NEWS
Hue Push API für Hue Adapter
-
@pman Hallo, ich habe dein Script mal getestet und bin auch schon begeistert.
Bei mir ist jedoch in der Zeile 32:
'sensors.button.last_event': {stateName: 'buttonevent', convert: (val) => {return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch']},
das Wort "idv2" unterstrichen, wenn ich die Zeile aus kommentiere dann läuft es, jedoch ohne die Button zu aktualisieren.
Auch meine Gruppen (z.Bsp. einmal 4 Lampen zusammen) werden nicht aktualisiert. Wenn du mir auch noch ein wenig weiterhelfen könntest, das wäre super. Mein Wissen hält sich hier in Grenzen.
DANKE.
-
@hene42 Musst ein Typescript Skript anlegen nicht Javascript
-
@foxriver76 Hallo, danke für deine schnelle Antwort. Ich habe es als Typescript angelegt, jedoch geht da gar nichts. Folgende Fehlermeldung kommt da:
1.9.2021, 14:35:54.737 [info ]: javascript.0 (29898) script.js.common.test.HUE_-_Test_neu: compiling TypeScript source... 1.9.2021, 14:35:56.722 [error]: javascript.0 (29898) script.js.common.test.HUE_-_Test_neu: TypeScript compilation failed: 'lights.status.status': { stateName: 'reachable', convert: (val) => { return val === 'connected' ? true : false; }, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit'], after: (stateId, value) => { updateHueState(stateId.substring(0, stateId.lastIndexOf('.')) + '.on', value); } }, ^ ERROR: Expected 3 arguments, but got 2. 'sensors.button.last_event': { stateName: 'buttonevent', convert: (val) => { return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0); }, validTypes: ['ZLLSwitch'] }, ^ ERROR: Object is possibly 'undefined'. updateHueState(stateId + '.r', Math.round(rgb.Red * 255)); ^ ERROR: Expected 3 arguments, but got 2. updateHueState(stateId + '.g', Math.round(rgb.Green * 255)); ^ ERROR: Expected 3 arguments, but got 2. updateHueState(stateId + '.b', Math.round(rgb.Blue * 255)); ^ ERROR: Expected 3 arguments, but got 2.eventuell kannst du mir hier nochmals helfen.
Danke. -
@hene42 said in Hue Push API für Hue Adapter:
@pman Hallo, ich habe dein Script mal getestet und bin auch schon begeistert.
Bei mir ist jedoch in der Zeile 32:
'sensors.button.last_event': {stateName: 'buttonevent', convert: (val) => {return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch']},
das Wort "idv2" unterstrichen, wenn ich die Zeile aus kommentiere dann läuft es, jedoch ohne die Button zu aktualisieren.
Auch meine Gruppen (z.Bsp. einmal 4 Lampen zusammen) werden nicht aktualisiert. Wenn du mir auch noch ein wenig weiterhelfen könntest, das wäre super. Mein Wissen hält sich hier in Grenzen.
DANKE.
Es sollte als Javascript erstellt werden und das in Zeile 32 ist in Ordnung. Die convert Funtion wird im context einer andere Funktion ausgeführt wo this.idv2 definiert ist, das erkennt der Editor nur nicht richtig.
Die Gruppen bekommen leider nicht viele Updates von der Push API. Nur "on" sobald mindestens eine Lampe in der Gruppe an ist, sonst "off", dementsprechend wird auch nur der on-State aktualisiert.
-
@pman Optional chaining in nodejs allerdings erst ab v14, das ist das Problem.
-
@foxriver76 said in Hue Push API für Hue Adapter:
@pman Optional chaining in nodejs allerdings erst ab v14, das ist das Problem.
Hatte ich nicht auf dem Schirm, dann schreib ich das mal in kompliziert.
-
Neue Version (siehe start Post), ich habe gleich noch Versucht das Skript kompatibel mit dem hue-extended Adapter zu machen, ist aber weitestgehend ungetestet.
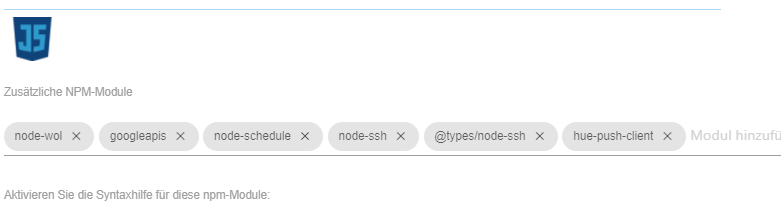
Wichtig: benötigt nun das modul "hue-push-client" statt "eventsource". -
@pman Du hast da noch Deine eigene IP drin:
const client = new HuePushClientDamit keine info-Meldungen bzgl state kommen, habe ich die presence-State auf boolean gesetzt (Update js-controller auf 3.3.15). Jetzt kommt mit dem Script immer:
javascript.0 2021-09-01 20:06:45.916 warn at processTimers (internal/timers.js:497:7) javascript.0 2021-09-01 20:06:45.915 warn at listOnTimeout (internal/timers.js:556:17) javascript.0 2021-09-01 20:06:45.914 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1485:29) javascript.0 2021-09-01 20:06:45.914 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1427:20) javascript.0 2021-09-01 20:06:45.912 warn You are assigning a string to the state "hue-extended.0.sensors.002-wohnzimmer.state.presence" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might become an error in future versions.Bei lightlevel:
javascript.0 2021-09-01 20:09:22.051 info State value to set for "hue-extended.0.sensors.025-hue_ambient_light_sensor_5.state.lightlevel" has to be type "number" but received type "string" -
@mcu
Danke, IP habe ich im Skript korrigiert. Das mit state type ist komisch, der Hue-Extended Adapter hat bei mir presence und lightlevel als String angelegt, daher habe ich im Skript beides auch zu String convertiert. Wenn es bei dir anders ist kannst das ".toString()" in der UPDATEMAP_HUE_EXTENDED rausnehmen. -
@pman Ja wenn man nun mit 3.3.15 nur den hue-extended laufen lässt bekommt man dauernd Fehler angezeigt. Da mein Log ziemlich voll gelaufen ist, habe ich es bei mir auf die angemekkerten Werte (boolean oder number) geändert.
Ich versuch es mal mit "toString entfernen". Danke
Was ich bis jetzt erkennen läuft es sonst super. Klasse. -
@mcu
Jetzt verstehe ich, die anderen Meldungen kamen dann vom polling des Adapters selber. -
@pman Den hatte ich schon ausgeschaltet mit Polling 0.
Hab die toString rausgenommen und siehe da, bislang keine info- oder warn-Logs.
Jetzt kommt:missing update instructions for sensors.power_state.battery_state 20:28:34.363 info javascript.0 (25955) script.js.HUE-EXTENDED.HUE-NEWAPI: {"power_state":{"battery_level":69,"battery_state":"normal"}} -
@mcu
Das ist absicht und kommt für alle unbekannten Updates. Wenn es dich stört kannst du die Zeile im Code auskommentieren wo geloggt wird. -
-
@murdockus
Script aus Post 12 neuladen (wurde geändert!): https://forum.iobroker.net/topic/47391/hue-push-api-für-hue-adapter/12
In der javascript Instanz: hue-push-client eintragen:

Script in ein neues javascript Objekt kopieren.

Die Definitionen im Script ändern: IP, TOKEN, INSTANCE.
Und dann das Script starten. -
@pman Hallo,
erstmal ein Riesen Dankeschön für das Skript. Es hat sofort und ohne Fehler funktioniert. Ich denke viele Leute, die keinen Zigbee Stick haben, haben darauf gewartet um die BWM und andere dinge so ohne Verzögerung zu nutzen. Man hofft ja das es irgendwann noch native im Adapter unterstützt wird.
Hab aber noch eine frage: Wäre es vielleicht möglich noch die Datenpunkte "AnyOn" und "AllOn" für Lights mit zu implementieren? Ich nutze die Datenpunkte in Skripte um z.B. festzustellen ob evtl. das Licht manuell eingeschaltet worden ist und somit der BWM nicht dazwischenfunkt.
Trotzdem noch mal vielen Dank!!

-
@ciddi89
Für anyOn kannst du in Zeile 25 einfachstateName: 'on'ändern zu
stateName: 'anyOn'Das ist auch eher der richtige Datenpunkt und entspricht dem, was die Push Api sendet. Für allOn bedarf ist einer extra Logik, die nach einem Update einer Lampe jeweils die Gruppen dieser Lampe und alle andere Lampen darin überprüft und ggf. allOn ändert. Die Push API selber sendet leider nichts dergleichen.
-
@pman ok danke, werde es so ausprobieren.

//Edit:
leider klappt es nicht mit den stateName umbenennen. Wenn ich es in Zeile 25 auf 'anyOn' ändern, dann pusht er garnicht mehr und alle States bleiben wie sie sind.
-
@ciddi89 Wenn der DP "AnyOn" ist musst du auch
stateName: 'AnyOn'nehmen.
-
@mcu
Anscheinend fehlt bei den Objekten allOn und anyOn unter native die id, so findet das Skript allerdings das richtige Objekt. Ist alles etwas mühselig, da ein Skript keine Kenntnis der Objektstruktur des Adapters hat.
Ab irgendeinem Punkt ist es deutlich einfacher so etwas direkt in die Adapter aufzunehmen, ich möchte ich das Skript nicht übermäßig aufblasen. Ich denke die Adapterentwickler bzw. die Entwickler der zugrundeliegenden Module werden früher oder später die Push Api direkt implementieren.