NEWS
jarvis v3.0.0 - just another remarkable vis
-
@uwe72 Ja, wollte nur mal sehen, dass er auch wirklich dicker wird - würde ich natürlich ändern im Nachgang.
Leider keine Veränderung :-(
Ich kopiere das schon hier rein oder?

-
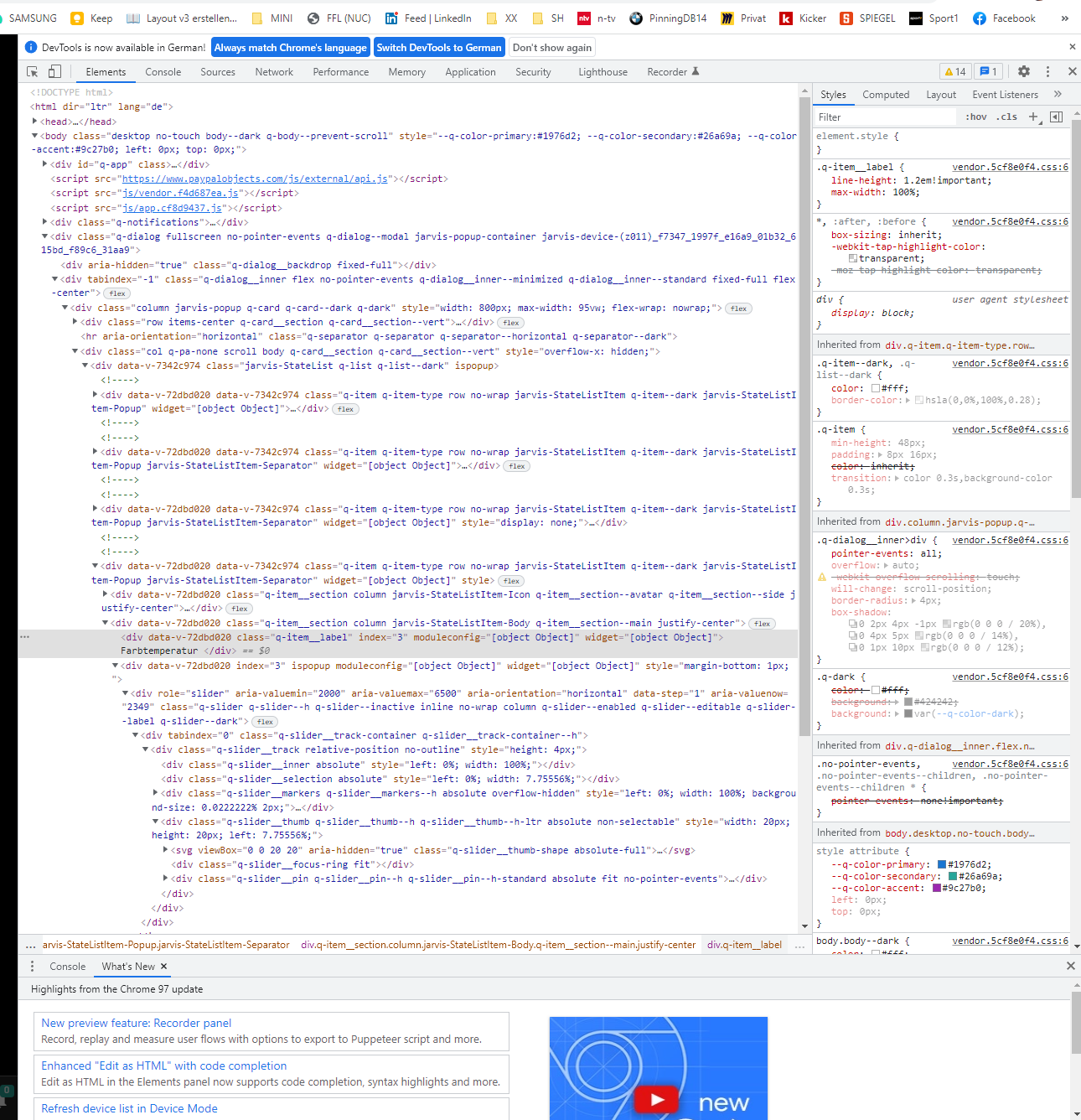
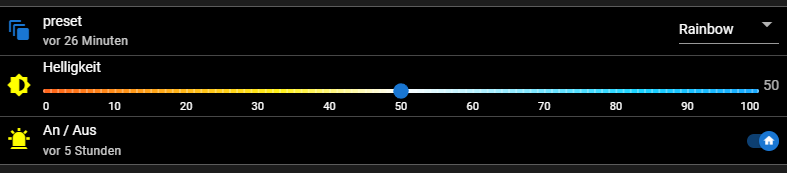
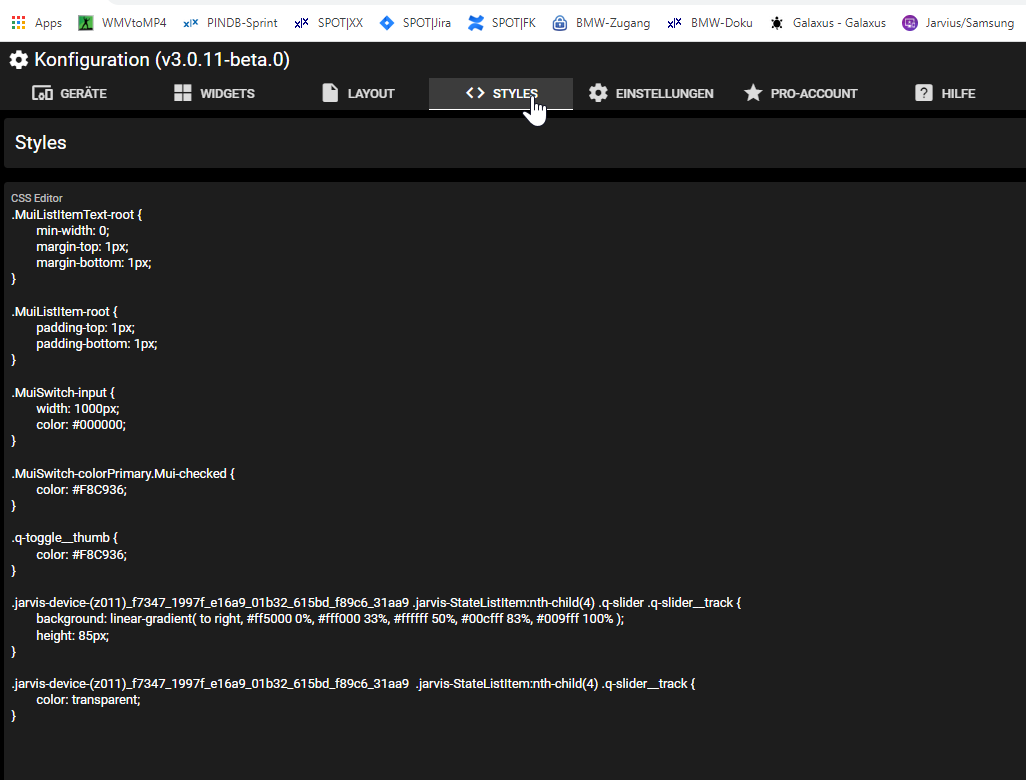
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; } -
jetzt verstehe ich auch wie du raus findest, wie die Dinge benannt werden müssen die man verändert möchte^^
-
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 85px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(3) .q-slider__track { color: transparent; } -
@uwe72 Setz mal die height kleiner 15px.
Dann geh mal weiter mit den Zahlen durch (3) (4) hatten dann (5).
Für mich ist das weiter das (4), aber auch mal F5 gedrückt zum Aktualisieren?Ja, ich mache immer Strg+R (F5) wenn ich was an der Jarvis-Konfig ändere.
Habe 3-5 durch
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider__track { color: transparent; }Keine Änderung. Hab grad die Height auch mal ganz rausgenommen. Auch keine Änderung
-
Ja, ich mache immer Strg+R (F5) wenn ich was an der Jarvis-Konfig ändere.
Habe 3-5 durch
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem:nth-child(5) .q-slider__track { color: transparent; }Keine Änderung. Hab grad die Height auch mal ganz rausgenommen. Auch keine Änderung
-
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider__track { color: transparent; } -
.MuiListItemText-root { min-width: 0; margin-top: 1px; margin-bottom: 1px; } .MuiListItem-root { padding-top: 1px; padding-bottom: 1px; } .MuiSwitch-input { width: 1000px; color: #000000; } .MuiSwitch-colorPrimary.Mui-checked { color: #F8C936; } .q-toggle__thumb { color: #F8C936; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider .q-slider__track { background: linear-gradient( to right, #ff5000 0%, #fff000 33%, #ffffff 50%, #00cfff 83%, #009fff 100% ); height: 10px; } .jarvis-device-(z011)_f7347_1997f_e16a9_01b32_615bd_f89c6_31aa9 .jarvis-StateListItem-Popup:nth-child(4) .q-slider__track { color: transparent; } -
@mcu werde es morgen nochmals probieren mit gescheiten IDs. Die gefallen mir so sowieso nicht.
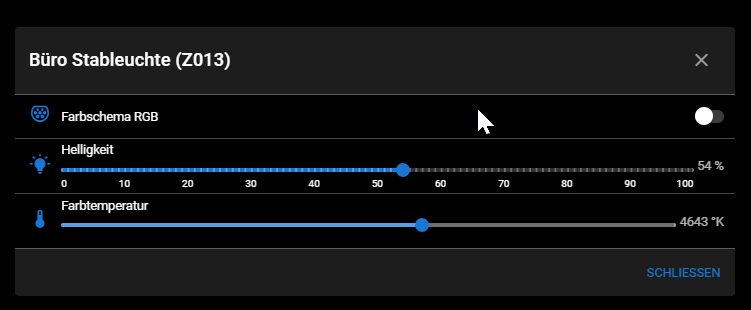
Übrigens, müsste da nicht die ID in die Zwischenablage kopiert werden?

Bei mir kommt dann "Büro Stableuchte (Z013)" in die Zwischenablage?
Egal ob ich auf den Tooltip klicke oder auf das Icon
-
@mcu werde es morgen nochmals probieren mit gescheiten IDs. Die gefallen mir so sowieso nicht.
Übrigens, müsste da nicht die ID in die Zwischenablage kopiert werden?

Bei mir kommt dann "Büro Stableuchte (Z013)" in die Zwischenablage?
Egal ob ich auf den Tooltip klicke oder auf das Icon
-
@uwe72 Farbtemperatur könntest du noch anpassen mit Tuneable White Slider
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider
Grundlage normaler Slider!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/slider/tuneable-white-slider#fuer-popup
Wenn es klappt, bitte neues Video, nehme ich dann in die Doku.
Wenn möglich bitte mit ScreenToGif erzeugen, dann muss man es nicht runterladen. Ist für die Doku besser. Danke.@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
-
@mcu @uwe72
Hammer Ihr Zwei! An genau sowas hab ich gedacht, nur bin ich aktuell eher "User", da muss ich mich mal in die Code Ebene reinfuxen und schauen, wo ich die Zeilen einfügen muss. Das mach ich sobald meine Grundvisualisierung nach Switch von Jarvis 2 auf 3 wieder steht.Cool wäre es aber dennoch, zumindest den White Slider als zusätzlichen Levelbody einzubauen. Oder sogar bei Erkennung von Hue Leuchten ein "Auto-Binding" anzubieten. Ist für reine User sicherlich etwas einfacher und Hues sind ja ganz gängig und scheinbar sind auf andere RGB Devices in der STruktur so aufgebaut, wie bei mir die GledOpto-Controller.
@uwe72 der "Farbebenenumschalter" ist der DP "colormode" mit TRUE/FALSE umgelegt auf "ct"und "xy" denke ich mir das richtig? Das Binding erfolgt dann über den Inhalt von "colormode"...
-
Guten Morgen zusammen,
nach ein bisschen spielen mit der v3 ist mir eine Sache aufgefallen:
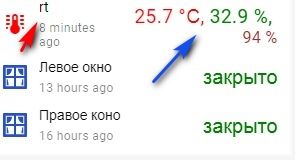
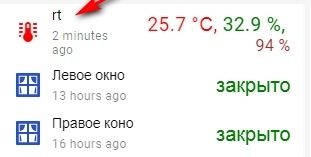
Ich habe mehrere Temperatur Sensoren im Einsatz, hier wird der Wert unregelmässig aktualisiert.
Wenn der Wert sich jedoch verändert hat steht im Jarvis "vor etwa 30 Sekunden". dies verändert sich allerdings nicht, also nach gewisser Zeit auf ein paar Minuten, Stunden etc.
Erst wenn ich die Seite im Fully Kiosk Browser aktualisiere erscheint der Wert richtig.
Zur Zeit lasse ich mir die Werte der Temperatur Sensoren als iframe (Flot Diagramm) anzeigen, leider ist dies die Schrift im Darkmode nicht zu lesen (schware Schrift auf schwarzen Hintergrund)
Gibt es in der v3 die Möglichkeit abhängig vom Darkmode eine andere URL anzeigen zu lassen?
-
Guten Morgen zusammen,
nach ein bisschen spielen mit der v3 ist mir eine Sache aufgefallen:
Ich habe mehrere Temperatur Sensoren im Einsatz, hier wird der Wert unregelmässig aktualisiert.
Wenn der Wert sich jedoch verändert hat steht im Jarvis "vor etwa 30 Sekunden". dies verändert sich allerdings nicht, also nach gewisser Zeit auf ein paar Minuten, Stunden etc.
Erst wenn ich die Seite im Fully Kiosk Browser aktualisiere erscheint der Wert richtig.
Zur Zeit lasse ich mir die Werte der Temperatur Sensoren als iframe (Flot Diagramm) anzeigen, leider ist dies die Schrift im Darkmode nicht zu lesen (schware Schrift auf schwarzen Hintergrund)
Gibt es in der v3 die Möglichkeit abhängig vom Darkmode eine andere URL anzeigen zu lassen?
verändert sich allerdings nicht
Bitte ein BUG-issue aufmachen
https://github.com/Zefau/ioBroker.jarvis/issuesMöglichkeit abhängig vom Darkmode eine andere URL anzeigen zu lassen
Bitte ein Feature Request eröffnen.
https://github.com/Zefau/ioBroker.jarvis/issuesDanke.
-
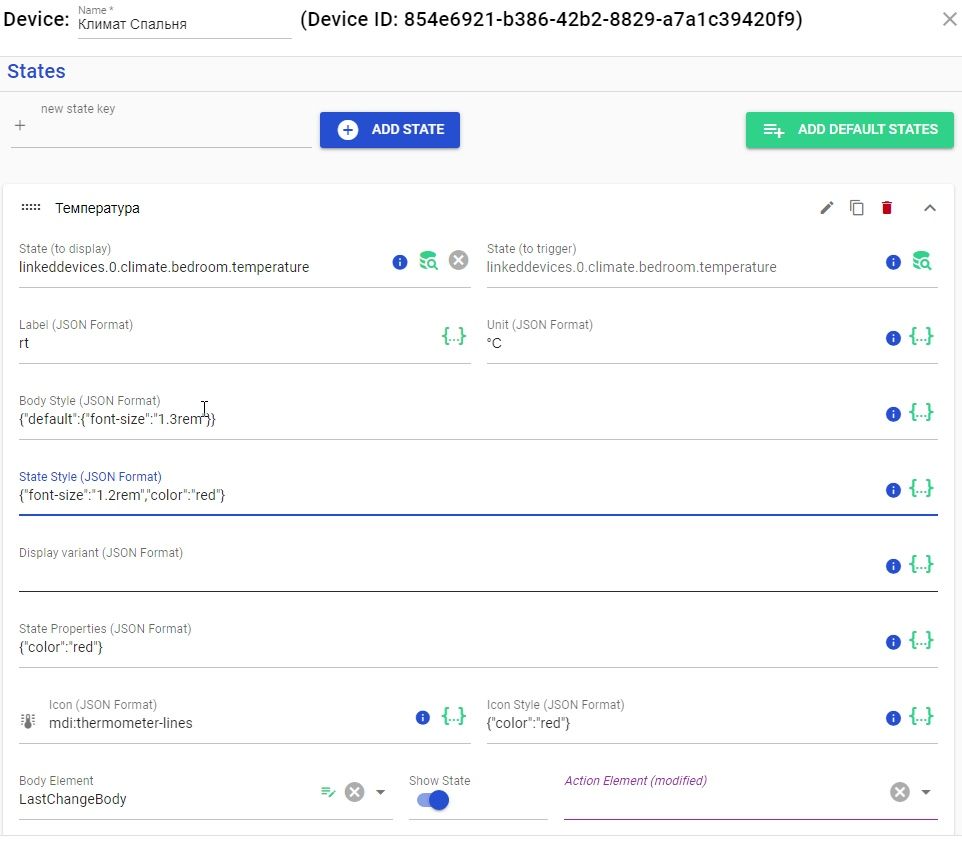
Пользователь @mcu написал в jarvis v3.0.0 - just another remarkable vis:
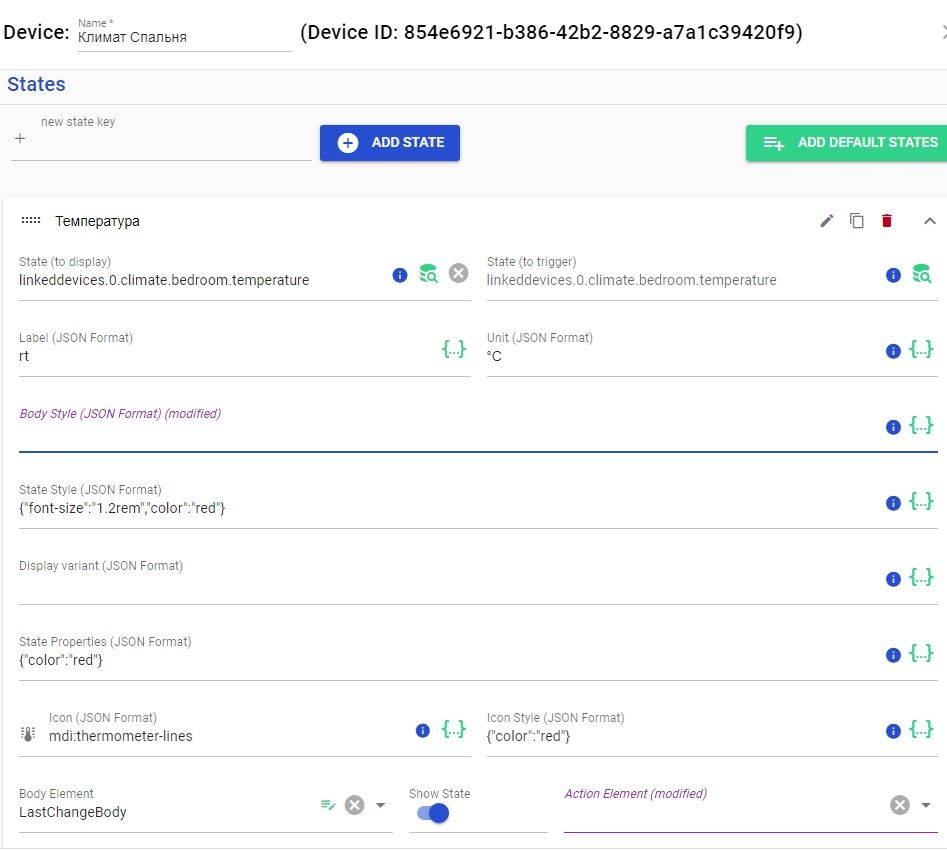
@lstt https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#bodystyle-label-vergroessern
@MCU It's work only for Body, not for label..