NEWS
Test Adapter Material Design Widgets v0.4.x
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 29.12.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Folgende Braeking Changes gibt es:
- Line History Widget: Aggregation muss jetzt für jeden Datensatz eingestellt werden mehr dazu in der Dokumentation
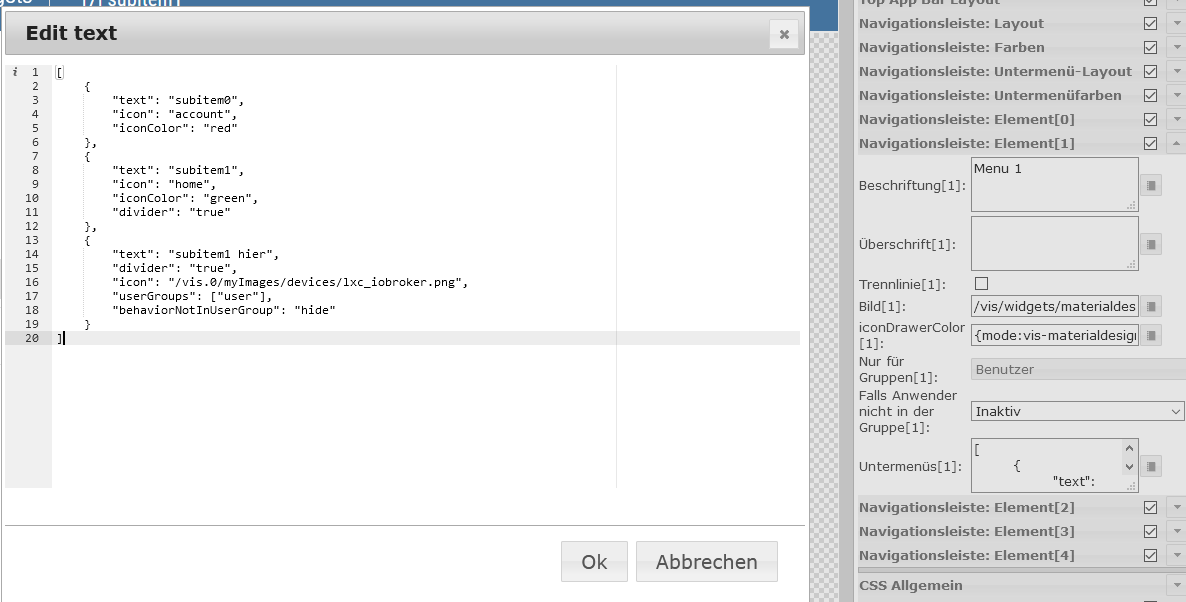
- Top App Bar Widget: Untermenüs müssen per json string definiert werden, mehr dazu in der Dokumentation
Neben vielen Fehlerbehebungen und einigen von euch gewünschten Features hab ich einen Theme Editor eingebaut - ok ich nenne ihn Theme Editor, verwendet wird dafür aber die binding technik des vis adapter


Wie das ganze funktioniert, findet ihr in der Dokumentation.
Bin auf Euer Feedback gespannt!
Bei Fehlern bitte consolen log (F12) mit posten!
-
@Scrounger kurze Frage bevor ich in das große Fettnäpfchen springe. Muss ich meine komplette VIS neu aufsetzen? Ich nutze ja das TopAppBar Widget und habe schon Submenüs konfiguriert. Bin hier mit json vor neue Herausforderungen gestellt. Könntest du hier evtl. noch 1-2 Screenshoots einstellen in denen man diesen neuen Aufbau schonmal sieht, dann könnte man da vorab schon vorbereiten.
Vielen Dank für dein Echt Super Arbeit
-
Hallo, musste ein Vis Upload machen und den Browser Cache leeren.
Erst dann war Thema verwenden unter Allgemein ersichtlich.Jetzt teste ich weiter.
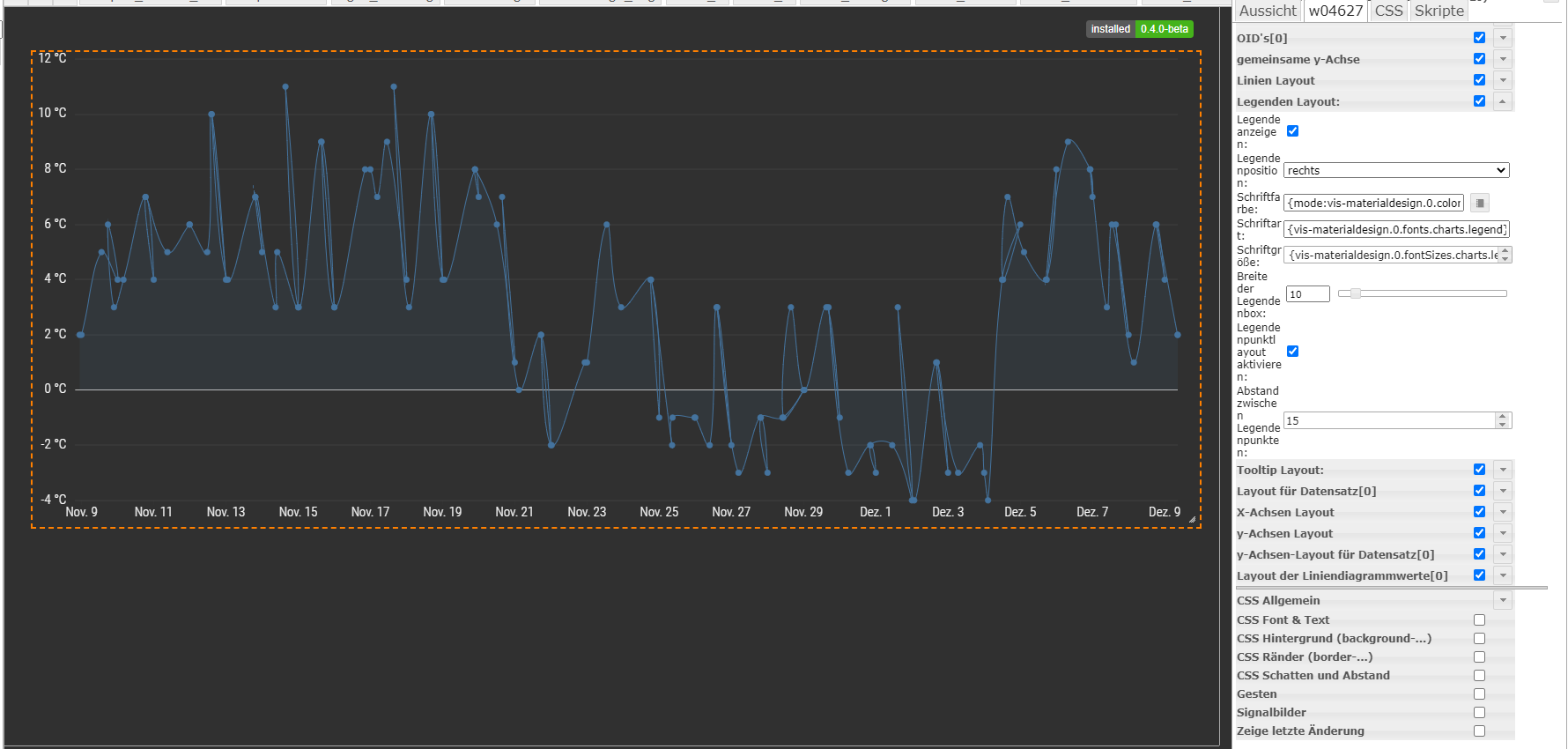
Chart-Line-History:
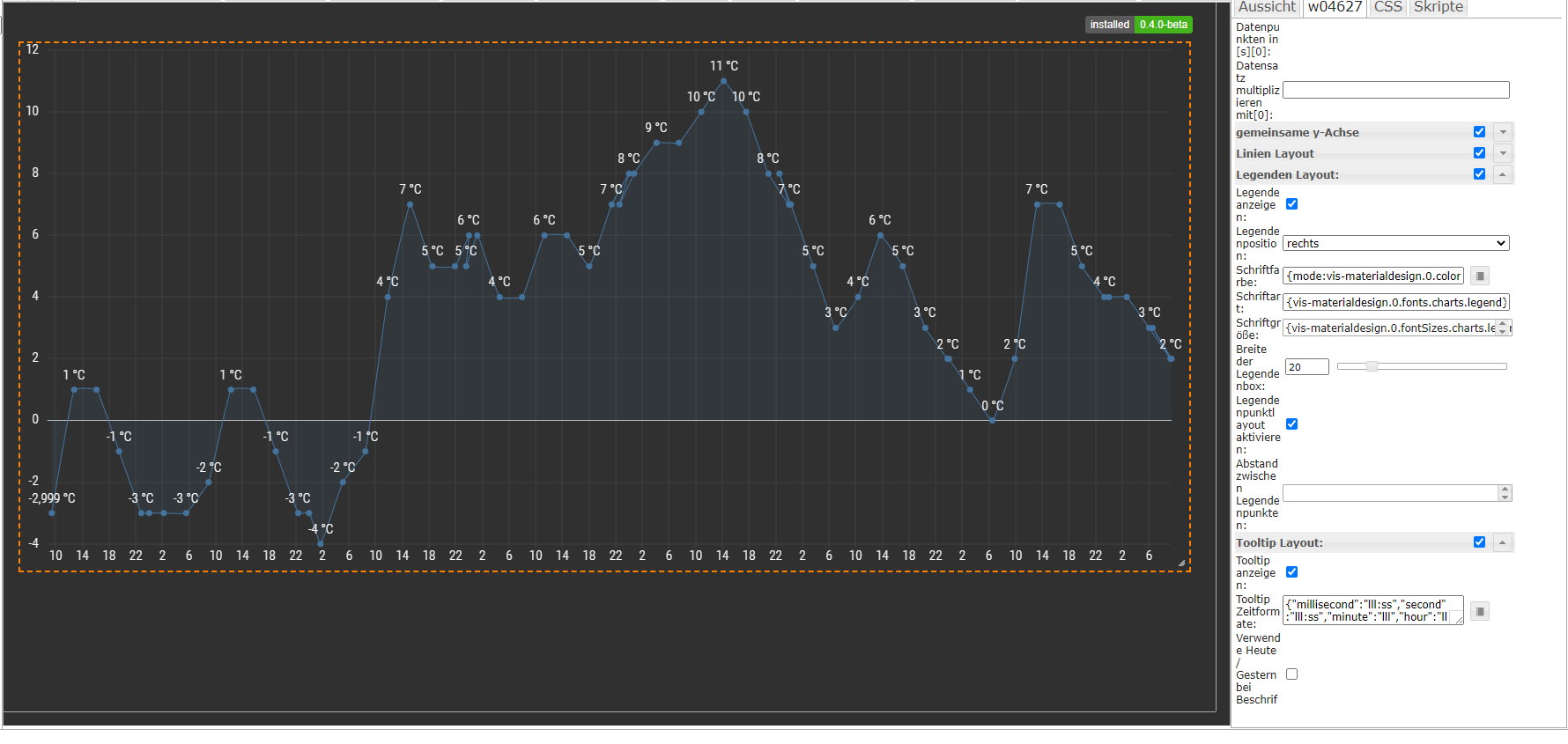
Legenden werden nicht angezeigt.

-
@tobasium sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger kurze Frage bevor ich in das große Fettnäpfchen springe. Muss ich meine komplette VIS neu aufsetzen?
Nein, nur die Top App Bar müssen die Untermenüs angepasst werden.
Ich nutze ja das TopAppBar Widget und habe schon Submenüs konfiguriert. Bin hier mit json vor neue Herausforderungen gestellt. Könntest du hier evtl. noch 1-2 Screenshoots einstellen in denen man diesen neuen Aufbau schonmal sieht, dann könnte man da vorab schon vorbereiten.

@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
- Top App Bar Widget: Untermenüs müssen per json string definiert werden, mehr dazu in der Dokumentation
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Legenden werden nicht angezeigt.
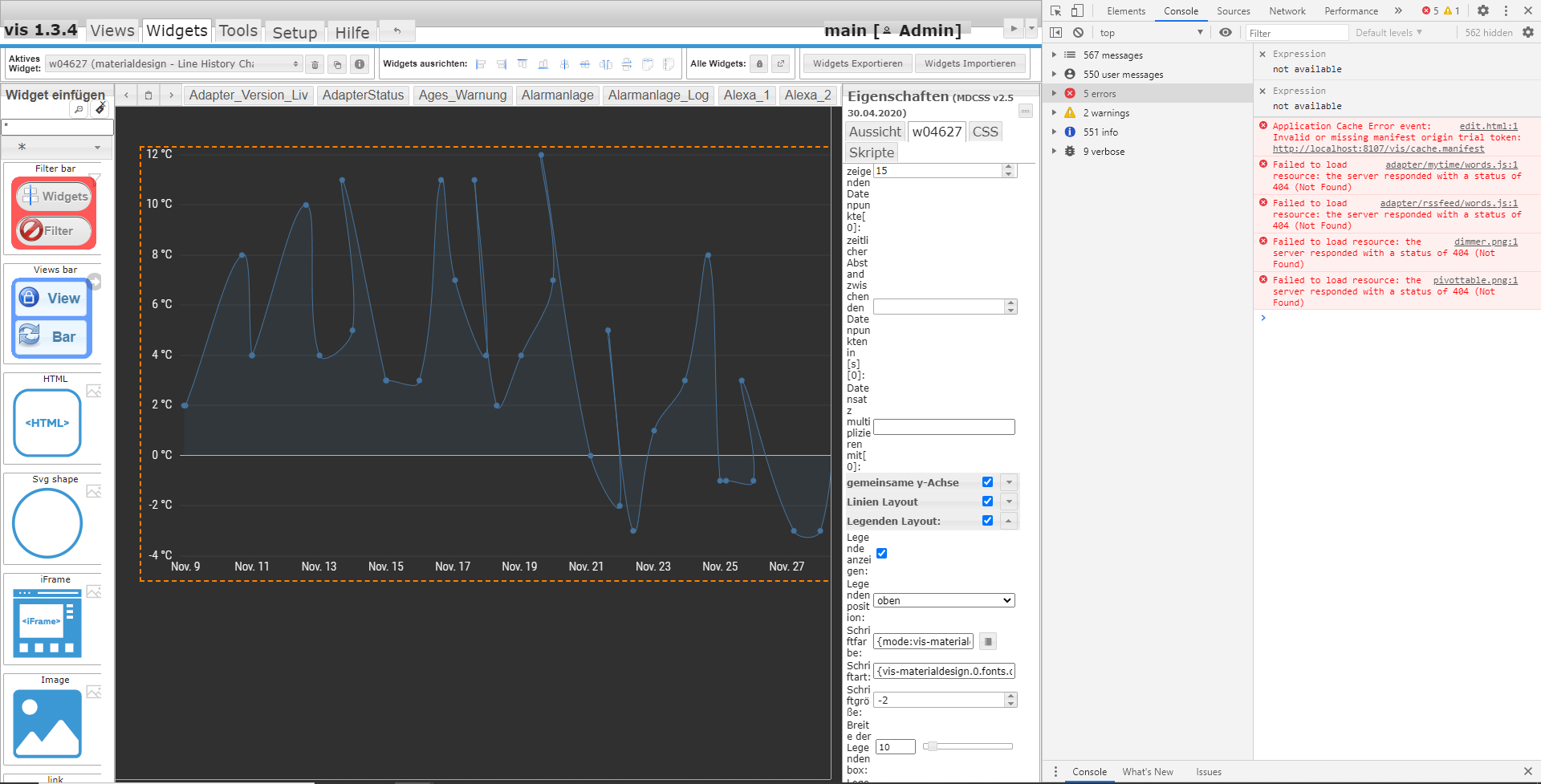
Hast du die Legende mal deaktiviert und wieder aktiviert? Was steht in der console (F12)?
Evtl. Chart Widget mal komplett löschen und neu erstellen.
Kann ich leider nicht reproduzieren. -
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Legenden werden nicht angezeigt.
Hast du die Legende mal deaktiviert und wieder aktiviert?
Ja , mehrmals
Was steht in der console (F12)?

Evtl. Chart Widget mal komplett löschen und neu erstellen.
Ja, keine Anzeige.
Kann ich leider nicht reproduzieren.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Ja, keine Anzeige.
Kann ich leider nicht reproduzieren.

Schriftgröße steht bei dir auf -2.
Sind die Datenpunkte untervis-materialdesign.0alle angelegt. Also warst du in den Adaptereinstellungen und hast diese auch gespeichert? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Schriftgröße steht bei dir auf -2.
Geändert, keine Anzeige, bei den alten Charts werden Sie angezeigt.

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sind die Datenpunkte unter vis-materialdesign.0 alle angelegt
Ja
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Sind die Datenpunkte unter vis-materialdesign.0 alle angelegt
Ja

Hast du Legendtext gesetzt?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hast du Legendtext gesetzt?
Nein
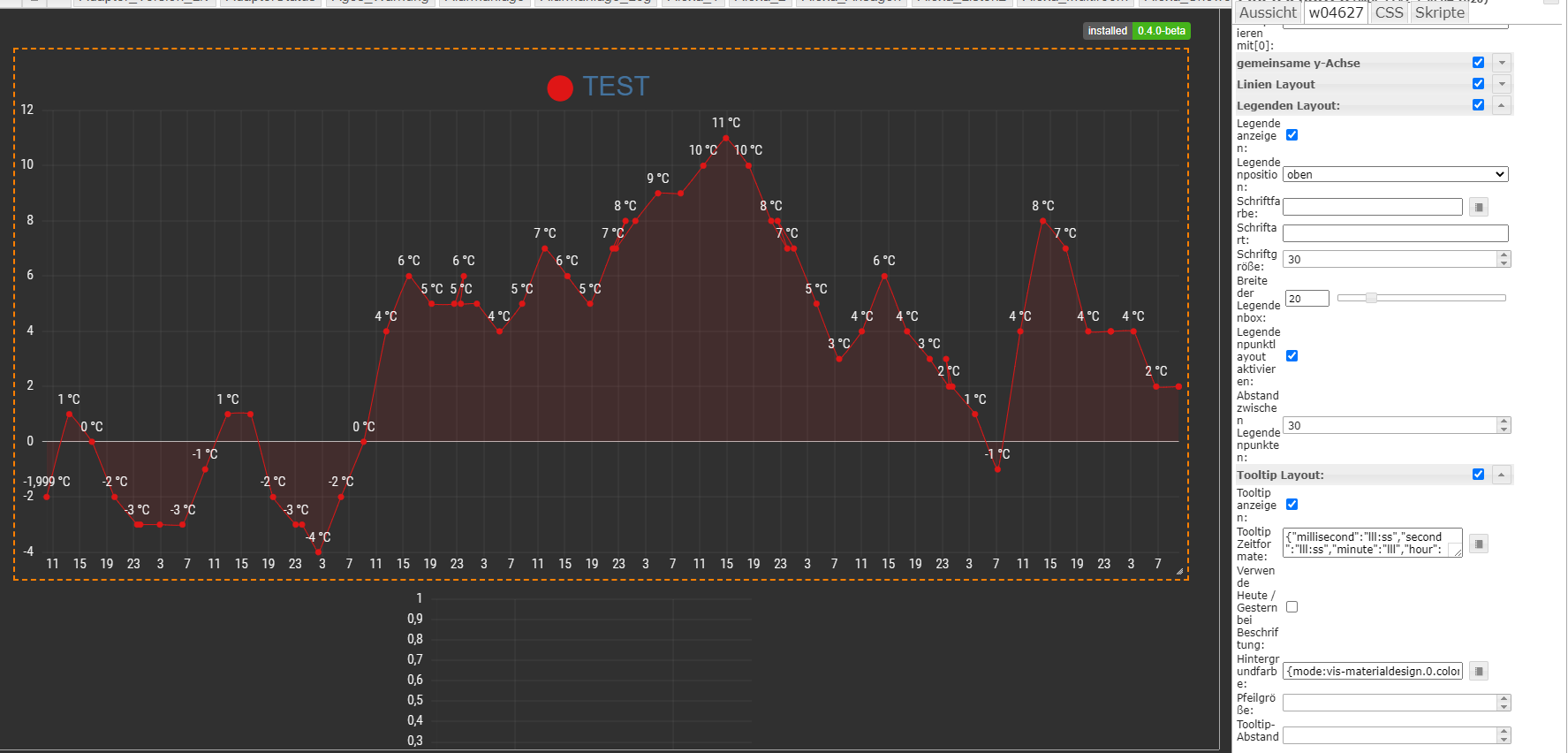
Gemacht:

-
@sigi234
Top, sind einfach zu viele Einstellungsmöglichkeiten
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@sigi234
Top, sind einfach zu viele Einstellungsmöglichkeiten
Ja, aber der DP wird nicht übernommen
-
@sigi234
Was meinst du mit der DP wird nicht übernommen? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.4.0-beta:
@sigi234
Was meinst du mit der DP wird nicht übernommen?Erledigt. DANKE!

-
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann. -
@sigi234 sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Hallo, gibt es auch custom themes?
Also selbst erstelle Themes die ich dann in Thema verwenden auswählen kann.Ich versteh die Frage nicht wirklich.
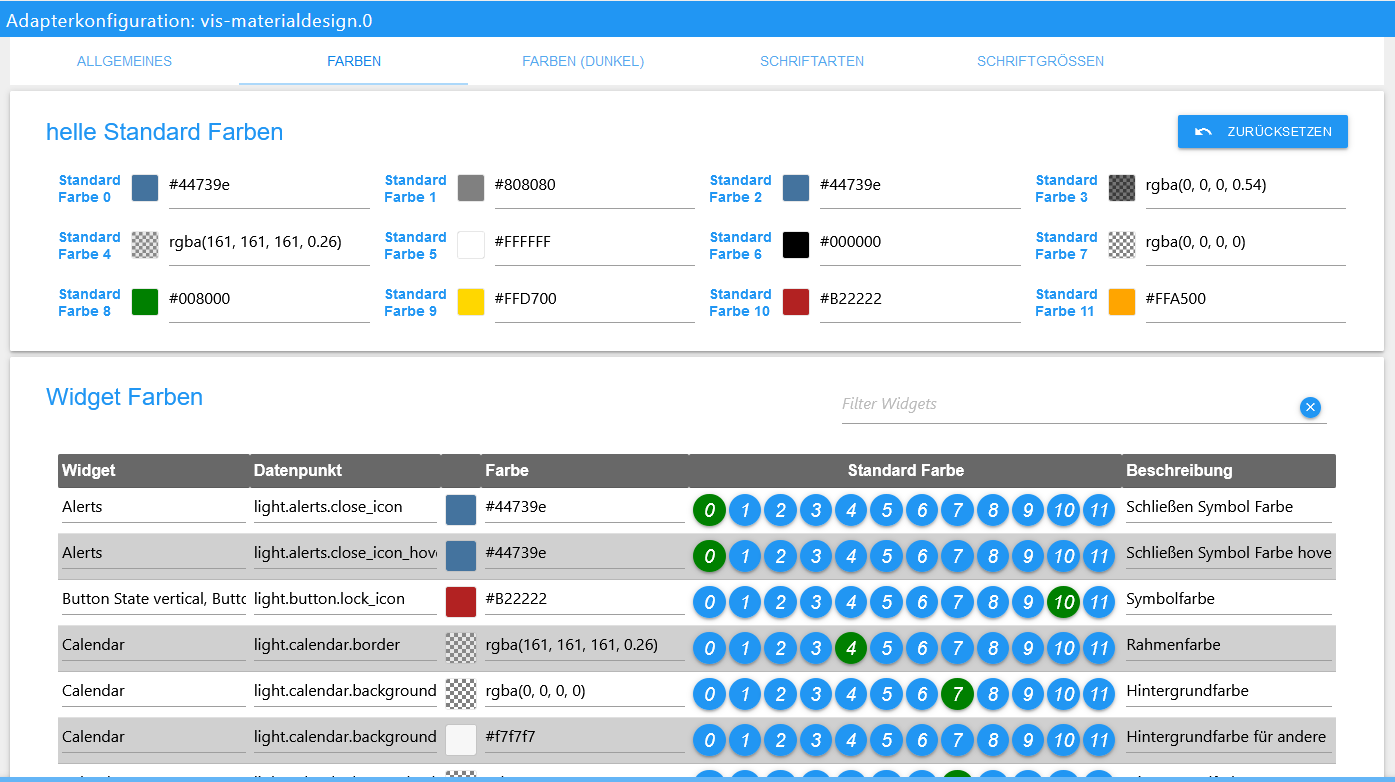
Du kannst doch über die Adapter Einstellungen vollkommen frei für jedes einzelne Widget helle Farben, dunkle farben, Schriftarten und Schriftgrößen festlegen. Entweder direkt für jedes einzelne Widget oder über die Standard Farben etc. für alle Widgets.
Der Button im VIS Editor schreibt bloß die notwendigen Bindings in die entsprechenden Felder. -
kann es sein, dass die KW nicht richtig berechnet wird, oder habe ich wieder was falsch eingestellt?
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Version 0.4.0 beta
Edit: in Testing verschoben
-
@Oli sagte in Test Adapter Material Design Widgets v0.4.0-beta:
im Kalenderwidget erscheint heute am 10.12.2020 die KW 49, tatsächlich haben wir heute aber die KW 50.
Ja ist nen Fehler.
Habs behoben, aktuelle github version bitte testen. -
@Scrounger Ich habe das gleiche Problem, daß im Datei Manager nichts angezeigt wird. Auch beim manuellen Kopieren des Pfades in Bild-Objekt wird nichts angezeigt.
Rechte Problem ist ausgeschlossen, da jqui-ctrl-Icon State und andere gehen.Edit: in Testing verschoben