NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Die Grafiken sind von der ARD
 warum soll ich des Rad neu erfinden wenn alles was ich brauche dort drin ist….ausserdem zahlen wir ja GEZ :lol: :lol: :lol:
warum soll ich des Rad neu erfinden wenn alles was ich brauche dort drin ist….ausserdem zahlen wir ja GEZ :lol: :lol: :lol: -
ausserdem zahlen wir ja GEZ :lol: :lol: :lol: `
Und jetzt habe auch ich verstanden, wofür man diese bezahlen muss. Das Programm konnte es doch nicht sein. :mrgreen: -
Hallöchen in der Runde,
mich hat das SmartHome Fieber auch erfasst und bei der Planung bin ich doch glatt über IOBroker gestolpert und war gleich hin und weg `
Ja, ioBroker ist sehr Gut! Mann kann sehr viel damit machen…...
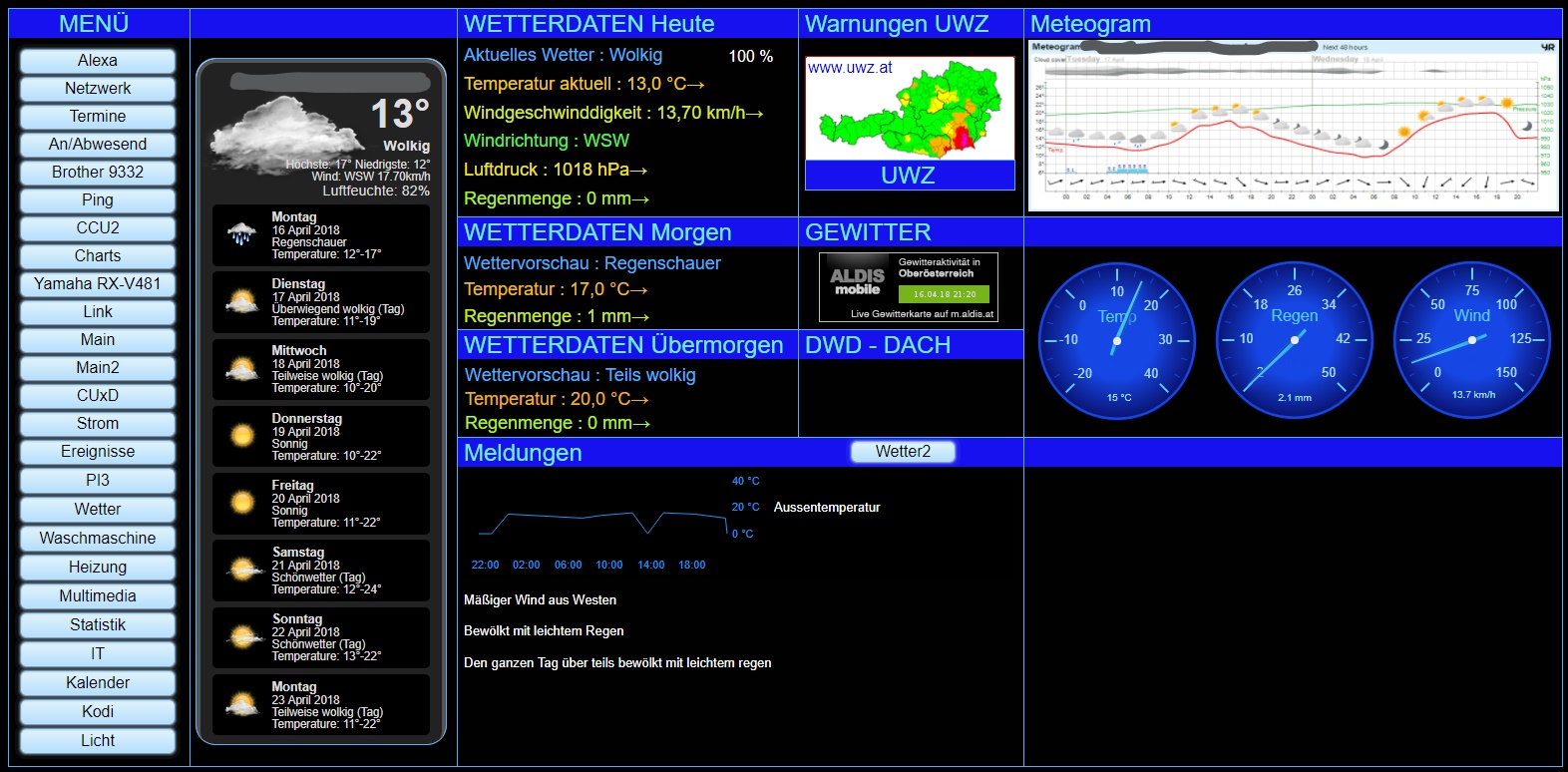
Meine noch nicht fertige Wetter View:

-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger).
Ich denke daran werde ich jetzt erstmal arbeiten.
Unten in der Mitte lassen sich über View in Widget 8 verschiedene Informationen anzeigen und abrufen.
edit: Oh! Ich sehe gerade das ich bei Sunrise einen falschen Datenpunkt gewählt habe. `
Hallo Marcel,
ich würde auch sehr gerne anhand dieser Grundlage weiterspielen..
Könntest die View bereitstellen?
LG
-
@sigi234 ….wie hast du das mit dem diagramm gemacht? ich habe da so meine bauchschmerzen
-
Hallo,
welches Diagramm meinst du?
Falls YR dann so:
Gehe auf:
Deinen Ort suchen, dann LINKS auf hour_by_hour
Http Adresse oben kopieren, ersetzen die hour_by_hour.html mit avansert_meteogram.png
Beispiel:
http://www.yr.no/place/Germany/Bavaria/ … eogram.png
Ok jetzt in VIS:
Widget basic image und dann die geänderte http Adresse in QUELLE kopieren!

Fertig
LG
Sigi
-
Spitzenmäßig….hat geklappt, danke Dir

-
Mit welchem Widget bekommt man denn die Übersichtsspalte hin? Also den Kasten mit Überschrift. Wollte mir was abgucken, die Beispielseite der Views (https://iobroker.net:8080/) existiert aber nicht mehr

Die Bluefox-View finde ich schon ganz scchick

-
-
Das war einfach, danke

-
Dann packe ich meine wichtigsten Views auch mal hier rein:
01_Main.png
02_Heizung.png
03_Heizung_Variablen.png
04_Licht.png
05_Fenster.png
06_Fenster_Diagramm.png
07_Wetter.png
08_Wetter2.png
09_Pollen.png
11_Stromverbrauch.png
12_Heizung_Diff.png
13_Heizung_V_R.png
14_Tankstellen.png
15_System.png
16_System_USV.png
17_System_Hosts.png
18_System_Hosts_Prozesse.png
19_System_DutyCycle.png
20_System_Batterie.png
Gruß,
Eric `
Hallo Eric,stellst du deine Views zur Verfügung?
-
Hallo Eric,
stellst du deine Views zur Verfügung? `
Die habe ich hier schon gepostet (als Widgets-Export).Such mal bitte.
Gruß,
Eric
-
Hallo.
Sorry, aber ich kann nicht finden wo man die Widget runterladen kann? Gibt es da eine bestimmte Seite? Danke für die Hilfe!
Gruss
-
Welche meinst du genau…......
-
-
Kann mir jemand sagen wie ich zu diesem Widget die Farbe des Buttons und ggf die Schriftfarbe ändern kann? Ich habe nicht die Erfahrung das zu programmieren. Wenn mit das jemand erklären könnte, wär das mega und würde mir echt helfen.
Liebe Grüße
[{"tpl":"tplHtmlNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"button_site_navigation_grey","name":"","html":"Esszimmer","g_effects":false,"views":null,"nav_view":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"127px","top":"165px","width":"130px","height":"62px","z-index":"1"},"widgetSet":"basic"}] -
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.

Unabhängig davon habe ich jetzt einige Milight Sachen geholt und programmiert..bis auf die fehlende Rückmeldung bin ich aber doch sehr zufrieden damit.
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit.

Generell will ich zuschauen, das die VISU übersichtlich, grafisch nicht zu überfrachtet und vor allem auf allen Seiten stimmig ist
 ich habs nicht so mit KuntiBunti
ich habs nicht so mit KuntiBunti -
-
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. `
Sehr schick, gefällt mir. Kannst du die Wetterseite als Export zur Verfügung stellen?
Danke!
-
Hallo,
will ich nur auch einmal kurz einige Views für iPad bzw. iPhone kurz zeigen. Vielen vielen Dank an alle die mich inspiriert haben (kann gar nicht alle hier aufzählen). Hier einige Views:






