NEWS
jarvis v3.0.0 - just another remarkable vis
-
Das hat nun die Tabelle verändert. Icon und Text ist wieder weg.
Jetzt sieht die Tabelle auf dem PC folgendermaßen aus:

-
@dominik-f Dann nimm mal weniger px -> 400px
-
egal was ich an px einstelle, die es verändert nichts.
ps.: es verändert sich nur auf dem Handy was
-
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
content="width = 100%
Leider keine Veränderung
-
Ich hab ne Idee....ich gehe jetzt mal davon aus, dass das Problem vor dem Bildschirm sitzt. Ich schreibe dir jetzt mal auf was ich genau erstellt hab etc und dann können wir zumindestens ausschließen das ich eventuell was grundlegendes falsch gemacht habe
-
@dominik-f Das hängt mit der Tabelle zusammen.

-
Dann bin ich da schon mal froh

-
-
das sieht doch schon mal gut aus
-
.jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 100% !important; max-width: 100% !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 400px; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; }Du musst aber im Programm für die Erstellung von der Tabelle die font-size ändern von 3vw auf 14px

-
Was eine lange Geburt^^ Das war es

Das bedeutet, ich muss den Verfasser des Skriptes mit ins Boot holen.
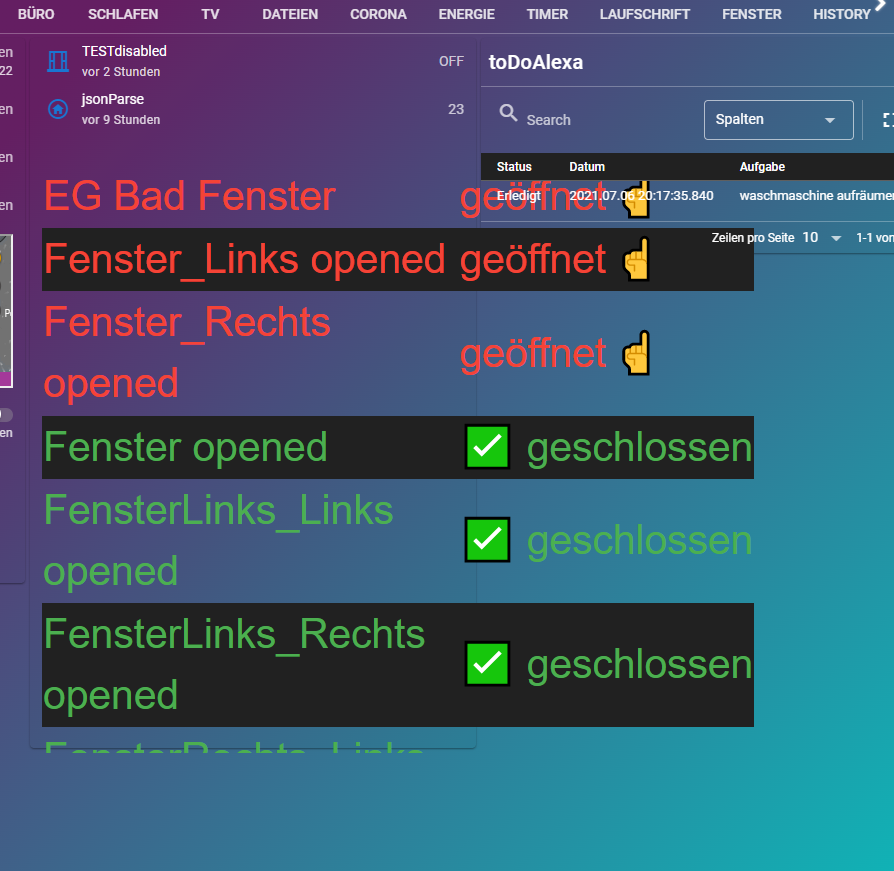
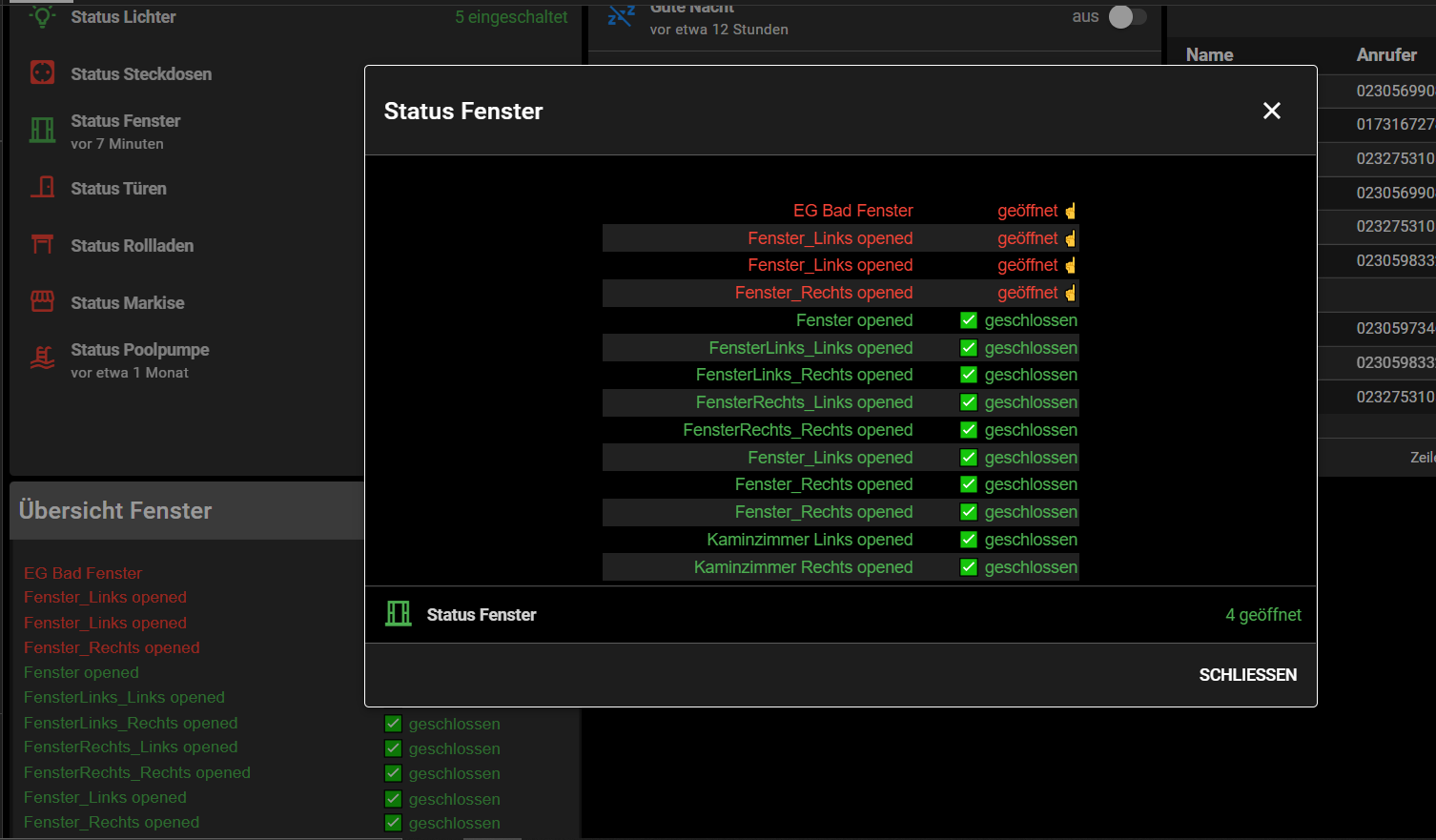
Was jetzt noch verwunderlich ist, ist das die linke Spalte rechts angeordnet ist, die rechte links.
Wenn ich die Tabelle als statehtml einfüge, ist das nicht der Fall.
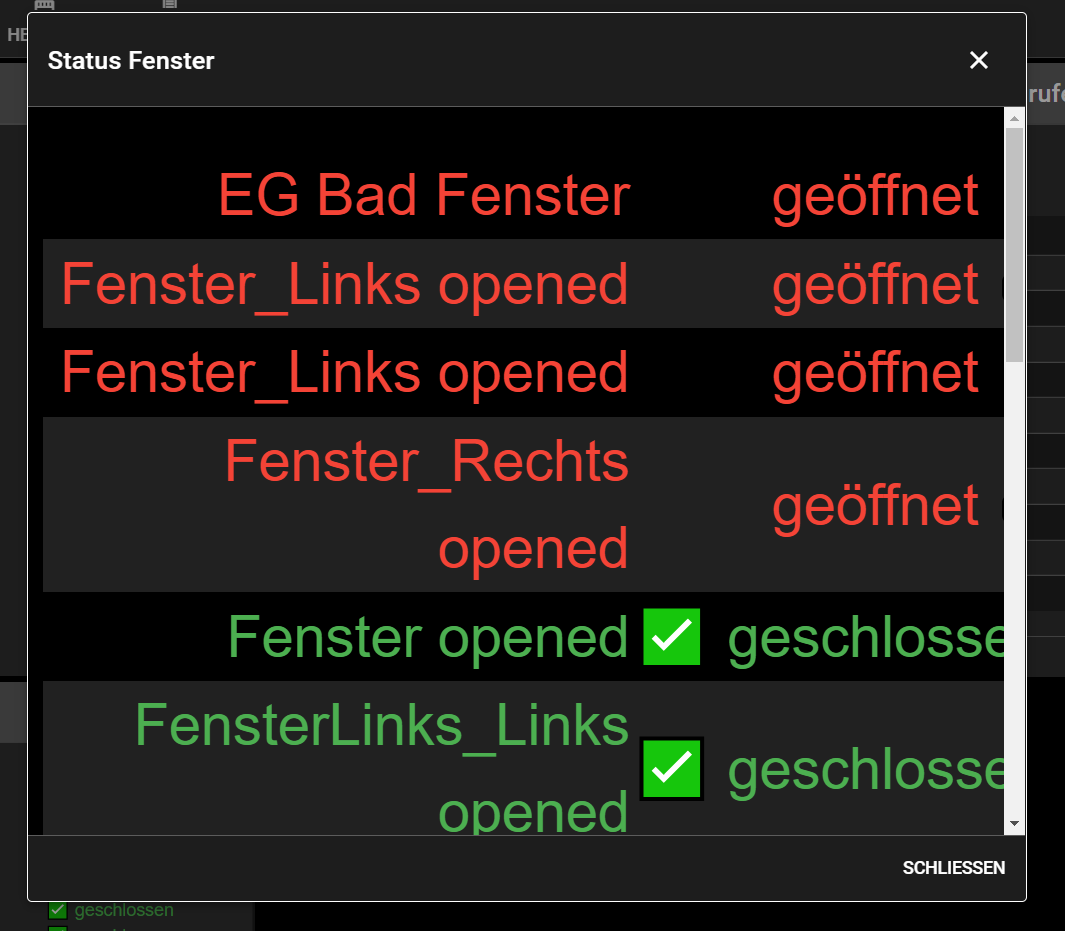
Den Unterschied kann man im Pop Up und links daneben sehen.
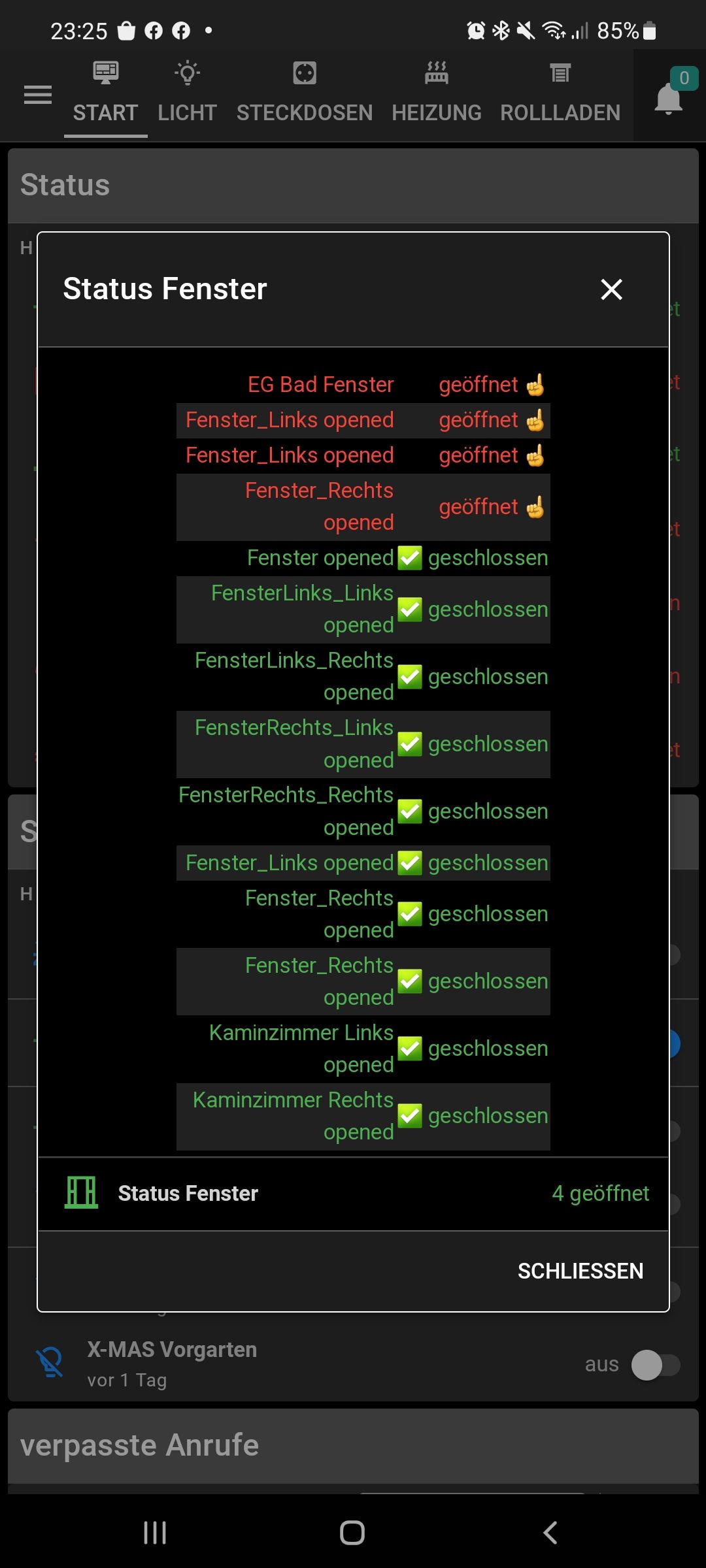
So siehts nun auf dem Handy aus:

Ich muss aber dazu sagen, dass ich mit der Lösung schon sehr gut leben kann.
-
@dominik-f Jetzt kannst du ja mit den px spielen.
Hattest du da schon die font-size geändert? -
Reinfolge der Widget ändern.
In der Desktop Ansicht klappt alles wunderbar und man kann alles schieben wie man es braucht.
Sobald ich das aber per Handy öffne, ist die Reinfolgeder Widgets die Reinfolge in der sie hinzugefügt wurden. Kann man das umgehen ohne eine separate vis für das Handy anzulegen?
Gruß Felix -
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Hattest du da schon die font-size geändert?
Ja, die Bilder sind nach der Änderung entstanden
-
Jetzt sind die Icons im Pop Up auf einmal wieder da -.- Ich verstehe die Welt nicht mehr. Ich hab rein gar nichts an der CSS von dem Pop Up verändert
-
@dominik-f Zeig mal die Einstellungen von CSS.
-
Das ist alles, was ich bisher eingetragen hab. Das Icon tauchte auf, als ich in dem CSS von /nächstes Popup Heizung Wohnzimmer log/ ganz unten rumgespielt habe
#tabBar .q-tab__label { font-size: 14px; } .q-tab { padding: 0px 6px !important; } /*Hintergrund Farben*/ .jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-weight: bold; } /*Tabellen formatierung*/ .jarvis-JsonTable { background-color: #303030 !important; } /*Rolllade Stop Button rot*/ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=DodgerBlue') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=DodgerBlue') no-repeat center center / contain; } /*PopUp Fensterstatus/ .jarvis-popup { border: 1px solid white; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 100% !important; max-width: 100% !important; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 200px; } .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_ead74 .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } /*nächstes Popup Heizung Wohnzimmer log*/ .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 300px; } .jarvis-device-5e1c0b73-9a9c-4d21-a7d5-ad202db60e2e .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; } -
@dominik-f Da fehlt ein *.