NEWS
Test Adapter tvprogram
-
@sigi234 sagte in Test Adapter tvprogram:
ymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.tvprogram\lib\tvprogramserver.js:89:55
gefunden und gefixt. ich hab die versionsnummer nicht geändert. immer noch 0.0.1,
daher bitte adapter löschen und neu installieren -
Neue Version 0.0.2
- diverse Bugfixes
-
erstmal Danke für den Adapter, folgendes ist mir aufgefallen:
-
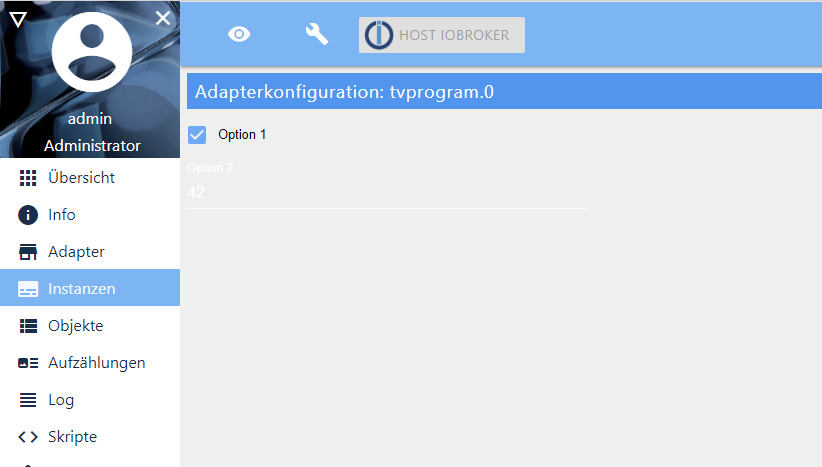
auf der Config Seite ist bei Option 2 die Schrift weiß.

-
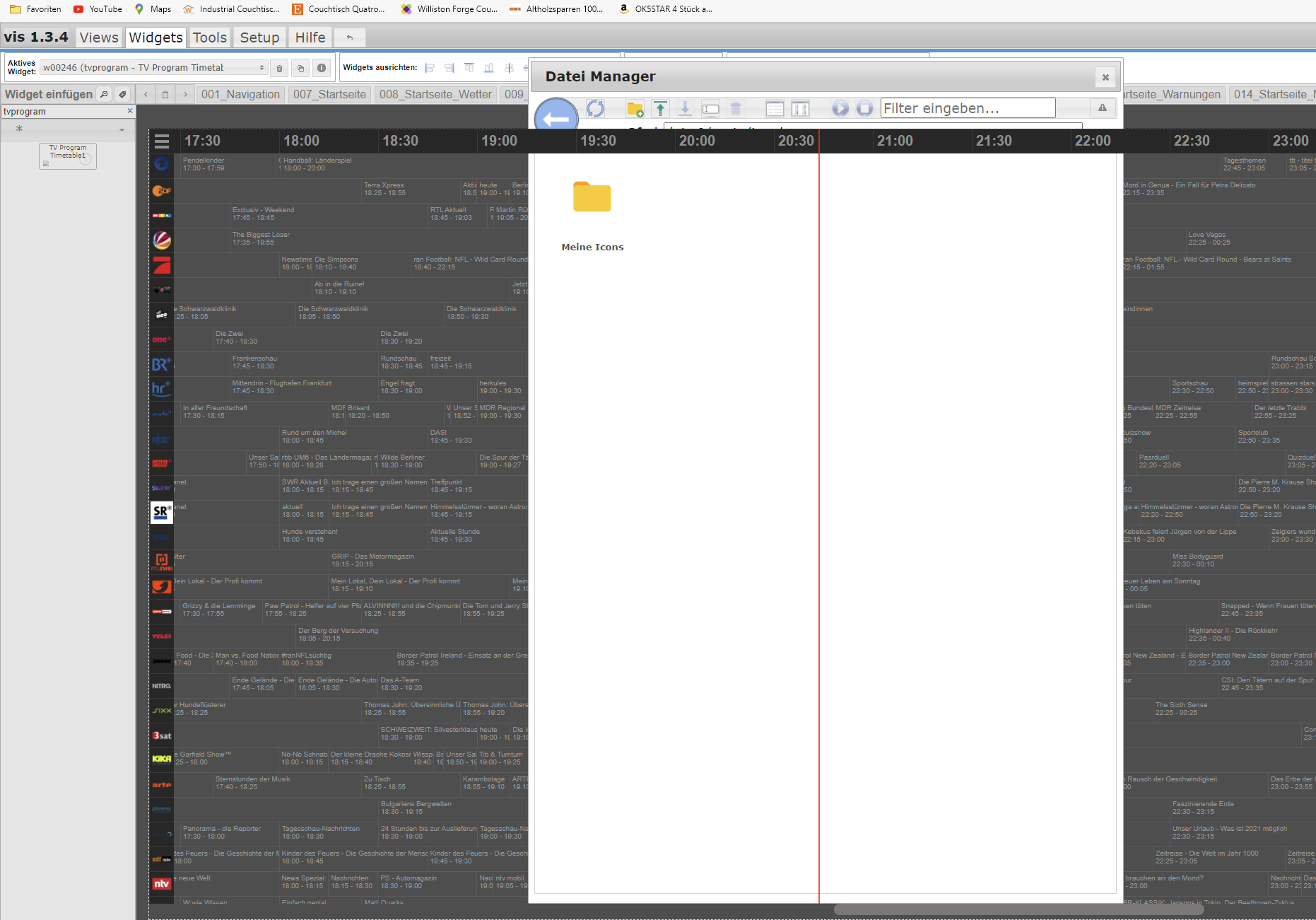
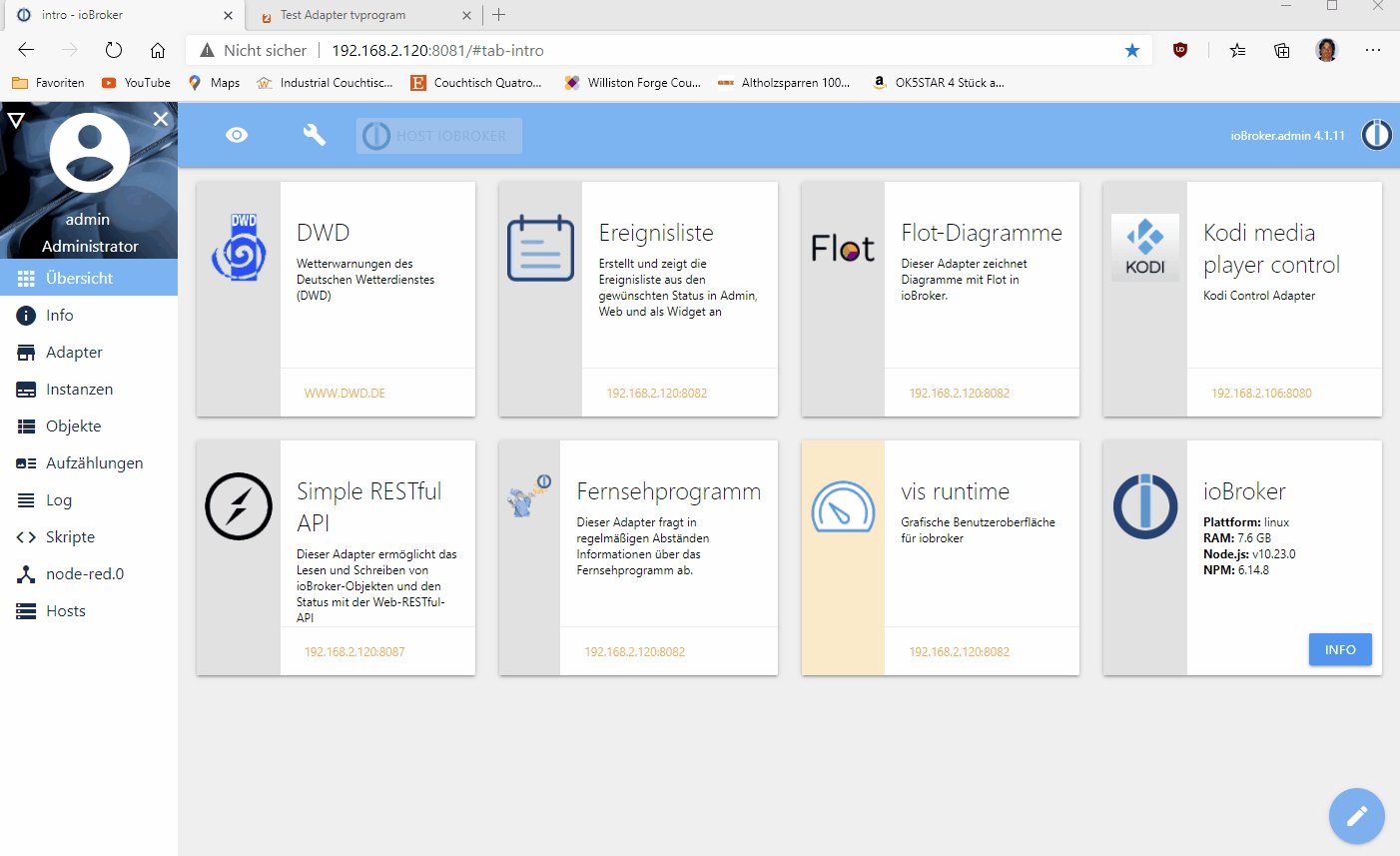
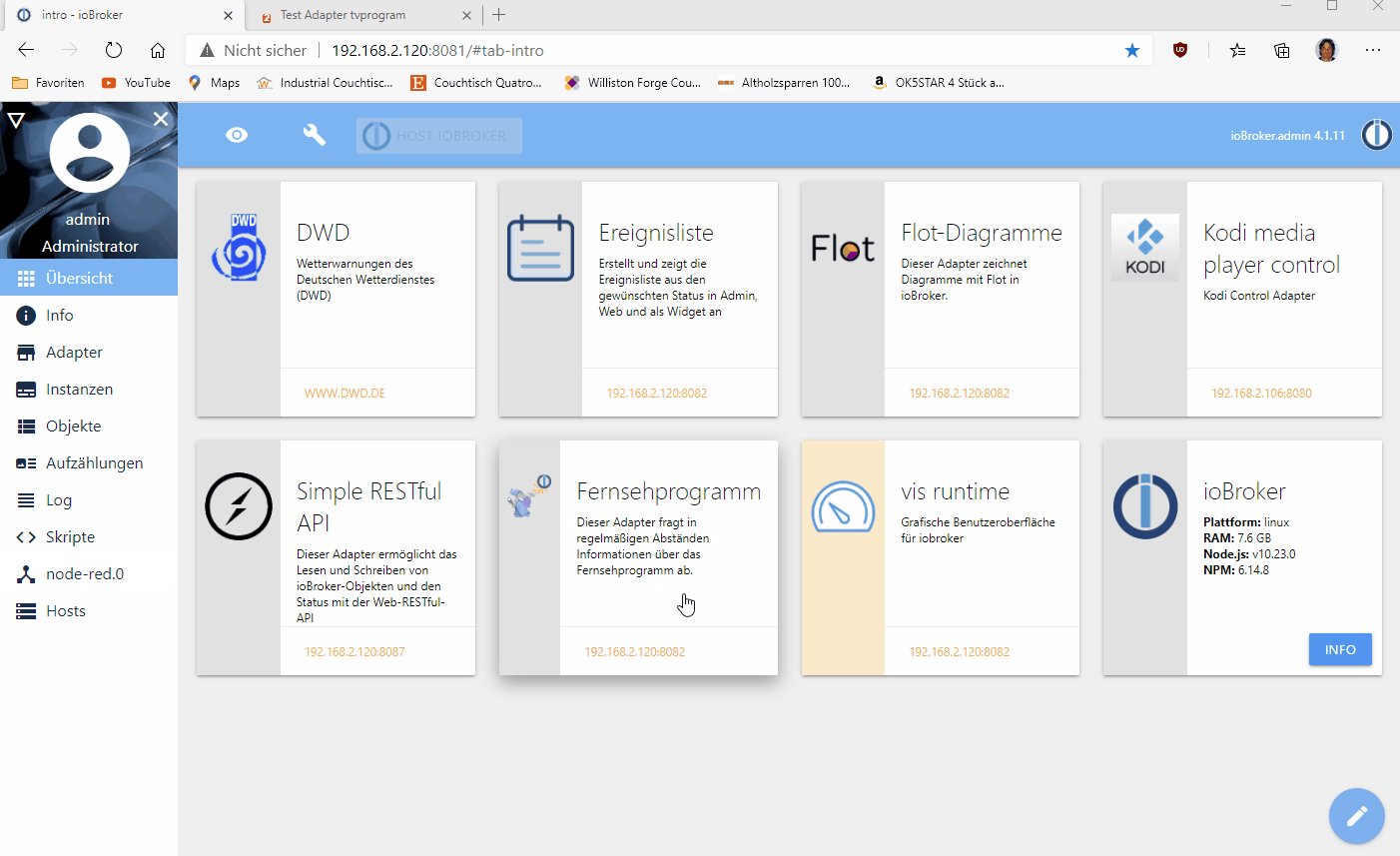
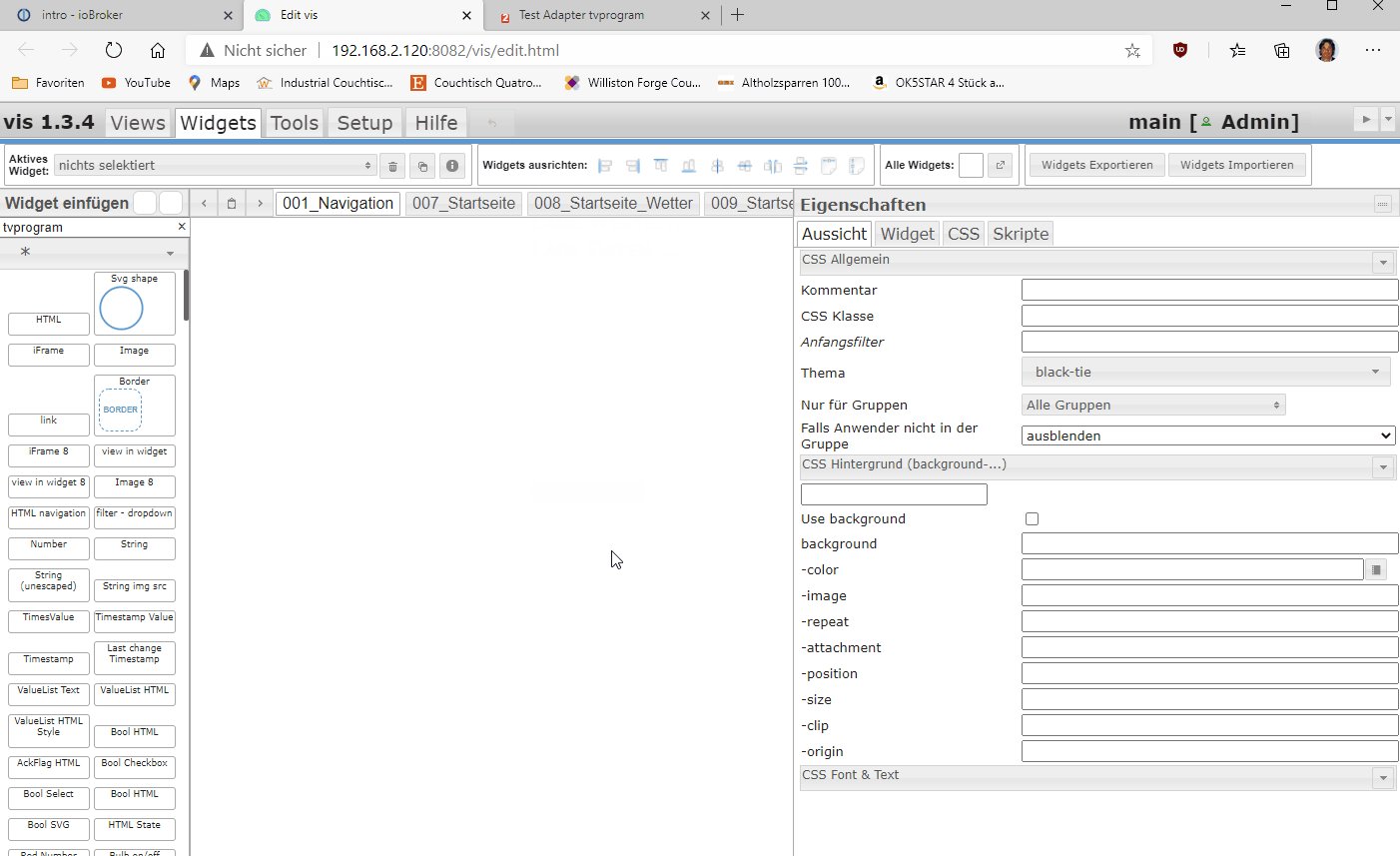
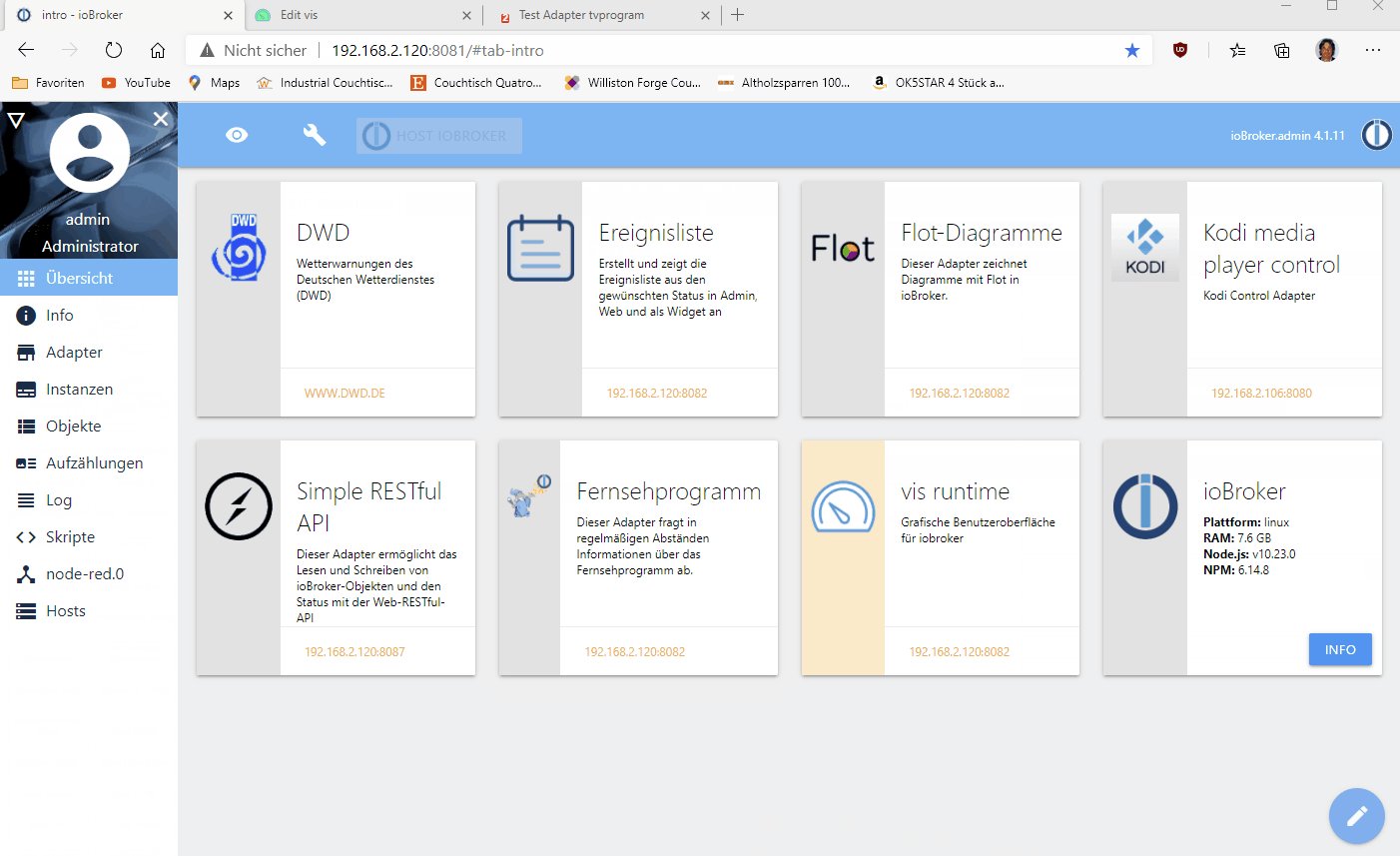
Auf der Übersichtsseite vom ioBroker, wird dein Adapter angezeigt, allerdings der Vis-Editor geöffnet. Der Vis-Editor ist komplett verschwunden

-
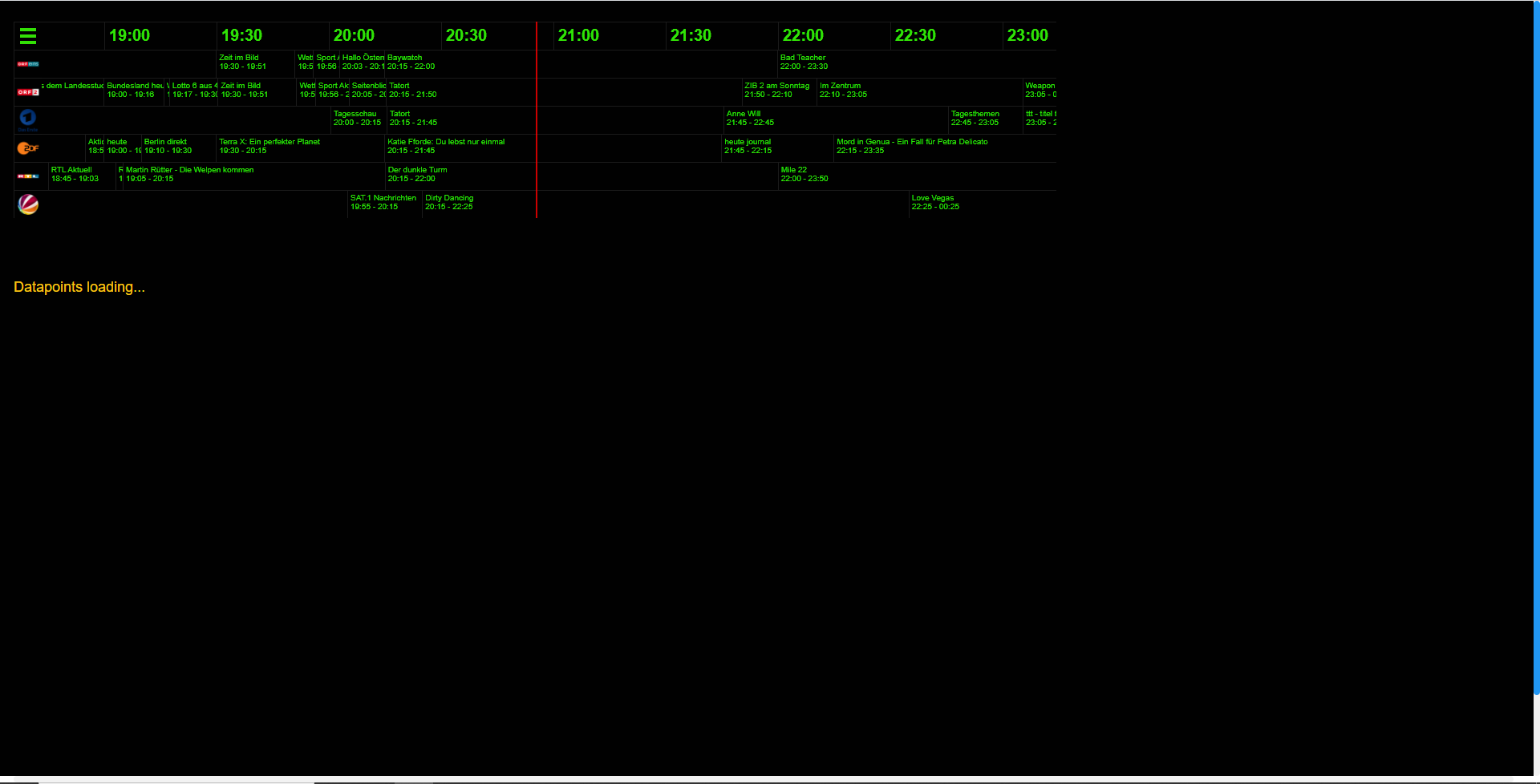
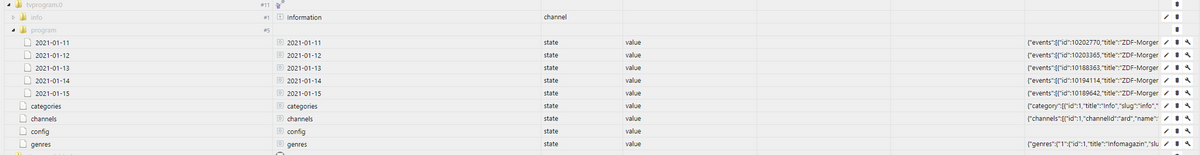
Das TV Programm für heute wird nicht abgerufen

-
Das Widget bleibt leer, im Editor und in der Runtime

Getestet mit dem Browser Edge und Chrome.
-
-
Kann ich Alles bestätigen.
-
@Oli Bei mir ebenfalls das gleiche Verhalten. Ich teste gern weiter.
Node.js v12.20.0
NPM 6.14.8
js-controller 3.1.6
VIS 1.3.6 -
Neue Version 0.0.3
Danke für die Hinweise.
Diese wurde hier behoben
Bitte weiter testen
@Knallochse @sigi234 @Oli -
Widget wird im Editor befüllt, aber nicht in der Runtime angezeigt. Der Rest funktioniert jetzt
-
@Oli Adapterkonfig ist bei mir komplett leer, wenn beabsichtigt könnte man den Button doch deaktivieren oder?
-
ja bei mir auch, ich gehe davon aus, dass es erstmal so sein soll
-
Hatte ich im Readme angegeben.
Ich deaktiviere die Konfiguration aktuell noch nicht, da ja noch ein paar Features dazu kommen und dafür evtl die Konfiguration noch gebraucht wird. -
@Oli
Könntest du bitte, in der runtime im Browser die f12 drücken und im dann eingeblendeten Bereich auf console gehen und schauen ob dort Fehlermeldungen angezeigt werden, die mit Tvprogram.js etwas zu tun haben? -
habe folgendes gefunden:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 2breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 Denon%20AVR-X1200W.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) helpers.ts:124 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 at sentryWrapped (helpers.ts:124) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@Oli sehr gut, danke, das hilft weiter.
Fix kommt voraussichtlich heute Abend. -
@OliverIO Ich habe auch mal die Konsolenausgabe für dich (bei Start der Runtime)
Bei mir in der Runtime ebenfalls keine Anzeige (Chrome & Edge)createWidget init tvprogram.js:56 createWidget start tvprogram.js:1146 bindStates index.html#Test_TVProgramm:1 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 createWidget @ tvprogram.js:81 (anonymous) @ tvprogram.js:53 setTimeout (async) createWidget @ tvprogram.js:52 eval @ tpltvprogramtime1.js:24 n.render @ can.custom.min.js:76 t.template.fn @ can.custom.min.js:76 r @ can.custom.min.js:58 renderTo @ can.custom.min.js:58 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1644 (anonymous) @ vis.js:916 (anonymous) @ vis.js:2860 (anonymous) @ conn.js:792 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 tvprogram.js:540 changed tvprogram.0.categories.val tvprogram.js:48 createWidget init tvprogram.js:56 createWidget start conn.js:1247 Error: Error: can't create states object for tvprogram.0.categories(SyntaxError: Unexpected token u in JSON at position 0) DevTools failed to load SourceMap: Could not load content for http://192.168.178.86:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILU -
Neue Version 0.0.4
Letzter Fehler ist behoben. bzw scheint das verhalten zum Abruf von Datenpunkten
in manchen Systemen abzuweichen.
Nach dem Fehler ist vor dem Fehler
-
Super, jetzt funktioniert es.
kann ich irgendwo die Schriftgröße und die Größe des Popup Fensters einstellen ?
-
-
@Oli sagte in Test Adapter tvprogram:
Super, jetzt funktioniert es.
kann ich irgendwo die Schriftgröße und die Größe des Popup Fensters einstellen ?
Normalerweise im Editor, bei den css-anweisungen rechts.
ich dachte das das mit den von mir verwendeten css-größen funktioniert.
hab aber eine Möglichkeit gefunden, wie ich die Schriftgröße relativ zur Haupt-Schriftgröße
angeben kann. Kommt im nächsten Release.
Ich hab noch vor, auch die Größe einer Zeile, sowie die Anzeige für 30 Minuten konfigurierbar zu machen.
Aber erst muss die Grundfunktionalität soweit funktionieren und getestet sein. -
@Oli sagte in Test Adapter tvprogram:
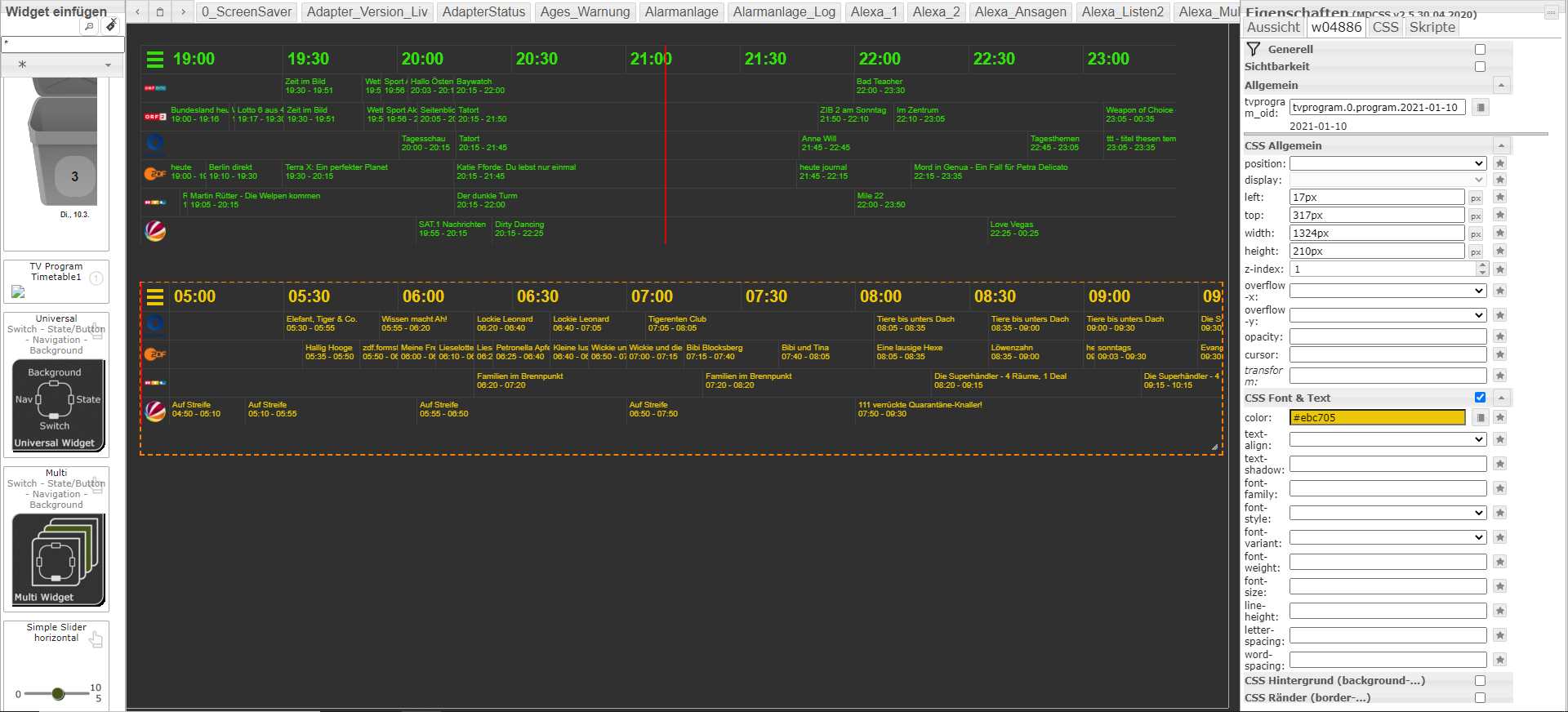
im Vis Editor ist mir noch was aufgefallen:
ok, z-index zu hoch.
Danke, muss ich ausprobieren, was da funktioniert. -