NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Ich habe es mal für mich basierend auf der Doku für 3.0.1x angepasst:
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .material-symbols-square-outline-rounded { color: var(--mycolor2); }Leider funktioniert es nicht. Es tut sich gar nichts.
 Wenn dir noch was auffält, dann sag gerne Bescheid, ansonsten probiere ich es nochmal, wenn die v3.1.x aus der Beta raus ist.
Wenn dir noch was auffält, dann sag gerne Bescheid, ansonsten probiere ich es nochmal, wenn die v3.1.x aus der Beta raus ist. 
-
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-outline-rounded { color: var(--mycolor2); } -
@slipkorn_dh88 Danke. Ich habe es in die Doku eingefügt unter
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/allgemein/microsoft-windows/wallpaper-engine-steam -
@mcu Mhh... Aber das Icon, was ich verwende heißt doch "material-symbols:square-outline-rounded". Daher auch meine "Idee" den : durch - zu ersetzen. Oder geht das nur mit klassischen mdi Icons? Danke

-
@johannes1702 Ich habe nur das übernommen, was du genutzt hast.
Schwere Geburt.
light-greenundambergehen nicht -> hex-Wert nutzen:root { --mycolor1: #90ee90; /* light-green */ --mycolor2: #ffbf00; /* amber */ } [icon="material-symbols:square-rounded"] .jarvis-icon svg > path { color: var(--mycolor1) !important; } [icon="material-symbols:square-outline-rounded"] .jarvis-icon svg > path { color: var(--mycolor2) !important; } -
-
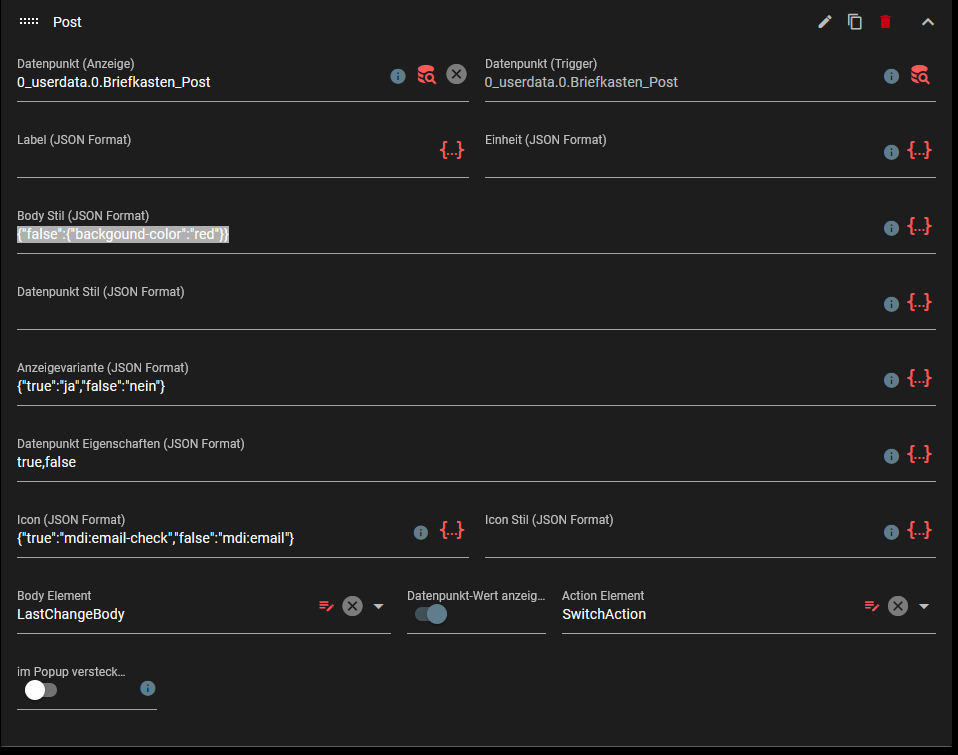
Hi, mal eine kurze Frage zu Body Stil. Habe aus der Doku mir folgendes zum Ausprobieren genommen und das unter Body Stil bei einem Gerät eingefügt:
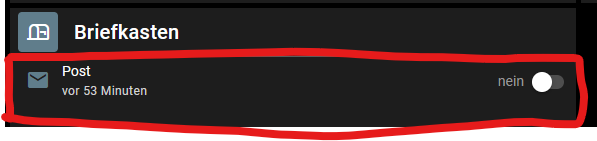
{"false":{"backgound-color":"red"}}Ich hatte nun erwartet, dass dieser Bereich rot wird:

Tut er aber nicht.
 Geht das auch "schon" bei v3.0.15? Oder mache ich was falsch?
Geht das auch "schon" bei v3.0.15? Oder mache ich was falsch? 
-
@johannes1702 sagte in jarvis v3.0.0 - just another remarkable vis:
{"false":{"backgound-color":"red"}}
Zeig mal die Einstellungen vom Geräte-DP. Warum nein? Anzeigevariante?
Geht anscheinend mit v3.0.15 noch nicht. -
Fand ja/nein bei Post besser. Oder ist das technisch falsch?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Geht anscheinend mit v3.0.15 noch nicht.
Ah ok, ich fürchte, ich muss echt bald mal auf die Beta updaten

-
@johannes1702 Falsch abgeschrieben? Oder Doku falsch.
{"false":{"background-color":"red"}}Doku war falsch.
-
@mcu Oh man, wie blind. Ich hab jetzt echt etwas gebraucht, bis ich das fehlende r gesehen hab

-
@johannes1702 Ich hab es ja auch nicht gesehen. Viel schlimmer.
-
Habe mal eine Frage, wie man etwas am besten in JarVIS umsetzt...
Ich möchte mir verschieden Werte nach JarVIS holen und anzeigen lassen. Beispiel:
Außen:
Temperatur (jetzt, Min, Max), Feuchtigkeit, Helligkeit, Niederschlag, usw.Würdet ihr dazu ein Gerät namens "Aussen" erstellen und alle Werte z.B. in das Gerät packen? Oder lieber für jeden DP ein eigens Gerät? Vor-/Nachteile? Empfehlungen? Best Practice?

-
Hallo
ich hab gerade damit gestartet mich mal damit zu beschäftigen. Besteht die Möglichkeit, dass man dort wo "an" (Online Status dieses Devices) steht, man ein WLAN icon hinbekommt ({"true":"mdi-wifi", "false":"mdi-wifi-off"}).
Ich weiß nur nicht wo ich da was setzen müßte
Danke
-
-
Hallo zusammen,
ich habe einen Schalter in Jarvis (SwitchAction) für eine Shelly Plug S. Hin und wieder muss sie mal geschalten werden es wäre aber toll wenn man für diesen einen Schalter vor dem Schaltvorgang eine Sicherheitsabfrage anzeigen könnte. Also eine Rückfrage: Wirklich ausschalten? (Ja / Nein).
Wäre so etwas irgendwie machbar?
-
@hotspot_2 Hatte vor paar Tagen eine ähnliche Frage gestellt. Geht nicht exakt so, aber ein Workaround: https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis/3336?_=1669493103457
-
@johannes1702 Also es kommt ein wenig auf die Anzahl der Parameterwerte an und wie man sie darstellen möchte.
Alos grundsätzlich würde ich es in ein Gerät zusammenpacken.
Man kann die "wichtigen" Parameter dann in einerStateListdirekt anzeigen lassen und die "unwichtigen" dann imGeräte-Popuptrotzdem mal anschauen.
Wenn es um unterschiedliche Parameterwerte mit StateHtml- oder iFrame-Kurven geht, die man immer als Geräte-Popup haben möchte, so muss man diese in einzelne Geräte packen. -
Hallo an Alle,
einen schönen 1. Advent erstmal an Alle!

Kurze Frage: Gibt es eine Möglichkeit die Abstände zwischen den Schaltern (nach unten zum nächsten) etwas zu verkleinern. Am liebsten nicht global sondern pro Widget?
Danke schon mal!

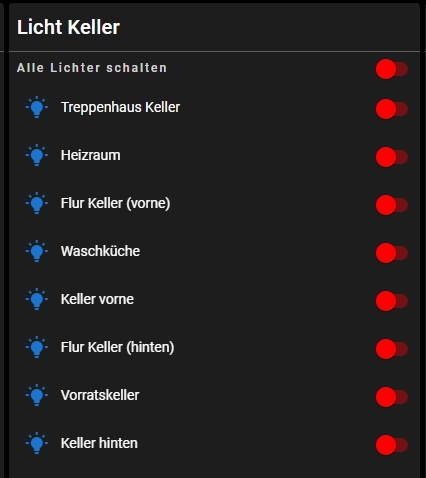
 Jetzt suche ich mal schönere Farben
Jetzt suche ich mal schönere Farben