NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu
Ahhh jetzt hab ichs verstanden. Super, vielen Dank sehr gute Arbeit/Support, die ihr leistet!Ja, aber so wie es gedacht ist, wenn sich der trashschedule EIntrag ändert, reicht ja völlig aus.
-
@disaster123 sagte in jarvis v3.0.0 - just another remarkable vis:
Moin Moin ich brauche mal eure Hilfe

Ich habe bei einem Gerät zwei Werte:
1.) status => CLOSED, OPENED
2.) disabled => ON, OFFIch würde nun gerne in einer Zeile irgendwie beides darstellen können. Das heißt offen oder geschlossen und dann daneben einen ON/OFF Switch um disabled zu triggern.
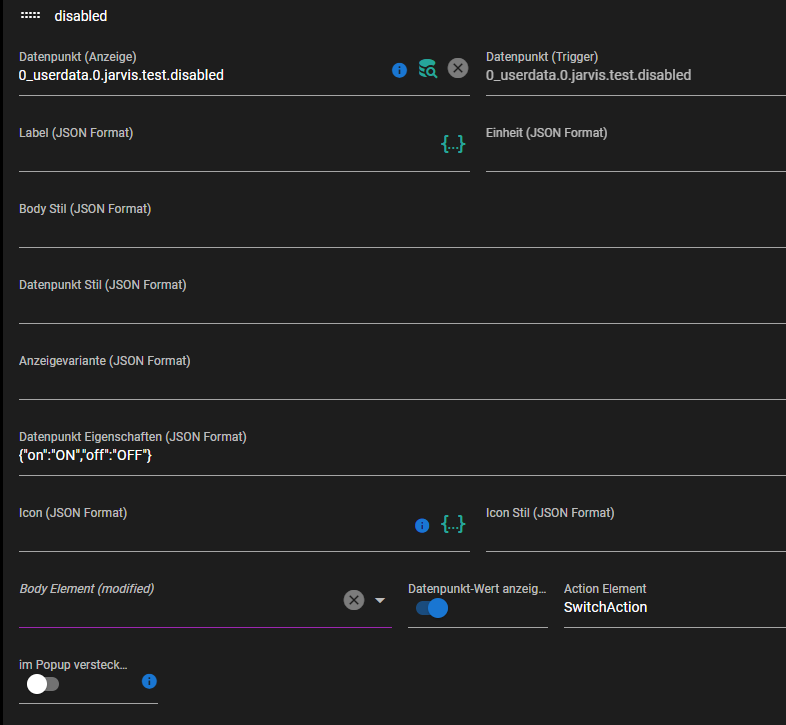
Ich habe bereits den Datenpunkt Trigger auf ... .disabled gesetzt und das Action Element auf IconButtonAction aber es kommt kein Button und ich weiß auch nicht, wie ich den Button dazu bringe auf den Datenpunkt Trigger zu "hören"?
Also im Endeffekt in einer Statelist einen Status + Trigger als Button von einem zweiten Wert darstellen
-
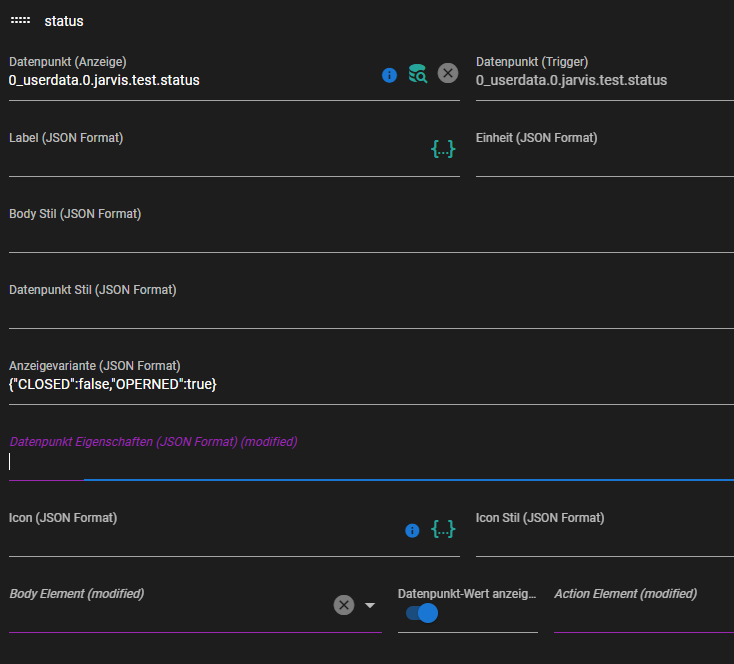
@disaster123 status und disabled sind boolean Werte? Zeige mal bitte die Geräte-DPs.
-
@mcu nein beides Strings.
1.) status => CLOSED, OPENED
2.) disabled => ON, OFF -
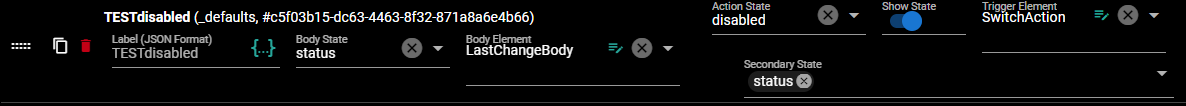
@mcu habe es so versucht - aber klappt nicht:

-
-
@mcu ah sekunde mit SwitchAction geht es - ich hatte so eine ButtonAction - damit hat es nicht geklappt - habe ich das evtl. falsch verstanden?
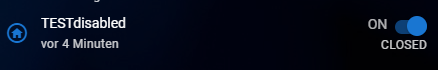
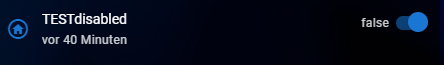
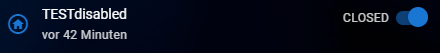
Und dann hätte ich es gerne so das dort wo ON / OFF bei dir in den Screenshots steht der Status vom Gerät steht und nicht dadrunter.
-
@disaster123
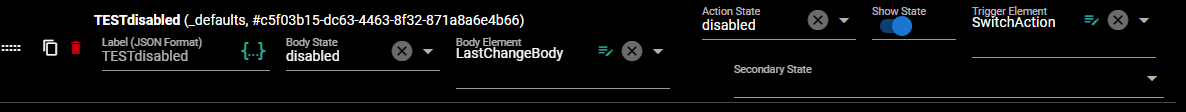
So?


Dazu muss man in CSS einen Eintrag für das Widget einstellen:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); } -
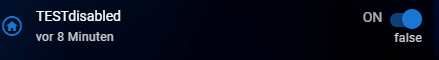
Das zweite Beispiel… Also Anzeige ist State A (status) und Button von State B (disabled)
-
@disaster123 Das Gerät ist in der StateList ja nur einmal drin?
-
@mcu ja genau
-
@mcu Danke warum geht das eigentlich nicht über den Datenpunkt Trigger? Ich ging davon aus, ich könnte quasi für den Datenpunkt status den Trigger disabled definieren für den dann auch das Actionelement gilt?
-
@disaster123 Evtl musst du es noch eingrenzen auf das Element in der Liste:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem:nth-child(6) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); } -
@mcu Danke - das natürlich ganz schön aufwändig bei 30 Sensoren.
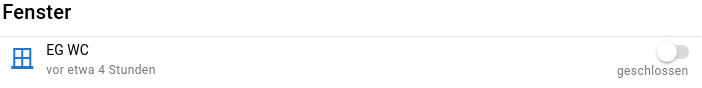
Bei mir sieht es aktuell so aus:

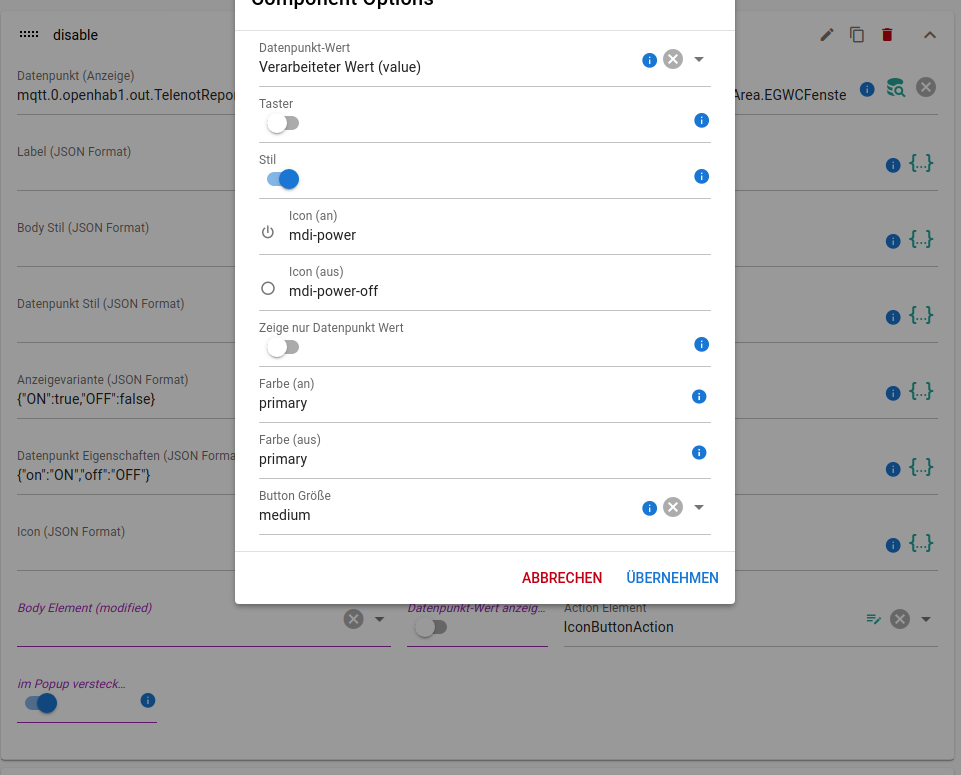
Vielleicht hat ja jemand eine gute Idee zur Darstellung - aktuell ist halt der Button im Vordergrund der ist aber eher sekundär und sollte von der Darstellung eher in den Hintergrund / möglichst wenig sichtbar, da man die Funktion fast NIE braucht. Könnte man das Icon selbst evtl. als Button umfunktionieren, was dann einfach je nach Status die Farbe ändert? Dann hätte ich das Problem gar nicht.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-allNabend @MCU,
ich hab es jetzt mit ein bisschen probieren und einem Kumpel, der ein bissel was von CSS versteht so gelöst:
.jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .q-item__section--avatar { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Action { height: 250px; } .jarvis-device-GeraeteID1234 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }Für Geräte Anzeigevariante
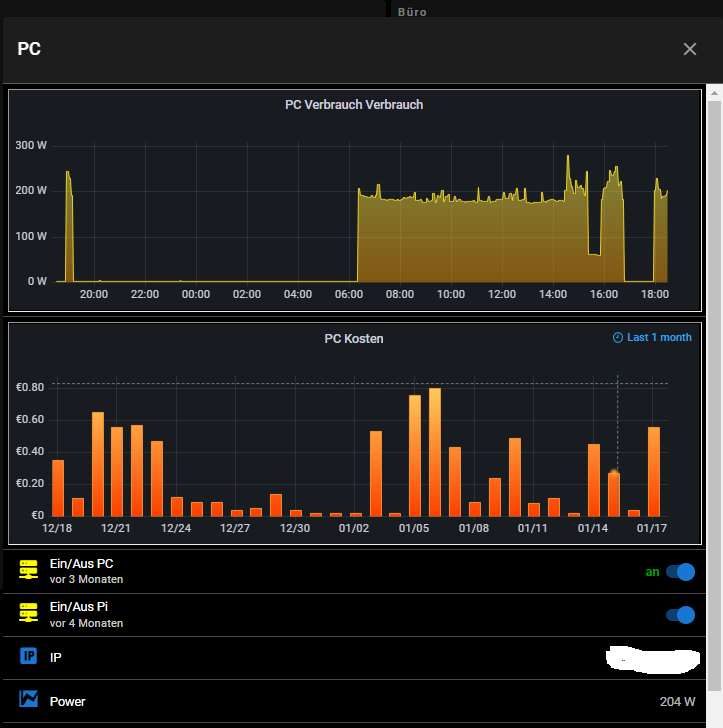
{"default":"<div class=iframe-container> <iframe src=URLwohinauchimmer allowfullscreen></iframe> </div>"}Ergebnis PC

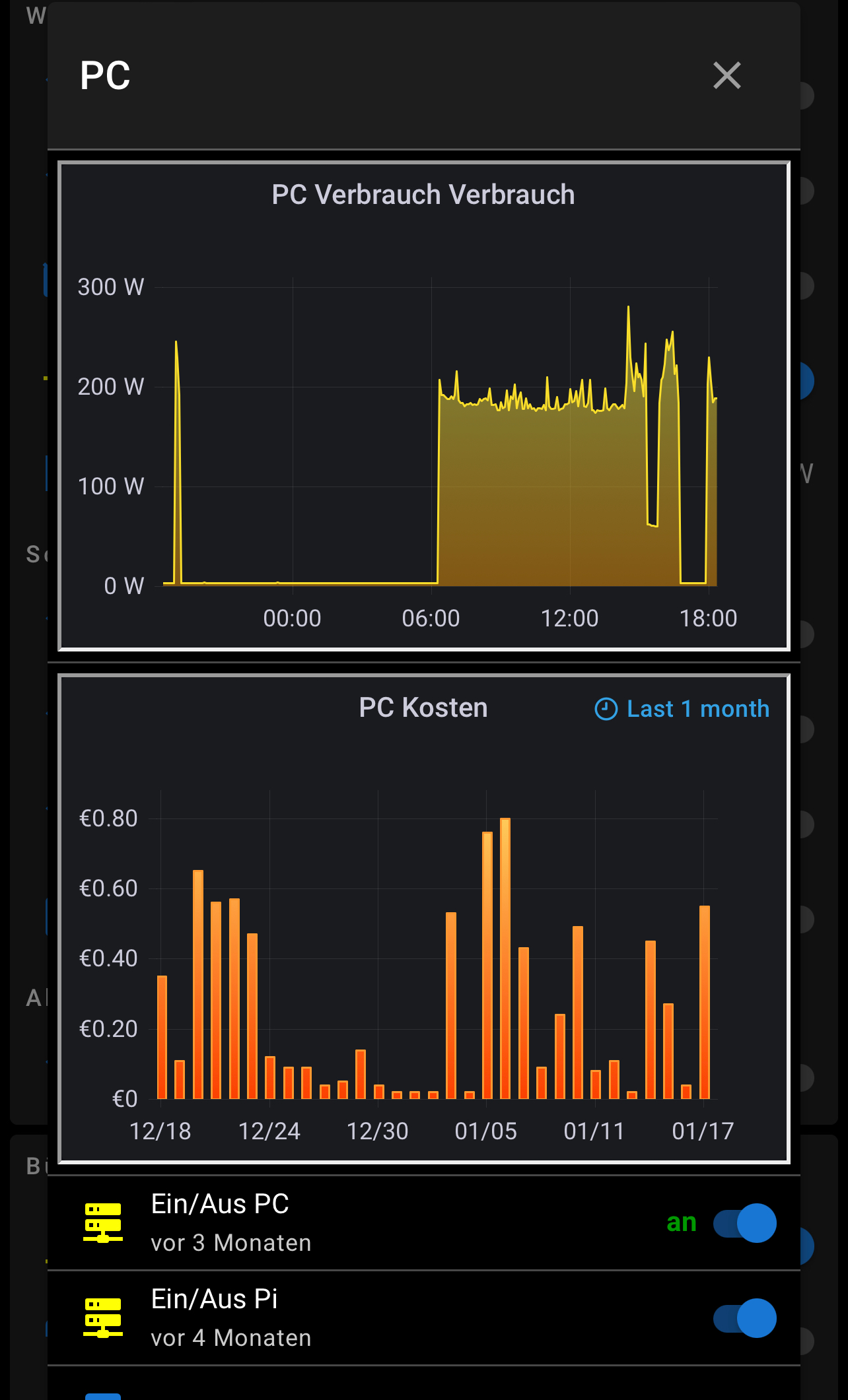
Ergebnis Handy

Vielleicht ist noch was für deine Doku dabei.
-
-
Gibt es irgendwo eine Doku zum Filter in der Statelist? Ich möchte gerne nach dem Bodystate oder einem secondary state filtern. MIttels:
(value, val) => val === "MEINWERT"kann ich "nur" den Action State filtern.
-
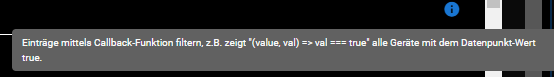
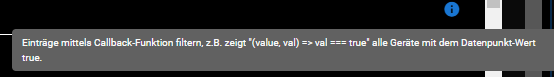
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

Mist hatte mir gerade eine Lösung überlegt bei der für mich nun alles gepasst hat.... aber das hindert mich nun wieder
 Ich habe halt zwei Datenpunkte und beide greifen ineinander. Filterung nach A, Iconfarbe aber abhängig von B.
Ich habe halt zwei Datenpunkte und beide greifen ineinander. Filterung nach A, Iconfarbe aber abhängig von B.Kann ich alternativ mit die Iconfarbe von einem secondary state steuern?
-
@disaster123 Kannst du es bitte, mit A und B, ein wenig näher erläutern? Was ist das Ziel und was ist vorhanden?