NEWS
IoBroker und Stau- / Verkehrsinformationen
-
Hallo zusammen,
in den letzten Tagen gab es hier in NRW wieder ein erhöhtes Verkehrsaufkommen.
Allein am Dienstag gab es 400km Stau.

Leider stand ich auch am Montag 2 Stunden im Stau und konnte Autos zählen und spannende Ideen entwickeln was meine Haustechnik noch alles in Zukunft machen soll.
Dabei bin auch auf das Thema Stau- / Verkehrsinformationen in ioBroker gekommen.
Ich suche jetzt nach Möglichkeiten aktuelle Informationen zu bestimmten Strecken in ioBroker und VIS zu integrieren.
Hat jemand hier schon etwas umgesetzt ?
Wenn ja wie habt Ihr das gemacht ?
Leider habe ich noch keine Quelle gefunden wo man gut Informationen abgreifen kann.
Für NRW gibt es mittlerweile ein wunderbares Portal für Informationen (http://verkehr.nrw.de). Leider habe ich noch keinen Weg gefunden Informationen (besonders die Webcams) hieraus in VIS zu integrieren.
Vielleicht hat hier ja noch jemand eine Idee.
Gruß
Michael
-
Hallo Michael,
Der andere Michael (ruhr70) hat da mal was mit routenplanung und Stauerkennung mittels Bing gemacht.
Ich glaube das war mit node-Red.
Gruß
Rainer
-
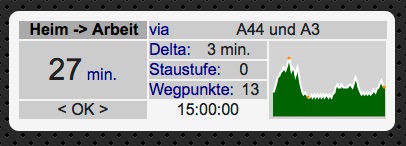
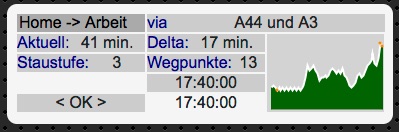
Ich habe mir einen kostenlosen API-Key bei Google besorgt. Damit kann ich die Verkehrsmeldungen von Google Maps abrufen. Dies mache ich auf einer Webseite welche auf einem Webspace liegt. Diese Webseite binde ich mit einem HTML-Widget in VIS ein.
Hier ein Screenshot wie es auf meinem IPAD in der Wand aussieht.
LG
Günther
1180_verkehr.jpg -
ich war das nicht mit node red und bing.
bin nur auf den Zug aufgesprungen.
früher konnte man mit dem kostenlosen api key von google über die Webschnittstellenicht die Stauzeiten abfragen. Habe es vor ein paar Wochen wieder versucht (per Script). Die Zeiten wechseln zwar, aber nur leicht und nicht so, wie bei Google Maps
Gesendet von iPhone mit Tapatalk
-
früher konnte man mit dem kostenlosen api key von google über die Webschnittstellenicht die Stauzeiten abfragen. Habe es vor ein paar Wochen wieder versucht (per Script). Die Zeiten wechseln zwar, aber nur leicht und nicht so, wie bei Google Maps `
ich frag die Fahrzeiten nach wie vor bei Google ab. Gibt bei mir realistische Ergebnisse aus. Man muss nur eines beachten: Es reicht nicht aus einfach nur Origin und Destination in die Abfrage zu packen, dann wird der Verkehr nicht (richtig?) berücksichtigt. Man muss eine Zwischenstation ("waypoint") mit einbauen, diese kann aber die gleichen Koordinaten haben wie die Destination. Warum auch immer, das weiss wohl nur Google

https://maps.googleapis.com/maps/api/directions/json?origin=48.12345,9.1234&destination=48.4567,9.4567&waypoints=via:48.4567,9.4567&mode=driving&language=de-DE&departure_time=now&key=xyz....
-
ich frag die Fahrzeiten nach wie vor bei Google ab. Gibt bei mir realistische Ergebnisse aus. Man muss nur eines beachten: Es reicht nicht aus einfach nur Origin und Destination in die Abfrage zu packen, dann wird der Verkehr nicht (richtig?) berücksichtigt. Man muss eine Zwischenstation ("waypoint") mit einbauen, diese kann aber die gleichen Koordinaten haben wie die Destination. Warum auch immer, das weiss wohl nur Google
 `
`hey, super!
Das probier ich gleich mal aus.
Wie kommt man darauf?

-
Hallo zusammen,
Vielen Dank für eure Anregungen.
Jetzt habe ich was zum Nachdenken.
@ hobbyquaker: hast du ein Script mit dem du die Rückmeldung von Google auswertest?
Gruß
Michael
-
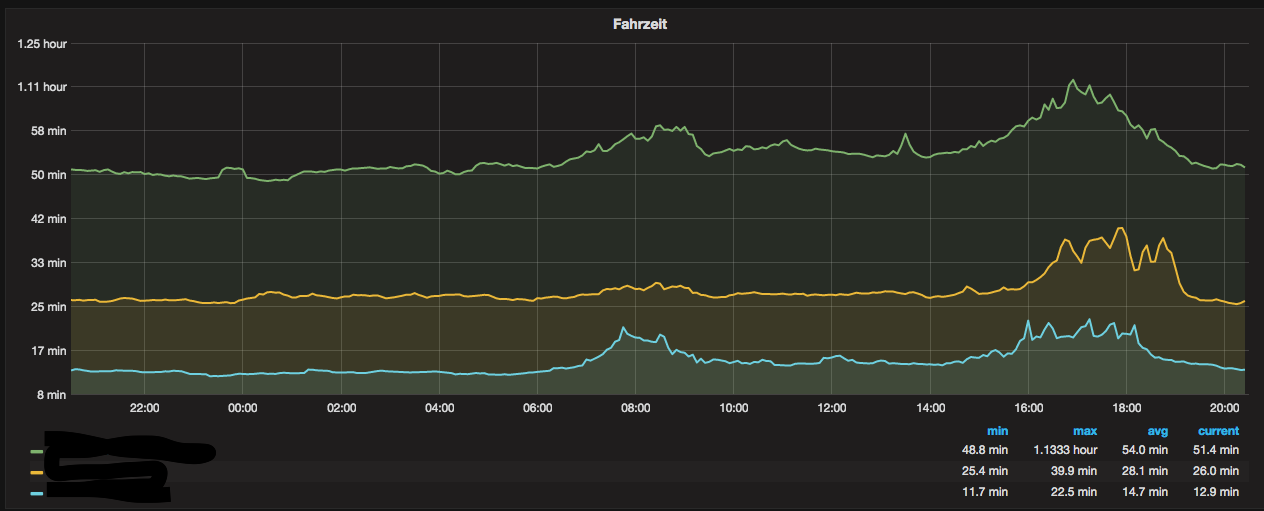
@hobbyquaker: Ich sehe, dass du grafana verwendest. Gibt es irgendwo eine Anleitung wie man Grafana aktivieren konnte.
Ich habe extra influxdb wegen grafana eingebaut, aber grafana ist immer noch nicht da.

-
Vielleicht kann auch apollon77 weiterhelfen
http://forum.iobroker.net/viewtopic.php … 120#p37118
Ich bin noch nicht dazu gekommen. :oops:
Gruß
Rainer
-
Hallo zusammen,
so ich habe mich noch einmal ein wenig mit der Google API auseinandergesetzt.
Ich habe nun ein Script zusammengeschustert mit Informationen aus anderen Beiträgen bei denen auch JSON Files auseinander genommen werden.
Hier nun das Script:
var request = require('request'); var logging = true; createState('Verkehr.Fahrtzeit', 0, { type: "number", unit: "min"}); function datenlesen() { var link = 'HIER DER GOOGLE LINK'; log('Google Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; if (logging) log(result.routes[0].legs[0].duration.text); if (logging) log(result.routes[0].legs[0].duration_in_traffic.text); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; log(dauerStau_m); setState("javascript.0.Verkehr.Fahrtzeit"/*Verkehr.Fahrtzeit*/,dauerStau_m); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request log('Google Daten eingelesen'); } schedule("*/5 * * * *", datenlesen); datenlesen();Da Script tut zur Zeit das was es soll.
Vielleicht kann der ein oder andere Experte mal drüber schauen ob hier noch Dinge verbessert werden können.
Folgende Dinge sind mir aufgefallen:
-
Die Zeiten mit Stau weichen minimal von der Webseite ab.
-
Die Zeiten ohne Stau die Ausgegeben werden weichen deutlich ab. (35min Webseite / 42min über die Schnittstelle) Die Routen habe ich schon kontrolliert hier gibt es keinen Unterschied.
-
Im täglichen Gebrauch ist schwer zu erkennen welche Route Google nutzt.
So das wars fürs erste. Danke schon einmal für die Hilfe bis hierher.
Gruß
Michael
-
-
Hallo Michael
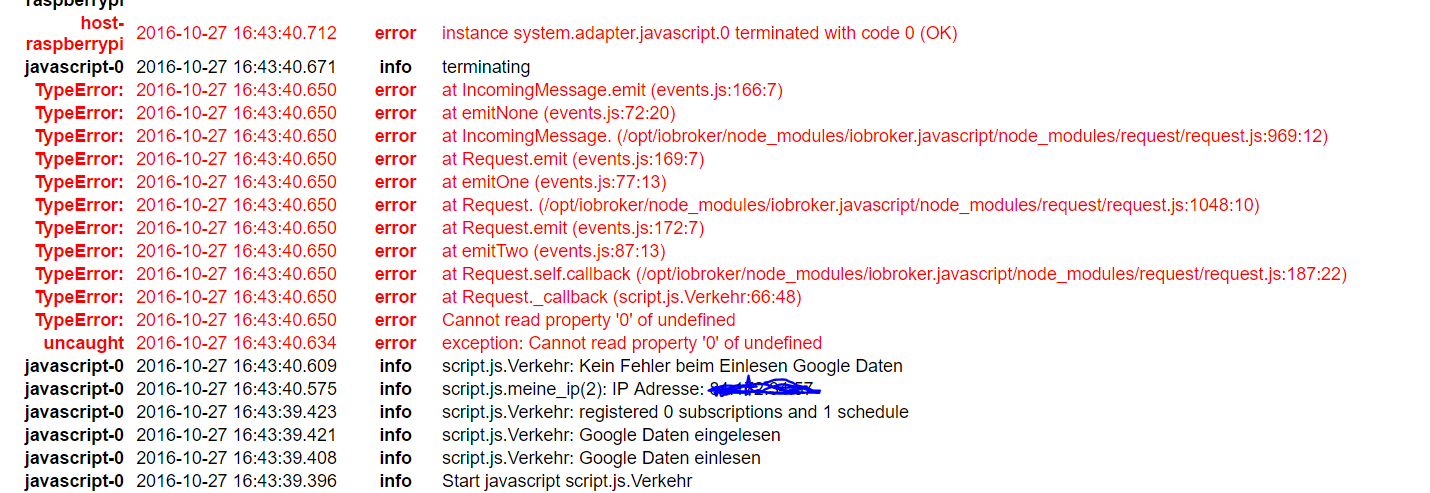
wollte den Script testen bekomme aber folgende Fehlermeldung

Gruß Stephan
-
Hi Stephan,
welche Daten hast du denn in deinem Google Link stehen ?
Wenn du den Google Link direkt in den Browser eingibst bekommst du dann Json Daten angezeigt ?
Gruß
MIchael
-
Hallo Michael
bekomme im Browser folgende Datei
{
"destination_addresses" : [ "Darmstadt, Deutschland" ],
"origin_addresses" : [ "~~[b]~~Heimatadresse, Deutschland" ],
"rows" : [
{
"elements" : [
{
"distance" : {
"text" : "32,8 km",
"value" : 32764
},
"duration" : {
"text" : "34 Minuten",
"value" : 2013
},
"duration_in_traffic" : {
"text" : "36 Minuten",
"value" : 2151
},
"status" : "OK"
}
]
}
],
"status" : "OK"
}
Gruß Stephan
EDIT: Privatadresse unkenntlich gemacht. Homoran
-
Komisch deine JSON Datei sieht ganz anders aus.
Machst du das auch über die Google API ?
Ich habe das Script mal auf deine JSON versucht anzupassen.
Probier es mal so:
var request = require('request'); var logging = true; createState('Verkehr.Fahrtzeit', 0, { type: "number", unit: "min"}); function datenlesen() { var link = 'HIER DER GOOGLE LINK'; log('Google Daten einlesen'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; if (logging) log(result.rows[0].elements[0].duration.text); if (logging) log(result.rows[0].elements[0].duration_in_traffic.text); dauerStau_s = result.rows[0].elements[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; log(dauerStau_m); setState("javascript.0.Verkehr.Fahrtzeit"/*Verkehr.Fahrtzeit*/,dauerStau_m); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request log('Google Daten eingelesen'); } schedule("*/5 * * * *", datenlesen); datenlesen(); -
Hallo Michael
dein Scipt geht jetzt
ich habe folgende api /maps.googleapis.com/maps/api/distancematriX
du hattest die API maps.googleapis.com/maps/api/directions
werde jetzt mit Notepad ++ und Json viewer die Ausgaben und Scripte vergleichen
Danke
gibt es eine einfache Lösung das script nur wischen 5 Uhr und 8 Uhr alle 6 Minuten zu starten?
hallo Jeeper .at mit welchem Widget hast die Die karte in Vis eingebunden
Gruß Stephan
-
Hallo,
@alle Beteiligten vielen Dank für diese Idee / Infos / Script … funktioniert echt super

evtl. so:
schedule("*/6 * * * *", function () { if (isTimeInRange("05:00:00", "08:00:00")){ // hier das Script rein } }); function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; }Gruß
Phantomio
-
Ich verwende das IFrame Widget.
-
Das Skript läuft auf Anhieb. Ich runde im letzten Schritt noch auf volle Minuten.
dauerStau_m = Math.ceil(dauerStau_s / 60);Den tatsächlichen gewählten Weg zu erkennen ist wirklich schwierig. Kann man auch mehr als einen Wegpunkt einfügen?
Und wenn es mal länger dauert lasse ich den Wert rot anzeigen (bei Color eintragen):
{v:javascript.0.Verkehr.Fahrtzeit; (v>35) ? "red" : "green"}Grüße
Brati
-
Hey,
hat jemand hierzu eine Idee?
2016-10-31 13:00:01.195 - ^[[31merror^[[39m: uncaught exception: Cannot read property 'value' of undefined
2016-10-31 13:00:01.213 - ^[[31merror^[[39m: TypeError: Cannot read property 'value' of undefined
at Request._callback (script.js.common.GoogleMaps:514:75)
at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:187:22)
at emitTwo (events.js:87:13)
at Request.emit (events.js:172:7)
at Request. <anonymous>(/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1048:10)
at emitOne (events.js:77:13)
at Request.emit (events.js:169:7)
at IncomingMessage. <anonymous>(/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:969:12)
at emitNone (events.js:72:20)
at IncomingMessage.emit (events.js:166:7)
Das folgende Script (GoogleMaps) läuft seit ein paar Tagen alle 5 Minuten (bislang gab es nur diesen einen Fehler):
var request = require('request'); var logging = false; schedule("*/5 * * * *", datenlesenB75); datenlesenB75(); schedule("*/5 * * * *", datenlesenA1); datenlesenA1(); schedule("*/5 * * * *", datenlesenB75Zurueck); datenlesenB75Zurueck(); createState('Verkehr.FahrtzeitB75', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerB75', 0, {type: "number", unit: "km"}); createState('Verkehr.FahrtzeitA1', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerA1', 0, {type: "number", unit: "km"}); createState('Verkehr.FahrtzeitB75Zurueck', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerB75Zurueck', 0, {type: "number", unit: "km"}); function datenlesenB75() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=AI***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerB75; var KilometerB75Neu; if (logging) log(result.routes[0].legs[0].duration.text); if (logging) log(result.routes[0].legs[0].duration_in_traffic.text); KilometerB75 = result.routes[0].legs[0].distance.value / 1000; KilometerB75Neu = parseFloat(KilometerB75.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; //var res = num.toFixed(2); // gibt 10.00 zurück //parseFloat(newvalue.toFixed(2)); dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerB75",KilometerB75Neu); setState("javascript.0.Verkehr.FahrtzeitB75",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request } function datenlesenB75Zurueck() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=A***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerB75Zurueck; var KilometerB75ZurueckNeu; KilometerB75Zurueck = result.routes[0].legs[0].distance.value / 1000; KilometerB75ZurueckNeu = parseFloat(KilometerB75Zurueck.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerB75Zurueck",KilometerB75ZurueckNeu); setState("javascript.0.Verkehr.FahrtzeitB75Zurueck",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request } function datenlesenA1() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=A***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerA1; var KilometerA1Neu; KilometerA1 = result.routes[0].legs[0].distance.value / 1000; KilometerA1Neu = parseFloat(KilometerA1.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerA1",KilometerA1Neu); setState("javascript.0.Verkehr.FahrtzeitA1",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request }Ist im Prinzip ja nicht weiter schlimm. Es ist glaube ich nur nicht so gut, da der Javascript Adapter komplett neu startet und dementsprechend alle Programme ausgeführt werden.
Kann der Fehler im Script abgefangen werden?
Gruß
Phantomio</anonymous></anonymous>
-
früher konnte man mit dem kostenlosen api key von google über die Webschnittstellenicht die Stauzeiten abfragen. Habe es vor ein paar Wochen wieder versucht (per Script). Die Zeiten wechseln zwar, aber nur leicht und nicht so, wie bei Google Maps `
ich frag die Fahrzeiten nach wie vor bei Google ab. Gibt bei mir realistische Ergebnisse aus. Man muss nur eines beachten: Es reicht nicht aus einfach nur Origin und Destination in die Abfrage zu packen, dann wird der Verkehr nicht (richtig?) berücksichtigt. Man muss eine Zwischenstation ("waypoint") mit einbauen, diese kann aber die gleichen Koordinaten haben wie die Destination. Warum auch immer, das weiss wohl nur Google
 `
`Danke!
Funktioniert jetzt auch. Zwischenstation habe ich eingefügt, allerdings nicht getestet, ob der Schritt notwendig ist.
Grundlegender Fehler bei mir war, dass ich duration.text verwendet habe und nicht duration_in.text :shock: :oops:

Die Zwischenstation habe ich mittendrin gewählt, damit auch immer die gleiche Route ausgewertet wird. Die Koordinaten für die Zwischenstation erhält man sauber, wenn man einmal das JSON erzeugen lässt, ohne Zwischenstation.
Danke noch einmal