NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo zusammen,
ich versuche mich gerade an den ersten Schritten und könnte Unterstützung brauchen...
Es hat sehr einfach funktioniert, verschiedene Hue Lampen in Jarvis einzubinden und ein-/auszuschalten.
Auch die Helligkeit kann ich steuern, ich nutze dazu den Datenpunkt level.
Leider ist die Lampe immer bei 100% Helligkeit, wenn ich sie über Jarvis einschalte und zwar unabhängig davon, wie hell sie vorher war. Genauer gesagt: Sie wird mit der alten Helligkeit eingeschaltet und dann sofort auf 100% hochgeregelt.In Ermangelung anderer (mir bekannter) Möglichkeiten, habe ich die Lampe in node-red an eine debug node gehängt.
Auf 50% regeln (egal ob über den level-Regler in Jarvis oder die App):
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:26:26+02:00", "colorTemp": 208, "colorTempName": "normal" }Ausschalten (egal ob über Datenpunkt on in Jarvis oder die App)
{ "on": false, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:07+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über die App
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:49+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über Datenpunkt on in Jarvis
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:55+02:00", "colorTemp": 208, "colorTempName": "normal" } { "on": true, "brightness": 100, "brightnessLevel": 254, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:56+02:00", "colorTemp": 208, "colorTempName": "normal" }Wo kommt denn die zweite Nachricht her und was muss ich tun, um das zu verhindern?
In den Objektdetails sehe ich bei level 0/100/0 (min/max/def) und bri 0/254/0 (min/max/def). Sieht für mich aus, als würde beim Einschalten über Jarvis auf den default brightness wert gegangen, aber warum?Wenn ich über node-red nur
{"on": true}schicke, dann passt's, wie würde ich das über JArvis machen können? -
Hallo zusammen,
ich versuche mich gerade an den ersten Schritten und könnte Unterstützung brauchen...
Es hat sehr einfach funktioniert, verschiedene Hue Lampen in Jarvis einzubinden und ein-/auszuschalten.
Auch die Helligkeit kann ich steuern, ich nutze dazu den Datenpunkt level.
Leider ist die Lampe immer bei 100% Helligkeit, wenn ich sie über Jarvis einschalte und zwar unabhängig davon, wie hell sie vorher war. Genauer gesagt: Sie wird mit der alten Helligkeit eingeschaltet und dann sofort auf 100% hochgeregelt.In Ermangelung anderer (mir bekannter) Möglichkeiten, habe ich die Lampe in node-red an eine debug node gehängt.
Auf 50% regeln (egal ob über den level-Regler in Jarvis oder die App):
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:26:26+02:00", "colorTemp": 208, "colorTempName": "normal" }Ausschalten (egal ob über Datenpunkt on in Jarvis oder die App)
{ "on": false, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:07+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über die App
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:28:49+02:00", "colorTemp": 208, "colorTempName": "normal" }Einschalten über Datenpunkt on in Jarvis
{ "on": true, "brightness": 50.39, "brightnessLevel": 128, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:55+02:00", "colorTemp": 208, "colorTempName": "normal" } { "on": true, "brightness": 100, "brightnessLevel": 254, "reachable": true, "connectionStatus": "connected", "updated": "2022-08-29T12:29:56+02:00", "colorTemp": 208, "colorTempName": "normal" }Wo kommt denn die zweite Nachricht her und was muss ich tun, um das zu verhindern?
In den Objektdetails sehe ich bei level 0/100/0 (min/max/def) und bri 0/254/0 (min/max/def). Sieht für mich aus, als würde beim Einschalten über Jarvis auf den default brightness wert gegangen, aber warum?Wenn ich über node-red nur
{"on": true}schicke, dann passt's, wie würde ich das über JArvis machen können? -
@mcu
Danke für den Link, auch wenn ich nicht so ganz schlau draus werde.
Die Hue Lampe hat ja tatsächlich - anders als der im Link erwähnte HM Dimmer - zwei Datenpunkte, einen für on/off als boolean und einen für die Helligkeit als Prozentwert 0 - 100.Habe ich es falsch gemacht?
Objekt 0_userdata.0.level angelegt als number
Datenpunkt powertest im Gerät angelegt und im Widget ausgewähltIch sehe jetzt den Wert von 0_userdata.0.level als Regler und kann munter von 0 - 100 ziehen, der State vor dem Switch passt sich an und wenn ich den Switch nutze, dann schalte ich hin und her zwischen 0 und 50.
Was muss ich tun, um damit jetzt den Level der Lampe zu ändern und nicht fest auf 50 zu gehen beim Einschalten, sondern auf den Wert wie er vorm Ausschalten war?
-
@mcu
Danke für den Link, auch wenn ich nicht so ganz schlau draus werde.
Die Hue Lampe hat ja tatsächlich - anders als der im Link erwähnte HM Dimmer - zwei Datenpunkte, einen für on/off als boolean und einen für die Helligkeit als Prozentwert 0 - 100.Habe ich es falsch gemacht?
Objekt 0_userdata.0.level angelegt als number
Datenpunkt powertest im Gerät angelegt und im Widget ausgewähltIch sehe jetzt den Wert von 0_userdata.0.level als Regler und kann munter von 0 - 100 ziehen, der State vor dem Switch passt sich an und wenn ich den Switch nutze, dann schalte ich hin und her zwischen 0 und 50.
Was muss ich tun, um damit jetzt den Level der Lampe zu ändern und nicht fest auf 50 zu gehen beim Einschalten, sondern auf den Wert wie er vorm Ausschalten war?
-
@aeon Abwarten. Erst mit v3.1.x kann man auch Werte als Binding zuweisen. Dann könntest du on einen Binding-Wert von der Lampe einstellen.
-
@mcu
Danke für den Link, auch wenn ich nicht so ganz schlau draus werde.
Die Hue Lampe hat ja tatsächlich - anders als der im Link erwähnte HM Dimmer - zwei Datenpunkte, einen für on/off als boolean und einen für die Helligkeit als Prozentwert 0 - 100.Habe ich es falsch gemacht?
Objekt 0_userdata.0.level angelegt als number
Datenpunkt powertest im Gerät angelegt und im Widget ausgewähltIch sehe jetzt den Wert von 0_userdata.0.level als Regler und kann munter von 0 - 100 ziehen, der State vor dem Switch passt sich an und wenn ich den Switch nutze, dann schalte ich hin und her zwischen 0 und 50.
Was muss ich tun, um damit jetzt den Level der Lampe zu ändern und nicht fest auf 50 zu gehen beim Einschalten, sondern auf den Wert wie er vorm Ausschalten war?
Ich kann dir auf jedenfall sagen, dass das Verhalten der Lampe nicht unbedingt an Jarvis liegt. Ich nutze auch Hue Lampen und die schalten sich immer mit dem letzten Wert ein.
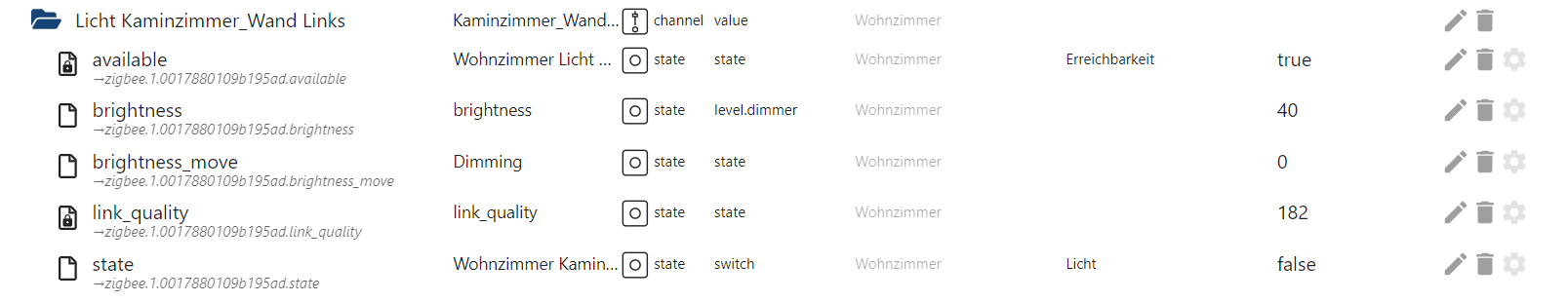
Hier siehst du meine Alias Struktur und kannst auch erkennen, welche Orginaldatenpunkte ich verwende. Meine Hue Lampen sind über den Zigbee Adapter eingebunden. Hast du die vielleicht anders eingebunden?
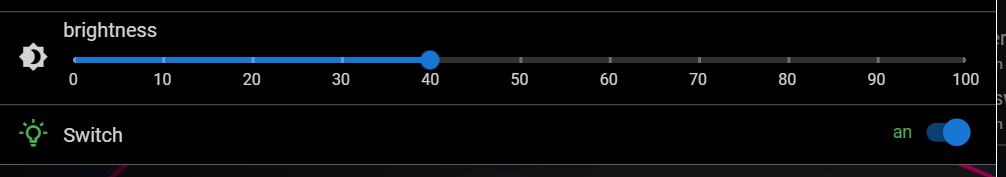
Ich habe in Jarvis einen State der nur den State ture/false schaltet und einen Slider, mit dem ich die Helligkeit einstelle.

Edit:
Wenn du über brighness move schaltest, dann erklärt sich dein Verhalten. Brighness move bedeutet, wenn du dort 100 einstellst, dass deine Lampe mit 100 Einheiten pro Sekunde hochgedimmt wird. Es kann sein, dass Brigthness Level bei dir das gleiche ist wie bei mir Brightness move. -
@mcu
Na immerhin war es dann nicht grob falsch von mir, sondern ich zu ungeduldig. Danke für die schnellen Antworten, dann übe ich mich in Geduldgelöscht
-
Es wäre gut, wenn du hier mit Screenshots etc zeigen kannst wie du es in Jarvis gelöst hast, sonst kann niemand nachvollziehen was genau passiert.
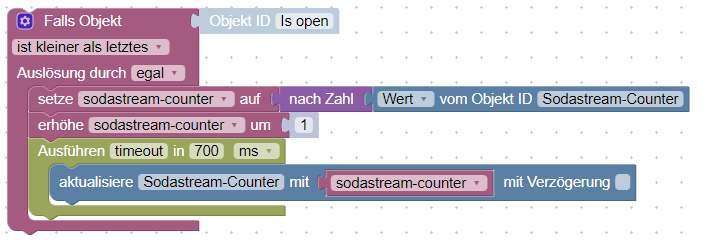
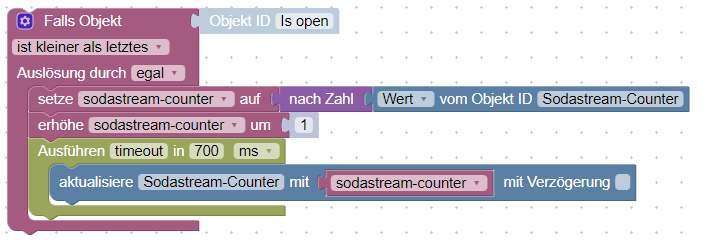
Edit: Dazu zeig mal n Screenshot von dem nun fertigem Script.
@dominik-f

-
@dominik-f

Eine Idee:
Du erstellst dir einen Datenpunkt als Number, in Jarvis kannst du dann mittels Slider den gewünschten Wert einstellen so wie es z.B. bei der Einstellung von Helligkeit funktioniert. Den kannst du ja dann mit deinem Skript hochzählen lassen
-
Eine Idee:
Du erstellst dir einen Datenpunkt als Number, in Jarvis kannst du dann mittels Slider den gewünschten Wert einstellen so wie es z.B. bei der Einstellung von Helligkeit funktioniert. Den kannst du ja dann mit deinem Skript hochzählen lassen
@dominik-f das ist ja meine Frage. Der Datenwert ist als "number" angelegt, Jarvis scheint es als String zu bearbeiten, zumindest bei dem Textfeld
{ "common": { "name": "Sodastream-Counter", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1661321877340, "_id": "0_userdata.0.Sodastream.Sodastream-Counter", "acl": { "object": 1636, "state": 1636, "ownerGroup": "system.group.administrator" } } -
@dominik-f das ist ja meine Frage. Der Datenwert ist als "number" angelegt, Jarvis scheint es als String zu bearbeiten, zumindest bei dem Textfeld
{ "common": { "name": "Sodastream-Counter", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1661321877340, "_id": "0_userdata.0.Sodastream.Sodastream-Counter", "acl": { "object": 1636, "state": 1636, "ownerGroup": "system.group.administrator" } }Hast du es schon mal mit nem Slider versucht? Bei der Benutzung eines Textfeldes macht ja auch Sinn das Jarvis es als String bearbeitet.
-
Hi zusammen.
ich setehe total auf dem schlauch. Ich habe schon seit V2 Benutzer anwesenheiten in Jarvis realisiert. Und jetzt möchte ich farblich usw ein paar kleinigkeiten ändern. Aber nichts greift.
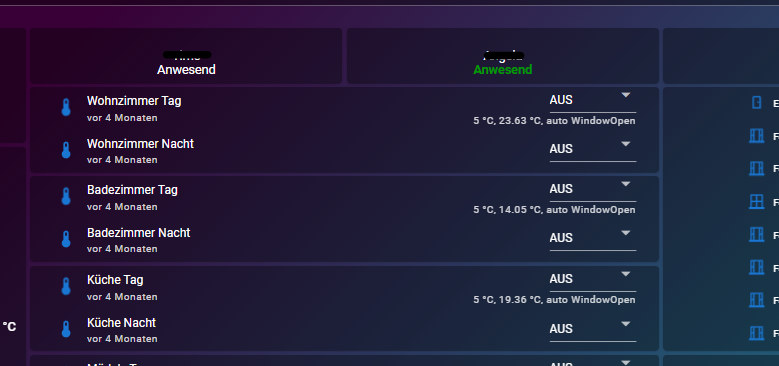
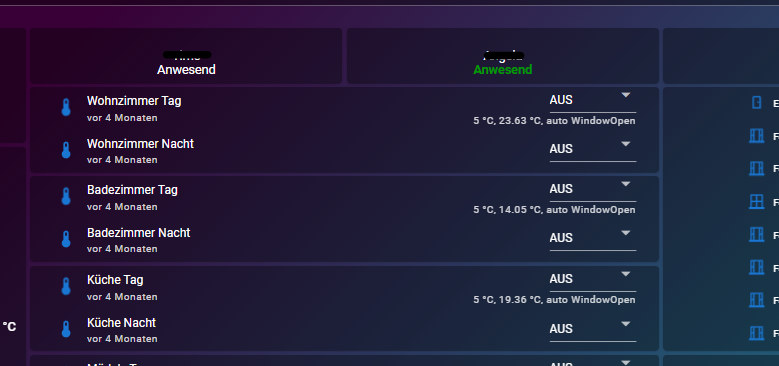
ich möchte das es so ausschaut wie bei dem Nutzer rechts.

Aber egal was ich einstelle das anwesend links bleibt weiß.
Ich habe aus lauter Verzweifelung schon überall testwerte eingetragen
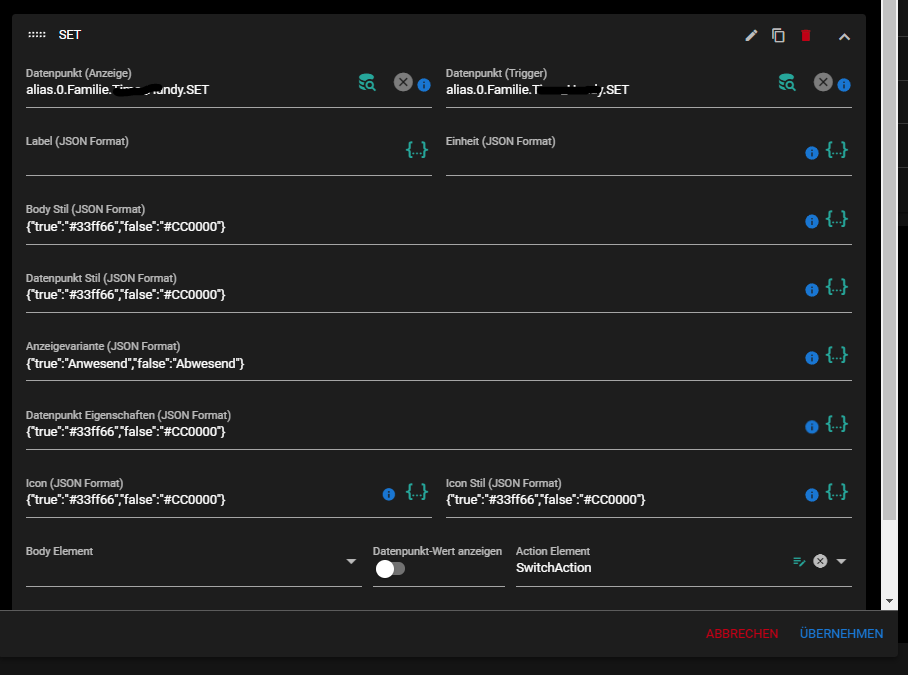
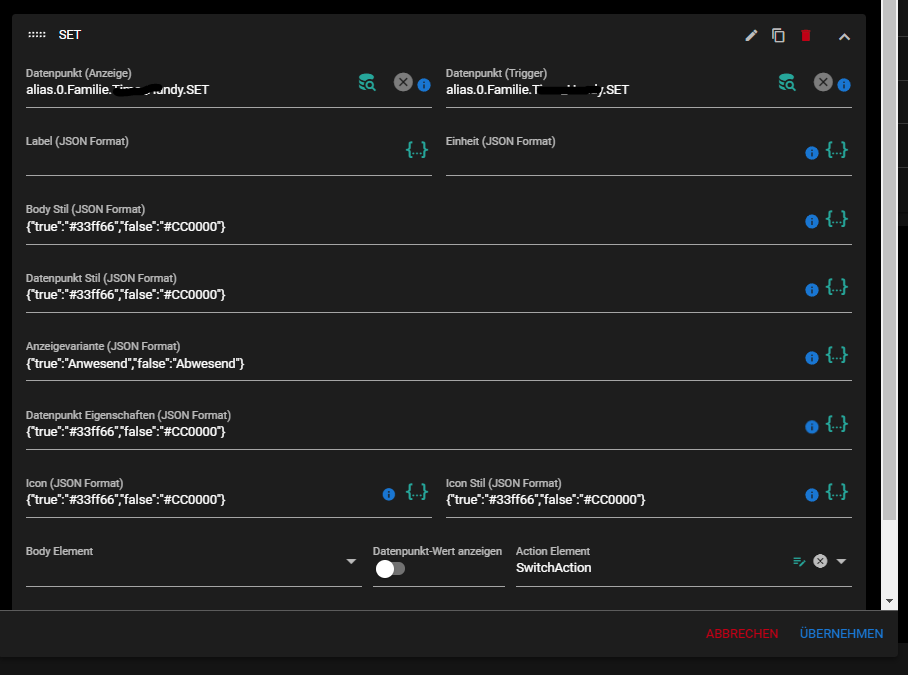
Kann mir da jemand bei helfen und sagen was genau wo rein muss ?
-
Hi zusammen.
ich setehe total auf dem schlauch. Ich habe schon seit V2 Benutzer anwesenheiten in Jarvis realisiert. Und jetzt möchte ich farblich usw ein paar kleinigkeiten ändern. Aber nichts greift.
ich möchte das es so ausschaut wie bei dem Nutzer rechts.

Aber egal was ich einstelle das anwesend links bleibt weiß.
Ich habe aus lauter Verzweifelung schon überall testwerte eingetragen
Kann mir da jemand bei helfen und sagen was genau wo rein muss ?
der Datenpunkt-stil sollte es sein.
Versuche mal:
{ "false": { "color": "#f44336" }, "true": { "color": "#4caf50" } } -
der Datenpunkt-stil sollte es sein.
Versuche mal:
{ "false": { "color": "#f44336" }, "true": { "color": "#4caf50" } }@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
{
Super vielen Dank. Bis auf einen kleinen Inhaltlichen fehler bei dir passt es.
Aber noch zwei Fragen.
Bei mir sieht es jetzt so aus .
{ "0": { "color": "#CC0000" }, "1": { "color": "#ffd966" }, "2": { "color": "#ffe599" }, ">2": { "color": "#bcbcbc" } }Wie kann ich zB die Schrift fett machen und zweite Frage, funktionieren operatoren wie bei mir größer 2 ?
-
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
{
Super vielen Dank. Bis auf einen kleinen Inhaltlichen fehler bei dir passt es.
Aber noch zwei Fragen.
Bei mir sieht es jetzt so aus .
{ "0": { "color": "#CC0000" }, "1": { "color": "#ffd966" }, "2": { "color": "#ffe599" }, ">2": { "color": "#bcbcbc" } }Wie kann ich zB die Schrift fett machen und zweite Frage, funktionieren operatoren wie bei mir größer 2 ?
Ich hatte meine Farben verwendet, das stimmt :)
{ "0": { "color": "#CC0000", "font-weight": "bold" } }Und ja, >2 etc kannst du benutzen.
-
Ich hatte meine Farben verwendet, das stimmt :)
{ "0": { "color": "#CC0000", "font-weight": "bold" } }Und ja, >2 etc kannst du benutzen.
@dominik-f
Super vielen dank.
-
@dominik-f
Super vielen dank.
Wenn du die Schriftgröße noch anpassen möchtest, dann musst du das noch reinbringen:
"font-size":"16px" -
Wenn du die Schriftgröße noch anpassen möchtest, dann musst du das noch reinbringen:
"font-size":"16px"@dominik-f
ok auch Danke. Noch eine letzte Frage.
Die Größe des mdi Icons kann ich die auch anpassen ?
{ "0": { "color": "#CC0000", "font-size": "24px" }, "1": { "color": "#ffd966" }, "2": { "color": "#ffe599" }, ">2": { "color": "#bcbcbc" } }Mit fon-size klappt es anscheinend nicht
-
@dominik-f
ok auch Danke. Noch eine letzte Frage.
Die Größe des mdi Icons kann ich die auch anpassen ?
{ "0": { "color": "#CC0000", "font-size": "24px" }, "1": { "color": "#ffd966" }, "2": { "color": "#ffe599" }, ">2": { "color": "#bcbcbc" } }Mit fon-size klappt es anscheinend nicht
Sollte damit auch gehen. Hast du das im Icon-Stil eingetragen?
-
Sollte damit auch gehen. Hast du das im Icon-Stil eingetragen?
@dominik-f
Hi ja geht . 24 ist nur anscheinend genau der Standardwert. ;)


