NEWS
jarvis v3.0.0 - just another remarkable vis
-
Das ganze befindet sich schon in einem Pop Up

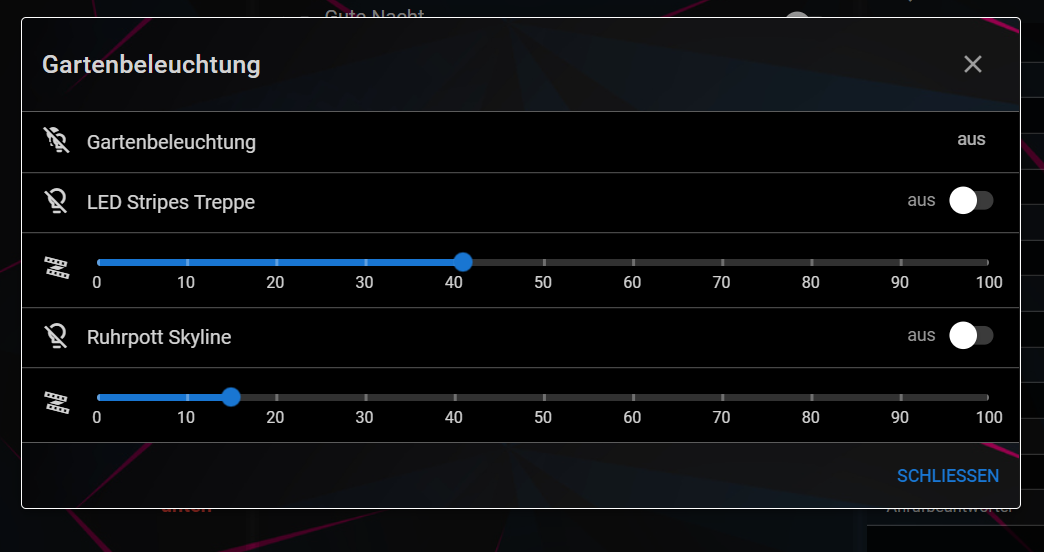
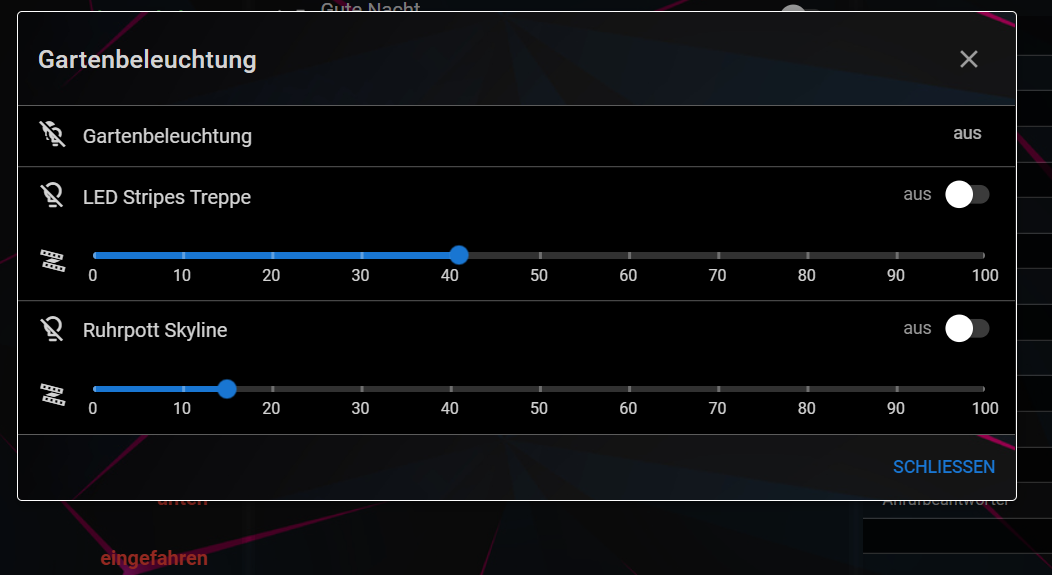
Ich hab nun die Schrift ausgeblendet, das wirkt schon mal übersichtlicher. Hast du eine Idee wie ich die Divider in dem Pop Up ausblenden kann? Also den dritten und fünften.
Ich habs hiermit versucht, aber keinen Erfolg gehabt:
.jarvis-device-52a0fdd5-9ca0-4bf5-b963-fbbec31366f3_c0431_8e930 .q-separator--horizontal:nth-child(5) { display: none !important; }
-
@dominik-f Nimm mal
/* Funktioniert nicht */ .jarvis-device-52a0fdd5-9ca0-4bf5-b963-fbbec31366f3_c0431_8e930 .jarvis-StateListItem-Separator:nth-child(5) { display: none !important; } /* Dieses nehmen */ .jarvis-device-52a0fdd5-9ca0-4bf5-b963-fbbec31366f3_c0431_8e930 .jarvis-StateListItem-Separator:nth-child(5) { border-top: 0px solid hsla(0,0%,100%,0.28) !important; } -
Das 2te hat funktioniert

Sieht doch schon vie übersichtlicher aus. Vielen Dank
Edit:
Das erste hat mir den kompletten State ausgeblendet, also Slider plus Icon. -
Hi zusammen,
ich überlege gerade auf die Pro Version upzugraden, aber würde erstmal gerne wissen, mit welcher App/Browser ihr am Handy (Android und Apple) Jarvis öffnet. Ich nutze aktuell den Brave Browser ausschließlich für jarvis jedoch dauert es zu Beginn ca. 5 Sekunden bis alles geladen ist. Wie macht ihr das am Handy?
Schönes Wochenende -
Ich nutze Chrome sowohl am Handy als auch am Laptop.
-
Bei mir aktualisiert sich sowohl das Wetter- als auch das Kalender Widget nicht dynamisch, sondern erst, wenn die Seite im Browser komplett neu geladen wird. Dies führt dazu, dass an meinem Tablet an der Wand häufig 2 Tage alte Termine und das Wetter von vorgestern angezeigt werden. Gibt es eine Möglichkeit die so zu konfigurieren, dass diese genau wie das DateTime Widget dynamisch aktualisiert werden auch wenn ich die Seite nicht Reloade? Hatte das Problem auch mal mit dem Datetime Widget, dass dort die Uhrzeit festhing. Da hatte dann ein Löschen des Widget und das Erstellen eines neuen Widgets geholfen. Beim Wetter und beim Kalender Widget war das aber nun leider nicht die Lösung. Auch eine Auto Reload im Fully Browser schafft irgendwie keine Abhilfe. Erst wenn ich dort durch die "nach unten ziehen" Geste einen Refresh der Seite mache werden auch die Widgets aktualisiert
-
Hallo zusammen,
ich habe gestern mein Jarvis auf die aktuellste Version gehoben (3.0.13) und freue mich, dass es wieder wie bei v2 über den reverse Proxy läuft! - allerdings nutzt Jarvis ja jetzt nicht mehr den Web Adapter, womit also das Login einfach übergangen wird! Wenn ich jetzt also auf die Seite zugreife via Port 8400 kann ich jederzeit einfach ohne Passwort Abfrage aufs WebUI und dort Sachen schalten.
Gibt es eine Möglichkeit, ein Passwort davor zu schalten? ich finde leider nichts, so wie ich mir das vorstelle

Vorher kam das normale Login wie auch bei der ioBroker Seite.Danke im Voraus
Gruß
RenéEdit: Ich habe jetzt via nginx eine Basic http Auth davor geschaltet. reicht mir erstmal

-
@zefau kurze Frage:
Ich hatte vor kurzem die Frage in Verbindung mit Jarvis, wenn ich einen Wert schreiben will (https://forum.iobroker.net/topic/57414/unbestätigten-wert-schreiben-lassen/19?_=1661704800054), ist das dann immer ein String und wie korrigiere ich das bei Jarvis?
-
Es wäre gut, wenn du hier mit Screenshots etc zeigen kannst wie du es in Jarvis gelöst hast, sonst kann niemand nachvollziehen was genau passiert.
Edit: Dazu zeig mal n Screenshot von dem nun fertigem Script.
-
Hallo zusammen,
ich versuche mich gerade an den ersten Schritten und könnte Unterstützung brauchen...
Es hat sehr einfach funktioniert, verschiedene Hue Lampen in Jarvis einzubinden und ein-/auszuschalten.
Auch die Helligkeit kann ich steuern, ich nutze dazu den Datenpunkt level.
Leider ist die Lampe immer bei 100% Helligkeit, wenn ich sie über Jarvis einschalte und zwar unabhängig davon, wie hell sie vorher war. Genauer gesagt: Sie wird mit der alten Helligkeit eingeschaltet und dann sofort auf 100% hochgeregelt.In Ermangelung anderer (mir bekannter) Möglichkeiten, habe ich die Lampe in node-red an eine debug node gehängt.
Auf 50% regeln (egal ob über den level-Regler in Jarvis oder die App):
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:26:26+02:00", "colorTemp": 208, "colorTempName": "normal" }Ausschalten (egal ob über Datenpunkt on in Jarvis oder die App)
{ "on": false, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:07+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über die App
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:49+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über Datenpunkt on in Jarvis
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:55+02:00", "colorTemp": 208, "colorTempName": "normal" } { "on": true, "brightness": 100, "brightnessLevel": 254, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:56+02:00", "colorTemp": 208, "colorTempName": "normal" }Wo kommt denn die zweite Nachricht her und was muss ich tun, um das zu verhindern?
In den Objektdetails sehe ich bei level 0/100/0 (min/max/def) und bri 0/254/0 (min/max/def). Sieht für mich aus, als würde beim Einschalten über Jarvis auf den default brightness wert gegangen, aber warum?Wenn ich über node-red nur
{"on": true}schicke, dann passt's, wie würde ich das über JArvis machen können? -
-
@mcu
Danke für den Link, auch wenn ich nicht so ganz schlau draus werde.
Die Hue Lampe hat ja tatsächlich - anders als der im Link erwähnte HM Dimmer - zwei Datenpunkte, einen für on/off als boolean und einen für die Helligkeit als Prozentwert 0 - 100.Habe ich es falsch gemacht?
Objekt 0_userdata.0.level angelegt als number
Datenpunkt powertest im Gerät angelegt und im Widget ausgewähltIch sehe jetzt den Wert von 0_userdata.0.level als Regler und kann munter von 0 - 100 ziehen, der State vor dem Switch passt sich an und wenn ich den Switch nutze, dann schalte ich hin und her zwischen 0 und 50.
Was muss ich tun, um damit jetzt den Level der Lampe zu ändern und nicht fest auf 50 zu gehen beim Einschalten, sondern auf den Wert wie er vorm Ausschalten war?
-
@aeon Abwarten. Erst mit v3.1.x kann man auch Werte als Binding zuweisen. Dann könntest du on einen Binding-Wert von der Lampe einstellen.
-
@mcu
Na immerhin war es dann nicht grob falsch von mir, sondern ich zu ungeduldig. Danke für die schnellen Antworten, dann übe ich mich in Geduld -
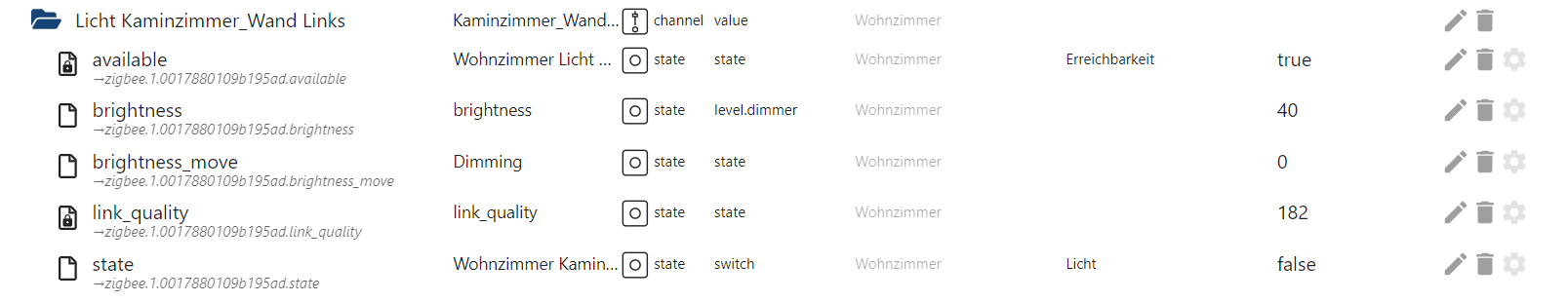
Ich kann dir auf jedenfall sagen, dass das Verhalten der Lampe nicht unbedingt an Jarvis liegt. Ich nutze auch Hue Lampen und die schalten sich immer mit dem letzten Wert ein.
Hier siehst du meine Alias Struktur und kannst auch erkennen, welche Orginaldatenpunkte ich verwende. Meine Hue Lampen sind über den Zigbee Adapter eingebunden. Hast du die vielleicht anders eingebunden?
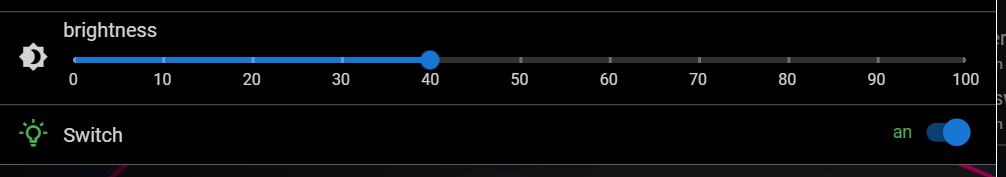
Ich habe in Jarvis einen State der nur den State ture/false schaltet und einen Slider, mit dem ich die Helligkeit einstelle.

Edit:
Wenn du über brighness move schaltest, dann erklärt sich dein Verhalten. Brighness move bedeutet, wenn du dort 100 einstellst, dass deine Lampe mit 100 Einheiten pro Sekunde hochgedimmt wird. Es kann sein, dass Brigthness Level bei dir das gleiche ist wie bei mir Brightness move. -
gelöscht
-
-
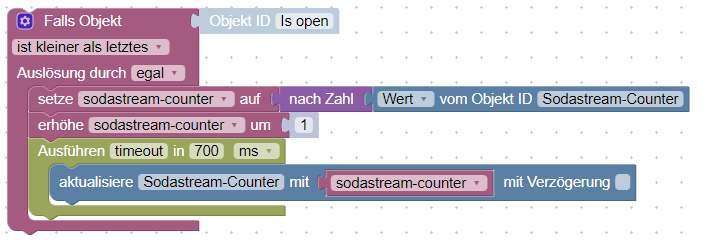
Eine Idee:
Du erstellst dir einen Datenpunkt als Number, in Jarvis kannst du dann mittels Slider den gewünschten Wert einstellen so wie es z.B. bei der Einstellung von Helligkeit funktioniert. Den kannst du ja dann mit deinem Skript hochzählen lassen
-
@dominik-f das ist ja meine Frage. Der Datenwert ist als "number" angelegt, Jarvis scheint es als String zu bearbeiten, zumindest bei dem Textfeld
{ "common": { "name": "Sodastream-Counter", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1661321877340, "_id": "0_userdata.0.Sodastream.Sodastream-Counter", "acl": { "object": 1636, "state": 1636, "ownerGroup": "system.group.administrator" } } -
Hast du es schon mal mit nem Slider versucht? Bei der Benutzung eines Textfeldes macht ja auch Sinn das Jarvis es als String bearbeitet.