NEWS
jarvis v3.0.0 - just another remarkable vis
-
@chappo59 sagte in jarvis v3.0.0 - just another remarkable vis:
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?
Die Widgets musst du nicht kopieren. Du kannst dieselben verwenden. Die sind nur verlinkt.
-
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); } -
@joshude sagte in jarvis v3.0.0 - just another remarkable vis:
Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
Das ist die korrekte Variante, aber es fehlt
return -
Hallo,
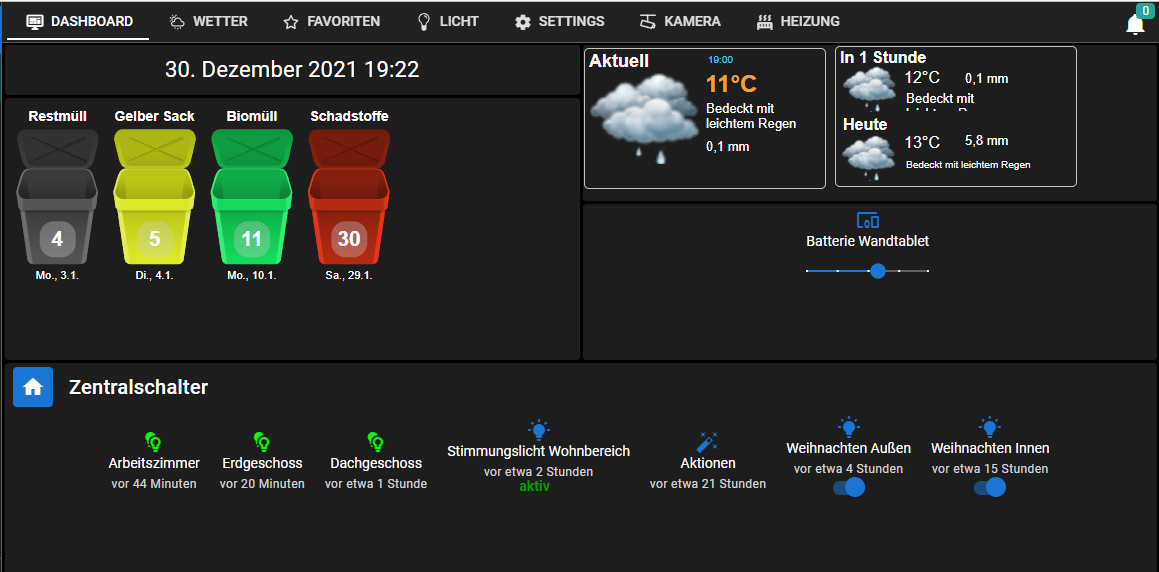
ich spiele gerade mit dem Layout der verschiedenen Spaltenbreiten herum. Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
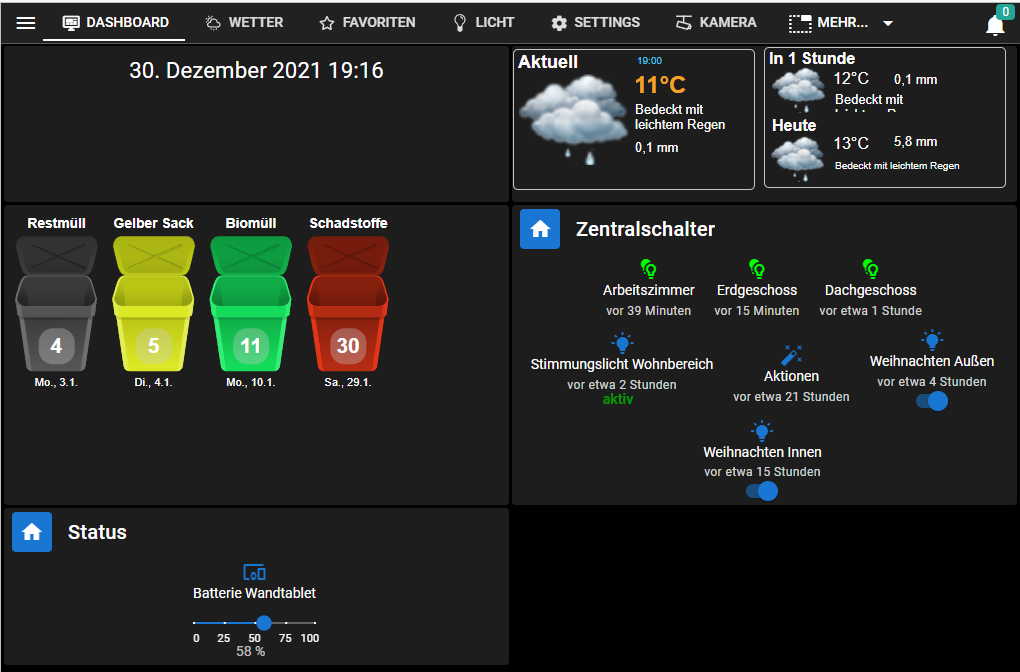
Gibt es irgendwo noch Einstellmöglichkeiten, die das Verhalten dahingehend beeinflussen, dass auch auf dem Tablet bzw. bei geringeren Auflösungen verschiedene Spaltenbreiten funktionieren?
PC:

Tablet (oder auch entsprechend verkleinerter Browser auf dem PC): Alle Spaltenbreiten scheinen auf 50% zu springen, und auch die Widgetsortierung ist für mich nicht nachvollziehbar.

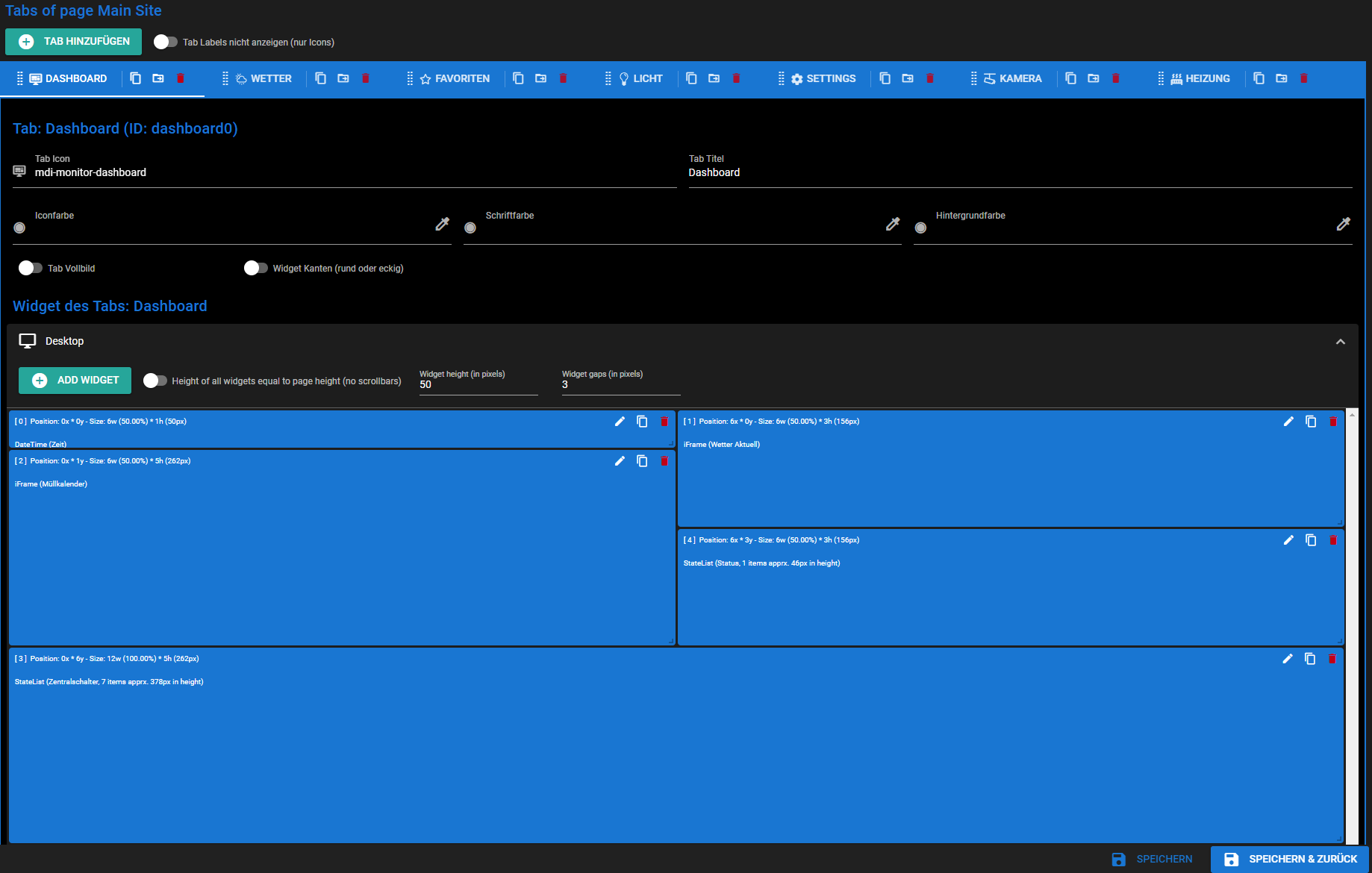
Die Definition sieht so aus:

-
@p-mail-2online-de sagte in jarvis v3.0.0 - just another remarkable vis:
Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
unter Einstellungen -> Themen Einstellungen kannst du die Breakpoints anpassen.
-
@zefau Perfekt, das war natürlich die Lösung. Besten Dank.
-
@zefau Danke
-
Hallo,
ich habe nach dem Upgrade zu v3 das Problem, dass alle LevelBody Elemente keinen Slider mehr anzeigen, auch wenn ich ein neues State Element vom Type Level oder Dimmer hinzufüge. Wäre froh um einen Tip. Vielen Dank.

-
@brumark ist ein Bug und wird zeitnah mit 3.0.2 behoben
-
@zefau Danke für die schnelle Antwort. Dann warte ich mal ab.
-
@s-b sagte in jarvis v3.0.0 - just another remarkable vis:
wobei ich die umsetzung etwas anders machen würde.
Ich habe meinem Dimmer 3 states verpasset LevelL1, LevelL2, LevelL3 (deswegen gings auch nicht)Das wäre definitv die sauberste Lösung. Da mein Dimmer ja 3 Geräte steuern kann. So kann ich das aber nicht machen. Da ich ja keine 3 "level" machen kann. 2 Würde ich mit "Dimmer" + "Level" hinbekommen . Dh. Workaround 3 Extra Geräte anlegen welche nicht sauber zugeordnet sind
Vllt statt automatisch n toggle oder anstatt "dimmer"===this.stateKey||"level"===this.stateKey?"number" vllt String.prototype.includes()
BTW ich liebe Jarvis (no homo), ich steh kurz vorm abo da ich selbst als entwickler weißt was n spaß ihr habtProbier bitte nochmal mit
v3.0.2-beta.0(von Github). jarvis geht bei SwitchAction nun nicht mehr aufdimmeroderlevel, sondern erkennt, ob es eine Zahl oder ein Boolean ist. Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1403. -
@marcels89 sagte in jarvis v3.0.0 - just another remarkable vis:
Ich hab noch ein weiteres Thema. Ich habe mir Jarvis als WebApp auf iOS gespeichert.
Eigentlich hätte ich erwartet, dass der Eintrag <link rel=apple-touch-icon href=icon-192x192.png> in der html-datei von jarvis bewirkt, dass das Logo als App-Logo auf dem Homesceen genommen wird.
Leider wird stattdessen als App-Logo ein Screenshot der Visualisierung angezeigt. Kann da jemand helfen?
iPhone 11 iOS 15.2Schau nochmal mit
v3.0.2-beta.0(von Github). Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1203 -
@brumark sagte in jarvis v3.0.0 - just another remarkable vis:
Danke für die schnelle Antwort. Dann warte ich mal ab.
Schau nochmal mit
v3.0.2-beta.0(von Github). Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1405. -
@Zefau Hallo, seit dem Update auf 3.0.1 wird im Popup kein LightColorBody mehr angezeigt. Mit der letzten Beta ging das noch.
-
@j1s2e3 sagte in jarvis v3.0.0 - just another remarkable vis:
Hallo, seit dem Update auf 3.0.1 wird im Popup kein LightColorBody mehr angezeigt. Mit der letzten Beta ging das noch.
Schau nochmal mit v3.0.2-beta.0 (von Github). Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1405.
Geht es dann wieder?
-
@zefau Ja, LightColorBody ist wieder da.

Dafuer gibt es jetzt diese Macke. Pflanzlicht ist ein DisplayImage mit einem 1x1 Pixel grossen, transparenten PNG.
-
@MCU : Moin Mcu! Weißt Du zufällig, wie das CSS für den STOP Button des BlindLevelAction heißt, wenn ACTIVITY = false ist?! Für ACTIVITY = true kann ich Folgendes nutzen...
.BlindLevelAction .text-negative .q-btn__wrapper { }Viiielen Dank im Voraus!
-
Vielleicht eine etwas komische Frage:
Bei jarvis v2 hat mir der Dark Mode sehr gut gefallen, da er nicht ganz schwarz, sondern eher dunkelgrau war. Bei v3 scheint nun aber alles schwarz zu sein. Kann man das Design von v2 wieder herstellen und wenn ja wie? Danke. -
@rkccorian Bin zurzeit systemlos. Kann gerade gar nichts machen.
-
@mcu Uiii, was ist passiert?