NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@unclesam said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
TS und einen JS "Declaration Server"
Das ist ein Language Server, quasi eine Instanz, die das Skript-Projekt (inklusive aller referenzierten Module und Typdefinitionen) im Speicher hält - bzw. eigentlich nur ein Wrapper um TypeScript. Mit einem TCP-Server hat das nichts zu tun.
Zwar verwendet VSCode unter der Haube auch einen Language Server, der ist aber nicht kompatibel mit meinem Wrapper, der primär Kompilieren ohne Festplattenzugriff im Sinn hat.Ehrliche Meinung: Vom Debuggen würde ich abraten.
Mit JS wirds vielleicht noch irgendwie hinhauen, wobei ich nicht weiß ob das mit der Node.js VM geht (wir verwenden VM2 nicht wirklich). Spätestens bei TS, den unter der Haube kompilierten Skripten und erst recht bei den Tricksereien, die da für top-level-await und den wilden Mix aus globalen Skripten und Modulen getrieben werden, ist der Spaß endgültig vorbei. -
@alcalzone Falls jemals das Debuggen von Skripten kommt, kommt das sehr viel später, da ich mir das auch sehr kompliziert vorstelle.
Ich bin jetzt gerade dabei mir die Authentifizierung über socker.io anzuschauen. Mir ist aber noch nicht ganz klar, wie das Ganze funktioniert. Wenn ich für den Benutzer
adminein Passwort setze, bekomme ich beim Connect die Fehlermeldung (mitclient.on("error"), ...)Passport was not initializedund die Verbindung wird nicht aufgebaut. Bei meinem Reverse-Engineering sah es immer so aus, als muss ich eine "authenticate"-Nachricht schicken. Das funktioniert aber nicht, wenn ich keine Verbindung aufbauen kann.Im Socket.Io Adapter hab ich folgendes gefunden, was mich bis jetzt aber noch nicht wirklich weiter gebracht hat:
- https://github.com/ioBroker/ioBroker.socketio/blob/0894573174452febec59dbb0eb5d1eee519b1b5c/example/conn.js#L311
- https://github.com/ioBroker/ioBroker.socketio/blob/0894573174452febec59dbb0eb5d1eee519b1b5c/example/conn.js#L1294
- https://github.com/ioBroker/ioBroker.socketio/blob/master/lib/socket.js#L822
- https://github.com/ioBroker/ioBroker.socketio/blob/master/lib/socket.js#L168
Kann mir jemand ein paar Hinweise in die richtige Richtung geben, damit ich nicht stundenlang Code lesen muss?
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Kann mir jemand ein paar Hinweise in die richtige Richtung geben, damit ich nicht stundenlang Code lesen muss?
Da gibt es nur genau jemanden, der diesen Code versteht... leider (und nein, das bin nicht ich).
Hast du diesen Code mal angeschaut? https://github.com/ioBroker/adapter-react/blob/4fbe1a786048e02a0fdec78505985aadf35a4780/src/Connection.js#L148-L168
Der macht noch etwas mit dem flag das vom'connect'event zurück gegeben wird.Bist du ganz sicher, dass du nicht (versehentlich) schon Nachrichten verschickst, bevor das
'authenticate'durch ist? -
@unclesam Die Stelle hatte ich noch nicht angeschaut und ich mache es genau gleich wie dort, nur das es bei mir (noch) nicht funktioniert.
Ich hab jetzt mal an alle Stellen, an denen ich ein
emitmache, also was sende, einen Breakpoint gesetzt. Ich bekomme allerdings immer sofort die FehlermeldungPassport was not initializedund lande niemals imconnectEvent.Ich betreibe mal Code-Archäologie und schaue was ich finde

Edit: Für alle interessierten: Es gibt seit gerade eben die Version 0.7.0: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.0
-
@nokxs Hab gerade die 0.7.1 installiert. Hab testweise in einem Skript mal eine console.log Ausgabe einfgefügt. Wenn ich bei VSCode Ausgabe
ìobroker (all)auswähle sehe ich die Log ausgabe.
Wenn ichiobroker (current script)auswähle sehe ich keine Ausgabe, nachdem das Skript gestartet wurde. Im ioBroker Log ist die Ausgabe von console.log zu sehen. -
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Ich betreibe mal Code-Archäologie und schaue was ich finde
Ich glaube, ich hab's: du verwendest den Admin socket.io. Dort wird erwartet, dass du dich über das Admin GUI einloggst. Wahrscheinlich verwendet Admin die passport Library um die Authentifizierung sicherzustellen. Da du nicht auf den 8082 wechseln kannst (siehe frühere Diskussion), musst du wohl einen Weg finden, das Auth Cookie (oder was immer es ist) selber zu erstellen.
Versuche mal zuerst, das Cookie von deinem Browser zu kopieren. Wenn das geht, musst du das Beschaffen des Cookie irgendwie selber implementieren. Eventuell hilft das: https://www.npmjs.com/package/passport.socketio
Oder du wartest auf Admin 5 ;-). Da wird alles anders (WebSocket statt socket.io).
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
Gute Frage. Werde ich prüfen.
-
@patrickbs96 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Verwendest du bei dir auch noch include oder exclude? Dein Vorschlag klappt bei mir nämlich nicht...
Ist schon länger her, dass ich das getestet habe und war aus dem Kopf.
Hab es heute auch mal getestet und bekomm es leider auch nicht mehr ans laufen
-
@feuersturm said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
Gute Frage. Werde ich prüfen.
@nokxs Das Skript liegt lokal auf der Platte. Es kommt aber keine Ausgabe bei der Auswahl
ioBroker (current script) -
@feuersturm Das ist bei mir auch so
-
@unclesam Ich werde mir das mit dem Auth Cookie bei Gelegenheit genauer anschauen. Eventuell unterstütze ich Authentifizierung dann erst mit Admin 5
 . Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?
. Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?@Feuersturm, @Gargano Danke für die Rückmeldung. Ich versuch das mal bei mir nachzuvollziehen.
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?
Ja, im Quellcode... viel mehr kann ich dir leider auch nicht sagen.
-
@feuersturm @Gargano Ich habe das Problem bei
ioBroker (current script)gefunden: Wenn die Skripte direkt im root lagen, gab es ein Fehler. Mit der neusten Version sollte der Fehler behoben sein:https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.2
-
@nokxs Hi, danke für das Update.
Kann bestätigen, dass die beiden Punkte aus den Releasenotes funktionieren:- Upload command and output for current script were broken, if the scripts were in the root of the workspace
- Show message in status bar after a script was uploaded successfully
-
@nokxs Eine Anzeige unter iobroker current ist jetzt da. Jedoch wenn ich mehrere Scripte offen habe und zwischen den Scripts wechsel, dann bleibt der Output vom vorherigen Script stehen.
Beispiel :
Script1 macht Log 'script 1'
Script2 macht Log 'script 2'
Wechsel ich jetzt die Ansicht zwischen Script1 und Script2 bleibt immer im Output 'script1' und 'script2'
Sollte da nicht die Ansicht wechseln ? -
@gargano Das der Output stehen bleibt, ist aktuell gewollt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.0
Das mit dem Umschalten ist etwas komplizierter, weswegen ich das erst später umsetzen werde.
-
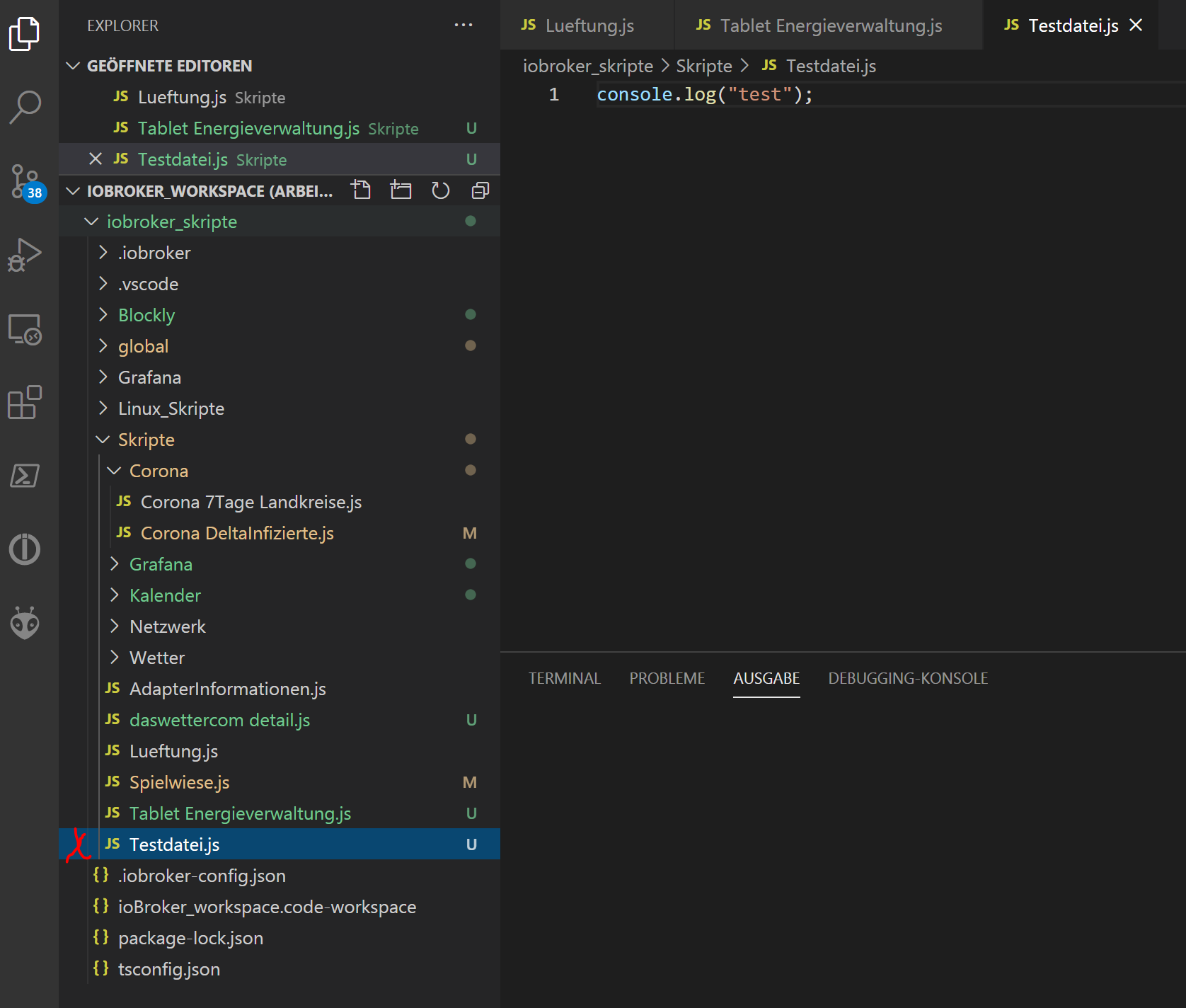
@nokxs Ich hab gerade auf die neue Version 0.8.0 aktualisiert und wollte einmal ausprobieren, ob ich ein lokal neu erstelltes Skript hochladen kann.
Ich hab hier das neue Skript "Testdatei.js" angelegt:

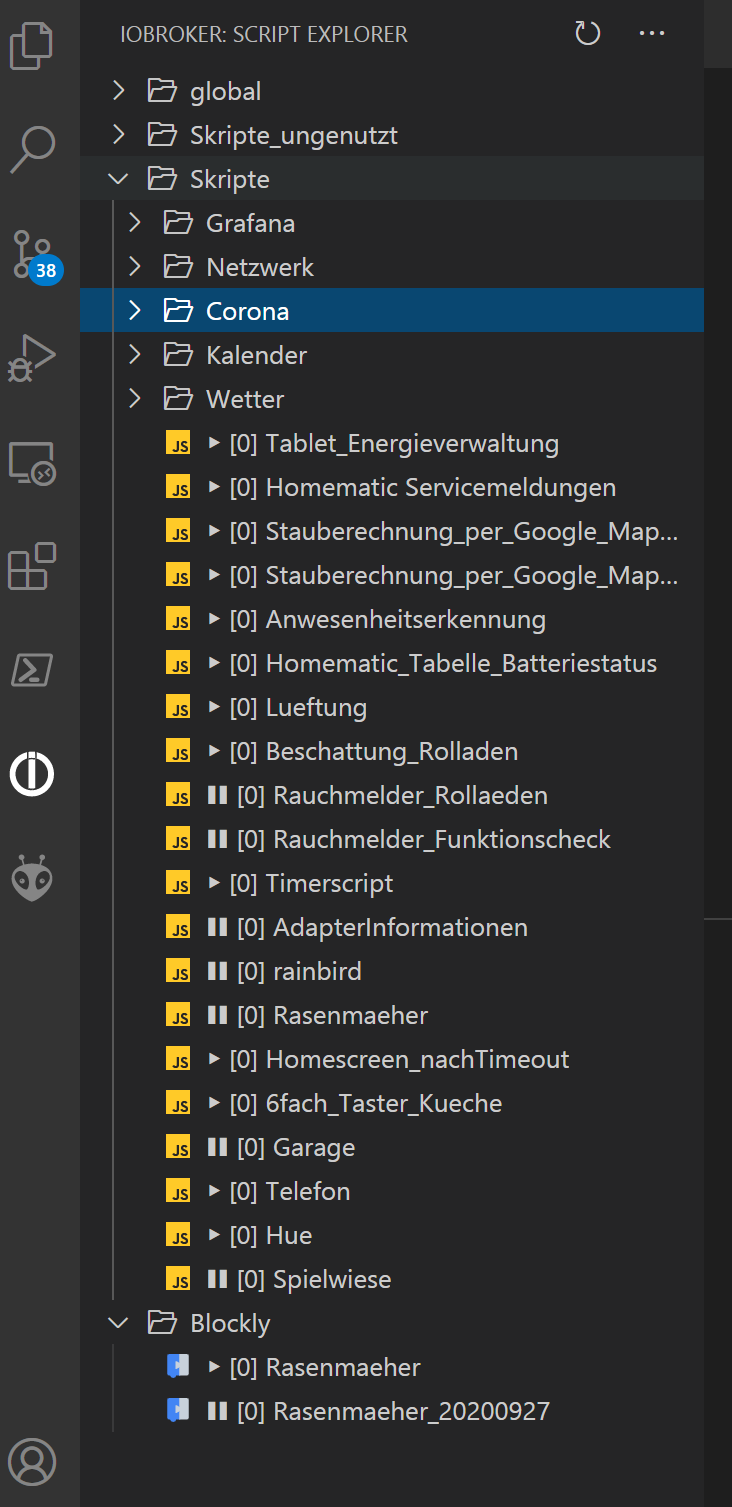
Wenn ich jetzt in das ioBroker Menü wechsel taucht dort das Skript nicht auf. Muss man dafür noch etwas machen?

Zweite Frage: Ist es möglich, dass die Skripte alphabetisch sortiert werden, so wie es auch im ioBroker Skripteditor gemacht wird?
-
@feuersturm Im Skriptexplorer taucht das Skript erst auf, wenn es einmal hochgeladen wurde. Das hochladen eines neuen Skripts funktioniert aktuell nur über die Kommandopalette (
F1bzw.Strg + Shift + P). Hier musst du nuniobroker: Upload scripteingeben und Enter drücken. Wichtig hierbei ist, dass du das Skript, welches du hochladen möchtest, im Editor geöffnet hast.Hat das Hochladen geklappt, sollte es auch im Skriptexplorer auftauchen. Aktuell ist der Skriptexplorer nur eine Sicht auf die Skripte, die in ioBroker existieren. Evtl. ändere ich das in Zukunft und zeige hier auch Skripte an, welche nur lokal auf der Festplatte liegen. Da dies aber nicht ganz trivial ist, stelle ich das hinten an.
Zu deiner zweiten Frage: Sollte gehen und da ich das eine gute Idee finde, werde ich es demnächst umsetzen
 .
. -
@nokxs Wenn man es so macht wie du beschrieben hast, dann funktioniert es
