NEWS
[gelöst]: Easymeter bzw. Smart Grid Hub über Javascript auslesen (JSON)
-
Stimmt… SML ist in den technischen Daten mit aufgeführt. Bisher sagt mir das Protokoll allerdings nichts.
Ob das Gerät das über Ethernet spricht? Für SML scheint das Übertragungsmedium nicht festgelegt zu sein.
Den "Parser" für das EFR JSON Format habe ich ja weiter oben gepostet. Der funktioniert so, wie er da steht.
arndl
-
Das Parsen des JSON ist nicht das Thema

Also am Ende ist der Smart Grid Hub nur ein Aufsatz auf den Easymeter-Zähler und holt dort per SML die Daten alle paar Sekunden ab und bereitet diese auf und stellt Sie zur Verfügung.
Wird in der ersten version mit drin sein …
-
Hallo Zusammen,
vielen Dank für die schnelle Hilfe und konstruktiven Vorschläge. Das Script von Arndl funktioniert und ließt auf jedenfall schon mal einige Werte aus dem Easymeter aus. Das Script von paul53 ist einfacher (da natürlich weniger Werte) scheint aber irgendwie nicht zu funktionieren. Es kommt zu folgender Fehlermeldung:
javascript.0 2017-01-17 19:52:04.579 info terminating
javascript.0 2017-01-17 19:52:04.569 error at emitNone (events.js:72:20)
javascript.0 2017-01-17 19:52:04.569 error at IncomingMessage.g (events.js:260:16)
javascript.0 2017-01-17 19:52:04.569 error at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1001:12)
javascript.0 2017-01-17 19:52:04.569 error at Request.emit (events.js:169:7)
javascript.0 2017-01-17 19:52:04.569 error at emitOne (events.js:77:13)
javascript.0 2017-01-17 19:52:04.569 error at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1081:10)
javascript.0 2017-01-17 19:52:04.569 error at Request.emit (events.js:172:7)
javascript.0 2017-01-17 19:52:04.569 error at emitTwo (events.js:87:13)
javascript.0 2017-01-17 19:52:04.569 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22)
javascript.0 2017-01-17 19:52:04.569 error at Request._callback (script.js.Scripte.Easymeter:38:54)
javascript.0 2017-01-17 19:52:04.569 error TypeError: Cannot read property 'values' of undefined
javascript.0 2017-01-17 19:52:04.555 error uncaught exception: Cannot read property 'values' of undefined
javascript.0 2017-01-17 19:52:03.900 info script.js.Scripte.Easymeter: registered 0 subscriptions and 1 schedule
Falls es zu den Logs noch eine Vorschlag zur Abhilfe gibt gerne, ansonsten werde ich mal versuchen am Wochenende das Script von arndl auf meine Bedürfnisse zu reduzieren (das sollte ja kein Problem sein)
Danke auch an moebius. An node-red habe ich mich allerdings bis jetzt noch nicht rangewagt (kommt sicherlich noch…)
Vielen Dank
Michael
-
Ich hatte das Skript nachträglich korrigiert (Zeile 3):
var request = require('request');Ist das in Deinem Skript enthalten ?
-
Ja, die Codezeile ist im Script enthalten…
-
Dann versuch das mal:
// Easymeter auslesen var request = require('request'); var pfad = "Easymeter."; var idpower = pfad + "Leistung"; var idheute = pfad + "Ertrag-heute"; var idgestern = pfad + "Ertrag-gestern"; var url = 'http://192.168.2.8/json.txt?LogName=xxx&LogPSWD=xxx'; createState(idpower, 0, { desc: 'Momentanleistung', type: 'number', role: 'value', unit: 'W' }); createState(idheute, 0, { desc: 'Ertrag Tag', type: 'number', role: 'value', unit: 'kWh' }); createState(idgestern, 0, { desc: 'Ertrag Vortag', type: 'number', role: 'value', unit: 'kWh' }); function main() { request(url, function (err, state, body) { if(!err && state.statusCode == 200) { var result; try{ result = JSON.parse(body); log('JSON response: ' + JSON.stringify(result, null, 2), 'debug'); } catch (e) { log('JSON parse error:' + e, 'error'); } if (result) { var values = result.billingData.values; log("Momentanleistung: " + values[2].value,"info"); log("Ertrag Tag: " + values[9].value,"info"); log("Ertrag Vortag: " + values[10].value,"info"); setState(idpower , values[2].value); setState(idheute , values[9].value); setState(idgestern, values[10].value); } } else { log("Fehler: " + err + " bei Abfrage von: " + url, "warn"); } }); } schedule("*/10 * * * *", main); // alle 10 Minuten die Werte abfragen // Beim Skriptstart die Werte abfragen setTimeout(main,500); -
Ich hatte das Skript nachträglich korrigiert (Zeile 3):
var request = require('request');Ist das in Deinem Skript enthalten ? `
Kann es sein das durch das asyncrone verhalten von "request" das Object noch nicht geladen ist?
-
Kannst ja mal das probieren…
// Easymeter auslesen var request = require('request'); var pfad = "Easymeter."; var idpower = pfad + "Leistung"; var idheute = pfad + "Ertrag-heute"; var idgestern = pfad + "Ertrag-gestern"; var url = 'http://192.168.2.8/json.txt?LogName=xxx&LogPSWD=xxx'; createState(idpower, 0, { desc: 'Momentanleistung', type: 'number', role: 'value', unit: 'W' }); createState(idheute, 0, { desc: 'Ertrag Tag', type: 'number', role: 'value', unit: 'kWh' }); createState(idgestern, 0, { desc: 'Ertrag Vortag', type: 'number', role: 'value', unit: 'kWh' }); function write(values){ log("Momentanleistung: " + values[2].value,"info"); log("Ertrag Tag: " + values[9].value,"info"); log("Ertrag Vortag: " + values[10].value,"info"); setState(idpower , values[2].value); setState(idheute , values[9].value); setState(idgestern, values[10].value); } function main() { request(url, function (err, state, body) { if(!err && state.statusCode == 200) { try{ var values = JSON.parse(body).billingData.values; setTimout(function(){ write(values)},100); } catch(e){ log(e + "parsen fehlgeschlagen"); } } else { log("Fehler: " + err + " bei Abfrage von: " + url, "warn"); } }); } schedule("*/10 * * * *", main); // alle 10 Minuten die Werte abfragen // Beim Skriptstart die Werte abfragen setTimeout(main,500); -
Hallo Zusammen,
danke für die Rückmeldungen. Das Script von blauholsten bringt leider ebenfalls einen Fehler:
javascript.0 2017-01-18 19:20:00.568 info javascript.0 script.js.Scripte.Easymeter_1: TypeError: Cannot read property 'values' of undefinedparsen fehlgeschlagen
javascript.0 2017-01-18 19:18:42.130 info script.js.Scripte.Easymeter_1: TypeError: Cannot read property 'values' of undefinedparsen fehlgeschlagen
Das aktualisierte Script von paul53 bringt folgende Logeinträge
javascript.0 2017-01-18 19:35:12.595 info terminating
javascript.0 2017-01-18 19:35:12.579 error at emitNone (events.js:72:20)
javascript.0 2017-01-18 19:35:12.579 error at IncomingMessage.g (events.js:260:16)
javascript.0 2017-01-18 19:35:12.579 error at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1001:12)
javascript.0 2017-01-18 19:35:12.579 error at Request.emit (events.js:169:7)
javascript.0 2017-01-18 19:35:12.579 error at emitOne (events.js:77:13)
javascript.0 2017-01-18 19:35:12.579 error at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1081:10)
javascript.0 2017-01-18 19:35:12.579 error at Request.emit (events.js:172:7)
javascript.0 2017-01-18 19:35:12.579 error at emitTwo (events.js:87:13)
javascript.0 2017-01-18 19:35:12.579 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22)
javascript.0 2017-01-18 19:35:12.579 error at Request._callback (script.js.Scripte.Easymeter_1_2:45:48)
javascript.0 2017-01-18 19:35:12.579 error TypeError: Cannot read property 'values' of undefined
javascript.0 2017-01-18 19:35:12.565 error uncaught exception: Cannot read property 'values' of undefined
Mach ich evt. selbst einen Fehler? Für das Verständnis kann mir evt. mal jemand erklären wie ich hier auf die values [2],[9] und [10] im Script komme wenn im JSON Output die gewünschten Werte an einer anderen Stelle stehen? Warum ist im JSON Output der Wert meistens "value" nur einmal "values" und im Script "values* .value Ist evt. da der Fehler oder liegt es an meinen Nichtwissen bezüglich Javascript und JSON :?
Danke und Gruß Michael -
EDIT: Blödsinniger Post :oops:
-
Füge mal vor oder nach
var result;ein und poste das Ergebnis:
log('body: ' + body); -
Mach ich evt. selbst einen Fehler? Für das Verständnis kann mir evt. mal jemand erklären wie ich hier auf die values [2],[9] und [10] im Script komme wenn im JSON Output die gewünschten Werte an einer anderen Stelle stehen? Warum ist im JSON Output der Wert meistens "value" nur einmal "values" und im Script "values* .value Ist evt. da der Fehler oder liegt es an meinen Nichtwissen bezüglich Javascript und JSON :?
Danke und Gruß Michael Hallo Michael, guck Dir mal die Zeile: ```` var billingData = result["billingData:"]; ```` aus meinem Code weiter oben im Post an. EFR hat da leider einen Doppelpunkt in das "billingData" gebastelt… Wenn Du es so löst, sollte es auch mit den anderen Beispielen klappen. Viele Grüße arndl ` -
@arndl:EFR hat da leider einen Doppelpunkt in das "billingData" gebastelt… `
Stimmt, habe ich glatt übersehen :? Dann muss die Zeilevar values = result.billingData.values;geändert werden in
var values = result["billingData:"].values; -
Hallo Zusammen,
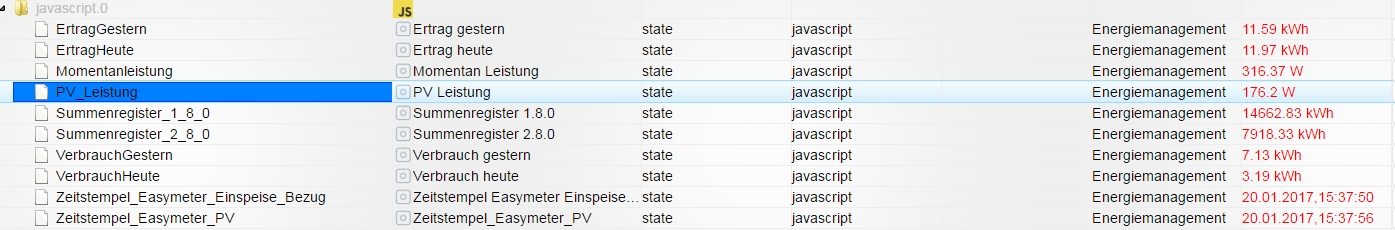
vielen Dank für die Unterstützung und Fehlersuche. Ich habe jetzt die Scripte auf meine 2 Smart Grid Hubs erfolgreich angepasst und bekomme die Werte die ich brauche…

Danke und Gruß Michael
-
Ich habe jetzt die Scripte auf meine 2 Smart Grid Hubs erfolgreich angepasst und bekomme die Werte die ich brauche.. `
Dann markiere bitte den Beitrag als [gelöst]. -
Betreff markiert als [gelöst]
Danke
-
Alle interessierten können auch gern den neuen Adapter testen …