NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
Mit VS Code 1.52.1 sollte es prinzipiell laufen. Das sollte schon mal nicht das Problem sein.
Ich habe die Extension gerade auf einem zweiten Rechner installiert und dort hab ich die gleichen Probleme wie du.
Ich schau mir das heute Abend nach der Arbeit mal an und melde mich dann nochmal hier.
-
@nokxs Ich vermute, dir fehlt eine Datei im Paket.
-
@UncleSam @nokxs Ich hatte meinerseits auch erst Probleme. Nachdem ich Git installiert hatte konnte ich die Extension konfigurieren und alle Skripte herunterladen. Soweit scheint es bei mir zu klappen.
@nokxs Wünschenswert wäre es noch, wenn die Funktionen und Klassen aus den Globalen Skripten ergänzt werden und die richtigen Datentypen in den anderen Skripten angezeigt werden. Im Javascript Adapter wird mir das neuerdings auch automatisch angezeigt. Oder müsste das über ein Typescript ergänzt werden?
EDIT:
Ein upload-all wäre auch nicht schlecht, wenn an mehreren Skripten etwas geändert wird.
Sortierung der Ordner und Skripte im Explorer wäre auch noch schön. -
@nokxs Sehr cooles Addon. Vielen Dank dafür

Ich konnte es bei mir installieren und es scheint zu funktionieren.Ich hab bisher über den JS-Adapter die Skripte über eine Pfadangabe in "Spiegeln von Skripten in den Dateipfad" gespiegelt und dann mittels sftp Plugin in VS-Code hierauf zugegriffen. Das wird dann ja mit deinem Addon hinfällig wenn ich es richtig verstehe.
Meine Skripte versioniere ich über Git, so dass mir in meiner bisherigen Workspace Ansicht auch mit angezeigt wurde wo z.B. ein Skript modifiziert wurde.

Wenn ich diese Information weiterhin sehen möchte muss ich zwischen den Menüeinträgen "Explorer" und "ioBroker" hin und her wechseln oder?
Ein großer Vorteil von deinem Addon ist, dass man die Ausgaben von console.log jetzt direkt in VSCode sehen kann. Ist es technisch umsetzbar, dass man bei Ausgabe nicht nur "ioBroker (all)" auswählen kann, sondern z.B. "ioBroker (selected Script)" wo dann nur die Debugausgaben von dem Skript angezeigt werden?
-
@UncleSam Bei der letzten Version war es noch so, dass beim initialen Laden der Extension die Verbindung gleich klappen musste. Ist diese aus irgend einem Grund fehlgeschlagen, wurde die Extension nicht richtig geladen. Hier habe ich soeben einiges verbessert: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.5.2
Kannst du mal versuchen, ob es jetzt bei dir klappt?
@patrickbs96 Eigentlich braucht man kein Git für die Extension. Der erste Verbindungsaufbau war einfach etwas wackelig. Mit der neuen Version sollte es besser sein.
Deine Vorschläge für Features finde ich gut und habe ich in die Liste der geplanten Features aufgenommen: https://github.com/nokxs/iobroker-javascript-vs-code-extension#planned-features
Ein "upload all" Kommand wollte ich eigentlich direkt am Anfang machen, da es aber nicht trivial ist habe ich es erst einmal weggelassen.@Feuersturm Genau, der Plan ist es solch ein Spiegel-SFTP-Konstrukt obsolet zu machen. Ich hatte auch mal so etwas verwendet, war aber nie so richtig zufrieden damit.
Ich versioniere meine Skripte auch per Git. Mit dem Kommando
iobroker: Download all scripts(aktuell nur über die Command-Pallete verfügbar) kann man sich alle Skripte auf die Festplatte herunterladen und dann ganz normal mit Git versionieren. So mache ich es auch gerade. Aktuell muss man - wie du schon gemerkt hast - noch recht viel zwischen der FileBrowser-Tab und ioBroker-Tab hin- und herwechseln. Mein Plan ist es den Script Explorer im ioBroker-Tab so auszubauen, dass man nur noch selten wechseln muss.Die Ausgabe für
ioBroker (selected Script), gibt es sogar schon so halblebig im Code. Funktioniert aber noch nicht richtig und wird deswegen aktuell noch ausgeblendet. Die Ausgabe wird allerdings irgendwann in der Zukunft noch kommen.Ich danke euch allen schon mal fürs Testen

-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Hier habe ich soeben einiges verbessert: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.5.2
Wie kann ich am einfachsten von meiner installierten v0.5.1 auf die v.0.5.2 updaten um die neuen Versionen mitzutesten?
-
@Feuersturm Bei mir wurde beim Start von VS Code automatisch aktualisiert. Schau mal ob das bei dir auch so ist

-
@patrickbs96 Du hast recht, ich hab jetzt auch die v0.5.2 drauf
 Das nenn ich mal eine einfach Aktualisierung
Das nenn ich mal eine einfach Aktualisierung 
-
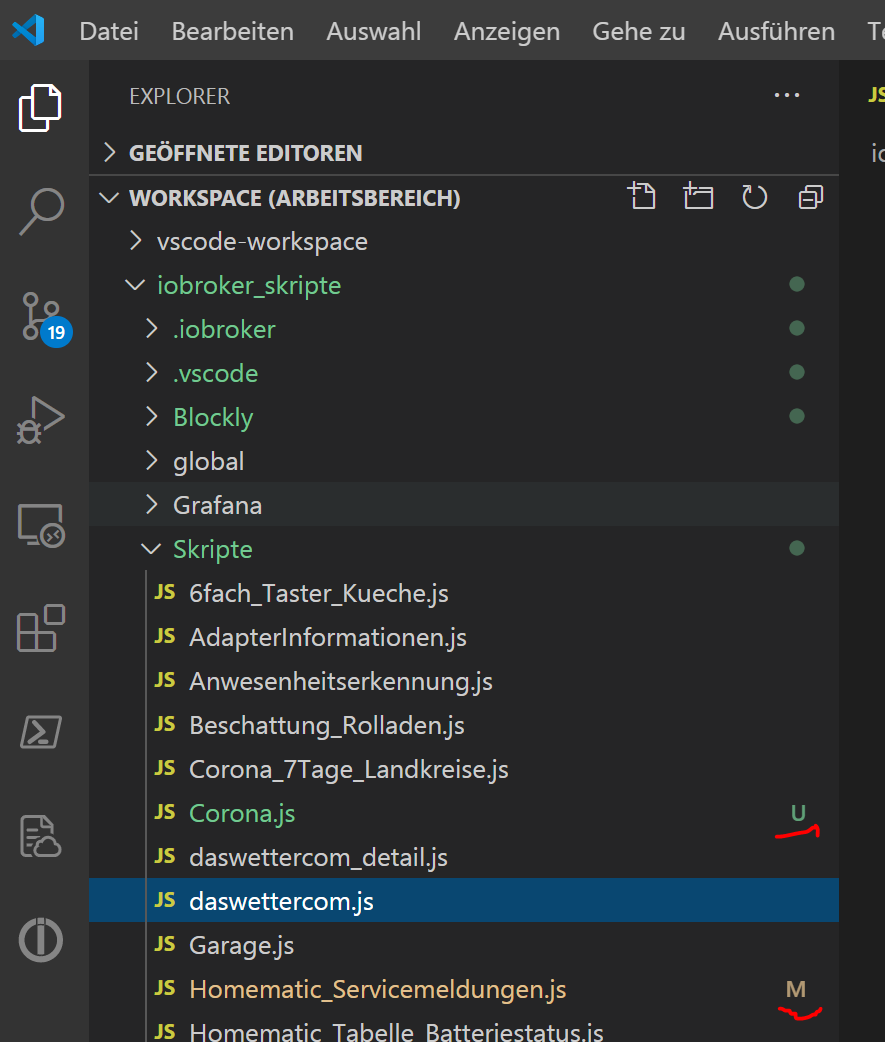
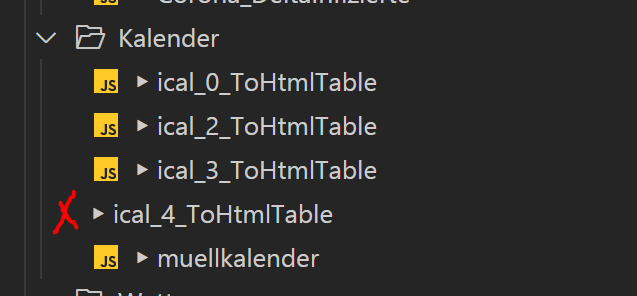
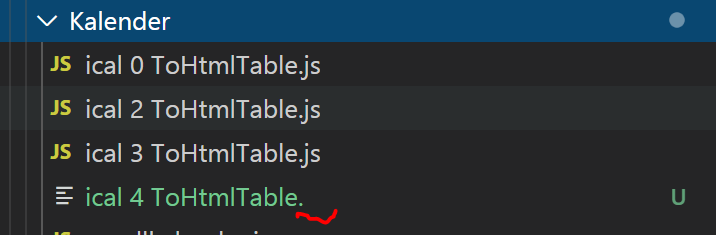
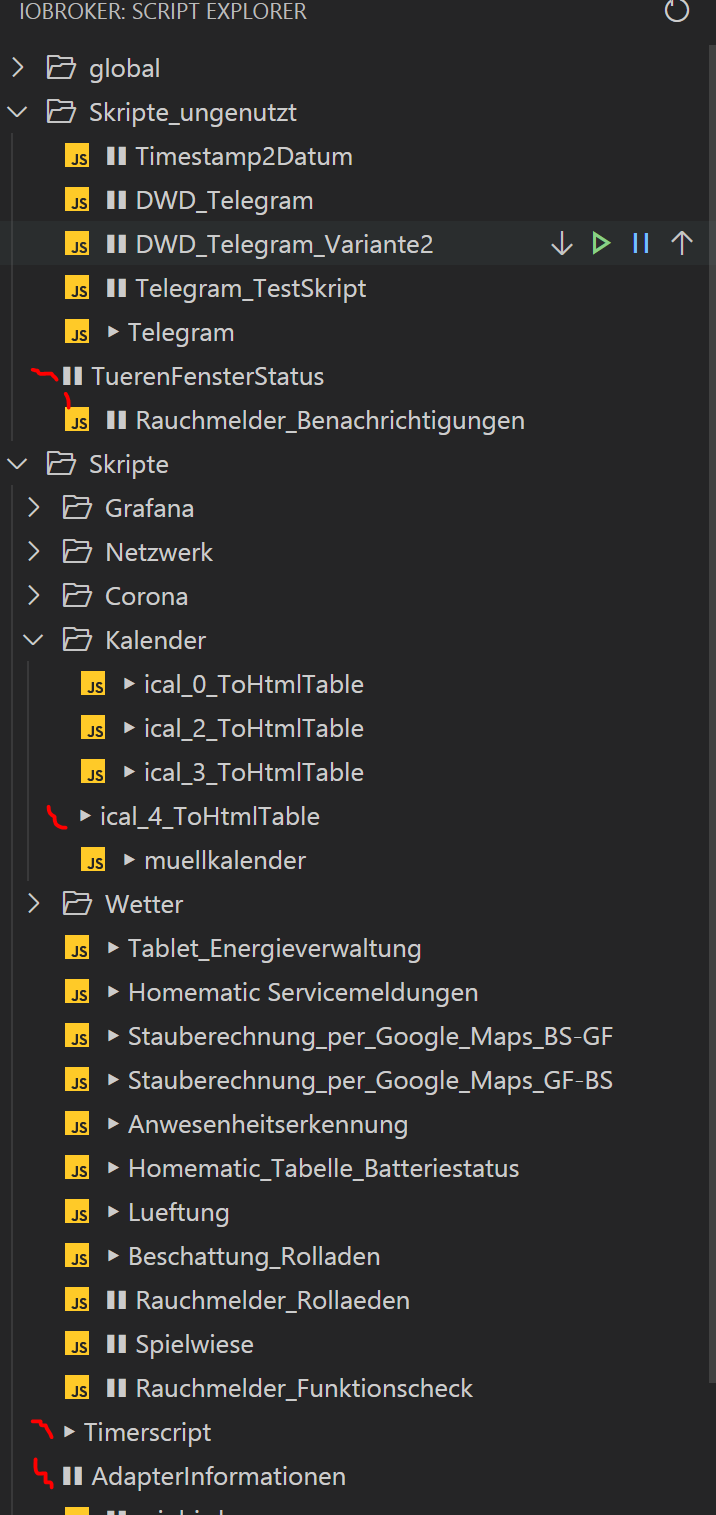
@nokxs Bei einigen Skripten wird anscheinend die Dateiendung nicht korrekt gespeichert


Es fehlt das "js"
Aktuell sind bei mir 4 Skripte betroffen. Sonderzeichen oder Umlaute verwende ich nicht:

-
@nokxs Perfekt, danke dir schonmal

Ich hatte vorhin in VS Code die Extension eslint noch integriert, wie es auch bei Adaptern gemacht wird. Jetzt werden mir natürlich hunderte Fehler angezeigt, da eslint die ioBroker Befehle nicht kennt. Weißt du zufällig, wie ich die.iobroker\types\javascript.d.tsda integrieren kann? -
@patrickbs96 sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Weißt du zufällig, wie ich die .iobroker\types\javascript.d.ts da integrieren kann?
Ich bin leider kein Spezialist für eslint (da müsstest du @AlCalzone fragen), aber hier ist ein Verzeichnis, das JavaScript mit eslint und der entsprechenden tsconfig hat, hoffe, das hilft: https://github.com/ioBroker/create-adapter/tree/master/test/baselines/adapter_JS_ESLint_TypeChecking_Spaces_SingleQuotes_Apache-2.0
-
Ich habe mir die Erweiterung noch nicht angezeigt, aber die
.d.tsmuss irgendwo ins Arbeitsverzeichnis gelegt werden, ohne dass sie als "Skript" erkannt wird. -
@Feuersturm Kannst du bei den Skripten, welche keine Korrekte Dateiendung haben, mal folgendes schauen:
ioBroker Admin -> Object -> Expertenmodus einschalten -> Im Baum unter script.js das Fehlerhafte Skript suchen -> Objekt bearbeiten (Stift-Button) -> Raw (Nur Experten)Was steht dort bei
engineType?@patrickbs96 Das mit der Integration von
javascript.d.tshatte ich mir insgesamt einfacher vorgestellt. Ich arbeite noch dran, das ordentlich zu integrieren und aktuell funktioniert es eher schlecht als recht. Eine ESLint Integration fehlt noch komplett, fände ich persönlich aber auch super. Ich wäre schon zufrieden, wenn IntelliSense zuverlässig funktioniert. Aktuell kennt VS Code bei mir manchmal die ioBroker Funktionen und kurze Zeit später wieder nicht. -
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
kurze Zeit später wieder nicht.
Wenn du in einem Skript einen Import hinzufügst?
-
@AlCalzone Was sehr zuverlässig funktioniert ist, wenn ich in einem Skript in der ersten Zeile mit
/// <reference path="../.iobroker/types/javascript.d.ts" />die Definition referenziere. Ich will nach Möglichkeit aber vermeiden, dass ich das in jedem Skript habe. Außerdem muss dann der Pfad gepflegt werden. -
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
ioBroker Admin -> Object -> Expertenmodus einschalten -> Im Baum unter script.js das Fehlerhafte Skript suchen -> Objekt bearbeiten (Stift-Button) -> Raw (Nur Experten)
Was steht dort bei engineType?Bei den vier fehlerhaften Skripten steht folgendes:
- TuerenFensterStatus: "engineType": "JavaScript/js",
- ical_4_ToHtmlTable: "engineType": "JavaScript/js",
- Timerscript: "engineType": "JavaScript/js",
- Adapterinformationen: "engineType": "JavaScript/js",
Bei den Skripten die i.O. angezeigt werden steht:
- "engineType": "Javascript/js",
Der Unterschied ist, dass bei den n.i.O Skripten das S in JavaScript groß geschrieben ist.
-
@Feuersturm Danke fürs Raussuchen der Werte. Das Problem ist auf jeden Fall die Groß-/Kleinschreibung. Ich werde den Vergleich ändern, damit die Groß-/Kleinschreibung ignoriert wird.
-
@nokxs sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Danke fürs Raussuchen der Werte. Das Problem ist auf jeden Fall die Groß-/Kleinschreibung. Ich werde den Vergleich ändern, damit die Groß-/Kleinschreibung ignoriert wird.
Ich hab gerade die Version 0.6.0 installiert.
Die Skripte werden jetzt korrekt angezeigt
Wenn ich aber jetzt ein beliebiges Skript herunterladen möchte kommt die Fehlermeldung:
Fehler beim Ausführen des Befehls iobroker-javascript.download: Cannot read property 'endsWith' of undefined. Dies wird vermutlich durch die Erweiterung verursacht, die iobroker-javascript.download beiträgt.Wenn ich ein Skript umbennen möchte kommt die Fehlermeldung
Fehler beim Ausführen des Befehls iobroker-javascript.view.scriptExplorer.rename: Cannot read property 'endsWith' of undefined. Dies wird vermutlich durch die Erweiterung verursacht, die iobroker-javascript.view.scriptExplorer.rename beiträgt.Ebenfalls tauchen jetzt in der Ausgabeconsole von VSCode zweimal der Eintrag "ioBroker(all)" auf.
-
@Feuersturm Vielen Dank fürs schnelle Testen

Ich sehe schon, dass ich dringend automatisierte tests brauche, damit ich nicht dauernd was kaputt mache^^
Ich schau mal, ob ich morgen dazu komme es zu richten.
-
@nokxs Das Problem lag auf meiner Seite. In der Config musst das Attribut
workspaceSubPathdurchscriptRootersetzt werden. Dies Änderung hatte ich so aus den Releasenotes nicht herausgelsen. Nachdem ich das Attribut geändert habe geht der up und download sowie das Rename.Von der Idee mit den automatisierten Tests will ich dich aber nicht abhalten
