NEWS
jarvis v3.0.0 - just another remarkable vis
-
Moin Moin ich brauche mal eure Hilfe ;-)
Ich habe bei einem Gerät zwei Werte:
1.) status => CLOSED, OPENED
2.) disabled => ON, OFFIch würde nun gerne in einer Zeile irgendwie beides darstellen können. Das heißt offen oder geschlossen und dann daneben einen ON/OFF Switch um disabled zu triggern.
Ich habe bereits den Datenpunkt Trigger auf ... .disabled gesetzt und das Action Element auf IconButtonAction aber es kommt kein Button und ich weiß auch nicht, wie ich den Button dazu bringe auf den Datenpunkt Trigger zu "hören"?
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Teste mal: Aber vorher alles sichern!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/statelistsortDanke! Funktioniert einwandfrei!
Was mir noch nicht ganz klar ist, das Script läuft dann erst durch, wenn ich es einmal auf Pause setze und dann wieder starte oder? Sprich ich müsste dann noch schauen, wie ich es automatisiert einmal am Tag durchlaufen lasse?
-
@bloody Vielleicht das in das vorhandene Script kopieren.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/statelistsort/javascript-zusatz-trashschedule@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Vielleicht das in das vorhandene Script kopieren.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/statelistsort/javascript-zusatz-trashscheduleDas Script an sich funktioniert bereits. Vielleicht habe ich mich unverständlich ausgedrückt.
In der Doku steht.
Die Funktion darf maximal alle 5 Sekunden ausgeführt werden, da mit dieser Funktion der jarvis-"Widget"-DP neu beschrieben wirdDie Frage ist jetzt, aktualisiert das Script jetzt alle 5 Sek. oder muss ich noch ein Automatismus einfügen, sodass 1x am Tag das Script ausgeführt wird? (1x am Tag würde ja ausreichend sein.)
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Vielleicht das in das vorhandene Script kopieren.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/statelistsort/javascript-zusatz-trashscheduleDas Script an sich funktioniert bereits. Vielleicht habe ich mich unverständlich ausgedrückt.
In der Doku steht.
Die Funktion darf maximal alle 5 Sekunden ausgeführt werden, da mit dieser Funktion der jarvis-"Widget"-DP neu beschrieben wirdDie Frage ist jetzt, aktualisiert das Script jetzt alle 5 Sek. oder muss ich noch ein Automatismus einfügen, sodass 1x am Tag das Script ausgeführt wird? (1x am Tag würde ja ausreichend sein.)
@bloody Das Script darf nur alle 5 Sekunden aktualisiert werden, wird es aber nicht.
Der Automatismus ist in dem Zusatz, obiger Link.
Wenn der trashschedule Eintrag geändert wird, dann wird das Script ausgelöst.
Oder du setzt eine feste Zeit, wann das Script laufen soll. -
@bloody Das Script darf nur alle 5 Sekunden aktualisiert werden, wird es aber nicht.
Der Automatismus ist in dem Zusatz, obiger Link.
Wenn der trashschedule Eintrag geändert wird, dann wird das Script ausgelöst.
Oder du setzt eine feste Zeit, wann das Script laufen soll. -
Moin Moin ich brauche mal eure Hilfe ;-)
Ich habe bei einem Gerät zwei Werte:
1.) status => CLOSED, OPENED
2.) disabled => ON, OFFIch würde nun gerne in einer Zeile irgendwie beides darstellen können. Das heißt offen oder geschlossen und dann daneben einen ON/OFF Switch um disabled zu triggern.
Ich habe bereits den Datenpunkt Trigger auf ... .disabled gesetzt und das Action Element auf IconButtonAction aber es kommt kein Button und ich weiß auch nicht, wie ich den Button dazu bringe auf den Datenpunkt Trigger zu "hören"?
@disaster123 sagte in jarvis v3.0.0 - just another remarkable vis:
Moin Moin ich brauche mal eure Hilfe ;-)
Ich habe bei einem Gerät zwei Werte:
1.) status => CLOSED, OPENED
2.) disabled => ON, OFFIch würde nun gerne in einer Zeile irgendwie beides darstellen können. Das heißt offen oder geschlossen und dann daneben einen ON/OFF Switch um disabled zu triggern.
Ich habe bereits den Datenpunkt Trigger auf ... .disabled gesetzt und das Action Element auf IconButtonAction aber es kommt kein Button und ich weiß auch nicht, wie ich den Button dazu bringe auf den Datenpunkt Trigger zu "hören"?
Also im Endeffekt in einer Statelist einen Status + Trigger als Button von einem zweiten Wert darstellen
-
@disaster123 sagte in jarvis v3.0.0 - just another remarkable vis:
Moin Moin ich brauche mal eure Hilfe ;-)
Ich habe bei einem Gerät zwei Werte:
1.) status => CLOSED, OPENED
2.) disabled => ON, OFFIch würde nun gerne in einer Zeile irgendwie beides darstellen können. Das heißt offen oder geschlossen und dann daneben einen ON/OFF Switch um disabled zu triggern.
Ich habe bereits den Datenpunkt Trigger auf ... .disabled gesetzt und das Action Element auf IconButtonAction aber es kommt kein Button und ich weiß auch nicht, wie ich den Button dazu bringe auf den Datenpunkt Trigger zu "hören"?
Also im Endeffekt in einer Statelist einen Status + Trigger als Button von einem zweiten Wert darstellen
@disaster123 status und disabled sind boolean Werte? Zeige mal bitte die Geräte-DPs.
-
@disaster123 status und disabled sind boolean Werte? Zeige mal bitte die Geräte-DPs.
@mcu nein beides Strings.
1.) status => CLOSED, OPENED
2.) disabled => ON, OFF -
@disaster123 status und disabled sind boolean Werte? Zeige mal bitte die Geräte-DPs.
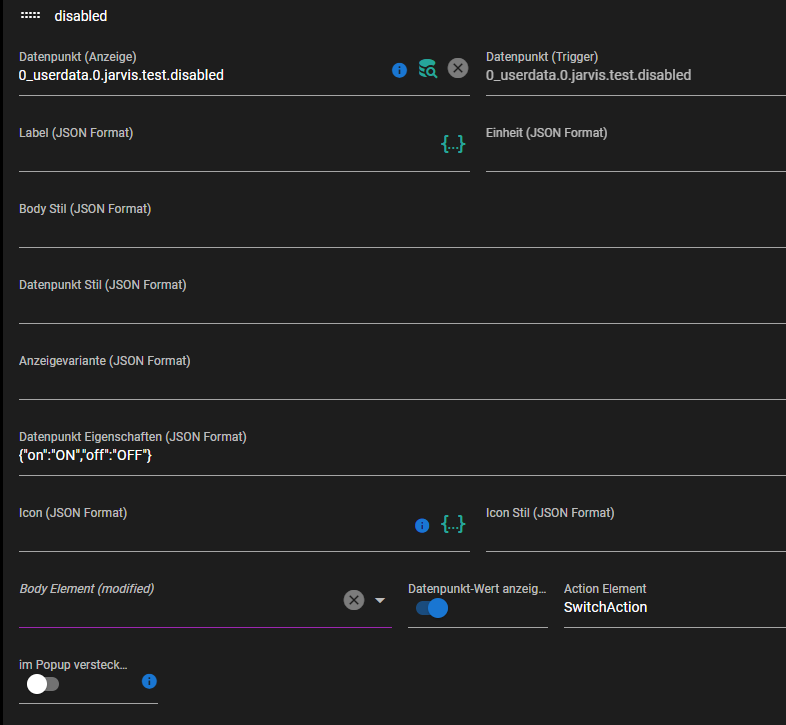
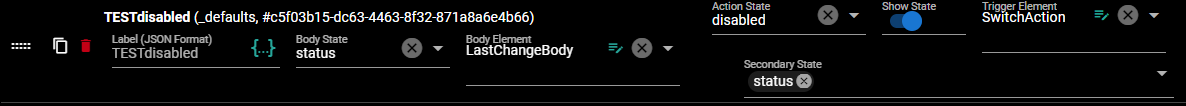
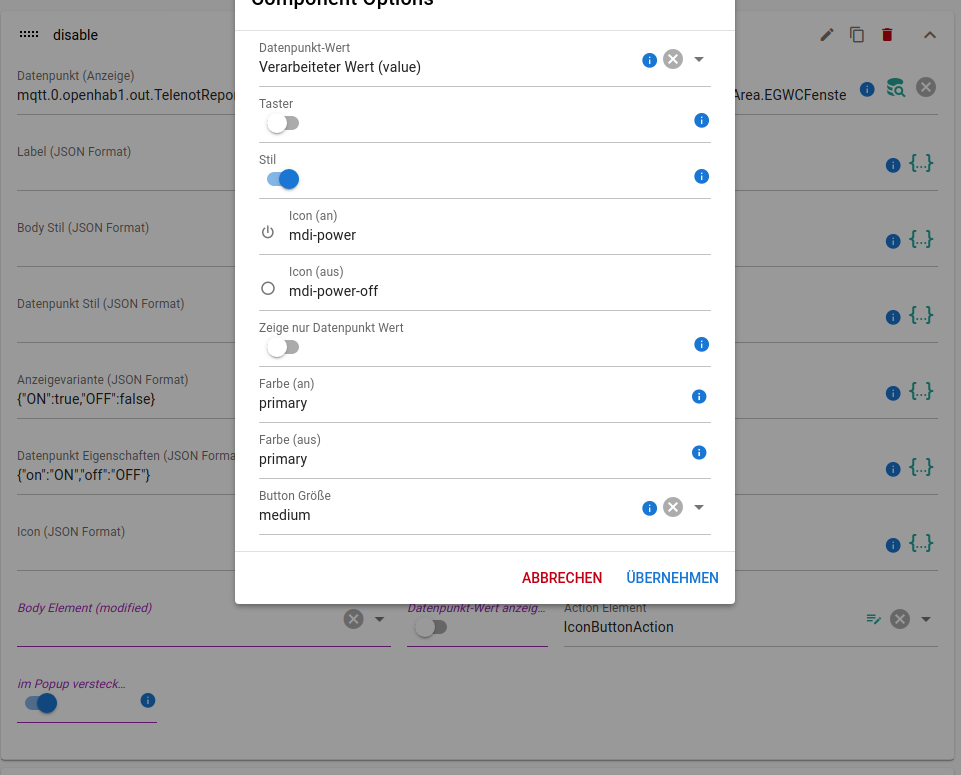
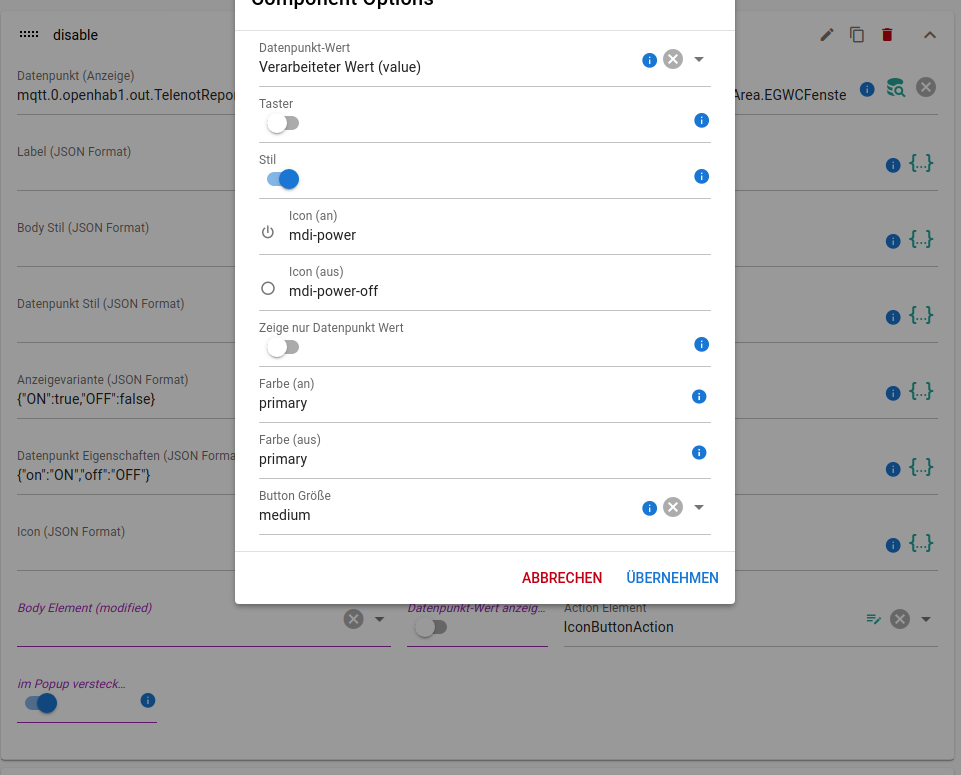
@mcu habe es so versucht - aber klappt nicht:

-
@mcu habe es so versucht - aber klappt nicht:

-
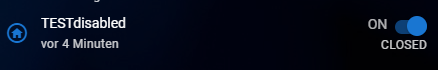
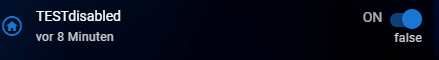
@mcu ah sekunde mit SwitchAction geht es - ich hatte so eine ButtonAction - damit hat es nicht geklappt - habe ich das evtl. falsch verstanden?
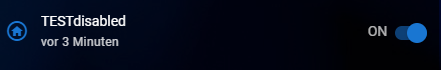
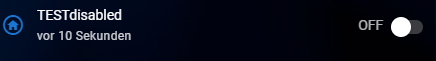
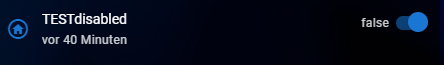
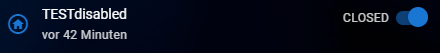
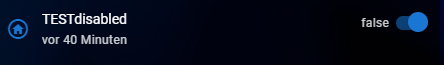
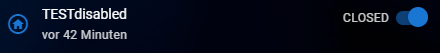
Und dann hätte ich es gerne so das dort wo ON / OFF bei dir in den Screenshots steht der Status vom Gerät steht und nicht dadrunter.
-
@mcu ah sekunde mit SwitchAction geht es - ich hatte so eine ButtonAction - damit hat es nicht geklappt - habe ich das evtl. falsch verstanden?
Und dann hätte ich es gerne so das dort wo ON / OFF bei dir in den Screenshots steht der Status vom Gerät steht und nicht dadrunter.
@disaster123
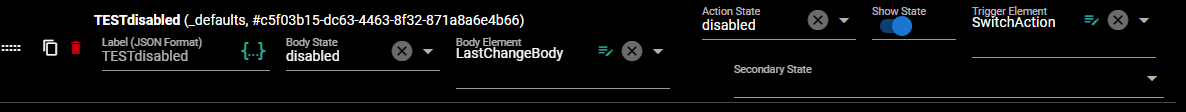
So?


Dazu muss man in CSS einen Eintrag für das Widget einstellen:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); } -
Das zweite Beispiel… Also Anzeige ist State A (status) und Button von State B (disabled)
-
Das zweite Beispiel… Also Anzeige ist State A (status) und Button von State B (disabled)
@disaster123 Das Gerät ist in der StateList ja nur einmal drin?
-
@disaster123 Das Gerät ist in der StateList ja nur einmal drin?
@mcu ja genau
-
@disaster123
So?


Dazu muss man in CSS einen Eintrag für das Widget einstellen:
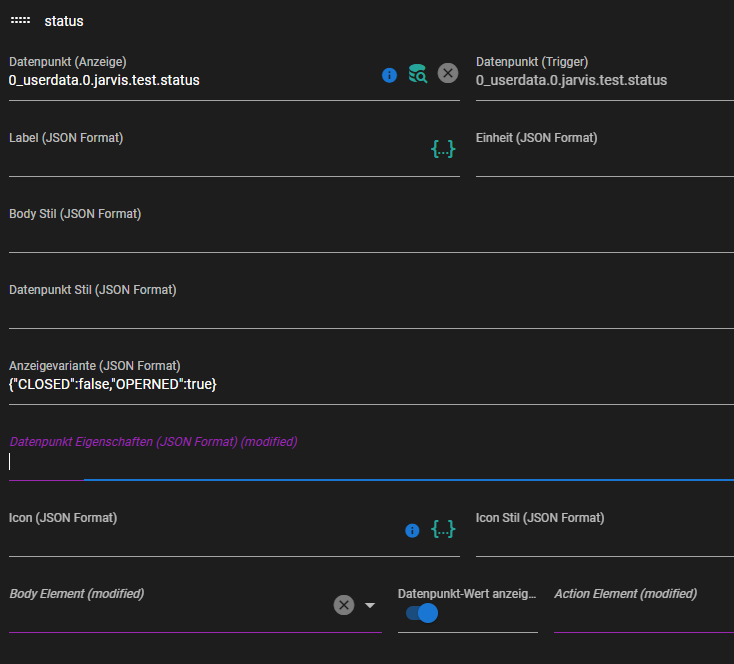
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); }@mcu Danke warum geht das eigentlich nicht über den Datenpunkt Trigger? Ich ging davon aus, ich könnte quasi für den Datenpunkt status den Trigger disabled definieren für den dann auch das Actionelement gilt?
-
@mcu Danke warum geht das eigentlich nicht über den Datenpunkt Trigger? Ich ging davon aus, ich könnte quasi für den Datenpunkt status den Trigger disabled definieren für den dann auch das Actionelement gilt?
@disaster123 Evtl musst du es noch eingrenzen auf das Element in der Liste:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem:nth-child(6) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); } -
@disaster123 Evtl musst du es noch eingrenzen auf das Element in der Liste:
[widgets="8dd7dd58-7b35-4efa-ac7f-e262df17f1f9"] .jarvis-StateListItem:nth-child(6) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(-39px, -18px); }@mcu Danke - das natürlich ganz schön aufwändig bei 30 Sensoren.
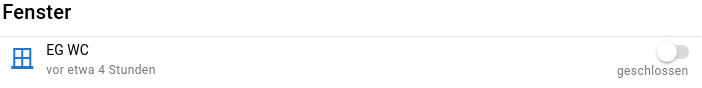
Bei mir sieht es aktuell so aus:

Vielleicht hat ja jemand eine gute Idee zur Darstellung - aktuell ist halt der Button im Vordergrund der ist aber eher sekundär und sollte von der Darstellung eher in den Hintergrund / möglichst wenig sichtbar, da man die Funktion fast NIE braucht. Könnte man das Icon selbst evtl. als Button umfunktionieren, was dann einfach je nach Status die Farbe ändert? Dann hätte ich das Problem gar nicht.
-
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-all@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-allNabend @MCU,
ich hab es jetzt mit ein bisschen probieren und einem Kumpel, der ein bissel was von CSS versteht so gelöst:
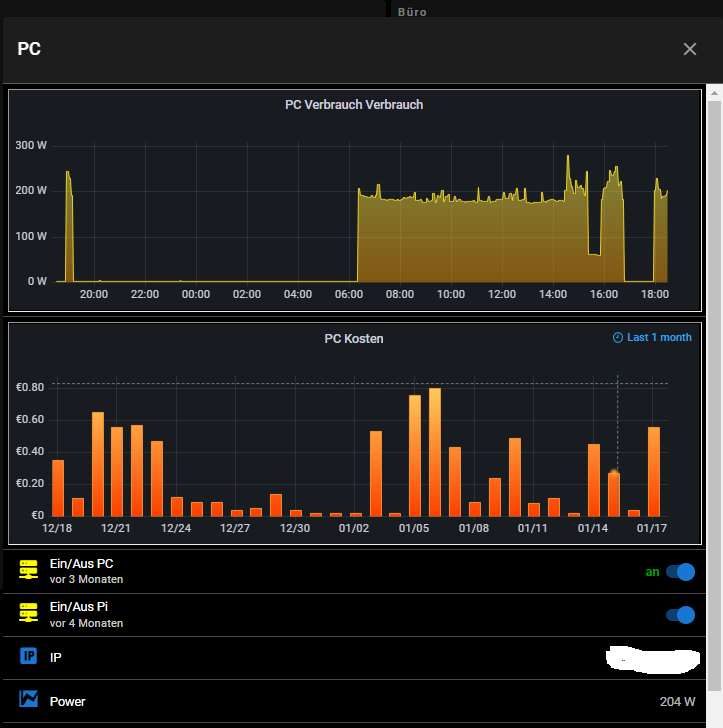
.jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .q-item__section--avatar { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Action { height: 250px; } .jarvis-device-GeraeteID1234 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }Für Geräte Anzeigevariante
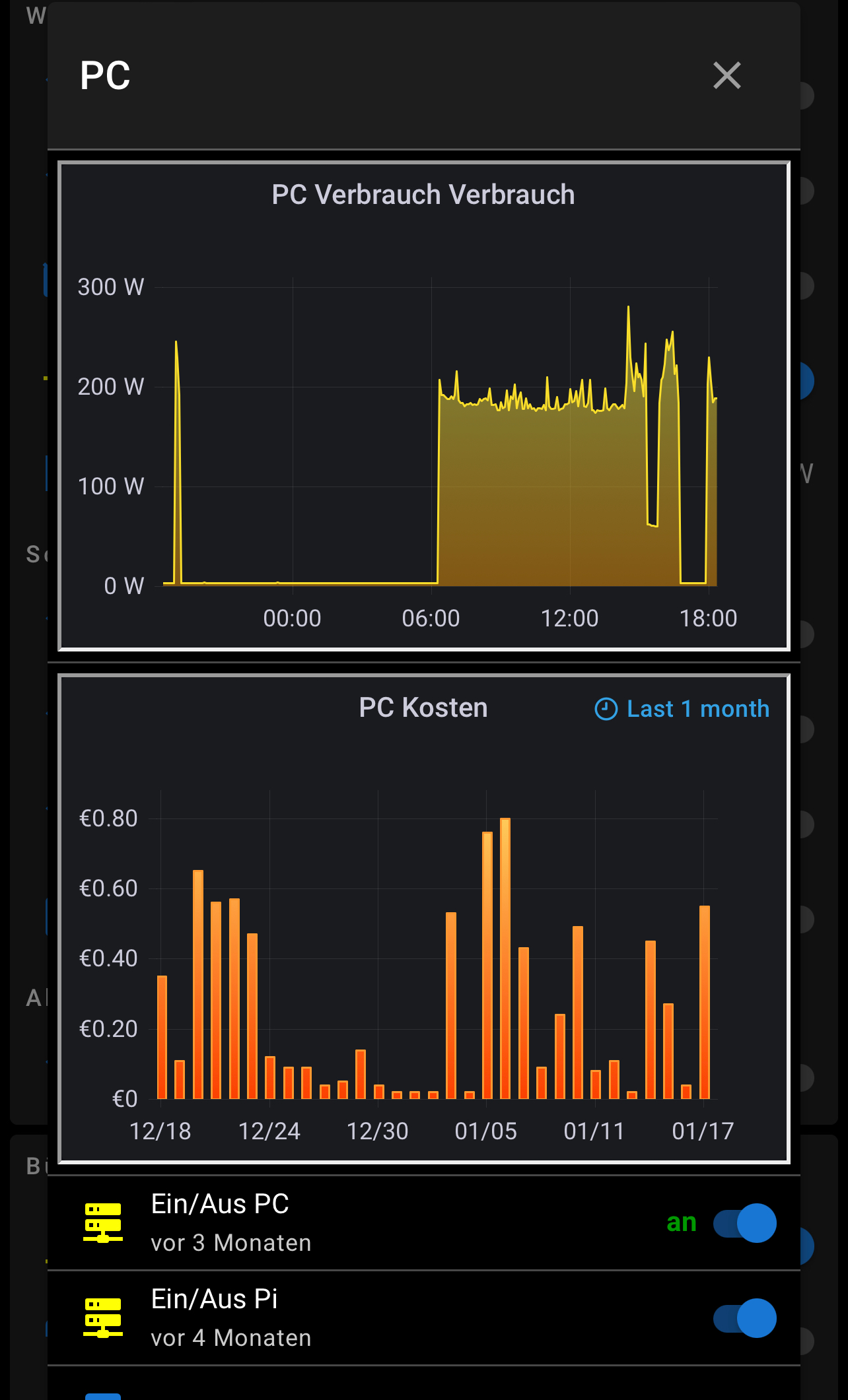
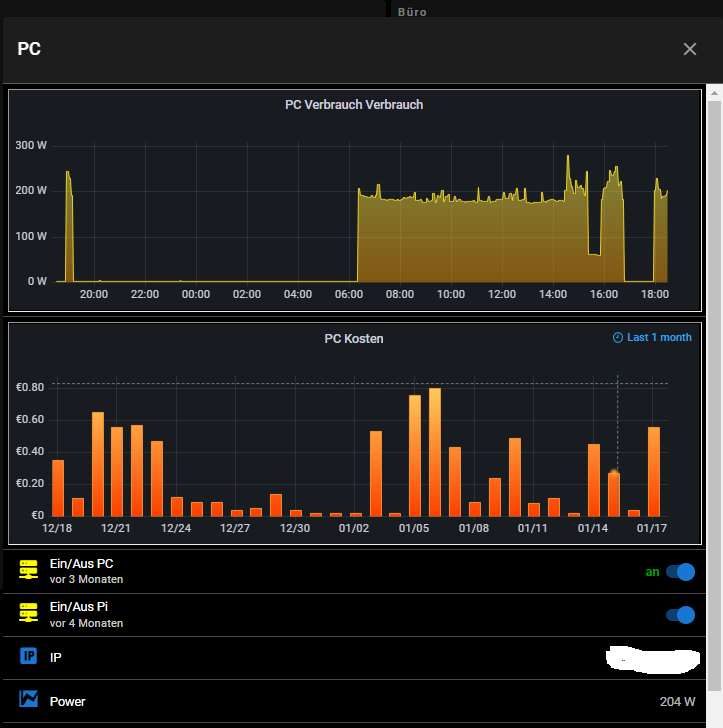
{"default":"<div class=iframe-container> <iframe src=URLwohinauchimmer allowfullscreen></iframe> </div>"}Ergebnis PC

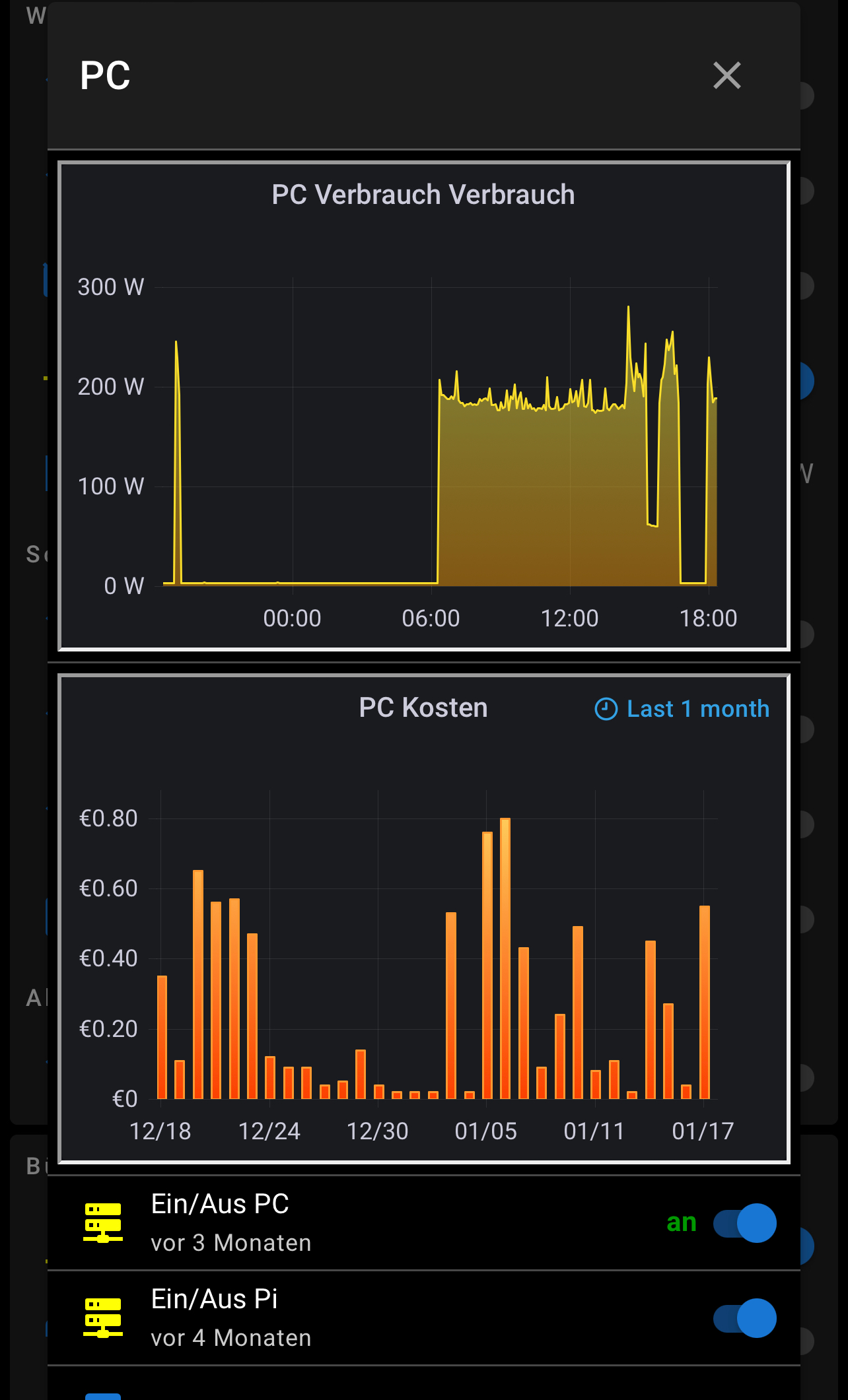
Ergebnis Handy

Vielleicht ist noch was für deine Doku dabei.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@bloody Schau mal in der Doku nach @Media all
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/besondere-klassen/media-allNabend @MCU,
ich hab es jetzt mit ein bisschen probieren und einem Kumpel, der ein bissel was von CSS versteht so gelöst:
.jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .q-item__section--avatar { display: none !important; } .jarvis-device-GeraeteID1234 .jarvis-StateListItem-Popup:nth-child(-n+2) .jarvis-StateListItem-Action { height: 250px; } .jarvis-device-GeraeteID1234 .iframe-container { left: 0; right: 0; top: 0; bottom: 0; position: absolute; padding: 5px; } .jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }Für Geräte Anzeigevariante
{"default":"<div class=iframe-container> <iframe src=URLwohinauchimmer allowfullscreen></iframe> </div>"}Ergebnis PC

Ergebnis Handy

Vielleicht ist noch was für deine Doku dabei.