NEWS
[Showcase] Jarvis - just another remarkable vis
-
@Zefau said in [Showcase] Jarvis - just another remarkable vis:
@UncleB das Gerät mehrfach einfügen und den Datenpunkt im Dropdown anpassen
Da hätte ich aber auch selber drauf kommen können, oh Mann.. Danke

-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
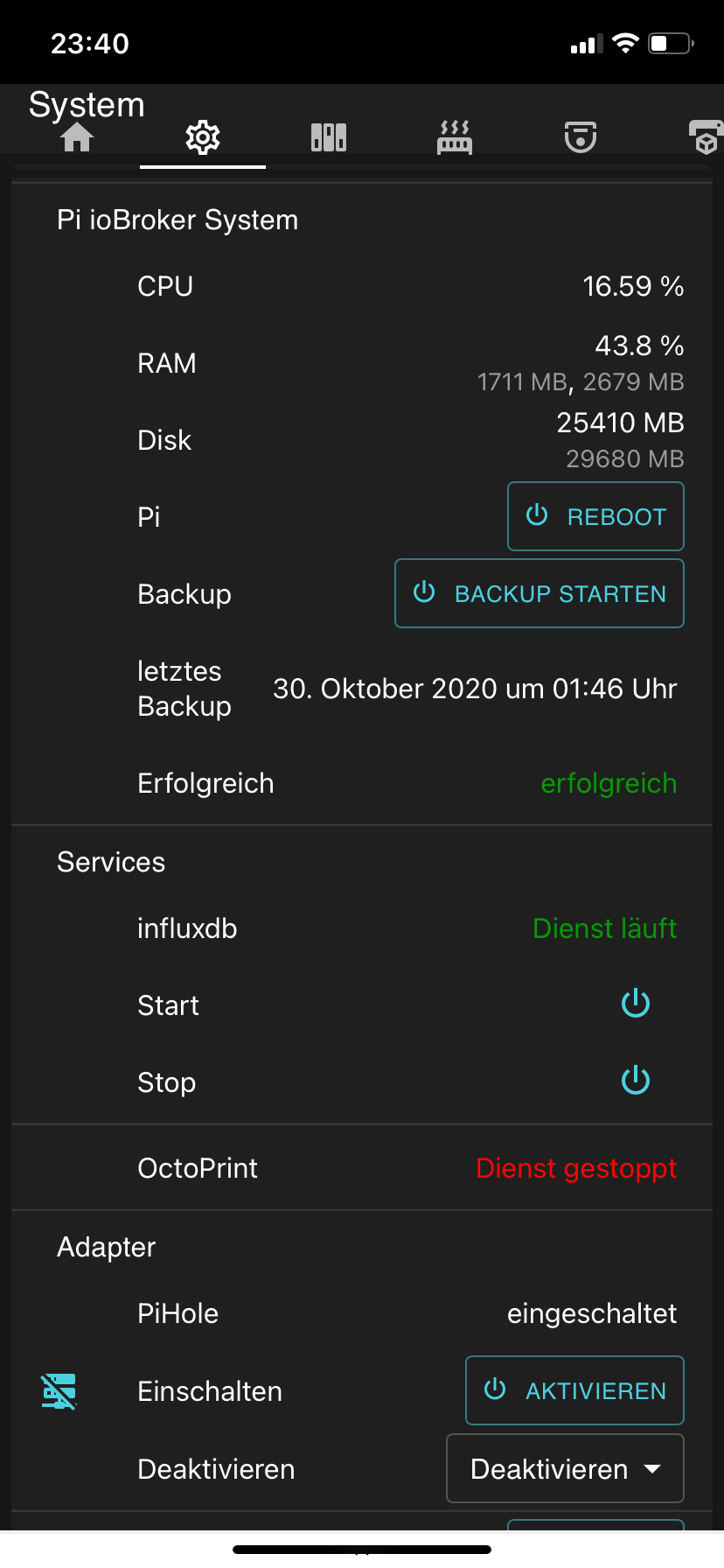
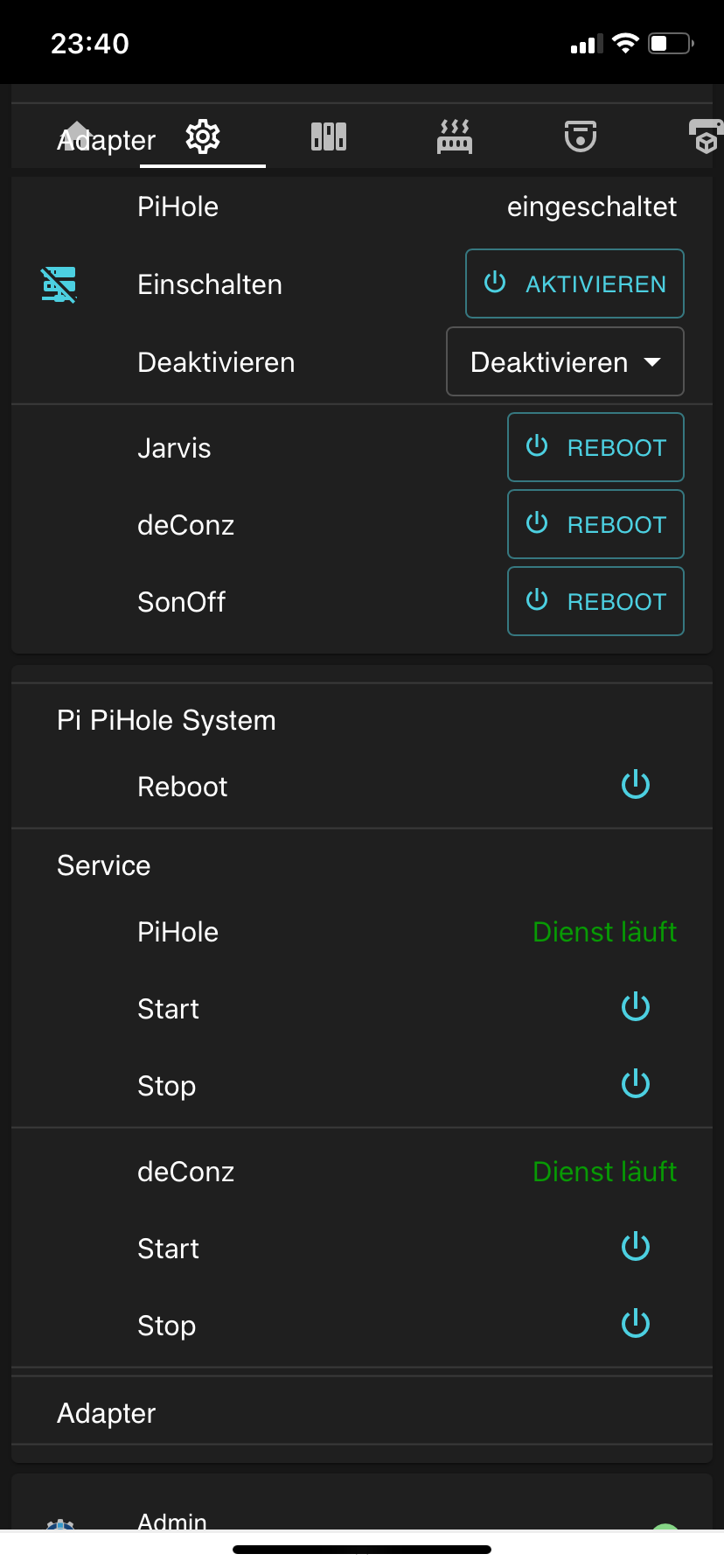
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
-
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
Super, Danke dir. Das hat mir schon mal weitergeholfen

Hier mal grob die Umsetzung. Ist noch nicht ganz fertig.


-
Ah sehr cool! Sieht klasse aus!
-
@WW1983 Weist du wie man die Titel der Widgaths einfärben kann?
-
-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
Ah sehr cool! Sieht klasse aus!
Leider nein. Sorry
woher weist du welche bezeichnung für welches Einfärben ist? also auch background? Komme nicht klar

-
Ich habe nur den Hintergrund und primary und secondery Farben. Und die Positionen heißen auch entsprechend:
background = Hintergrund
primary = Hauptfarbe zB Icons usw (in meinem Fall Cyan)
Sacondary = taucht hier kaum aufAnsonsten kenne ich mich da nicht wirklich aus. Habe mich eher durch ausprobieren ran getastet
-
@WW1983 und was ist mit error etc?
-
Habe ich nicht geändert
-
@WW1983 wo hast du das den her? bei meinen Experteneinstellungen stehen diese details garnicht drinnen
-
@hssteuerung in Wiki gibt es einen Link. An dem habe ich mich etwas orientiert. Dort ist auch der „Standard Theme“ definiert. https://material-ui.com/de/customization/default-theme/
Eigentlich wollte ich nur gezielt den Hingrund ändern. Das schien mir aber das gesamte Darktheme auszuhebeln. Also habe ich das Standardtheme genommen und Hintergrund und die zwei Farben angepasst
-
@WW1983 sagte in [Showcase] Jarvis - just another remarkable vis:
Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
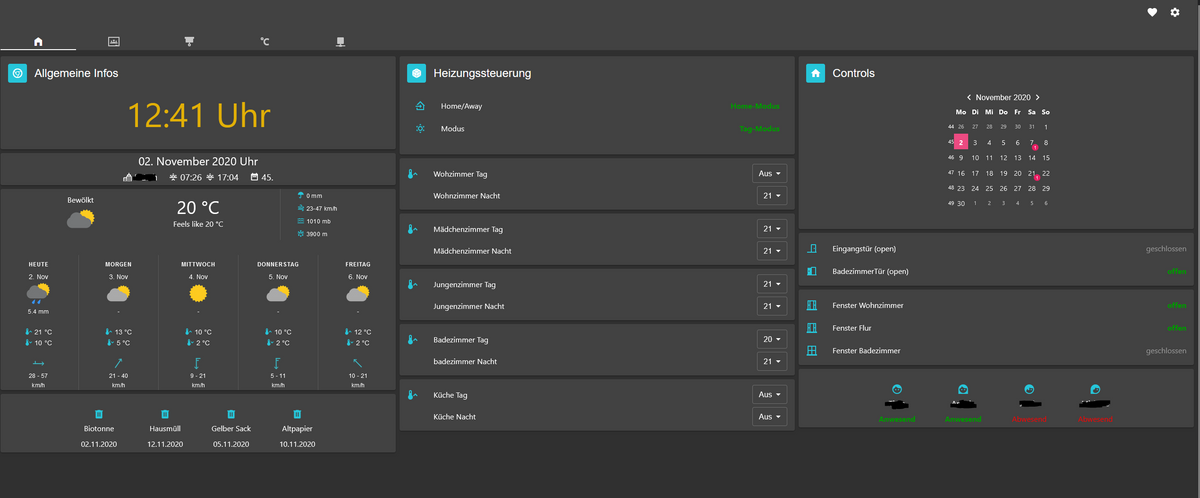
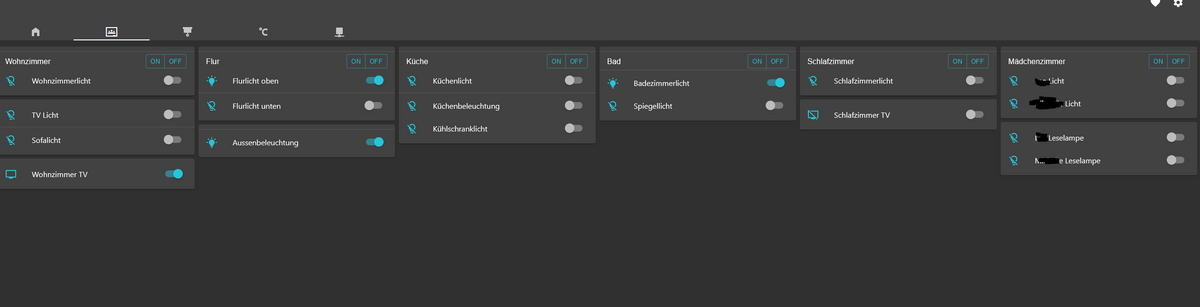
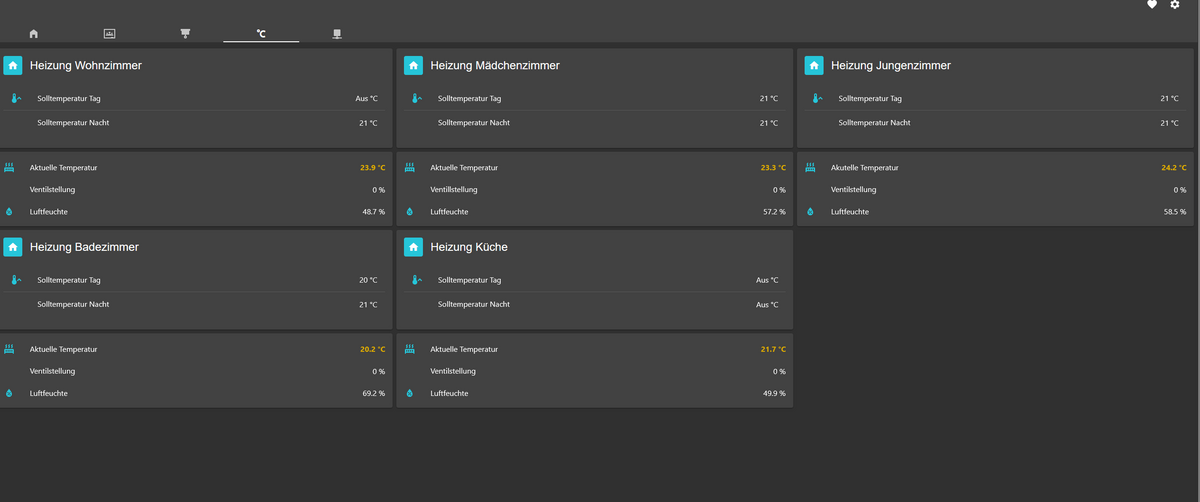
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.Moin dann will ich auch mal meine aktuelle (Jar)Vis zeigen .



Naja habe noch ein paar mehr Seiten allerdings bin ich da noch nicht wirklich so weit das Sie sehenswert sind ;
-
Sehr cool! Gefällt mir sehr gut.
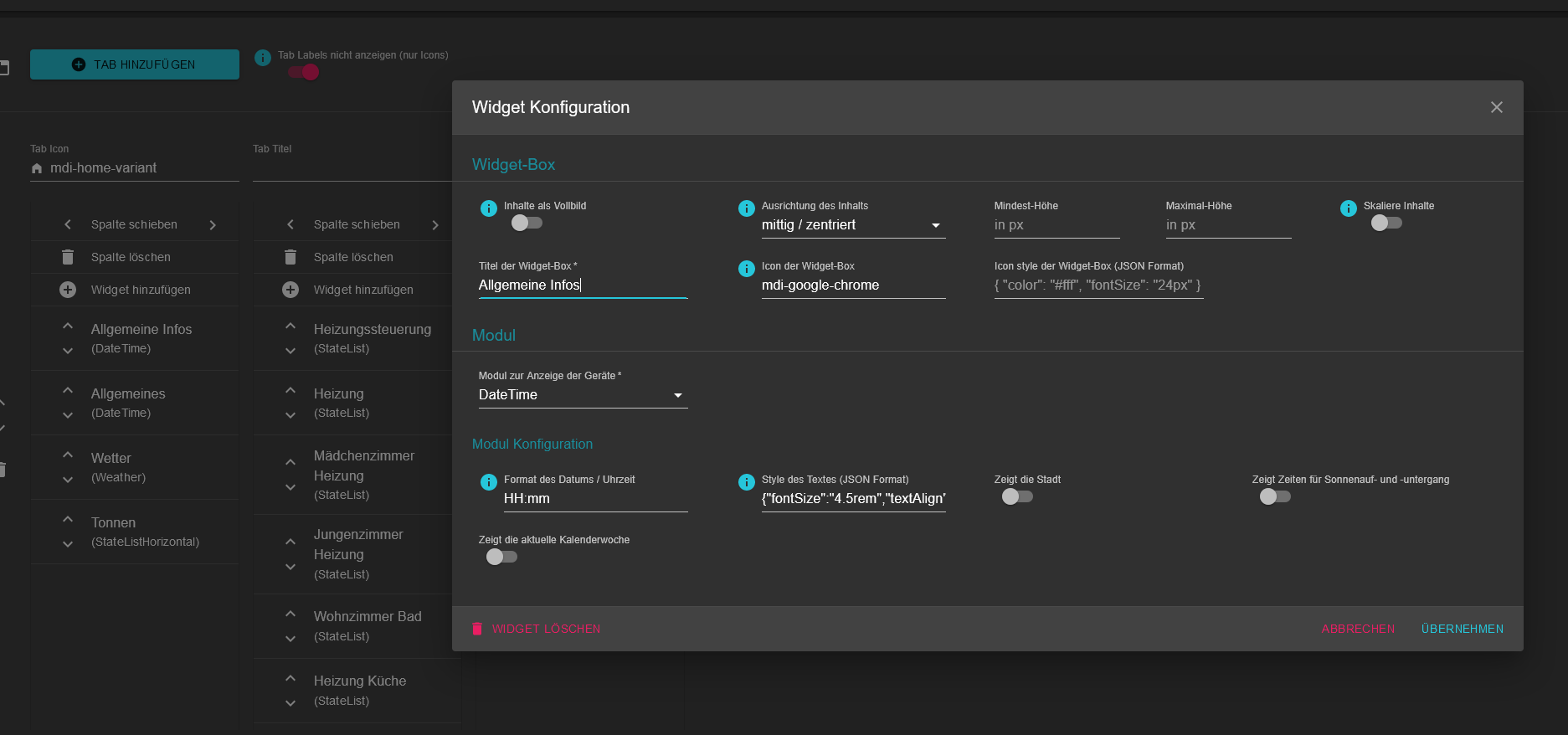
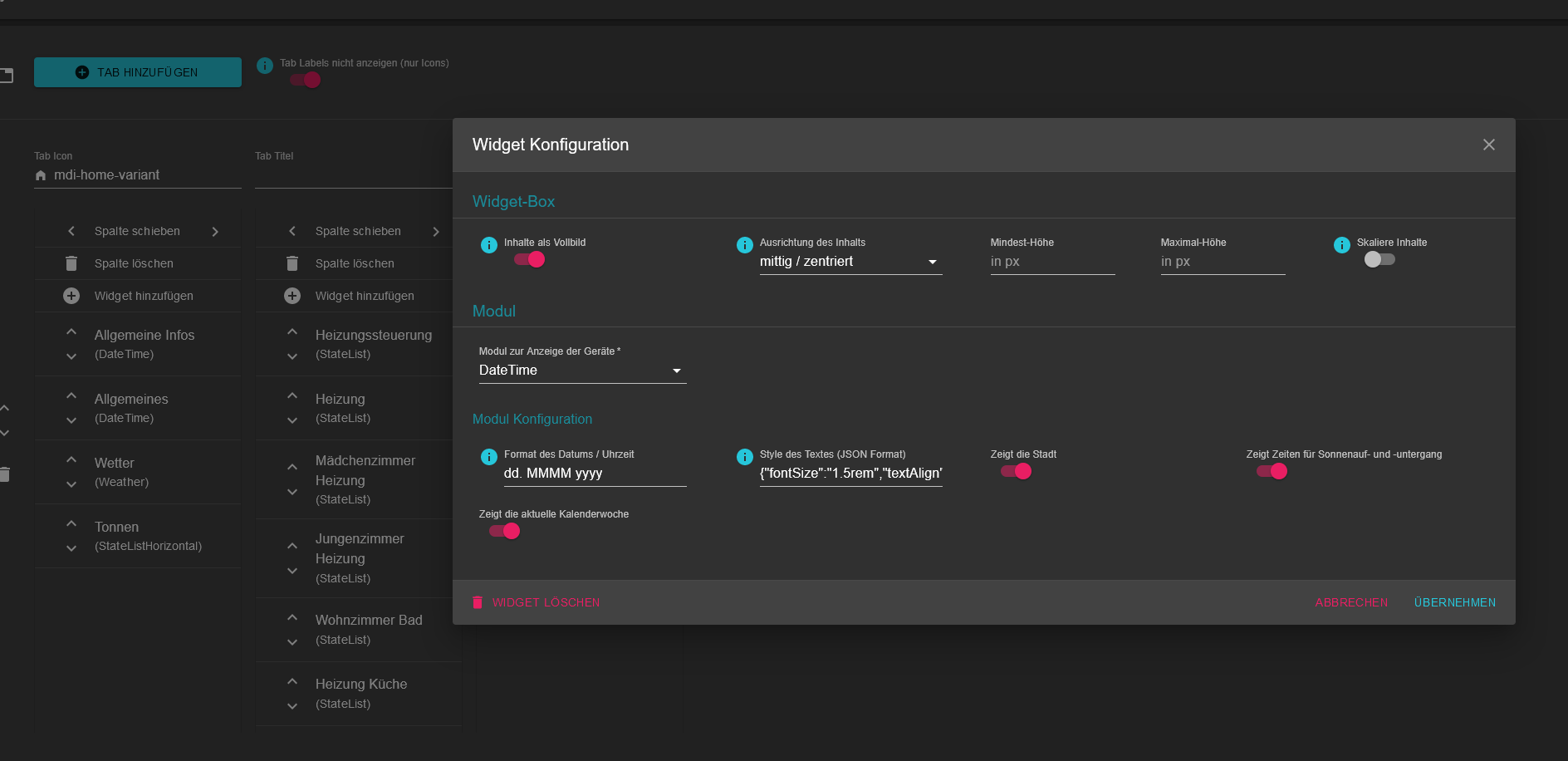
Wie hast du das mit der Uhr gemacht? Kannst du mir mal die Einstellungen schicken?
-
-
@WW1983 Cool, jetzt noch "Spritpreise" mit einem "t" schreiben, dann ist es nahezu perfekt

Ich habe die Optik an die SpritpreisAnzeige der Tanke angepasst:

-
@Hohenbostler cool danke!
-
@amg_666
 stimmt! Danke für den Hinweis!
stimmt! Danke für den Hinweis!Wie hast du die Anzeige angepasst?
-