NEWS
jarvis v3.0.0 - just another remarkable vis
-
@uwe72 Ja richtig. Dann versuchen wir die (3).
-
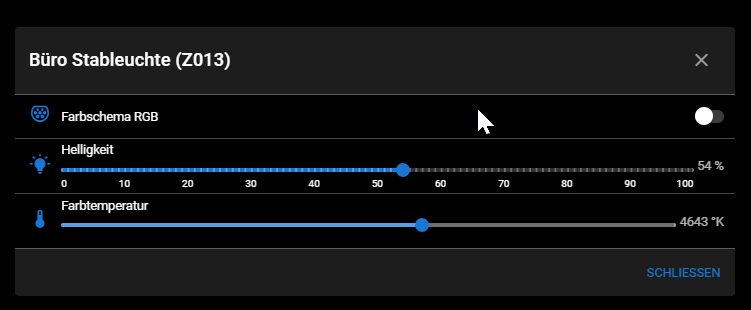
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; } -
jetzt verstehe ich auch wie du raus findest, wie die Dinge benannt werden müssen die man verändert möchte^^
-
@uwe72 Setz mal die height kleiner 15px.
Dann geh mal weiter mit den Zahlen durch (3) (4) hatten dann (5).
Für mich ist das weiter das (4), aber auch mal F5 gedrückt zum Aktualisieren? -
Ja, ich mache immer Strg+R (F5) wenn ich was an der Jarvis-Konfig ändere.
Habe 3-5 durch
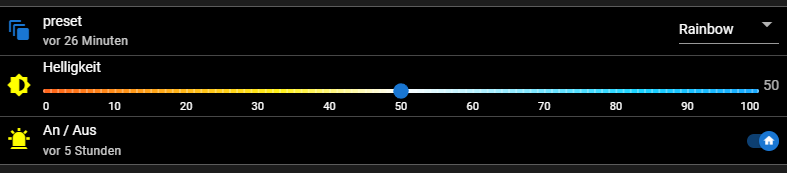
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider__track { color: transparent; }Keine Änderung. Hab grad die Height auch mal ganz rausgenommen. Auch keine Änderung
-
@uwe72 Bei mi funktioniert es:

-
@mcu Ich lasse nun mal so, egal.
Danke trotzdem für den Versuch. Vielleicht gehe ich es ein ander mal nochmals an.
-
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider__track { color: transparent; } -
@mcu leider keine Erfolgsmeldung. Habe es nochmals mit 3,4,5 probiert
-
@uwe72 Vielleicht kommt die Klammer im Selektor nicht so gut? Keine Ahnung. Schade.
-
@mcu werde es morgen nochmals probieren mit gescheiten IDs. Die gefallen mir so sowieso nicht.
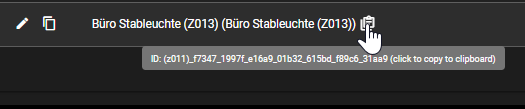
Übrigens, müsste da nicht die ID in die Zwischenablage kopiert werden?

Bei mir kommt dann "Büro Stableuchte (Z013)" in die Zwischenablage?
Egal ob ich auf den Tooltip klicke oder auf das Icon
-
@uwe72 Ja ist mir auch aufgefallen. Hab vergessen ein Issue aufzumachen. Kommt jetzt.
https://github.com/Zefau/ioBroker.jarvis/issues/1568 -
@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
-
@funky4t Kannst du gerne ergänzen:
https://github.com/Zefau/ioBroker.jarvis/issues/1448 -
Guten Morgen zusammen,
nach ein bisschen spielen mit der v3 ist mir eine Sache aufgefallen:
Ich habe mehrere Temperatur Sensoren im Einsatz, hier wird der Wert unregelmässig aktualisiert.
Wenn der Wert sich jedoch verändert hat steht im Jarvis "vor etwa 30 Sekunden". dies verändert sich allerdings nicht, also nach gewisser Zeit auf ein paar Minuten, Stunden etc.
Erst wenn ich die Seite im Fully Kiosk Browser aktualisiere erscheint der Wert richtig.
Zur Zeit lasse ich mir die Werte der Temperatur Sensoren als iframe (Flot Diagramm) anzeigen, leider ist dies die Schrift im Darkmode nicht zu lesen (schware Schrift auf schwarzen Hintergrund)
Gibt es in der v3 die Möglichkeit abhängig vom Darkmode eine andere URL anzeigen zu lassen?
-
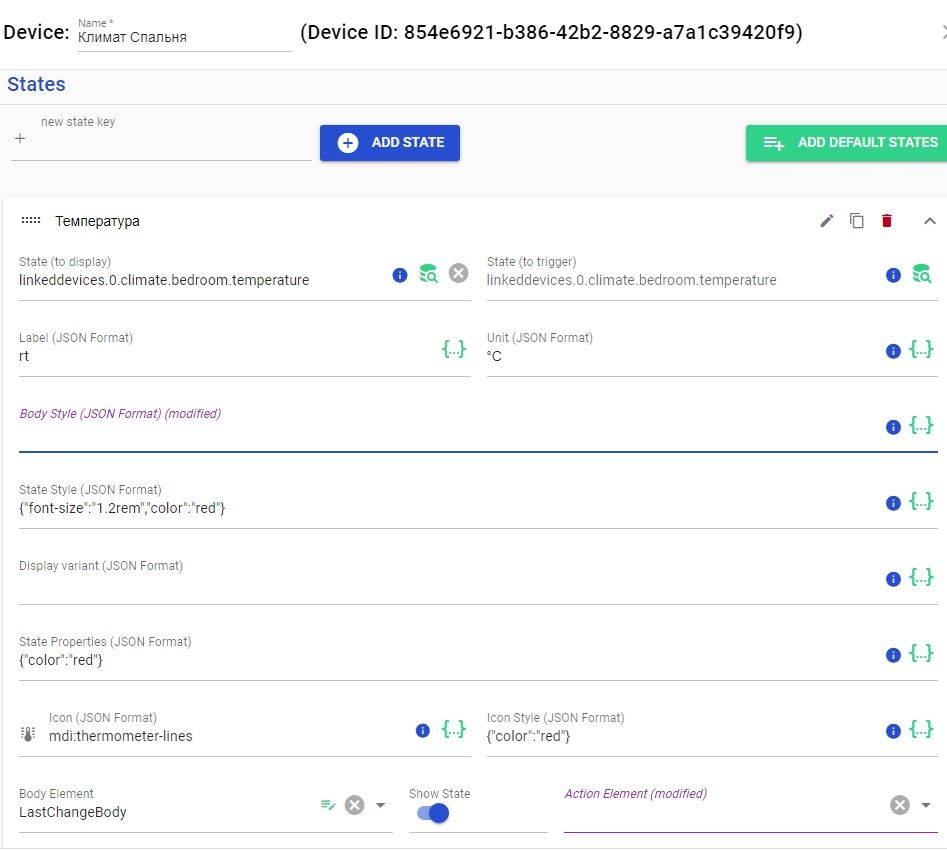
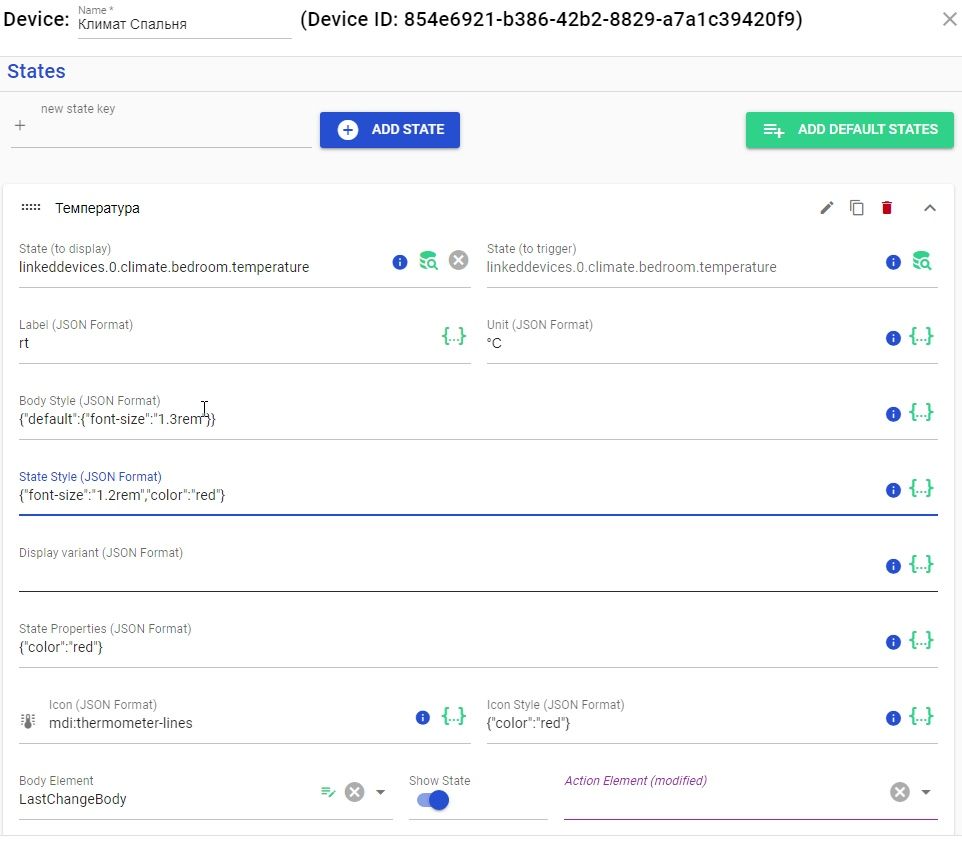
Dear frinends! Can i change lable font size and color?


-
-
verändert sich allerdings nicht
Bitte ein BUG-issue aufmachen
https://github.com/Zefau/ioBroker.jarvis/issuesMöglichkeit abhängig vom Darkmode eine andere URL anzeigen zu lassen
Bitte ein Feature Request eröffnen.
https://github.com/Zefau/ioBroker.jarvis/issuesDanke.
-
Пользователь @mcu написал в jarvis v3.0.0 - just another remarkable vis:
@lstt https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#bodystyle-label-vergroessern
@MCU It's work only for Body, not for label..


-