NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
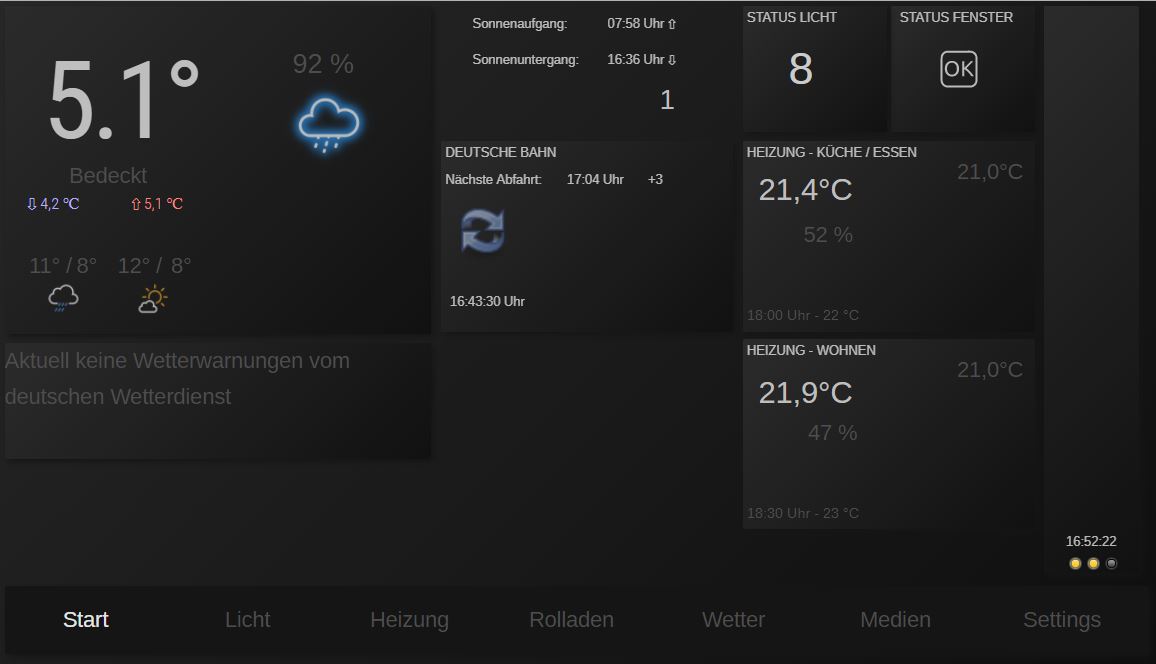
Inspiriert von MrMuppet und mit css von Uhula ist am Wochenende meine neue Startseite
fast fertig geworden.
EInige Icons sind derzeit ausgeblendet, weil es einfach das Ereignis nicht vorliegt (Müllabfuhr, Kamin an, Waschmaschine/Trockner läuft und die morgentliche Verspätung meines bevorzugten Zuges)
Jetzt muss ich mich in "Detailarbeit an die einzelnen Unterviews (Licht, Heizung, Rolladen, etc) machen.
Es ist also noch einiges zu tun, macht aber auch Spass.

-
Sieht ebenfalls spitze aus.
Ich gebe zu, mrMuppet hat auch mich zu einem kompletten revamp inspiriert. Aber ich bin einfach kein Designer/Layout Könner.. es wird irgendwie nicht richtig ordentlich.
Womit hast du diese Neon-Effekte gemacht z.B. beim Wetter?
-
Womit hast du diese Neon-Effekte gemacht z.B. beim Wetter? `
Die "Neon Effekte" sind "geklaut" bei Uhula's Material Design.Dort hat er über css Klassen das Blinken und pulsieren realisiert. Diese Klassen hab ich mir geklaut. Und wenn es draußen regnet (Regensensor) lasse ich das Icon "blau" pulsieren. (css Klasse: mdui-blue-pulse)
Hat finde ich einen sehr schönen Effekt.
-
Ich gebe zu, mrMuppet hat auch mich zu einem kompletten revamp inspiriert. Aber ich bin einfach kein Designer/Layout Könner.. es wird irgendwie nicht richtig ordentlich. `
Freut mich, dass euch mein neues Design gefällt. Aber auch ich habe das nicht direkt so hinbekommen. Ich hab gerade noch mal nachgeschaut: eigentlich seit 2014 habe ich immer wieder neue Designs ausprobiert (bis vor kurzem für Mediola). Keines davon hat mir so gut gefallen, dass ich mein funktionierendes Design von 2012 ersetzt hätte.
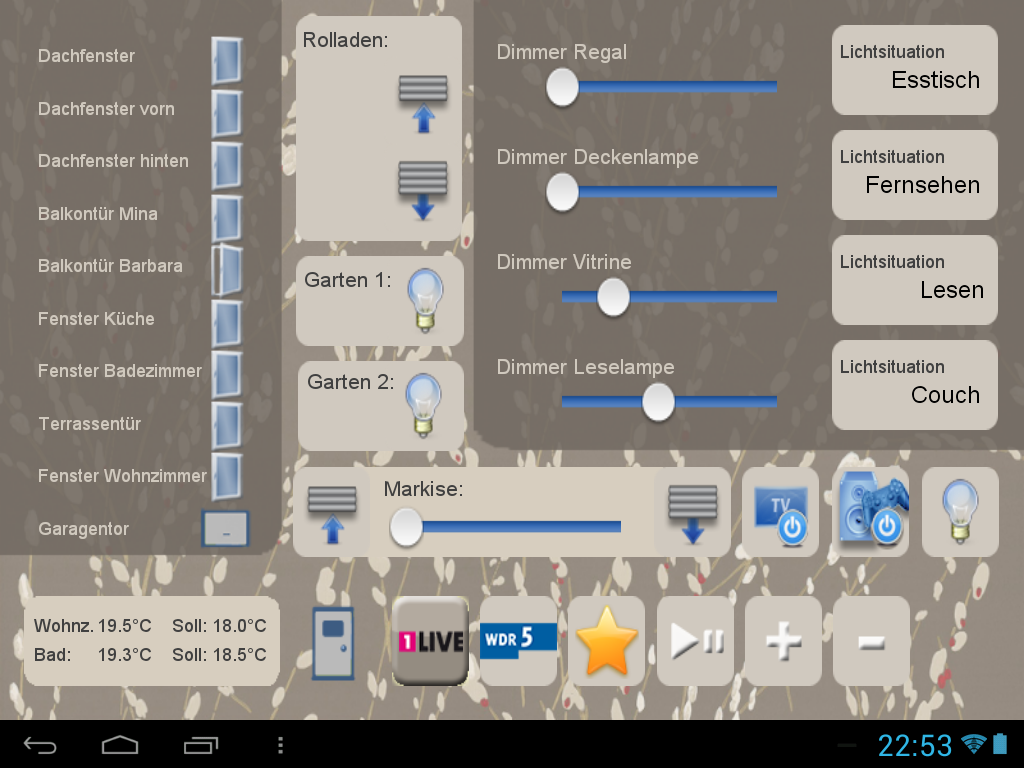
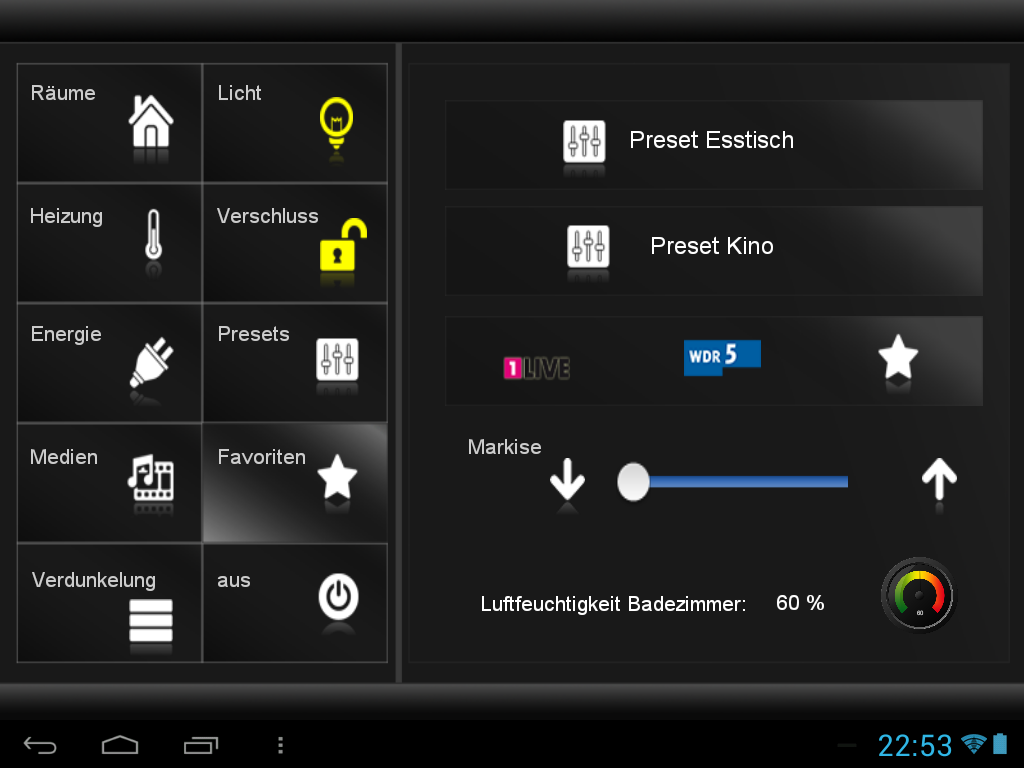
Ich hab mal ein paar meiner verworfenen Ideen beigefügt, vielleicht findet ihr das interessant:
!









Ihr seht: es ist noch kein Meister vom Himmel gefallen… einfach weiter ausprobieren und sich viel Inspiration bei anderen holen! Ich sammle z.B. bei Pintrest viele Bilder die mir gefallen: https://www.pinterest.de/mrmuppet06/smart-home-ui-light/ und https://www.pinterest.de/mrmuppet06/smart-home-ui-dark/.
-
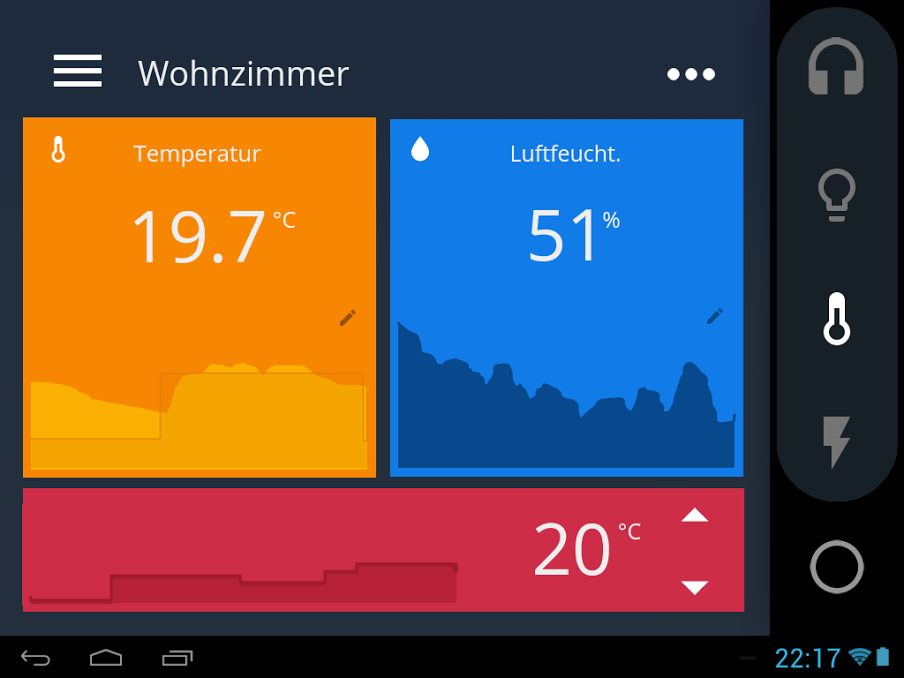
Inspiriert von MrMuppet und mit css von Uhula ist am Wochenende meine neue Startseite
fast fertig geworden.
EInige Icons sind derzeit ausgeblendet, weil es einfach das Ereignis nicht vorliegt (Müllabfuhr, Kamin an, Waschmaschine/Trockner läuft und die morgentliche Verspätung meines bevorzugten Zuges)
Jetzt muss ich mich in "Detailarbeit an die einzelnen Unterviews (Licht, Heizung, Rolladen, etc) machen.
Es ist also noch einiges zu tun, macht aber auch Spass. `
Hi,
wie machst du das, dass der Blinkeffekt nur bei Regen auftritt? Finde ich eine sehr schöne optische Idee. Passt auf meine View zwar nicht, aber ich würde gerne verstehen, wie du quasi das bedingte CSS gemacht hast?
Und wie hast du die (wieder sehr hübschen) min und max Temperaturen samt Pfeilen gemacht? Die sehen auch so neon aus? Oder ist das wieder ein "Einfriereffekt" aus dem material css?
Danke vorab
-
Das gesamte Widget für Regen wird nur bei tatsächlichem Regen angezeigt. (gesteuert über Sichtbarkeit).
Wenn es nicht regnet wird an der Stelle erstmal nichts angezeigt.
Die Min.-/Max Temperaturen sind normal Wigdets "basic Number".
Der Pfeil ist einfach ein vorangestelltes HTML.
Pfeil hoch: ⇩
Pfeil runter: ⇧
und als color für Min.-Temp: #b3b3ff und für Max.-Temp: #ff8080
-
… Falscher Beitrag..... Bitte überlesen..
-
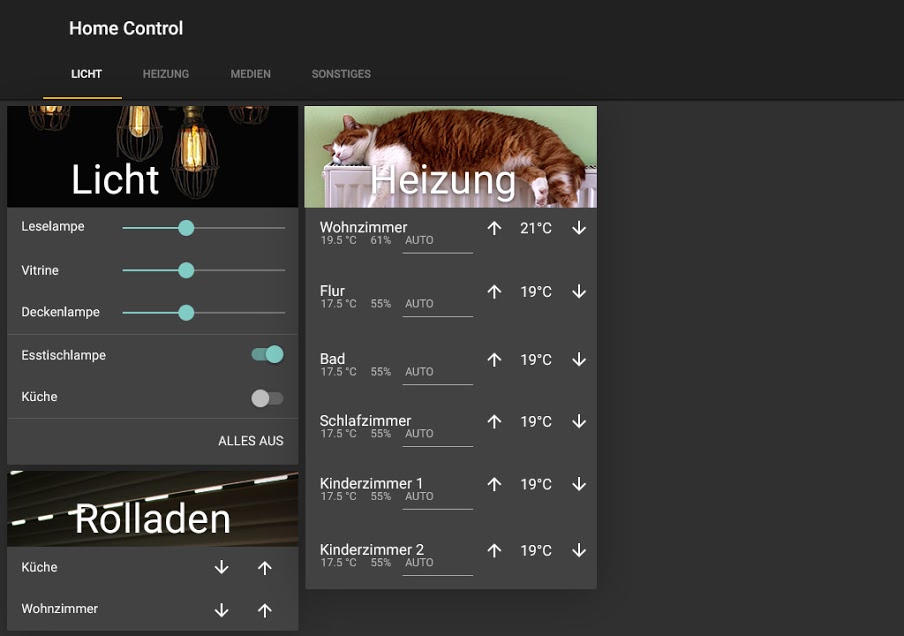
Hier auch mal meine, Sind aber alle noch im Aufbau, mit sowas kann man etliche Stunden verbringen… `
Hi,
kannst du mir sagen wie das mit den Timer der Alarmanlage gemacht hast.
-
Hallo Leute,
Ich bewundere echt was ihr da alle so zusammen zaubert.
Ich bin fasziniert und würde am liebsten von jedem von euch mindestens einen view klauen :evil:

Hab mich jetzt schon ein paar mal an vis versucht und auch eine eigene stümperhaft Visualisierung.
Ich suche schon so lange nach einem view auf dem ich aufbauen kann und ich glaube vielen neuen Nutzern geht es genau wie mir.
Ich wäre froh wenn ein paar von euch ihre views zur Verfügung stellen könnten.
Entweder direkt über die tolle Plattform die bluefox geschaffen hat oder an mich per pn oder mail als export und ich werde sie dann hochladen.
Ich finde iobroker ist eines der besten Instrumente die es gibt jedoch ist der start mit vis als Anfänger nicht gerade leicht. Darum hoffe ich auf die tolle Community die wir hier haben.
Mfg
Campino
-
Hallo Allerseits,
ich kann mich Campino nur anschließen. Echt sensationell, was Ihr da teilweise so auf die Beine gestellt habt. Ganz viele Inspirationen für Einzelfunktionen, aber insbesondere auch astätischer Gesamteindruck der Oberflächen.
Insbesondere die letzten beiden Oberflächen von mrMuppet und htrecksler finde ich super schön schlicht gelungen.
Ich bin noch blutiger Anfänger und möchte mit einer möglichst passenden Vorlage als Template mit meinem Projekt beginnen und da wäre es natürlich super, auf Eure tollen Beispiele zurückgreifen zu können. Ich habe jetzt einige Zeit auf der Demo-Seite gesucht, aber Eure Projekte größtenteils nicht dort gefunden.
Hier mal mein Rechercheergebnis
nicht gefunden habe ich:
-
mariohbs
-
andyb
-
spaceduck
-
Sputnik24
-
dna909
-
krissi
-
Meistertr
-
Homoran
-
Lebeao
-
cvidal
-
sigi234
-
tempestas
-
dna909
-
ACE76
-
apollon77
-
BuZZy
-
pix
-
tempestas
-
Kunibert
-
SchuetzeSchulz
-
Kuddel
-
mrMuppet
-
htrecksler
gefunden habe ich:
-
dtp (Nexus)
-
eric2905 (WwEHome)
-
fubo08 (ZiPo)
Das Demo-Portal ist halt irgendwie sehr unübersichtlich geworden, da viele Leichen drinne sind. Das Portal ist ja doch für viele eine erste Anlaufstelle und ohne Eure Projekte hier aus dem Thread kann man da nur einen Bruchteil des Potentials von vis erkennen.
Bluefox: ist es automatisch so, dass nur die vom Demo-Template abweichende Projekte mit Bild im Portal zu erkennen sind? Ich habe in ein paar Projekte reingeklickt und das waren alles nur Versuchskaninchen basierend auf dem Standard-Template
Ich hätte daher die riesige Bitte: stellt doch mal Eure Projekte ins Portal, damit wir etwas damit rumspielen und bei Bedarf view / widgets exportieren können.
Bluefox, ich hätte noch eine andere Frage:
Sobald ich im Portal auf edit drücke, kommt bei mir folgende Fehlermeldung: "Cannot save file "xxx/vis-views.json": permission denied"
Ich kann auch keine Projekte exportieren aus dem Portal
Ist das normal?
Ich hoffe, dass ich mich schnell in die Materie einarbeiten und dann auch was zurückgeben kann

Beste Grüße
Jürgen
-
-
Ich hätte daher die riesige Bitte: stellt doch mal Eure Projekte ins Portal, damit wir etwas damit rumspielen und bei Bedarf view / widgets exportieren können. `
Das will ich gerne tun. aber im Moment ist es noch eine Baustelle und selbst bei mir nicht produktiv.Die Startseite ist inzwischen fertig und ich bin jetzt gerade bei der Heizung und den Rollladen.
Aber wenn es fertig ist (ich hoffe noch dieses Jahr) denn stell ich es online. Versprochen.
-
Ich hätte daher die riesige Bitte: stellt doch mal Eure Projekte ins Portal, damit wir etwas damit rumspielen und bei Bedarf view / widgets exportieren können. `
Mhm… ja, das hatte ich doch mal auf der ToDo Liste stehen aber irgendwie immer wieder aufgeschoben. Muss mal schaun wie das Funktioniert

-
super - vielen Dank für die schnelen Rückmeldungen. Ihr seid ja fast so früh wach, wie ich;-)
Hermann, wenn Deine Startseite fertig ist, könntest Du die ja vielleicht vorab mal hier als View-Export posten, dann kann ich mich schon ein bisschen einarbeiten i.S. Layout ich hab' mir auch gerade mal etwas das Projekt von Uhula angesehen - hat was

Ich muß bei mir selbst erst mal Struktur reinbringen, da ich HW & SW Baustellen habe (bisher Homematic mit CCU auf Raspi, CxU, diese Woche und im Zulauf: Alexa, Google Home Mini, diverse Sonoff (die ich erst noch flashen muß)). Ich muß daher parallel zu vis auch erst noch das System mit den Adaptern vorbereiten, beginne aber mit Homematic.
An Alle: ruhig ins Portal hochladen, auch wenn noch nicht fertig.
Euch allen einen guten Einstieg ins Wochenende später
Jürgen
-
super - vielen Dank für die schnelen Rückmeldungen. Ihr seid ja fast so früh wach, wie ich;-)
Hermann, wenn Deine Startseite fertig ist, könntest Du die ja vielleicht vorab mal hier als View-Export posten, dann kann ich mich schon ein bisschen einarbeiten i.S. Layout ich hab' mir auch gerade mal etwas das Projekt von Uhula angesehen - hat was

Ich muß bei mir selbst erst mal Struktur reinbringen, da ich HW & SW Baustellen habe (bisher Homematic mit CCU auf Raspi, CxU, diese Woche und im Zulauf: Alexa, Google Home Mini, diverse Sonoff (die ich erst noch flashen muß)). Ich muß daher parallel zu vis auch erst noch das System mit den Adaptern vorbereiten, beginne aber mit Homematic.
An Alle: ruhig ins Portal hochladen, auch wenn noch nicht fertig.
Euch allen einen guten Einstieg ins Wochenende später
Jürgen ` Die Startseite ist in den letzten Zügen. Fertig ist man ja nie [emoji3]
Dieses WE ist allerdings Familie und kurztrip nach München. Aber Anfang nächster Woche wirds was…
Gesendet von meinem SM-G935F mit Tapatalk
-
Ich gebe zu, mrMuppet hat auch mich zu einem kompletten revamp inspiriert. Aber ich bin einfach kein Designer/Layout Könner.. es wird irgendwie nicht richtig ordentlich. `
Freut mich, dass euch mein neues Design gefällt. Aber auch ich habe das nicht direkt so hinbekommen. Ich hab gerade noch mal nachgeschaut: eigentlich seit 2014 habe ich immer wieder neue Designs ausprobiert (bis vor kurzem für Mediola). Keines davon hat mir so gut gefallen, dass ich mein funktionierendes Design von 2012 ersetzt hätte.
Ich hab mal ein paar meiner verworfenen Ideen beigefügt, vielleicht findet ihr das interessant:
! Screenshot_2016-03-30-22-53-50.png
! Screenshot_2016-03-30-22-54-34.png
! Screenshot_2016-03-30-22-53-29.png
! tapatalk_1393668495559.jpeg
! hilden_7-2_1.png
! material deisgn1_9.jpg
! material-design-carousel-1_web.jpg
! Screenshot_2017-01-22-22-17-38.png
! material design2.jpgIhr seht: es ist noch kein Meister vom Himmel gefallen… einfach weiter ausprobieren und sich viel Inspiration bei anderen holen! Ich sammle z.B. bei Pintrest viele Bilder die mir gefallen: https://www.pinterest.de/mrmuppet06/smart-home-ui-light/ und https://www.pinterest.de/mrmuppet06/smart-home-ui-dark/. `
Habe meine Versuche, etwas in deinem Stil zu machen wieder abgebrochen. Denke mal, es liegt ja auch an der Menge der Infos und Steuerungselemente, die man hat/braucht/will.
Das ist bei dir ja schon sehr reduziert und das erlaubt dann auch diesen ultra schicken "Minimal Style". Für mich ließ sich das leider nicht wirklich umsetzen.
Habe aber dennoch meine Startpage deutlich aufgeräumt und viele Detailgrade, die vorher schon direkt angezeigt wurden, in Popups verpackt und daraus abgeleitet mehr Platz für größere Schriften geschaffen.
Z.B. hatte ich vorher eine Detailanzeige zum Raumklima und der Lüftung. Anstatt jetzt "nein, kann, soll, muss" samt Anzahl der Räume anzuzeigen wird nur noch angezeigt, dass generell irgendwo gelüftet werden muss (sofern zutreffend); für Details kann man dann klicken. Gleiches für die Temperaturen und Verkehr. Unwetterwarnung ist in die Wetterdarstellung gewandert.
Termine und Geburtstage werden nur noch auf 5 begrenzt. Wenn man mehr sehen will, kann man es anklicken.
Insofern danke für die Anregungen, auch nochmal an Hermann, dessen Wetterdarstellung ich total gelungen finde
-
Hallo,
wollte einfach mal zeigen, wie es bei mir aussieht. Der View läuft auf einem 20" Touchscreen, der an einem Raspberry hängt.
Ist noch nicht fertig,aber viel fehlt nicht mehr.
Gruß,
Sven

-
Mir hat mein Durcheinander nicht mehr gefallen, ich habe mich daher an was Neuem versucht und am Kachel-Design von Windows 10 orientiert. Ganz zufrieden bin ich noch nicht. Für die Fenster- und Türenanzeige fehlen mir für die Räume Büro und Sauna noch passende Icons, da in den Räumen zwei Elemente zu überwachen sind (grün = geschlossen, orange = gekippt, rot = offen). Die Farbe der Temperatur-Kacheln für Innen richtet sich danach, ob die Soll-Temperatur erreicht ist (grün = erreicht, gelb = bis zu 2 °C unterschritten, rot = mehr als 2 °C unterschritten). Im DWD-Widget muss ich die erste Leerzeile noch loswerden. Die Statusleiste oben wird auf allen Views angezeigt.
875_vis_overview.png -
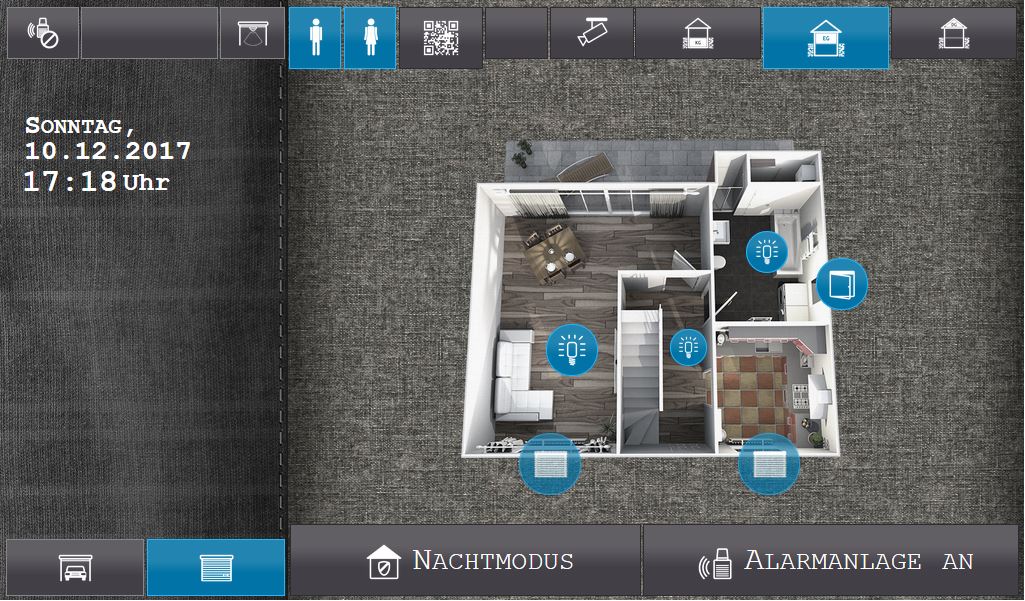
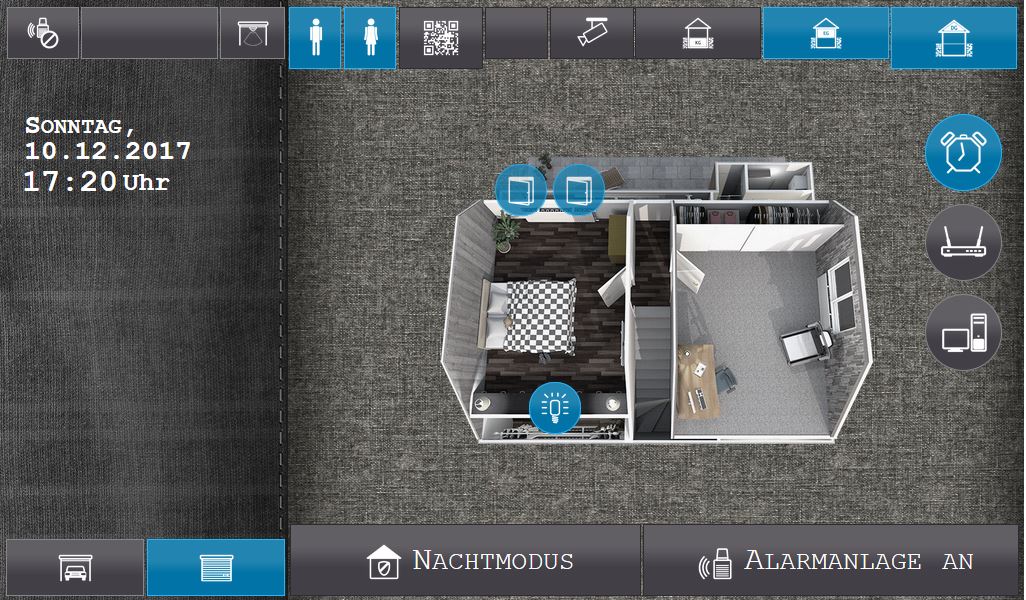
Dann pack Ich mein Projekt auch mal aus




Das Projekt läuft bei mir auf einem 7" Touchscreen im Eingangsbereich. Ich benutze es unter anderem um
den Status des Hauses zu erfassen. Also Licht An, Fenster Auf und Rollladen Zu.
Oder um mir das Bild meiner Überwachungskamera anzeigen zu lassen, wenn das Garagetor auf ist.
Das Garagentor steuer Ich damit natürlich auch. Wobei Ich momentan dazu eher Alexa benutze.
"Alexa, Ich haue ab"… Licht geht im Haus Aus, Garagentor öffnet sich und die Alarmanlage geht Zeitverzögert an.
Achso, die Alarmanlage mache Ich damit auch an. Aus über ein RFID-lesegerät welches nicht sichtbar hinter einer
MDF-Platte montiert ist.
Jaaaa und vieles mehr......

-
Nette Views. Gefällt mir gut.
Mit welchen Programm hast du die Grundrisse und Möbelierung gemacht?
Würdest du mir den Widget für den Fensterstatus zum Importieren bereitstellen?
Gruß
Volker
-
Hi Volker…
den Gebäude Grundriss habe Ich mit Sweet Home 3D gemacht. Im Download Bereich auf der homepage findest du noch
zusätzliche Modelle und Texturen. Die Software ist Freeware.
Den Widget findest du im jQuery-UI style Widgets bzw. im Mfd icons as PNG Adapter.
Für die Farben musst du nur das Custom-Dark Thema auswählen

Viel Spaß beim basteln