NEWS
Zugriff auf iobroker via soket.io
-
So nachdem ich vor ein paar Tagen mich gemeldet hatte, dass ich keine Kommunikation zum iobroker via socket.io bekommen habe, ist es nun doch so, dass ich nicht mehr ohne Hilfe weiterkomme. Ich möchte ein JS-Anwendung machen, keinen Adapter, auch keine Visualisierung und auch keine Webanwendung und mit dem iobroker kommunizieren.
Meine Idee ist es die Kommunikation zwischen NodeRed und iobroker zu verbessern. Ich hatte da schon mal einiges in diesen Thread geschrieben, aber anhand der Reaktion der NodeRed Adapterentwickler, will ich nun einfach mal selbst Hand anlegen und mich um eine Lösung bemühen.
Die Idee ist es eine ähnliche Kommunikation wie zu einem mqtt-Broker aufzubauen und eine Kommunikation via Wildcards zu ermöglichen und die socket.io Schnittstelle scheint mir grundsätzlich dazu geeignet, um so etwas zu ermöglichen.
Ich habe hier nun einige Threads gelesen - auf einige der jüngsten Probleme bin ich selbst gestoßen.
Basis ist und bleibt natürlich die Dokumentation von @apollon77 und dessen Beispielanwendung.
Da das Ganze ja keine Webanwendung werden soll, sondern auf der Kommandozeile laufen muss - musste ich die conn.js etwas anpassen und alle Verweise auf HTML-Dokumente oder Fenster entfernen bzw. auskommentieren. Im Wesentlichen waren es Codezeilen die sich auf 2 Objekte beziehen (document{} und window{}). Das Ganze läuft dann auf der Kommanozeile unter node.js.
Das trotzdem alles weiter 1:1 funktioniert - habe ich immer mit der Webversion und unveränderten Dateien nachgeprüft.
Die erste Herausforderung bestand darin also die Webversion dieses Zugriffs auf eine Javascriptversion umzusetzen. Dabei habe ich versucht (bis auf die beiden genannten Objekte) die conn.js möglichst unangetastet zu lassen.
Was habe ich also bisher gemacht:
- Die conn.js habe ich, wie gesagt möglichst unangetastet gelassen und nur die Verweise auf 2 Objekte (document{} und window{}) auskommeniert.
- Außerdem musste ich in der conn.js nun das serv.Conn Objekt exportieren, damit ich in meinem JS-Modul darauf zugreifen kann, analog zur index.html Datei. Deshalb am Ende eine Exportanweisung:
module.exports = servConn;- Zusätzlich brauchte nun conn.js - ja nun Zugriff auf die socket.io Schnittstelle, da das HTML Dokument, dass die Schnittstelle über den Server bereitstellte ersetzt. Das funktioniert auch durch die Anweisung
var io=require('socket.io-client');So das war es auch schon was ich an der conn.js verändert habe und deshalb verhält sich Webversion mit meiner Version identisch.
- Als ich dann via npm den socket.io-client installiert habe, bin ich die gleiche Falle getappt wie @j-h in diesem Thread
@j-h sagte in Socket Io Verbindungsprobleme:
Connect Error Error: It seems you are trying to reach a Socket.IO server in v2.x with a v3.x client
Das konnte ich lösen, in dem ich eben spezifisch einen 2er socket-io-client via npm installierte.
- So nun habe ich exakt die gleichen Probleme, wie @D-VE in seinem Thread auch wenn es mir ja nicht um eine eigene Visualisierung oder Schnittstelle geht.
Nun zu der Portdiskussion die @UncleSam hier angeschnitten hat - habe ich Folgendes herausgefunden:
-
Benutzt man eine Instanz von dem socket.io Adapter - ist der Port standardmäßig 8084 - am Anfang bin ich drüber gestolpert, da ich dachte die socket.io Schnittstelle gibt es implizit - also ohne eigene Instanz.
-
Das stimmt auch, wenn man den Port 8082 verwendet (man braucht also eigentlich doch keine eigene Instanz des socket.io Adapters)
-
Im Übrigen habe ich aber festgestellt, dass sich der Port 8082 und 8084 völlig identisch verhalten. Im ersten Fall wird die web.0 Instanz angesprochen, im 2. Fall die Instanz des socket.io Adapters.
Leider haben beide einen gravierenden Nachteil: Die callback Funktion bei Änderungen von Objekten funktioniert einfach nicht. Es kommt schlicht und ergreifend nichts an. -
Nimmt man hingegen die Admin Schnittstelle - also Port 8081 funktionier auch das wunderbar.
Sorry für die lange Einleitung - aber ich denke halt, je mehr Infos ihr habt was ich rausgefunden habe und gemacht habe, desto besser kann ggf. Eure Hilfe sein.
So bevor ich mit ein paar Tests das belege und zu meinen Problemen komme - hier noch mein Javascript Modul, das die index.html ersetzt:
-
@mickym Hi,
aber anhand der Reaktion der NodeRed Adapterentwickler, will ich nun einfach mal selbst Hand anlegen und mich um eine Lösung bemühen.
... du meinst weil hier im Forum kein Dev auf Deinen thread geantwortet hat? Liegt ggf daran das die Devs eher auf Github unterwegs sind
 Aus eigener Erfahrung kann ich auch nur sagen das ich längst nicht annähernd schaffe im Forum aktuell zu bleiben und nur noch das lese wo ich verlinkt oder mentioned werde ... und auch das ggf nicht immer und alles
Aus eigener Erfahrung kann ich auch nur sagen das ich längst nicht annähernd schaffe im Forum aktuell zu bleiben und nur noch das lese wo ich verlinkt oder mentioned werde ... und auch das ggf nicht immer und alles 
Also: Wenn Du Devs erreichen willst leg GitHub Issues an!Die idee die conn.js anzupassen für eine "non web Anwendung" ist cool. am Ende kann man durchaus auch das ganze aufräumen (also nicht nur auskommentieren) und als PR ins Projektgeben als example ...
Zu dem Version mismatch bei socket.io: Die aktuellste Version des socketio 3er clients kann glaube auch mit nem Flag gegen nen 2er Server connecten. Und ja wir haben bisher noch nicht auf socket.io 3 aktualisiert - wir sind mittelfristig gerade eher dabei socket.io durch pure Websockes zu ersetzen

Zu der Frage zu Object subscribes: Wie subscribst Du denn auf Objects?
Wenn ich den code korrekt verstehe wird "per default" immer auf alle State changes subscribed bei socket.io. Aber objekte muss man manuell mit "socket.emit('subscribeObjects', pattern, callback)" subscriben damit die dann beim objectChange rauskommen.
Hilft das?
Ingo
-
So hier nun als Beleg, wie das auf der Kommandozeile funktioniert:
node mw.socket.iobroker 2021-02-02T13:38:30.554Z Connected => authenticate 2021-02-02T13:38:30.638Z Authenticated: true connecteddann die Ausgabe, wenn ich ein Objekt geändert habe:
Object changed ... NEW VALUE of 0_userdata.0.example_state: {"_id":"0_userdata.0.example_state","type":"state","common":{"name":"Example state","role":"command","type":"number","states":"","def":0},"acl":{"object":1604,"owner":"system.user.admin","ownerGroup":"system.group.administrator","state":1638},"from":"system.host.MWHome.cli","ts":1574005416136,"user":"system.user.admin","native":{}}die Ausgabe, wenn ich mir ein einzelnes Objekt anzeigen lasse:
2021-02-02T14:01:04.031Z Connected => authenticate { _id: '0_userdata.0.example_state', type: 'state', common: { name: 'Example state', role: 'command', type: 'number', states: '', def: 0 }, acl: { object: 1604, owner: 'system.user.admin', ownerGroup: 'system.group.administrator', state: 1638 }, from: 'system.host.MWHome.cli', ts: 1574005416136, user: 'system.user.admin', native: {} } 2021-02-02T14:01:04.109Z Authenticated: true connectedund natürlich funktioniert auch die Ausgabe aller Updates wie im Beispielcode und dem Webbrowser:
So und nun zu meinen Problemen:
Solange die Callback auf den Ports 8082,8084 für Objekte nicht funktioniert - bleibe ich erst mal auf 8081. Es ergibt auch keinen Fehler.Die Verbindung wird auch sauber in der Admininstanz angezeigt:

- Wie kann ich ganze Objektbäume durchforsten - wie ist die Syntax mit Wildcards`?
- getStates (s. Code) - funktioniert nicht - no connection.
3, Im Übrigen funktioniert auch der Aufruf von servConn, wie er zum Zählen der Zustände verwendet wird unter 8081 nicht. servConn.getStates(function (err, _states) {. In diesem Fall wirft dann das LOG aus, dass getStates einen ungültige Callback Aufruf hat.
... so wie ich das aufgerufen habe - schon, aber rauskommen tut nichts.
Momentan bleibe ich bei dem 8081 Zugang - aber hier scheint es Unterschiede in der Syntax zu geben.
So das erst mal als Input - ich hoffe ihr könnt mir weiterhelfen.
-
@apollon77 Super dass Du Dich meldest - ich bin ja noch ein Anfänger, aber ich wage mich zumindest mal an die Materie. Gut zu der NodeRed Geschichte - kann ja mal ein Issue aufmachen - ist ja eigentlich kein Fehler und meist seit ihr Entwickler sehr beschäftigt.
Zu dem Version mismatch bei socket.io: Die aktuellste Version des socketio 3er clients kann glaube auch mit nem Flag gegen nen 2er Server connecten. Und ja wir haben bisher noch nicht auf socket.io 3 aktualisiert - wir sind mittelfristig gerade eher dabei socket.io durch pure Websockes zu ersetzen

Nun ich hab mir damit beholfen, in dem ich halt die 2er Version installiert habe. Sollte Serverseitig dass mal auf 3 hochgezogen werden, dann bleibt ja die Abwärtskompatibilität. Ich hab einfach die 2er Version mit npm i socket.io-client@2.3.1 installiert.
Wie gesagt ich kämpfe trotz aller Doku noch mit der Syntax - und habe etwas Probleme, weil die Syntax wohl beim admin-Adapter leicht unterschiedlich ist.
Bin aber wie gesagt noch blutiger Anfänger.
Aber schon mal Danke, dass Du Dir das überhaupt durchgelesen hast.
-
Naja Admin hat eine spezialisierte socket.io Library und ja es kann unterschiede geben ...
Aber nochmal zurück: Die Frage oben war wie Du auf Object Changes bei socket.io Port denn subscribst??
Also laut Code sollten objectChanges tun wenn du objects subscribst oder bei init das objectsRequired auf true setzt ... sonst müsste man das im Detail mal debuggen und wäre ein Bug.
-
@apollon77 Noch was zum NodeRed Adapter. Ich mach gerne nochmal ein Issue auf - ich gehe mal davon aus, dass man das dann als 'enhancement' einstuft.
In dem GitHub (https://github.com/ioBroker/ioBroker.node-red/issues) sind die Beiträge mal englisch, mal deutsch. Ist Euch das egal?
Im Übrigen habe ich aber zum NodeRed Adapter ein paar Issues noch offen.
 - s.
- s.
https://github.com/ioBroker/ioBroker.node-red/issues/111https://github.com/ioBroker/ioBroker.node-red/issues/117 (da hat mir jemand hier im Forum geholfen - dass das nun wieder geht.
Und das hier hatte ich mal gemeldet: MaxListenersExceededWarning in einem größeren Projekt
das wurde auch gefixt,1.16.2 (2020-03-12)
(Apollon77) update deps, node-red to 1.0.4
(Apollon77) update number of listeners to max 1000 before warning is displayedist aber anscheinend dann in zukünftigen Versionen nicht übernommen worden.
Aktuell tauchen die Warnungen wieder auf:
node-red.0 2021-02-02 15:46:16.384 info (24353) Automatic objects creation is not enabled. You can enable it in the node configuration node-red.0 2021-02-02 15:46:06.458 warn (24330) (node:24353) MaxListenersExceededWarning: Possible EventEmitter memory leak detected. 101 stateChange listeners added to [Adapter]. Use emitter.setMaxListeners() to increase limit node-red.0 2021-02-02 15:45:54.617 info (24330) Starting node-red: --max-old-space-size=512 /opt/iobroker/node_modules/iobroker.node-red/node_modules/node-red/red.js -v --settings /opt/iobroker/iobroker-data/node-red/settings.js node-red.0 2021-02-02 15:45:53.755 info (24330) starting. Version 2.0.3 in /opt/iobroker/node_modules/iobroker.node-red, node: v12.20.1, js-controller: 3.1.6 host.MWHome 2021-02-02 15:45:51.705 info instance system.adapter.node-red.0 started with pid 24330 host.MWHome 2021-02-02 15:45:49.181 info instance system.adapter.node-red.0 terminated with code 156 (START_IMMEDIATELY_AFTER_STOP) node-red.0 2021-02-02 15:45:48.626 info (2015) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason host.MWHome 2021-02-02 15:45:48.616 info stopInstance timeout 1000 system.adapter.node-red.0 killing pid 2015 node-red.0 2021-02-02 15:45:48.102 info (2015) node-red exited with 0 node-red.0 2021-02-02 15:45:47.625 info (2015) kill node-red taskNa egal - ich mache gerne wieder ein Issue auf gitHub auf.

Bitte nicht als Kritik und schon gar nicht als persönliche Kritik zu verstehen. Es ist halt nur schwierig irgendwie in Kontakt zu kommen. Ist halt unterschiedlich je nachdem wieviel Zeit und Kraft ihr hier investiert. So versucht man es halt auf verschiedenen Wegen.

-
@apollon77 sagte in Zugriff auf iobroker via soket.io:
Naja Admin hat eine spezialisierte socket.io Library und ja es kann unterschiede geben ...
Aber nochmal zurück: Die Frage oben war wie Du auf Object Changes bei socket.io Port denn subscribst??
Also laut Code sollten objectChanges tun wenn du objects subscribst oder bei init das objectsRequired auf true setzt ... sonst müsste man das im Detail mal debuggen und wäre ein Bug.
Wow - Du bist ein Schatz.
 - Ja das true (Objects Required) bei dem servConn.Init - hat gefehlt - jetzt die Callback auch mit den Object aus 8084.
- Ja das true (Objects Required) bei dem servConn.Init - hat gefehlt - jetzt die Callback auch mit den Object aus 8084.Sorry das ich mich so stümperhaft vorwärts bewege. So sieht es jetzt aus:
servConn.init(connOptions, connCallbacks,true ); -
Alles gut, ich denke bei dem maxListener kann es an Änderungen in nodejs liegen... Versuch maldie Github version (macht auch node-red auf 1.2.8)
-
@apollon77 Du meinst die letzte node-red Adapter version aus Github installieren? Mach ich, mach nur vorher Backup.

-
@mickym Ja die aktuelle vom Github
-
@apollon77 Ja das sieht sehr sauber aus - alle Warnmeldungen sind weg:
Adapterversion 2.0.4
NodeRed Version 1.2.8




na bin ja gespannt - was sonst so auftaucht. Meine ganze Logik ist hier halt abgebildet. Ich hoffe NUR, dass dieser Adapter weiter gepflegt und gehegt wird ;), weil ich hier wohl unter den iobroker Usern eher zur Minderheit gehöre, der alles mit NR macht. ;). Nicht dass jemand auf die Idee kommt, den Support einzustellen.

Nochmal die Frage: Soll ich den Enhancement Vorschlag auf Englisch oder Deutsch einstellen, wenn sonst niemand an dem Adapter arbeitet, ist es ja egal?
-
@mickym Super, dann geht das raus.
A Ende werden wir es nicht einstellen, es ist immer nur die Frage wer ggf Zeit für Weiterentwicklungen findet. EInfache node-red updates sind fix gemacht wenn jemand darauf hinweist

Issue Sprache ist effektiv beides ok.
-
@apollon77 Danke nochmals - bevor ich mich wieder den socket.io Problemen zuwende, da habe ich noch zu kämpfen und eine Idee in GitHub formuliere, noch etwas was man vielleicht in eine der nächsten Versionen ohne großen Aufwand realisieren könnte - hätte ich.
Ich muss das immer nach jedem Update des Node-Red Adapters machen und die settings.js modifizieren:Könnte man dieses setting
// When httpAdminRoot is used to move the UI to a different root path, the // following property can be used to identify a directory of static content // that should be served at http://localhost:1880/. //httpStatic: '/home/nol/node-red-dashboard/', httpStatic: "/data/node-red",nicht auch in die Adapterkonfig aufnehmen - damit ich das nicht jedes Mal ändern muss. Da liegen meine Bilder für das Dashboard und dieses Verzeichnis weist auf einen externen Datenträger.
Nachdem man ja den Stammpfad ändern kann, wäre es eigentlich sinnvoll diesen Parameter auch über die Adapterkonfig speichern zu können.
-
@mickym Dann mach mal bitte ein Github issue als Feature Request
-
@mickym sagte in Zugriff auf iobroker via soket.io:
Wie kann ich ganze Objektbäume durchforsten - wie ist die Syntax mit Wildcards`?
Also zumindest der * sollte doch gehen.

Ich meine, dass früher auch mal so was ging zigbee.0. Jedenfalls stand es so noch in meinem alten Flow.
Ansonsten halt zigbee.0.* oder *.STATE
Der Rest kann dann ja einfach in NR gefiltert werden. -
@apollon77 Ehrlich gesagt weiß ich nicht Recht wie man ein Issue als Feature Request erstellt. Ich hab jetzt mal ein Issue erstellt. Sorry für meine Unkenntnis.
Wenn das so richtig war - einfach ein Issue zu erstellen, dann kann ich ja das Hauptziel (s. nächstes Posting) entsprechende in Textform formulieren.
-
@rewenode Nun ehrlich gesagt, weiß ich nicht wie das geht - was Du gemacht hast. Kannst Du mal den ganzen Flow zum Importieren posten? Wie sprichst Du in der function Node die socket.io Schnittstelle an? Ich schaffe das nicht mit Boardmitteln.
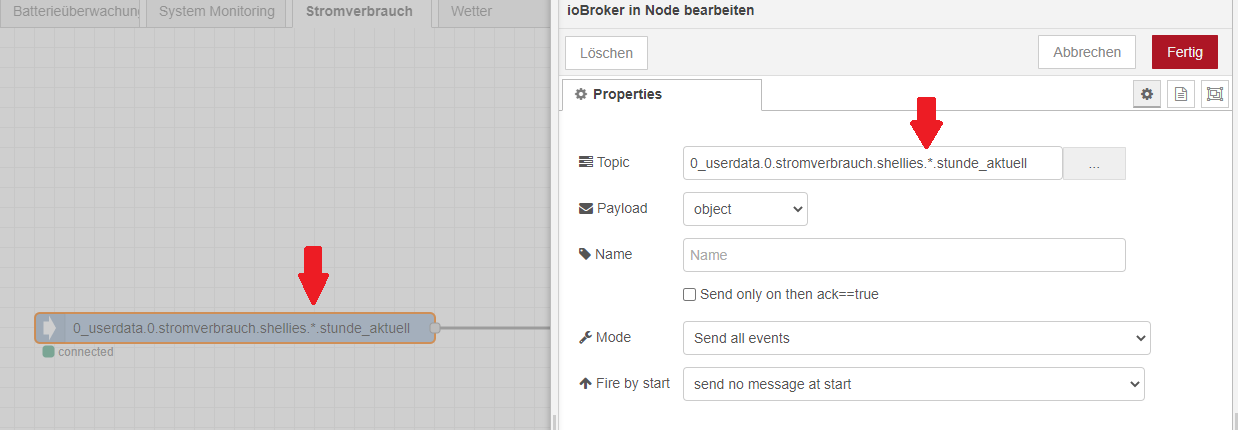
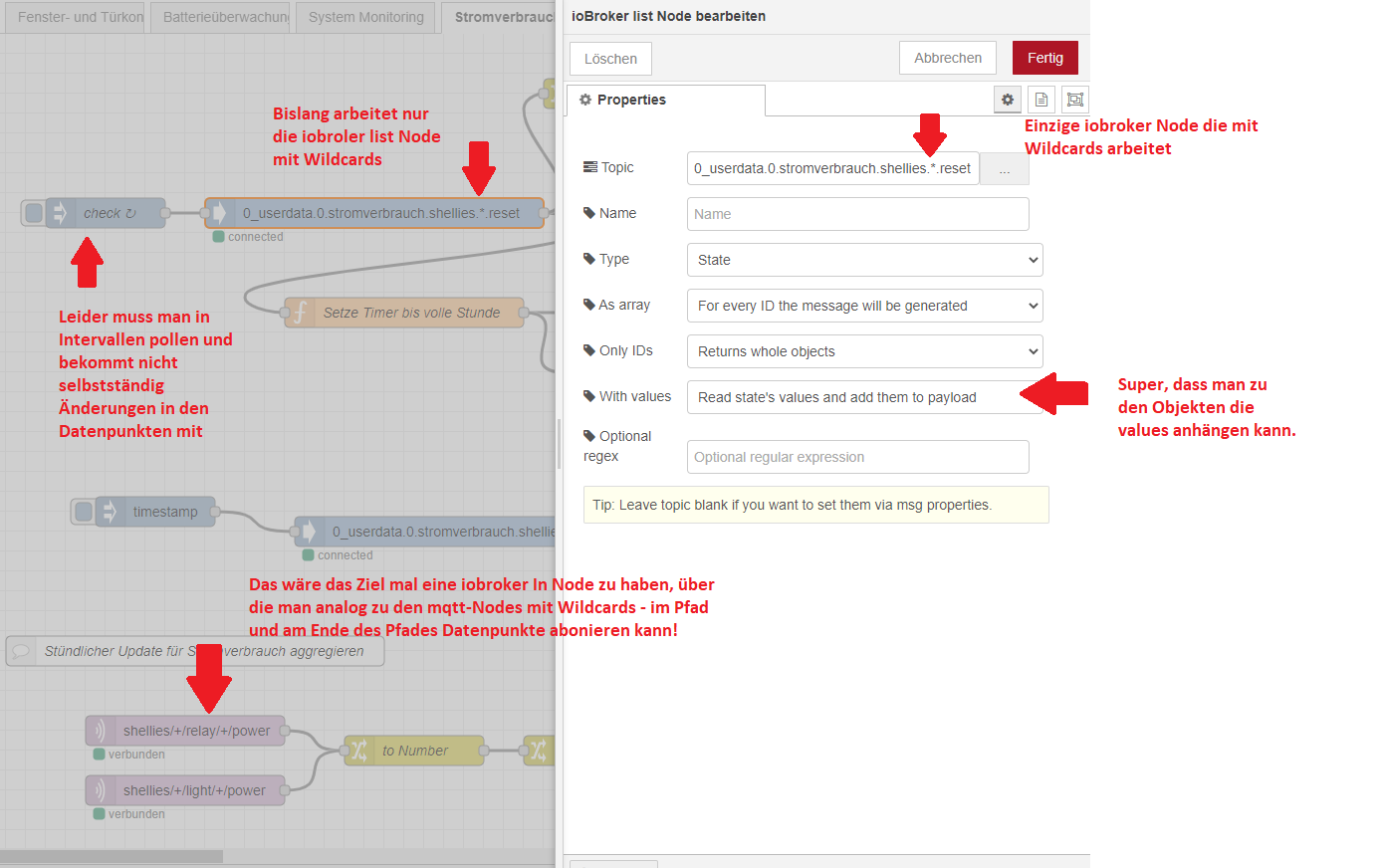
Meine Idee war genau so was als Node zu realisieren, so dass ich in eine "iobroker In" Node mit diesen Wildcards arbeiten kann.
So dass man in einer iobroker In-Node mindestens so arbeiten kann:

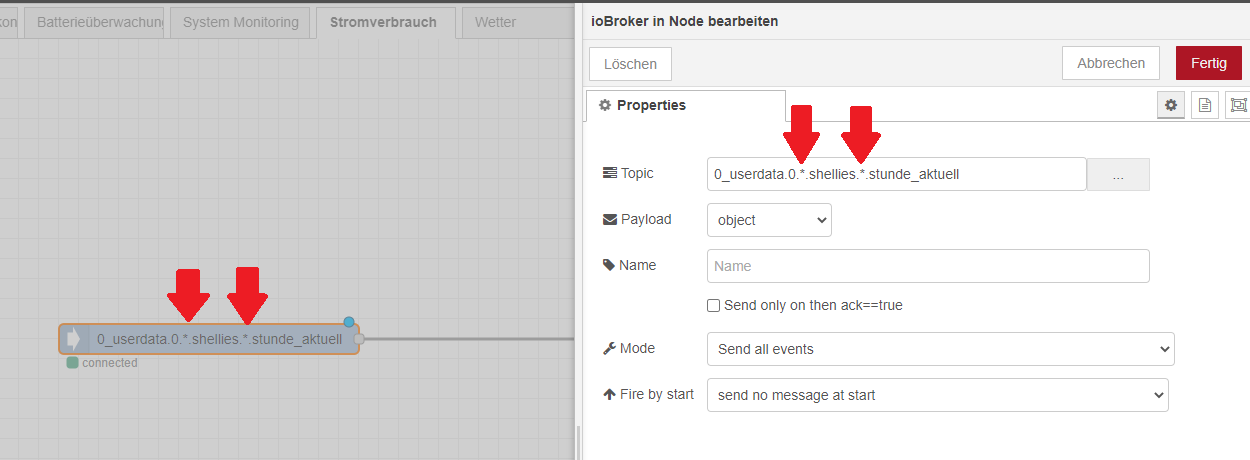
ein Traum von mir wäre mit mehreren Sternchen zu arbeiten - analog dem "mqtt + Wildcard" also zum Beispiel so

Bislang kann nur der List Node mit * arbeiten, aber der abonniert keine Themen und ich polle deshalb:
Warum ich das Ganze machen - auch hier nochmal grafisch dargestellt:

Also wenn Du mir den ganzen Flow zur Verfügung stellen kannst, wie Du mit diesen Wildcards auf der socket-io Schnittstelle Datenpunkte abonnierst, wäre mir schon sehr geholfen. Dann spare ich mir vielleicht den ganzen Aufwand.

Wie kommuniziert Deine function Node mit iobroker? Ich bin mir fast sicher - dass ich mir mit Deiner function Node den Aufwand spare - und ich glaube das würde vielen helfen.

und dann halt noch die Masterfrage - wie bzw kommen denn die Values der "Subscripten" Objekte bei Änderungen auch automatisch rein? Bzw. kommen die einfach dann aus der Function Node raus? -
@mickym sagte in Zugriff auf iobroker via soket.io:
Ich hab jetzt mal ein Issue erstellt. Sorry für meine Unkenntnis.
kein Problem, alles korrekt
-
@mickym sagte in Zugriff auf iobroker via soket.io:
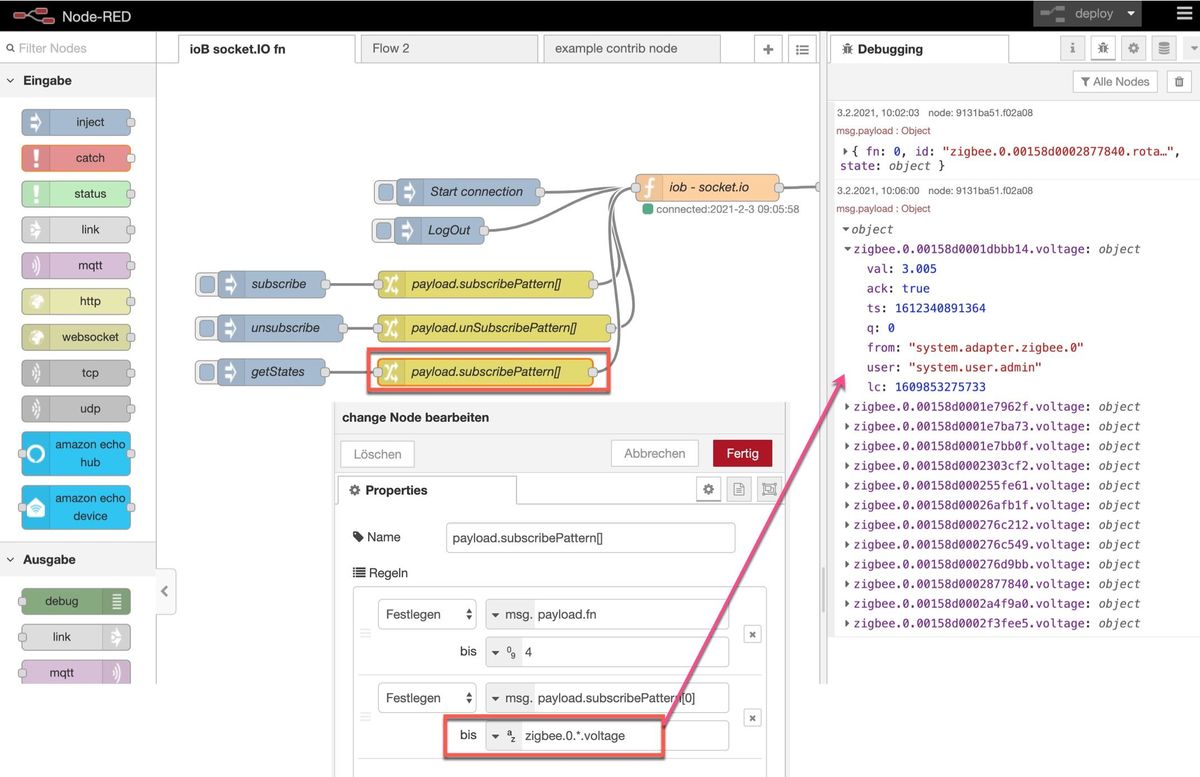
Also wenn Du mir den ganzen Flow zur Verfügung stellen kannst, wie Du mit diesen Wildcards auf der socket-io Schnittstelle Datenpunkte abonnierst, wäre mir schon sehr geholfen. Dann spare ich mir vielleicht den ganzen Aufwand.
Na, du wolltest es ja nicht anders;-)
Sei gewarnt, das ist nur aus der Hüfte geschossen und eigentlich nicht zur Nachnutzung gedacht.
Also im Prinzip bist du ja schon den selben Weg gegangen wie ich.
Bei mir läuft das ganze zwar in deinem NR-Docker-Container, sollte aber in jedem eigenständigem NR ebenfalls funktionieren.- unter NR Socken.io < 3.0 installieren. Bei mir: 2.2.0
- beiliegende conn.js ins NR Verzeichnis kopieren. Achtung hab nur die offensichtlichen Sachen geändert. Und im Flow nur subscribe/unsunscribe/getstate implementiert und getestet.
- connection im Flow anpassen. Habs zum test leider hart kodiert.
servConn.init({ name: 'node-red.' + node.id, // optional - default 'vis.0' connLink: 'http://192.168.99.119:8084', // 8084 optional URL of the socket.io adapter socketSession: '' }, {- settings.json anpassen. Bei mir:
... functionGlobalContext: { io:require('socket.io-client'), servConn:require('./conn.js') }, ...Dann in in den Change-nodes ggf die patterns anpassen.
Sollen mehrere Objecte abboniert werden, muss das nächste Objekt nach payload.suscribePatter[1] usw.Melde dich, wenn du nicht klar kommst
-
@apollon77
Hallo - Danke erst mal für die Rückmeldung. Dann ist ja alles gut
Ich habe mir mal die ganzen offenen Issues angeschaut und eines gefunden , was bereits als Enhancement deklariert ist und ähnliche Anforderungen hat, aber in meinen Augen kann man es noch erweitern,
Schau mal, ob Euch das so langt als Beschreibung: https://github.com/ioBroker/ioBroker.node-red/issues/30
oder soll ich ein eigenes Issue machen und mein Beschreibung, die ich dort als Kommentar hinterlassen habe, nochmal als neues Issue aufmachen?