NEWS
[Neuer Adapter] radar-trap
-
@schwigo Kannst Du das nochmal machen und vorher im Browser (Chrome) F12 drücken und schauen ob da irgendwelche Fehlermeldungen in der Console kommen?
-
@schwigo sagte in [Neuer Adapter] radar-trap:
Da tut sich gar nichts.
Hast du vielleicht ein Multihostsystem? Ich hatte den Adapter vorher auf dem Slave ohne VIS und auch da kam keinerlei Popup für die Route.
-
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
-
@johgre ja habe ich, allerdings vis und radar-trap auf master, also müsste es eigentlich funzen. Aber die Konsole hat ja einen Fehler ausgespuckt. Schauen wir mal. Aber Danke!
-
@carsten04 das schreibt er auch noch in die Konsole:
Entwicklertools konnten Quellzuordnung nicht laden: Inhalt für https:/meine IP/adapter/radar-trap/static/js/2.67b26b8a.chunk.js.map: Fetch through target failed: Frame not found; Fallback: Zertifikatfehler: net::ERR_CERT_AUTHORITY_INVALID konnte nicht geladen werden
-
bei mir hat das löschen und wiederinstallieren des adapters geholfen
-
@liv-in-sky das hätte ich schon gemacht, mit dem gleichen Ergebnis, aber trotzdem danke!
-
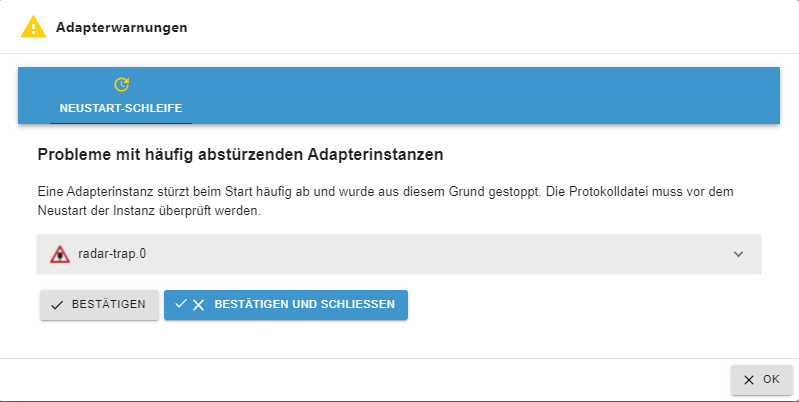
@carsten04 Hey, gestern die selben Probleme wie schwigo, heute nochmal versucht mit dem Ergebniss:
Eintragung im Host:

Sorry, bekomme den Adapter nicht zum laufen..... LG
-
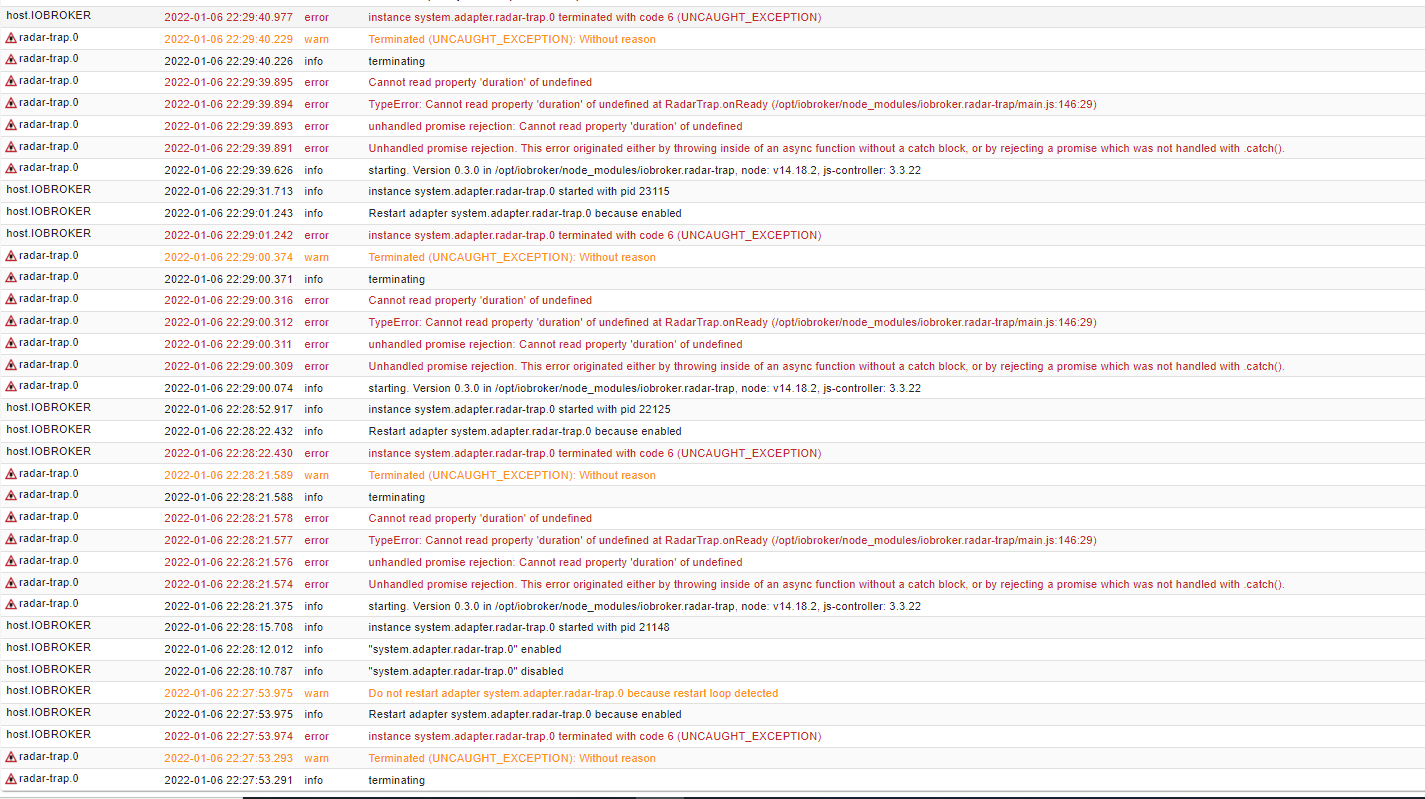
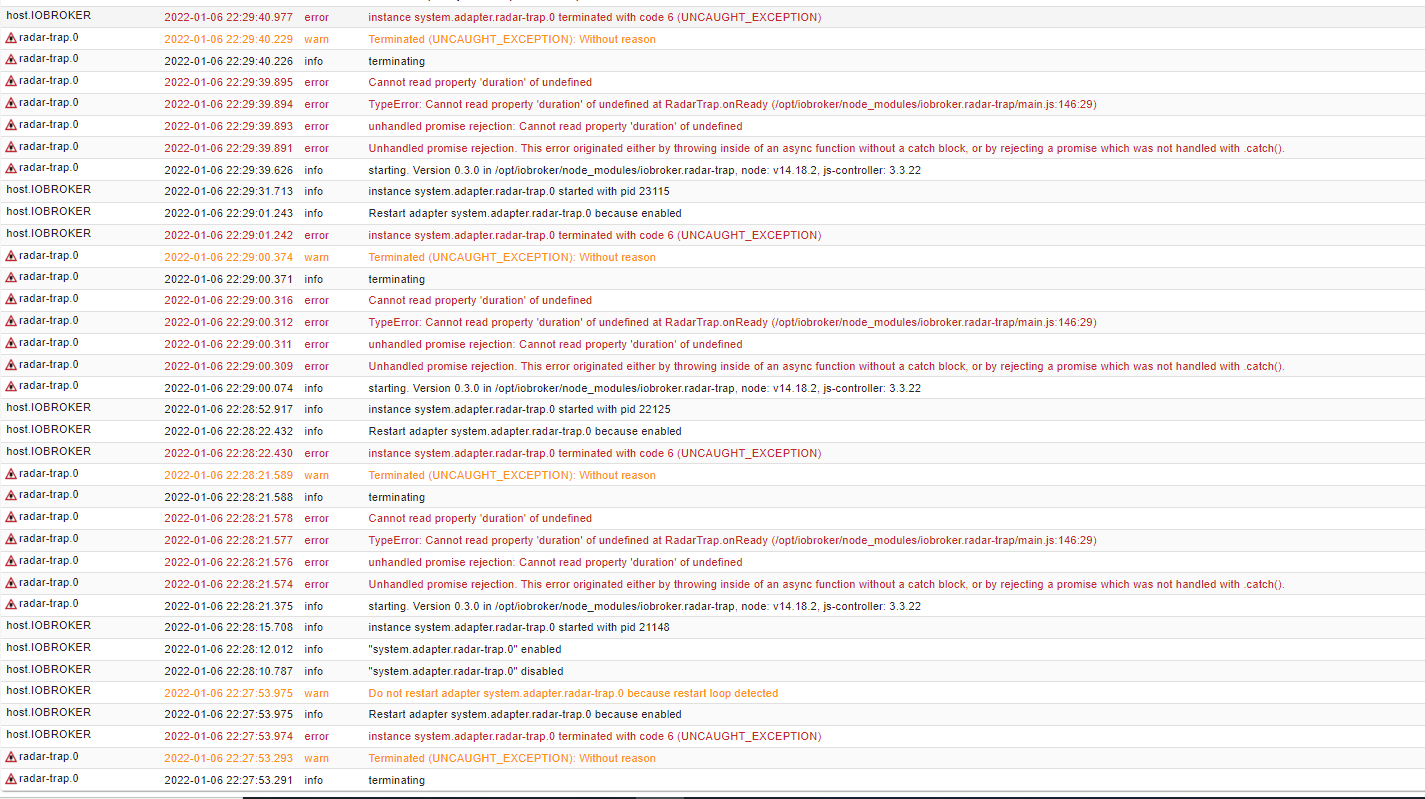
Hier nochmal einen Log Auszug, jede Menge Fehler...

Hilft Dir das?
-
@thomas-jansen sagte in [Neuer Adapter] radar-trap:
Hier nochmal einen Log Auszug, jede Menge Fehler...

Hilft Dir das?
Das ist ein anderes Problem. Mit der v0.3.0 sind zwei neue States dazugekommen. Du musst im Object-Tree den Subtree radar-trap einmal komplett löschen und dann die Instanz wieder starten. Dann sollte es funktionieren.
-
@schwigo sagte in [Neuer Adapter] radar-trap:
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
Nutzt Du bei Dir letsencrypt oder einen Reverse Proxy (z.B. Nginx Proxy Manager) für ioBroker?
-
Ich bin mir nicht sicher, aber ich hatte den Fehler oben auch beim ersten Test. Ich denke der Fehler war erst eine Route zu erstellen und dann die Credentials bei den Diensten einzutragen.
Ich habe dann noch mal alles gelöscht (Adapter, Objectbaum) und dann den Adapter neu installiert. Dann erst die Credentials auf letzter Seite eingetragen und dann es erst mit einer Route versucht. Geht jetzt... -
@carsten04 nein, nicht in Verwendung.
-
@holgerwolf das werd ich mal testen, denn den Objektbaum habe ich nicht gelöscht, da war aber auch nicht drinnen und ob ich da zuerst auf route erstellen gedrückt habe oder sonst was vorher gemacht habe, weiß ich nicht mehr - also probieren. Danke für den Hinweis.
-
@holgerwolf habs probiert, leider keinen Erfolg

-
@schwigo Hast Du für den ioBroker https aktiviert?
-
@carsten04 ja
-
@schwigo Deaktiviere mal bitte https und schau mal ob es dann funktioniert.
-
@carsten04 das ist mir zu heikel im Produktivsystem, noch dazu beim Multihostsystem. Vor allem das zurück könnte viel Arbeit bedeuten (hatte da schon schlechte Erfahrungen) . Habe momentan kein Testsystem. Das mit Deinem Adapter habe ich mich noch getraut, da es ja sonst keine Schwierigkeiten gab. Da warte ich dann doch noch lieber. Evtl. kanns wer anderer mit https in seinem Testsystem testen? In jedem Falle aber glaube ich stark dass es damit zusammenhängt, sagt ja auch das Fehlerprotokoll. Ja das gehört unbedingt getestet, da ich annehme, dass sehr viele ihr Produktivsystem auf https haben.
Danke dir vorerst für Deine Bemühungen und was ich da schon so gesehen habe im Forum, wird das ein geiler Adapter. Sobald ich wieder ein Testsystem habe, melde ich mich , hängt leider von der Hardware ab und die ist momentan nur schwer oder zu teuer zu bekommen.
Andernfalls verfolge ich sowieso hier das Ganze und wenn das Problem anders gelöst wird, bin ich wieder gern dabei. -
@schwigo Danke für Deine Unterstützung. Bin jetzt schon ein bisschen weiter. Das Problem ist relativ tricky und hat folgenden Hintergrund. Der Adapter nutzt u.a. Feathers.js. Das ist ein Framework für real-time applications und ermöglicht erst das Aktualisieren der Karten in Echtzeit. Die Adapterinstanz startet dazu einen schmalen Feathers-Server der auch eine Websocket-SST zur Verfügung stellt und normalerweise unter http läuft (also der Server). Wenn Du jetzt den ioBroker auf https umstellst verbieten die aktuellen Browser aus Sicherheitsgründen, dass Du dann aus einem Adapter-Admin heraus einen XMLHttpRequest an einen Server schickst der unter http läuft und damit kann auch die websocket-SST nicht genutzt werden. Das Problem ist jetzt die Umstellung des Feathers-Server auf https. Das klaptt nämlich nur mit einem über eine CA ausgerstellten Zertifikat. Wenn ich ein Selfsign-Zertifikat verwende (kann man z.B. mit openssl selbst erzeugen), kommt immer ein "net::ERR_CERT_AUTHORITY_INVALID" als Fehler. Theoretisch könnte ich jetzt ein letsencrypt-Zertifikat verwenden. Das Problem dabei ist leider, dass diese Zertifikate nur öffentliche Domains zulassen, aber nicht localhost (was ja auch normalerweise sinnvoll ist). Aber genau so ein öffentliches Zertifikat für localhost bräuchte ich eigentlich, da der Feathers-Server ja auf localhost in der Adapterinstanz gestartet wird. Wenn mir hier nichts schlaues einfällt, dann kann der Adapter leider ersteinmal nur auf ioBroker-Systemen laufen die nicht über https aufgerufen werden. Mir ist das z.B. gar nicht aufgefallen, da ich grundsätzlich keine Ports aufmache, ausser die für einen ipsec-Tunnel, so dass ich von aussen immer über VPN auf mein Heimnetz und damit auch auf ioBroker via http zugreifen kann.
Das nur mal kurz zur Erklärung .
.