NEWS
[Neuer Adapter] radar-trap
-
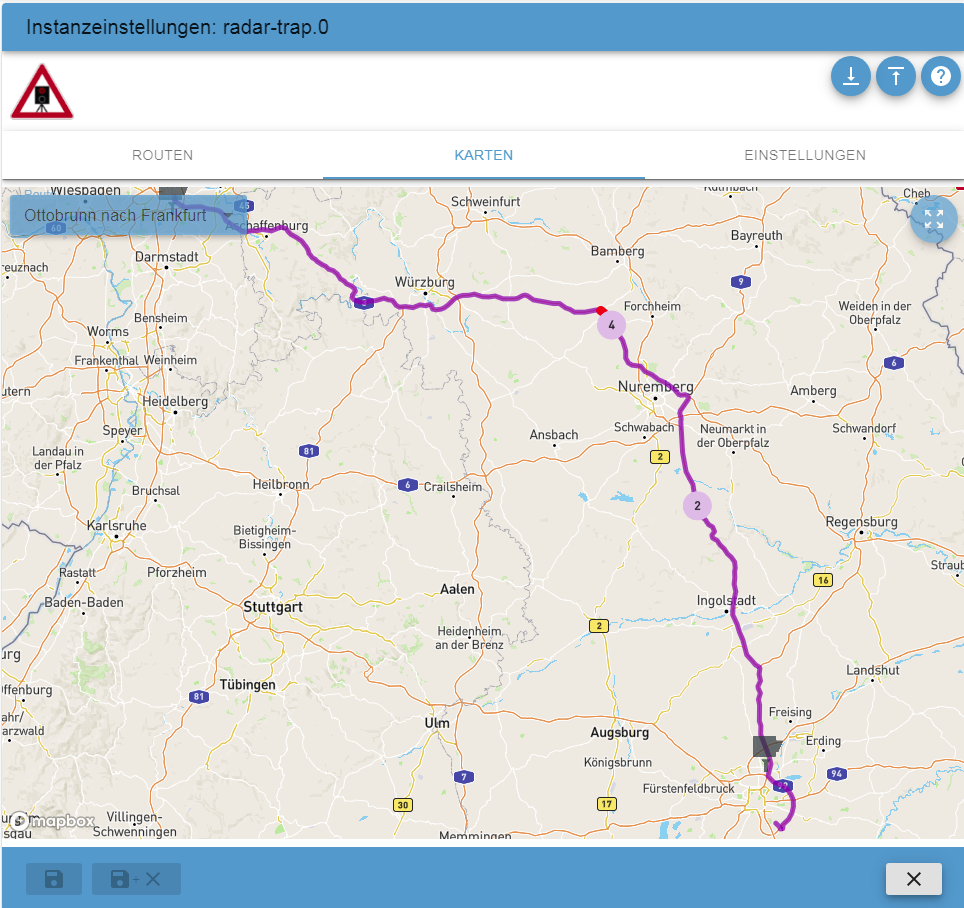
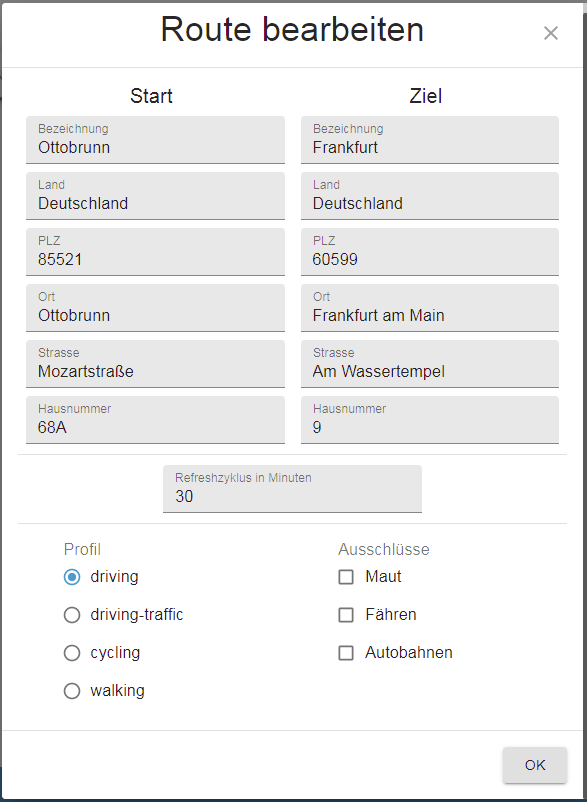
@schwigo Was passiert denn wenn Du unter Route auf Route hinzufügen klickst? Gar nichts?
@carsten04 Da tut sich gar nichts.
-
@carsten04 Da tut sich gar nichts.
-
@carsten04 Da tut sich gar nichts.
-
@schwigo Kannst Du das nochmal machen und vorher im Browser (Chrome) F12 drücken und schauen ob da irgendwelche Fehlermeldungen in der Console kommen?
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
-
@schwigo sagte in [Neuer Adapter] radar-trap:
Da tut sich gar nichts.
Hast du vielleicht ein Multihostsystem? Ich hatte den Adapter vorher auf dem Slave ohne VIS und auch da kam keinerlei Popup für die Route.
-
@schwigo Kannst Du das nochmal machen und vorher im Browser (Chrome) F12 drücken und schauen ob da irgendwelche Fehlermeldungen in der Console kommen?
@carsten04 das schreibt er auch noch in die Konsole:
Entwicklertools konnten Quellzuordnung nicht laden: Inhalt für https:/meine IP/adapter/radar-trap/static/js/2.67b26b8a.chunk.js.map: Fetch through target failed: Frame not found; Fallback: Zertifikatfehler: net::ERR_CERT_AUTHORITY_INVALID konnte nicht geladen werden
-
@johgre ja habe ich, allerdings vis und radar-trap auf master, also müsste es eigentlich funzen. Aber die Konsole hat ja einen Fehler ausgespuckt. Schauen wir mal. Aber Danke!
bei mir hat das löschen und wiederinstallieren des adapters geholfen
-
bei mir hat das löschen und wiederinstallieren des adapters geholfen
@liv-in-sky das hätte ich schon gemacht, mit dem gleichen Ergebnis, aber trotzdem danke!
-
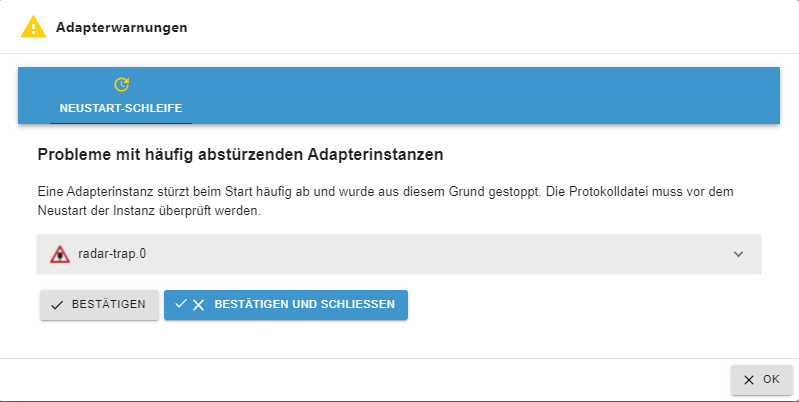
@carsten04 Hey, gestern die selben Probleme wie schwigo, heute nochmal versucht mit dem Ergebniss:
Eintragung im Host:

Sorry, bekomme den Adapter nicht zum laufen..... LG
-
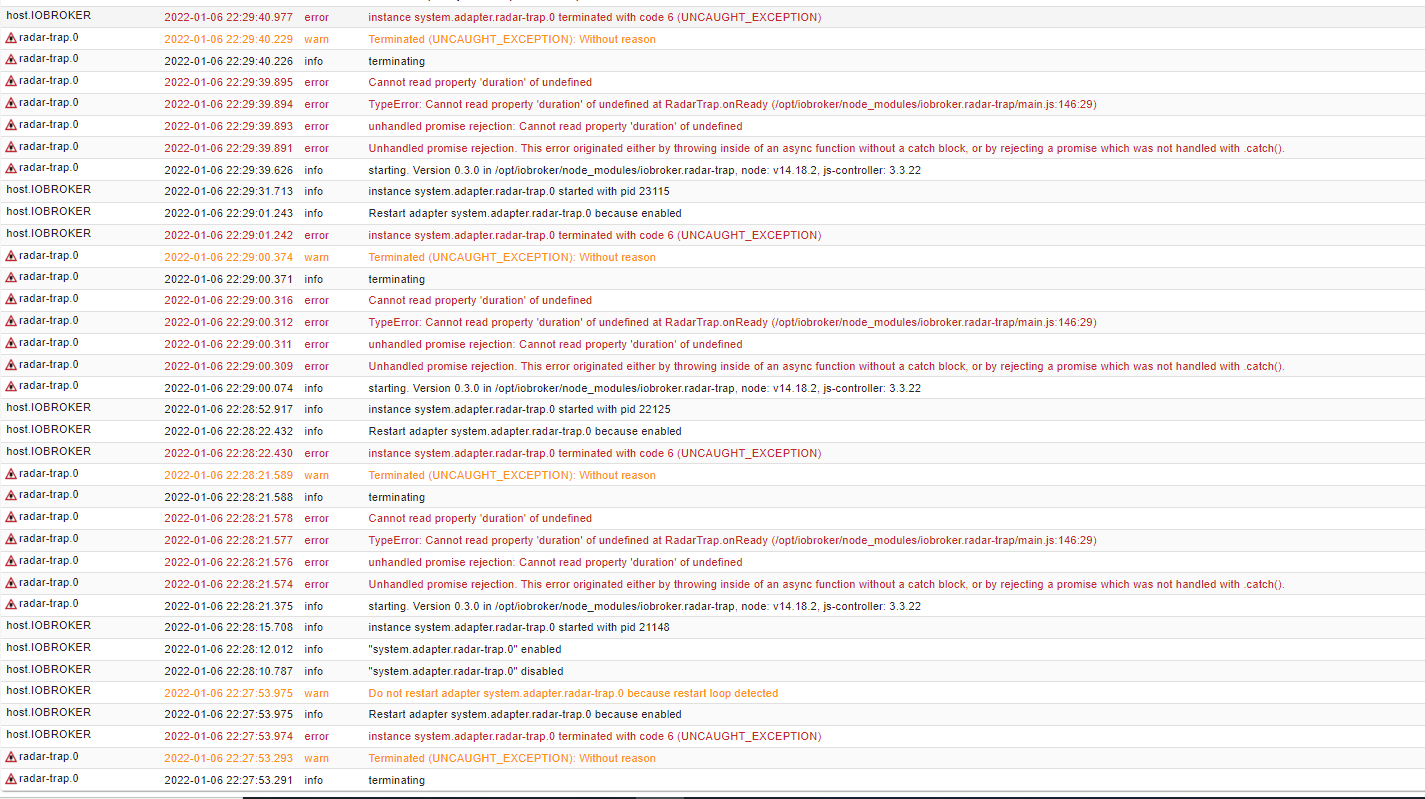
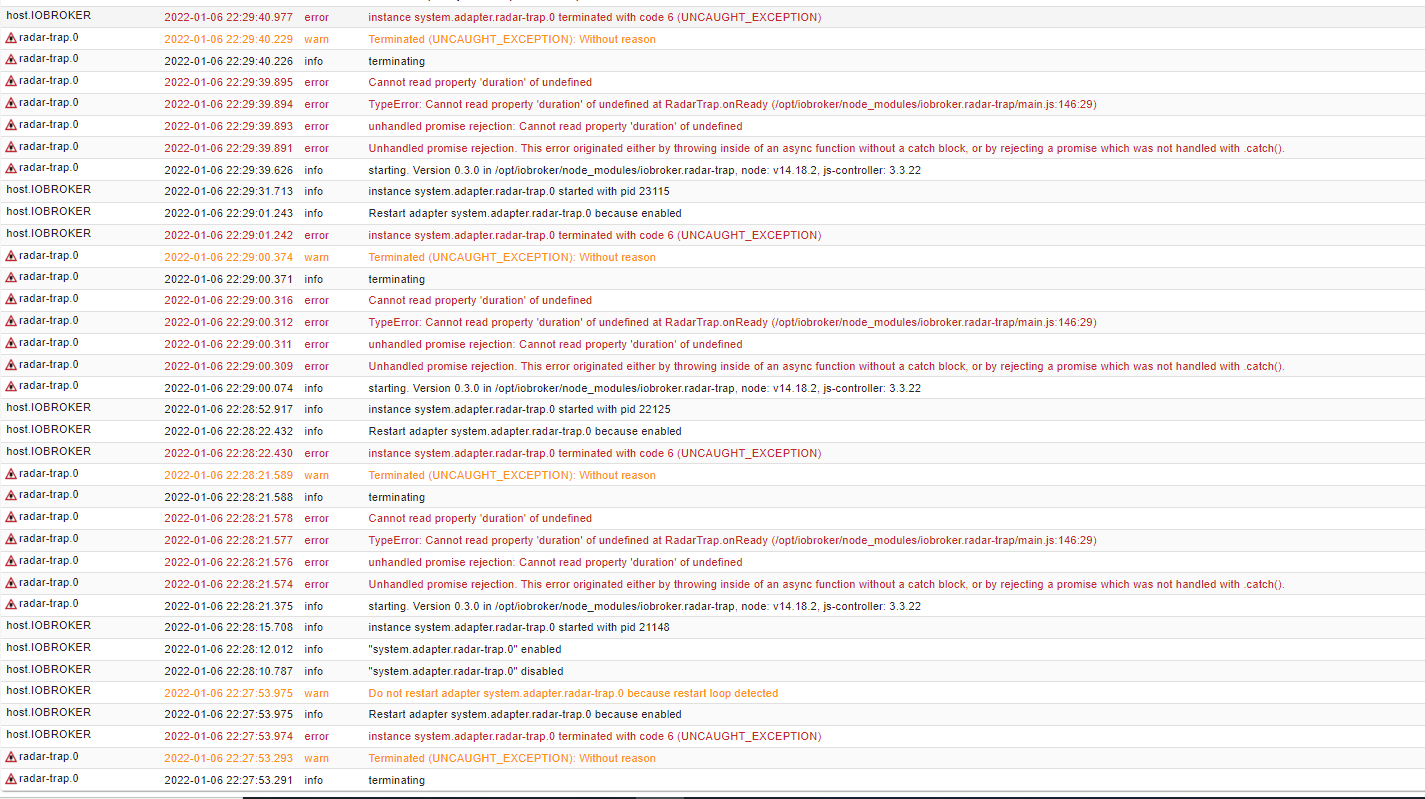
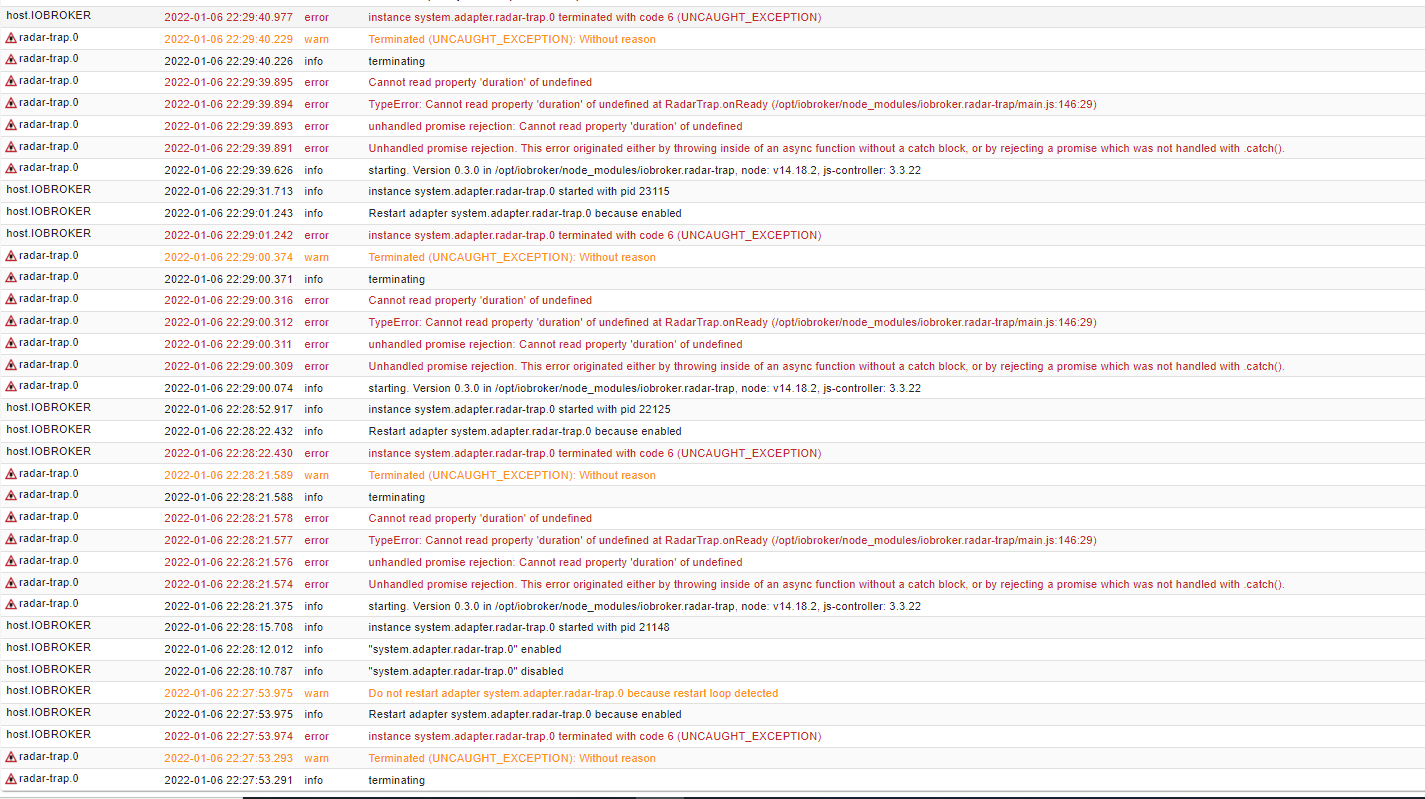
Hier nochmal einen Log Auszug, jede Menge Fehler...

Hilft Dir das?
-
Hier nochmal einen Log Auszug, jede Menge Fehler...

Hilft Dir das?
@thomas-jansen sagte in [Neuer Adapter] radar-trap:
Hier nochmal einen Log Auszug, jede Menge Fehler...

Hilft Dir das?
Das ist ein anderes Problem. Mit der v0.3.0 sind zwei neue States dazugekommen. Du musst im Object-Tree den Subtree radar-trap einmal komplett löschen und dann die Instanz wieder starten. Dann sollte es funktionieren.
-
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
@schwigo sagte in [Neuer Adapter] radar-trap:
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
Nutzt Du bei Dir letsencrypt oder einen Reverse Proxy (z.B. Nginx Proxy Manager) für ioBroker?
-
Ich bin mir nicht sicher, aber ich hatte den Fehler oben auch beim ersten Test. Ich denke der Fehler war erst eine Route zu erstellen und dann die Credentials bei den Diensten einzutragen.
Ich habe dann noch mal alles gelöscht (Adapter, Objectbaum) und dann den Adapter neu installiert. Dann erst die Credentials auf letzter Seite eingetragen und dann es erst mit einer Route versucht. Geht jetzt... -
@schwigo sagte in [Neuer Adapter] radar-trap:
@carsten04 habe ich gemacht, folgende Fehlermeldung:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
Nutzt Du bei Dir letsencrypt oder einen Reverse Proxy (z.B. Nginx Proxy Manager) für ioBroker?
@carsten04 nein, nicht in Verwendung.
-
Ich bin mir nicht sicher, aber ich hatte den Fehler oben auch beim ersten Test. Ich denke der Fehler war erst eine Route zu erstellen und dann die Credentials bei den Diensten einzutragen.
Ich habe dann noch mal alles gelöscht (Adapter, Objectbaum) und dann den Adapter neu installiert. Dann erst die Credentials auf letzter Seite eingetragen und dann es erst mit einer Route versucht. Geht jetzt...@holgerwolf das werd ich mal testen, denn den Objektbaum habe ich nicht gelöscht, da war aber auch nicht drinnen und ob ich da zuerst auf route erstellen gedrückt habe oder sonst was vorher gemacht habe, weiß ich nicht mehr - also probieren. Danke für den Hinweis.
-
Ich bin mir nicht sicher, aber ich hatte den Fehler oben auch beim ersten Test. Ich denke der Fehler war erst eine Route zu erstellen und dann die Credentials bei den Diensten einzutragen.
Ich habe dann noch mal alles gelöscht (Adapter, Objectbaum) und dann den Adapter neu installiert. Dann erst die Credentials auf letzter Seite eingetragen und dann es erst mit einer Route versucht. Geht jetzt...@holgerwolf habs probiert, leider keinen Erfolg :man-shrugging:
-
@holgerwolf habs probiert, leider keinen Erfolg :man-shrugging:
-
@carsten04 ja
-
@carsten04 ja
-
@carsten04 das ist mir zu heikel im Produktivsystem, noch dazu beim Multihostsystem. Vor allem das zurück könnte viel Arbeit bedeuten (hatte da schon schlechte Erfahrungen) . Habe momentan kein Testsystem. Das mit Deinem Adapter habe ich mich noch getraut, da es ja sonst keine Schwierigkeiten gab. Da warte ich dann doch noch lieber. Evtl. kanns wer anderer mit https in seinem Testsystem testen? In jedem Falle aber glaube ich stark dass es damit zusammenhängt, sagt ja auch das Fehlerprotokoll. Ja das gehört unbedingt getestet, da ich annehme, dass sehr viele ihr Produktivsystem auf https haben.
Danke dir vorerst für Deine Bemühungen und was ich da schon so gesehen habe im Forum, wird das ein geiler Adapter. Sobald ich wieder ein Testsystem habe, melde ich mich , hängt leider von der Hardware ab und die ist momentan nur schwer oder zu teuer zu bekommen.
Andernfalls verfolge ich sowieso hier das Ganze und wenn das Problem anders gelöst wird, bin ich wieder gern dabei.