NEWS
VIS-Tabelle für WLAN Wetterstation
-
@sborg ich müßte also von Object auf Zeichenkette ändern, ist das richtig?
Und im json sind die Klammern drin. -
Das ist das Script mit der änderung von @SBorg was ich verwende
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="black" const inhaltHintergrund="lightgray" const monatFarbe="yellow" const hintergrund="grey" const htmlFarbTableBorderColor="yellow"; const abstandZelle=6; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="13px"; const htmlSchriftart="Ubuntu-Light"//"monospace"; //oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; });an den Datenpunkte habe ich nichts mehr geändert
-
@chris76e, sehr seltsam. Damit bekomme ich die selbe Fehlermeldung wie bei meiner Änderung
19:25:22.418 error javascript.0 (2244608) script.js.Wetter.Statistik-tabelle3: SyntaxError: Unexpected token : in JSON at position 12 19:25:22.419 error javascript.0 (2244608) at script.js.Wetter.Statistik-tabelle3:106:56 19:25:22.419 error javascript.0 (2244608) at dataStuff (script.js.Wetter.Statistik-tabelle3:88:15) 19:25:22.419 error javascript.0 (2244608) at main (script.js.Wetter.Statistik-tabelle3:304:4) -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
@sborg ich müßte also von Object auf Zeichenkette ändern, ist das richtig?
Ja.
Als RAW müsste der erzeugte DP vom JS für Mai in etwa so aussehen:{ "common": { "name": "Monatsstatistik für Mai 2022", "type": "string", "role": "json" }, "native": { "name": "Monatsstatistik für Mai 2022", "type": "string", "role": "json" }, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1654038180054, "_id": "0_userdata.0.Statistik.Wetter.Data.2022.05", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Erst einmal ein generelles Danke für diese Tabelle, nutze sie jetzt seit kurzem.
Ein kleiner Punkt:
Ich habe gerade die Tabelle um neue Zeilen für die neuen Werte wie Wüstentage etc. erweitert.
Das war im Prinzip kein großes Problem, weil man einfach das varData Objekt am Anfang erweitert.
Allerdings muss man für die Jahreszahl auch den table rowspan erweitern.
Da hatte ich jetzt 2 Stellen im Skript gefunden.
Damit man das in Zukunft nicht manuell anpassen muss, folgende Idee:
Ich habe unter dem varData die Anzahl der dort enthaltenen Werte ermittellt, was dann ja der Anzahl der Zeilen entspricht und man muss dann noch 1 für die Überschriften dazuzählen:
const table_rowspan = Object.keys(varData).length + 1;Und weiter unten habe ich dann an 2 Stellen die entsprechende Tabellendefinitionen angepasst (bei rowspan=):
tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Jahreswerte</td>' -
@viper4iob gute Idee. ich denke zwar immer "jetzt haben wir alles", aber irgendwie kommt doch immer noch was dazu

-
@viper4iob
Könntest du bitte das angepasste Script hier posten? Ich habe versucht deine Änderungen einzulegen, bekomme aber immer Errors. -
@martybr sagte in VIS-Tabelle für WLAN Wetterstation:
@viper4iob
Könntest du bitte das angepasste Script hier posten? Ich habe versucht deine Änderungen einzulegen, bekomme aber immer Errors.Habe zwar auch keinen Plan von sowas aber bei mir läufts ohne Fehler, müßte also richtig sein.
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="#183D51"; const monatFarbe="yellow"; const hintergrund="#183D51"; const htmlFarbTableBorderColor="#44739E"; const abstandZelle=3; const htmlRahmenLinien="all"; const htmlSchriftgroessehtmlSchriftart=""; //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="RobotoCondensed-Regular"; //"monospace"; //oder z.b. "Helvetica" const weite="1300px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, Regentage: { einheit:"", name:"Regentage"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Tropennaechte: { einheit:"", name:"Tropennächte (Min. über 20°C)"}, Wuestentage: { einheit:"", name:"Wüstentage (über 35°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const table_rowspan = Object.keys(varData).length + 1; const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else{helper=JSON.parse(getState(id).val)} helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' //tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:normal\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; }); -
@nashra
Super, danke dir. Läuft bei mir. -
Moin,
muß hier nochmal nachhaken...
Das Skript legt ja am Ende eines jeden Monats einen DP an mit den Werten von diesem.
Nur bei mir legt er ständig einen DP als Zeichenkette an obwohl es ein Object sein müßte.
Die Daten stehen drin und wenn ich es auf Objekt ändere zeigt er mir auch die Daten
in der Tabelle auf VIS an. Was läuft hier schief?? -
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Nur bei mir legt er ständig einen DP als Zeichenkette an obwohl es ein Object sein müßte.
Ist soweit eigentlich korrekt, denn ein Object muss nicht vom Typ "object" sein. Der String wird durch die "[]" zum JSON-Object.
Eigentlich müsste es so aussehen:

Der DP in der Übersicht:

bzw. als RAW:

Beispiel Inhalt (wichtig zu Beginn / Ende die "[]"; hier sind es meine Dezember 2022 - Daten) :
[{"Tiefstwert":-12.22,"Hoechstwert":14.27,"Temp_Durchschnitt":2.88,"Max_Windboe":33.15,"Max_Regenmenge":19.304,"Regenmenge_Monat":61.86,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":11,"kalte_Tage":20,"Eistage":6,"sehr_kalte_Tage":2,"Wuestentage":0,"Tropennaechte":0,"Regentage":16}]Daraus ergibt sich dann:

"Mein" aktuells Snippet hierfür:
... //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp=getState(id).val; let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) ... -
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
Daraus ergibt sich dann:
wie bringst du das ganze Jahr zur Ansicht?
Ich bekomm nur Vorvormonat, Vormonat und aktuelles Monat.

-
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Nur bei mir legt er ständig einen DP als Zeichenkette an obwohl es ein Object sein müßte.
Ist soweit eigentlich korrekt, denn ein Object muss nicht vom Typ "object" sein. Der String wird durch die "[]" zum JSON-Object.
Eigentlich müsste es so aussehen:

Sieht bei mir genau so aus, also OK.
Der DP in der Übersicht:

Hier das Gleiche
bzw. als RAW:

Beispiel Inhalt (wichtig zu Beginn / Ende die "[]"; hier sind es meine Dezember 2022 - Daten) :
Auch wieder gleich
[{"Tiefstwert":-12.22,"Hoechstwert":14.27,"Temp_Durchschnitt":2.88,"Max_Windboe":33.15,"Max_Regenmenge":19.304,"Regenmenge_Monat":61.86,"warme_Tage":0,"Sommertage":0,"heisse_Tage":0,"Frost_Tage":11,"kalte_Tage":20,"Eistage":6,"sehr_kalte_Tage":2,"Wuestentage":0,"Tropennaechte":0,"Regentage":16}]so bei mir
[ { "Tiefstwert": -7.72, "Hoechstwert": 13.27, "Temp_Durchschnitt": 3.54, "Max_Windboe": 36.69, "Max_Regenmenge": 15.29, "Regenmenge_Monat": 82.8, "warme_Tage": 0, "Sommertage": 0, "heisse_Tage": 0, "Frost_Tage": 11, "kalte_Tage": 15, "Eistage": 4, "sehr_kalte_Tage": 0, "Wuestentage": 0, "Tropennaechte": 0, "Regentage": 11 } ]Daraus ergibt sich dann:

Und genau hier steht dann in den Feldern "undefined"
Wenn ich dann den Datenpunkt von Zeichenkette auf Object ändere
werden die Daten angezeigt in der VIS-Tabelle"Mein" aktuells Snippet hierfür:
... //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp=getState(id).val; let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) ...Habe das mal bei mir geändert da dort es etwas anders aussah und beim Start des Skripts kommt
19:15:18.809 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 19:15:18.809 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:71:56 19:15:18.809 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 19:15:18.809 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:174:4) -
@nashra Zumindest das "gute": scheint kein generelles Problem zu sein

Lege mal ein neues JS mit folgendem Inhalt an (ggf. Pfad anpassen) und führe es aus (danach wieder stoppen und löschen)
console.log(typeof("0_userdata.0.Statistik.Wetter.Data.2022.12"));Meldet er da string ?
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
console.log(typeof("0_userdata.0.Statistik.Wetter.Data.2022.12"));
Yes
17:00:12.345 info javascript.0 (430) Start javascript script.js.Testbereich.Test-WS 17:00:12.376 info javascript.0 (430) script.js.Testbereich.Test-WS: string 17:00:12.376 info javascript.0 (430) script.js.Testbereich.Test-WS: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 17:00:13.432 info javascript.0 (430) Stop script script.js.Testbereich.Test-WS -
@nashra Ok, ist mir aber nach wie vor schleierhaft warum es gerade hier nicht will...
Füge mal bitte ein (danach wieder löschen):
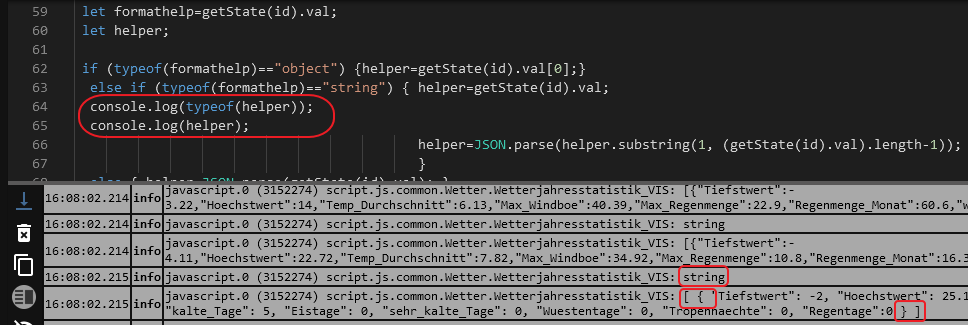
console.log(typeof(helper)); console.log(helper);
Kommt da auch "string" und zu Begin/Ende des Datensatzes "[{...}]" ?
Wenn man den Datensatz editiert hatte können auch diverse Leerzeichen vorhanden sein (wie bei meinem gemarkerten, die ohne Leerzeichen sind eigentlich Original), diese stören aber nicht.
Da der Ausgabestring recht lang ist, kann es sein, dass du das Ende nicht siehst. Dann musst du per "Protokoll" --> "Log herunter laden" kontrollieren, da auch das normale Log bei xx Zeichen automatisch abschneidet
-
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
console.log(typeof(helper));
Ausgabe:
2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: object 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: {'Tiefstwert':2.77,'Hoechstwert':23.61,'Temp_Durchschnitt':13.72,'Max_Windboe':27.68,'Max_Regenmenge':10.8,'Regenmenge_Monat':32.62,'warme_Tage':10,'Sommertage':0,'heisse_Tage':0,'Frost_Tage':0,'kalte_Tage':0,'Eistage':0,'sehr_kalte_Tage':0,'Wuestentage':0,'Tropennaechte':0,'Regentage':19} 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: object 2023-01-07 16:38:15.557 - info: javascript.0 (430) script.js.Wetter.Statistik-tabelle: {'Tiefstwert':-2,'Hoechstwert':17.38,'Temp_Durchschnitt':9.38,'Max_Windboe':33.15,'Max_Regenmenge':11.709,'Regenmenge_Monat':70.13,'warme_Tage':0,'Sommertage':0,'heisse_Tage':0,'Frost_Tage':2,'kalte_Tage':8,'Eistage':0,'sehr_kalte_Tage':0,'Wuestentage':0,'Tropennaechte':0,'Regentage':16}Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else{helper=JSON.parse(getState(id).val)} helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });Nachtrag:
Die "[ ]" sind aber im DP mit drin
-
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert

Nimm den, dann funktioniert es auch
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); -
@sborg sagte in VIS-Tabelle für WLAN Wetterstation:
@nashra sagte in VIS-Tabelle für WLAN Wetterstation:
Was ich aber gerade gesehen hab, mein Skript sieht an der Stelle anders aus
Dann wundert es mich nicht, dass es nicht funktioniert

Nimm den, dann funktioniert es auch
if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) });Bereich ausgetauscht, leider kommt dies
09:36:20.259 error javascript.0 (430) script.js.Wetter.Statistik-tabelle: SyntaxError: Unexpected token : in JSON at position 12 09:36:20.260 error javascript.0 (430) at script.js.Wetter.Statistik-tabelle:64:56 09:36:20.260 error javascript.0 (430) at dataStuff (script.js.Wetter.Statistik-tabelle:56:15) 09:36:20.260 error javascript.0 (430) at main (script.js.Wetter.Statistik-tabelle:167:4)Das ist das komplette Skript mit der Änderung
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="#353C42"; //"#183D51"; const monatFarbe="yellow"; const hintergrund="#353C42"; //"#183D51"; const htmlFarbTableBorderColor="6b6b6b"; //"#44739E"; const abstandZelle=3; const htmlRahmenLinien="all"; const htmlSchriftgroessehtmlSchriftart=""; //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="RobotoCondensed-Regular"; //"monospace"; //oder z.b. "Helvetica" const weite="1300px"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, Regentage: { einheit:"", name:"Regentage"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Tropennaechte: { einheit:"", name:"Tropennächte (Min. über 20°C)"}, Wuestentage: { einheit:"", name:"Wüstentage (über 35°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const table_rowspan = Object.keys(varData).length + 1; const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, helper.length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' //tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan='+table_rowspan+'\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:normal\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { // if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; });