NEWS
[gelöst] - VIS Intance Id - automatisiert ermitteln
-
@bananajoe sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
Jetzt müsste man schauen wie man diese Info in einem Binding verwenden könnte, bzw. als Information bei einem Widget-Klick mit übergeben könnte.
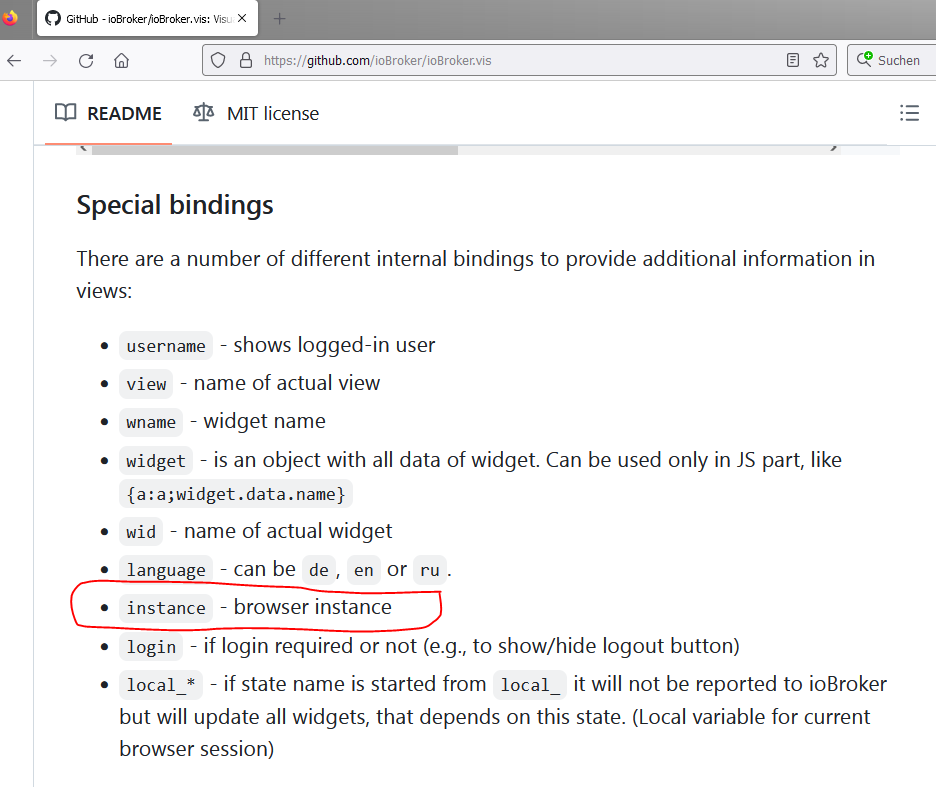
Total einfach wäre das, wenn das Special-Binding "instance" funktionieren würde:

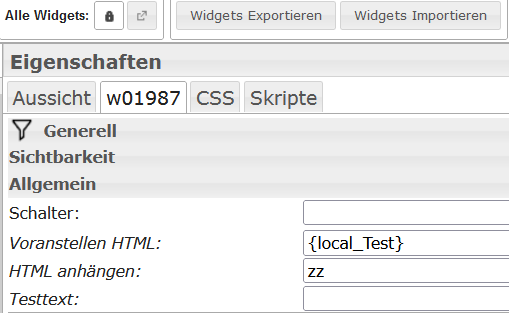
Tut es aber leider nicht, siehe auch VIS-Issue #329. Sehr schade, daß das Issue damals unerledigt wieder geschlossen wurde, denn soweit ich das gestern probiert habe, funktioniert es mit der aktuellen VIS nun nicht nur in "basic - HTML"-Widget and as Object ID in "Sichtbarkeit" nicht, sondern in gar keinem Widget mehr.Ich habe es daher einfach mal mit dem Special-Binding "local_*" probiert. Das scheint zu funktionieren. Die gewünschte "local_Variable" mit/in einem VIS-Skript "initialisieren" und dann als Binding in einem VIS-Widget (beim Test ein Basic-String") nutzen:
vis.setValue('local_Test', vis.instance);
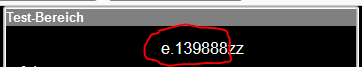
Ergebnis in der Visu ist meine aktuelle Instanz-ID:

Als "workaround" ist das für mich erst´mal so handhabbar. Aber wenn das Thema für andere auch/doch noch aktuell ist/wird (Das Issue ist ja offenbar wegen Mangel an Interesse/Relevanz geschlossen worden), kann/sollte man vielleicht das Issue noch einmal eröffnen!? Ist ja auch "irgendwie seltsam", daß alle "Special-Bindings" funktionieren, nur "instance" nicht.

-
@andersmacher sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
vis.setValue('local_Test', vis.instance);
coole idee, funktioniert 100%
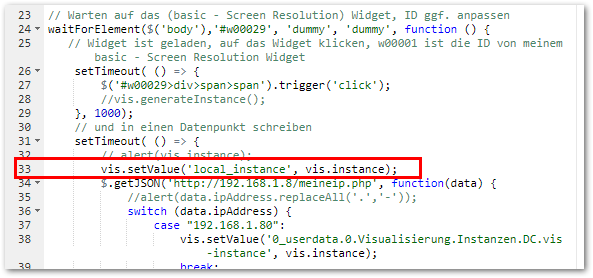
Ich hab das einfach in mein Script zur Instanzbestimmung eingebaut:

und kann es so z.B. in einem Widget verwenden (hier
vis-inventwo - Universal Switch)

Damit könnte man nun einen zentralen "reload" Button verwenden der dieses schreibt und das Skript das den Datenpunkt auswertet kann entsprechend reagieren. Kann man natürlich auch für alles mögliche andere verwenden.
-
@bananajoe sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
Ich hab das einfach in mein Script zur Instanzbestimmung eingebaut:
Da steht es bei mir auch. Schien mir die einfachste Lösung zum Testen und auch irgendwie "sinnig".

Damit könnte man nun einen zentralen "reload" Button verwenden der dieses schreibt und das Skript das den Datenpunkt auswertet kann entsprechend reagieren. Kann man natürlich auch für alles mögliche andere verwenden.
Das war mein Anliegen.

Freut mich, wenn es Dir/anderen nützt.
Wie ich gerade feststellen mußte, nutzt es mir noch nicht so viel, weil ich das Widget (ein "select Value"), für das ich es nutzen wollte, bisher nicht mit konkreten Werten, sondern via Binding "befüllt" habe, um den Inhalt nicht in der VIS, sondern via Datenpunkt pflegen zu können. Nun habe ich das Problem, daß ich quasi ein Binding im Binding bräuchte (was wohl nicht geht), um jedem Auswahlwert die Instanz-Herkunft mitgeben zu können.

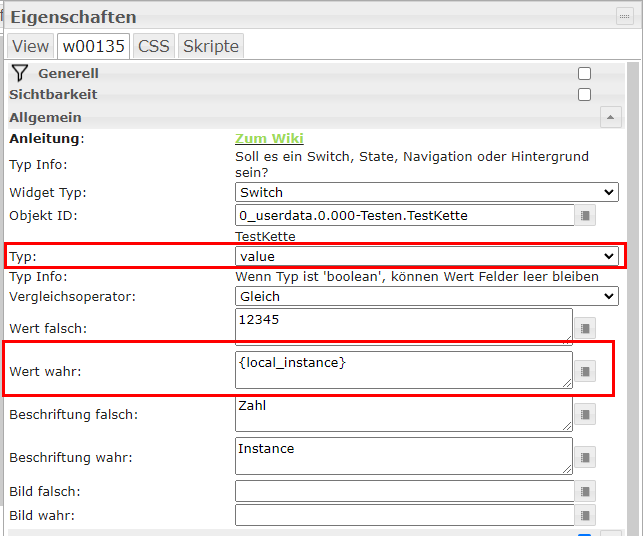
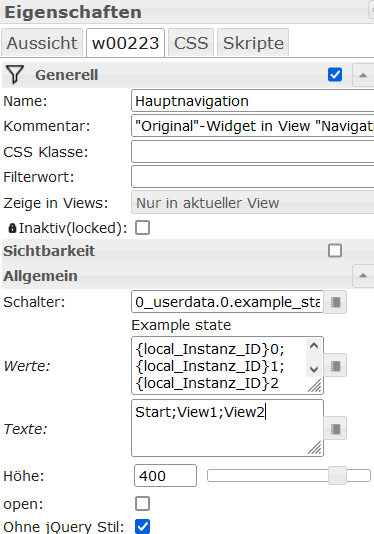
So ginge es:

So leider (noch) nicht:

Da muß ich noch´mal grübeln, ob ich nicht doch in den "sauren Apfel beiße" und wieder auf konkrete Auswahl-Werte zurückgehe.
-
Mal als Nachtrag zu meiner Webserver / PHP-Skript Lösung um die eigene IP-Adresse heraus zu bekommen:
Es ginge statt eines Apache2 Webservers + PHP nun auch folgendes JavaScript:
Prototyp!
// Webserver erstellen der die eigene IP zurück gibt, gefunden hier: https://www.digitalocean.com/community/tutorials/how-to-create-a-web-server-in-node-js-with-the-http-module const http = require("http"); const host = '0.0.0.0'; const port = 16384; // Für ReverseDNS-Abfrage: // Importing the dns module const dns = require('dns'); const requestListener = function (req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.setHeader("Content-Type", "application/json"); res.writeHead(200); dns.reverse(req.socket.remoteAddress, function(err, addresses) { console.log('Reverse DNS: ' + addresses); res.end('{"ipAddress":"' + req.socket.remoteAddress + '","reverseDNS":"' + addresses + '"}'); }); //res.end('{"ipAddress":"' + req.socket.remoteAddress + '"}'); }; var server = http.createServer(requestListener); server.listen(port, host, () => { console.log(`Server is running on http://${host}:${port}`); }); // Socket-Handling, gefunden hier: https://stackoverflow.com/questions/14626636/how-do-i-shut-down-a-node-js-https-server-immediately // Maintain a hash of all connected sockets var sockets = {}, nextSocketId = 0; server.on('connection', function (socket) { // Add a newly connected socket var socketId = nextSocketId++; sockets[socketId] = socket; console.log('socket ' + socketId + ' opened'); // Remove the socket when it closes socket.on('close', function () { console.log('socket ' + socketId + ' closed'); delete sockets[socketId]; }); // Extend socket lifetime for demo purposes socket.setTimeout(4000); }); // Wenn das Skript beendet wird, Webserver auch stoppen und alle noch offenen Sockets beenden // auch von https://stackoverflow.com/questions/14626636/how-do-i-shut-down-a-node-js-https-server-immediately // close Webserver if script stopped onStop(function (callback) { console.log("Stopping Server ..."); // Close the server server.close(function () { console.log('Server closed!'); }); // Destroy all open sockets for (var socketId in sockets) { console.log('socket ' + socketId + ' destroyed'); sockets[socketId].destroy(); } callback(); }, 10000 /*ms*/);der in diesem Beispiel auf Port 16384 lauschen würde. Es wird die IP-Adresse und der DNS-Name zurück gegeben (ReverseDNS-Abfrage gegen den DNS-Server, im Zweifel kommt da undefined zurück)
Beispielausgabe:{ "ipAddress": "192.168.1.58", "reverseDNS": "TabletWoZi.fritz.box" }Ich muss noch mal etwas darüber nachdenken, würde mir aber gerne eine Version bauen die dann mit 2 Skripten auskommt:
- Ein Skript in JavaScript auf dem ioBroker welches den Tablets Ihre IP-Adresse verrät, Datenpunkte anlegt und die Instanze-ID hinterlegt
- Jeweils ein JavaScript was man in der VIS hinterlegt - aber bis auf die Widget-Id des basic - Screen Resolution Widget nicht weiter angepasst werden muss.
-
@bananajoe sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
(ReverseDNS-Abfrage gegen den DNS-Server, im Zweifel kommt da undefined zurück)
Der DNS-Server ist in der Regel (also wenn man keinen extra/speziellen im LAN eingerichtet hat) der Router, z. B. die FritzBox - oder?
Wäre dann der Erfolgt der Reverse-Abfrage von der Einstellung in der Fritte abhängig? Ich meine da gab es irgendwo ein Häckchen für "zulassen", wobei ich aber nicht sicher bin, ob das I-Net-mäßig sicher wäre!?@bananajoe sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
Ich muss noch mal etwas darüber nachdenken, würde mir aber gerne eine Version bauen die dann mit 2 Skripten auskommt:
Wenn Du das sicher zum Laufen bekommst, fänd ich das super.
@andersmacher sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
So leider (noch) nicht:
Da muß ich noch´mal grübeln, ob ich nicht doch in den "sauren Apfel beiße" und wieder auf konkrete Auswahl-Werte zurückgehe.
Bin momentan auch am Testen einer Lösung gegen "saures Obst". Werde das hier mitteilen, wenn es läuft. Kann aber noch etwas dauern, da momentan im "richtigen Leben" auch noch Aktuelles ansteht.

-
@andersmacher sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
Der DNS-Server ist in der Regel (also wenn man keinen extra/speziellen im LAN eingerichtet hat) der Router, z. B. die FritzBox - oder?
Wäre dann der Erfolgt der Reverse-Abfrage von der Einstellung in der Fritte abhängig?Genau, in der Regel sollte das aber bei Standard-Einstellungen funktionieren. Wenn sich das Gerät mit einem Namen beim ersten mal gemeldet hat, dann dieser. Sonst so etwas wie
PC-192-168-1-63oder den Namen den man dem Gerät in der Box gibt.War jetzt halt meine erste Idee um einen Namen automatisch zu ermitteln ohne den extra hinterlegen zu müssen.
-
@bananajoe Da ich Dein Skript für den "apache-Ersatz" ´mal ausprobieren wollte, fällt mir auf, daß ich als Nicht-Experte noch nicht sicher bin, wie/wo genau Du Dein Skript speicherst und wann/wodurch Du es startest/beendest. Kannst Du dazu bitte noch eine Erläuterung geben?
Update zu meiner "sauren Obst-Vermeidung":
@andersmacher sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:So leider (noch) nicht:
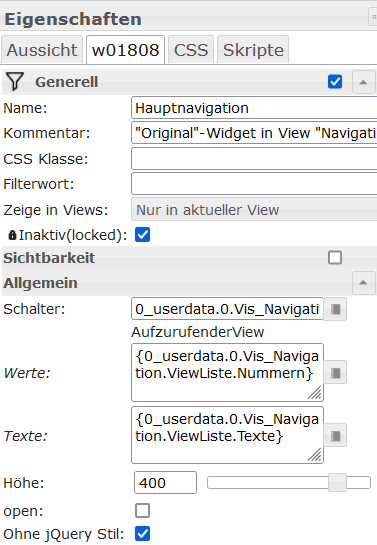
Ist zwar etwas Aufwand, aber so scheint das dann doch zu klappen (das "simuliert" quasi ein "Binding im Binding" via VIS-Skript-Code):
Anstelle des Bindings{0_userdata.0.Vis_Navigation.ViewListe.Nummern}schreibe ich in mein "Select ValueList-Widget" ins Feld "Werte":
{local_Hauptnavigation_Werte}Diese Vis-lokale Variable initialisere ich im VIS-Skript von @BananaJoe so:
... //Variable erzeugen, die dann die Nummern des Hauptmenüs als Inhalt bekommt: vis.conn._socket.emit('getState', '0_userdata.0.Vis_Navigation.ViewListe.Nummern', function (err, obj) { if (!err && obj) { //Alles OK! Vis_Hauptmenu_Nummern = obj.val; console.info("Folgende Vis_Hauptmenu_Nummern wurden ermittelt: ",Vis_Hauptmenu_Nummern); } else { //Es ist ein Fehler aufgetreten! alert("Die Vis_Hauptmenu_Nummern konnten nicht ermittelt werden!"); console.info("Die Vis_Hauptmenu_Nummern konnten nicht ermittelt werden!"); } }); // Warten auf das (basic - Scren Resolution)-Widget: //+++++ Achtung: In der nächsten Zeile die Widget-ID anpassen!!! +++++ waitForElement($('body'),'#w00003', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken: setTimeout( () => { //+++++ Achtung: In der nächsten Zeile die Widget-ID anpassen!!! +++++ $('#w00003>div>span>span').trigger('click'); //Die vorhergehende Zeile sorft wohl dafür, daß das aktuelle VIS eine Instanz-ID erhält!? }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { //+++++ Achtung: In der nächsten Zeile die IP-Adresse anpassen!!! +++++ $.getJSON('http://192.168.1.99/meineip.php', function(data) { //Leider funktioniert das Special-Binding "instance" nicht, sodaß man einen "workaround" braucht, um die VIS-Instanz-ID durch ein Widget an ioBroker übergeben zu können, damit ioBroker individuell auf Aktionen in verschiedenen VIS-Instanzen reagieren kann. Dazu eine lokale Variable innerhalb VIS erzeugen. Diese kann dann via Binding in einem VIS-Widget genutzt werden. Da sie VIS-lokal ist, hat sie trotz einheitlichem Initialisierungscode hier in jeder VIS-Instanz einen anderen/den jeweils passenden Wert: vis.setValue('local_Instanz_ID', vis.instance); //Aus den Semikolon-getrennten-Strings jeweils eine Liste machen: Liste_Instanznamen = Vis_Instanznamen.split(';'); Liste_IP_Adressen = Vis_IP_Adressen.split(';'); Liste_Vis_Hauptmenu_Nummern = Vis_Hauptmenu_Nummern.split(';'); //Konsolenausgaben für das Austesten des Skripts: console.info(Vis_IP_Adressen.length); console.info(Liste_IP_Adressen.length); console.info(Vis_Hauptmenu_Nummern); console.info(Vis_Hauptmenu_Nummern.length); console.info(Liste_Vis_Hauptmenu_Nummern.length); //Schleife über alle möglichen/vorgesehenen VIS-Instanzen: for (var i_index in Liste_Instanznamen) { i = Liste_Instanznamen[i_index]; if (data.ipAddress == Liste_IP_Adressen[i_index]) { vis.setValue((['0_userdata.0.Vis_Navigation.Instanzen.',i,'.Instanz_ID'].join('')), { val: vis.instance, ack: true }, parseInt(((0) || '').toString(), 10), false); console.info(i); } } //Schleife über alle Hauptmenu_Nummern, um die VIS-Instanz-ID vor jede Nummer zu schreiben: Dummy = ''; for (var j_index in Liste_Vis_Hauptmenu_Nummern) { j = Liste_Vis_Hauptmenu_Nummern[j_index]; Dummy = Dummy + vis.instance + '__' + j + ';'; console.info(Dummy); } //Das letzte Semikolon wieder löschen: Dummy = Dummy.slice(0, Dummy.length-1); console.info(Dummy); //VIS-lokale Variable erzeugen und setzen, um damit das Menü-Widget zu befüllen: vis.setValue('local_Hauptnavigation_Werte', Dummy); }); }, 3000); }, 0, true);Nun ergibt das Binding
{local_Hauptnavigation_Werte}im Feld "Werte" des "Select ValueList-Widgets":
InstanzID__0;InstanzID__1;InstanzID__2;...
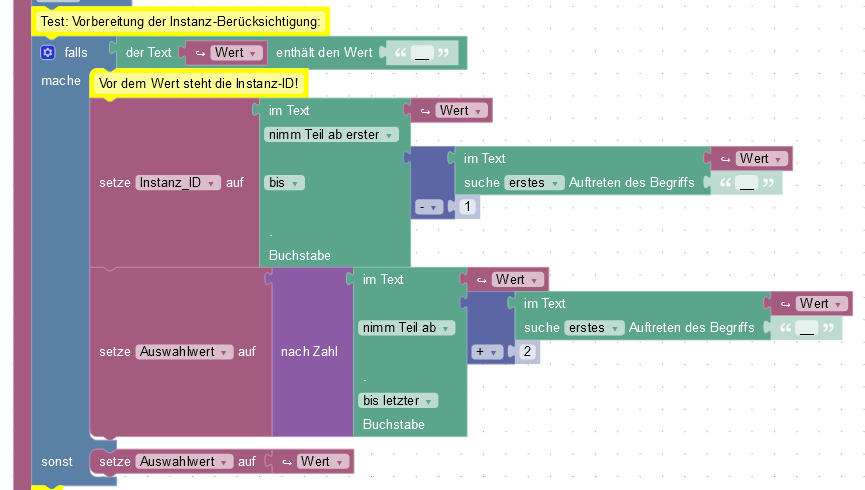
Via Trigger/Blockly kann man die Instanz-ID dann im ioBroker wieder abtrennen und auf den "reinen" Auswahl-Wert (also 0, 1, 2 ...) reagieren:

-
@andersmacher sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
wie/wo genau Du Dein Skript speicherst und wann/wodurch Du es startest/beendest
es wird als skript im javascript-adapter gespeichert und dort normal gestartet.
-
@oliverio Danke für die Antwort!
Habe das Skript da mal hingetan und gestartet. Danach dann den Apache gestoppt und via Browser http://192.168.1.99:16384 aufgerufen und bekomme dann auch im Browser die erhoffte Rückmeldung mit ip_Address und reverseDNS.
Damit das dann aus VIS-heraus für die Instanz-Bestimmung genutzt werden kann, hätte ich gedacht, daß im folgenden Ausschnitt von @BananaJoe s Skript// Warten auf das (basic - Scren Resolution)-Widget: //+++++ Achtung: In der nächsten Zeile die Widget-ID anpassen!!! +++++ waitForElement($('body'),'#w00003', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken: setTimeout( () => { //+++++ Achtung: In der nächsten Zeile die Widget-ID anpassen!!! +++++ $('#w00003>div>span>span').trigger('click'); //Die vorhergehende Zeile sorft wohl dafür, daß das aktuelle VIS eine Instanz-ID erhält!? }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { //+++++ Achtung: In der nächsten Zeile die IP-Adresse anpassen!!! +++++ $.getJSON('http://192.168.1.99/meineip.php', function(data) {dann Zeile 13 geändert werden muß in
$.getJSON('http://0.0.0.0:16384', function(data) {aber leider wird dann nichts in meinen Datenpunkt für die Instanz-ID geschrieben und in der Browserkonsole steht:
21:03:25.965 Quellübergreifende (Cross-Origin) Anfrage blockiert: Die Gleiche-Quelle-Regel verbietet das Lesen der externen Ressource auf http://0.0.0.0:16384/. (Grund: CORS-Anfrage schlug fehl). Statuscode: (null)."Unter weitere Hinweise" verlinkt die Fehlermeldung auf
Link Text
Einige der dort genannten Punkte (z. B. Add-Blocker oder privates Fenster) könnten auf meinen Browser (FireFox 115.16.1esr (64-Bit)) zutreffen, das blick ich aber nicht. Daher habe ich das mal von der VIS-Android-App aus probiert, aber auch damit wird keine VIS-Instanz in den ioBroker-Datenpunkt eingetragen.Hättet Ihr da noch Hinweise für mich?
-
wenn der iobroker auf dem gleichen rechner gelaufen ist wie zuvor der apache, musst du nix ändern.
ansonsten halt die ip adresse des iobrokers + den port, der im skript definiert wurde. falls iobroker im docker container und nicht im hostmode läuft muss der port bei docker noch freigeschaltet werden.0.0.0.0 ist aber definitiv falsch. das hat in dem zusammenhang nix zu suchen.
für eine serveranwendung bedeutet das, das sie alle anfragen annimmt. -
@andersmacher wie @OliverIO schreibt: Im Skript steht die
0.0.0.0dafür das an allen Netzwerkschnittstellen gelauscht/geantwortet wird.
In der VIS muss da die IP + Port deines ioBrokers hin (das wird ja vom Tablet & Co aus aufgerufen)$.getJSON('http://192.168.1.8:16384', function(data) {wäre es bei mir, du must deine IP nehmen.
Port 16384 war auch rein willkürlich von mir gewählt (weil bestimmt unbenutzt) -
@bananajoe und @OliverIO Danke für Eure Erläuterungen. Nun funktionierts!
Dann werd' ich den apache wieder deinstallieren, denn die komplette Lösung nur in ioBroker find ich super.Ich hatte die 0.0.0.0 benutzt, nicht weil die im JS definiert war, sondern weil ich das mit "gleichbedeutend localhost" verwechselt hatte. Aber selbst dann hätte es ja nicht funktioniert, weil ich nicht bedacht hatte, daß das VIS-Skript ja nicht auf dem ioBroker-Server, sondern auf Clients läuft, die den ioBroker-Server ja nicht via "localhost" erreichen können.
-
Localhost ist immer 127.0.0.1
Unter Windows ist das in der hosts Datei definiert
Die sich, glaube ich, im System Order befindet
Da kann man auch eigene mappings definieren die halt nicht r für diesen Rechner gelten