NEWS
[Showcase] Jarvis - just another remarkable vis
-
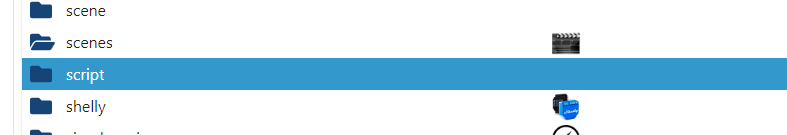
Schau mal unter Scene.0 wie bei mir im Screenshot :)
Du hast den Ordner Scenes geöffnet, die Datenpunkte sind in dem Ordner drüber bei Scene.
-
Schau mal unter Scene.0 wie bei mir im Screenshot :)
Du hast den Ordner Scenes geöffnet, die Datenpunkte sind in dem Ordner drüber bei Scene.
-
@dominik-f

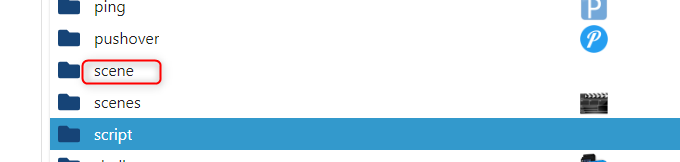
Ist das normal das einen Ordner scene und einen scenes gibt? Unter scene ist es drin gewesen.
Ja ist normal. Warum das so ist weiß ich nicht, ist aber bei mir genauso.
Mir ist gerade noch eine alternative eingefallen :D Hätte ich auch sofort drauf kommen können, ich nutze beide Möglichkeiten bei mir. Du kannst in den Widgets auch eine Gruppe anlegen und diese dann komplett steuern.

-
Ja ist normal. Warum das so ist weiß ich nicht, ist aber bei mir genauso.
Mir ist gerade noch eine alternative eingefallen :D Hätte ich auch sofort drauf kommen können, ich nutze beide Möglichkeiten bei mir. Du kannst in den Widgets auch eine Gruppe anlegen und diese dann komplett steuern.

@dominik-f
Sehr gut. Danke für den zweiten Tipp.
Funktioniert mit Scenes nun. Setze ich die Variable auf true geht das Licht im ganzen Keller aus. Hast Du mir noch einen Tipp was ich tun kann damit ich das Licht immer wieder ausschalten kann? Ich will den Button nur dafür nutzen um einfach alle Lichter auszuschalten.
-
@dominik-f
Sehr gut. Danke für den zweiten Tipp.
Funktioniert mit Scenes nun. Setze ich die Variable auf true geht das Licht im ganzen Keller aus. Hast Du mir noch einen Tipp was ich tun kann damit ich das Licht immer wieder ausschalten kann? Ich will den Button nur dafür nutzen um einfach alle Lichter auszuschalten.
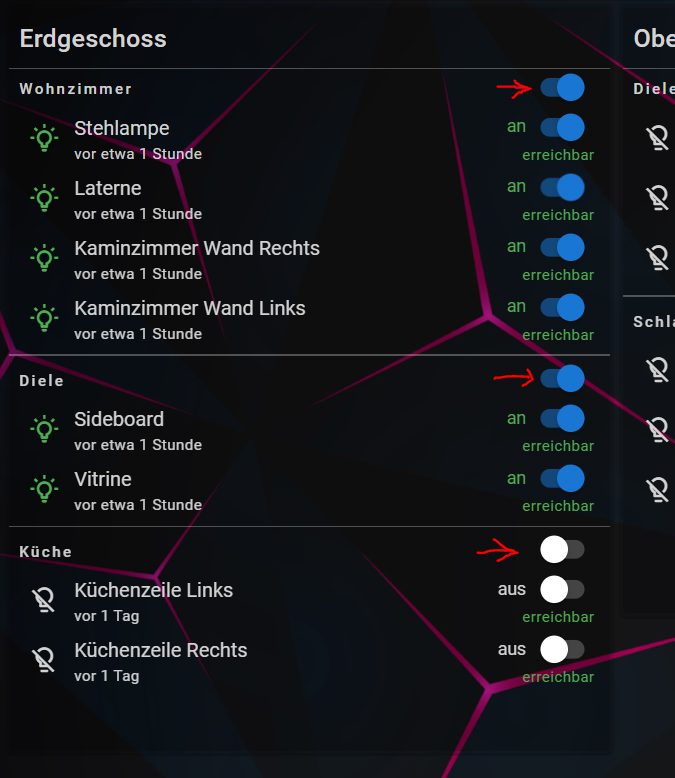
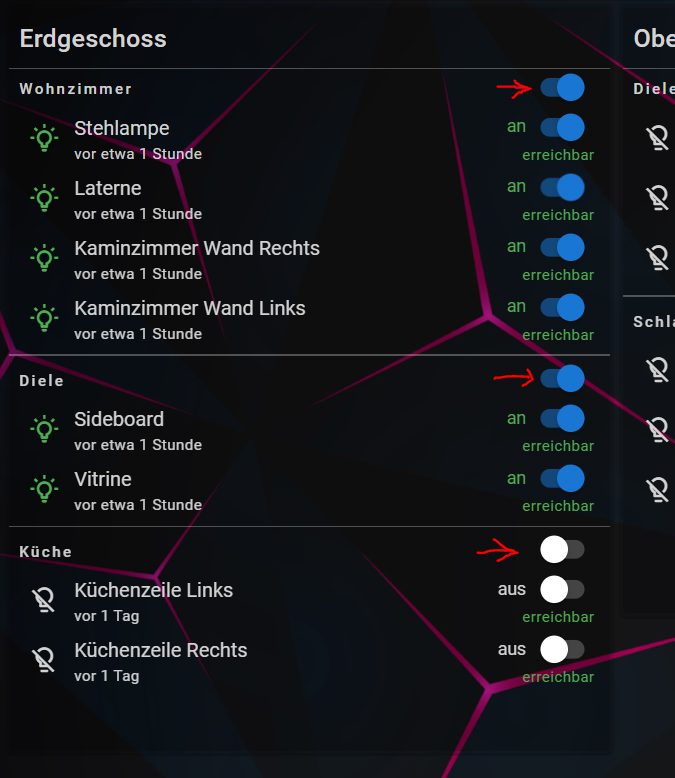
Ich nutze nur diese beiden Möglichkeiten um mehrere Datenpunkte gleichzeitig zu steuern.
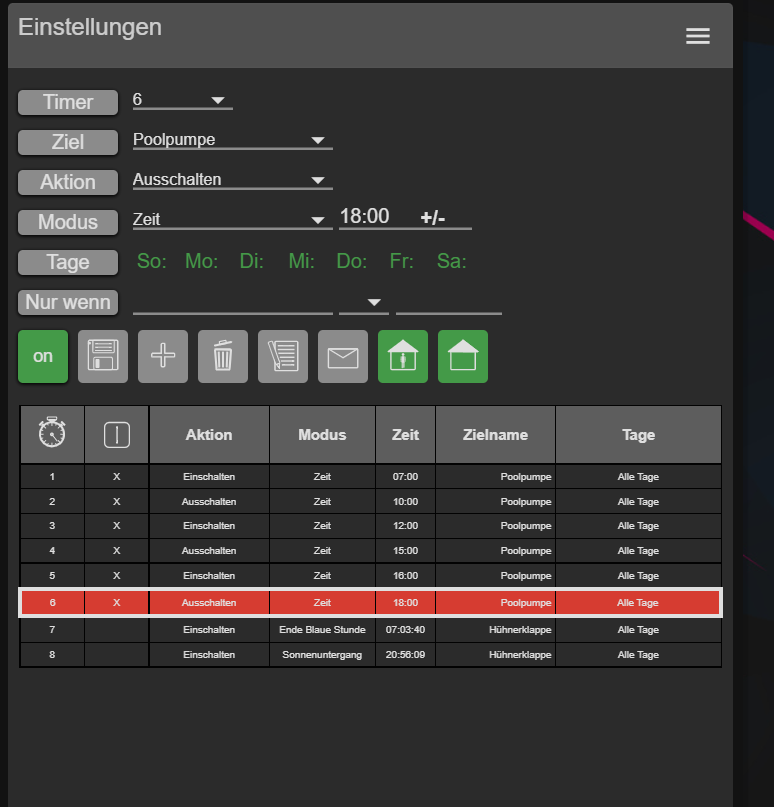
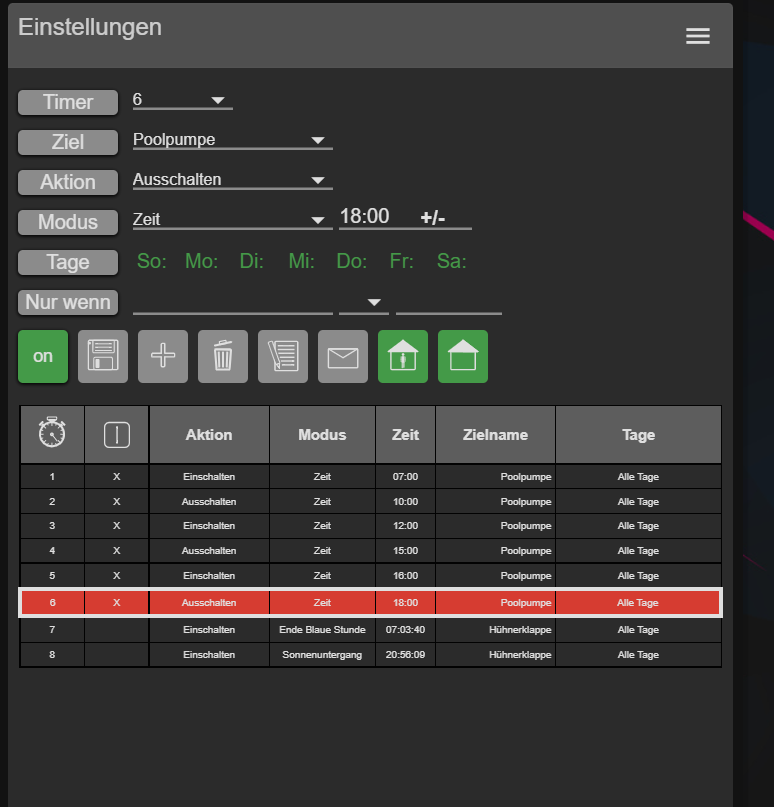
Wenn du Lichter etc. immer zu einer gewissen Uhrzeit schalten möchtest, dann kannst du z.B. den Szenen Adapter mit einem Timerscript verbinden.
Sieht in Jarvis bei mir so aus:
-
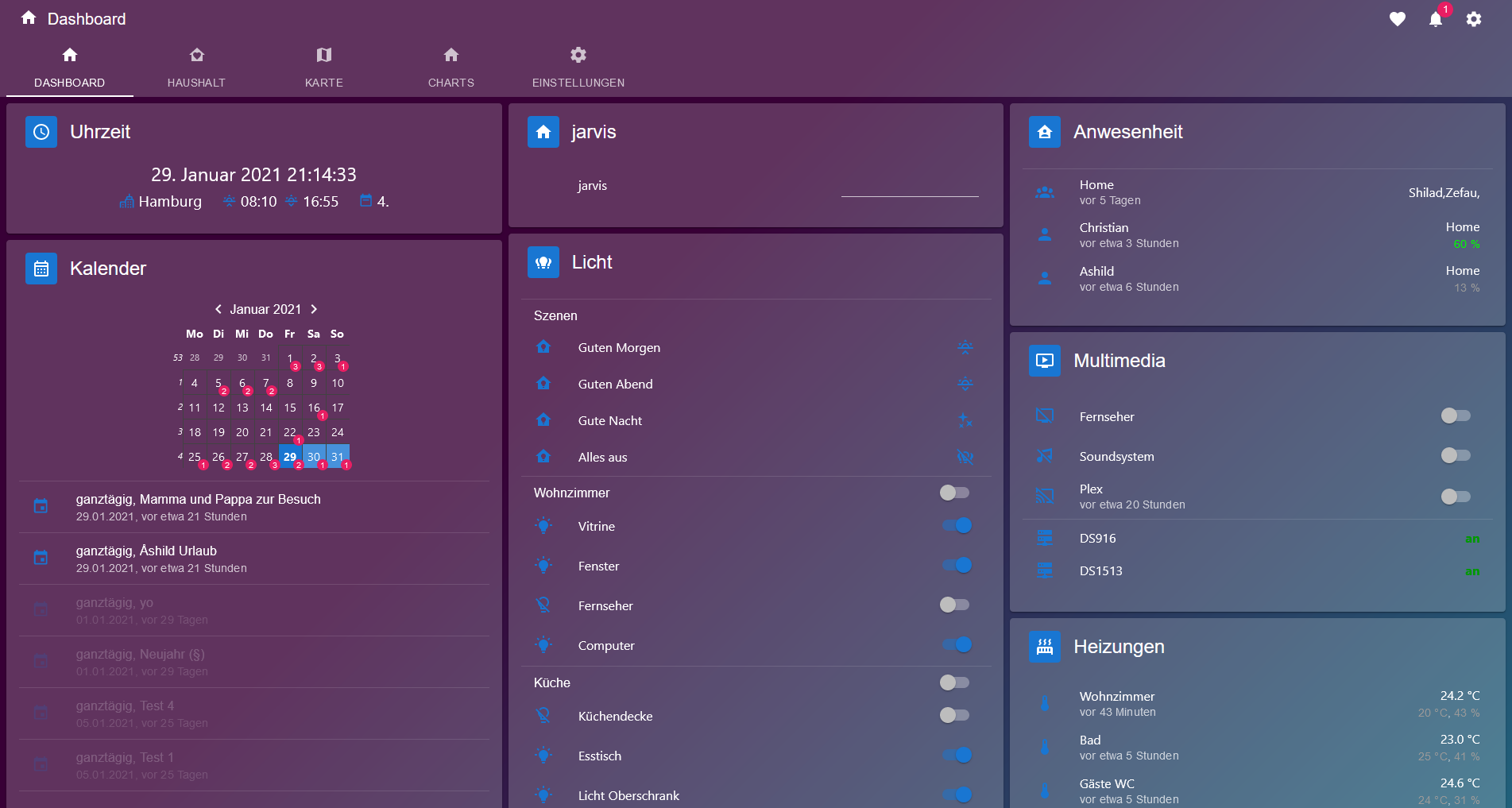
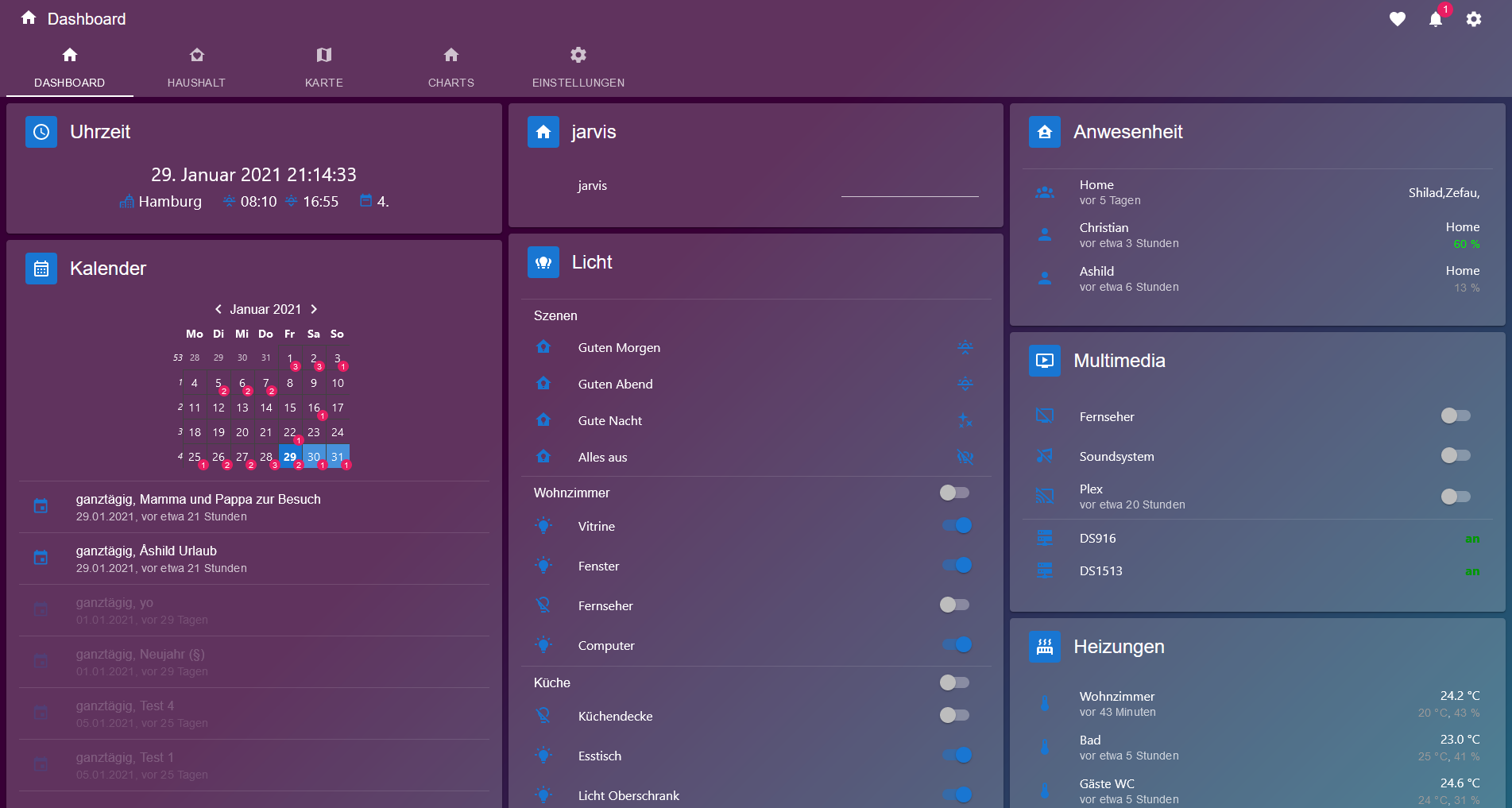
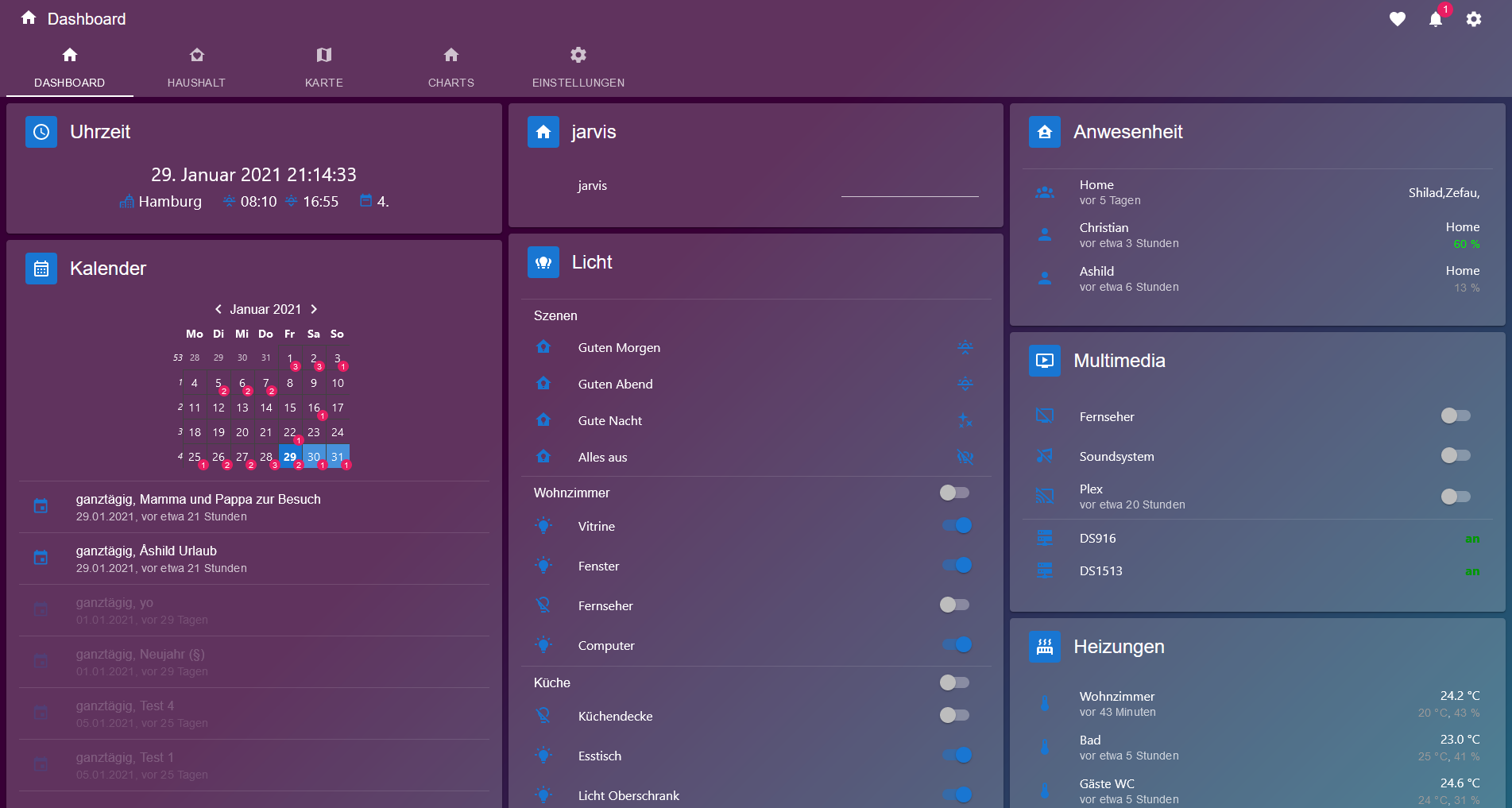
halbtransparentes Design :)

CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; }@zefau Guten Morgen,
Ich habe Jarvis in version 3.1.2 am laufen und nutze PRO. Jetzt wollte ich einfach mal Custom CSS nutzen und habe die CSS Zeilen unter Styles rein kopiert. Leider sehe ich die Änderungen anschließend aber nicht.Hab gelesen, dass es ein Problem mit den Custom CSS gab, welches aber in 3.1.2 gefixt sein sollte!?
Hat jemand eine Idee wegen dem CSS?
-
@zefau Guten Morgen,
Ich habe Jarvis in version 3.1.2 am laufen und nutze PRO. Jetzt wollte ich einfach mal Custom CSS nutzen und habe die CSS Zeilen unter Styles rein kopiert. Leider sehe ich die Änderungen anschließend aber nicht.Hab gelesen, dass es ein Problem mit den Custom CSS gab, welches aber in 3.1.2 gefixt sein sollte!?
Hat jemand eine Idee wegen dem CSS?
-
@peterschatz Nimm mal diese Einstellungen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/gradient-designDesign-Einstellungen müssen für v3.1.x noch überarbeitet werden, aber erst bei einer "Stable"-Version.
v3.1.2 ist zwar als "stable" eingestellt, sie ist es aber noch nicht. -
@peterschatz Nimm mal diese Einstellungen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/gradient-designDesign-Einstellungen müssen für v3.1.x noch überarbeitet werden, aber erst bei einer "Stable"-Version.
v3.1.2 ist zwar als "stable" eingestellt, sie ist es aber noch nicht.@mcu vielen Dank. Der Hintergund hat sich geändert, sonst sieht man nicht wirklich was. Aber dann warte ich einfach mal bis die Design-Einstellungen überarbeitet worden sind :-)
-
Ich nutze nur diese beiden Möglichkeiten um mehrere Datenpunkte gleichzeitig zu steuern.
Wenn du Lichter etc. immer zu einer gewissen Uhrzeit schalten möchtest, dann kannst du z.B. den Szenen Adapter mit einem Timerscript verbinden.
Sieht in Jarvis bei mir so aus:
-
@mcu vielen Dank. Der Hintergund hat sich geändert, sonst sieht man nicht wirklich was. Aber dann warte ich einfach mal bis die Design-Einstellungen überarbeitet worden sind :-)
-
@mcu wo genau in der Doku? Hier: https://mcuiobroker.gitbook.io/jarvis-infos/aenderungsprotokoll ?
-
@mcu wo genau in der Doku? Hier: https://mcuiobroker.gitbook.io/jarvis-infos/aenderungsprotokoll ?
@peterschatz Den Link von oben.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/gradient-design -
@dominik-f Ist das Bild ein iFrame in jarvis? Sonst bitte die Einstellungen in jarvis einmal posten. Danke.
Ja, ist ein iFrame, bis ich ich das was dort gezeigt ist in Jarvis umsetzen kann
-
Hallo liebe Jarvis Profis,
ich bin Jarvis Anfänger und bin gerade am Loslegen meiner Visualisierung. Habe dort auch recht rudimentäre Fortschritte gemacht und möchte mich nun an ein etwas komplizierteres Thema wagen.
Die halbtransparente Ansicht. Hierfür würde ich gerne zuerst mal den Vorschlag von Zefau in meine Visu einfügen:

Und da scheitert's schon :-( . Es wird an der entsprechenden Stelle (Link) zwar erwähnt, dass mann den Code unter "Styles" einfügen muss. Wenn ich dies tue, passiert jedoch nichts. Es kann natürlich daran liegen, dass es sich noch um Version 2 gehandelt hat und ich momentan auf Version 3.1.2 unterwegs bin.
Kurzum, könnte mir jemand Tipps geben, dass ich oben genannte Ansicht auf der akutellen Version verwirklichen kann.
Vielen lieben Dank.
-
Hallo liebe Jarvis Profis,
ich bin Jarvis Anfänger und bin gerade am Loslegen meiner Visualisierung. Habe dort auch recht rudimentäre Fortschritte gemacht und möchte mich nun an ein etwas komplizierteres Thema wagen.
Die halbtransparente Ansicht. Hierfür würde ich gerne zuerst mal den Vorschlag von Zefau in meine Visu einfügen:

Und da scheitert's schon :-( . Es wird an der entsprechenden Stelle (Link) zwar erwähnt, dass mann den Code unter "Styles" einfügen muss. Wenn ich dies tue, passiert jedoch nichts. Es kann natürlich daran liegen, dass es sich noch um Version 2 gehandelt hat und ich momentan auf Version 3.1.2 unterwegs bin.
Kurzum, könnte mir jemand Tipps geben, dass ich oben genannte Ansicht auf der akutellen Version verwirklichen kann.
Vielen lieben Dank.