NEWS
jarvis v3.0.0 - just another remarkable vis
-
@disaster123 Das Gerät ist in der StateList ja nur einmal drin?
@mcu ja genau
-
@disaster123
So?


Dazu muss man in CSS einen Eintrag für das Widget einstellen:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); }@mcu Danke warum geht das eigentlich nicht über den Datenpunkt Trigger? Ich ging davon aus, ich könnte quasi für den Datenpunkt status den Trigger disabled definieren für den dann auch das Actionelement gilt?
-
@mcu Danke warum geht das eigentlich nicht über den Datenpunkt Trigger? Ich ging davon aus, ich könnte quasi für den Datenpunkt status den Trigger disabled definieren für den dann auch das Actionelement gilt?
@disaster123 Evtl musst du es noch eingrenzen auf das Element in der Liste:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem:nth-child(6) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); } -
@disaster123 Evtl musst du es noch eingrenzen auf das Element in der Liste:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem:nth-child(6) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); }@mcu Danke - das natürlich ganz schön aufwändig bei 30 Sensoren.
Bei mir sieht es aktuell so aus:

Vielleicht hat ja jemand eine gute Idee zur Darstellung - aktuell ist halt der Button im Vordergrund der ist aber eher sekundär und sollte von der Darstellung eher in den Hintergrund / möglichst wenig sichtbar, da man die Funktion fast NIE braucht. Könnte man das Icon selbst evtl. als Button umfunktionieren, was dann einfach je nach Status die Farbe ändert? Dann hätte ich das Problem gar nicht.
-
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-all@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-allNabend @MCU,
ich hab es jetzt mit ein bisschen probieren und einem Kumpel, der ein bissel was von CSS versteht so gelöst:
.jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .q-item__section--avatar { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Action { height: 250px; } .jarvis-device-GeraeteID1234 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }Für Geräte Anzeigevariante
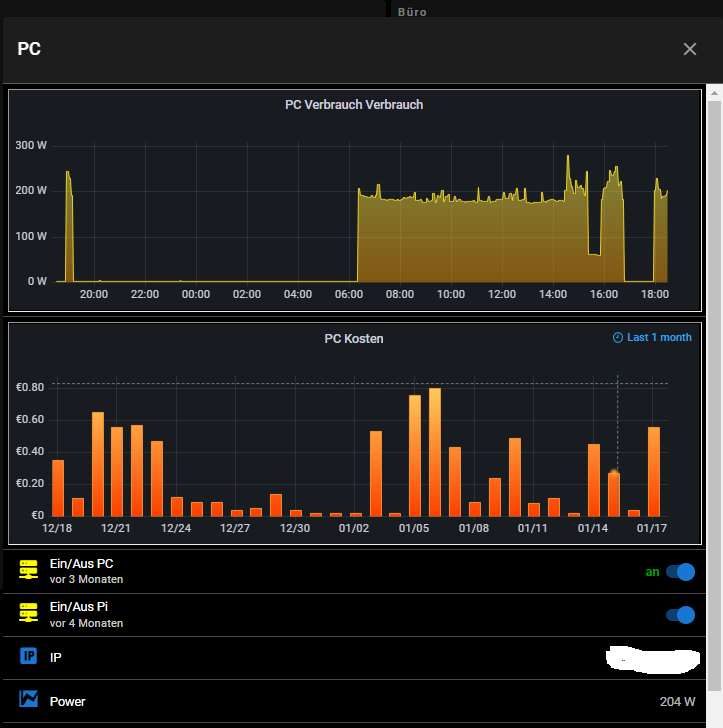
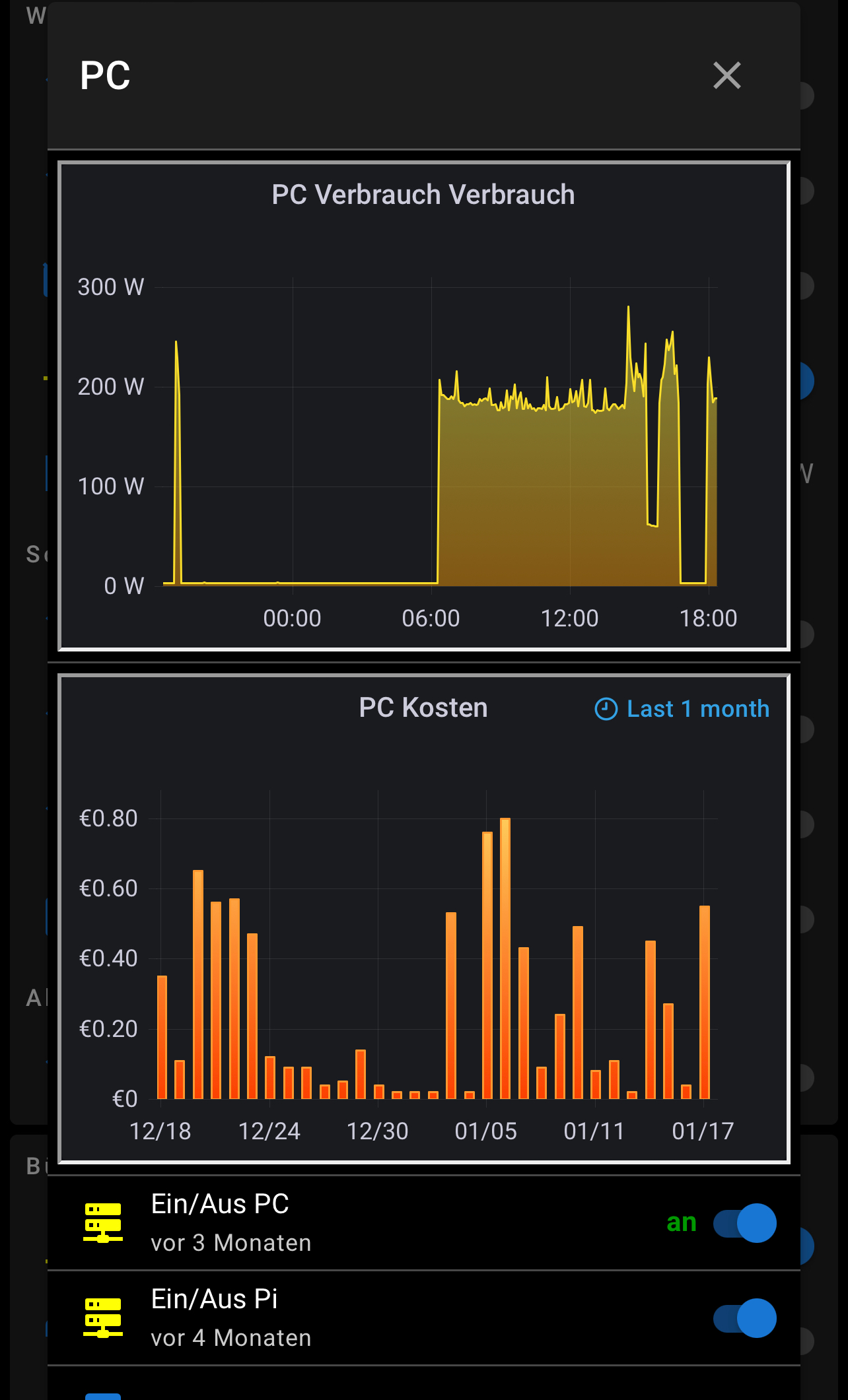
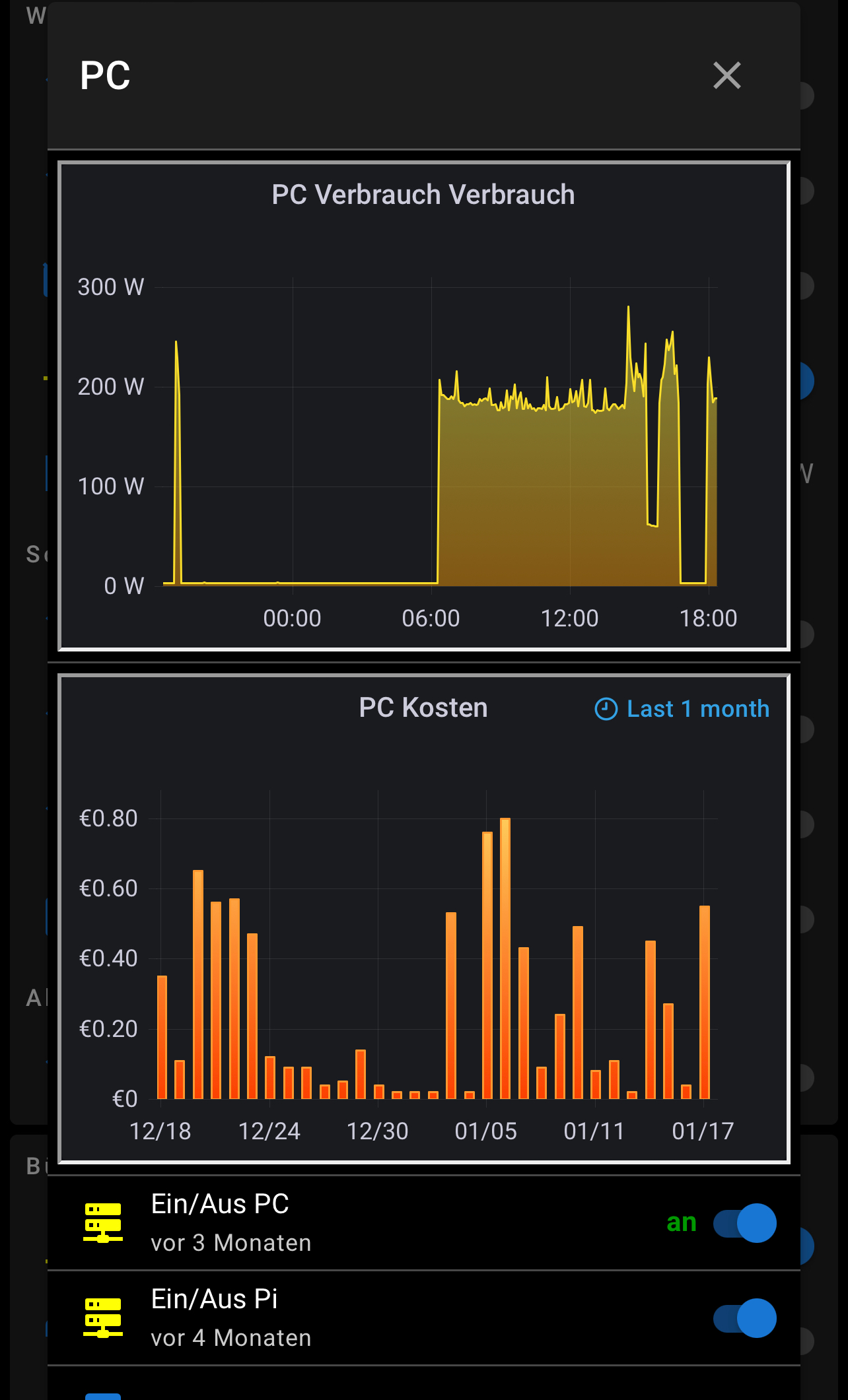
{"default":"<div class=iframe-container> <iframe src=URLwohinauchimmer allowfullscreen></iframe> </div>"}Ergebnis PC

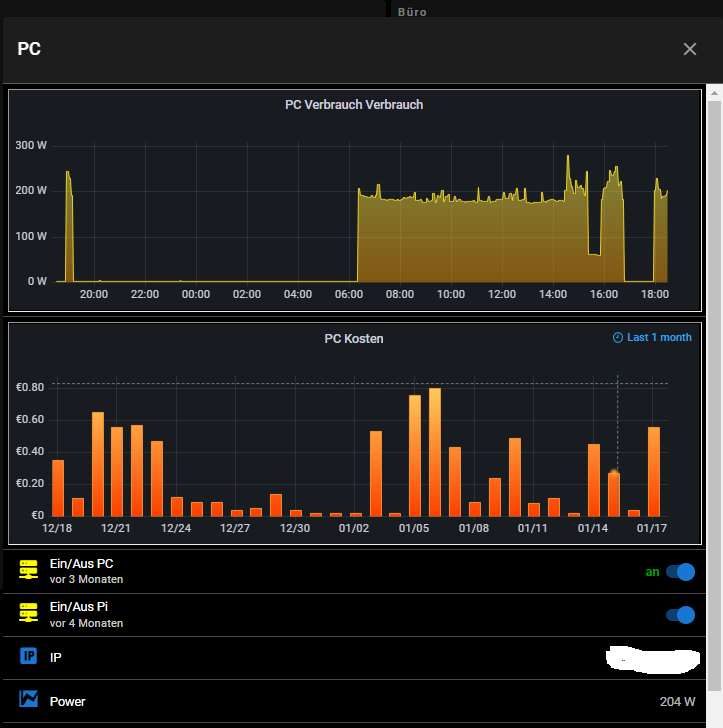
Ergebnis Handy

Vielleicht ist noch was für deine Doku dabei.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-allNabend @MCU,
ich hab es jetzt mit ein bisschen probieren und einem Kumpel, der ein bissel was von CSS versteht so gelöst:
.jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .q-item__section--avatar { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Action { height: 250px; } .jarvis-device-GeraeteID1234 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }Für Geräte Anzeigevariante
{"default":"<div class=iframe-container> <iframe src=URLwohinauchimmer allowfullscreen></iframe> </div>"}Ergebnis PC

Ergebnis Handy

Vielleicht ist noch was für deine Doku dabei.
-
Gibt es irgendwo eine Doku zum Filter in der Statelist? Ich möchte gerne nach dem Bodystate oder einem secondary state filtern. MIttels:
(value, val) => val === "MEINWERT"kann ich "nur" den Action State filtern.
-
Gibt es irgendwo eine Doku zum Filter in der Statelist? Ich möchte gerne nach dem Bodystate oder einem secondary state filtern. MIttels:
(value, val) => val === "MEINWERT"kann ich "nur" den Action State filtern.
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

-
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

Mist hatte mir gerade eine Lösung überlegt bei der für mich nun alles gepasst hat.... aber das hindert mich nun wieder :-( Ich habe halt zwei Datenpunkte und beide greifen ineinander. Filterung nach A, Iconfarbe aber abhängig von B.
Kann ich alternativ mit die Iconfarbe von einem secondary state steuern?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@disaster123 Die Filterung geht nur auf den Datenpunkt-Wert:

Mist hatte mir gerade eine Lösung überlegt bei der für mich nun alles gepasst hat.... aber das hindert mich nun wieder :-( Ich habe halt zwei Datenpunkte und beide greifen ineinander. Filterung nach A, Iconfarbe aber abhängig von B.
Kann ich alternativ mit die Iconfarbe von einem secondary state steuern?
@disaster123 Kannst du es bitte, mit A und B, ein wenig näher erläutern? Was ist das Ziel und was ist vorhanden?
-
@disaster123 Kannst du es bitte, mit A und B, ein wenig näher erläutern? Was ist das Ziel und was ist vorhanden?
@mcu Danke, OK ich versuche es mal.
DPs:
mqtt.0.TelenotReportingArea.Arbeitszimmer.disable => on oder off
mqtt.0.TelenotReportingArea.Arbeitszimmer.status => offen oder geschlossenDavon gibt es knapp 30 Geräte. In einer statelist sollten nur die angezeigt werden, welche status = offen oder disable = on haben. Zusätzlich muss bei allen, wo disable=on ist, das icon rot dargestellt werden.
-
@mcu Danke, OK ich versuche es mal.
DPs:
mqtt.0.TelenotReportingArea.Arbeitszimmer.disable => on oder off
mqtt.0.TelenotReportingArea.Arbeitszimmer.status => offen oder geschlossenDavon gibt es knapp 30 Geräte. In einer statelist sollten nur die angezeigt werden, welche status = offen oder disable = on haben. Zusätzlich muss bei allen, wo disable=on ist, das icon rot dargestellt werden.
@disaster123 Als Parameter 4 bekomme ich ja das Device übergeben:
show = eval(filter)(this.primaryState.value, this.primaryState.val, this.primaryState, this.device, this.widget)kann ich darüber nicht weitere Daten erfragen? -
@disaster123 Als Parameter 4 bekomme ich ja das Device übergeben:
show = eval(filter)(this.primaryState.value, this.primaryState.val, this.primaryState, this.device, this.widget)kann ich darüber nicht weitere Daten erfragen?@disaster123 Mag sein? Habe ich noch nicht genutzt. Kannst du gerne versuchen. Hilft dir aber nicht, da du 2 States abfragen willst -> Binding.
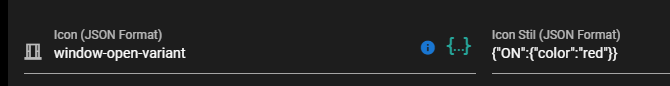
Für das rote Icon schon mal:

Was macht der Schalter "disable"? -
jo Icon rot geht - nur das filtern dann noch nicht man kommt recht tief in den Baum via Javascript filter und auch in die Objekte - leider habe ich bisher nicht gefunden wo sich die secondarykeys verstecken... bzw. deren Werte? Tippe die werden on demand nachgeladen? dann bleibt mir vermutlich doch nur die Variante über binding. Da bin ich mir nur unsicher, ob bindings wie hier https://github.com/Zefau/ioBroker.jarvis/issues/158 nur für das Icon gehen oder auch für den style (farben)
-
jo Icon rot geht - nur das filtern dann noch nicht man kommt recht tief in den Baum via Javascript filter und auch in die Objekte - leider habe ich bisher nicht gefunden wo sich die secondarykeys verstecken... bzw. deren Werte? Tippe die werden on demand nachgeladen? dann bleibt mir vermutlich doch nur die Variante über binding. Da bin ich mir nur unsicher, ob bindings wie hier https://github.com/Zefau/ioBroker.jarvis/issues/158 nur für das Icon gehen oder auch für den style (farben)
@disaster123 Wieso Binding brauchst du doch nur zum ausblenden, das Icon soll doch immer rot sein, wenn disable:"ON" ist.
man kommt recht tief in den Baum via Javascript filter
Zeig mal ein Beispiel.
-
@disaster123 Wieso Binding brauchst du doch nur zum ausblenden, das Icon soll doch immer rot sein, wenn disable:"ON" ist.
man kommt recht tief in den Baum via Javascript filter
Zeig mal ein Beispiel.
@mcu das Bindung bräuchte ich, wenn ich den action Wert wieder auf status setze statt disable... :-( mittels status habe ich im filter via val den status Wert verfügbar damit ich filtern kann...
-
@disaster123 Wieso Binding brauchst du doch nur zum ausblenden, das Icon soll doch immer rot sein, wenn disable:"ON" ist.
man kommt recht tief in den Baum via Javascript filter
Zeig mal ein Beispiel.
@mcu
im filter mal zum "Spaß":(value, val, state, device) => console.log(device.states)oder
(value, val, state, device) => console.log(this)und dann in die Console gucken - man kann da weit mehr filtern als man glaube - dadurch dass der Filter Callback ein eval() call ist. Nur mir fehlt die Info wie man an Werte eines Secondarystate kommt...
-
Hallo, komme auf einmal nicht mehr in den Config Mode. Das letzte was ich gemacht habe ist die "text-size" für einen DP anzupassen, was auch funktioniert hat.
Wenn ich nun in den Config Mode wechseln möchte sehe ich ganz kurz die Tabs für Geräte, Widgets und Layout, doch dann bleibt die Seite komplett schwarz.
Ich habe die Version 3.0.9 installiert und wäre für einen Tipp sehr dankbar.
-
@mcu
im filter mal zum "Spaß":(value, val, state, device) => console.log(device.states)oder
(value, val, state, device) => console.log(this)und dann in die Console gucken - man kann da weit mehr filtern als man glaube - dadurch dass der Filter Callback ein eval() call ist. Nur mir fehlt die Info wie man an Werte eines Secondarystate kommt...
@disaster123 Binding funktioniert auch mit dem Icon-Style.
-
Hallo, komme auf einmal nicht mehr in den Config Mode. Das letzte was ich gemacht habe ist die "text-size" für einen DP anzupassen, was auch funktioniert hat.
Wenn ich nun in den Config Mode wechseln möchte sehe ich ganz kurz die Tabs für Geräte, Widgets und Layout, doch dann bleibt die Seite komplett schwarz.
Ich habe die Version 3.0.9 installiert und wäre für einen Tipp sehr dankbar.


