NEWS
Wie komme ich mit javascript an diese Werte
-
ok also ich habe über pilight eine Rollo Steuerung.. 433 mhz
das Teil hat kein rückkanal..also folgende überlegung…
ich zeige auf der visu den jetzigen status an. am Button.. aber halt in hübsch... wenn ich box-shadow nehme habe ich eine schöne schattierung um den Button...
aber diese muss sich laut state von dem Button ändern rot=false grün=true
-
Eigentlich eine gute Idee.
Ich hatte dazu zwei Buttons ineinander gelegt und nur den inneren zur Steuerung freigegeben. Der äußere visualisiert den Zustand einer sysvar.

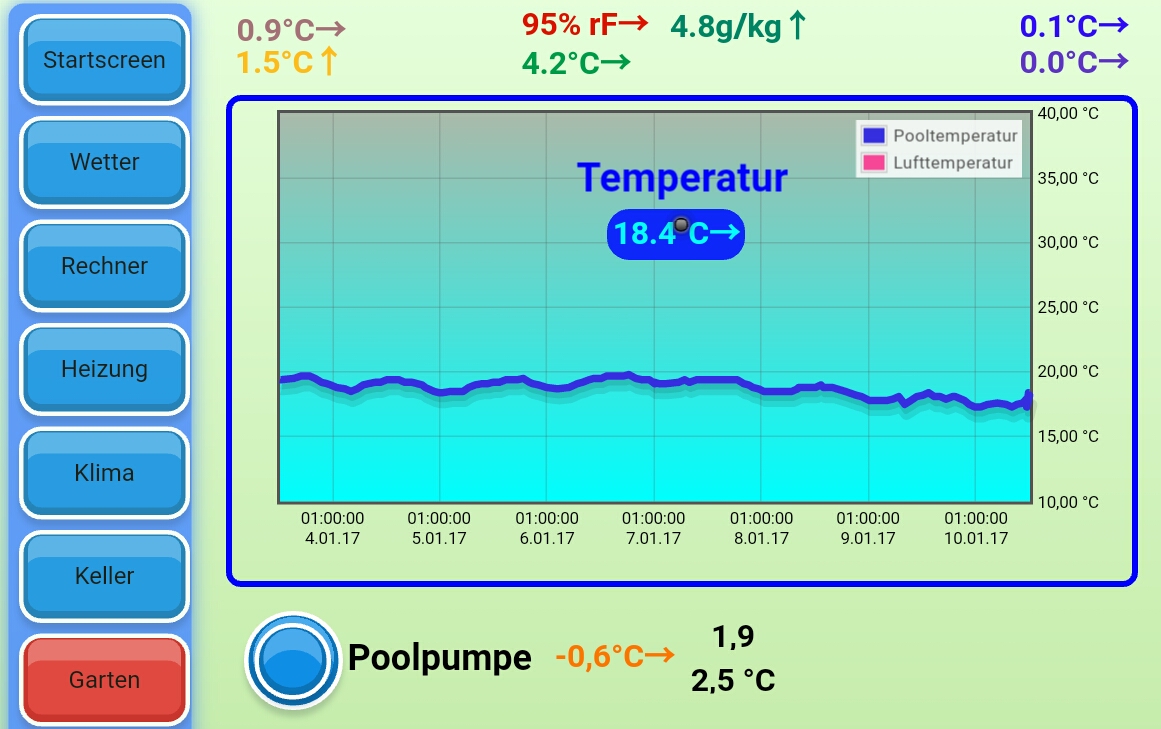
Ok, pool läuft heute gerade nicht :DGruß
Rainer
-
ok also ich habe über pilight eine Rollo Steuerung.. 433 mhz
das Teil hat kein rückkanal..also folgende überlegung…
ich zeige auf der visu den jetzigen status an. am Button.. aber halt in hübsch... wenn ich box-shadow nehme habe ich eine schöne schattierung um den Button...
aber diese muss sich laut state von dem Button ändern rot=false grün=true `
Du kannst so was da reinschreiben0 0 20px 5px {s:hm-rpc.0.mystate;s?"rot":"green"} -
leider nein
button unten 0 0 20px 5px {rku:pilight.0.rKuche.state;rku?"green":"black"}
button unten 0 0 20px 5px {rkd:pilight.0.rKuche.state;rkd?"black":"green"}
laut objektstatus pilight.0.rKuche.state = false
also bei Abhängigkeit "false" sollte der button grün leuchten und der obere schwarz..leider bleibt der untere schwarz..
ergo hat die rkd status true..was nicht stimmt laut bild
1518_false.png -
Hallo,
sieht echt interessant aus. Ich wollte mich hier auch mal dranhängen um es auszuprobieren, hatte aber keinen Erfolg. Ich habe unter firtzbox.0 eine Variable "TestSchalter" angelegt mit "state" und einem Logikwert. Wenn ich das ganze mit der Background - Color dranbinde, sehe ich nur den schwarzen Hintergrund.
{a:fritzbox.0.TestSchalter.state;(a === true || a === 'true')?"green":"black"}
Was ist nicht richtig? Wird der Statuswechsel beim Laden der Seite geändert oder dynamisch je nach Änderung? (Beides hat nicht funktioniert)
Grüße, Jens