NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Im iobroker ist die richtige settings.js im Verzeichnis: /opt/iobroker/node_modules/iobroker.node-red/
Was mache ich damit?
In diesem Verzeichnis befindet sich die settings.js Datei um einen Pfad einzutragen, wo NodeRed später die Dateien findet.
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
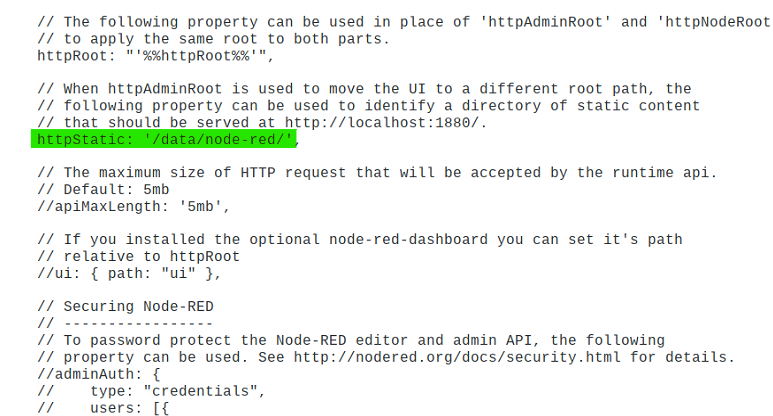
In dieser Datei kommentierst Du die http Static Direktive ein und spezifizierst den Pfad worauf NodeRed später Zugriff haben sollt. In diesen Pfad musst Du dann auch die Dateien aus dem Thread hier kopieren.

Wenn Du es genauso wie ich haben möchtest, dann erstellst Du Dir halt auch einen Ordner unter data node-red
Also Kommandozeile öffnen:
dann
sudo mkdir /data sudo mkdir /data/node-reddann gehst Du in das Verzeichnis, dass ich vorher gepostet habe.
cd /opt/iobroker/node_modules/iobroker.node-red sudo nano settings.jsdort wanderst Du dann runter wie in meinem screenshot beschrieben zu dem http-static parameter und kommentierst den Parameter ein und gibst den Pfad ein:
httpStatic: '/data/node-red/', -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Also ich gehe mal davon aus, dass Du via ssh oder einem Terminal auf Dein Proxmox System zugreifst.
Richtig
-
@mickym Du hast doch bestimmt die Befehle wie ich das schnell bewerkstelligen kann

-
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Du hast doch bestimmt die Befehle wie ich das schnell bewerkstelligen kann

Habe ich nun alles im Vorpost aktualisiert.
Wenn Du unsicher bist, machst nochmal einen Screenshot mit der von Dir geänderten Stelle in der settings.js ein. -
@mickym Danke das hat schon mal funktioniert. Jetzt nicht lachen aber wie bekomme ich jetzt die beiden Dateien in dieses Verzeichnis was ich nicht mal finde. Sorry stehe mit Linux auf Kriegsfuß.
-
@mickym Wollte es mir einfach machen und FileZilla die Dateien kopieren.
-
@noah3112 Also finden solltest Du es schon:
Wenn Du also
cd /dataund
ls -lmachst dann sollte ein Verzeichnis node-red vorhanden sein.
pi@MWHome:~ $ cd /data pi@MWHome:/data $ ls -l drwxrwxr-x 4 root adm 4096 25. Mai 2021 node-red -
@noah3112 sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym Wollte es mir einfach machen und FileZilla die Dateien kopieren.
FileZilla ist glaub ein Programm, dass über ftp funktioniert - das würde aber bedeuten, dass Du einen ftp Server auf Deinem System installiert hast.
Auf welchem System arbeitest Du - Win10?
Egal wenn Du es nicht hast gehst Du in das von Dir erstellte Verzeichnis:
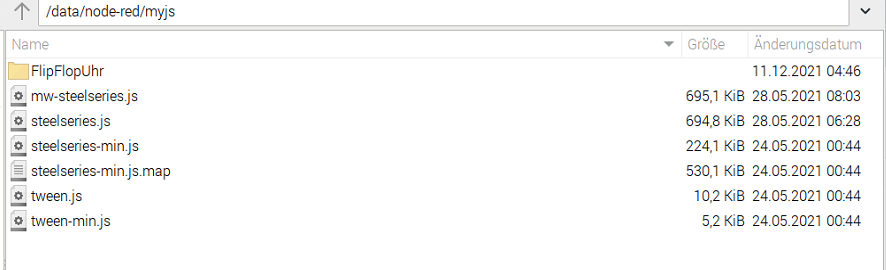
cd /data/node-red sudo mkdir myjs cd myjs -
ulf@iobroker:/data$ ls -l insgesamt 4 drwxr-xr-x 2 root root 4096 Dez 20 22:14 node-red ulf@iobroker:/data$Das klappt schon nur weiß ich nicht wie ich die Dateien von meinem Windows System dort hinbekomme. Mit FileZilla kann ich auf das Dateisystem von meinem Server zugreifen. Ist so ähnlich wie ssh...
-
ulf@iobroker:/data$ ls -l insgesamt 4 drwxr-xr-x 2 root root 4096 Dez 20 22:14 node-red ulf@iobroker:/data$ ^C ulf@iobroker:/data$ cd ulf@iobroker:~$ cd /data/node-red ulf@iobroker:/data/node-red$ sudo mkdir myjs [sudo] Passwort für ulf: ulf@iobroker:/data/node-red$ cd myjs ulf@iobroker:/data/node-red/myjs$ist erledigt
-
@noah3112 In dieses Verzeichnis kopierst Du dann direkt die Dateien aus dem Netz

falls Dein System direkt zum Netz hat.
Schau mal ob Du wget auf Deinem Linux System hast in dem Du wget eingibst
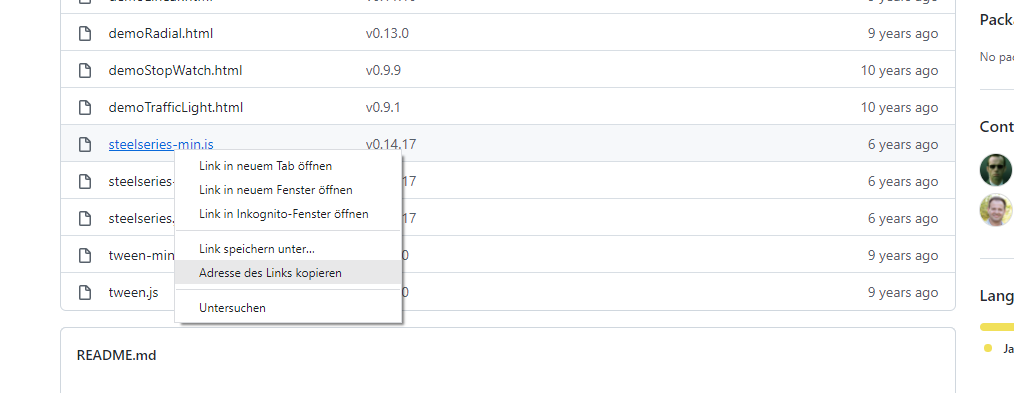
Auf Deinem Windows-System wenn Du die github Seite aufgemacht hast - kopierst Du den Link zu der Datei in die Zwischenablage:

ich hoffe nun dass Du die Windows Zwischenablage in Dein Terminalfenster kopieren kannst, sonst musst Du es halt abtippen.
In dem Zielverzeichnis gibst:
sudo wget https://...ein
also einfach den Inhalt der Zwischenablage hinter das wget, schaut dann so aus
/data/node-red/myjs $ sudo wget https://github.com/HanSolo/SteelSeries-Canvas/blob/master/steelseries-min.js -
@mickym Ich glaub ich habe alle...vielen Dank für deine Hilfe. Werde morgen mal testen ob es funktioniert. Melde mich wieder und werde berichten oder weiter dumme Fragen stellen

-
@noah3112 Ja Du musst nur den NodeRed Adapter nachdem Du die settings.js modifiziert hast noch neu starten, damit die Änderungen eingelesen werden.
-
Wäre Cool wenn es so was auch für Vis geben würde.

-
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Vielleicht geht es sogar mit so einem HTML Widget.
Wenn Du Dir mal den Code meiner Template Nodes anschaust, dann ist mit den Javascript Dateien schon eigentlich alles da. Ich weiss nur nicht, ob man über das HTML Widget externe JS Dateien einbinden kann:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script> <script> var windDirection; var mwSingleLCDisplay; windDirection = new steelseries.WindDirection('windDirection', { size: 250, backgroundColor: (steelseries.BackgroundColor.BROWN), frameDesign: (steelseries.FrameDesign.BRASS), foregroundVisible: false, roseVisible: false, degreeScale: true, degreeScaleHalf: false, pointSymbolsVisible: true, lcdTitleStrings: ['Aktuell','Durchschnitt'] }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); // windDirection.setFrameDesign(steelseries.FrameDesign.TILTED_BLACK); //windDirection.setFrameDesign(steelseries.FrameDesign.BROWN); //cog.setPointerType(steelseries.PointerType.TYPE9); </script> <canvas id="windDirection" width="100%" height="100%"></canvas>Ich habe mal alle NR spezifischen Teile rausgenimmen, dann müsste man das parametrisieren über Bindungen zu Datenpunkten erstellen können. Also ich glaub das ist nicht so schwer - aber diese Teile wurden ja nicht für NodeRed entworfen, sondern sind ja allgemein als HTML Code verfügbar.
Nachdem man das statische gesetzt setze ich in NodeRed den Zeiger über eine Nachricht:
windDirection.setValueAnimatedLatest(msg.payload.value);
windDirection.setValueAnimatedAverage(msg.payload.avg);Sprich wenn man das was hier mit den NAchrichten passiert über Bindings in Datenpunkten geht, dann müsste das auch möglich sein. Aber da fehlen mir die HTML Kenntnisse.
Wie Du ja an dieser Demo-Seite siehst - sind die Steelseries ja als allgemeiner HTML Code erstellt und nur ein findiger Typ hat das herausgefunden, wie man das auch für das NodeRed Dashboard verfügbar machen kann.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Ja, das wäre Super, die ioBroker.vis-canvas-gauges sind ja schon ein bisschen angestaubt.
-
wie sieht es mit diesem adapter aus?
die dahinterliegende bibliothek kann viele typen, die am anfang geschildert wurden. -
@oliverio sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
wie sieht es mit diesem adapter aus?
die dahinterliegende bibliothek kann viele typen, die am anfang geschildert wurden.Ja, aber nicht was die Demo Seite alles kann.
Mir fehlt auch Ampel, Licht.......Stop WatchUnd die LED Option finde ich Super , auch die Chrome Effekte
-
die bibliothek von steelseries ist halt auch schon seit 6 Jahren nicht mehr gepflegt worden.
wenn dann sollte man eine nehmen, die aktiv gepflegt wird.dann ist steelseries rein canvas-basiert. es kann nur das dargestellt werden, was die biliothek vorgibt. (bei canvas wird auf eine leinwand gemalt. man kann zwar noch drüber malen, ber den malprozess nicht wirklich beeinflussen) mit css kann man da nicht mehr reinfummeln.
besser ist ein html/svg-basierter aufbau. da kann jeder immer noch reinfummeln und erweitern. (bei html/svg bestehen alle angezeigten elemente aus separaten eigenständigen elemente, welche mit css oder js noch angesteuert werden können)