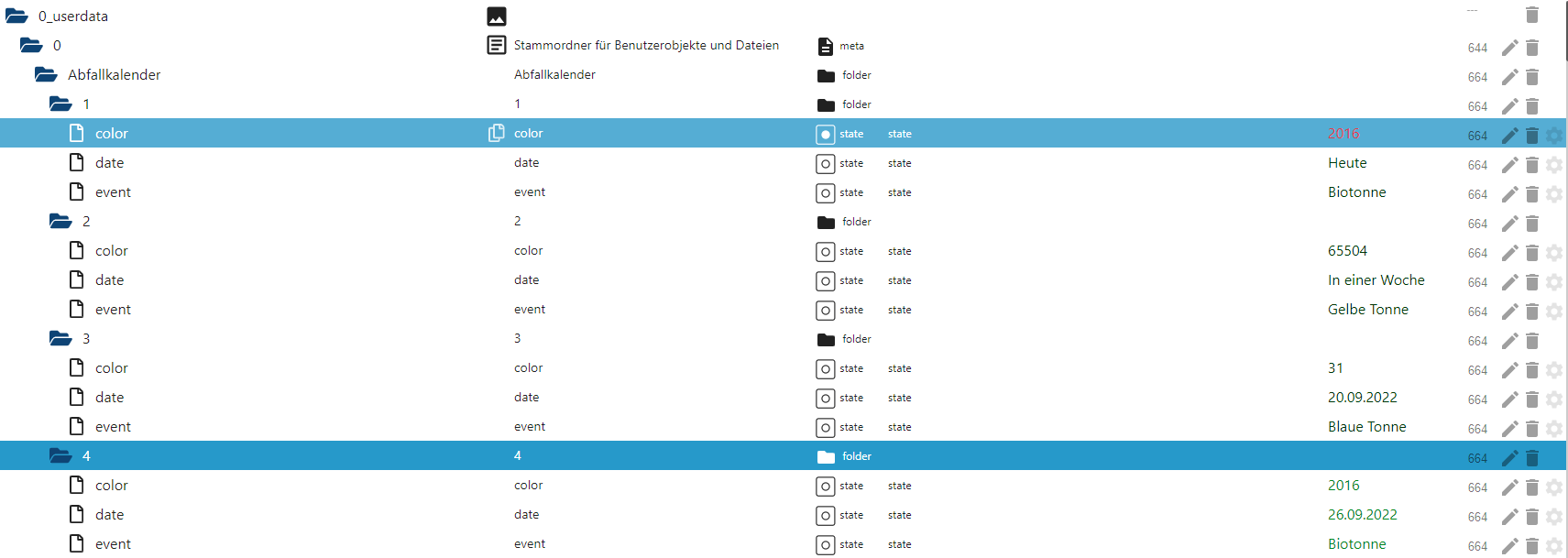
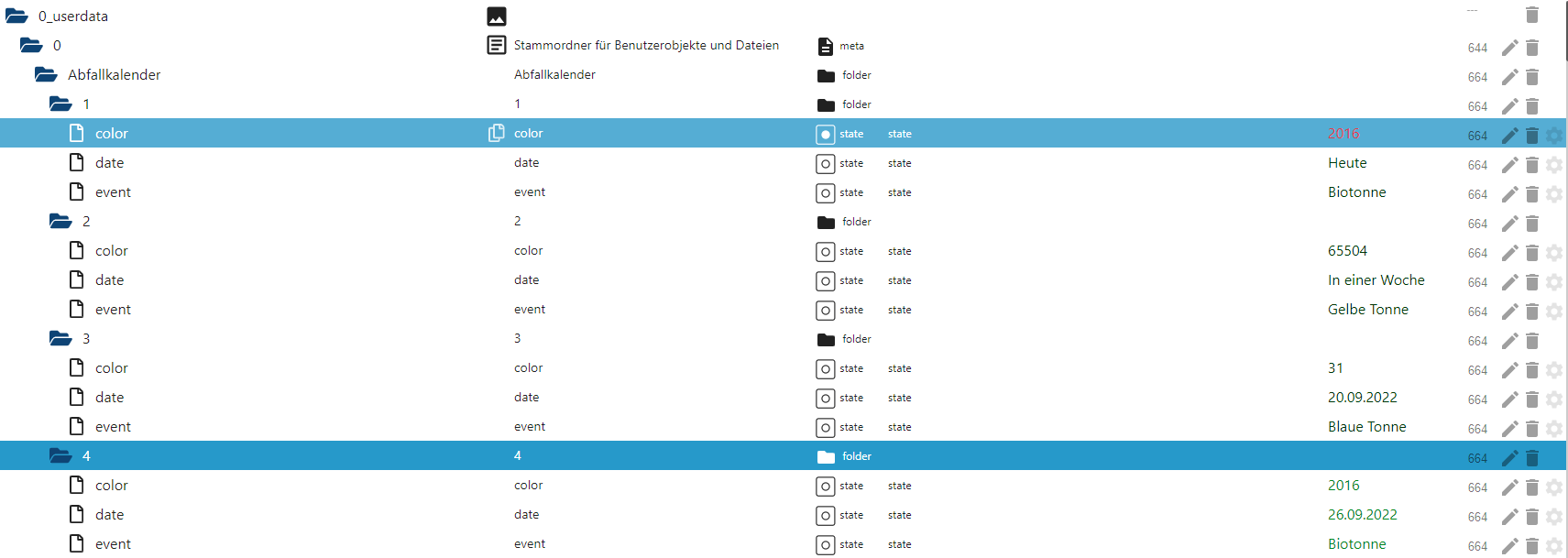
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden
@armilar Kannst Du mir bitte mal auf die Sprünge helfen. Mit Javascript kenne ich mich nicht aus.
Ich habe die Mülldaten im DP ical.0.data.table. Bei mir heißen die Tonnen im Kalender anders (z.B.: 'Papier (blau)')
Dein Script habe ich entsprechend angepasst und starte es. Allerdings legt es mir keine Datenpunkte unter 0_userdata.0.Abfallkalender an.
Was mache ich falsch? -
@armilar Kannst Du mir bitte mal auf die Sprünge helfen. Mit Javascript kenne ich mich nicht aus.
Ich habe die Mülldaten im DP ical.0.data.table. Bei mir heißen die Tonnen im Kalender anders (z.B.: 'Papier (blau)')
Dein Script habe ich entsprechend angepasst und starte es. Allerdings legt es mir keine Datenpunkte unter 0_userdata.0.Abfallkalender an.
Was mache ich falsch?@smartotto sagte in Sonoff NSPanel:
@armilar Kannst Du mir bitte mal auf die Sprünge helfen. Mit Javascript kenne ich mich nicht aus.
Ich habe die Mülldaten im DP ical.0.data.table. Bei mir heißen die Tonnen im Kalender anders (z.B.: 'Papier (blau)')
Dein Script habe ich entsprechend angepasst und starte es. Allerdings legt es mir keine Datenpunkte unter 0_userdata.0.Abfallkalender an.
Was mache ich falsch?Bei mir ist auch Papier = blau. Habe dann noch Reststoff = schwarz, Bio = grün und gelbe Tonne

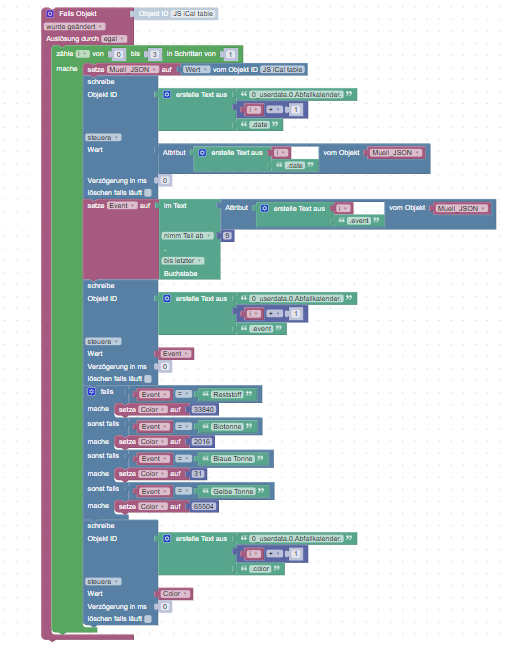
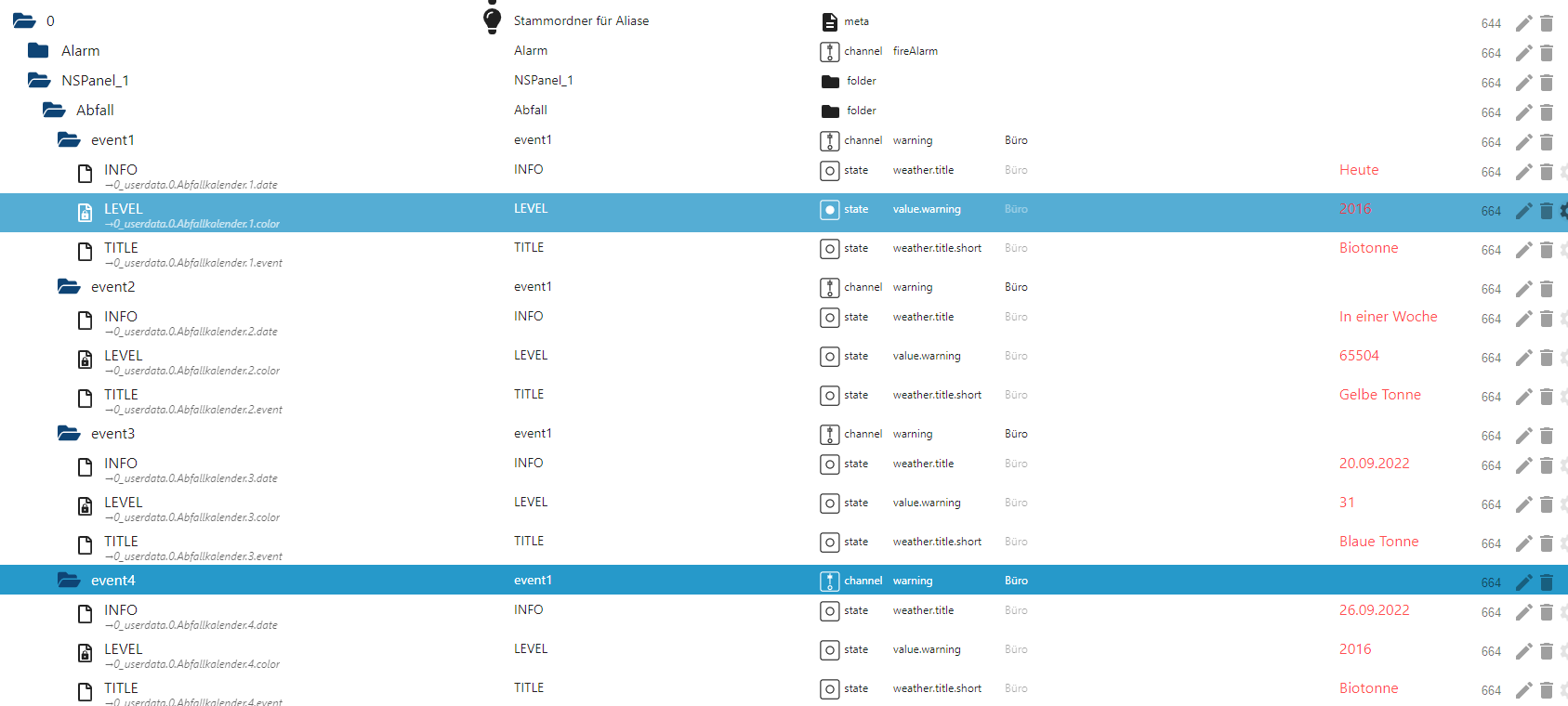
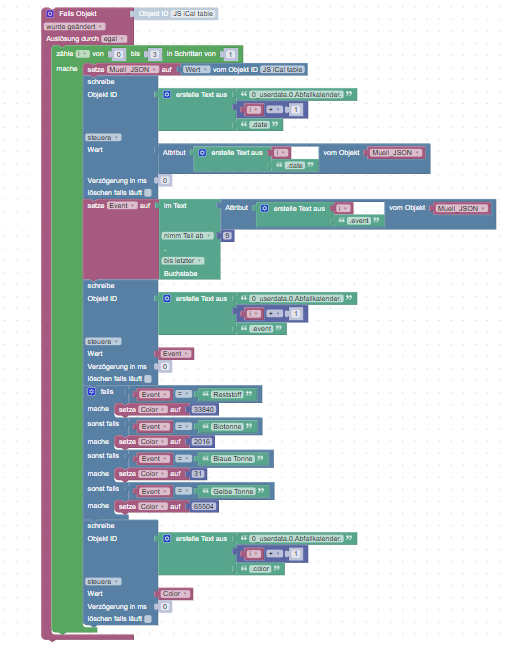
Kannst du etwas mit meinem Blockly anfangen?In die Datenpunkte schreibt das Blockly rein:

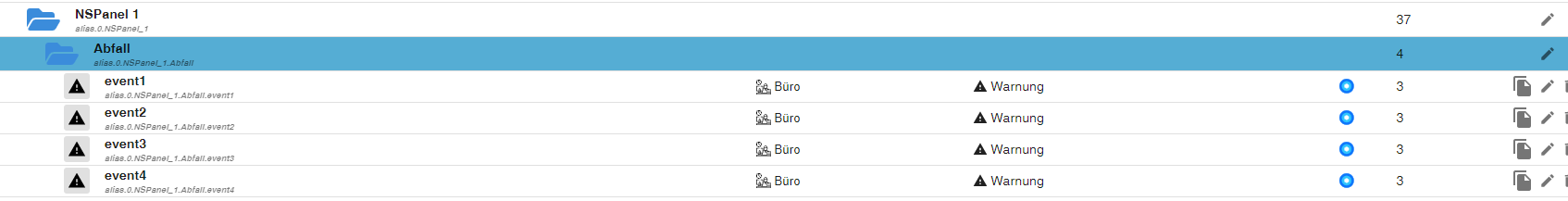
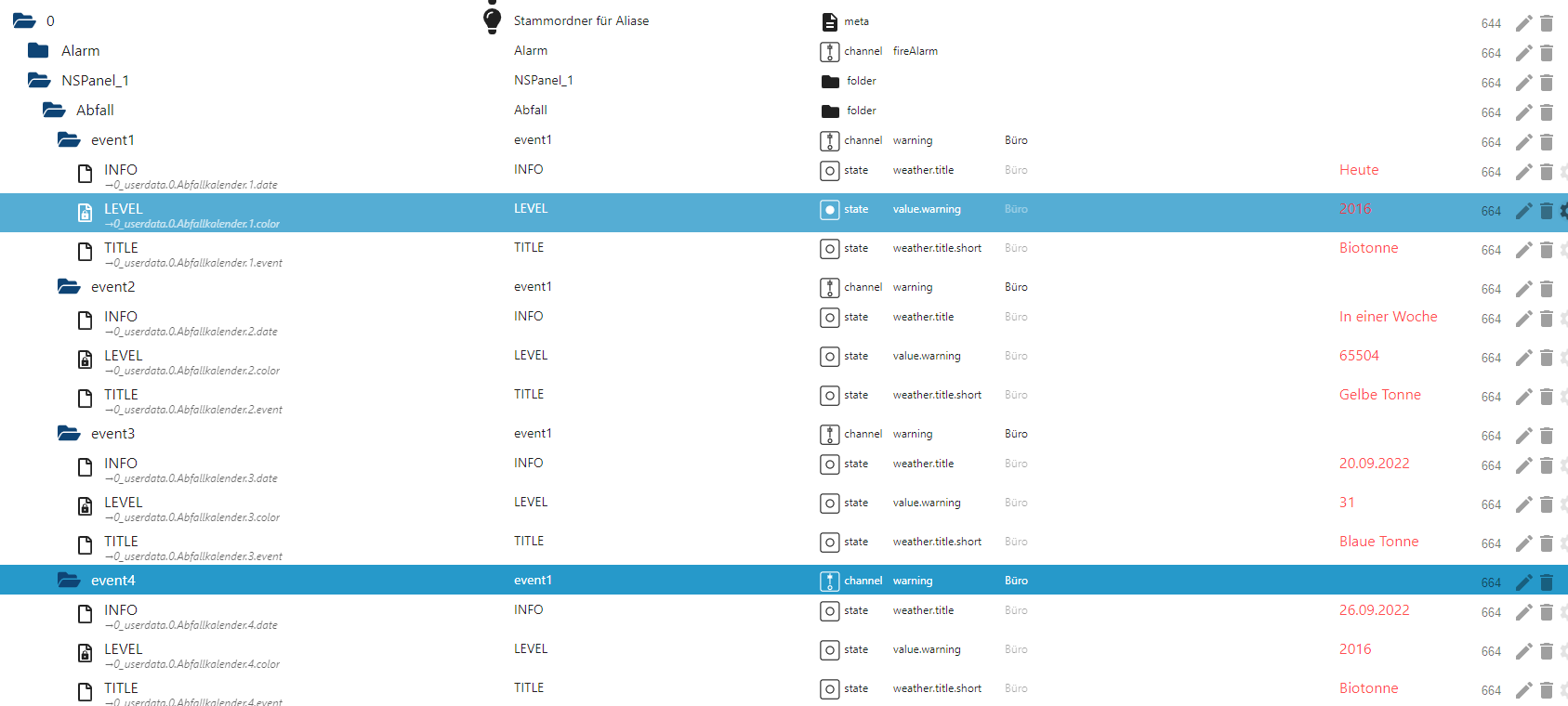
Darüber liegen die Aliase

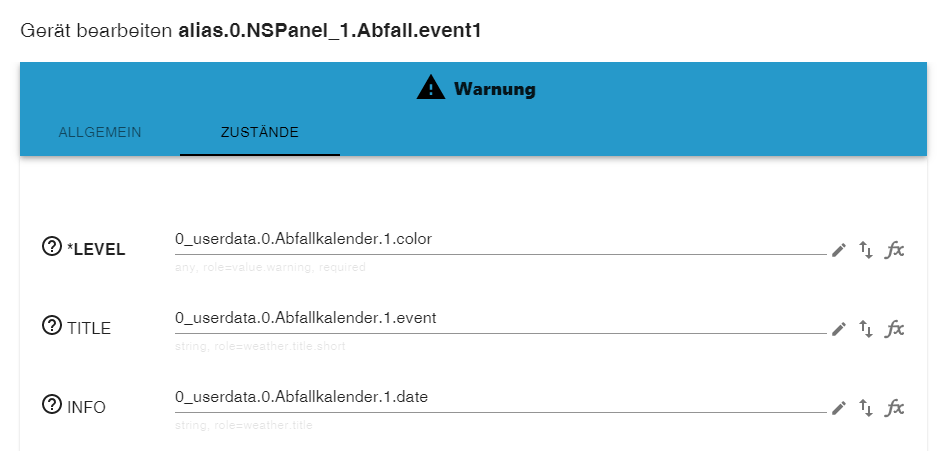
Ein Alias vom Typ Warnung


Und das kennt ihr ja schon aus dem Beispiel:
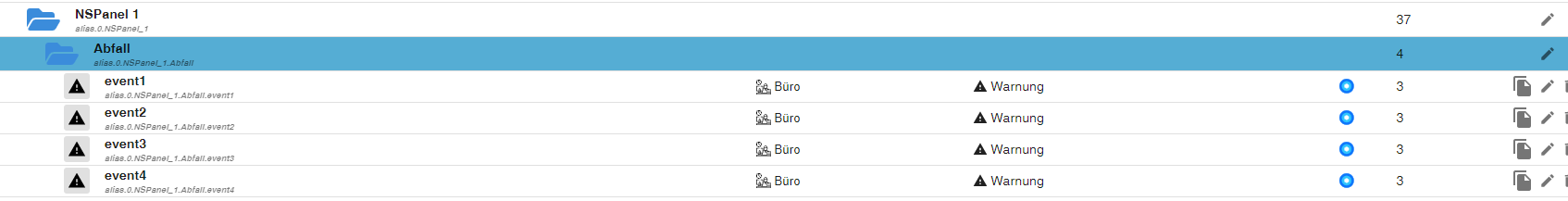
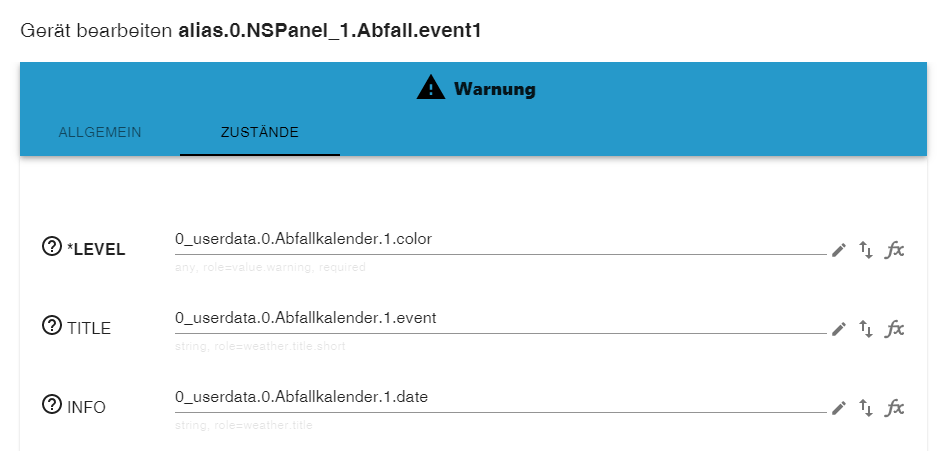
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Für alle 4 Events ein Alias - und das wars auch schon
-
@smartotto sagte in Sonoff NSPanel:
@armilar Kannst Du mir bitte mal auf die Sprünge helfen. Mit Javascript kenne ich mich nicht aus.
Ich habe die Mülldaten im DP ical.0.data.table. Bei mir heißen die Tonnen im Kalender anders (z.B.: 'Papier (blau)')
Dein Script habe ich entsprechend angepasst und starte es. Allerdings legt es mir keine Datenpunkte unter 0_userdata.0.Abfallkalender an.
Was mache ich falsch?Bei mir ist auch Papier = blau. Habe dann noch Reststoff = schwarz, Bio = grün und gelbe Tonne

Kannst du etwas mit meinem Blockly anfangen?In die Datenpunkte schreibt das Blockly rein:

Darüber liegen die Aliase

Ein Alias vom Typ Warnung


Und das kennt ihr ja schon aus dem Beispiel:
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Für alle 4 Events ein Alias - und das wars auch schon