NEWS
[Vorlage] Xiaomi Airpurifier 3H u.a. inkl. Token auslesen.
-
Du kannst ja spaßeshalber probieren , ob es mit der 3.6.4 vom Javascript Adapter (Script Engine) funktioniert. Wenn nicht , gehste wieder auf die Stable 5.0.14
Nicht verwechseln mit dem JS Controller .
-
Korrigiert mich wenn ich falsch liege, in dem device ordner liegen doch die *.js dateien. diese sind die konfigurationsdateien um einzelne geräte einzubinden, die in dem skript noch nicht drin sind.
um jetzt ein neues gerät zu erstellen, braucht es eine neue *.js datei.
in meinem Fall geht es mal nicht um einen Lufterfrischer sondern einen Smartfan Pro.
Mein erster Gedankengang war also, so eine Datei von einem anderen Ventilator herzunehmen (zhimi.fan.za4), den Namen der Datei in dmaker.fan.p15.js zu ändern und schon sollte es zumindestens teilweise laufen.
Naja weit gefehlt, also in die Datei reingeschaut und da die Namen geändert:
const Device = require('../device-miio');
module.exports = class extends Device {
static model = 'maker.fan.p15';
static name = 'Smartmi Standing Fan PRO';speichern und nächster Versuch... naja hätte ja sein können. iobroker wirft natürlich "No supported Devices found! und die Datenpunkte werden erstellt nur leider nicht befüllt.
haselchen schrieb dann, ich müsse natürlich die richtigen get und set Befehle für den Ventilator herausfinden und nachdem ich rumgesucht habe, bin ich auf die "miot" Angabe bei einigen Geräten gestoßen. nach entsprechender Anpassung gibt es dafür dann auch etwas für den Ventilator, nämlich die:
https://miot-spec.org/miot-spec-v2/instance?type=urn:miot-spec-v2:device:fan:0000A005:dmaker-p15:1
Jetzt stehen da ja, soweit ich verstanden habe, alle abfragbaren, steuerbaren Datenpunkte drin oder sehe ich das falsch? wenn nicht, wie passe ich die dmaker.fan.p15.js Datei an, damit der Ventilator erkannt wird?
Hier mal die miot:
-
- Grundsätzlich is Dein Anfang schon korrekt, ne ähnliche Fan Definitionsdatei nehmen und anpassen. Das ist der erste Schritt. Die muß auch zwingend so heißen wie das Gerätemodel + .js hintendran.
- Als zweites mußt aber auch im Skript die Definition hinterlegen, auch hier kannste eigentlich ne andere Definition als Vorlage nehmen, nicht vergessen da dann den Arrayzähler um eins höher einzugeben. Zeile 230 ff. bzw. 253 ff. wären da geeignete Kandidaten. Da siehste auch was mit getter gemeint war, für setzen und lesen gibts unterschiedliche Funktionen.
- Die miot Zeilen sind nur hilfreich wenn man was ganz neues anlegt, um wenigsten zu wissen wasses überhaupt bei dem Gerät gibt. Grundsätzlich gibts aber zwei verschiedene Protokolle, miot und miio, aber darum mußte Dich nicht scheren.
Jo und dann sollte da eigentlich schon was passieren, evtl. Fehlermeldungen mußt dann halt beachte und evtl. noch was anpassen, aber das wär der grundsätzliche Weg.
Sollte alles zufriedenstellend laufen, mach nen Fork und PullRequest oder lass mir die Datei und Def anderweitig zukommen, dann nehm ich das fix mit auf, wenn alle Tests bei Dir durch sind. -
Danke für die Info, ich bin allerdings kein Programmierer und mir fehlt der richtige Denkanstoß trotz der Ausführungen.
falls du mir aber ein bespiel für einen Datenpunkt für das Skript und für die dmaker.fan.p15.js geben könntest, könnte ich die anderen Punkte aus der miot selbst einpflegen und würde es nach Test selbstverständlich auch zur Verfügung stellen.
Problem 1: habe die dmaker.fan.p15.js so erstellt (minimal um überhaupt ein Ergebnis zu bekommen):
const Device = require('../device-miio'); module.exports = class extends Device { static model = 'dmaker.fan.p15'; static name = 'Mi Smart Standing Fan Pro'; static image = 'https://static.home.mi.com/app/image/get/file/developer_1541408255kg3xtr1j.png'; constructor(opts) { super(opts); this._propertiesToMonitor = [ 'Switch Status',]; } getSwitch Status() { const { Switch Status } = this.properties; if (Switch Status === 'on') return true; if (Switch Status === 'off') return false; return undefined; } };
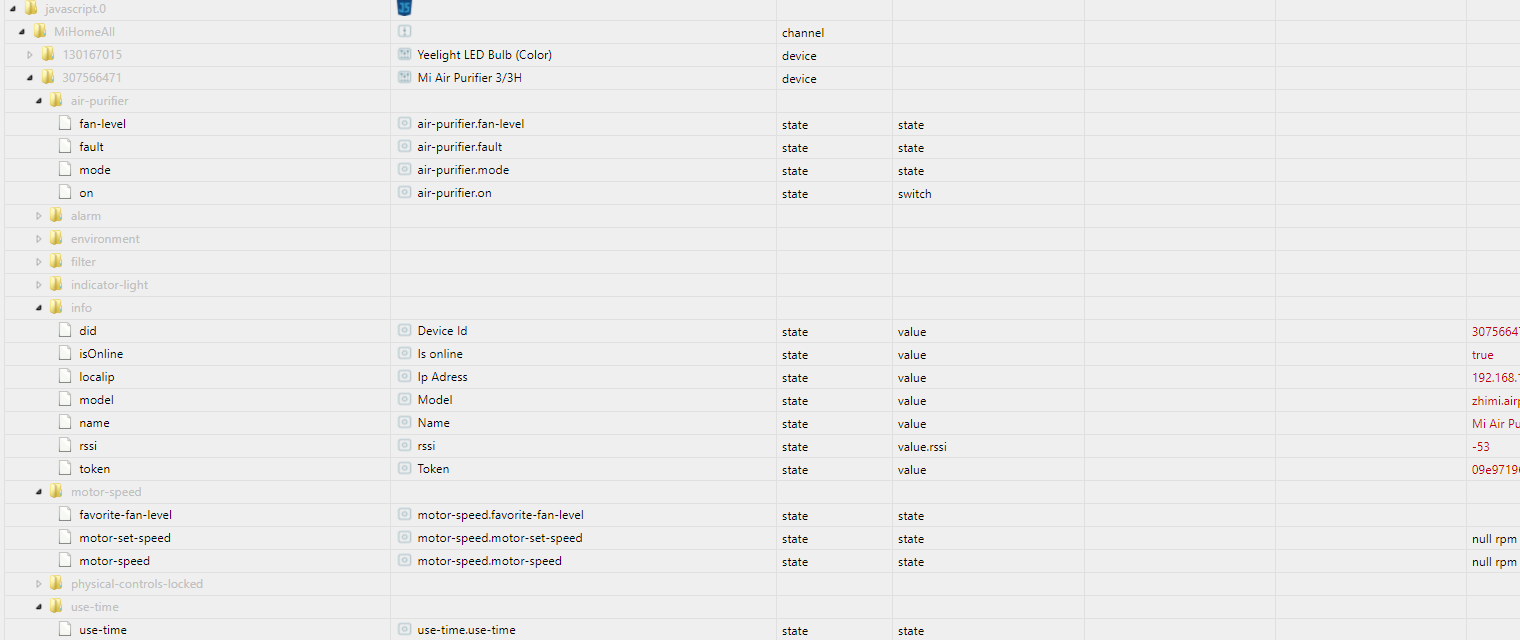
Dann wird mir auch der Datenpunkt Sitch Status in iobroker erzeugt aber nicht befüllt.
das Skript sieht so aus:
DefineDevice[17] = { info: {}, model: "dmaker.fan.p15", description: "Smartmi Standing Fan PRO", setter: { "Switch Status": async function (obj, val) { await device[obj].setPower(val ? 'on' : 'off') } }, common: [{ name: "Switch Status", type: "boolean", role: "switch", read: true, write: true }] };
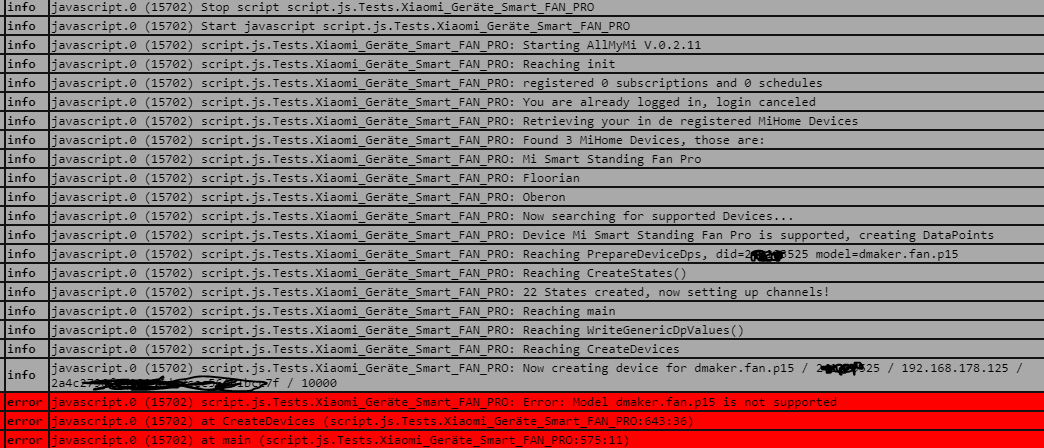
Das log sieht dann so aus:

Irgend eine Idee? wenn ich im skript nicht die dmaker.fan.p15 sondern da ne 14 oder 15 nehme kommt zum Beispiel keine Fehlermeldung
-
@zaim sagte in [Vorlage] Xiaomi Airpurifier 3H u.a. inkl. Token auslesen.:
DefineDevice[17] = {
info: {},
model: "dmaker.fan.p15",
description: "Smartmi Standing Fan PRO",
setter: {
"Switch Status": async function (obj, val) { await device[obj].setPower(val ? 'on' : 'off') }
},
common:
[{ name: "Switch Status", type: "boolean", role: "switch", read: true, write: true }]
};Bitte immer dran denken, wenn Du an der Definitionsdatei irgendwas änderst, MUSST Du den JS Adapter neu starten, sonst kriegt der die Änderung nicht mit.
Der Weg, es erstmal nur mit Power zu testen ist gut und richtig. Kannst auch so evtl. mal versuchen:DefineDevice[17] = { info: {}, model: "dmaker.fan.p15", description: "Smartmi Standing Fan PRO", setter: { "Switch Status": async function (obj, val) { await device[obj].setPower(val) } }, common: [{ name: "Switch Status", type: "boolean", role: "switch", read: true, write: true }] };Und bitte, Code in Code Tags hier im Forum, da kriegt man ja Augenkrebs.
-
Ich komme leider nicht weiter, die Fehlermeldungen bleiben, das Skript habe ich so abgeändert wie du es vorgeschlagen hast aber wenn ich es starte kommt die Fehlermeldung (vorheriger Post, letztes Bild, rote Markierung) wie gehabt.
Evtl ist ja an der dmaker.fan.p15.js etwas falsch?
Könntest du dir die MIOT die ich oben gepostet hatte bitte anschauen und mir eine Datenpunktabfrage für die js Datei angeben, damit ich wenigstens die Syntax richtig habe?
Wenn ich die Js angepassst habe und auch das skript, frage ich mich warum diese fehlermeldung noch kommt. dann muss ja die angabe in der js falsch sein oder?
ich habe bereits versucht im inet etwas zu finden aber außer, dass der ventilator in homebridge und sonstwo angeblich super läuft (es muss also irgendwie möglich sein) habe ich leider keine nützlicheren infos gefunden... manno ;(
-
@zaim Woher nimmste denn eigentlich die Bezeichnung "Switch Status"? Nimm mal "power" überall. Du solltest ja nen vorhandenen Fan umbenennen und auf sicher vorhandene Funktionen reduzieren. Das sollte "power" sein, "switch status" seh ich da nirgends. Also bitte sowohl dmaker.fan.p15.js als auch im Skript mal anpassen und guggen.
-
das habe ich ja ursprünglich gemacht. weil dann nicht ein wert kam außer verbindung true habe ich ja nach der miot geschaut und da steht eben nix von power oder all den anderen abfragen sondern die heißen eben da zb "switch status"
aktuell bin ich zurück gerudert und habe die js datei und das skript wie folgt, und auch nach neustart des js und des skripts und miio und mihome und alles irgendwie kommt die gleiche fehlermeldung weiterhin.
const Device = require('../device-miio'); module.exports = class extends Device { static model = 'dmaker.fan.p15'; static name = 'Mi Smart Standing Fan Pro'; static image = 'http://static.home.mi.com/app/image/get/file/developer_1541408255kg3xtr1j.png'; constructor(opts) { super(opts); this._miotSpecType = 'urn:miot-spec-v2:device:fan:0000A005:dmaker-p15:1'; this._propertiesToMonitor = [ 'power', 'angle', 'angle_enable', 'speed_level', 'natural_level', 'child_lock', 'poweroff_time', 'buzzer', 'led_b']; } getPower() { const { power } = this.properties; if (power === 'on') return true; if (power === 'off') return false; return undefined; } getFanLevel() { const fanLevel = parseInt(this.properties.speed_level, 10); const naturalLevel = parseInt(this.properties.natural_level, 10); if (naturalLevel > 0) return naturalLevel; if (fanLevel > 0) return fanLevel; return undefined; } getFanSwing() { const fanSwing = this.properties.angle_enable; if (fanSwing === 'on') return true; if (fanSwing === 'off') return false; return undefined; } getSleepMode() { const naturalLevel = parseInt(this.properties.natural_level, 10); if (naturalLevel > 0) return true; if (naturalLevel === 0) return false; return undefined; } getBuzzer() { const { buzzer } = this.properties; if (buzzer === 'on') return true; if (buzzer === 'off') return false; return undefined; } getTimer() { return this.properties.poweroff_time; } setPower(v) { return this.miioCall('set_power', [v ? 'on' : 'off']); } setFanLevel(v) { const method = this.getSleepMode() ? 'set_natural_level' : 'set_speed_level'; return this.miioCall(method, [v]); } setSleepMode(v) { const method = v ? 'set_natural_level' : 'set_speed_level'; const fanSpeed = this.getFanLevel(); return this.miioCall(method, [fanSpeed]); } setSwing(v) { return this.miioCall('set_angle_enable', [v ? 'on' : 'off']); } setSwingAngle(v) { return this.miioCall('set_angle', [v]); } setBuzzer(v) { return this.miioCall('set_buzzer', [v]); } setLcdBrightness(v) { return this.miioCall('set_led_b', [v]); } setTimer(v) { return this.miioCall('set_poweroff_time', [v]); } };die anpassung im skript sieht so aus:
DefineDevice[17] = { info: {}, model: "dmaker.fan.p15", description: "Smartmi Standing Fan PRO", setter: { "power": async function (obj, val) { await device[obj].setPower(val) }, "angle": async function (obj, val) { await device[obj].setFanLevel(val) }, "angle_enable": async function (obj, val) { await device[obj].setSwing(val ? 'on' : 'off') }, "fan_level": async function (obj, val) { await device[obj].setFanLevel(val) }, "buzzer": async function (obj, val) { await device[obj].setBuzzer(val ? 'on' : 'off') }, "child_lock": async function (obj, val) { await device[obj].setChildLock(val ? 'on' : 'off') }, "led_b": async function (obj, val) { await device[obj].setLcdBrightness(val) }, "speed_level": async function (obj, val) { await device[obj].setSleepMode(val) }, "poweroff_time": async function (obj, val) { await device[obj].setTimer(val) } }, common: [{ name: "power", type: "boolean", role: "switch", read: true, write: true }, { name: "Switch_Status", type: "boolean", role: "switch", read: true, write: true }, { name: "angle", type: "number", read: true, write: true, min: 30, max: 140 }, { name: "angle_enable", type: "boolean", role: "switch", read: true, write: true }, { name: "fan_level", type: "number", read: true, write: true, min: 1, max: 4 }, { name: "buzzer", type: "boolean", role: "switch", read: true, write: true }, { name: "child_lock", type: "boolean", role: "switch", read: true, write: true }, { name: "led_b", type: "boolean", role: "switch", read: true, write: true }, { name: "speed_level", type: "number", read: true, write: true, min: 1, max: 4 }, { name: "poweroff_time", type: "number", read: true, write: true, min: 0, max: 540, unit: "m" }] };und hier die meldung: 14:14:11.966 info javascript.0 (22796) Stop script script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO 14:14:11.979 info javascript.0 (22796) Start javascript script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO 14:14:11.984 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Starting AllMyMi V.0.2.11 14:14:11.984 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching init 14:14:11.987 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: registered 0 subscriptions and 0 schedules 14:14:11.987 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: You are already logged in, login canceled 14:14:11.988 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Retrieving your in de registered MiHome Devices 14:14:12.167 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Found 3 MiHome Devices, those are: 14:14:12.168 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Mi Smart Standing Fan Pro 14:14:12.168 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Floorian 14:14:12.169 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Oberon 14:14:12.169 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Now searching for supported Devices... 14:14:12.170 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Device Mi Smart Standing Fan Pro is supported, creating DataPoints 14:14:12.170 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching PrepareDeviceDps, did=24xxxxxxxx5 model=dmaker.fan.p15 14:14:12.171 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching CreateStates() 14:14:12.191 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: 31 States created, now setting up channels! 14:14:12.193 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching main 14:14:12.193 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching WriteGenericDpValues() 14:14:12.196 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Reaching CreateDevices 14:14:12.197 info javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Now creating device for dmaker.fan.p15 / 24xxxxxxx5 / 192.168.178.125 / 2a4cxxxxxxxxxxxxxxxx7cec564xxxxxx7f / 10000 14:14:12.199 error javascript.0 (22796) script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO: Error: Model dmaker.fan.p15 is not supported 14:14:12.200 error javascript.0 (22796) at CreateDevices (script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO:660:36) 14:14:12.201 error javascript.0 (22796) at main (script.js.Tests.Xiaomi_Geräte_Smart_FAN_PRO:592:11) -
@zaim Du sollstest reduzieren und nicht mit vollem Programm anfangen und warum is das miot Protokoll da aktiviert? Bin mir ziemlich sicher dass der Fan mitm miio Protokoll läuft (Wenn nicht muß eh mehr geändert werden). Lass das Skript wie es jetzt ist aber die .js mach mal so (Js Adapterr neustart danach nicht vergessen):
const Device = require('../device-miio'); module.exports = class extends Device { static model = 'dmaker.fan.p15'; static name = 'Mi Smart Standing Fan Pro'; static image = 'http://static.home.mi.com/app/image/get/file/developer_1541408255kg3xtr1j.png'; constructor(opts) { super(opts); this._propertiesToMonitor = [ 'power']; } getPower() { const { power } = this.properties; if (power === 'on') return true; if (power === 'off') return false; return undefined; } getFanLevel() { const fanLevel = parseInt(this.properties.speed_level, 10); const naturalLevel = parseInt(this.properties.natural_level, 10); if (naturalLevel > 0) return naturalLevel; if (fanLevel > 0) return fanLevel; return undefined; } getFanSwing() { const fanSwing = this.properties.angle_enable; if (fanSwing === 'on') return true; if (fanSwing === 'off') return false; return undefined; } getSleepMode() { const naturalLevel = parseInt(this.properties.natural_level, 10); if (naturalLevel > 0) return true; if (naturalLevel === 0) return false; return undefined; } getBuzzer() { const { buzzer } = this.properties; if (buzzer === 'on') return true; if (buzzer === 'off') return false; return undefined; } getTimer() { return this.properties.poweroff_time; } setPower(v) { return this.miioCall('set_power', [v ? 'on' : 'off']); } setFanLevel(v) { const method = this.getSleepMode() ? 'set_natural_level' : 'set_speed_level'; return this.miioCall(method, [v]); } setSleepMode(v) { const method = v ? 'set_natural_level' : 'set_speed_level'; const fanSpeed = this.getFanLevel(); return this.miioCall(method, [fanSpeed]); } setSwing(v) { return this.miioCall('set_angle_enable', [v ? 'on' : 'off']); } setSwingAngle(v) { return this.miioCall('set_angle', [v]); } setBuzzer(v) { return this.miioCall('set_buzzer', [v]); } setLcdBrightness(v) { return this.miioCall('set_led_b', [v]); } setTimer(v) { return this.miioCall('set_poweroff_time', [v]); } }; -
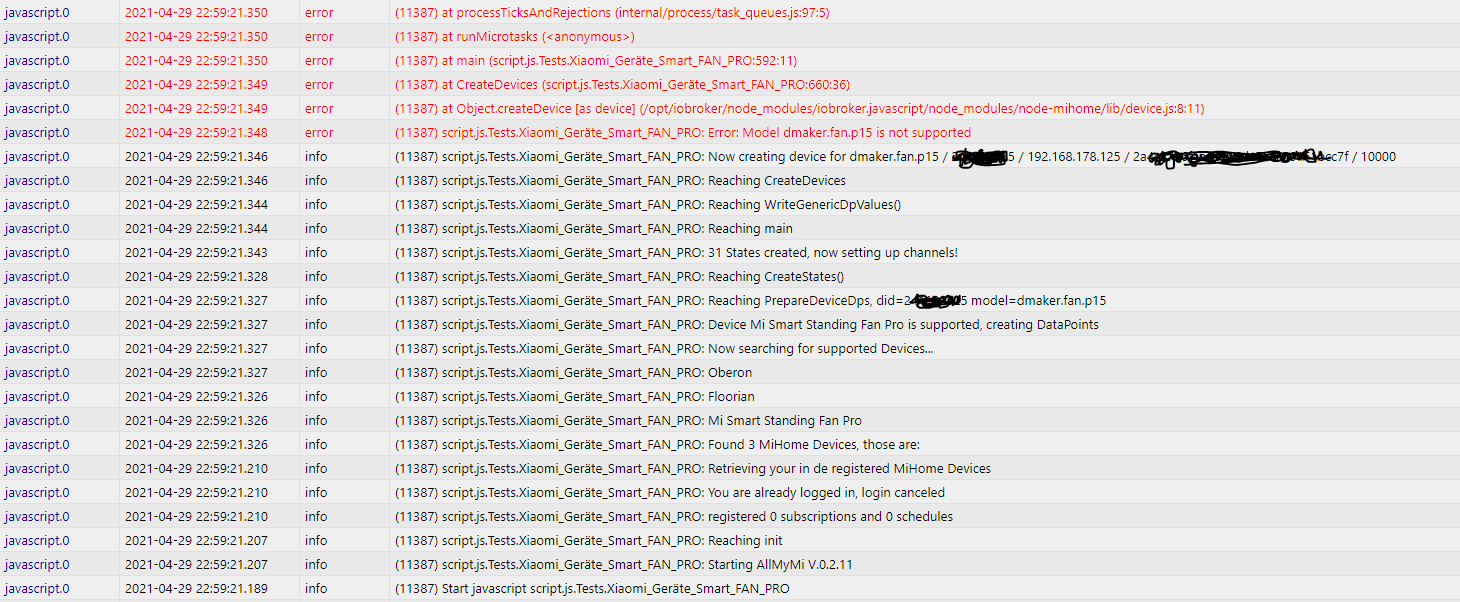
Habe die js so gespeichert und den js adapter danach neu gestartet. leider keine Werte aber folgendes Log:

-
@zaim Ok, dann probieren wir als nächstes das ganze mit dem miot protocol, auch nur mit einer Funktion. Dazu folgende änderungen:
in der def datei:
const Device = require('../device-miio'); module.exports = class extends Device { static model = 'dmaker.fan.p15'; static name = 'Mi Smart Standing Fan Pro'; static image = 'http://static.home.mi.com/app/image/get/file/developer_1541408255kg3xtr1j.png'; constructor(opts) { super(opts); this._miotSpecType = 'urn:miot-spec-v2:device:fan:0000A005:dmaker-p15:1'; this._propertiesToMonitor = [ 'fan:on' ]; } getPower() { return this.properties['fan:on']; } setPower(v) { return this.miotSetProperty('fan:on', v); } };Und im Skript:
DefineDevice[17] = { info: {}, model: "dmaker.fan.p15", description: "Smartmi Standing Fan PRO", setter: { "fan.on": async function (obj, val) { await device[obj].setPower(val) } }, common: [{ name: "fan.on", type: "boolean", role: "switch", read: true, write: true }] };Js Adapter neustarten, evtl. vorher mal alle Dps löschen dasses kein Kuddelmuddel gibt. Und guggen ob sich jetzt was tut, muß eigentlich, denn eins von den beiden Protokollen muß es sein.
-
@zaim So, das wurde mir jetzt zu zäh, hab mir mal so ein Ding bestellt und integriert, siehe V 0.2.13. Und ja, es wäre das miot Protokoll gewesen, aber scheinbar hatteste keine Lust mehr.
-
@pittini sorry für die späte antwort. ich habe die änderungen, so wie von dir beschrieben, eingefügt und den js neu gestartet, an der fehlermeldung hat sich bei mir jedoch nichts geändert. ich schau mal nach der neuen version... moment... nein auch mit dem neuen skript und der neuen +.js hat sich an der fehlermeldung nichts geändert ;( und bei dir läuft der? was kann ich denn noch nachschauen/ändern?
EDIT: vielen dank für deine Arbeit und Geduld mit mir, der Ventilator wird nun doch erkannt und lässt sich problemlos per iobroker steuern (auch im Akkubetrieb nach mehreren Stunden Nichtbenutzung). Problem war in meinem Fall, das warum auch immer die dmaker.fan.p15.js vom Inhalt nicht passte und im falschen Verzeichnis war (habe mit dem explorer da ich windowsnutzer bin versucht Dateien auf den pi zu schaufeln und das hat auch geklappt aber irgendwie anscheinend doch nicht. nun habe ich es per Konsole auf dem pi direkt kopiert und siehe da.... es läuft. Spitze! Endlich!
Super Arbeit und vielen Dank an dich pittini

-
Hallo,
ich struggle hier scheinbar mit Beginnerproblemen

Habe bisher nur Adapter installiert, keine Scripte.
An Punkt 3 der Anleitung soll man nun Credentials ins Script eintragen. https://github.com/Pittini/iobroker-nodemihome
Aber wo installiere ich wie das Script?Wenn ich die ZIP unter Scripte hinzufügen will fragt mich iobroker ob ich alles ersetzen möchte. Auf die Gefahr hin, dass meine Scripte alle verschwinden habe ich es an der Stelle nicht weitergeführt.
Gruß
maxpd -
@maxpd
Leeres skript anlegen, Code des skripts dann dort reinkopieren. Einstellunge im Kopf machen, fertig. -
@maxpd Zip is schon mal völlig falsch.
Erstmal das Skript als Text von der Git Seite kopieren. Also am besten das Skript auf der Gitseite anklicken, dann im der Kopfzeile auf "RAW" klicken. DAnn geht ne neue Seite auf, mit nur dem Skript, dort Strg+A um alles zu markieren und dann Strg+C ums in die Zwischenablage einzufügen. Im Skripteditor, neues leeres Skript anlegen, dort Strg+V drücken und schon is das Skript installiert, dauert ca. 5 Sekunden.. -
@pittini Merci, habs schon anhand Thomas Braun gemacht. In der Zip die AllMyMi-V0.2.15.js verwendet.
Hab nun auch die Datenpunkte alle drin. Danke! -
@maxpd
Warum so umständlich?
Der Code steht auf git parat:https://github.com/Pittini/iobroker-nodemihome/blob/main/AllMyMi-V0.2.15.js
bzw.
https://raw.githubusercontent.com/Pittini/iobroker-nodemihome/main/AllMyMi-V0.2.15.js
-
@thomas-braun Macht ja keinen Unterschied. Hatte die Zip halt gerade offen, weil ich das Ding ja vorher auch als Adapter installieren wollte

-
@maxpd bei mir füllt er die Werte nicht aus, auch wenn ich das Script neustarte nicht.
Generell musste ich das Script auch (gefühlt) neustarten, um überhaupt den aktuellen Online Status des Purifiers zu erkennen:
 00000006:dmaker-p15:1",
00000006:dmaker-p15:1",