NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Hi Uwe, kannst Du die Tage anwählen damit die in dem Fenster dargestellt werden? Das würde mich echt interessieren wie Du das gemacht hast. Da ist der WAF schon recht hoch

Gruß, Krissi `
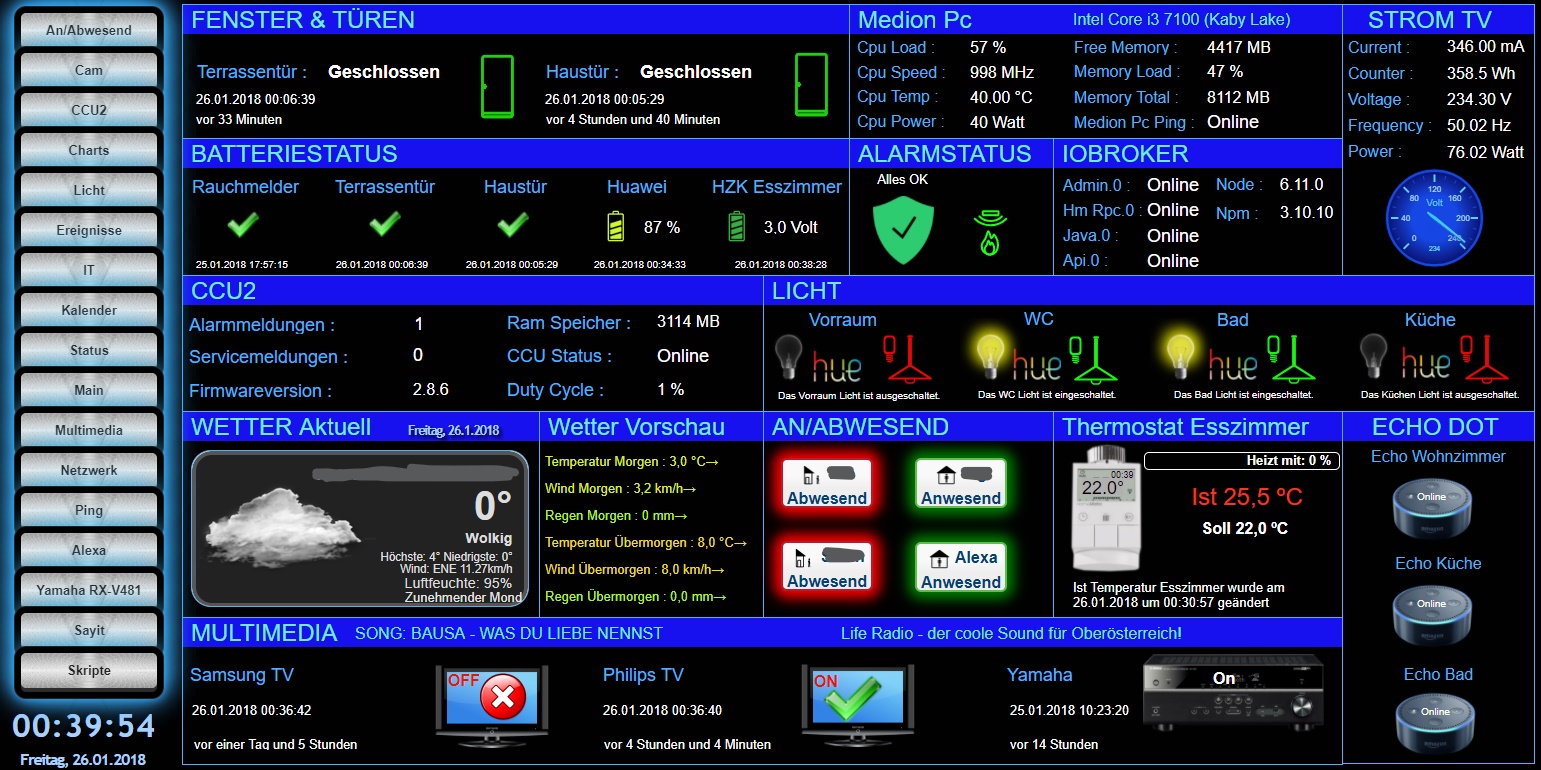
Hi Krissi, das ist (mir fast peinlich) extrem einfach…
Die ganze Vorhersage ist ein iframe mit Inhalt des Wetterwidget von meteoblue.
Für Duisburg:
https://www.meteoblue.com/de/wetter/wid ... nd_2934691
Da steck auch die komplette Funktionalität drin.
VG Uwe
-
` > Bitte Sehr: Widget Basic String und
Datenpunkt:
Hallo,
danke, aber wie erstelle ich damit die verschiedenen Uhrzeiten und die Sprachbefehle?
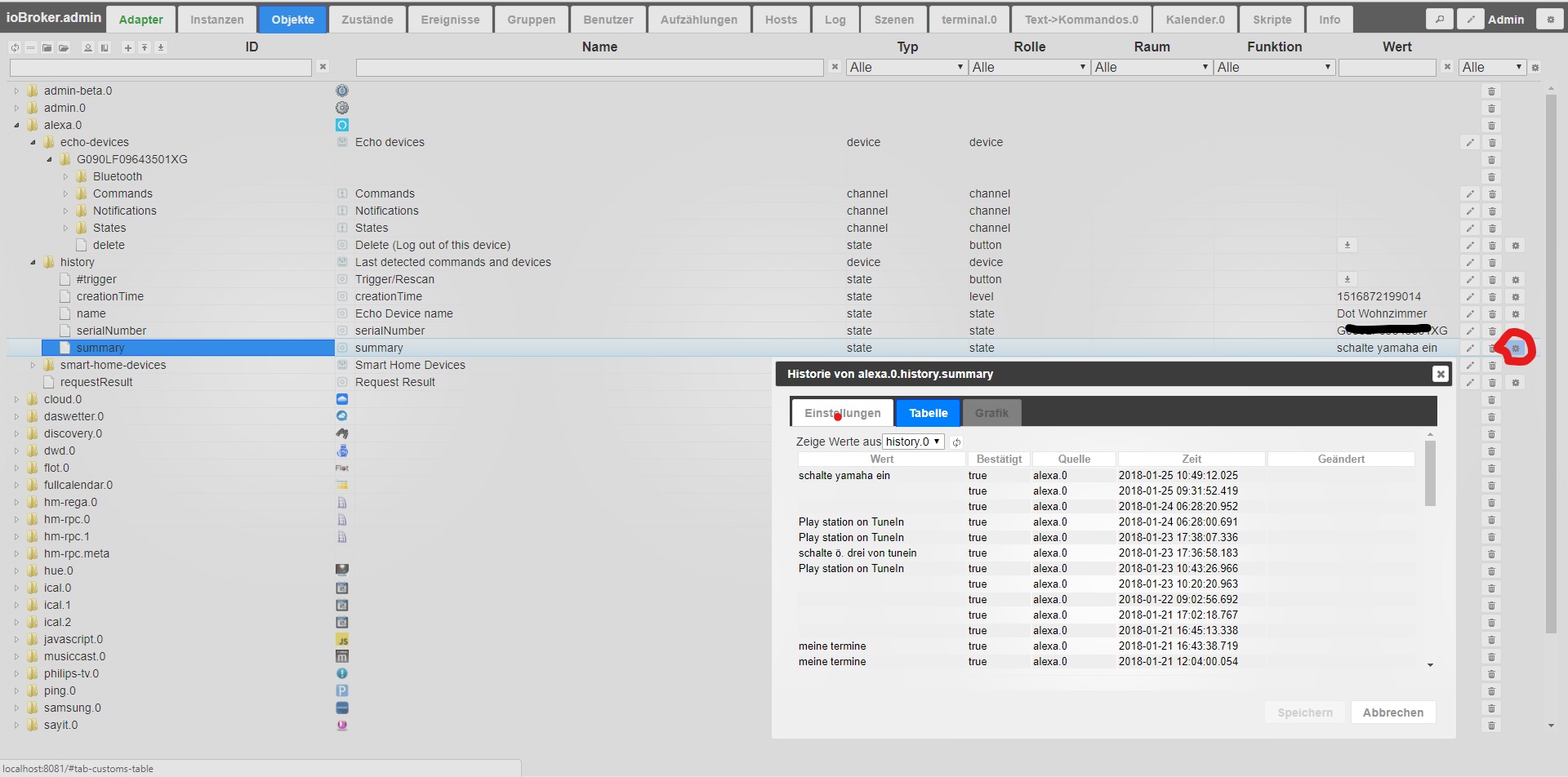
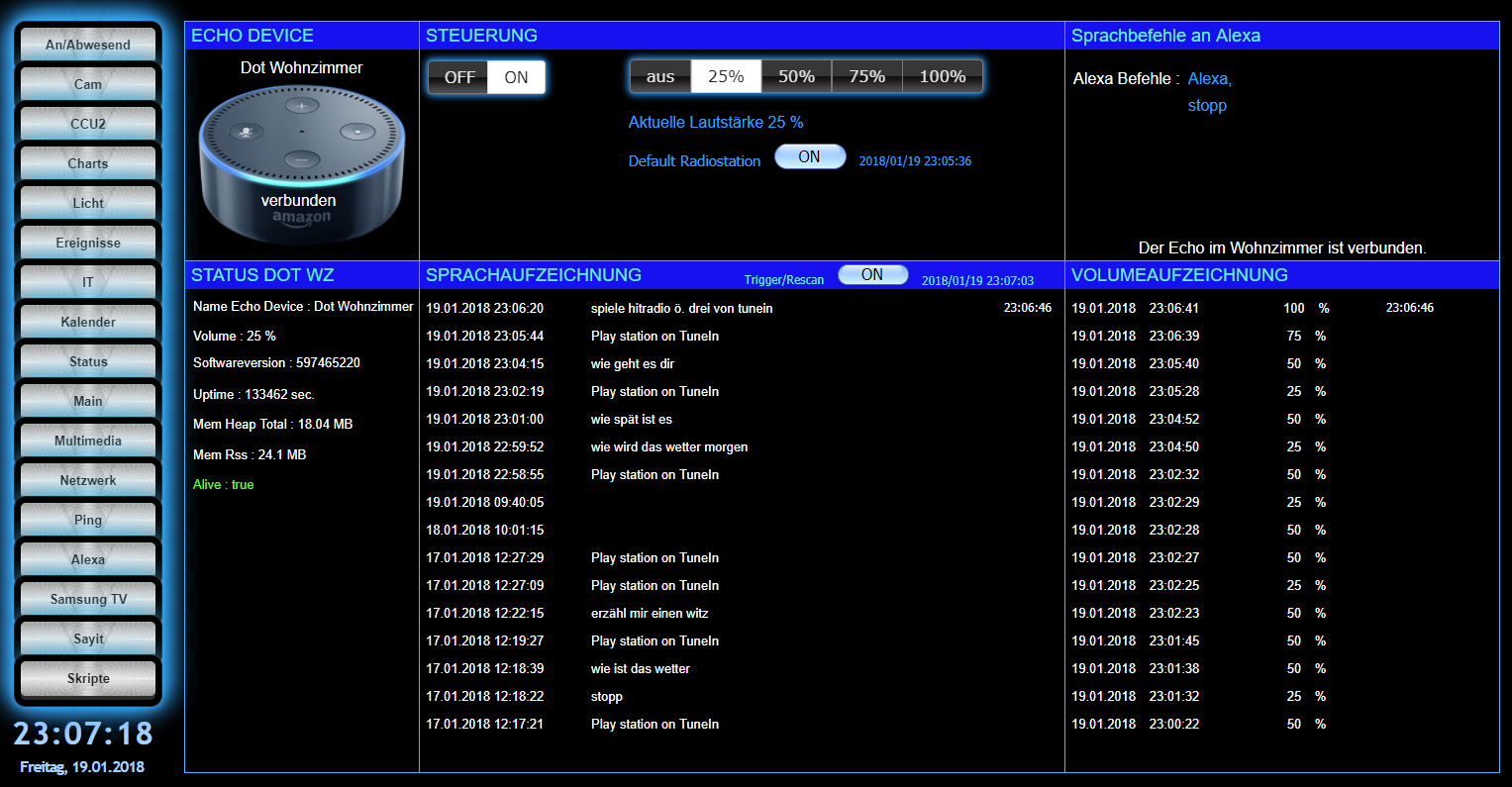
Ich meine die Liste unten in der Mitte auf Sigi's Screenshot.
Ist mir nicht ganz klar wie die zusammengebaut wird.
Danke und viele Grüße
Marcel `
Hallo,
das ist das Widget History-Event list! Musst natürlich den Datenpunkt alexa.0.history.summary aufzeichnen lassen.

-
Sagt mal bin ich zu doof oder geht die VIS Seite zum anschauen nicht mehr? Also da wo die ganzen Beispiele mal waren. Also das https://iobroker.net:8080/
-
Das liegt nicht an dir, oder deinem PC! :lol:
Die Seite ist momentan deaktiviert wegen möglicher Zusammenhänge mit Problemen des Servers/ der Cloud.
Enrico
-
Zitat
Die ist im Moment vom Netz genommen, bis die Probleme mit der Überlastung des Servers (und der cloud) im Griff sind.
laut dem Post hier: http://forum.iobroker.net/viewtopic.php … 2F#p115893
Und wieder zu langsam :lol:
-
[OT]
Was ist das für ein Alexa-Adapter 'alexa.0', den Du da hast?
Irgendwie bin ich zu blöd, den in den Adaptern zu finden.
Oder sind das nur von Dir angelegte Datenpunkte, die
mit den alexa-Javascripts gefüllt werden?
[/OT]
-
Hallo HAL,
super View´s !
Mir gefällt die Meteoblue Wetteranzeige sehr, kriege es aber nicht hin.
Ich habe auf deren HP mir meinen Ort eingerichtet, dann den Html-Code kopiert.
Im Editor ein Basic-iFrame genommen und als Quelle den Html-Code eingetragen.
Kriege aber keine Anzeige.
Was mache ich verkehrt ???
Schon mal Danke
Grüße Ingo
-
Im Editor ein Basic-iFrame genommen und als Quelle den Html-Code eingetragen.
Kriege aber keine Anzeige.
Was mache ich verkehrt ??? `
nimm mal ein Basis HTML widget, dann bei "HTML" den code einfügen:
<iframe>...</pre></CODE></iframe> -
Hallo HAL,
super View´s !
Mir gefällt die Meteoblue Wetteranzeige sehr, kriege es aber nicht hin.
Ich habe auf deren HP mir meinen Ort eingerichtet, dann den Html-Code kopiert.
Im Editor ein Basic-iFrame genommen und als Quelle den Html-Code eingetragen.
Kriege aber keine Anzeige.
Was mache ich verkehrt ???
Schon mal Danke
Grüße Ingo `
Hallo Ingo,
du kannst auch einfach mein Widget importieren und dann Dein html reinkopieren:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<iframe src="\"https://www.meteoblue.com/de/wetter/widget/three/51.348N6.775E35_Europe%2FBerlin?geoloc=fixed&nocurrent=0&noforecast=0&days=4&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&layout=dark\"" frameborder="\"0\"" scrolling="\"NO\"" allowtransparency="\"true\"" sandbox="\"allow-same-origin" allow-scripts/allow-popups\"/style="\"width:" 460px;height:/587px\"=""></iframe>[meteoblue](\"https://www.meteoblue.com/de/wetter/vorhersage/woche/51.348N6.775E35_Europe%2FBerlin?utm_source=weather_widget&utm_medium=linkus&utm_content=three&utm_campaign=Weather%2BWidget\")"},"style":{"left":"510.98338317871094px","top":"84.9666748046875px","width":"457px","height":"586px","z-index":2},"widgetSet":"basic"}]VG Uwe
-
[OT]
Was ist das für ein Alexa-Adapter 'alexa.0', den Du da hast?
Irgendwie bin ich zu blöd, den in den Adaptern zu finden.
Oder sind das nur von Dir angelegte Datenpunkte, die
mit den alexa-Javascripts gefüllt werden?
[/OT] `
Hallo, ist dieser:
https://github.com/soef/ioBroker.alexa
Aber: Early code version!!
-
Danke Uwe, hat geklappt.
Grüße Ingo
-
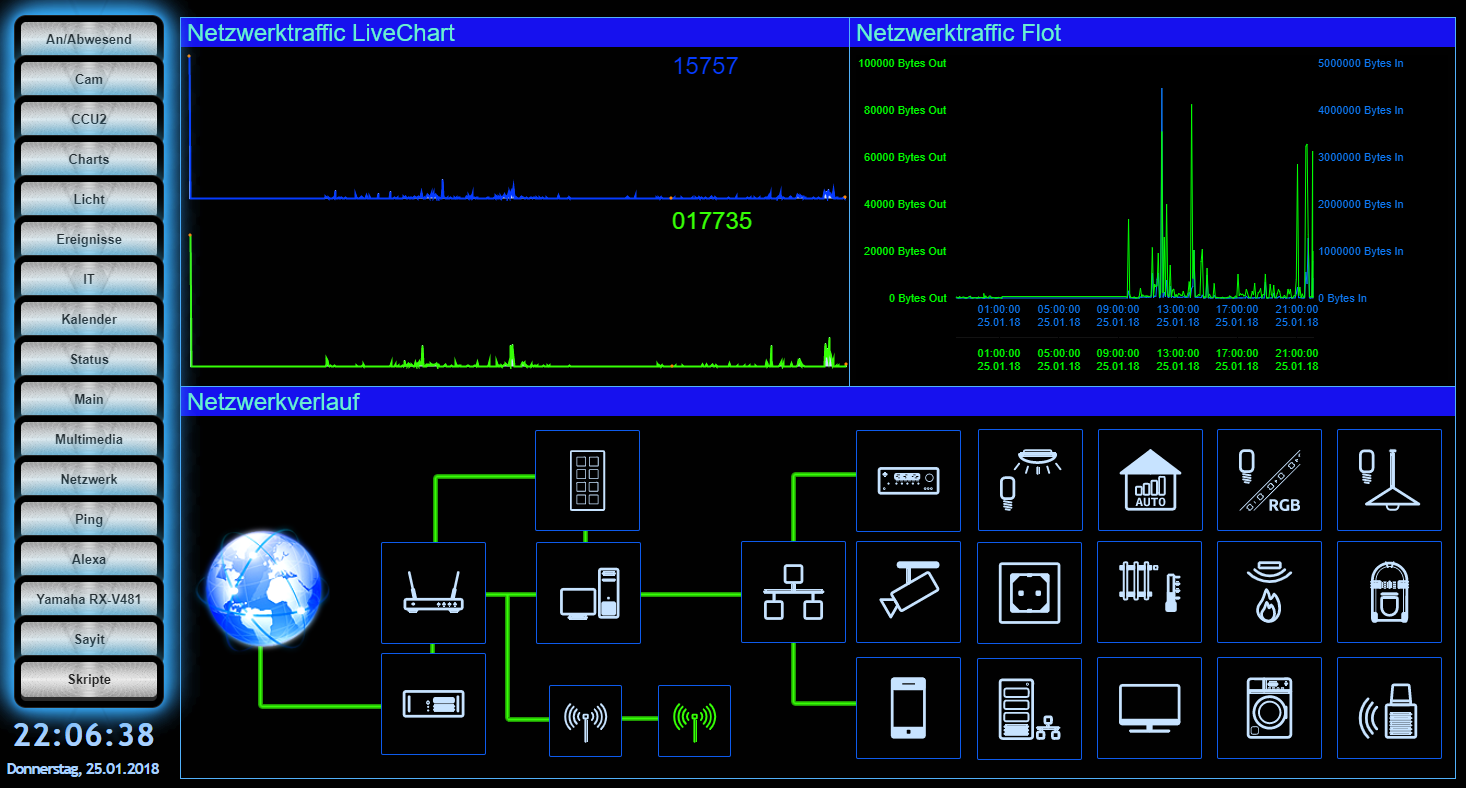
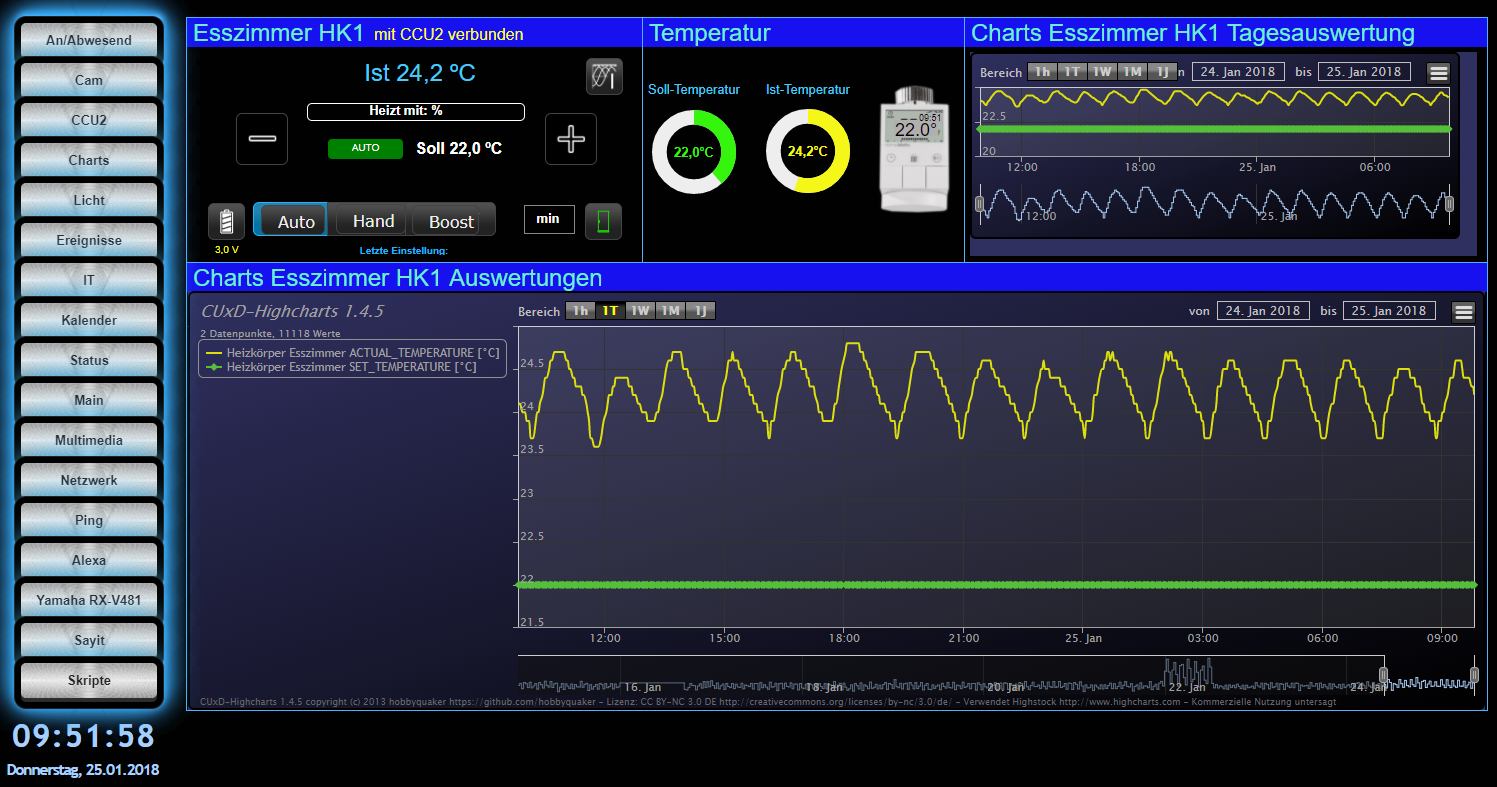
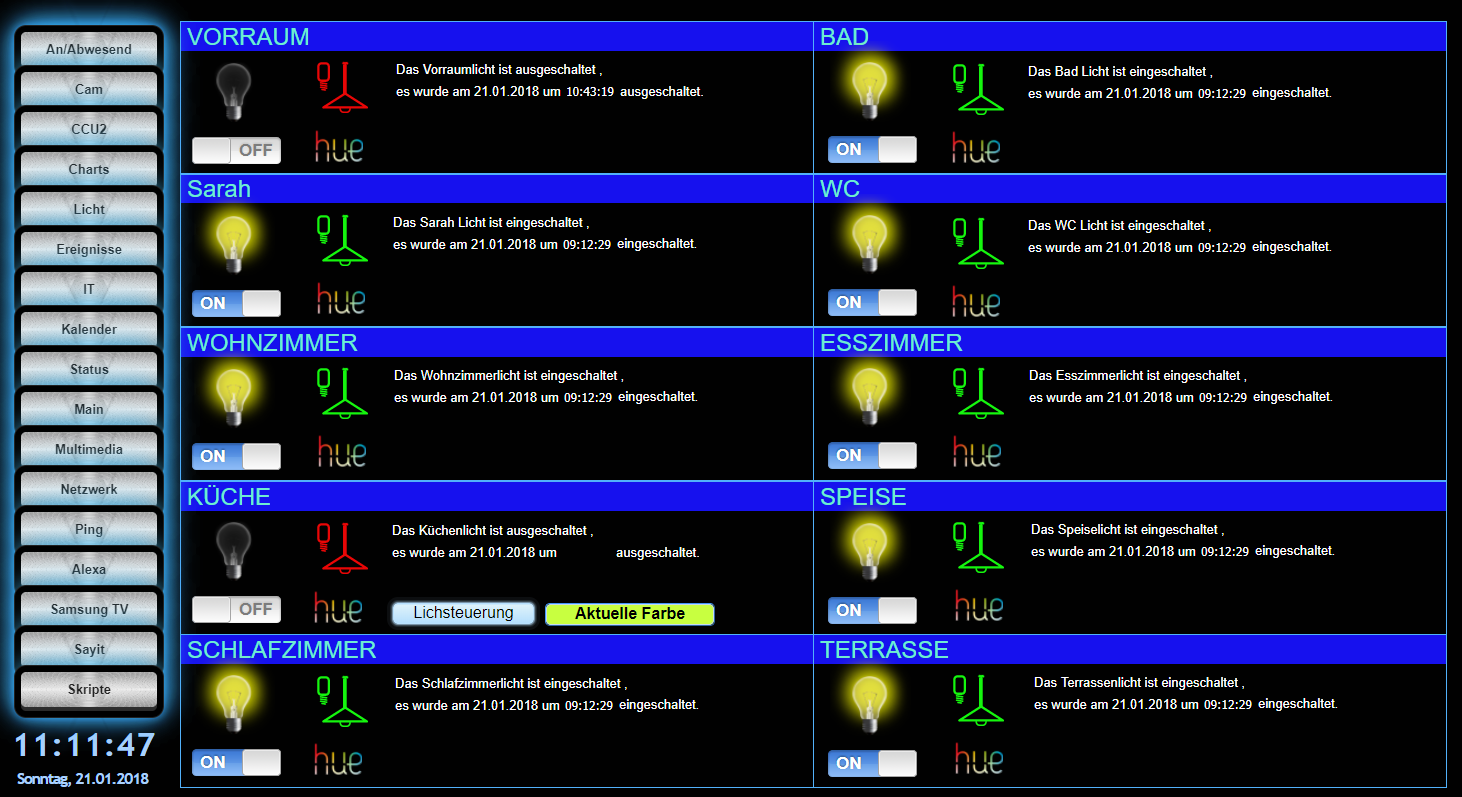
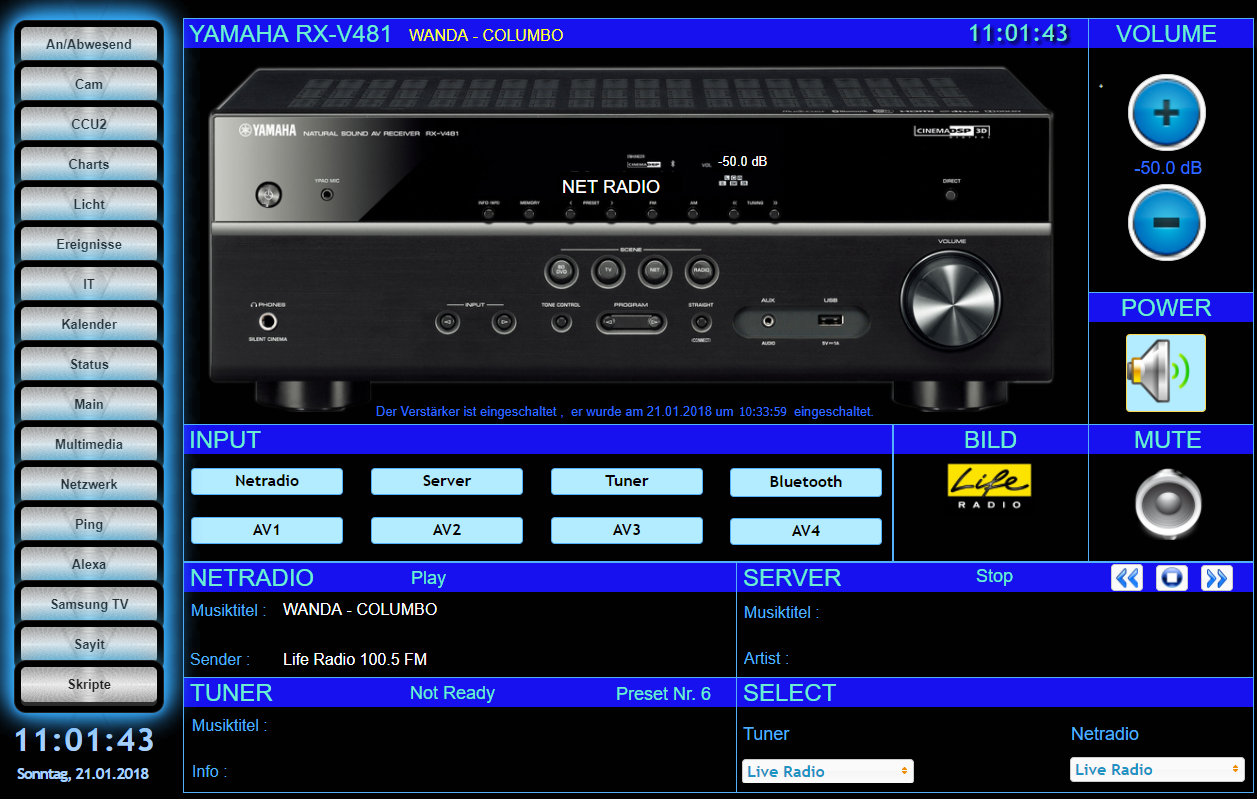
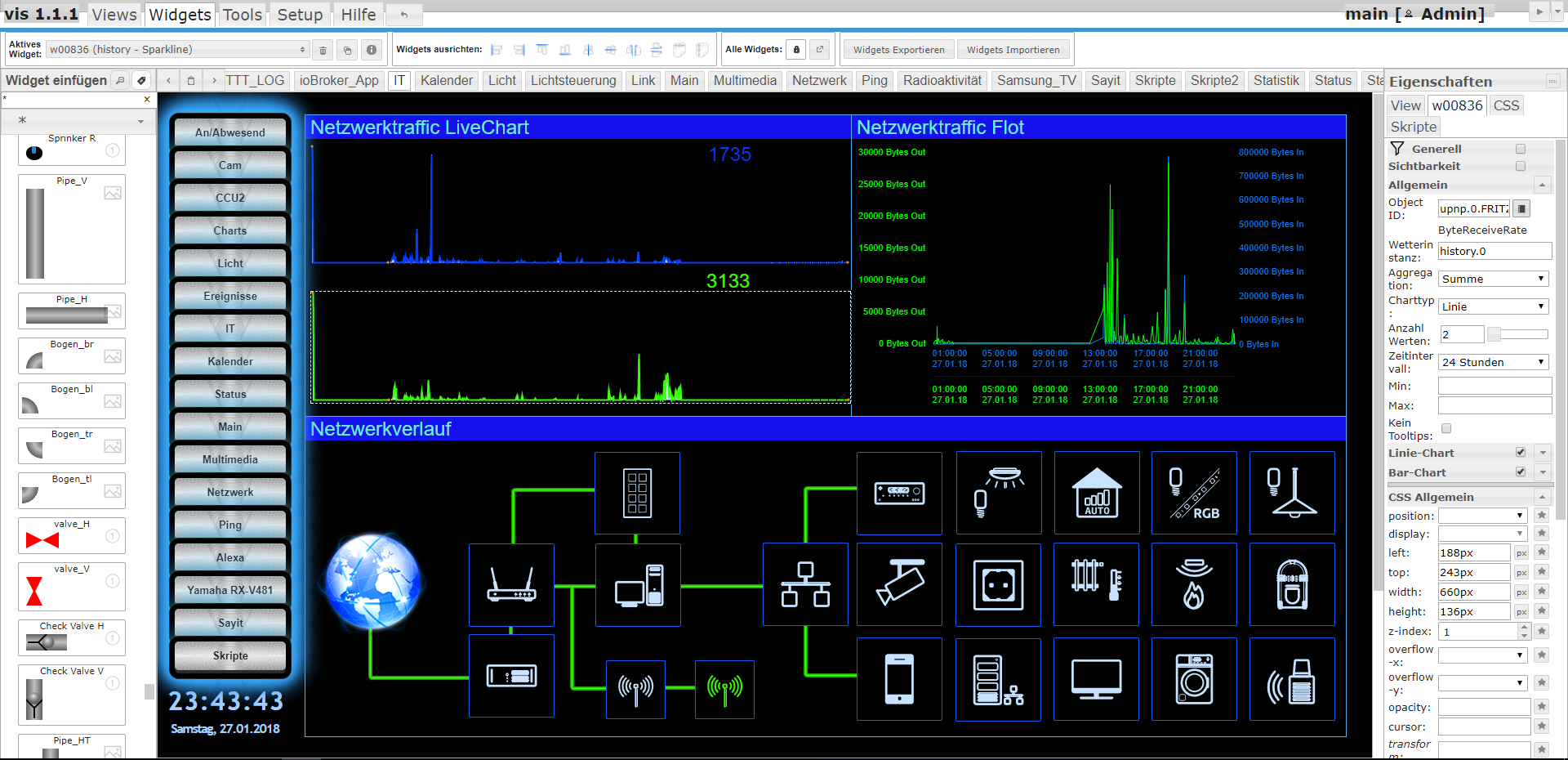
Na dann zeig ich mal meine überarbeiteten Views mal her:







Sind teilweise noch in Bearbeitung…..
-
Na dann zeig ich mal meine überarbeiteten Views mal her: `
Gefällt mir ausgesprochen gut und hätt auch gleich mal ne Frage dazu :lol:
Sage mal, der "Netzwerktraffic LiveChart" ist das die Auslastung der Internetleitung und falls ja, womit hast du das umgesetzt?
Danke und Gruß
Mario
-
Ja, finde ich auch, das sind schöne Views.
Auch ich habe dazu eine Frage: wie hast du die grünen Linien im Netzwerkverlauf realisiert?
Danke.
Gruß Volker
-
Ja, finde ich auch, das sind schöne Views.
Auch ich habe dazu eine Frage: wie hast du die grünen Linien im Netzwerkverlauf realisiert?
Danke.
Gruß Volker `
Hallo, das ist ein Plumb Widgets habe sie ein wenig zweckentfremdet…..
-
Na dann zeig ich mal meine überarbeiteten Views mal her: `
Gefällt mir ausgesprochen gut und hätt auch gleich mal ne Frage dazu :lol:
Sage mal, der "Netzwerktraffic LiveChart" ist das die Auslastung der Internetleitung und falls ja, womit hast du das umgesetzt?
Danke und Gruß
Mario `
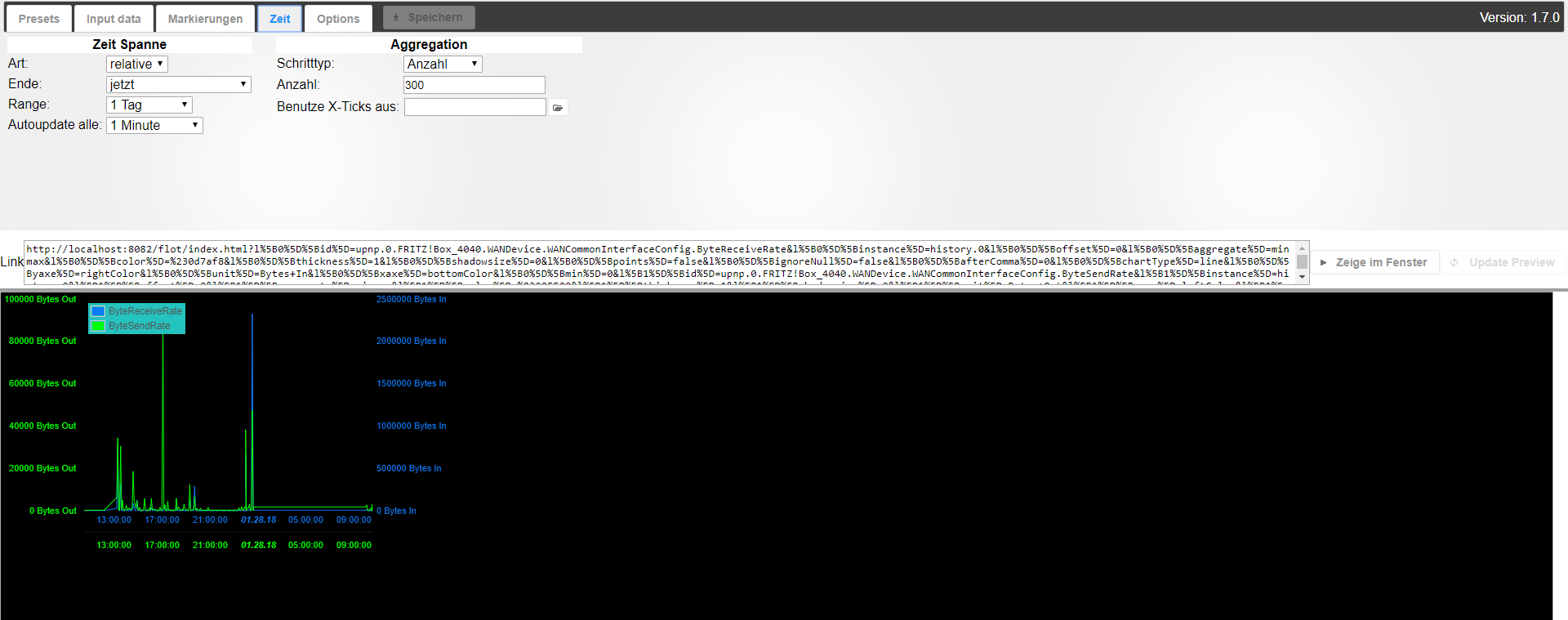
Hallo ja, ist der upnp Adapter und die Datenpunkte von der FritzBox WanDevice!
Das Widget ist History Sparkline.


-
Hallo ja, ist der upnp Adapter und die Datenpunkte von der FritzBox WanDevice! `
Moin und erstmal vielen Dank für die Info. Habe den UPNP Adapter mal eingebunden und funktioniert soweit super. Diagramm muss ich dann noch schaun

Sage mal, wie oft fragst du die Daten denn ab? Also welchen Zeitintervall hast du mit GetAddonInfos - send?
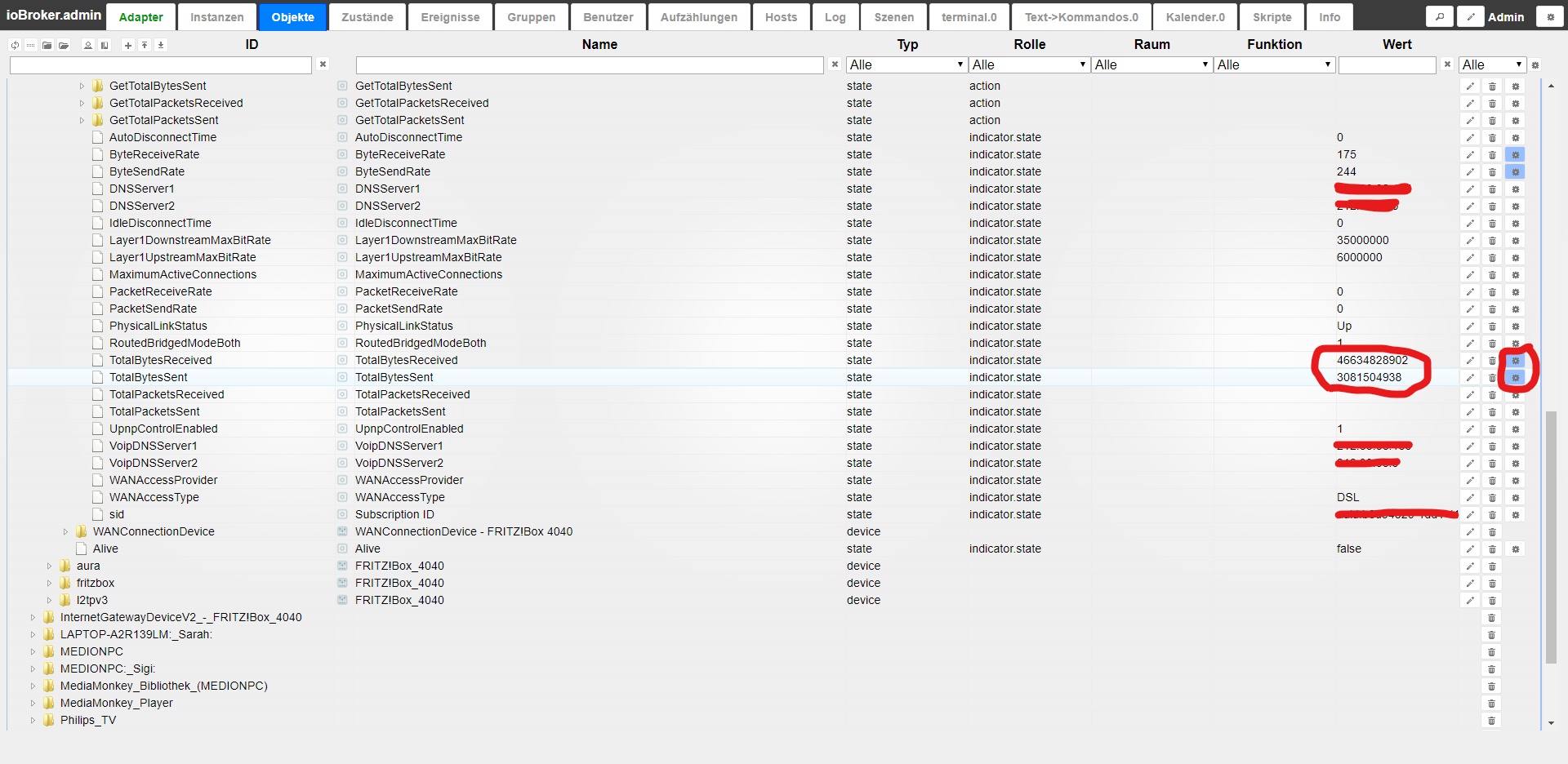
Und gleich noch ne Frage: Welche Datenpunkte hast du für das rechte Diagramm genommen? Sieht ja aus wie die Gesamt-Traffic Daten aber die sind bei mir heute früh schon im 200GB Bereich, also wohl nicht wirklich die "Täglichen" Daten.
Danke und viele Grüße
Mario
-
Hallo ja, ist der upnp Adapter und die Datenpunkte von der FritzBox WanDevice! `
Moin und erstmal vielen Dank für die Info. Habe den UPNP Adapter mal eingebunden und funktioniert soweit super. Diagramm muss ich dann noch schaun

Sage mal, wie oft fragst du die Daten denn ab? Also welchen Zeitintervall hast du mit GetAddonInfos - send?
Und gleich noch ne Frage: Welche Datenpunkte hast du für das rechte Diagramm genommen? Sieht ja aus wie die Gesamt-Traffic Daten aber die sind bei mir heute früh schon im 200GB Bereich, also wohl nicht wirklich die "Täglichen" Daten.
Danke und viele Grüße
Mario `
Hallo, Datenpunkte :

-
Wie oft fragst du denn den Adapter ab um die Live-Werte zu haben? 10sek oder eher alle Minute?
Die Datenpunkte für Total sind bei mir recht hoch. Werden die Irgendwann zurückgesetzt, so das man Tageswerte hat oder regelst du das irgendwie im Diagramm?
Danke dir!
LG
Mario
-
Wie oft fragst du denn den Adapter ab um die Live-Werte zu haben? 10sek oder eher alle Minute?
Die Datenpunkte für Total sind bei mir recht hoch. Werden die Irgendwann zurückgesetzt, so das man Tageswerte hat oder regelst du das irgendwie im Diagramm?
Danke dir!
LG
Mario `
Eher eine Minute…...
Bin noch beim experimentieren.